Архив недели @shelajev
Понедельник
привет, меня зовут Олег, я работаю в проекте GraalVM в Оракл. Это такой полиглот рантайм который умеет в python, js, ruby, R, wasm, llvm bitcode, jvm языки и вообще всячески прекрасен. На этой неделе не будем говорить про фронтэнд. Будем про бякэнд, компилятор и зачем миру деврел
сразу быструю вводную чтоб не вносить смуту - graalvm - вот graalvm.org/docs/
умеет несколько языков, умеет запускаться на jvm, включает в себя node.js и может запускать ноду где вместо v8 свой JS движок.
для поддержки языка -- разрабатывается интерпретатор который во время работы специализируется для конкретной программы и потому отдается JIT компилятору. В результате получается достаточно быстро (хоть и разогревается сравнительно долго).
Самое главное конечно - это что не надо создавать рантайм (или даже компилятор оптимизирующий) для каждого из языков, соответственно поддержка языка становится гораздо-гораздо легче. Что немаловажно например когда javascript быстро меняется.
вот например как выглядит сложение github.com/graalvm/graalj…
Не самым приятным образом надо сказать, зато нигде не просвечивает ассемблер какой-нибудь и даже такой программист как я например может прочитать и поправить что-нибудь
Все естественно написано на Java который мне кажется достаточно похож на JS (у меня опыт в основном джава не судите строго) поэтому мне кажется достаточно поддерживаемо.
вот например kangax.github.io/compat-table/e… GraalVM сидит на 86%. 20.1 который вышел в мае - должен быть где-то 98+ (мне кажется я не проверял). Можно скачать вот здесь - graalvm.org/downloads/
и попробовать вот так: graalvm.org/getting-starte…
Тред (@shelajev)
Насколько JS в GraalVM быстр? Это самый распространенный вопрос пожалуй. Ответов на него несколько. Самый главный конечно это пожалуйста меряйте на своих ворклоадах. Перформанс очень зависит от того что вы делаете и каким кодом.
Второй ответ конечно такой что греться будет долго
прям дольше чем ты думаешь. И памяти отъест прилично (там же интерпретатор сначала -- он делает дерево из объектов, это прям много объектов).
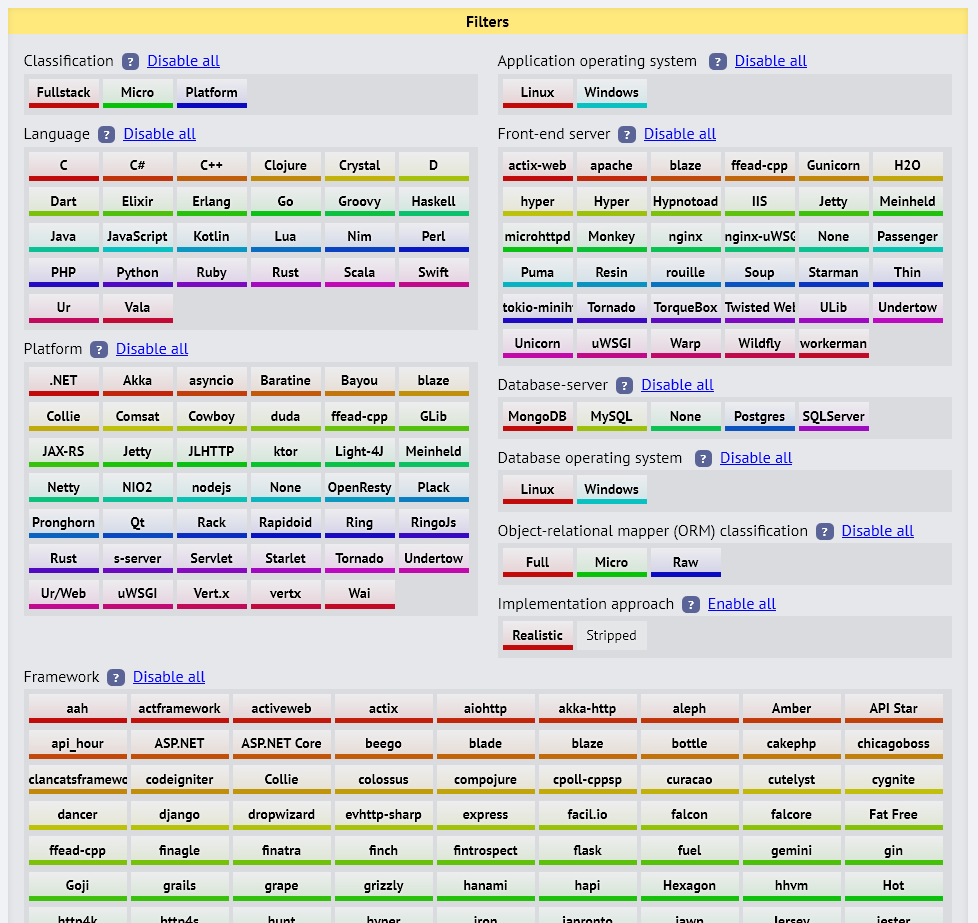
но если действительно интересоваться то результаты прям ок. Вот например techempower benchmarks -- достаточно вменяемая конструкция -- есть ряд сценариев для приложений, ты их имплементируешь и сабмитишь докер образ, они запускают и публикуют данные: techempower.com/benchmarks/
сценарии - веб приложения, скажем вернуть hello world, вернуть json, вернуть некоторые записи из базы данных, сделать апдейты и вернуть данные и тд. нормальные такие мини-сценарии
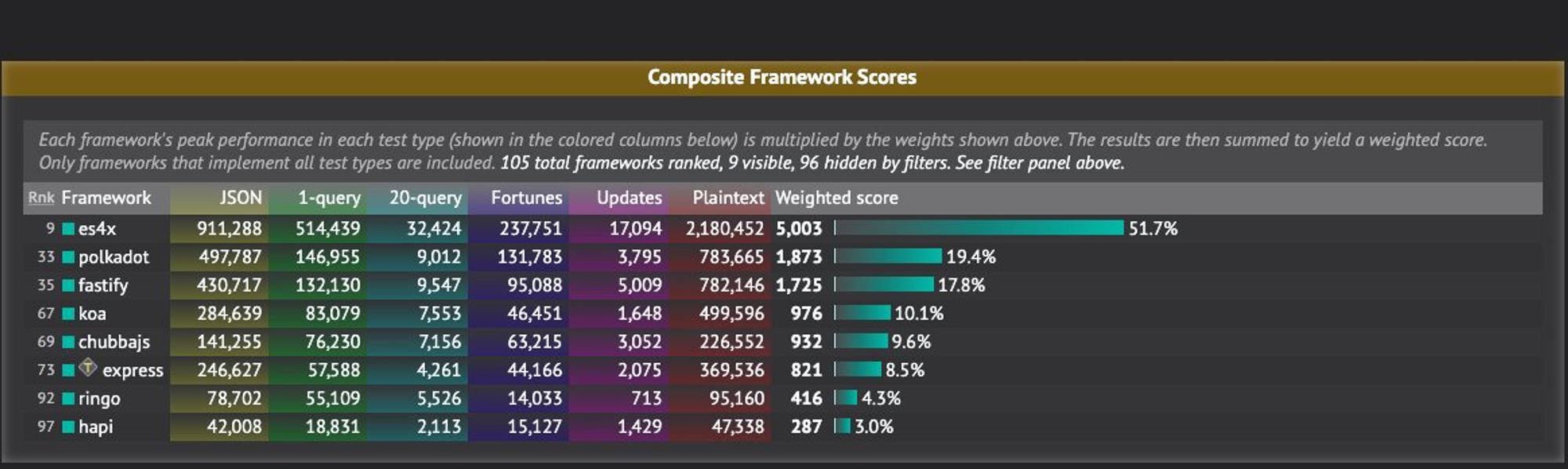
вот есть посмотреть на результаты про js: techempower.com/benchmarks/#se…
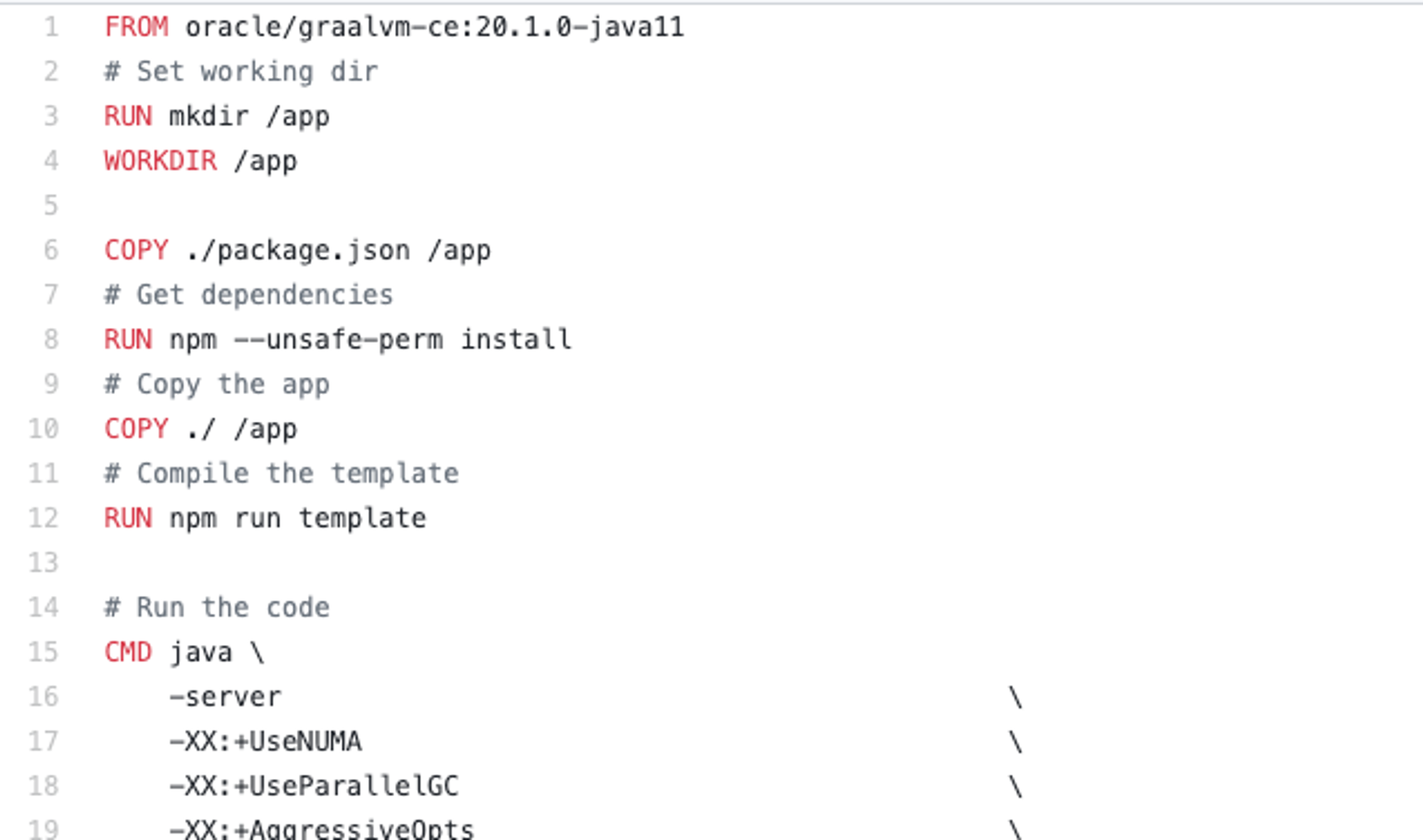
на первом месте некий es4x -- это такой нодоподобный async платформа для JS. И вот так он запускается в techempower benchmarks: github.com/TechEmpower/Fr…
на базе graalvm конечно

