Архив недели @subzey
Понедельник
-~/-~/-~/-~/-~/-~/
Доброй ночи, дамы и господа! На этой неделе этот аккаунт буду вести я, Антон @subzey Хлыновский. Я JS-кодер в одном финансовом стартапе
Моя излюбленная тема — «сырой» JS, т.е., всё что ниже уровнем, чем фреймворки и библиотеки, в том числе code golf и демосцена
-~/-~/-~/-~/-~/-~/
Кстати, вот эта штука в начале twitter.com/jsunderhood/st… — это не просто сепаратор, а вполне валидный js-код, попробуйте в консоли :)
Никто не расскажет про code golf на js лучше, чем @aemkei m.ustream.tv/recorded/62250… (начало где-то на 1:00:00)
Когда я начнал ковырять ES6, Google Traceur эмулировал
let x через try-throw-catch(x). После такого адового трэша я надолго на него забил… в новых версиях try-throw нет, но и код генерится неправильный goo.gl/VyOVbL Вот то же самое на Babel: goo.gl/a3wrou
А вы уже пользуетесь транспилерами из ES6? В продакшне, или для развлечения?
Похоже, early adopter'ов ES6 довольно много. Больше, чем я ожидал. Или менее авантюрные люди просто стесняются ответить?
А может быть среди читателей есть такие, кто фигачит на кофескрипте, и им всё равно, во какой там ES это всё скомпилится? :)
Быть фронтендером — это не только писать чистенький код на языках будущего. Иногда приходится уныло подпиливать IE9+ код под IE8
Уважаемые js-кодеры, а как вы используете "use strict"? По одному на файл? В каждой функции? Вообще никак?
(Я уже спрашивал об этом на основном аккаунте, но астрологи объявили мне неделю jsunderhood и прирост аудитории, думаю, не грех повторить)
У Python и JS больше общего, чем может показаться. Например, не поверите, модель наследования repl.it/oZV repl.it/ozU
js13kGames.com — интересное ежегодное компо. Цель создать за месяц игру на js и уложиться в 13кб (в .zip) со всей графикой и звуками
В прошлом году в js13k на конкурс было отправлено 129 игр. Но все они в zip-архиве уместились на одну дискетку 1.44
Вторник
Начнём утро, если не возражаете, с музыкальной паузы: js1k.com/2313 Как по мне, эта интра была самой крутой на js1k 2015
