Главный топик на сегодня - разделяй и властвуй:
- Containers & Dumb Components
- Packages, Modules, Functions
- Block, Element, Modifiers
Я не постесняюсь сказать, что это разделение САМОЕ важное в нашем деле.
Все развивается по спирали.
- То разделять хорошо, руки прочь от Business Layer, SOLID, микросервисы, мухи и котлеты.
- То разделять плохо, монолиты, хуки, CSS-in-JS, и E2E тесты.
E2E тесты я тут упомянул потому становиться как-то "не модно" писать unit тесты, а именно они просто ТРЕБУЮТ разделения, и вообще чтобы функции были маленькие и потому тестируемые.
Чем больше обьект, тем сложнее его протестировать.
Разделение между Stateful/Stateless компонентами из той же оперы
- легко протестировать тупой view, он полностью контролируется из-вне
- легко протестировать умный (redux) connect - он маленький и без сайт эффектов.
- вместе их "unit" протестировать уже нельзя
В общем каждый раз когда у вас есть что-то большое - сделайте его меньше. И заодно "это" станет проще.
Как говорит моя теща из Сибири - медведя надо кушать по частям. Именно так я назвал одну статью с примером рефакторинга простого TODO + Redux
dev.to/thekashey/eat-…
Packages, Modules, Functions?
Мы все "знаем", что функции надо делать маленькими. Мы все "знаем", что можно копонетизировать крупные блоки в отдельные пакеты, особенно в монорепах. Но знаем ли мы когда файл бить на более мелкие файлы?
Принцип тут простой - если какая-то часть модуля использует что-то в импортах, что вторая не использует - это два файла.
Таким образом при изменении какой либо из этих не-"shared" зависимостей сломается только один файл. И оба файла будут ПРОЩЕ.
👉 чем меньше импортов - тем лучше
Второй принцип более относиться к dependency mocking и юнит тестированию.
Вот есть у вас функция А, которая вызывает Б и что-то делает в зависимости от результата. Как ее протестировать? Как "замокать" Б?
Есть только один "правильный" вариант - вынести Б в отдельный файл и замокать весь тот файл.
Почему надо использовать dependency level mocking а не sinon.spy? Держите меня трое
habr.com/ru/post/352918/ - как тестировать SkyNet
dev.to/thekashey/plea… - почему sinon 💩
И на этом переходом к БЕМ. Столь нелюбимом мною в Яндексе, и столь же любимым сейчас.
БЕМ это не__этот-тупой--синтаксис, а разделение между Блоком и Элементом.
- Блок не может иметь "размеры"
- Элемент не может иметь "стили"
- Каждый Блок это Элемент
- Банально два className/div
Покуда современный UI все думает чего делать с reusability и composability - БЕМ просто работает.
- Я хочу Button, Button--blue, и вот как я ее хочу MyForm__button.
Готово. Никакие свойства друг с другом не конфликтуют*, никаких specificity wars*, все окей*
- ну почти
Про БЕМ можно найти ОЧЕНЬ много информации - главное ее переварить.
