Архив недели @roman01la-2
Понедельник
Всем привет! На этой неделе вас буду развлекать я, Рома Лютиков @roman01la 🙂

Я JavaScript разработчик из Чернигова. Это где-то на севере Украины.
Сейчас работаю в испанской компании @redradix
У нас полный стек на JS, небольшие проекты. В основном стартапы. Сейчас, как и все, болеем реактом.
Кстати да. Я уже вёл этот аккаунт год назад. Так что можно сделать ретроспективу изменений в жизни разработчика за один год.
На самом деле изменилось не многое. Тогда делал реакт и сейчас его делаю. Только уже более осознанно, быстрее, лучше.
Сейчас только добавился React Native. На рынке заметно возросла его доля, особенно среди стартапов.
Так что не тормозите, изучайте технологию. Эти знания вам принесут денег и боль.
Боль потому, что RN очень сырой. Работающие с ним могут прокомментировать, буду ретвитить.
@jsunderhood можно поподробнее о боли?)
Дайте человеку боли :) twitter.com/jeetiss/status…
На самом деле я попросился сюда во второй раз, чтобы сделать текстовую трансляцию с @ReactAmsterdam Лайнап на конфе довольно интересный.
Конференция будет проходить в эту субботу, постараюсь писать о самых интересных докладах.
Если не ошибаюсь, соорганизоторы конфы @operatino и @PixelsCommander Это был локальный митап, который перерос в полноценную конференцию
У нас, в Чернигове, мы делаем свой небольшой митап @chernihivjs Вначале я был настроен пессимистически, но сейчас все более или менее хорошо
Если хотите сделать митап в своём городе, но думаете, что затея напрасная, все равно делайте!
Вы ничего не теряете и даёте толчок на создание сообщества. Это можно подкреплять курсами и новыми форматами встреч.
@freiksenet_ru @jsunderhood вы что-то имеете против нейтив?
Расскажите нам о преимуществах нативной разработки перед тем же React Native. Правда интересно. twitter.com/glitterofhyad/…
Пока здесь решается вопрос нужен ли RN, я отойду. Потом ретвиту самое интересное :)
Я правильно понимаю, что в React Native так же, как и в вебе: используют или Flux или Redux или Relay?
Самый распространённый вопрос о Relay: где хранить состояние UI, которое никогда не отправляется на сервер? Например состояние комбобоксов.
Relay — это ведь только об управлении данными, которые ходят между клиентом и сервером.
Альтернативой Relay может быть реализация в Om.next. Вот здесь её портируют на JS github.com/threepointone/…
Закрыли 😅
К предыдущим ретвитам: кто-нибудь пишет/играется с языками компилируемыми в JavaScript?
BabelScript не считается 😎
@jsunderhood Да, с Яваскриптом.
:) И суперсеты типа TypeScript тоже отбросим. twitter.com/sapegin/status…
На самом деле это тема на завтра, но можно немного начать уже сегодня.
На самом деле для расширения кругозора и чтобы убить в себе бездумную любовь к единственному языку, который знаю. В данном случае это JS.
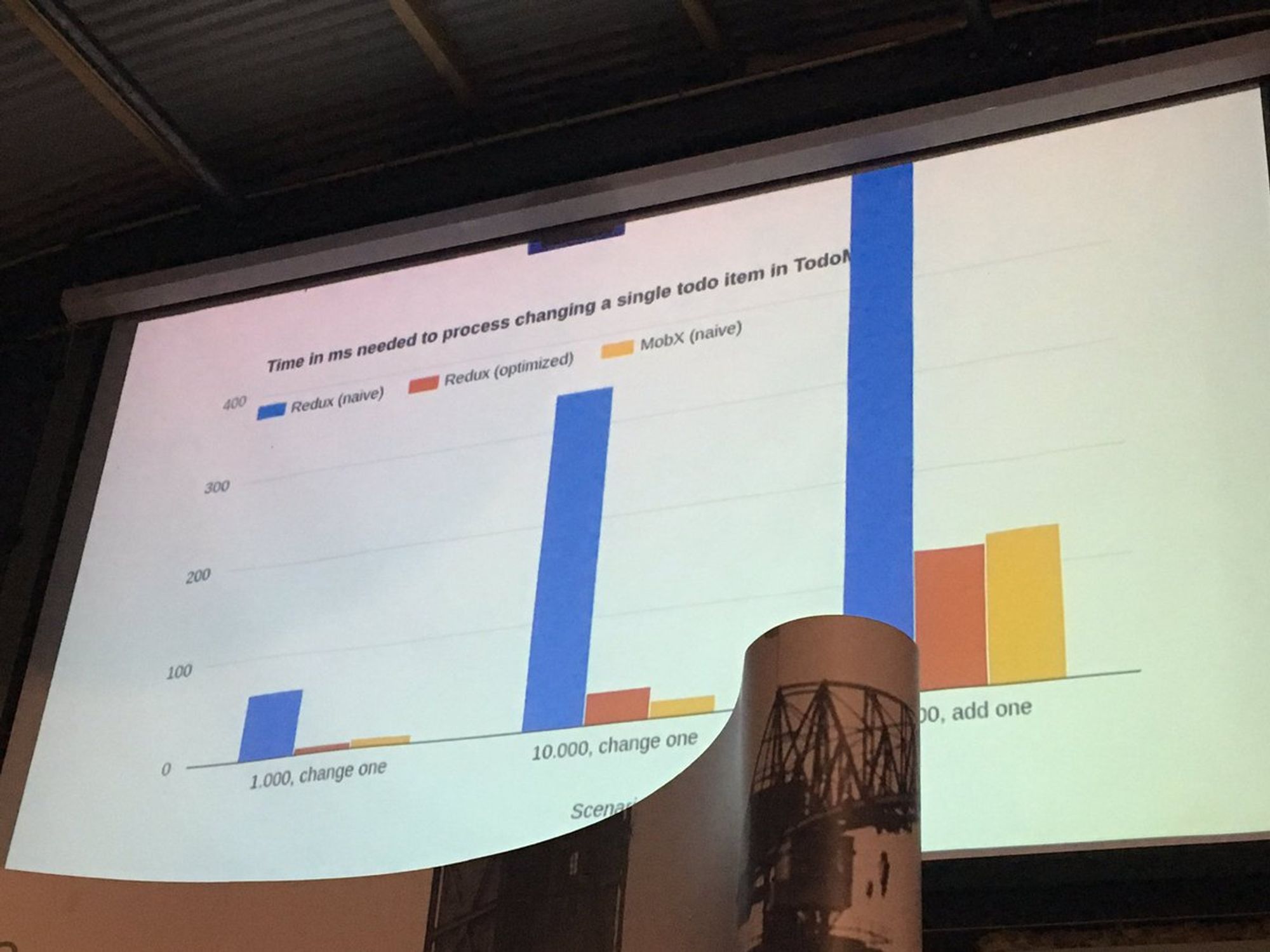
Вброс: Redux простой, но Redux + React много сложнее для понимания, чем Flux + React.
Такой вывод сделал по количеству затраченного времени на объяснение того и другого.
Комментарии в стиле «просто ты тупой и все остальные тоже» не принимаются.
Особенно сложно даётся понимание мидлваров.
Меня сейчас будут ругать, но одна структура данных для состояния, диспетчер и функции меняющие состояние — это все, что вам нужно.
Диспетчер нужен для того, что бы общаться с модулями, которые делают IO.
Всем не угодишь 🙃 twitter.com/AlexanderEin/s…
На сегодня все. Нужно ещё подучить RN. Как бы там ни было, но JS в нейтиве — это клево :)
Вторник
Всем привет! Этой ночью умер React Router medium.com/@taion/react-r… 😱
REACT ROUTER MAINTAINER DIDN'T REPLY FOR SIX DAYS. LET'S FORK
На самом деле нет. Просто у чувака фатиг или обидка. twitter.com/realdonaldjs/s…
Я ночью начитался о RN и ничего нового для себя не открыл. Сейчас переписываю на JS todo list приложение, которое делал на ClojureScript.
Кстати, для RN с ClojureScript хот релоад был сразу :) youtube.com/watch?v=w9aE4D…
У меня практически сразу возник вопрос: какой роутер использовать? На GitHub их миллион. Он должен быть нативный и с удобным JS API.
@jsunderhood наоборот, наконец, интересная неделя. @roman01la уже второй год вдохновляет своим бешеным энтузиазмом и разносторонностью 🤓
Эт пока детей еще нету :D twitter.com/mistadikay/sta…
@jsunderhood а я уже забюджетировал production проект на Elm!
Круто! twitter.com/PetrMyazin/sta…
В RN очень круто работают анимации на react-motion github.com/chenglou/react…
@jsunderhood на cljs какого размера билд выходил?
Огромный. Для RN проект собирается с optimisations: simple twitter.com/rimmer333/stat…
Если кому-нибудь интересно сделать RN приложение на ClojureScript, то вот здесь ресурс с полезными ссылками cljsrn.org
Я делал с помощью инструмента Re-Natal github.com/drapanjanas/re… На Reagent + re-frame
Говорят, что в iOS можно поднять SQLite на локальном сервере и общаться с базой через REST. Таким образом разгружается JS поток в RN.
Вот вам к утреннему кофе пост о том, как V8 оптимизирует JS medium.com/@ghaiklor/how-…
Здесь код приложения на ClojureScript github.com/roman01la/re-t… Скоро опубликую то же самое на JS.
У меня сейчас процесс погружения в React Native по работе, так что буду много о нем писать.
В Gitter чатике dev-ua/reactjs можно спрашивать об RN, там есть толковые ребята gitter.im/dev-ua/reactjs
Вы используете инструменты, которые повышают эффективность разработки с React? Какие?
@jsunderhood Генератор стайлгадов и верстак для разработки компонентов: github.com/sapegin/react-…
Вот только хотел упомянуть :) twitter.com/sapegin/status…
Мы используем CLI для генерирования компонентов из HTML roman01la.github.io/html-to-react-… Это очень экономит время на старте проекта.
В этом скринкасте показан процесс работы youtube.com/watch?v=Cd8cNL… На выходе готовое дерево компонентов, которое тут же можно отрендерить.
@jsunderhood можешь немножко попиарить мой гиттер?) может кто-то захочет поконтрибютить + посмотреть на немножко больше чем ту-ду на рн?
Кстати да! Этот парень делает очень крутое приложение на RN — нормальный чат для Gitter github.com/terrysahaidak/… twitter.com/terrysahaidak/…
У вас есть проекты, которые вы сделали ради фана, а оказалось, что многие ими пользуются? Еще и ругают вас, что вы не поддерживаете их.
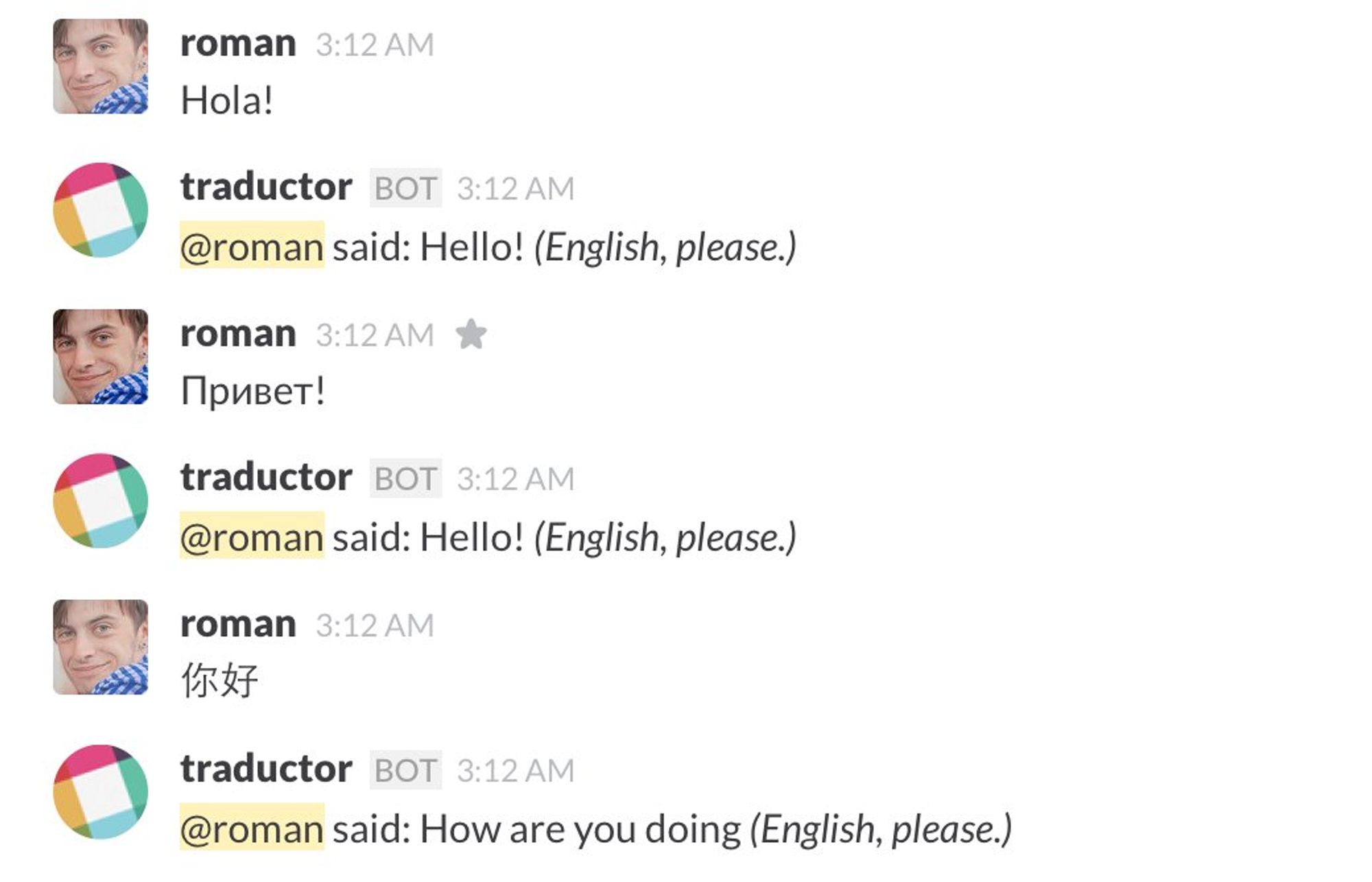
У меня так было с ботом переводчиком для Slack github.com/roman01la/slac…

Бывало прям на почту писали: «у тебя там не работает, быстро сделай, а то я не знаю англ. и из-за тебя потеряю клиента» :D
@jsunderhood svgo lol
Клевый инструмент для оптимизации SVG, btw github.com/svg/svgo twitter.com/deepsweet/stat…
Набросал структуру приложения на Redux и пару компонентов. На это уходит много времени. Нужно написать много кода, что бы что-то работало.
Имеется в виду нормально структурировать проект. Например модульный подход в ducks github.com/erikras/ducks-…
По ощущениям в cljs это делается много быстрее с re-frame и кода пишется меньше.
@jsunderhood это наверное критично только когда делаешь много мелких проектов, не?
Для меня боль в количестве файлов, которые нужно изменить, когда меняешь поведение какого-нибудь обработчика. twitter.com/mistadikay/sta…
@jsunderhood хммм... значит cljs просто менее вербозный чем js. Я особо не чувствую боли от настройки new project на react+redux
Про вербозность точно соглашусь. А как ты создаешь новые проекты? Все руками? twitter.com/ALF_er/status/…
Мы для себя сделали базовое приложение, с которого всегда стартуем новые проекты github.com/redradix/redux…
Плюс к этому у нас есть так называемые «рецепты» — переиспользуемые реализации разных фич github.com/redradix/redux…
Из каждого проекта выносим интересные реализации в отдельный рецепт, чтобы использовать готовое в будущем.
Очень хорошо выносятся Redux мидлвары с сервисами, которые они дергают. Например API или DB.
Если вам захочется в RN делать графику, то советую проект Ejecta. Вот бойлерплейт с Three.js github.com/gilbox/react-t…
Ejecta — это биндинг к OpenGL реализованный как Canvas 2D и WebGL API. То есть существующие JS библиотеку работают с этой штукой.
Я тут говорю о Redux и RN, а есть ведь те, кто только начинает знакомится с React. Отправлйте ссылки на учебный материал для новичков :)
Многим нравится запись воркшопа по React/Flux, который мы проводили в прошлом году. Как раз для новичков youtube.com/playlist?list=…
К нему прилагается репозиторий с кодом всех упражнений и практическим заданием github.com/roman01la/reac…
По поводу быстрого старта: генератор приложений на React Native strapmobile.com/customizer/
А кто тестирует вьюшки в React? Мы практически сразу отказались от этого. Тестируем только редьюсеры, экшены, мидлвары и сервисы.
Я еще не видел Selenium тесты в проектах на React. Есть такие?
Думаю в этом случае Selenium не нужен. Нет смысла тестировать то, как React обрабатывает DOM события. Это уже протестировано в нем.
Можно использовать рекордеры экшенов для создания сценариев и воспроизводить их без браузера.
ура, портировал туду лист на JS версию в RN