для тех кто ленится тыкать в ссылки - вот

Тред (@shelajev)
вот когда говорят вещи как на картинке - конечно это с точки зрения backend разработчика неправда. Бякэнд теплый, ламповый, ты все контролируешь, ничего не надо отцентровывать по высоте. прекрасно все просто.

но это просто потому что я во фронт не умею. Кто умеет - вы очень большие молодцы, я бы тоже так хотел чтоб вот делаешь и прям красиво и использовать хочется. Но это надо много практиковаться мне кажется. Короче вы очень крутые кто фронт делает.
я вот так вижу комментарии -- давайте сразу "тред ненависти к" запилим. если вам хочется сказать какую-нибудь глупость злую, скажите, я вас сразу на неделю заблокирую и мы славно сэкономим время.
еще граальвм умеет делать полиглот приложения, такие где часть компонентов на одном языке, а часть на другом. так что если вам хочется поделиться с программистами на других языках вашими unhandled promise rejection-ами, то велкам, я знаю путь
что очень удобно когда все языки выглядят как интерпретаторы и деревья -- это сильно облегчает тулинг, потому что можно сделать интеграцию 1 раз и получить решение для всех поддерживаемых языков. Дебаггер, профайлеры, вот это все
некоторые языки которые на базе граальвм но созданы не нашей командой а кем-то другим:
TruffleSqueak (smalltalk) - github.com/hpi-swa/truffl…
Yatta - github.com/yatta-lang/yat…
GS экспериментировали с slang - youtube.com/watch?v=hPjDWz…
и со всем этим богатством можно интегрироваться из javascript/
после обеда про браузер напишу (спойлер алерт: там не очень интересно). Пока что напишите может вопросов или про что было бы интересно
тред про getting started. надо скачать граальвм: graalvm.org/downloads/
распаковать и положить в PATH, вызвать
js и тогда мы можем запускать js код:
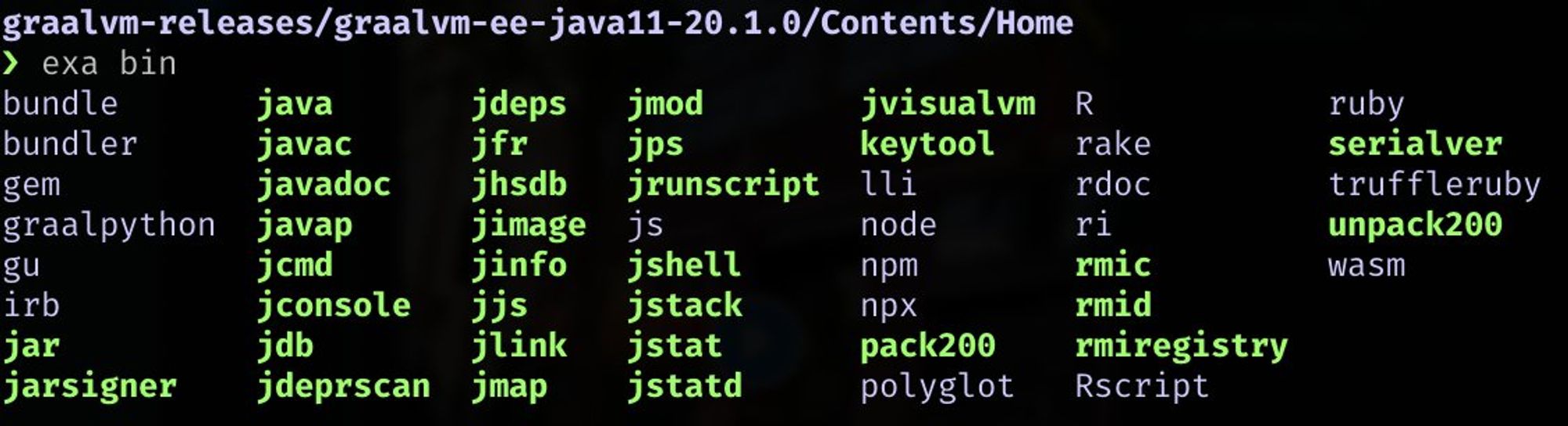
можно использовать утилиту
gu чтобы проинсталлировать остальные языки graalvm.org/docs/reference…вот так примерно будет выглядеть

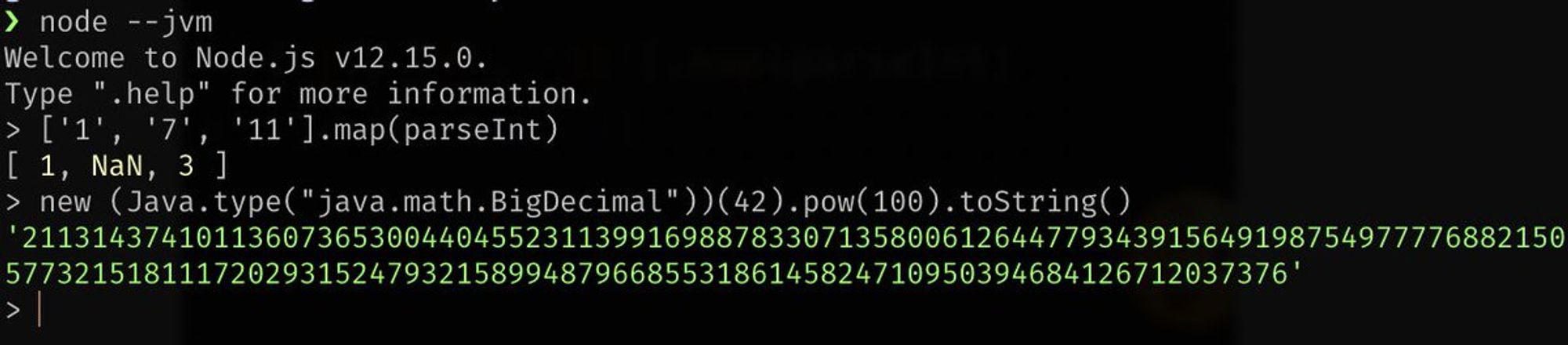
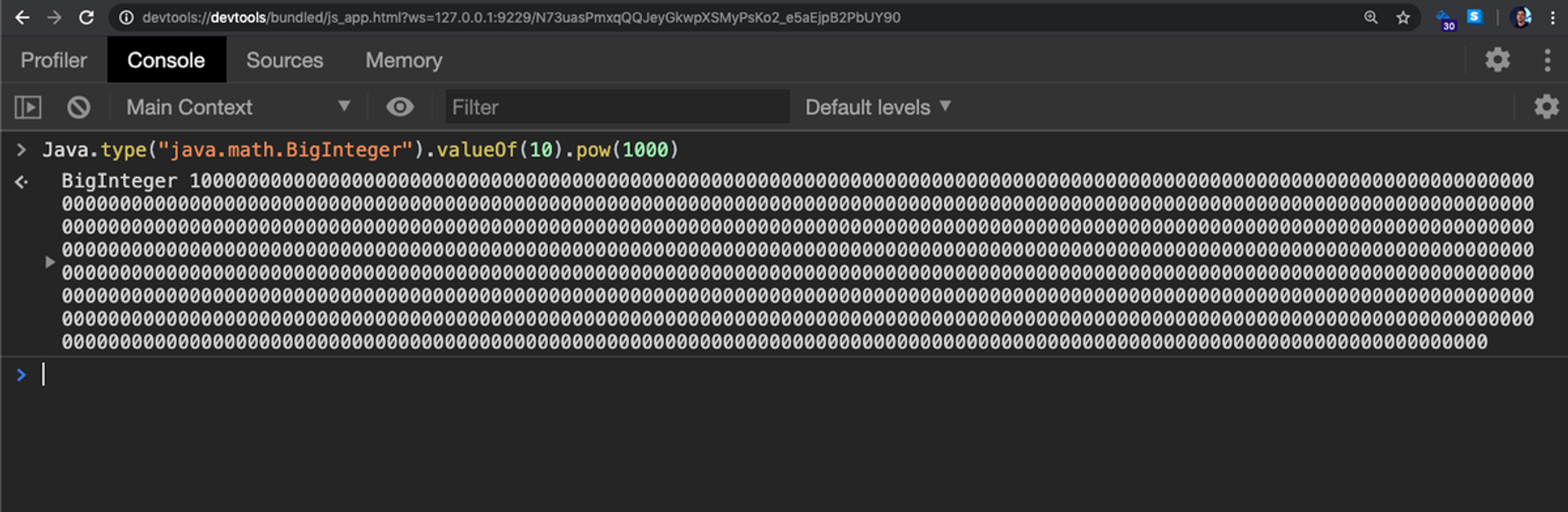
можно например отсюда запустить node.js, и передать ему --jvm чтобы он запустился на базе jvm и например потрогать java классы:

