Текущая философия очень проста: не надо делать плохо, надо делать хорошо.
Проще сказать, чем сделать
Что такое плохо: когда SLO просран, когда клиент не доволен, когда время требуемое на поддержку превалирует над временем доступным для разработки.
Что такое хорошо: когда у разработчик не может положить прод, когда результату работы можно доверять, когда не надо переписывать все заново через полгода-год.
И на все три средства
- feature flags чтобы "безопасно" включать/выключать функционал. Просто, дешево, сердито.
Мы используем LaunchDarly для всего этого
launchdarkly.com
- изоляция компонент. Это и монорепы и просто компонентный подход.
За "качеством" следят различные инструменты, в том числе специально обученные люди с дубинками
reactconfau.com/talks/the-trag…
youtube.com/watch?v=UsEaqe…
- тот самый мониторинг, чтобы понимать взлетело или нет.
Тут было МНОГО различных попыток и разные команды использую различные подходы, и какой из них в итоге приживется сказать сложно.
Давайте рассмотрим каждый из них.
Тут главное помнить что результат всегда и везде один - какой-то дашборд, какие-то графики, какие-то циферки. Меняется только "транспорт"
Аналитика версия 1/2 - вы просто шлете некий event с неким value. Никаких стандартов. Шли что хочешь, твои проблемы.
Для большинства это и есть аналитика, и так оно не работает
Аналитика версия 3 - вы шлете UI/Track/Operation event, с четкой структурой. Каждое событие должно быть описано в "Регистре", где будет сказано что это такое, кто его шлет, какие доп аргументы, и вообще зачем это событие существует.
И сразу появился смысл.
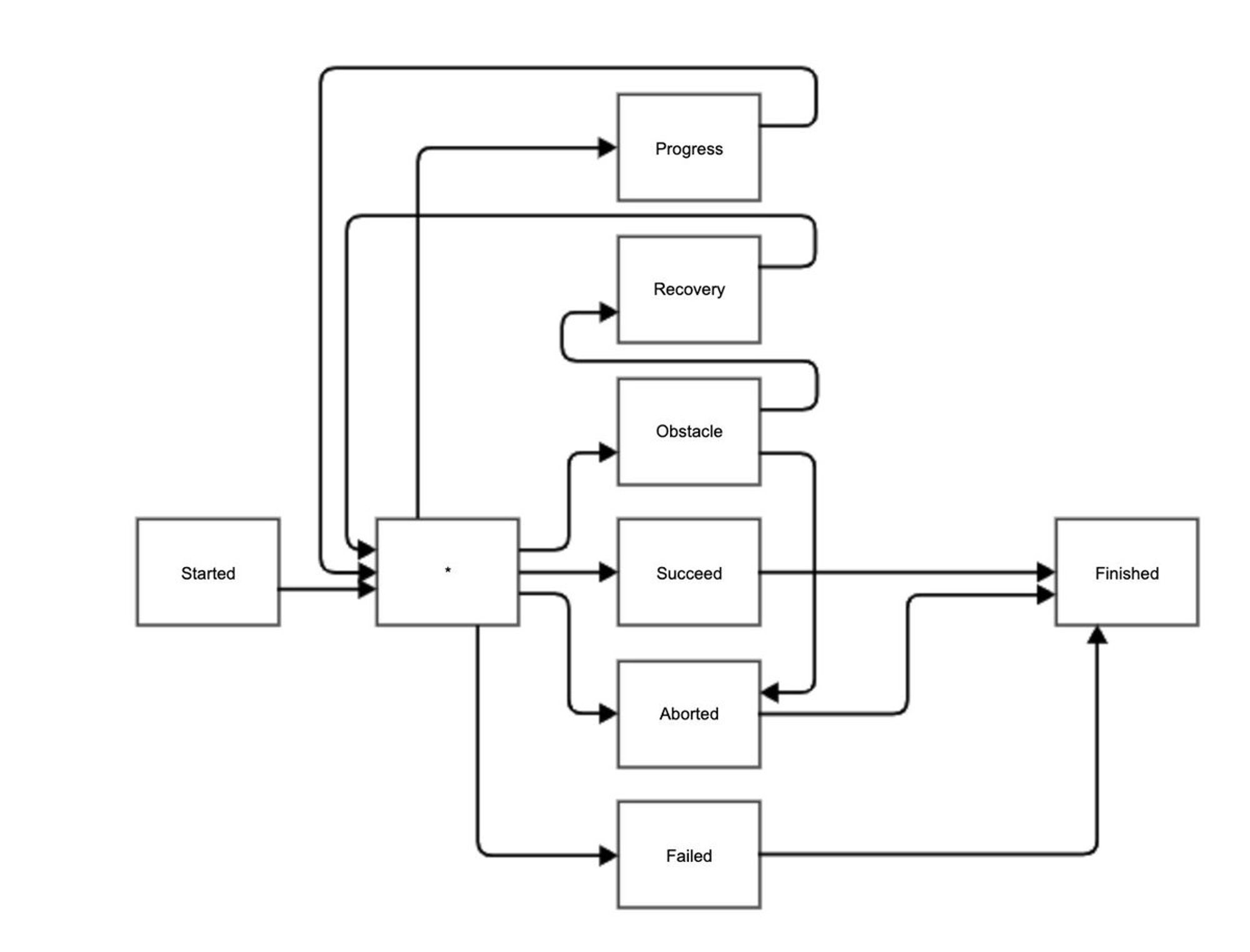
"Бизнес процессы" - некий React компонент дает им старт, некий другой компонент завершает с неким статусом. Если компонент был просто unmounted - это abort.
И стало просто "изолировать" такие процессы и чуть более правильнее их проектировать
"Циклы" - которые слушают любые события от систем описанных выше и как-то на них реагируют.
Например если пришло screenEvent:paymentDetailsForm - значит кто-то начал процесс изменения своих данных, и каким либо другим событием как либо закончит.
Достаточно просто построить модель того по какому событию процесс начинается, по какому завершается.
В основе сидит классический CEP
en.wikipedia.org/wiki/Complex_e…

Единственная проблема - понять "где мы", и как-то без ошибок отобразить "виртуальный" бизнес процесс на реальное приложение.
Виртуальный - потому что его нет коде, мы его придумали.
Решили что он у нас есть, и вот как он работает. Это как проблема курицы и яйца.
Если вам хочется спать - у вас будут слипаться глаза. Если у вас слипаются глаза - значит вам хочется спать!
Логика! Интуиция! Знамения! Приметы! И Duck Typing.
Я тут недавно написал реально большую, и сложную к пониманию, статью на эту тему
dev.to/thekashey/the-…
Почему DuckTyping? Обратимся к CEP еще раз:
Среди входящих событий система наблюдения может получить
- звонят колокола церкви
- появление мужчины в смокинге с женщиной в белом платье
- в воздух бросают рис
По этим событиям система наблюдения может вывести «событие»: свадьбу.
- !!x
- x.forEach
- 'length' in x
🙀 Да у нас тут array!
Поиск "важных" принципов в случае DuckTyping и CEP примерно одинаков. И в обоих случаях есть вероятность сделать:
- GooseTyping, ну крякает немного по другому
- FishTyping, it swims and lay eggs, прям как Duck