JS версия в ветке javascript, в том же репозитории где и оригинал на cljs github.com/roman01la/re-t…
По ощущениям процесс идет медленнее. Пишешь так же быстро, но больше. Надежда на Relay.
В RN хот релоад валится чаще, чем в вебе. Но в целом полезная штука, когда нету интерфейса для разработки.
Для JS на нейтиве, RN наверное самая безболезненная платформа в плане старта проекта.
Мне например в Cordova так и не удалось нормально настроить окружение и тот же хот релоад.
Я о нем только читал twitter.com/kotrohot/statu…
react-native-sqlite-storage — порт Cordova плагина SQLite3 под RN github.com/andpor/react-n…
Этот плагин полностью реализует API Cordova плагина, а для него у меня есть рецепт (сервис + мидлвар). Вот вам полное переиспользование.
Удалось поднять SQLite на нейтиве. В качестве query билдера заюзал Knex. Правда его пришлось собрать отдельно.
Потому, что Knex использует модули из ноды, которые полифилит browserify. В нейтиве этого нету.
Babel мертв, все на Buble gitlab.com/Rich-Harris/bu…
@jsunderhood gitbook.com/book/maxfarsee…
Курс по React.js для начинающих twitter.com/webroru/status…
@jsunderhood почему не realm? realm.io/docs/react-nat…
Потому, что я знаю, как работать с SQLite и он меня устраивает :) twitter.com/xgrommx/status…
На сегодня все. Закругляюсь с RN, голова от него уже болит.
Среда
Всем привет. Сегодня немного поговорим о языках компилируемых в JS.
Меня в данный момент интересует ClojureScript. Но обсуждать можем любой другой.
У кого-нибудь есть опыт работы с такими языками? Как ощущения? Потом вернулись в JS или нет?
У всех них есть общая проблема: небольшая доля на рынке.
Разработчики очень туго переходят с мейнстримных языков на что-нибудь менее распространённое.
Наверное потому, что часто думают так: «Я всю жизнь пилил на JS, я здесь крут. Перейду на Elm и буду никем. Нафиг надо.»
Как будто бы весь ваш опыт разработки улетучивается :)
Во-во. Много подходов к разработке SPA перетащили в JS из мира ClojureScript. Например глобальное состояние и курсоры.
@jsunderhood имхо основная причина "ваш Х никому не нужен. Тут на мегапопулярном Y хрен норм проект найдёшь, а там ваще будешь на сухарях"
100500% это нормально twitter.com/alf_er/status/…
Chrome Canary gets 99% ES6 support. It fails only on no assignments allowed in for-in head compat-table test. GJ pic.twitter.com/auXu7WvdHTTCO уже сделали? twitter.com/chicoxyzzy/sta…
Длинный список всевозможных диалектов и языков компилируемых в JS github.com/jashkenas/coff…
Elm сейчас довольно популярен. Можно судить хотя бы по количеству статей на Medium.
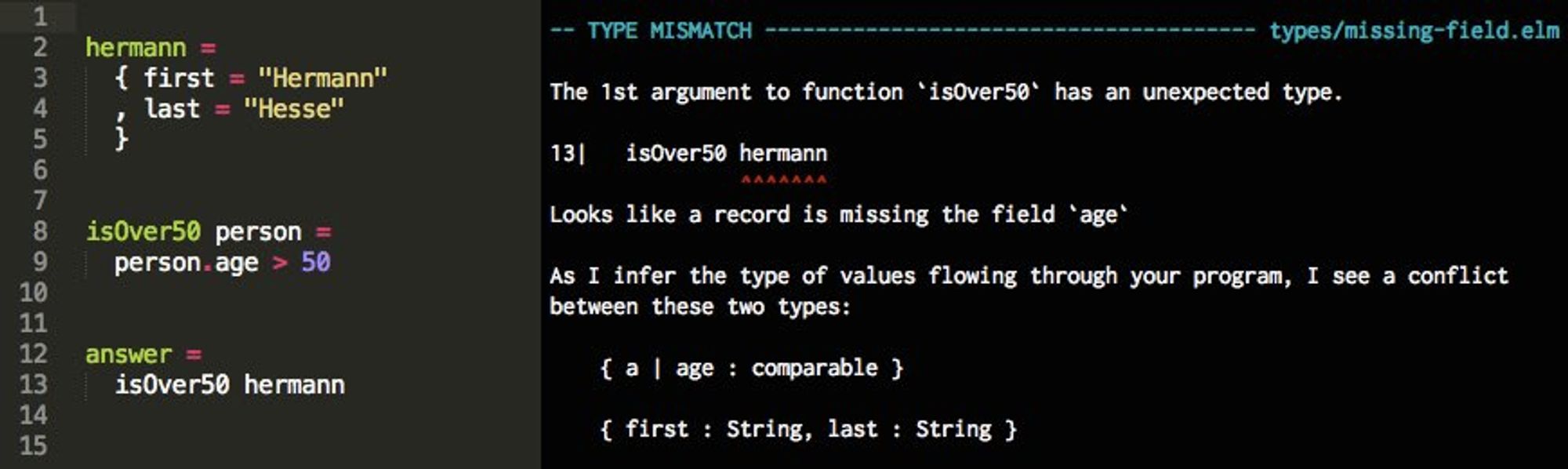
Он подкупает крутым компилятором elm-lang.org/blog/compiler-…

Если вы за статическую типизацию, то вам стоит попробовать Elm.
Интересно, что все популярные компилируемые языки (Elm, Kotlin, ClojureScript и т.д.) — это функциональщина. Как мы до такого докатились?
@jsunderhood WOK, JAVASCRIPT ТОЖЕ ФУНКЦИОНАЛЬЩИНА
map/filter/reduce это конечно круто, но JS скорее просто не ограничивает тебя писать так, как ты хочешь twitter.com/tensai_cirno/s…
Самое популярное решение в мире ООП — это GWT gwtproject.org
Точнее в мире Java. Страшная штука, но видимо в своё время в ней был смысл.
Для интересующихся Clojure: сегодня в Киеве будет митап, на котором @asolovyov расскажет как рендерить React без JS meetup.com/Kiev-Clojure-U…
А я записываю видеоуроки по ClojureScript для JS разработчиков. От синтаксиса и до создания полноценного SPA youtube.com/playlist?list=…
Так же поддерживаю ресурс о cljs на русском языке. Там есть справочник по языку и интерактивные упражнения clojurescript.ru
Попробовать кложескрипт можно там же, в онлайн REPL clojurescript.ru/repl/
Недавно делал доклад, в котором за полчаса попытался рассказать о cljs youtu.be/2Kvs2NrZrK0
Немного больше расскажу 21 мая на @KharkivJS kharkivjs.org Обязательно посетите эту конфу, в прошлом году были крутые доклады.
@jsunderhood @KharkivJS только это не конфа будет, а митап. Большая конфа осенью
Так что можно аж два раза посетить :) twitter.com/alf_er/status/…
@jsunderhood Kotlin Компилируемый????
уже давно вроде как blog.jetbrains.com/kotlin/2013/10… twitter.com/indieloki/stat…
Погружению в лисп хорошо способствуют лекции по структуре и интерпретации программ (SICP). Для общего развития тоже youtube.com/playlist?list=…
@jsunderhood @asolovyov рендерить React это уже c JS
Да. Точнее сказать будет: «Как рендерить React-совместимую разметку без React и JS» twitter.com/narmaru/status…
Как раз в этом случае очень хорошо проявляются преимущества DSL на структурах данных.
У @niquola есть интересный доклад о Data DSL в Clojure youtube.com/watch?v=urQ5o7…
@jsunderhood купил себе бумажную версию, там ещё упражнениями можно подкачаться
Книга тоже крутая, но мне лекции лучше заходят. twitter.com/pomidore/statu…
@jsunderhood это ты про что?
Например вместо JSX писать структурами данных JS. Это не нужно парсить. twitter.com/xgrommx/status…
В JS тоже так делают, но за счет более выразительных структур данных в Clojure это нормально читаемо.
@jsunderhood по сути нужен только один reduce
У меня есть прекрасная адаптированная под JS статья о трансдьюсерах medium.com/@roman01la/und… twitter.com/xgrommx/status…
Как раз о том, как все трансформации данных можно реализовать через reduce.
@jsunderhood популярен в смысле поиграть или есть работа на нем ? Интересно, сколько людей/компаний выбрало бы Elm для след. проекта.
Я могу на пальцах пересчитать компании использующие Elm в проде. Может есть где-нибудь статистика? twitter.com/MaxBorisov/sta…
Как вы думаете, что имеет смысл тащить в JS из мира функциональщины?
Это я к тому, что если хочется функциональной чистоты и всего вот этого, то наверное имеет смысл переключится на другой язык.
Там где все об этом знают и комфортно себя чувствуют.
@jsunderhood там уже пайп тащат с f# и ему подобных
ES7 Proposal: The Pipeline Operator github.com/mindeavor/es-p… twitter.com/xgrommx/status…
@jsunderhood Только изредка, когда это оправдано. А вот когда это оправдано — интересный вопрос.
аминь 🙏 twitter.com/ruGreLI/status…
В рабочем коде мне было достаточно перейти к иммутабельности, отказаться от классов и научится правильно использовать частичное применение.
То есть базовых понятий и навыков вполне достаточно, что бы сделать ваш код на JS проще и обозвать функциональным.
Или вот тащат в язык
do, потому, что JS statement-based ponyfoo.com/articles/propo…@jsunderhood что угодно можно сделать на любом языке кроме изменения синтаксиса
Лисп в этом плане всех сделал twitter.com/xgrommx/status…
@jsunderhood compose
Кстати, я вот не так часто применяю compose в JS, как хотелось бы. Очень редко нахожу его уместным. twitter.com/iamstarkov/sta…
@jsunderhood А не смущает, что иммутабельность может взрывать память и замедлять время выполнения?
Медленнее конечно, но в разработке UI от иммутабельности больше пользы, чем вреда. Это доказано. twitter.com/ruGreLI/status…
Память не разрастается благодаря structural sharing. Так реализованы данные в Clojure и в Immutable.js youtube.com/watch?v=I7IdS-…
@jsunderhood Мне кажется в 100% случаев чище написать (x) => foo(bar(x)), в кложе кстати тоже.
Наверное только в Haskell приятно использовать композицию. Там это через точку или $, если не ошибаюсь. twitter.com/freiksenet_ru/…
@jsunderhood Копирование будет медленнее, если на огромных обьемах.
Я бы сказал, что это зависит от глубины структуры. Если это список из 100000000 элементов, то ничего не изменится. twitter.com/freiksenet_ru/…
В JS можно тоже привносить свой синтаксис, без Babel. Sweet.js сейчас активно переписывается sweetjs.org
У нас в одном проекте он использовался. Но это только потому, что вся команда понимала, как оно работает и зачем им эти макросы.
Бездумно выдумывать синтаксис — усложнять жизнь другим разработчикам.
Пример того, когда вам может понадобиться мемоизации в React medium.com/@roman01la/avo…
Трансляция митапа о кложе youtu.be/Fh529ExAtjI
React Native победил
Ко всему этому добру еще есть react-native-desktop React Native for OS X github.com/ptmt/react-nat…
Отключаюсь. Увидимся завтра

Четверг
Исходники приложения F8 на React Native, Redux, Relay, GraphQL github.com/fbsamples/f8app
Тем временем продолжается работа над нативной поддержкой JS модулей в браузерах blog.whatwg.org/js-modules
Когда реализуют модули в браузерах, можно будет разрабатывать без бандлера.
На @rollingscopes чувак из Google об этом рассказывал и адово пиарил Chrome youtu.be/g3UeAsiW88U
@jsunderhood по началу будет какой-нибудь загрузчик, определяющий есть ли поддержка модулей :) а дальше или бандл, или напрямую.
И процессинг в сервис-воркере :) twitter.com/deepsweet/stat…
Сервис-воркер с Babel внутри для транспиляции загружаемого JS github.com/bahmutov/babel…
А у вас есть сервис-воркеры в проде?
У нас в блоге есть сервис-воркер для кэширования статей blog.redradix.com
Achieving point-free JavaScript with R.converge / _.over medium.com/@nicoespeon/ac…
@jsunderhood я думаю при http2 бандлеро хайп поутихнет и люди перестанут добавлять их в резюме
Где-то проводили исследование, что http2 не сильно поможет в этом плане twitter.com/blackrabbit99/…
React Component Development Kit voice.kadira.io/say-hello-to-r… Какой-то новый CLI для разработки на React.
@jsunderhood Хорошая тема, всегда такой хотел сделать. Для команды конечно нужно общее решение, но направление очень верное.
Ember ехидно улыбается :) twitter.com/operatino/stat…
Пятница
JSCS объединяется с ESLint eslint.org/blog/2016/04/w… Последняя версия JSCS будет 3.0.0
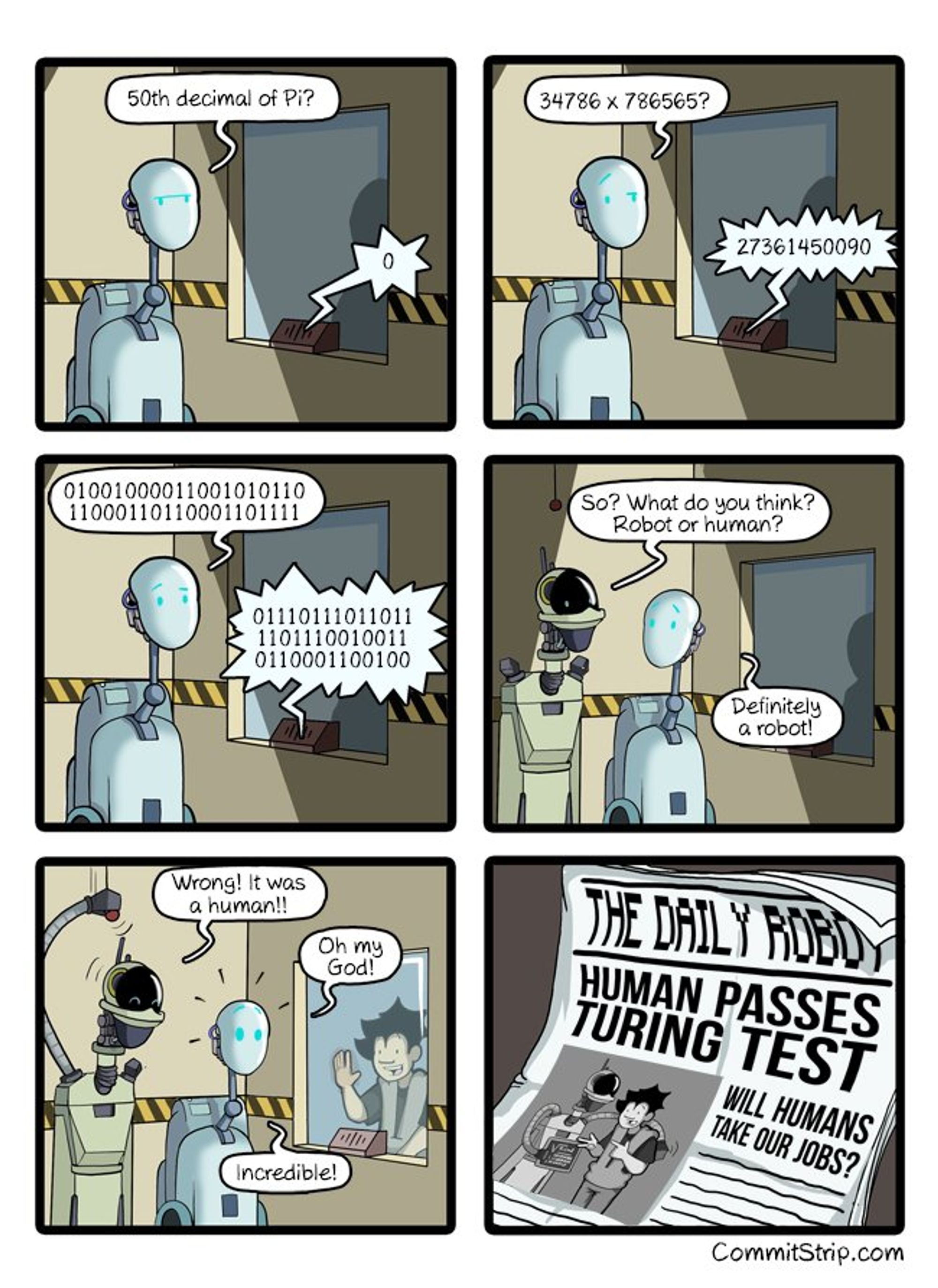
Meanwhile, in a parallel universe… commitstrip.com/en/2016/04/14/…