выше видно что и js правильно работает и что мы взяли из java bigdecimal (класс для arbitraty precision decimal number и его используем как обычный js объект. new можно позвать, через точечку медоты вызывать и так далее.
это очень полезно когда есть например java библиотеки
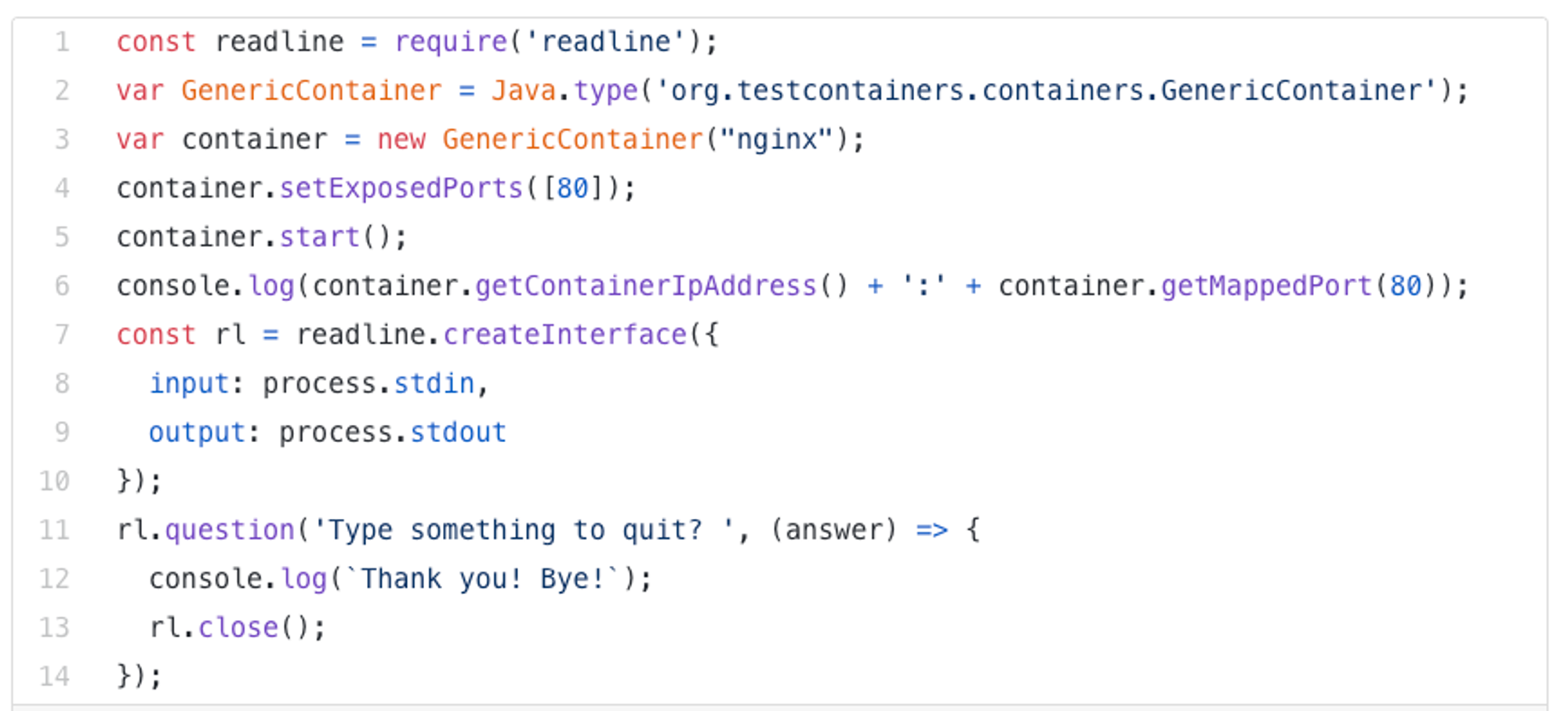
которые лучше чем любые другие библиотеки в мире npm. тогда можно их легко использовать. вот классический пример про который я бы хотел чтобы больше людей знало это - @testcontainers -- библиотека чтобы програмно создавать и использовать докер контэйнеры (например в тестах)
и их можно вот так использовать для node приложений: medium.com/graalvm/using-…