…хотя бы потому что в ней используется Web Audio API и WebGL, что, в общем-то, не характерно для килобайтных интро.
Ух! Впервые применил по назначению фронтальную камеру. Оказывается, превью на экране как ты видишь себя в зеркале, а фото — как видят другие
…говорят, этот эффект применяют фотографы для выпускных виньеток, чтобы учительница не говорила, что выглядит как-то не так, как в зеркале
Почти все демки на js1k запакованы RegPack'ом (github.com/Siorki/RegPack/), он заменяет длинные повторяющиеся строки на один символ
RegPack не просто взялся с неба, он основан на iteral.com/jscrush/, если захотите разобраться в принципе работы, лучше начать с JsCrush
Код под RegPack пишется не так, как «обычный» гольферский код: цель не минимальный размер, а минимальная энтропия (goo.gl/RS3FNF)
…иными словами, как можно больше повторяющихся строк и как можно меньше набор символов. Вплоть по повторного использования переменных
Но задротские демосценерские подходы неожиданно близки к реальности. goo.gl/xY4Suu тут ryry.min.js явно больше, чем dry.min.js
Но после сжатия GZIP (все современные браузеры так делают) dry.min.js.gz 70 байт, а ryry.min.js.gz — 64. Тут всё дело в энтропии :)
Тред (@subzey)
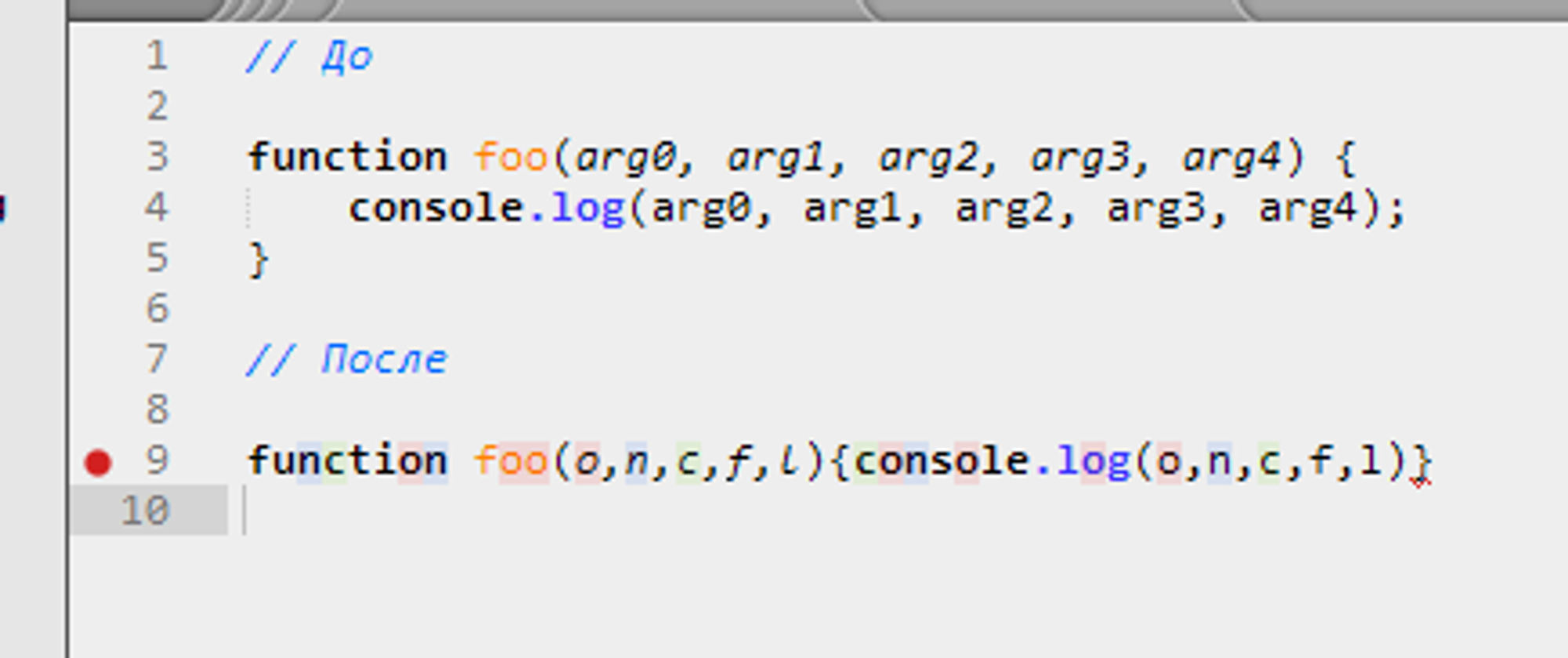
UglifyJS может заменять имена переменных на однобуквенные. Он тоже не берёт их с потолка, а использует самые частые

Наконец, Closure Compiler может даже повторно использовать переменные: goo.gl/HG8vFn (Uglify, похоже, не умеет)
Яркий пример «переоптимизации»: github.com/cowboy/jquery-…. Если выкинуть трюк с Reused strings, вес js.min.gz уменьшится с 468 байт до 451
Не всегда стоит стараться перехитрить свой компилятор
@ixth @jsunderhood repl.it/oZU
Прошу прощения за битую ссылку, спасибо @ru_rodweb twitter.com/ru_rodweb/stat…
microjs.com — россыпь маленьких полезных билиотек. Пожалуй, то место, где мир гольфо-сценеров соприкасается с миром «продакшна»
Шах и мат, функциональщики!

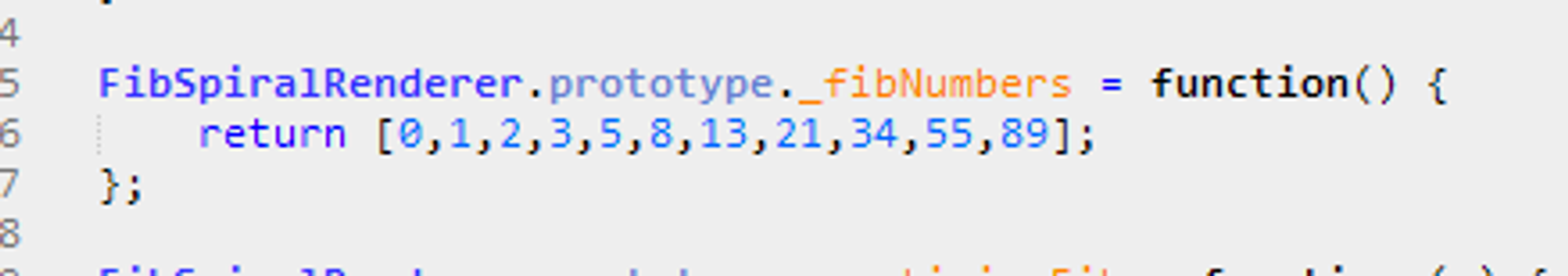
Кстати, часто ли вас на собеседованиях просили написать функцию для подсчёта чисел Фибонначи, факториалов или прочей математики?