Кто-нибудь еще использует JSCS?
@jsunderhood да. А не надо? eslint все дела?
ну теперь уже точно ESLint twitter.com/bayevn/status/…
@jsunderhood вчера заменили на eslint)
@jsunderhood @bayevn видел, что их вместе используют. Jscs фисит больше ошибок?
Про JSCS не знаю, но например в ESLint никогда не использовал эту функцию. twitter.com/7rulnik/status…
А у вас есть стайлгайды по JS? Например через .eslintrc
Мы форкнули стайлгайд airbnb и подогнали под себя github.com/redradix/javas…
Как вы форсите использование стайлгайда в команде?
У нас кто-то сидит на Atom, кто-то на ST, а другие на Vim. За всеми не уследишь.
@jsunderhood двоечкой в eslintrc с препуш хуком
Кстати да, у нас пре-коммит хук для этого часто используется. twitter.com/deepsweet/stat…
@jsunderhood @github оу, а почему предпочли форк оверлоаду нужных правил?
Мы были согласны с большинством правил, а остальные подогнали через голосование twitter.com/morhetz/status…
Заметил, что самые неаккуратные — пользователи Vim. Ну или у нас в команде так совпало просто.
@jsunderhood неаккуратные в плане чего?
В плане соблюдения стайлгайда twitter.com/silentimp/stat…
Давайте поговорим об организации процесса разработки с React. У вас верстка отдельно или на этапе создания компонентов?
У нас так поставлен процесс, что дизайнеры сами верстают и разработчикам приходит готовая верстка, которую нужно перегнать в компоненты.
Верстка сама по себе уже компонентная, оформлена в виде гайда по проекту. Что-то типа @SourceJS от @operatino, только на middleman
Для ускорения процесса создания компонентов React из верстки я и написал html2react github.com/roman01la/html…
@jsunderhood прогеры на vim... Я наверно что то упустил в этой жизни. Неужели удобно?
emacs тоже удобно, дело привычки twitter.com/lalakalka/stat…
@jsunderhood объясни им как выйти из vi. Может они не могут, а им просто нужен редактор попроще?
Шутка про "дизайнер никому ничего не должен" Многие даже во фреймере сами анимацию колбасят и это очень круто twitter.com/jsunderhood/st…
У нас была попытка использования инструментов для прототипирования в связке со Sketch, но чёт не прижилось twitter.com/morhetz/status…
@jsunderhood а чё там щас верстать, ляп-ляп флексом, автопрефиксер и готово bfolder.ru/_ph/41/4389794…
У нас большинство проектов IE10+, но флексбокс видимо ещё не заходит верстальщикам twitter.com/deepsweet/stat…
@jsunderhood я пока для некритичных фич использую. Думаете пора в лаяуты?
С этим вопросом в @cssunderhood twitter.com/silentimp/stat…
@jsunderhood ну вот не надо вот. Ты пытаешься разделить неделимое. @cssunderhood
ладно) у кого флексбокс в проде? twitter.com/silentimp/stat…
Вообще да, флексбокс для разработчика — отличный инструмент для прототипирования. Я без него нормальный лейаут запарился бы делать.
Верстка уже забывается :(
Судя по отзывам, флексбокс уже мейнстрим.
Когда-то пробовал грид лейаут, прикольная штука twitter.com/bizi/status/72…
Тем временем в Амстердаме пасмурно и прохладно

5 июня в Питере будет конфа HolyJS. Все темы докладов крутые holyjs.ru
@jsunderhood #reactamsterdam ?
Да! Кто здесь? :) twitter.com/mr_mig_by/stat…
@jsunderhood я в пути. Может вечером какой-нибудь движ?
Устроим пре-пати? :) /сс @operatino twitter.com/filipovskii/st…
Толковый доклад про оптимизацию серверного рендеринга в React twitter.com/panyakor/statu…
Матерые разработчики бекенда ругают Node.js и говорят, что никогда на этом писать не будут. Почему?
Ещё вопрос про ноду: как правильно использовать кластер и все, что связанно с распараллеливанием задач? Наверное это мало кто использует.
Для чего вы используете ноду? CLI, API сервера, может кто-нибудь AI делает?
В основном нода хорошо идёт на API. Быстро обрабатывает запросы.
@jsunderhood стоит упомянуть pm2 github.com/Unitech/pm2
Да, клеевая штука. Раньше его место занимали upstart и forever. twitter.com/deepsweet/stat…
Никогда не видел, что бы делали долгоиграющие процессы на ноже.
*ноде 😅
@jsunderhood оп, фраерок, процессы на ноже
На ноже обычно все решается быстро, процессы не нужны 😂 twitter.com/deepsweet/stat…
Уже появились билеты на Reactive Conf 2016 reactiveconf.com/#tickets Судя по докладчикам, будет сильно
А кто работает удаленно? Что вы делаете, чтобы поддерживать чувство «team member»? Это проблема, на самом деле.
Мы ведем активную переписку в Slack, обсуждаем новые технологии. Делаем воркшопы в хенгаутах.
@jsunderhood воркшопы? в хенгаутах?? круто, че
Вполне нормально. Слайды на стену через проектор, стрим с телефона или ноута и у тебя есть ощущение присутствия. twitter.com/losewmac/statu…
Суббота
Мы скоро начинаем #reactamsterdam


Первый доклад о миграции больших проектов на React

Рассказывает как переходить на React частями, по одному компоненту. Например можно заменить роутер

Нет :( twitter.com/grim_juz/statu…
В Backbone сложно следить за состоянием, а в Redux можно использовать redux-logger и увидеть каждое изменение.
Готовьте ваш код к будущим изменениям, разделяйте код фреймворка и бизнес логику. Так проще мигрировать на новые технологии.
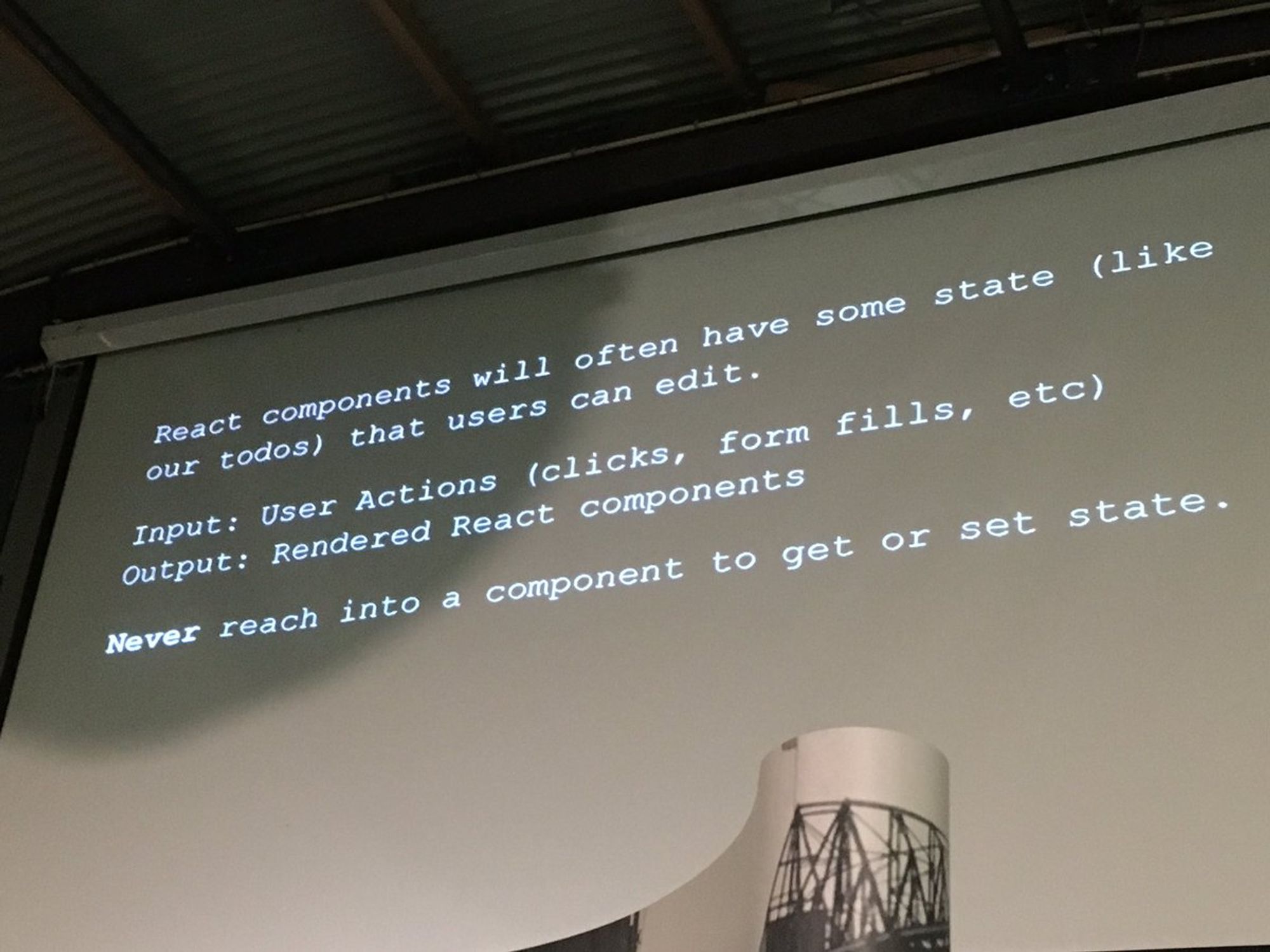
Второй доклад о том, как делать продукт на React и радовать пользователей

Изолированные компоненты — это хорошо! Разработка в изоляции поможет с этим.
Такие компоненты проще поддерживать и переиспользовать.
Такие компоненты хорошо комбинировать создавая более сложные компоненты.
Как достичь этого? Разрабатывайте компоненты, а не страницы.
Придумывать имена для компонентов сложно. Можно называть их по контенту, внешнему виду или функциональности.
В компонентах контейнерах не должно быть разметки и стилей. Только управление данными и рендеринг тупых компонентов.
Используйте «чистые» компоненты, а когда вам нужно состояние или методы жизненного цикла — классы.
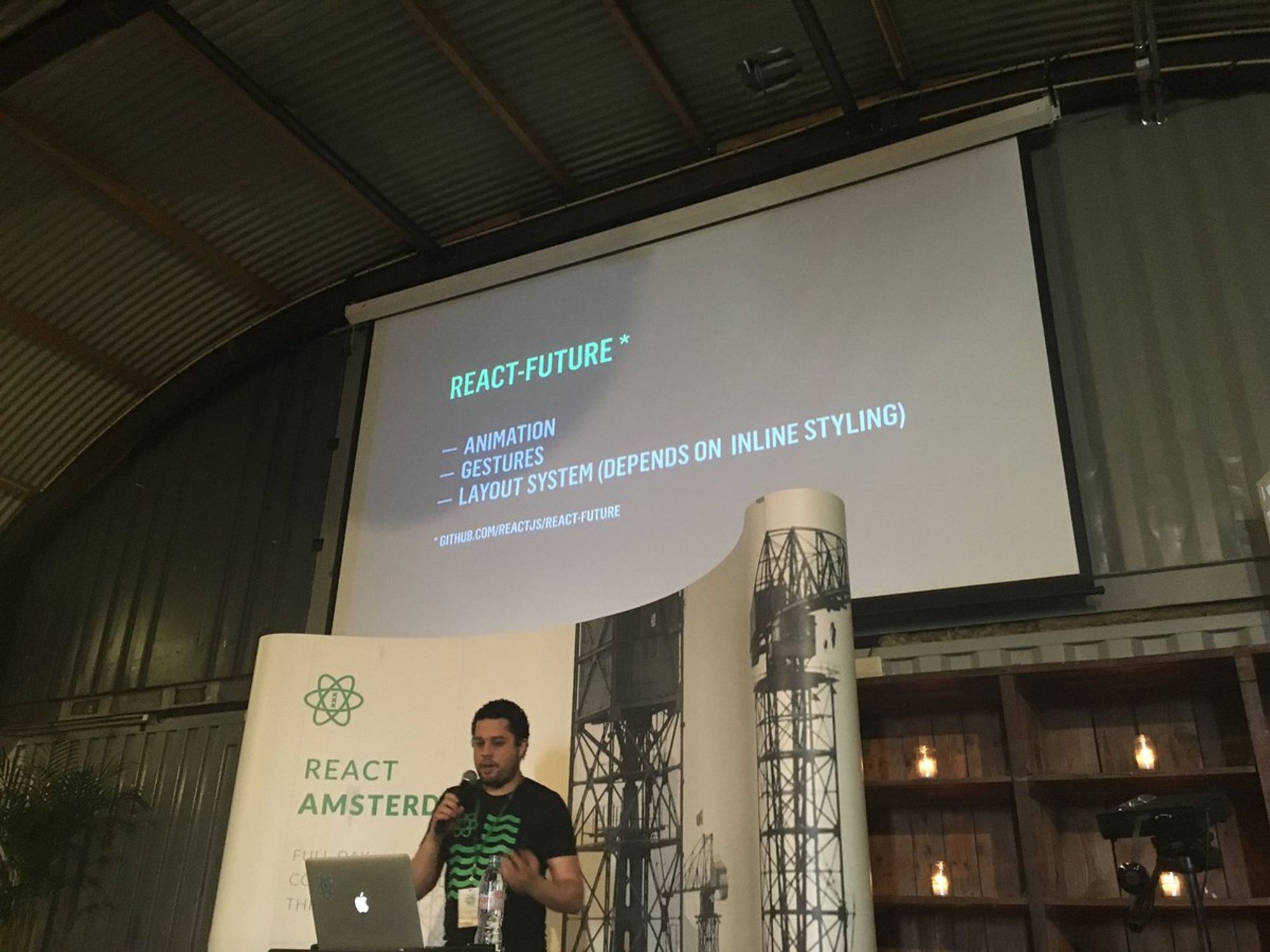
Над чем нужно поработать в React? Анимации, жесты и система лейаута.