кому интересно - попингуйте @bsideup, он очень интересно может рассказать как и что про testcontainers. Про граальвм тоже может но сейчас не об этом.
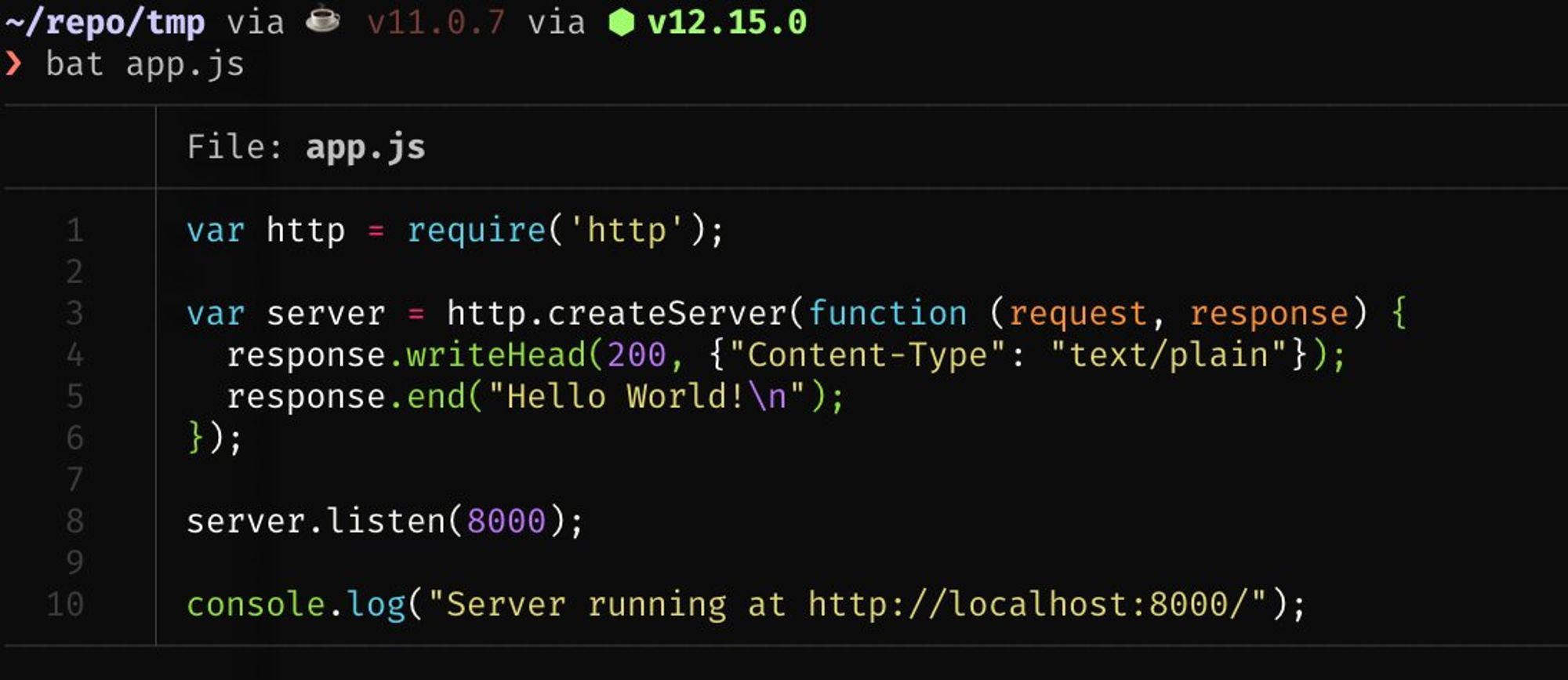
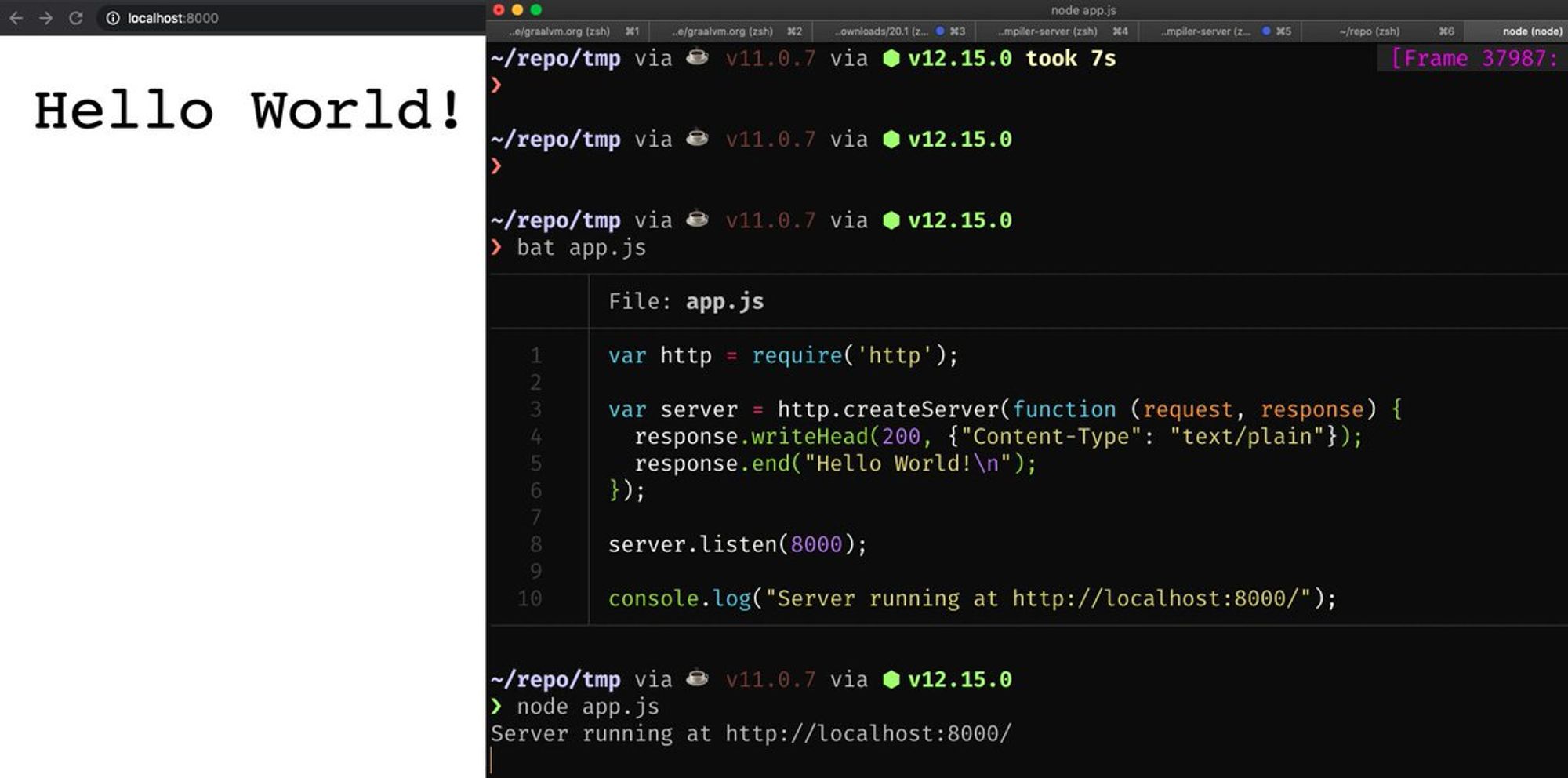
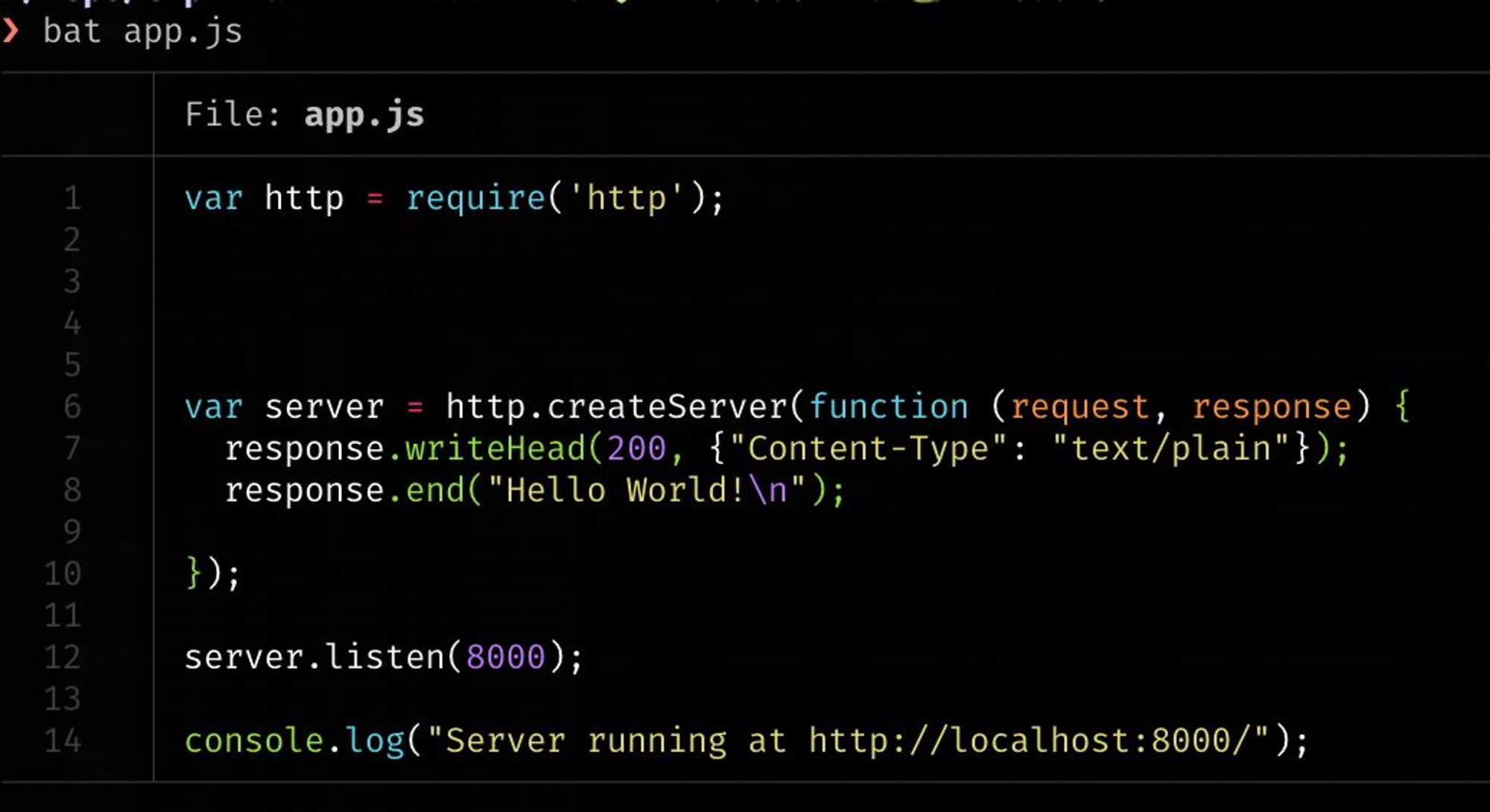
сделаем простое приложение и запустим его, и посмотрим как оно работает. Восхитительно работает ничего не скажешь


