@jsunderhood Альтернатива BEM - css modules github.com/css-modules/cs…
И так везде - люди думают что БЕМ это про__эти--селекторы, чтобы свойства не пересекались, и CSSModules прям отличная замена всему__этому-старому--говну.
НЕТ. БЕМ это не только naming convention - это про РАЗДЕЛЕНИЕ на Блоки и Элементы. twitter.com/nastia_splin/s…
Буду честен - я сам это немного не понимал все те годы что провел в Яндексе. А там не только БЕМ из всех щелей, но и конкретно в нашей команде был BEViS от Вадима "37" Макишвили.
И я честно B и E не догонял.
github.com/bevis-ui/docs/…
Сильно позже, когда жена пошла на курсы @htmlacademy_ru, другой Вадим - @pepelsbey_ - обьяснил что и как.
Шестеренки вошли друг в друга, зацепились, 🤯
И я уверен, что официальна документация ru.bem.info/methodology/qu… в понимании ключевого момента не помогает.
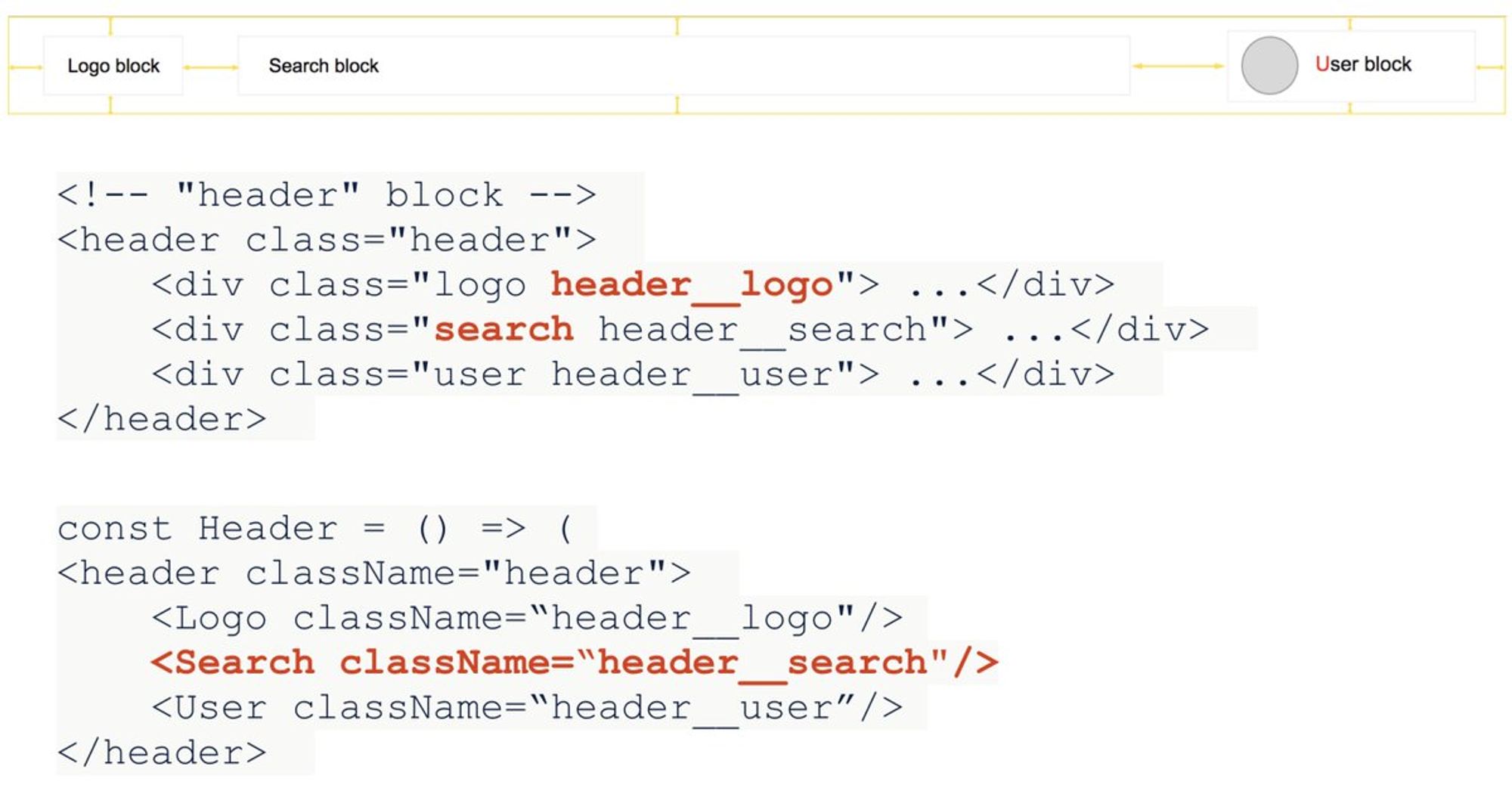
- Любой Блок Является Элементом
- Любой Блок принимает className от Родителя
- DOM нода Блока содержит минимум ДВА className : от блока, и от элемента.

Сами Блоки не имеют ни размеров, ни маржинов, и тем самым являются
- независимыми
- переиспользуемыми
- удобными
А CSSModules это все отлично дополняет. "БЕМ" даже на CSS-in-JS можно, потому что это не про именование, а про разделение.