Следующий доклад @oleg008 о CSS в JS

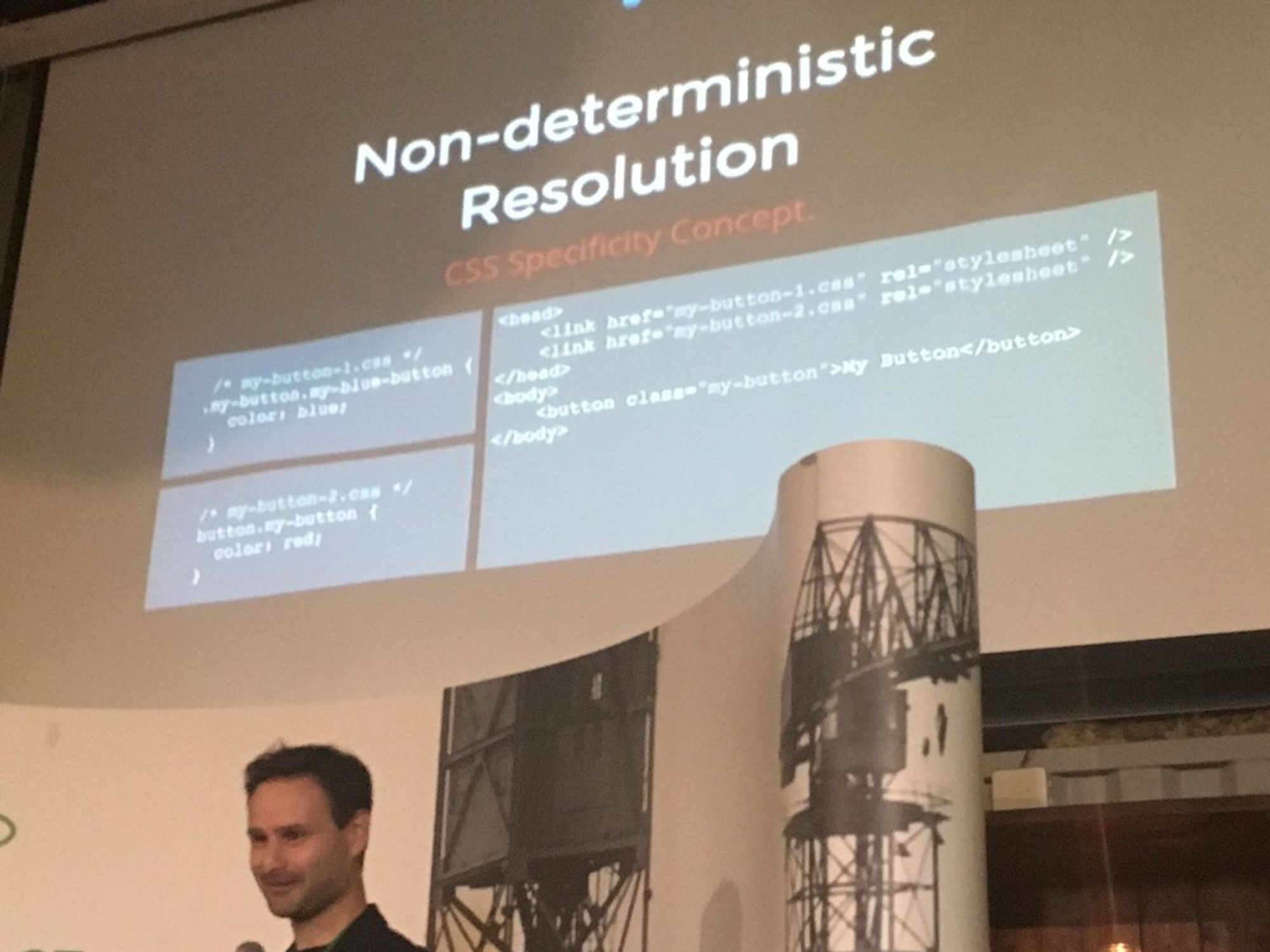
Проблема CSS в глобальном неймспейсе, точнее в селекторах.
Проблема в специфичности селекторов

И в сложных селекторах. Используя пре-процессоры вы все равно получаете CSS. Вложенности и вот это все раздувает стили.
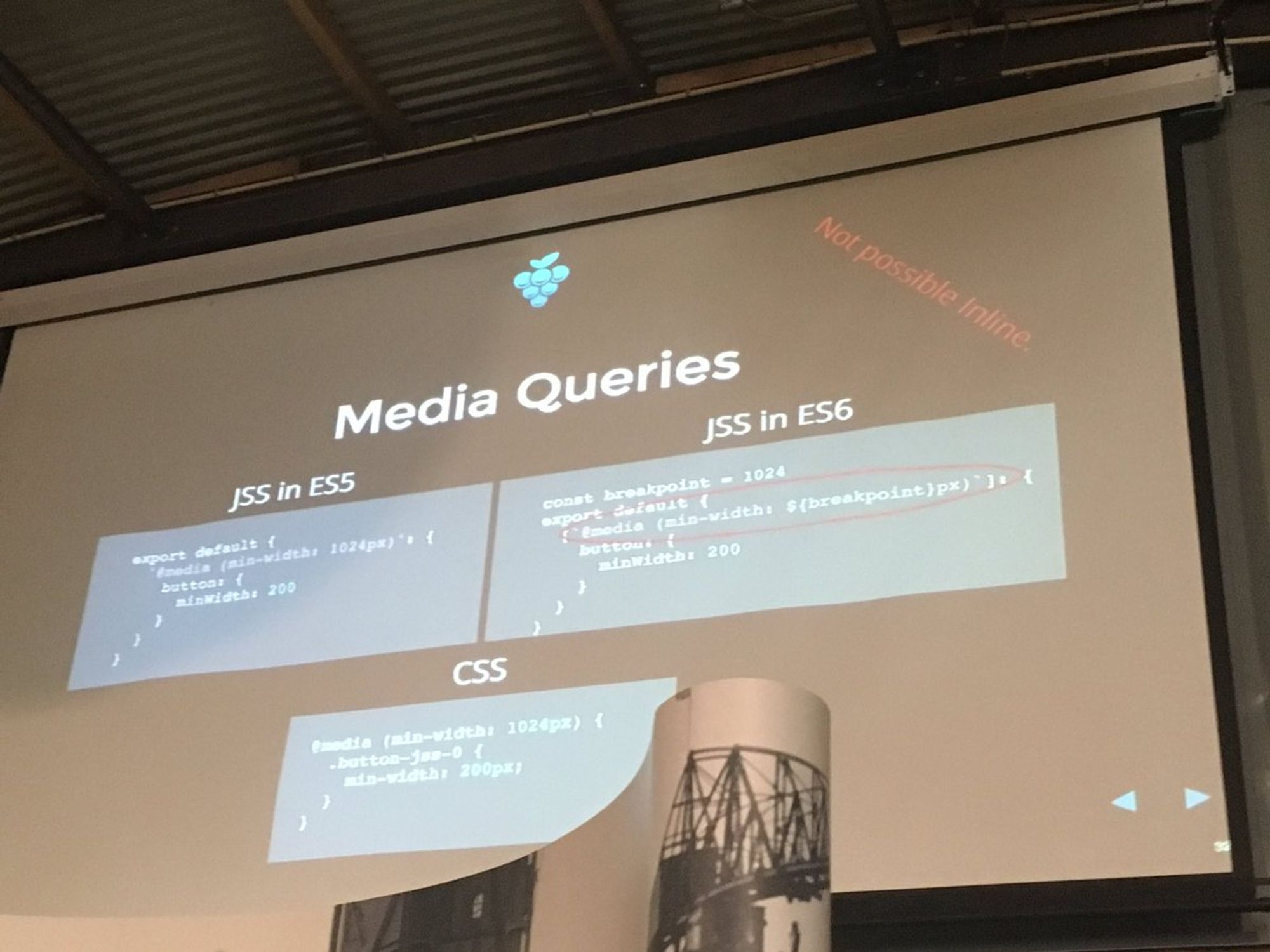
Что такое JSS?

Так записываются медиа запросы

JSS не привязан к React, расширяем плагинами и генерирует только необходимый CSS

Следующий доклад о серверном рендеринге в React

PHP — протохипстер серверного рендеринга

С северным рендерингом все счастливы: поисковики, пользователи и ваш менеджер.
Страх и ненависть на конфе по React

Проблемы серверного рендеринга: кэширование результата рендеринга и задержка перед ответом, когда нужно наполнить состояние из ремоутов.
Можно стримить рендер с помощью github.com/aickin/react-d…
Ссылки на ресурсы о серверном рендеринге

Следующий доклад о внутренностях React Native от чувака из Facebook

В RN работает три потока: для нейтивa, для JS, и для работы с лейаутом.
Также каждый нативный модуль работает в отдельном потоке.
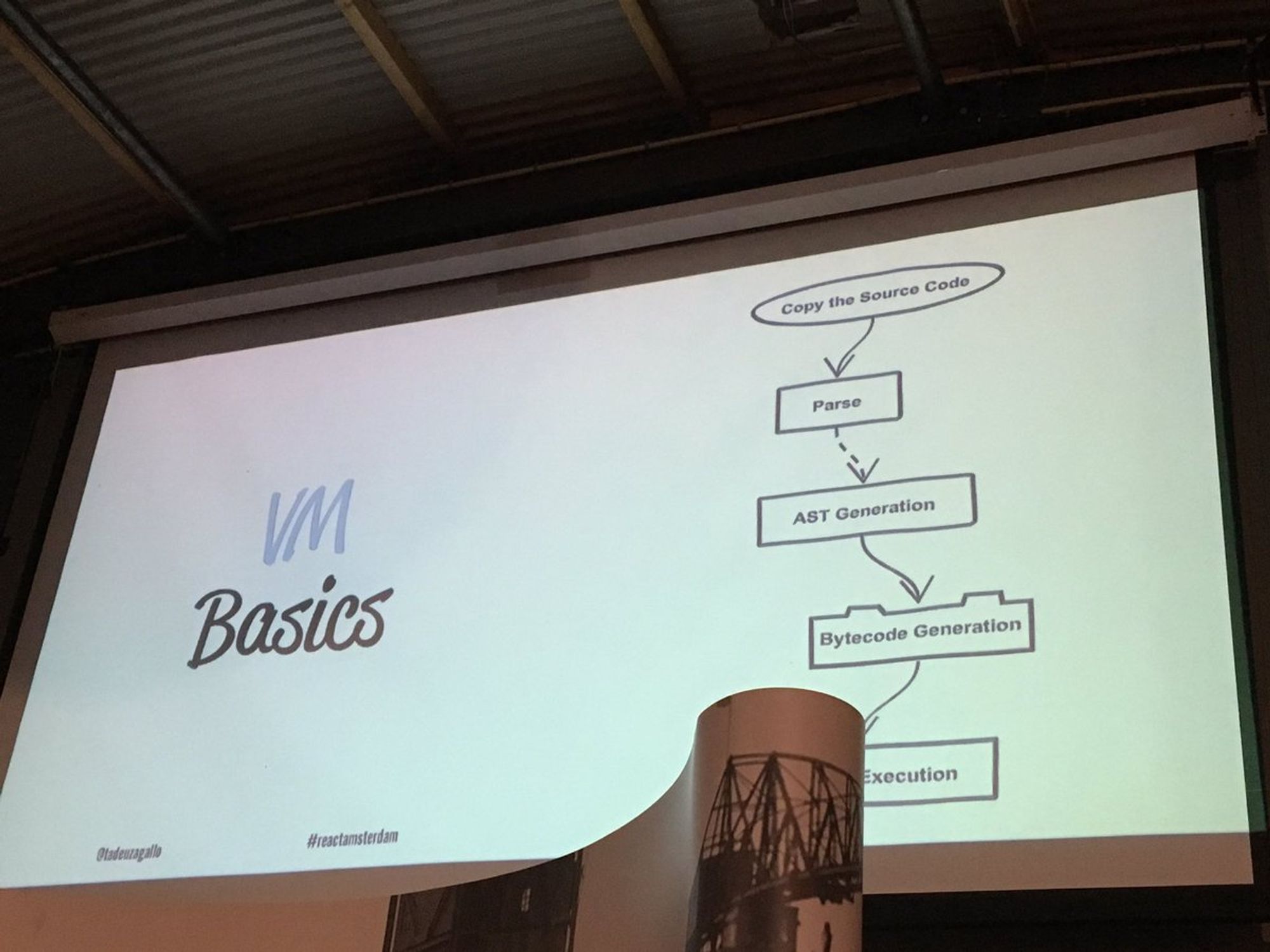
Когда приложение стартует, сначала загружается JS, потом нативные модули.
После загрузки модули регистрируют себя в системе. И параллельно стартует JS VM.
После этого загружается конфигурация в JSON и начинается выполнение JS.
Так работает VM

Потом создаются shadow views для компонентов с информацией о лейауте и представление рендерится в нативных компонентах.
Все взаимодействия с интерфейсом проходят через мост между JS и нативными модулями. Этот мост что-то вроде роутера.
На iOS нельзя использовать JIT, а в Android можно. Но ведроид все равно тормозит 😅
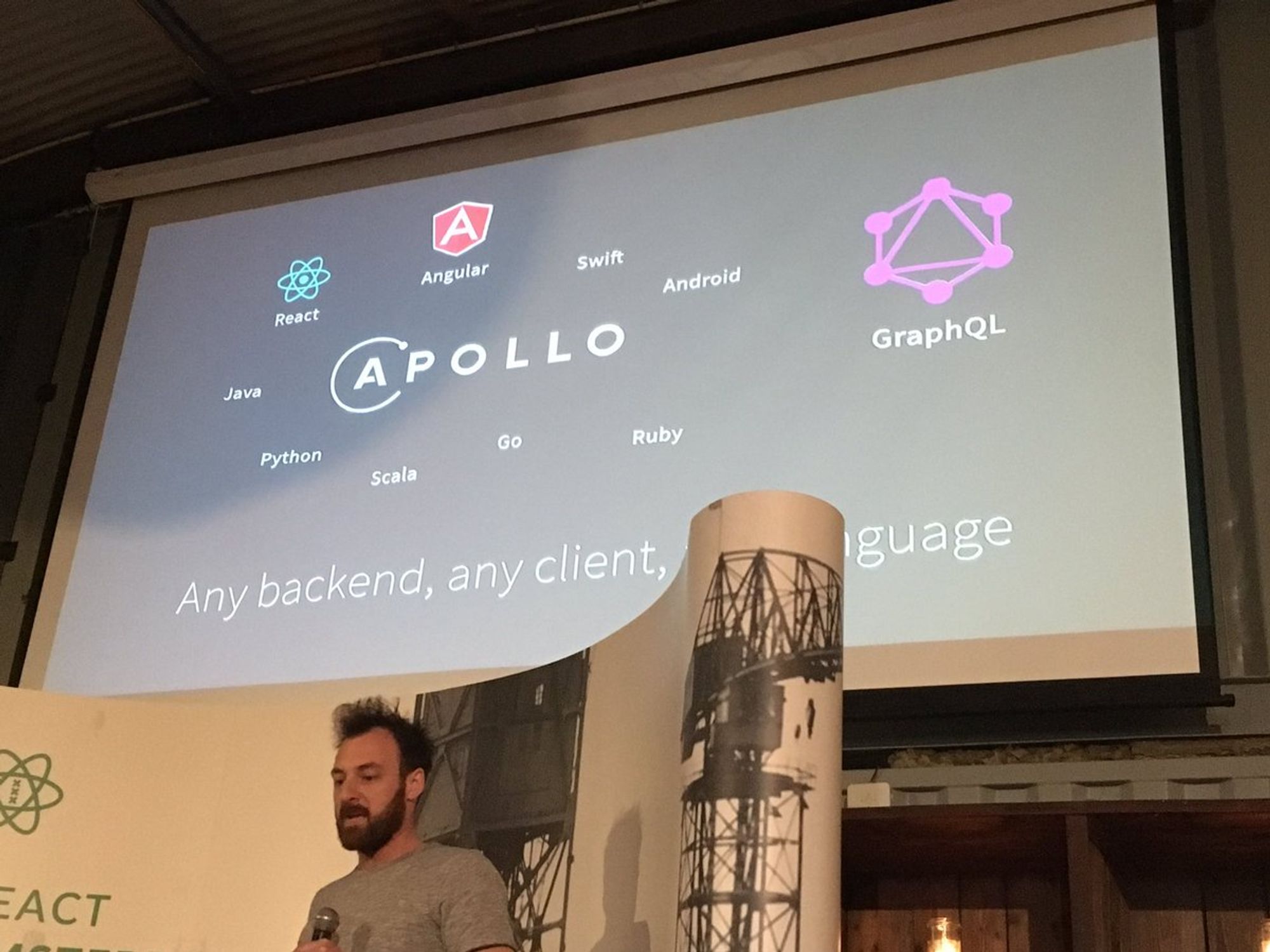
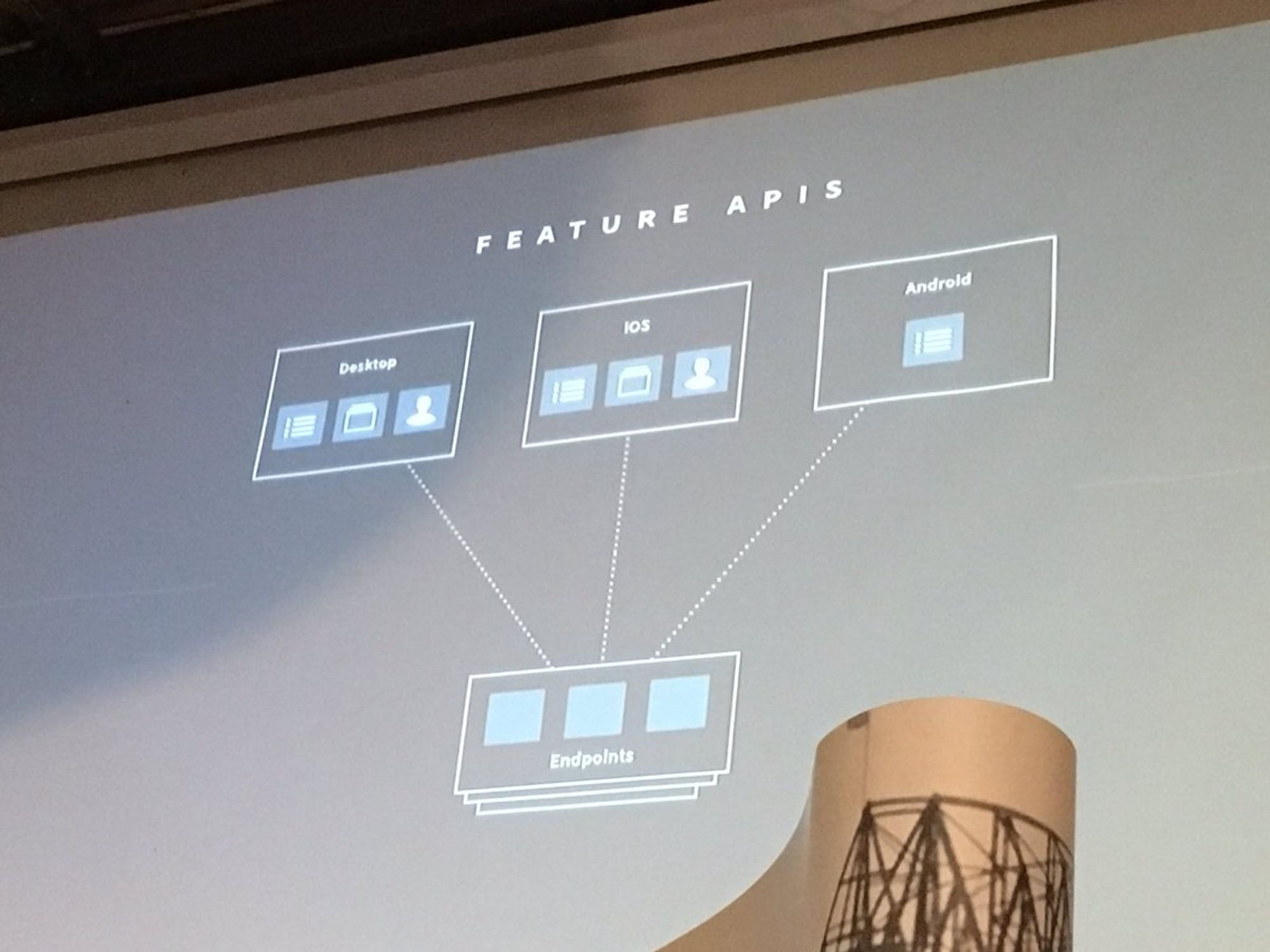
Следующий доклад о реактивных приложениях с GraphQL на платформе Apollo. Чувак из Meteor