Тред (@shelajev)
@jsunderhood Кажется этот ответ должен быть репостом, иначе его никто не увидит
ну так заретвить его. помоги распространить знания в массы twitter.com/asm0di0/status…
как node.js работает с граальвм джижком для js? на пальцах примерно так -- обычно там node и v8. есть некий v8.h который описывает поверхность апи v8 и нода его как-то использует. в граальвм есть имплементация функций которые там используются
то есть когда запускаешь нашу ноду -- запускается прям нода-нода и только движок другой. например когда передан --jvm -- включается хотспот и в одном процессе и то и то.
нода находит кусочек js, вызывает функцию из v8.h и так происходит интеграция.
то есть там обычный event-loop например, такой же как в обычной node.js
можно например подумать что раз это работает, то мог бы работать например и электрон! и можно уже делать desktop приложения и использовать в них например руби! но электрон использует больше вещей из v8.h чем нода. так что это может работать, но требует дополнительной работы
и вот тут-то мы подошли к браузеру! от электрона до браузера все-то ничего шажок. Технически можно встроить граальвм в браузер. Но для этого надо скорее обладать влиянием на браузер чем на граальвм.
вот такая вот история, как и обещал - ничего интересного. но если у вас есть браузер -- напишите мне! это было бы очень интересный эксперимент
Тред (@shelajev)
Вторник
@jsunderhood Node.js это круто! А как дела с Deno? Можно ли так же просто (или вообще) запустить его под GraalVM и наслаждаться стыковкой с миром Java?
Сначала минутка философии. Про "так же просто" подумай, мы (человечество) обманули песок, насыпали его пирамидками, и заставили думать за нас. Потом надстроили тысячи слоев костылей и элегантных решений и все это кое-как еще и работает. Нет ничего что просто. twitter.com/DmitryMakhnev/…
Просто и легко только тогда когда кто-то сделал за нас сложную и тяжелую работу. Например по встраиванию граальвм вместо v8 в ноду.
про дено новый тред, потому что так виднее а Дено - это интересно.
@jsunderhood Node.js это круто! А как дела с Deno? Можно ли так же просто (или вообще) запустить его под GraalVM и наслаждаться стыковкой с миром Java?
Deno -- новая платформа от Ryan-a где видимо учтены все то что было не очень клево сделано в ноде: dev.to/nickytonline/1…
там есть транскрибированный текст под видео кто не любит картинки смотреть twitter.com/DmitryMakhnev/…
Typescript и JS для юзер кода, V8 в качестве движка. По идее можно так же как и с нодой заменить имплементацию v8.h и могло бы работать. Я в какой-то момент спрашивал Райна думает ли он что deno использует большую поверхность апи чем нода. Он сказал что нет.
То есть встроить граальвм движок в дено мог бы быть достаточно прямолинейный процесс который требует в основном просто работы. Наверняка если сделать issue в github.com/graalvm/graalj… и если есть желание - попробовать самим. Команда поможет конечно.
Typescript и JS для юзер кода, V8 в качестве движка. По идее можно так же как и с нодой заменить имплементацию v8.h и могло бы работать. Я в какой-то момент спрашивал Райна думает ли он что deno использует большую поверхность апи чем нода. Он сказал что нет.
Спрашивал Ryan'a про deno на @HolyJSconf в Питере в прошлом году. И это одна из моих самых любимых и запомнившихся конференций! Рекомендую всей душой, они очень большие молодцы! twitter.com/jsunderhood/st…
Про interop с java -- казалось бы, сделал что бы структуры даннах мапились друг на дружку, да функции вызывались и дело в шляпе! Но это не совсем так, особенно когда это
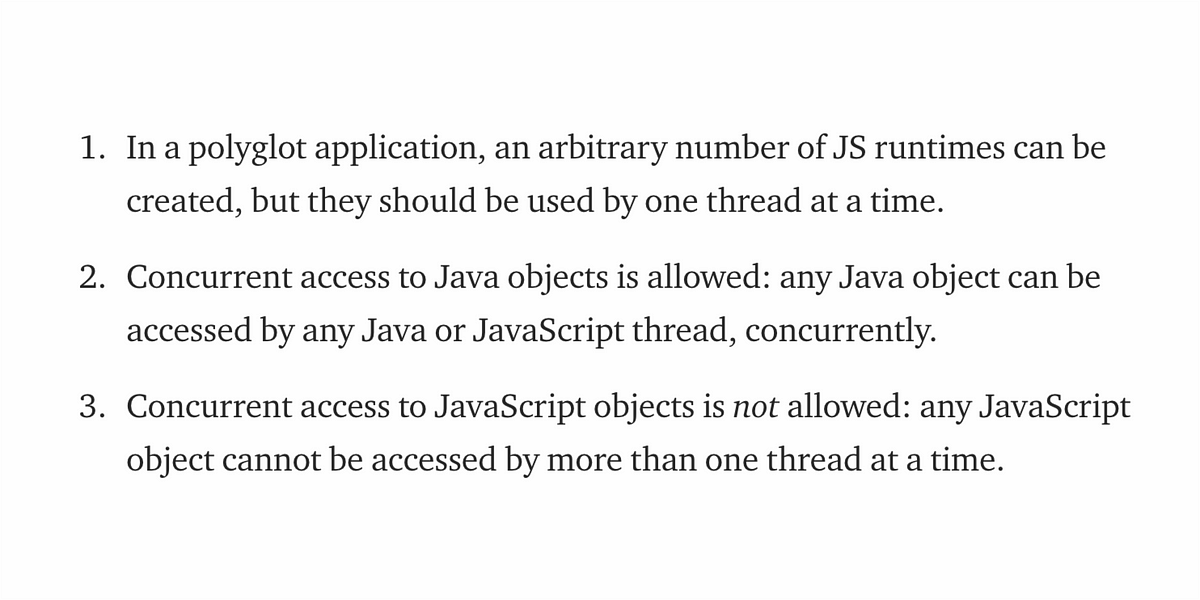
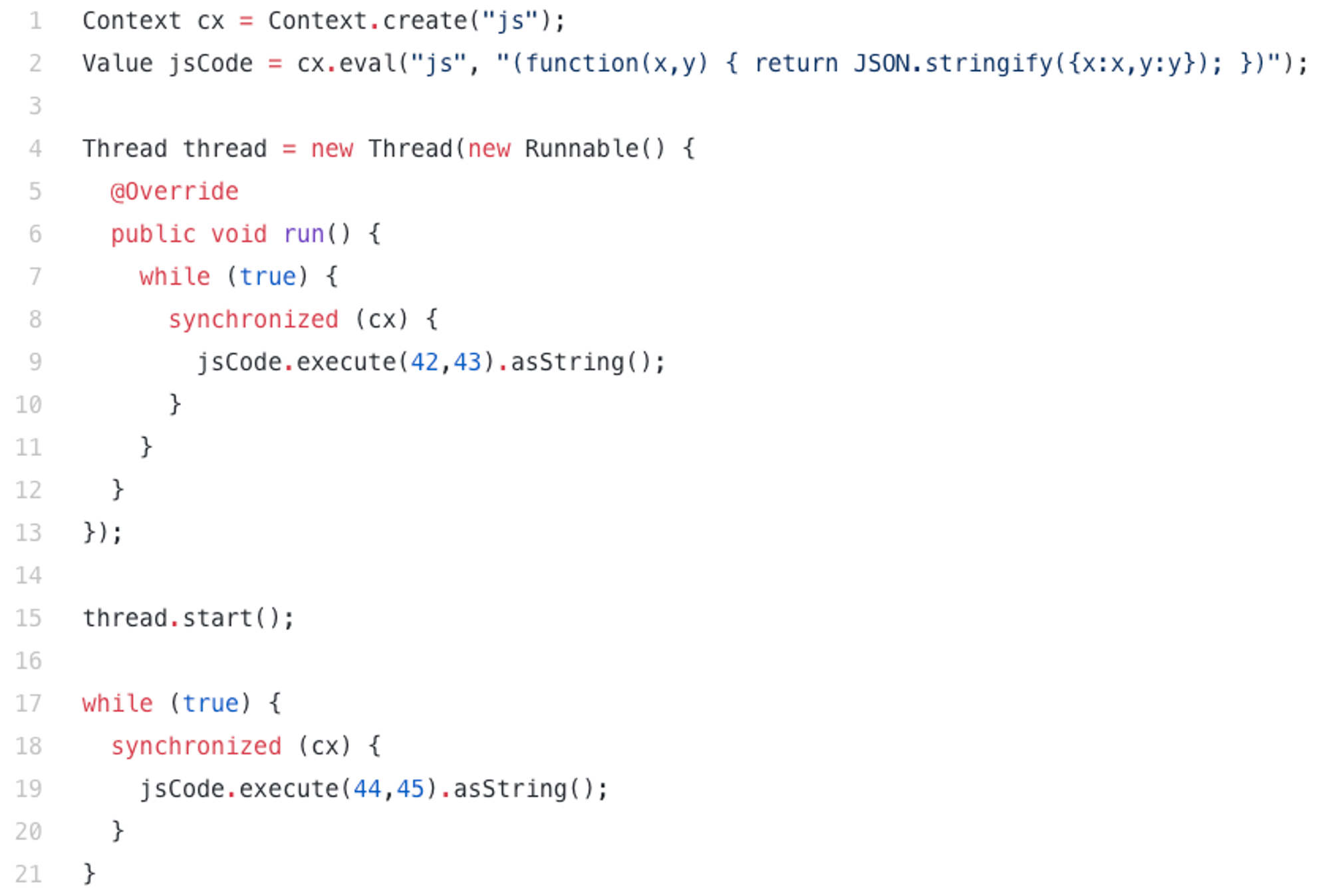
node --jvm. JS -- однопоточный и непонятно что делать когда разные треды хотят попрогать JS объектили например вот так вот сделать -- что получится?

Про interop с java -- казалось бы, сделал что бы структуры даннах мапились друг на дружку, да функции вызывались и дело в шляпе! Но это не совсем так, особенно когда это node --jvm. JS -- однопоточный и непонятно что делать когда разные треды хотят попрогать JS объектКак решается вопрос когда есть нечто что доступно в среде с доступным параллелизмом, но это нечно не thread safe? twitter.com/jsunderhood/st…
что синхронизируем если на стороне джавы у нас много потоков, а объекты js не стоит трогать из нескольких сразу? Было бы конечно идиоматично какую-нибудь фабрике замутить, но все банальнее. Внимание, Context: graalvm.org/sdk/javadoc/or…
Context -- это весь рантайм state для языков GraalVM, когда запускается кусочек JS или там питона, это происходит в контексте. Это отличный объект чтоб на нем синхронизироваться.
@jsunderhood По чесноку, такой интероп сложная и интересная штука, но хочется историй о том, как оно все жить помогает или что нибудь ускоряет.
Реплай к вот этому треду прям надо отдельным тредом -- кто и как использует граальвм. twitter.com/pshenichnyy/st…
например вот так будет работать