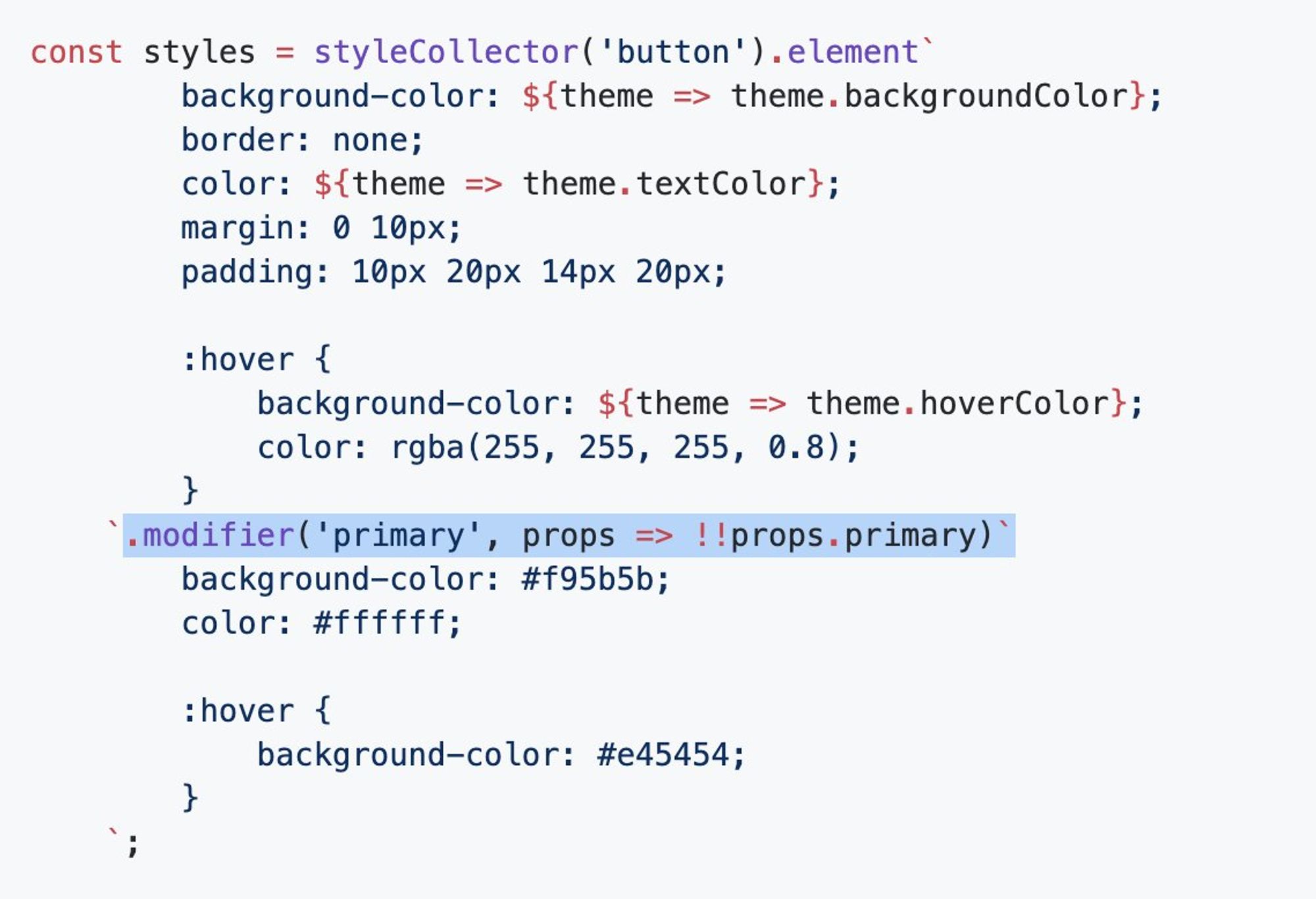
Но если душа к этому не лежит - можно пойти CSS-in-JS путем.
Дорогая! Где мои портки?!
github.com/danieldelcore/…

В итоге каждый раз, КАЖДЫЙ РАЗ, основная задача состоит в нахождении чего-то минимального, но жизнеспособного в своем одиночестве
Маленькая библиотека, Атомарный стиль, Простая функция, Сервис, Unix команда
Проще понять зачем что-то нужно, проще понять (и ограничить) требования
Мельчить тоже не надо - сложно будет собрать все воедино. И проще будет создать то, чего вообще-то не надо.
Разбили код на функции, разнесли функции по файлам, файлы по директориям, директории про проектам, проекты отдали разным командам и все довольны.
После каждого шага разбиения должно получаться "ок". Мухи отдельно, котлеты отдельно, кишки имплементаций не торчат, абстракции не текут.
Мы все любим "компонентный подход" - давайте любить его чуть более усерднее.