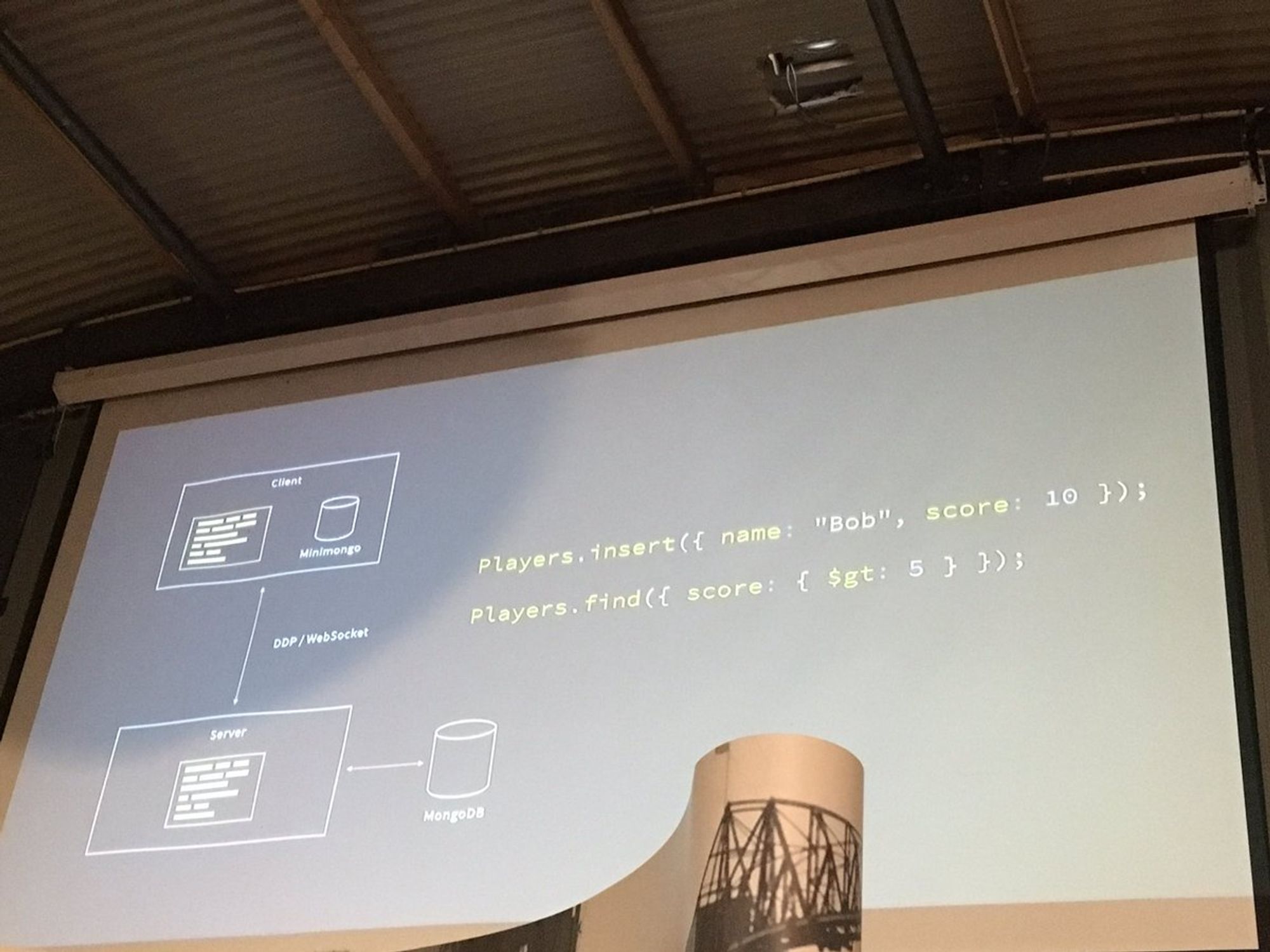
Работа с данными в Meteor. Все изоморфно (универсально).

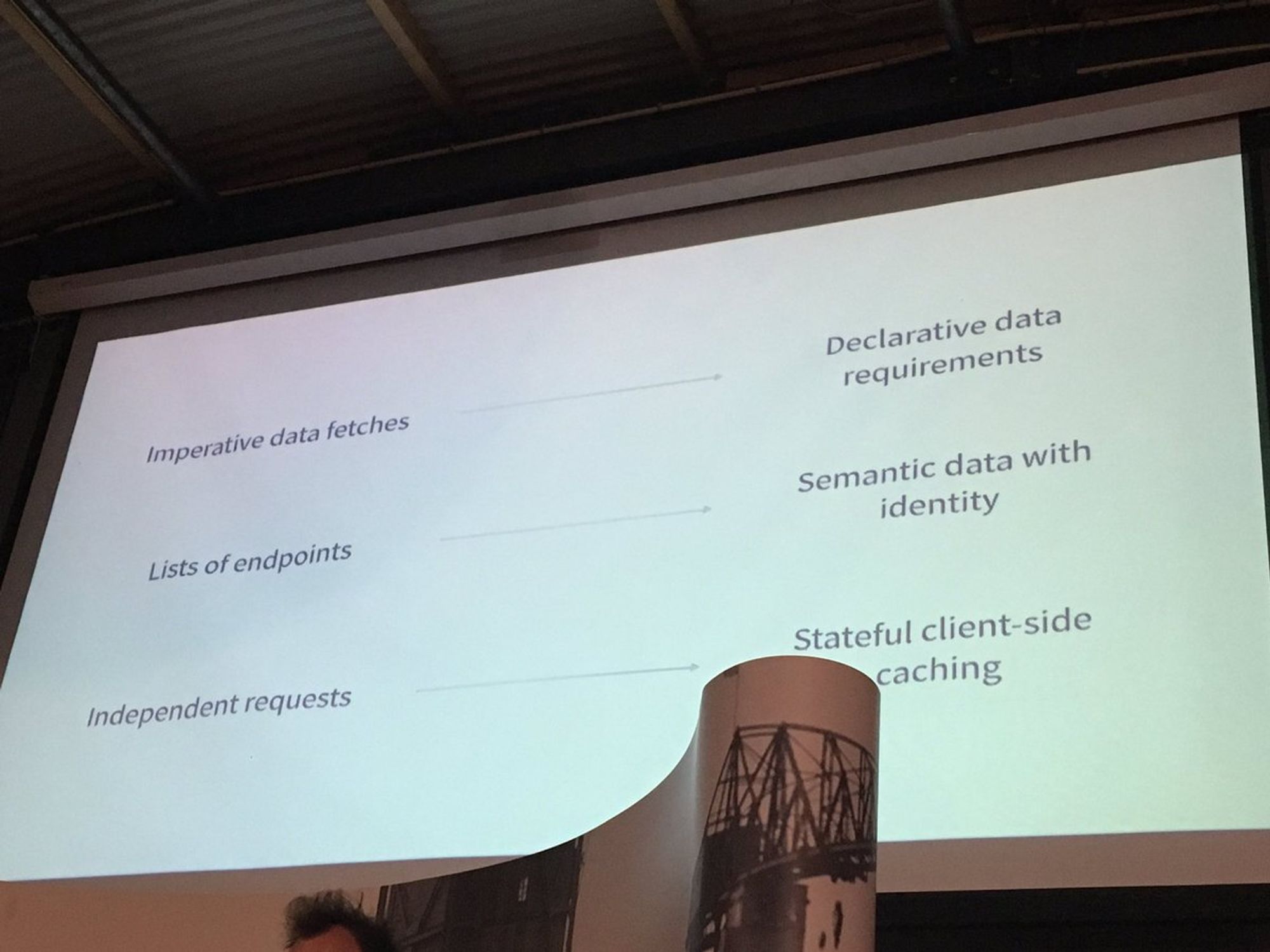
Отличия от REST

Один стек для всех платформ и языков

Один сервер, много клиентов

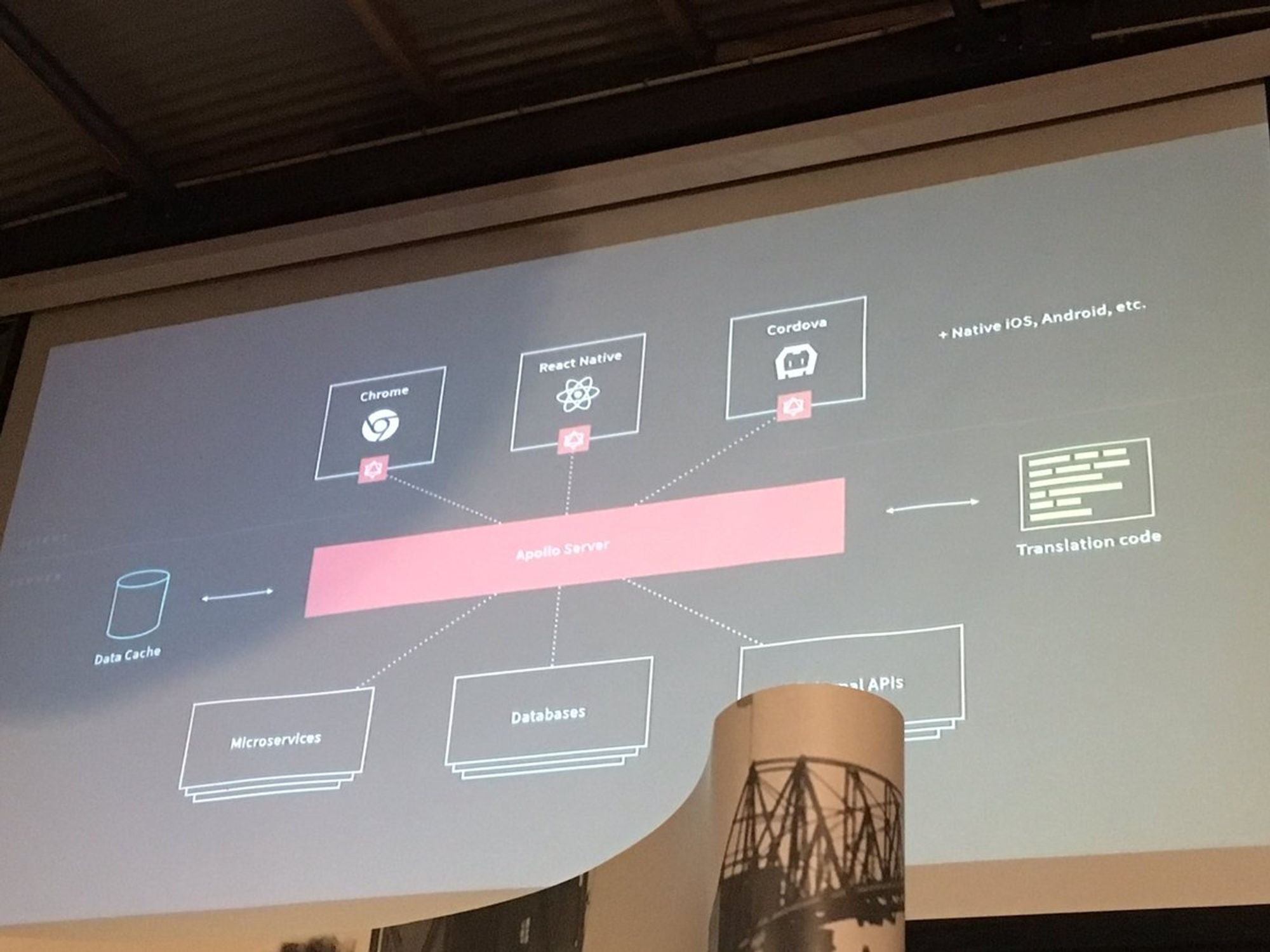
Apollo


Блог Apollo medium.com/apollo-stack
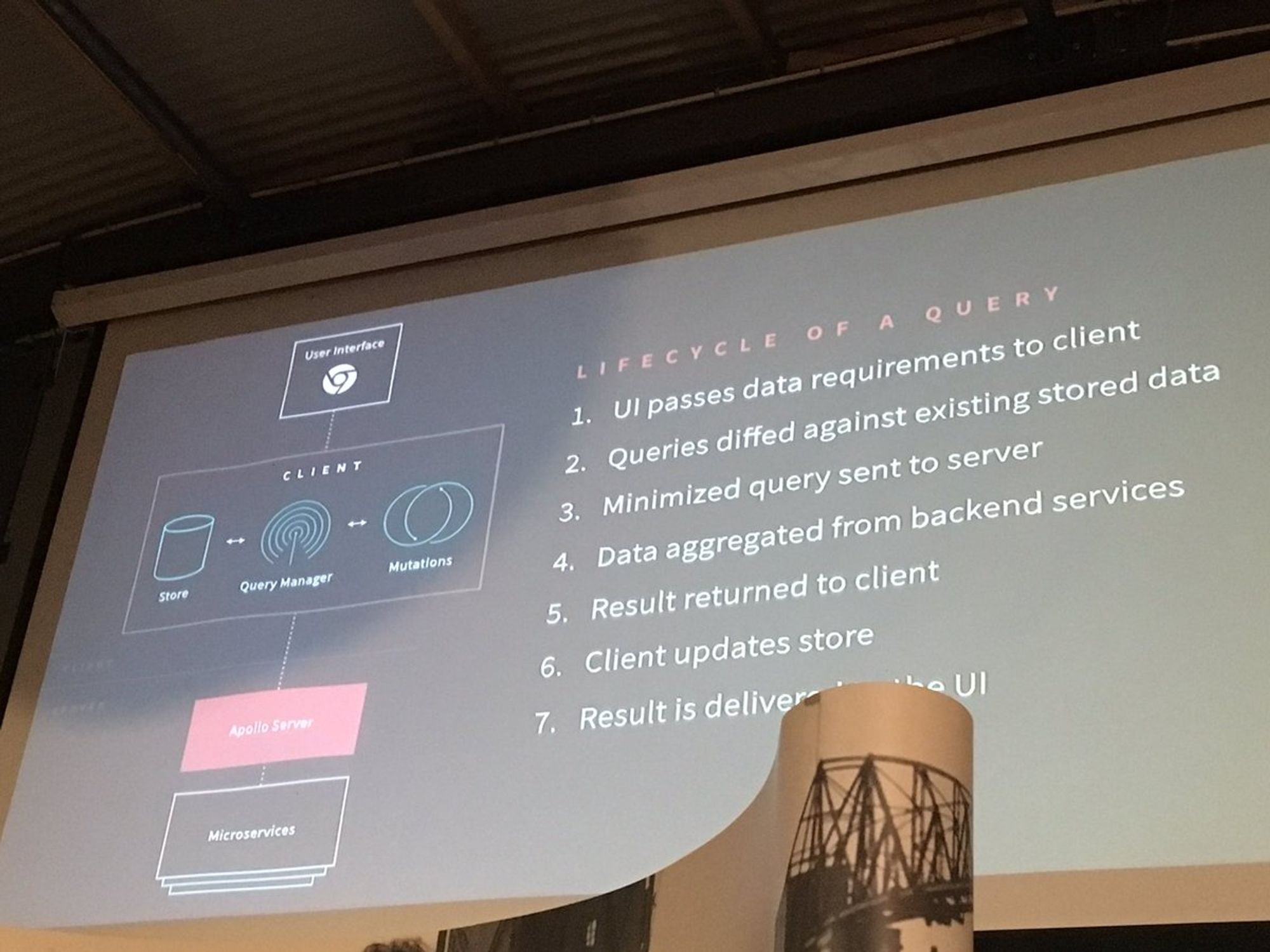
На сервере упрощенная работа с GraphQL, на клиенте подобие Relay поверх Redux. Много уделяют DX.
У них есть реактивные GraphQL запросы. Полная синхронизация, в обе стороны.
У нас обед