и вот это лучше гораздо объяснено в посте из которого эта картинка medium.com/graalvm/multi-…
Тред (@shelajev)
Еще про wasm в граальвм хотел рассказать. Но я там немного поверхностно знаю, поэтому лучше спрашивайте если интересно.
А чуть не забыл -- можно вот сюда написать название библиотеки и узнать запускаем ли мы ее тесты на граальвм и как там обстоят дела. Логика простая, если тесты проходят - скорее всего платформа работает так как библиотека предполагает graalvm.org/docs/reference…
у нас спрашивают: родной ли у меня русский язык. Русский у меня родной, но использую я его достаточно редко, в письменном виде еще реже. поэтому иногда кажется что не очень родной. Если что-то непонятно, спрашивайте смело, я постараюсь перевести на нормальный русский.
Среда
А стоит ли в 2k20 учить VIM? С чего начать?
ZZ лучше чем wq twitter.com/neonick_ru/sta…
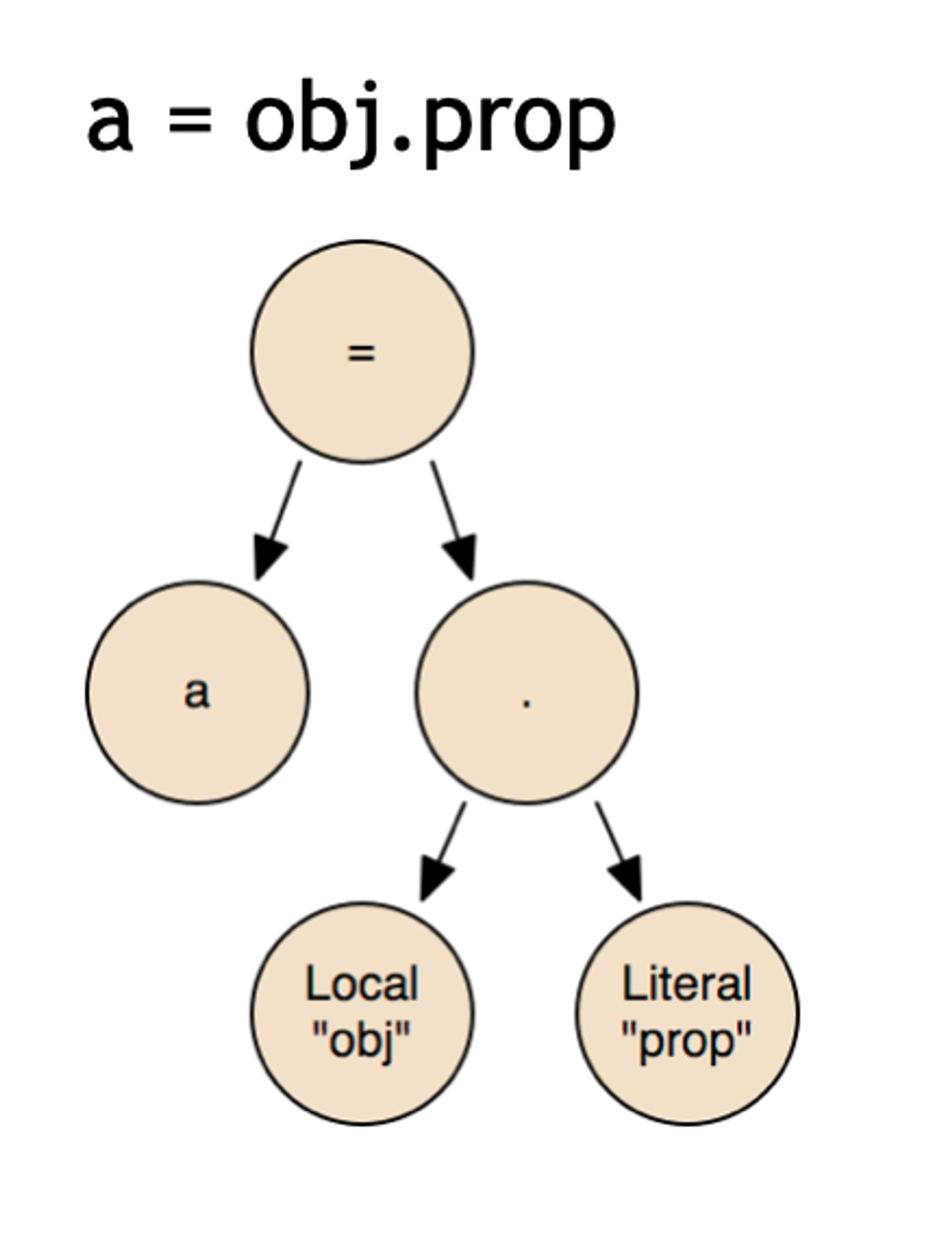
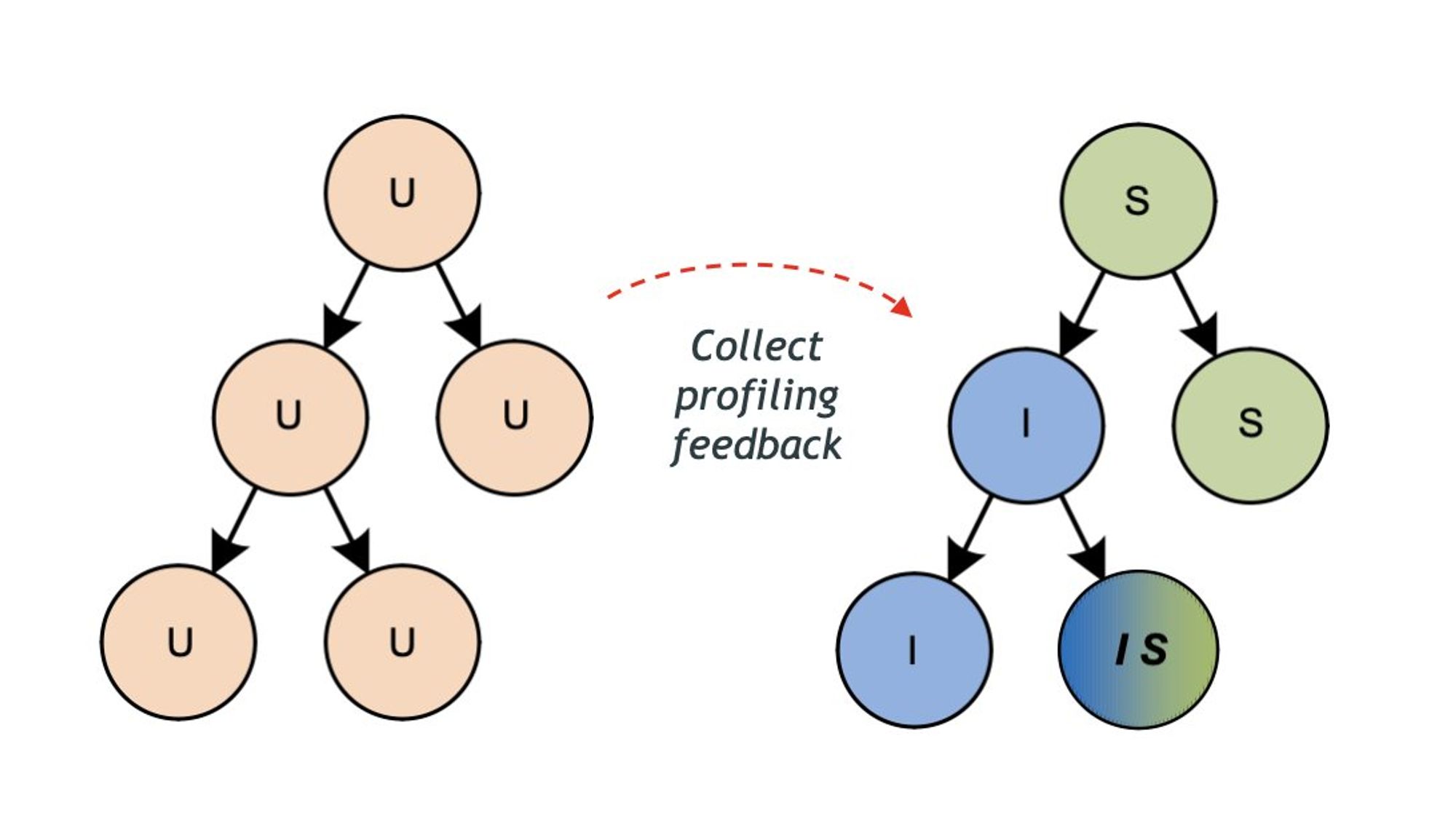
про интерпретаторы и деревья. Вот например кусочек кода типа
a = obj.prop может быть представлен вот так. достаточно типично. Что делать если object -- это не js объект?
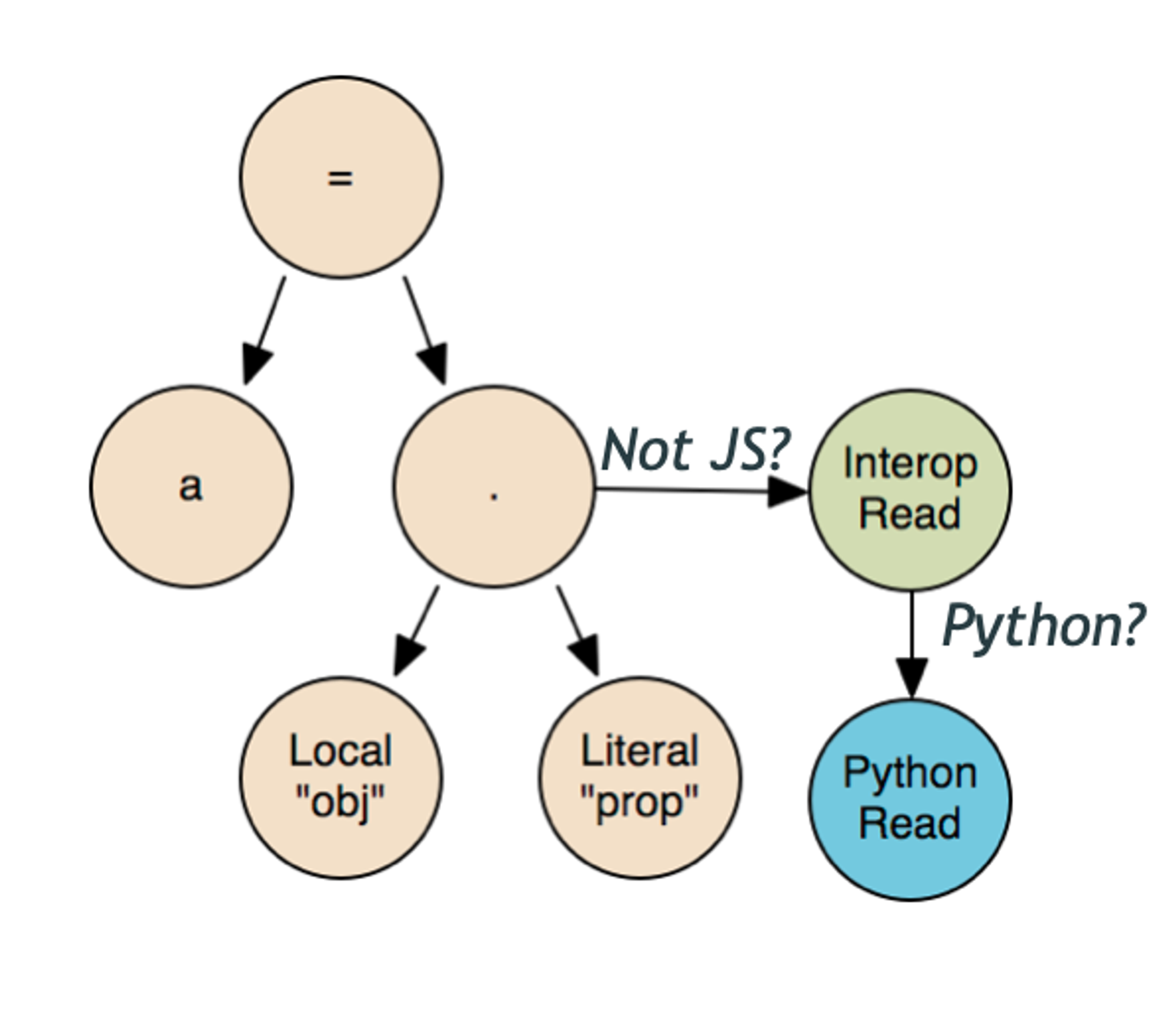
дерево становится больше и все работает так же прекрасно. Позвольте, спросите вы, как же мы будем на каждый чих дерево увеличивать?