Один раз оказалось, что к нам приходил на собеседование чувак чисто ради острых ощущений и опыта интервью. Работать он у нас не собирался.
За статью о событийной петле, кстати, я получил (зачёркнуто: диплом) инвайт на Хабре. Вот она, если интересно: habrahabr.ru/company/tradin…
А диплом я так и не получил
Я же надеюсь, никого не отпугнёт то, что у меня из образования 4 курса «1205 00 3 Оборудование и технология сварочного производства»? :D
И сразу вопрос проводящим собеседование: а вы спрашиваете диплом у кандидатов-программистов?
Хм, действительно, по запросу «событийная петля» гуглится какая-то атсральная ересь. Пора завязывать с жаргонизмами

Среда
Предлагаю ещё одну музыкальную паузу: pouet.net/prod.php?which… (1 место на DemoJS'12 в категории 1K), в ней ещё нет ни Web Audio, ни WebGL
Зато есть ручное псевдо-3d, хитрая генерация звука (p01.org/releases/140by…) и ещё более хитрая упаковка JS в PNG (pouet.net/prod.php?which…)
Но лучше давайте послушаем автора этого интро, великого и ужасного @p01: 2014.jsconf.eu/speakers/mathi…
Если вы рисуете на канвасе, вот вам хинт: между определением кривой и её обводкой/заливкой можно менять трансформации jsfiddle.net/subzey/phb4976…
…в продакшне этот приём нужен нечасто, но вот в приглашении на js1k'15 (pouet.net/prod.php?which…) я его применял более чем активно
Получил массу приятных эмоций всего за полчаса: штраф за переход на красный, мудаки в РЖД и слоупочный общественный транспорт
Этот ответ я специально приберёг twitter.com/le0_nik/status…
Использутете ли вы модули? Много ли было проблем при переводе legacy-кода на модули?
С новыми проектами-то всё просто: берём и сразу пилим на модулях, как взрослые дяди и тёти. :)
Признаться, для меня фреймворки — скорее «необходимое зло»
Например, e.stopImmediatePropagation() в jquery — фреймворковая замашка. Он не будет работать с хэндлерами, установленными не через jquery
Раз уж зашёл разговор. А не кажется ли вам, что e.stopPropagation() слишком авторитарен? Не лучше ли, если бы каждый хэндлер решал за себя…
…исполняться ему или нет на основе e.defaultPrevented? (Поддержку этого свойства оставим за скобками)
Четверг
Вот юзкейс. Есть открытое меню и какой-то блок с кнопкой внутри. При клике куда-нибудь вовне выпадалка скрывается

…кликаем на кнопку внутри. Обработчик на самом блоке нам вызывать нельзя, мы глушим событие через stopPropagation()…
…но заглушенное событие не долетает до body/documentElement, и выпадалка не знает, что ей надо закрыться. Проблема.
Когда я в конторе служил версталём,
Ко мне постучался сеньор девелопер.
И глядя на код мой в открытом окне,
Он усмехнулся мне.
…это вам сегодня вместо музыкальной паузы :) Всем доброго утра!
Сейчас проходит крупный ивент #FrontConfMsk, на @webstandards_up вы можете почитать текстовую трансляцию

Писать сейчас про фронтенд, пока идёт масштабная конфа, это как транслировать местный матч во время финала кубка чемпионов. Или нет? :)
habrahabr.ru/post/258449/ — весьма интересная статья. И показательная. А сообщали ли вы когда-нибудь об уязвимостях, и что вам за это было?
Свою первую «нормальную» уязвимость я нашёл 9 лет назад в одной браузерной игрушке. Отрепортил. Получил бан на четыре года.