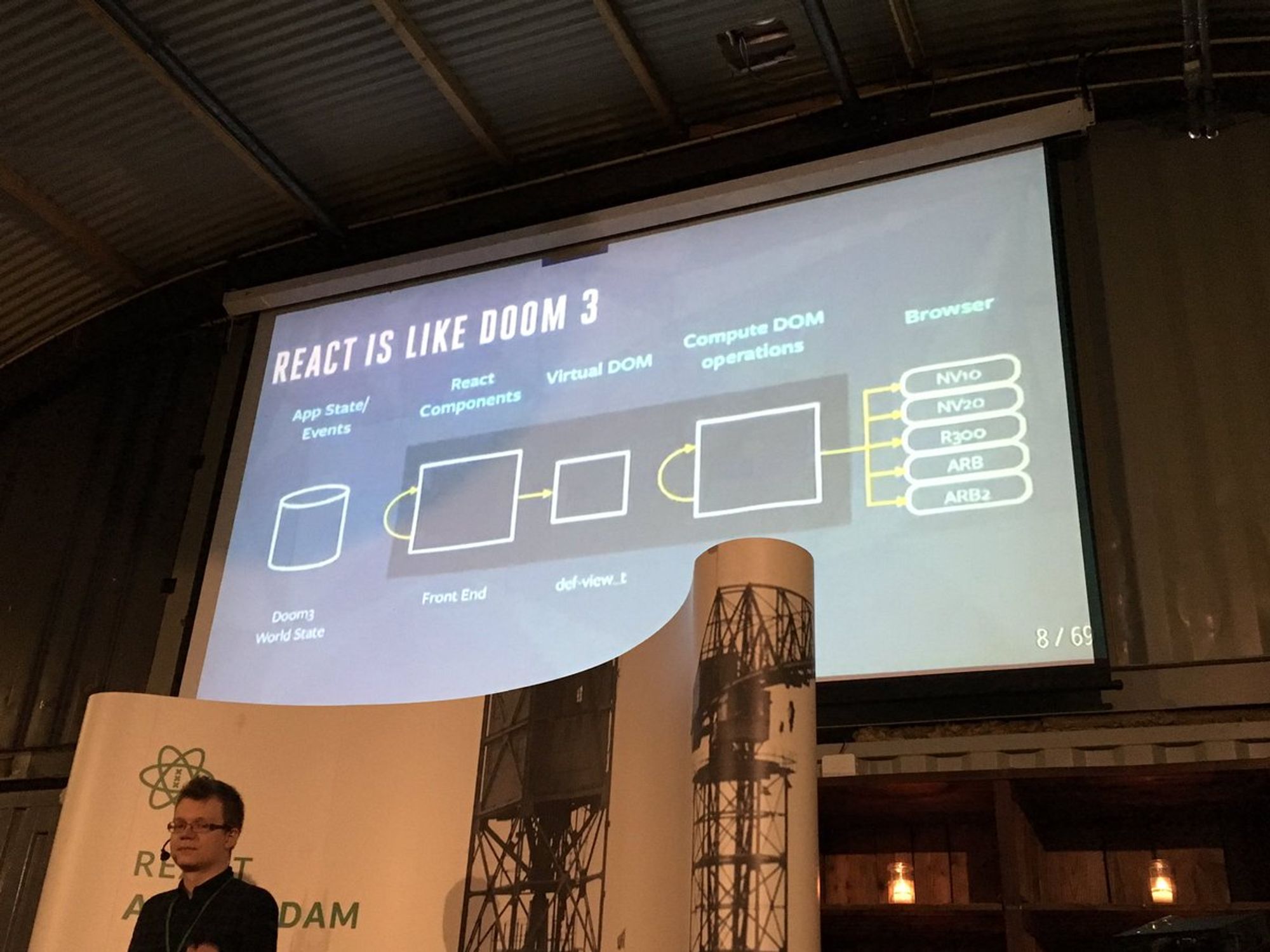
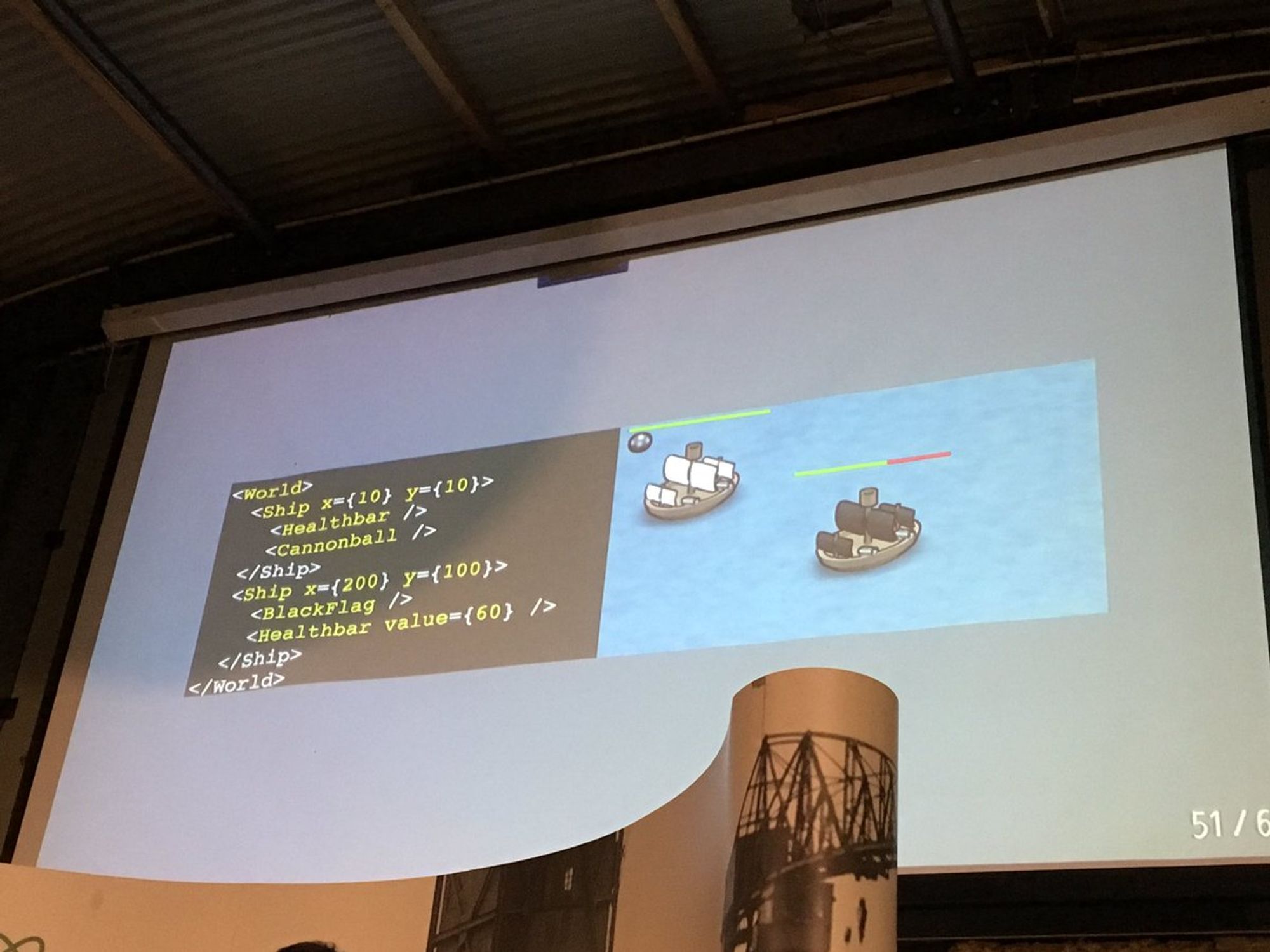
Следующий доклад о разработке игр с React
ШОК! React — это Doom 3

В играх нужно ререндерить весь экран, с React у нас есть компоненты инкапсулирующие изменения.
Компонентный подход позволяет компоновать сущности и создавать юниты в играх. Создавать комбинируемые модификаторы

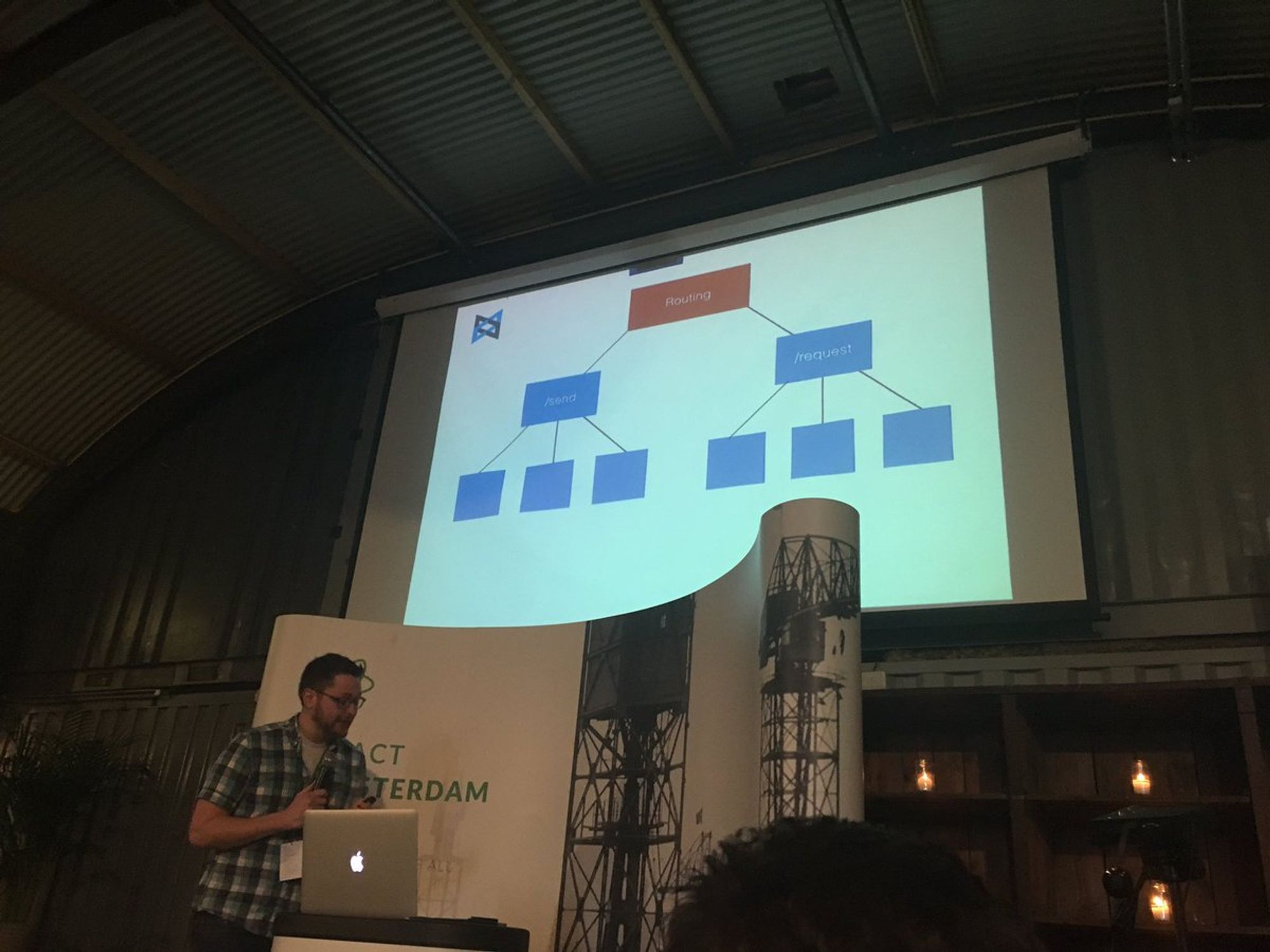
Для переключения между сценами можно использовать роутинг.
Можно делать кроссплатформенные игры на RN с почти 100% переиспользованием кода потому, что в играх не нужен UI специфичный для платформы.
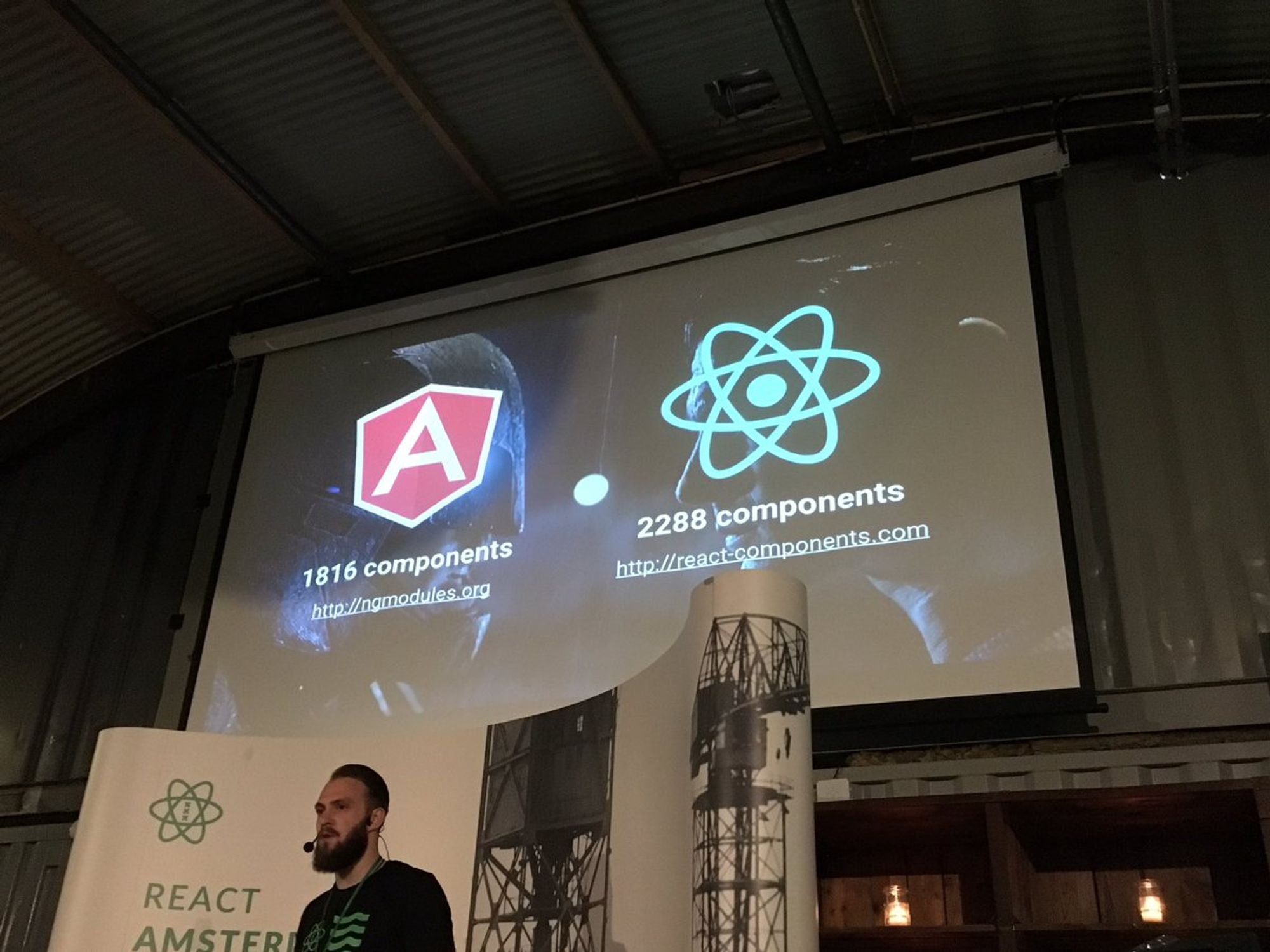
Следующий доклад о создании библиотеки WebGL компонентов на React

Библиотека компонентов нужна для того, чтобы продует выглядел консистентно на всех клиента/платформах. React отлично подходит для этого.
*продукт
Спойлер: Ангуляр был обманут, но Реакт переубедил его.