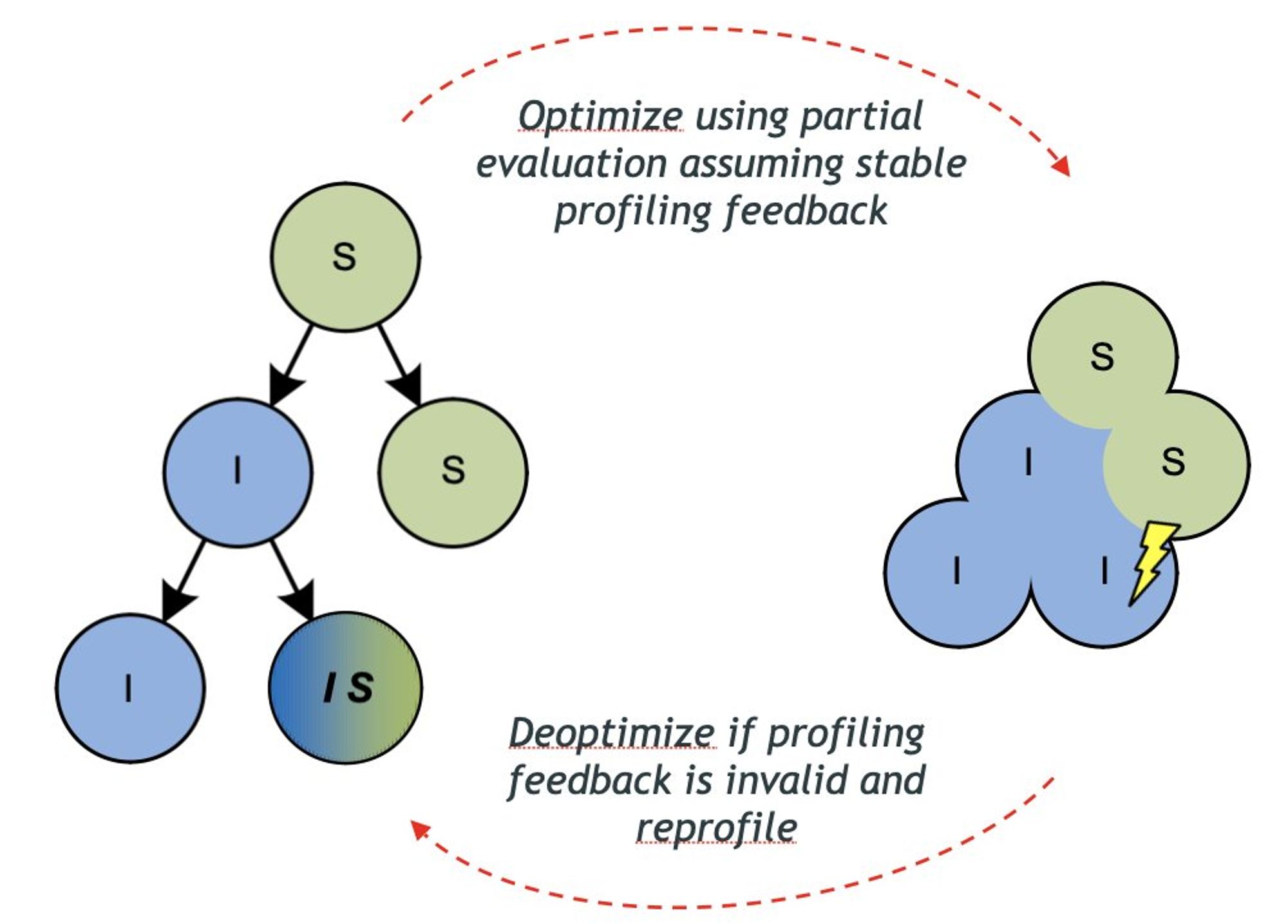
ворри нот, так сказать! дерево в процессе соберет информацию (интепретатор конечно, не само дерево) и сначала пропагирует информацию про типы данных в программе там, стринги, инты и прочее, а потом выполнится частичное вычисление.


ворри нот, так сказать! дерево в процессе соберет информацию (интепретатор конечно, не само дерево) и сначала пропагирует информацию про типы данных в программе там, стринги, инты и прочее, а потом выполнится частичное вычисление. pic.twitter.com/85SGPDV2bc
Частичные вычисления (partial evaluation) это очень крутая концепция, не новая, но крутая. Сейчас попробую на пальцах описать twitter.com/jsunderhood/st…
У программы есть 2 вида вводных данных, статические и динамические. Например конфигурация базы данных которая на старте задается - скорее статический (я знаю что можно поменять, но сейчас не про это), а ввод от пользователя - динамический.
Пусть у нас есть программа -- специализатор, которая может взять программу, ее статические вводные и выдать программу которая будет работать как же как оригинальная на любых динамических вводных.
наподобие:
f (s , d) = { ... }
f' = spec ( f, s )f' (d) теперь равно f (s , d)
вот здесь с картинками хорошо объяснено: blog.sigfpe.com/2009/05/three-…
для тех кто не тыкает в ссылки, представим, что вот в примере выше - f - это интерпретатор, s - наш JS, d - инпут нашей программе на JS. Если есть spec -- то можно получить программу, которая будет смесью интерпретатора и JS кода -- это то, что происходит в рантайме в граальвм
потом эта смесь отдается джиту и все становится вменяемо быстро (или не становится, тут уж с какой стороны посмотреть на это)
если применить spec (spec, f) = то получится компилятор
но сейчас такого нет, тут нужно много новой работы проделать и научной и инженерной чтоб выяснить может ли такая конструкция взлететь для языков программирования используемых в индустрии. например JS.
Тред (@shelajev)
Частичные вычисления (partial evaluation) это очень крутая концепция, не новая, но крутая. Сейчас попробую на пальцах описать twitter.com/jsunderhood/st…
Если совсем простым языком - интерпретатор и дерево станут единым представлением (например в виде графов компилятора) и потом оптимизируются. twitter.com/jsunderhood/st…
То как оптимизируется - хорошо описано вот здесь dl.acm.org/doi/10.1145/30… (если погуглить по названию наверняка есть препринт от авторов)
То как оптимизируется - хорошо описано вот здесь dl.acm.org/doi/10.1145/30… (если погуглить по названию наверняка есть препринт от авторов)
Вообще если интересно про граальвм то надо брать и читать вот здесь подряд все. По несколько раз. Я регулярно перечитываю некоторые и мне кажется каждый раз понимаю чуть побольше: graalvm.org/community/publ… twitter.com/jsunderhood/st…
там есть момент один что было бы хорошо если бы джит компилятор умел некоторые специальные штуки. граальвм компилятор (сюрприз тоже мне) умеет. Вообще прям хороший компилятор на самом деле.
когда компилятор не умеет эти штуки бывает медленнее чем когда умеет. Поэтому например JS engine можно запускать на любой jvm как набор зависимостей, но может быть медленнее
Тред (@shelajev)
#GraalVM #JavaScript 20.1.0 is now part of kangax.github.io/compat-table/e… Matching other major engines in terms of compatiblity, e.g. on par with Node.js 14.0+ in the ES2016+ (and ES5, ES6) category. pic.twitter.com/ymXY9KM38y
Вот кстати, я говорил что 20.1 - он больше тестов в ES2016+ проходит из коробки (раньше надо было проперти дать типа enable2020), чудо а не технология: twitter.com/wirthi/status/…
Четверг
Что обычно является самым большим препятствием к использованию технологии? что все остальное с ней не работает. например типичный тулинг: дебаггеры там всякие. граальвм эту проблему решает очень элегантно мне кажется
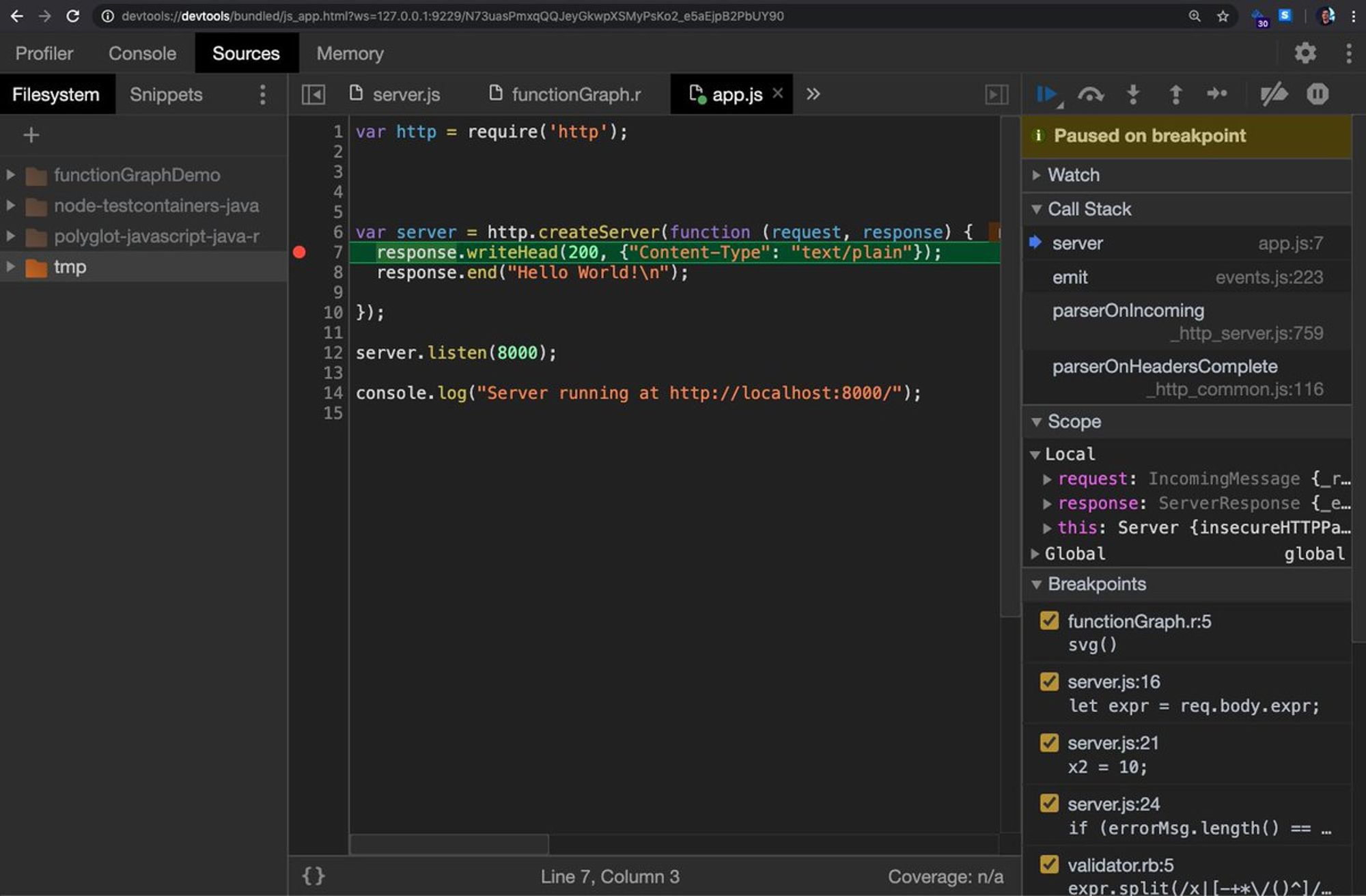
возьмем к примеру то же самое приложеньице что и раньше:

