Я думаю следует сделать мини spin-off про "lazy require"
react-imported-component сам по себе к бандлеру не привязан, и загрузить "нужные скрипты" может только вызвав imports повторно.
В итоге - сильно проигрывает в скорости бандлерам с более плотной "интеграцией"
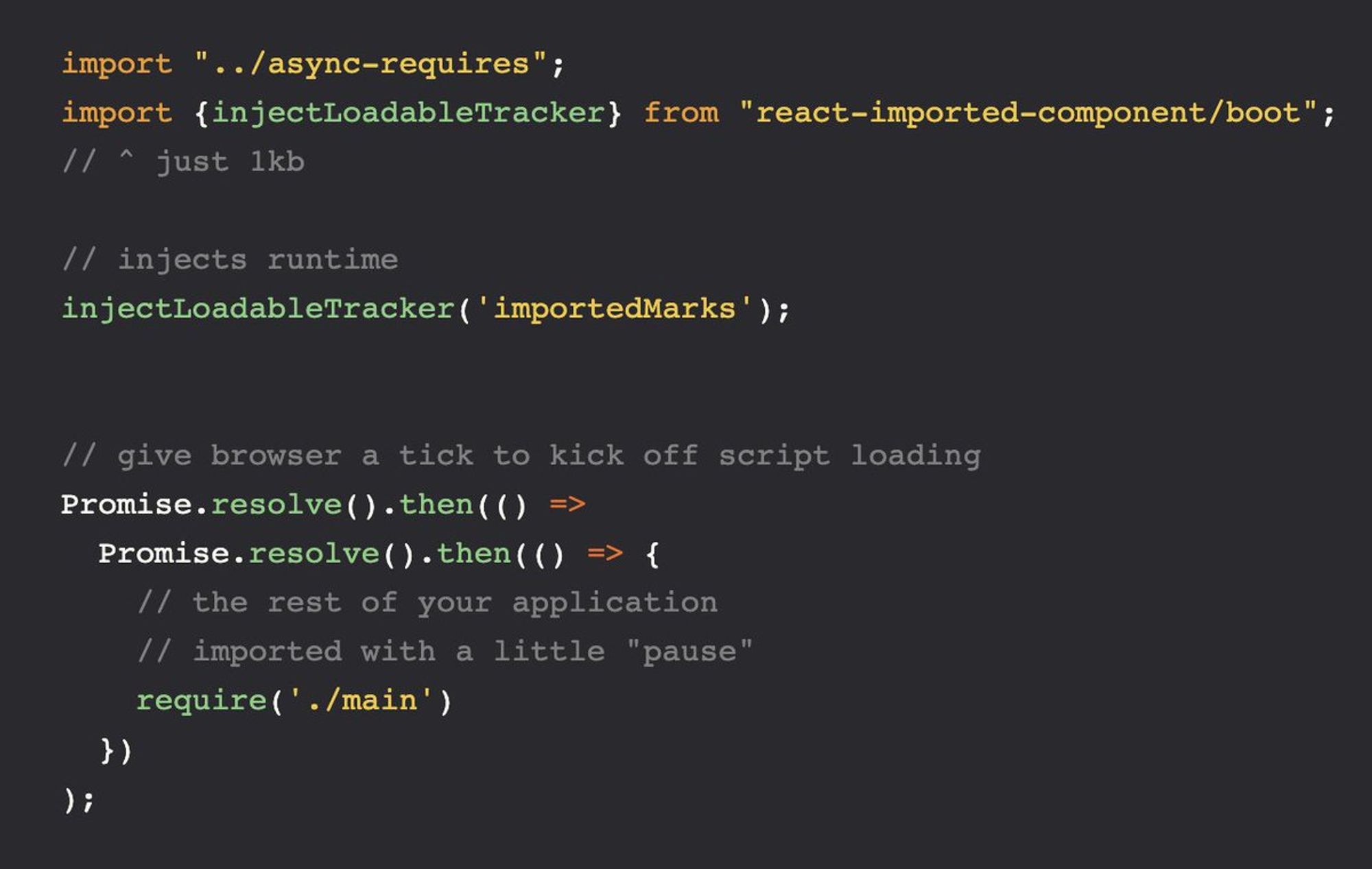
Но что если вначале вызвать все импорты, а потом, буквально "через два промиса" сделать require entryPoint?

Что будет? Браузер начнет загружать новые чанки, и только потом главный тред заблокируется за компиляцию и исполнение кода entry point.
А пока он будет исполнятся - новые блоки будут загружаться. Результат - 🚀
Подробности как всегда упакованы в статью
dev.to/thekashey/reac…
Если кто прочитал основной тред про codesplitting, и захотел "умный Lazy на плоских routes" - вот его надо запускать до того как ЛЮБЫЕ библиотеки будут импортированы.
Особенно реакт.