Для разработки библиотеки компонентов отлично подходит разработка в изоляции.
Библиотека ReactLiberty рендерит в DOM, Canvas, WebGL, native или ещё что-нибудь github.com/LibertyGlobal/…
Таким образом UI можно портировать на разные платформы.
Сэттоп боксы очень медленные, DOM тоже медленный, поэтому UI на WebGL.
Один код, разные рендеры для React. Переход между DOM и WebGL в один клик.
Следующий доклад о тестировании в React

Кто сказал PostCSS?

Выносите логику за компоненты, это проще тестировать

React Test Utils + Shallow Rendering вполне подходит для тестирования компонентов и поведения
Не тестируйте состояние компонента. Состояние инкапсулировано в компоненте. Тестируйте то, что есть на выходе.

Используйте Sinon или аналоги для тестирования вызова функций/обработчиков событий.
TestUtils писали джависты, Enzyme лучше. Используйте Enzyme github.com/airbnb/enzyme
@jsunderhood джависты? не похоже на фейсбук
Это шутка. Посмотри на имена методов в этой библиотеке :) twitter.com/chicoxyzzy/sta…
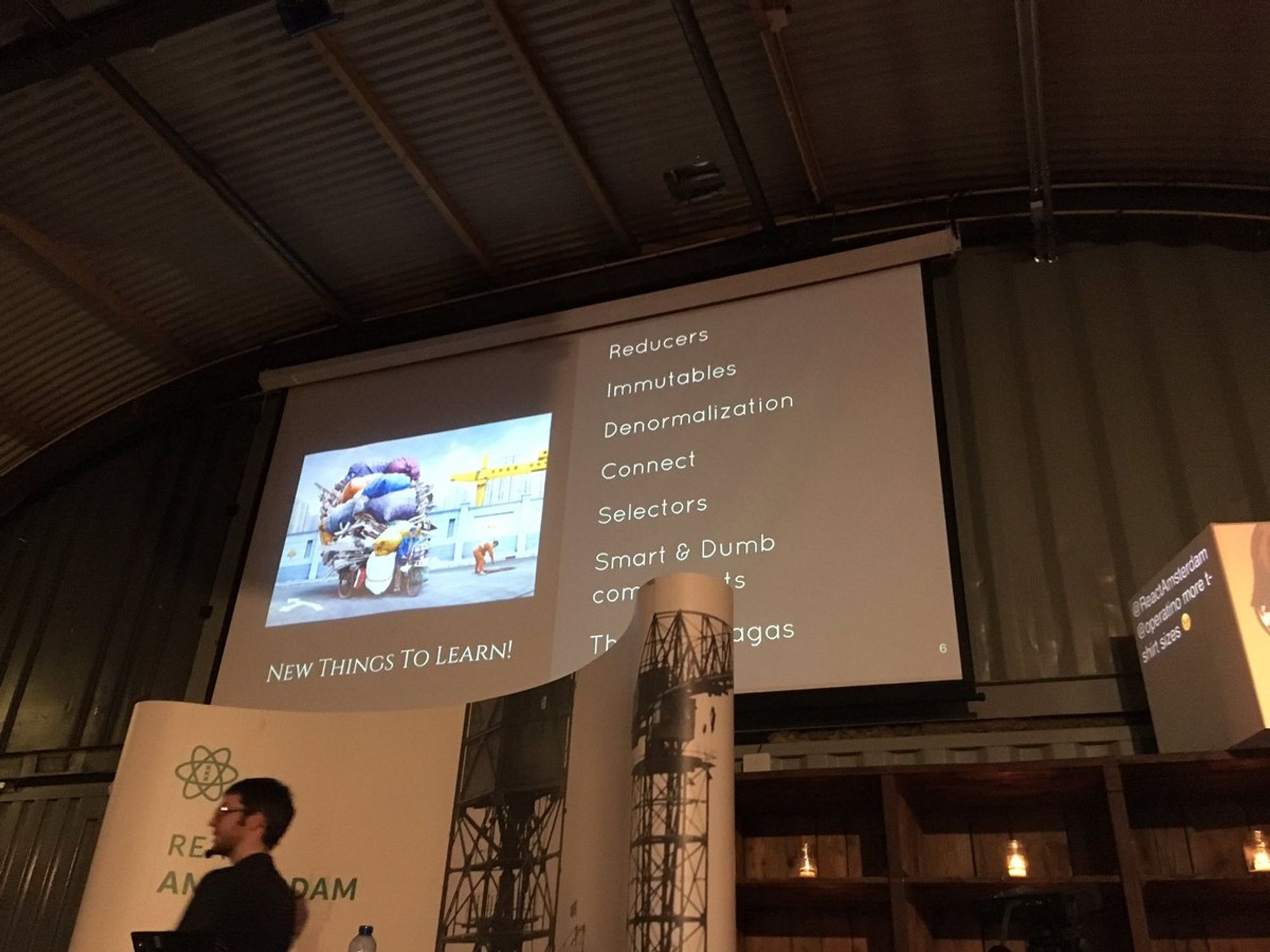
Следующий доклад об опыте интеграции React в компании

framework vs UI library

Что, правда?

React — jQuery сегодняшнего дня. Он дал нам возможность так же легко создавать приложения, как jQuery работать с DOM.
Изучая React, фокусируйтесь на чем-то одном, не распыляйтесь. И не расстраивайтесь, когда что-то не получается :)


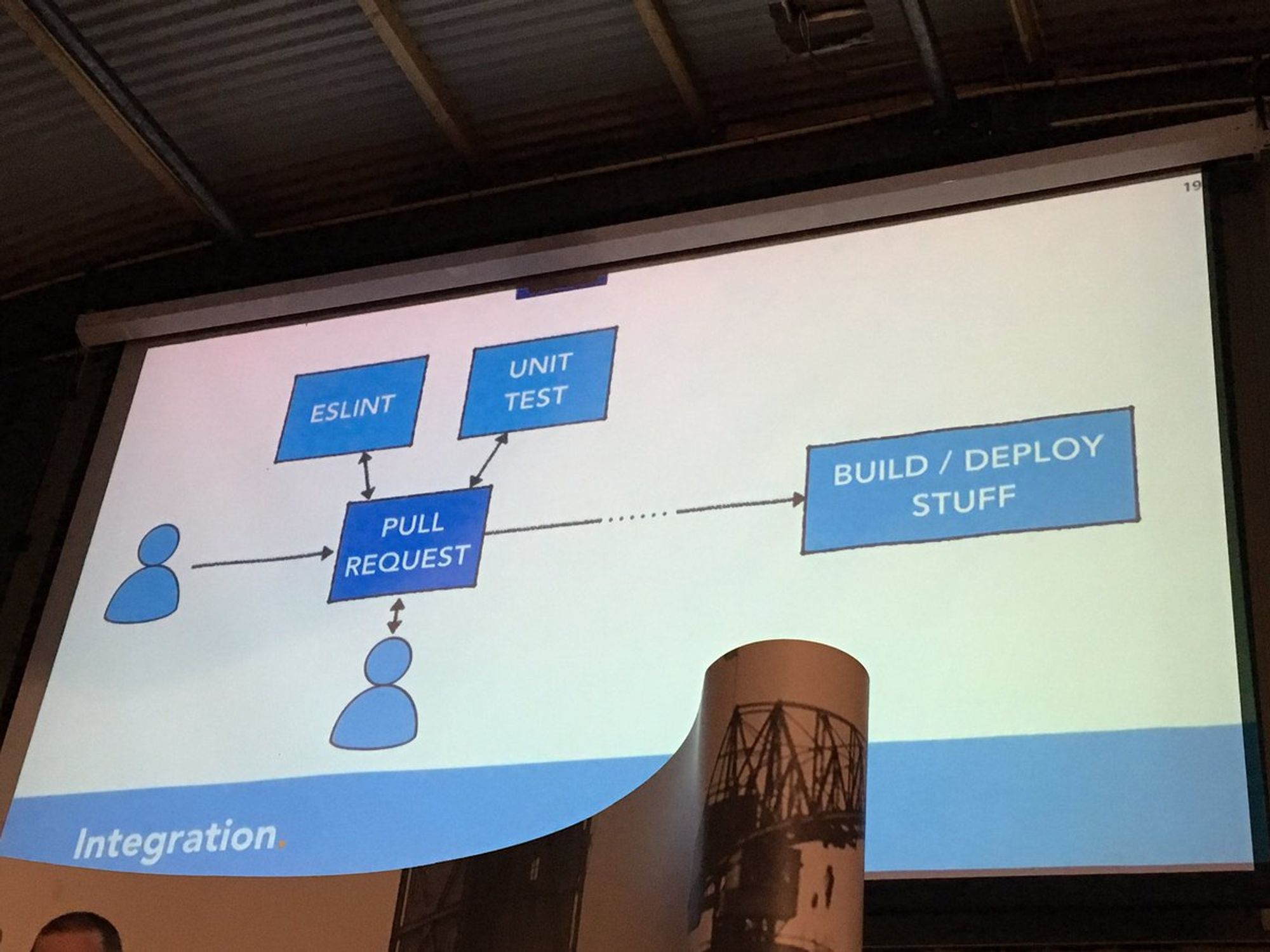
CI

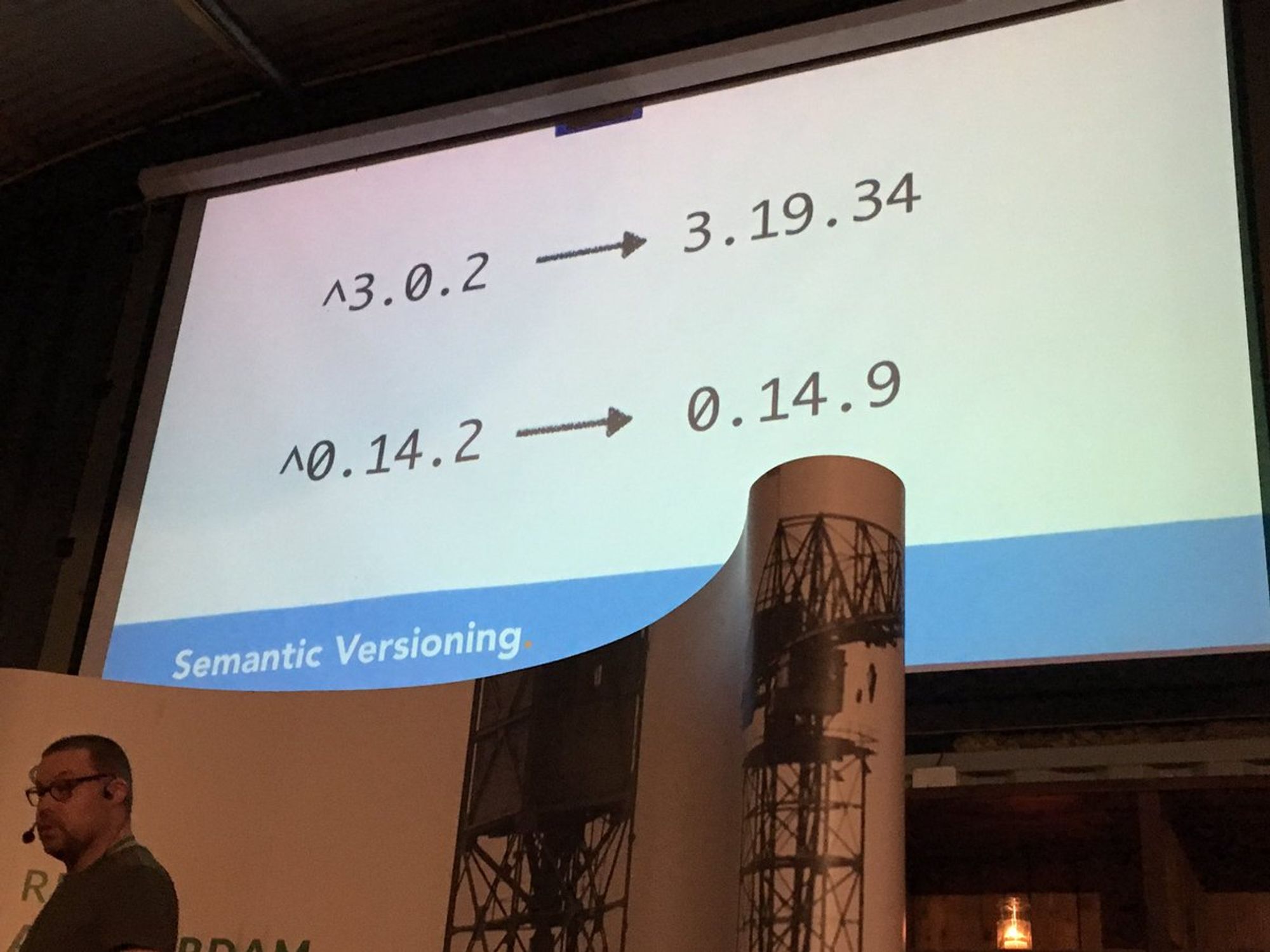
Этот слайд отлично показывает, почему проекты на JS невозможно поднять через полгода после установки зависимостей

@jsunderhood Шринкврап же.
Да. Кстати, говорят он не во всех случаях спасает. twitter.com/freiksenet_ru/…
@jsunderhood не понятно, зачем DOM заменять webgl'ом, т.е. даже не канвасом?
WebGL hardware accelerated, а Canvas 2D нет, сс @PixelsCommander twitter.com/lalakalka/stat…
Следующий доклад о реактивном программировании и управлении состоянием

У нас тут адепт Штальца: Redux — это велосипед, с кучей мешков на нем.


Спроси у Штальца :) twitter.com/_sashashakun/s…
Чувак рассказывает о MobX в связке с React

@jsunderhood, надо всегда начинать с 1.0.0
Спорное утверждение twitter.com/ilnurkhalilov/…
Юзкейс для реактивных библиотек

Следующий доклад об инструментах разработчика в React Native. Проблемы и их решения.

@jsunderhood видео докладов будет надеюсь? Текстовые доклады конечно здорово, но хотелось бы большего :-)
Будет. сс @operatino twitter.com/lalakalka/stat…
Чтобы не было такого, когда подключаете модуль с нативным кодом или ассетами используйте rnpm github.com/rnpm/rnpm
Чтобы не было вот такого

В общем весь доклад посвящён rnpm.
Неофициальный маскот конфы.

rnpm будет частью RN CLI
Последний доклад о React Native Playground

RN playground как jsfiddle, только для приложений rnplay.org
RN playground будет интегрирован в сайт с документаций по RN, чтобы сразу видеть работающие примеры кода.
Изнутри это эмуляторы, которые стримят видео с работой вашего кода.
Приватный плейграунд с полезными фичами для комманд и ревью reploy.io
У нас все. Всем спасибо.