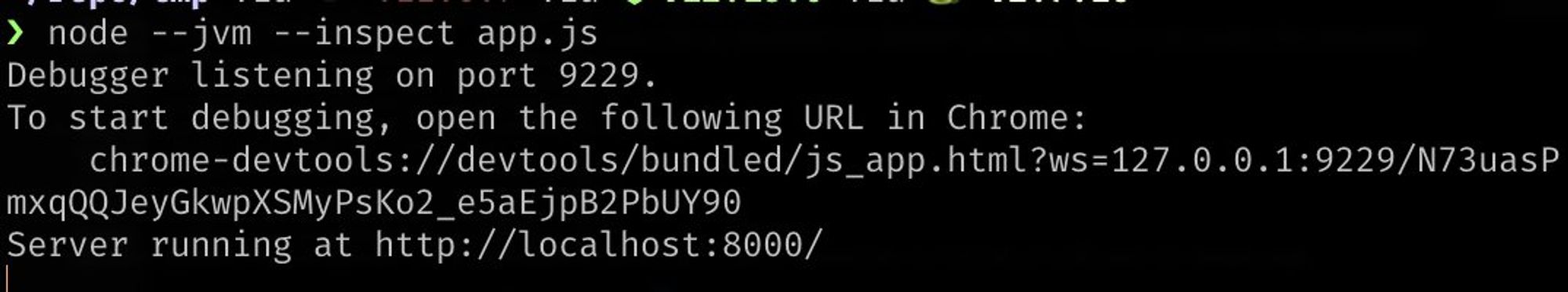
запустим подсунув ему --inspect:

откроем это в хроме (надо убрать chrome-, там что-то поменялось, я еще не разобрался что) и вуаля дебаггер работает как обычно:

опять же он и для других языков будет работать и там в Console можно к вящей радости своей джаву потрогать:

Тред (@shelajev)
возьмем к примеру то же самое приложеньице что и раньше: pic.twitter.com/SnD07OlYYc
Так же работают профайлер, code coverage, memory analysis. twitter.com/jsunderhood/st…
А имплементация выглядит так что в дерево вставляются дополнительные вершины по маркерам. Типа на statement можно вешать брейкпоинт. И всё, эти вершины предоставляет имплементация инструмента и они знают как он, например дебаггер, работает.
Таким образом языки получают поддержку инструментария практически нахаляву.
То есть даром. И наоборот, если вы делаете какой-то инструмент для разработчиков, интеграция с граальвм даст вам поддержку несколько языков сразу. Включая конечно JavaScript
Тред (@shelajev)
Пятница
Меня просили еще про деврел рассказать, интересно?
в смысле я на самом деле все равно расскажу, меня же просили. так что это риторический вопрос
Скажем у вас есть продукт. И каким-то образом у него целевая аудитория -- разработчики. Облако там свое, платформа для пересчета котиков и АПИ там хитрый, язык программирования, аппстор, jira и ее плагины и так далее. За деньги, бесплатный - неважно.
или например такой неочевидный продукт как сообщество по интересам где интересы включают в себя программирование или там язык какой-нибудь специальный. Или даже вот вы контора и нанимаете программистов потому что пишете тонну софта -- ваш пайплайн найма -- это тоже продукт
короче все о чем надо заботиться иначе оно сдохнет и к чему причастна тусовка IT -- это продукт которому может помочь деврел.
короче все о чем надо заботиться иначе оно сдохнет и к чему причастна тусовка IT -- это продукт которому может помочь деврел.
Деврел - это такой маркетинг для software engineers (это как программисты, но в широком смысле слова - ops, devops, qa, teamleads, SREs, и так далее, я буду говорить программисты для краткости. если кто знает на русском хорошее слово - подскажите twitter.com/jsunderhood/st…
тут надо сказать это все мое мнение, мы люди простые, академиев не кончали, так что не принимайте за истину и/или близко к сердцу.
смешная история была про чат деврел в телеграме, я туда случайно как-то попал -- там так много спорили что деврел а что не деврел, что я ушел оттуда. не очень смешная как выясняется, но я как-то с теплотой о ней думаю, пусть остается заявленная как смешная
Деврел - это такой маркетинг для software engineers (это как программисты, но в широком смысле слова - ops, devops, qa, teamleads, SREs, и так далее, я буду говорить программисты для краткости. если кто знает на русском хорошее слово - подскажите twitter.com/jsunderhood/st…
Люди, которые делают маркетинг для разработчиков -- за деньги или без, в рабочее или свободное время, случайно или намеренно - деврел. twitter.com/jsunderhood/st…
почему нельзя делать просто маркетинг как обычным продуктам? можно конечно. Но у меня есть такое чувство, что разработчики примерно как подростки -- они все время в интернете и хорошо фильтруют шум и булшит. И еще такие немного rebellious -- потому что многое могут сделать сами
поэтому делать маркетинг скажем Котлину как делают мартекинг хлебу и гироскутерам -- мне кажется не очень затея. Принципы и механики остаются, какие-то детали меняются.
потому что сразу видно когда текст например написан кем-то кто жизни разработческой и проблем простого населения ИТ не понимает.
но на самом деле сама база marketing как науки никуда не девается. отсюда вывод -- книжки например надо читать про маркетинг!
Тред (@shelajev)
потому что сразу видно когда текст например написан кем-то кто жизни разработческой и проблем простого населения ИТ не понимает.
примерно когда в linkedin приходят и говорят о я вижу вы в javascript разбираетесь, нам очень надо очень срочно java разработчиков! twitter.com/jsunderhood/st…

что делает деврел? сложно однозначно сказать. Особенно если в общем, а не что делает вот этот конкретный деврел. Поэтому и бизнесу иногда нелегко обосновать зачем нужна целая команда гонять по конференциям и спорить в твиттере!
вот есть книжка -- amazon.com/dp/B07FKFQ1NK/… в которой конечно все написано. и конференции есть профильные. но на практике мне кажется это все еще не очень решенный вопрос. Особенно когда продукт - не IDE или облако где все более-менее понятно
Мэри так же еще в блоге писала про что является пользой от деврел -- devrel qualified lead -- это примерно как потенциальный клиенты -- до которых дотянулись через работу деврел и которые прошли некий первичный отбор.
что достаточно удобно - это гибкое определение которое подходит и под new potential hires и под sales и под авторство case studies. Сейчас найду пост прям не поленюсь
marythengvall.com/blog/2019/12/1… вот конечно он
Тред (@shelajev)
marythengvall.com/blog/2019/12/1… вот конечно он
что же делает обычый деврел, не те кто управляет командой деврелов и отчитываются бизнесу, а day-to-day work так сказать twitter.com/jsunderhood/st…
это конечно зависит от конкретной роли и задач но в основном:
служат каналом между командой продукта и разработчиками в коммьюнити
представляют для команды -- разработчиков извне, а для извне из команды!
вот в принципе 2 большие задачи.
решаются обе сравнительно вменяемо созданием всяческого контента и общением со всеми вокруг:
текст -- доки, обучающие посты, туториалы, контент для воркшопов
видео (презентации, конференции, скринкасты вот это все)
если применимо, код всякий: демки, репродюсеры багов итд
это позволяет немного управлять и тем как коммьюнити будет видеть ваш продукт, и немного приоритизацией разработки оного.
например можно убедить продукт-команду сделать что-нибудь протуннелировав боль сообщества через себя.
или например с помощью того что ты концентрируешься на определенных мотивах использования или АПИ там например -- можно ускорить адопшн. Или там заняться созданием массивного контента -- типа книжку написать - и тем самым помочь маркетинг-маркетингу с их пайплайном лидов.
много что можно делать короче. Как-то так получается что со стороны кажется что вообще не сложно и нечего там делать и каждый первый деврел от бога. Но на деле найти например чтобы нанять - говорят это та еще задачка
Тред (@shelajev)
Как ввести фронтендера в ступор? Просто разместите в вакансии на JS-разраба вот такую картинку. pic.twitter.com/m7F5fqOA69
А вот на бякэнде самое то! twitter.com/GlafiraZhur/st…
Понедельник
ну что, неделя подошла к концу. пока не отобрали пароль хочется сказать: будьте внимательны к друг-другу, мойте конечности, читайте больше книг!
@DmitryMakhnev есть, если вы начали читать книгу и вам не нравится -- ее не обязательно дочитывать! мне многие говорят что если уж берут книжку, то надо дочитать, типа так правильно почему-то. не надо! в мире много книг. найдите те что нравятся
вот там тред с книжками: twitter.com/jsunderhood/st…