С другой стороны, недавно в наш стартапчик обратился белый хакер и рассказал об XSS. Поблагодарили и ещё $100 ему дали
А, может, у вас есть private bugs? Не обязательно говорить, где и каких масштабов, достаточно намекнуть ;)
Прямым текстом, чтобы не было кривотолков. Я НЕ призываю делать закладки в коде. Обманывать работодателя — плохо и за это положен 9 круг ада
Но если вы обнаружили, что кофейный автомат (который кодили не вы!) выдаёт латте по цене чая — вы будете этим пользоваться, или сообщите?
Once again. Давайте говорить о багах, которые вы сами честно нашли (НЕ имея доступа к исходникам даже на чтение).
Окей, видимо, никто не хочет рассказывать, это нормально. Тогда расскажу о своих курьёзах. Один раз я нашёл SQL-инъекцию на сайте РГУ…
…это вуз, выпускающий программистов. Сам по себе факт нахождения SQL-inj не ахти какое достижение, конечно. Но порадовала реакция…
…говорю им, чуваки, у вас SQL-inj. Они: нее, не может быть, потому что не может быть. Поверили только когда скинул им логин подключения к БД
Люди отрицали очевидное. Зачем — мне непонятно.
Для меня сообщить об уязвимости — это как сказать «а у вас ширинка расстёгнута». Кто-то скажет спасибо. Кто-то расценит как домогательство
Ошибки бывают у всех. По невнимательности или по незнанию. Но если не знать, как искать уязвимости, то как научиться их не делать?
Меня обвинили в аморальности и саботаже, потом в хвастовстве. Или я поднял не ту тему, или не умею изъясняться. В любом случае — извините.
Прямо какой-то месяц мержев github.com/jashkenas/unde…
Интересно, что дальше? Grulp? Emberbone? Npmower?
Вообще, интересно, зачем удалять свой код если им пользуются? У меня есть проект, страшный как смерть, но я его храню, ради трёх калек
Пятница
Bret Victor круто рассказывает о «so meta». Особенно хорош его доклад Inventing on a Principle youtu.be/a-OyoVcbwWE Всем доброго утра!
Предлагаю сегодня и поговорить о всяких мета-штуках. Не о том, как пилить фронтенд, а почему именно вы фронтендеры?
Возвращаясь к вышесказнному, я выбрал для себя кодинг осознанно, даже бросил универ. Мне нравится в нём то, что это всё-таки инженерное дело
Но в отличие от железячных инженеров, тут обратная свзять приходит значительно раньше. Большая часть ошибок аукается максимум через месяц
Мой хороший друг работает фронтендером. И честно признался, что он ненавидит айти, но больше ничего не умеет делать.
Если какая-то тема уже раньше поднималась другими сессионными ведущими этого аккаунта, вы же говорите, ок? Чего одно и то же мусолить?
Странно. Точно помню, что на работе лежала книжка по HTML где-то 2000 года. Наверное, её всё-таки сожгли, чтобы не дай бог никто не прочитал
Мне кажется, программисту важно знать не только его круг обязанностей, но и хотя бы иметь представление о том, что уровнем абстракции ниже
Вам же приходилось слышать вопросы «как получить в php результат из функции js на странице», да? Такие люди не понимают, что происходит
Чтобы уверенно работать с клиентским js, нужно хотя бы иметь представление о http и, желательно, о tcp/ip
@jsunderhood кто-то оставил в туалете книгу по html…
Отлично! Это же чертовски простой план, как привлекать в нашу отрасль новые кадры :) twitter.com/safrankov/stat…
Ещё из книг очень хвалили amazon.ca/Field-Guide-Un…
Иногда, когда мне очень грустно, я хочу бросить вебдев и стать водителем маршрутки
Ну давате ещё по книгам. «Вы, наверное, шутите, мистер Фейнман» — это маст-рид для каждого человека с техническим складом ума
Иногда, когда мне очень грустно, я хочу бросить вебдев и стать водителем маршрутки
На twitter.com/jsunderhood/st… много интересных ответов
Продолжая мета-тему: Занимаетесь ли вы фротендом после работы, как хобби, и как ваши вторые половинки относятся к этому?
Моя, например, не всегда понимает, почему я до трёх ночи пытаюсь уменшить код на один байт при том, что не получу с этого никакой выгоды :)
Вообще, самая лучшая работа — это хобби, за которое почему-то платят деньги
Cheers!