@lalakalka @jsunderhood не понятно зачем вообще так делать, ведь значительная часть реакт это виртуал дом, который в WebGL совсем не нужен?
Декларативный UI twitter.com/trufid/status/…
@jsunderhood @PixelsCommander @lalakalka писать 2D интерфейсы на WebGL затратно, OpenGL есть давно, но никто на нём так не делает
Подозреваю, что WebGL более высокоуровневый. Ну и в сравнении с DOM он даёт огромный прирост производительности twitter.com/trufid/status/…
@jsunderhood Написан на основе reindex.io
Кстати да. Докладчик упоминал. Так что не ругайте его :) twitter.com/freiksenet_ru/…
@jsunderhood @lalakalka @PixelsCommander интересно, что из этого получится, ведь по сути это повторение работы браузера, свой DOM
Думаю уже получилось. Если я правильно понял, то все это уже работает на устройствах пользователей. twitter.com/trufid/status/…
Воскресенье
Сегодня день полезных ссылок. Присылайте, буду ретвитить. В том числе ссылки на ваши интересные проекты.
А что сегодня интересного на #fwdays в Киеве?
Кто-нибудь уже сделал полезного чат-бота? Сейчас дикий хайп вокруг этого.
Мессенджер Luka с множеством AI ботов medium.com/p/69219eb478d9
Наверное самые крутые боты — это те, которые могут общаться между собой. Например холодильник с супермаркетом и службой доставки.
Procedural vs Object Oriented vs Functional Programming funkyjavascript.com/procedural-vs-…
Доклад о системе диагностики на борту Boeing 737 MAX написанной на Clojure m.youtube.com/watch?v=iUC7no…
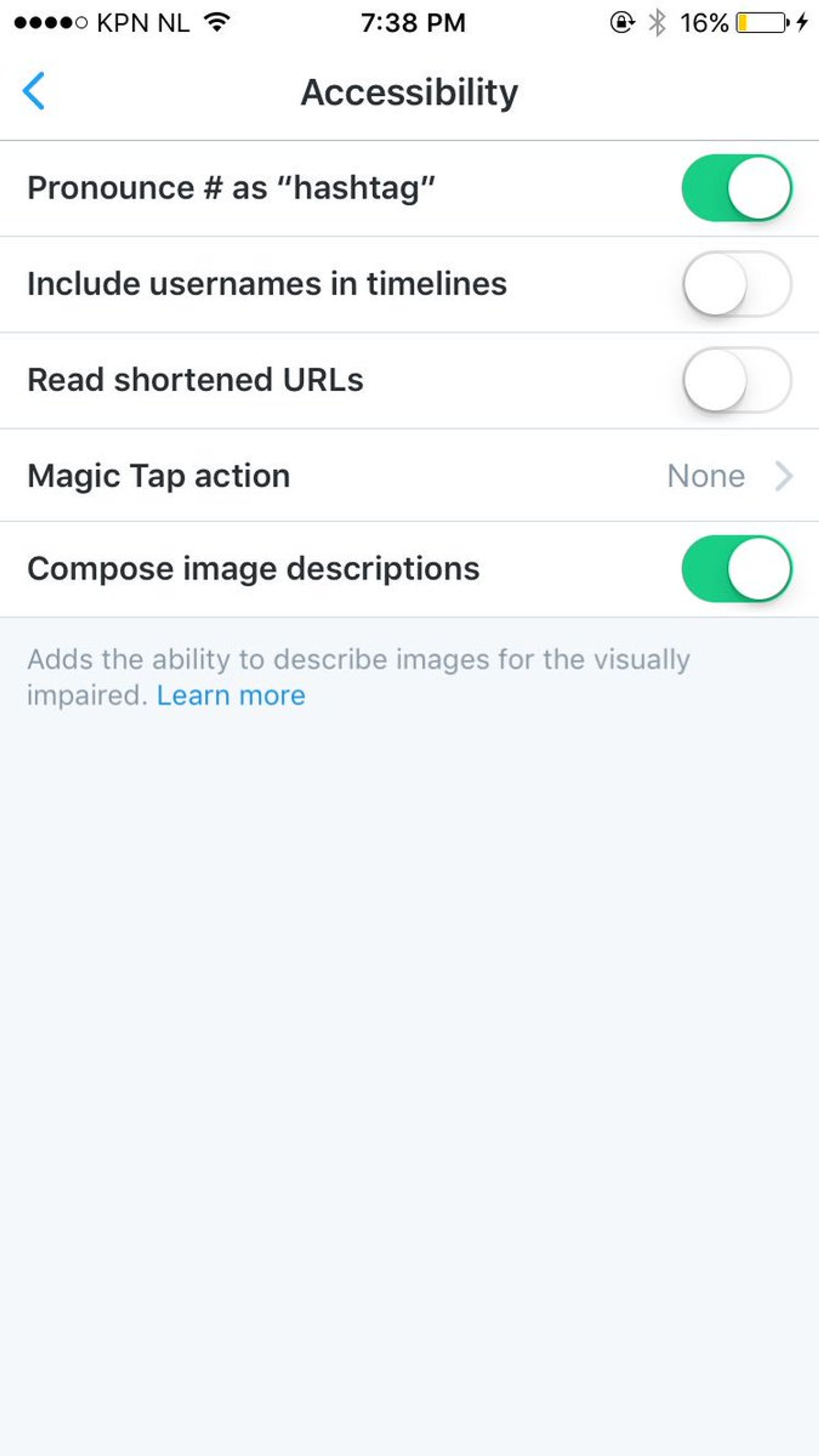
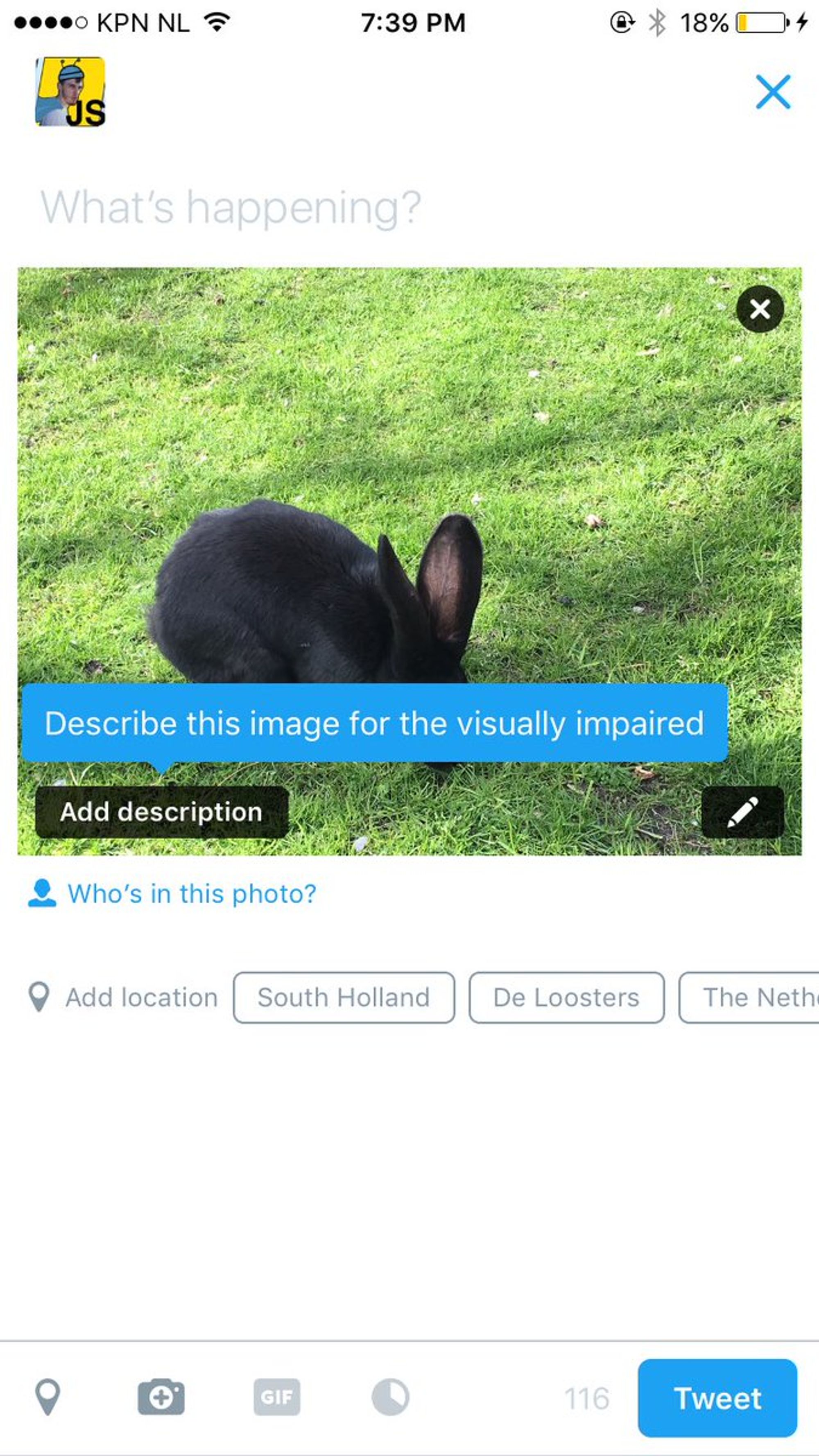
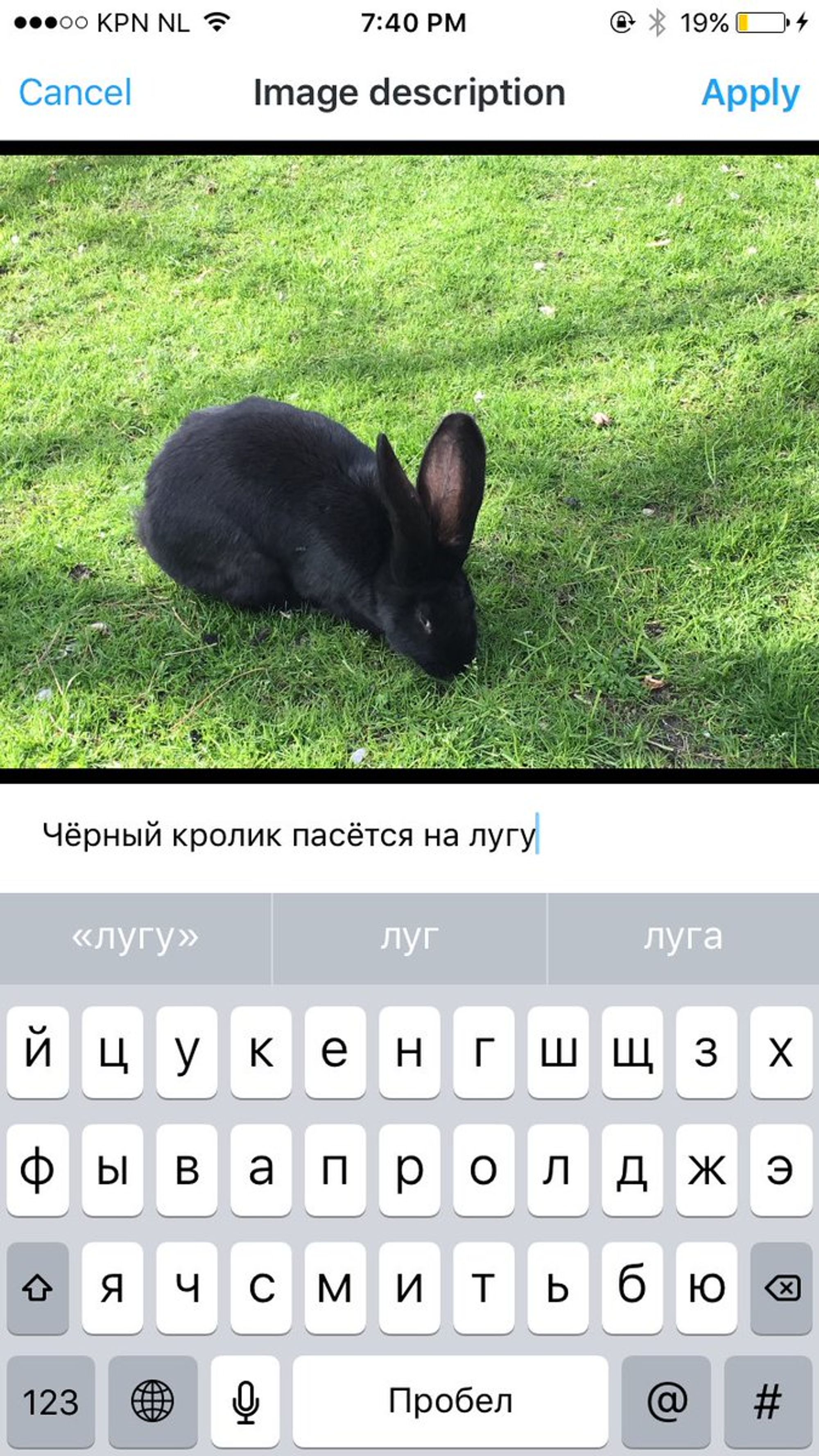
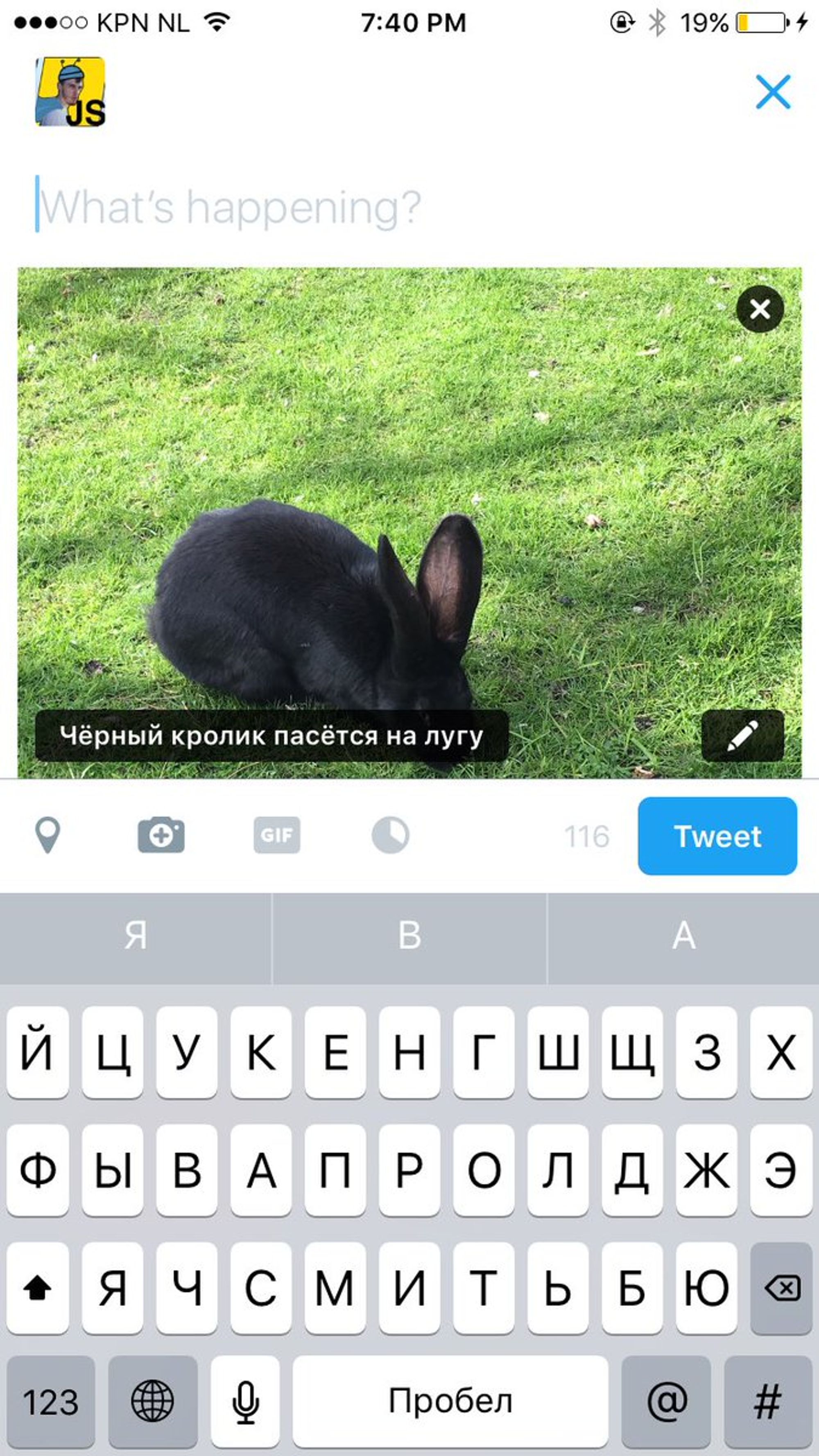
В мобильном клиенте Твиттер появилась возможность создавать описание изображений для обеспечения лучшей доступности

Запись о новой возможности в блоге Твиттер blog.twitter.com/2016/accessibl…
Скриншоты показывающие, как это включить и использовать




Отключаюсь. Всем спасибо. С вами был Рома @roman01la