Суббота
Одна из моих излюбленных «дисциплин» js-гольфа — злоупотребление DOM и BOM. Например,
var escapedHTML = new Option(”<").innerHTML; // "<"
В том же jsfuck.com символ "<" добывается весьма изощрённым способом: ““.italics()[0]
Что интересно, код выше будет работать даже в nodejs, в нём тоже есть нестандартные String.prototype.italics, .link, .anchor, .big и другие
Вопрос читателям:
Есть строка с таким содержимым: текст в UTF-8, закодированный в base64. Как его оттуда вытащить на клиенте?
Непонятно, зачем надо было форкать не-очень-стабильный nwjs в не-очень-стабильный electron
Вот ещё загадка на смекалку: как проще всего в браузере редиректнуть на другой домен, то тот же uri? Скажем с foo.сom/bar/ на baz.сom/bar/
Ещё задачка для скучающих джаваскриптстеров (если ещё не надоело), какая строка будет соостветствовать регулярке: /(\cb)\1\2/
Самый «завальный» вопрос, который можно задать на собеседовании, это не про равно-равно и сложение строк с числами…
…вот кто уверен, что знает, что вернёт такая функция?
function foo(){
try { return 1}
finally { return 2}
}
Уважаемые Знатоки, внимание, ответ: "\x02\x02\x02"
… \cb — это Ctrl-b, т.е, \x02. \1 — ссылка на первую скобку, которая явно равна \x02. А второй скобки нет, поэтому \2 парсистся как \002
Вот ещё кусочек «адокода»:
with({foo: 42}){
var foo = 33;
}
Как оно отработает?
Приходилось ли вам работать с кодом с js как с AST?
Вдогонку: что больше понравилось, Esprima или ast uglify (или что-то другое)?
Желание поработать с AST появилось после ужасного хака, где код парсился регуляркой. И вылилось в npmjs.com/package/rhubarb
На всякий случай: никогда, слышите, никогда! не парсите js регулярками!
Главная проблема в парсе js регулярками — это… регулярки. Точнее RegexpLiteral, начало которого трудно отличить от деления и начала коммента
Я сейчас не могу найти тот твит, но буквально недавно оказалось, что для одной и той же задачи эсприма работает ещё и быстрее, чем регулярки
В Эсприме больше всего не понравилось, что Identifier может быть как varname, так и propertyname, отличить можно только по родительской ноде
Кто-нибудь может посоветовать REPL джаваскрипта под андроид? Для проверки чего-нибудь в полевых условиях пользуюсь repl.it, не очень удобно
Джаваскипт со скрипом, медленно, но верно расползается по платформам и скоро будет в вашем холодильнике. Если его ещё там нет, конечно
Воскресенье
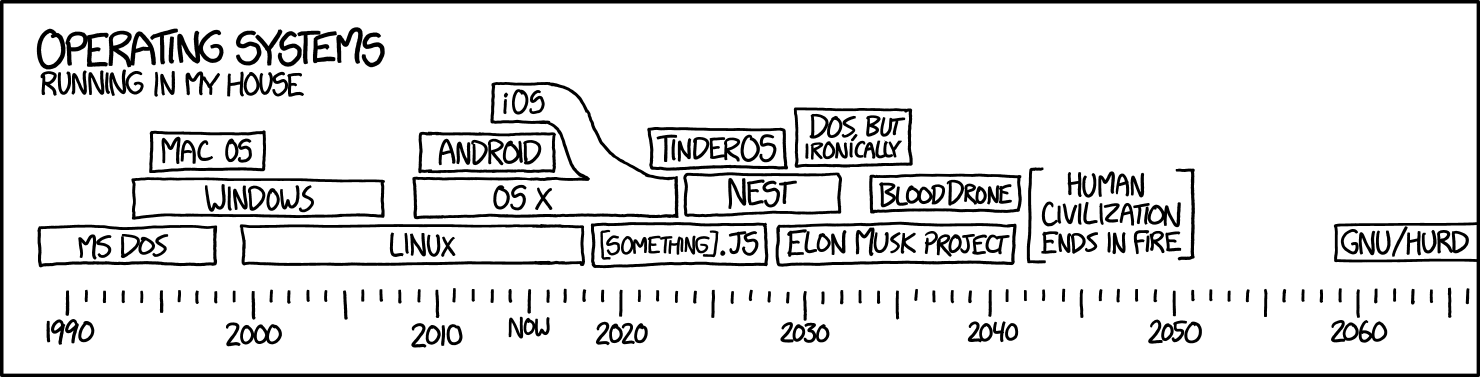
Тащемта, даже Рендалл Манро не обошёл это явление стороной xkcd.com/1508/
@jsunderhood меня вот ещё один вопрос интересует у Python или Go есть такое же сообщество и пакетный менеджер, как у JS?
Вопрос @iamstarkov превратился в интересное обсуждение пакетных менеджеров twitter.com/iamstarkov/sta…
Похоже, и в других языках наметился переход от глобальной установки модулей к локальной (у каждого проекта своё собственное окружение)
float: left;
display: inline;
Кто-нибудь ещё помнит, зачем эти два CSS-свойства применяются вместе? :)
Последний раз я верстал шаблон email года четыре назад. В то время приходилось использовать чуть ли махровый html 3.0. Как там дела сейчас?
Чуть больше девяти часов остаётся мне на подкапотном посту. Пожалуй, я уже спросил и рассказал всё, что хотел.
Что не рассказал, можете почитать тут gist.github.com/subzey или тут habrahabr.ru/users/subzey/t…
В оставшееся время я поотвечаю на ваши вопросы. Задавайте любые, даже не связанные с вебдевом
jQuery можно поблагодарить за популяризацию чейнинга. Но в самой джеквере местами чейнинг сделан только ради чейнинга
Например, метод .end(). Используется чуть чаще, чем никогда. А ссылку на предыдущий объект держит, отличное место для утечки памяти
…в каком-то из плагинов было что-то вроде setInterval(fn(){
$a = $a.closest(".foo");
}
Ух, как оно текло!
Или вот: в ноде .emit() возвращает то, было ли обработано событие. В DOM dispatchEvent — то, был ли он defaultPrevented…
В jquery $(…).trigger() возвращает this. А зачем нам знать, было обработано событие или нет? Чейнинг-то важнее
Тред (@subzey)
Кстати, разработчики, как у вас с английским языком? Общаетесь ли вы с иностранными коллегами в скайпе/слэке/чем-нибудь ещё?
Я частенько переписываюсь с французами, они говорят, что у них английский знают практически все
Вы наверняка видели выступление Вадима Макишвили «36» youtu.be/xPPCzryZK44. Делюсь ссылкой на его новое выступление youtu.be/iBHr8gKc5L8
Я всё думаю, в coffescript же нельзя принудительно объявить переменную как локальную (coffeescript.org/#try:%23%20%D1…) и нет неймспейсов…
…товарищи кофескриптеры, вы что, все имена глобальных (или в общем случае из внешних скопов) переменных запоминаете?
Вдогонку признаюсь, у нас на проекте в .jshintrc выставлен "-W004": true, разрешающий несколько объявлений одной переменной (пока пилим es5)
…не очень красиво, но зато легко добавлять-удалять циклы, при условии, что var используется де-факто как «типа-let» с блочным скопом
А вы, когда редактируете код, думаете о том, какой гит-дифф получится? Пытаетесь ли избегать мерж-конфликтов, или пофигу?
Я считаю, singlevar — плохая практика. После мержа может остаться
var a=1,
b=2;
c=3;
«Одна переменная — один var» в этом железобетонно.
…да и замена ; на , меняет строку и делает тебя последним в блейме :)
Эксперимента ради использовал в одной строчке let, стрелочную функцию, дестр. присваивание и аргументы по умолчанию: babeljs.io/repl/#?experim…
…Тото, мне кажется, мы больше не в Канзасе.
Что ж, моё время подходит к концу. Спасибо вам, коллеги, я узнал много новых вещей и услышал много самых разных мнений
Надеюсь, вам тоже понравилось, и вы тоже открыли для себя что-то новое
Вот вам на прощание микроскопическая демка:
eval(unescape(escape('𬱥𭁉𫡴𩑲𭡡𫀨𡡵𫡣𭁩𫱮👣𫱮𬱯𫁥𨱬𩑡𬠦𫁥𨑲𛁥𫱧𨰽𧁜𫠢🐧𠑲𬡡𮐨𪡯𪑮𘂷𘠺𘢷𘀢𨠽𦱩𧐫🐡𪐬𘠠𥁨𨑮𪰠𮑯𭐡𘀭𠁪𬱕𫡤𩑲𢁯𫱤𘀢𨠫𨰫𨐫𘠩𛁩🐱𩐳').replace(/uD./g,'')))
…да, это тоже исполняемый код, не бойтесь, скопируйте и запустите его в консоли браузера или ноды :)
На этой неделе с вами был Антон @subzey Хлыновский.
Для меня это было очень новым, необычайно интересным впечатлением. Вы офигенные!