Профилировщики это хорошо. Но можно пойти еще дальше, посмотреть какой из кода генерируется байткод,как он оптимизируется и деоптимизируется
Пока это делается не так удобно. Нужно запускать браузер (такая возможность есть у Chrome и м.б. Opera) или ноду с определенными флагами
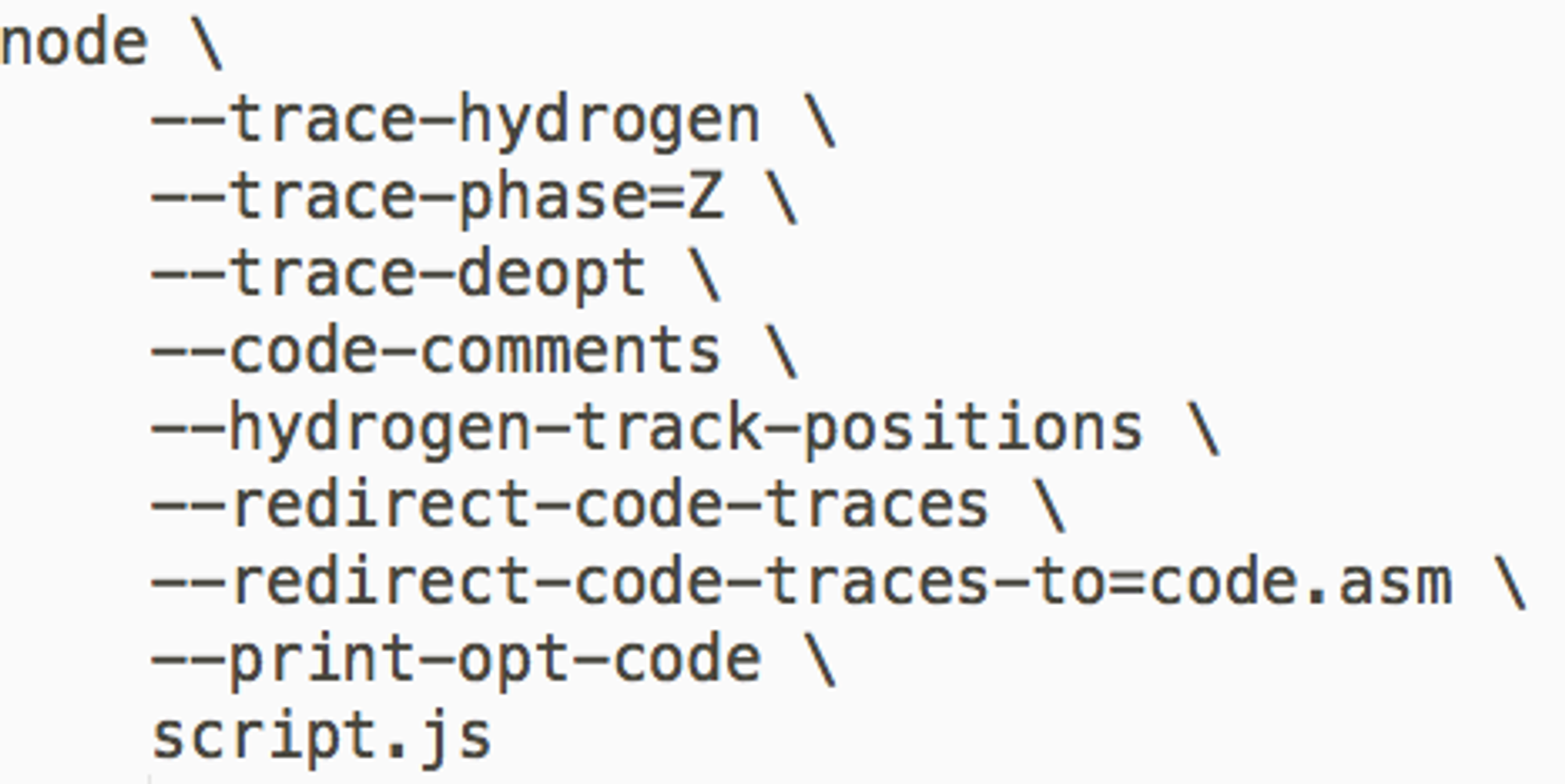
Для node.js это делается так (целиком не умещается в один твит, потому картинкой)

Будет сгенерировано два файла: code.asm и hydrogen-[чтото].cfg
Файлы можно изучать с помощью IRHydra2 от @mraleph mrale.ph/irhydra/2/
Впервые стал пользоваться, когда начал работать над CSS парсером. Сделал ряд для себя открытий и смог ускорить код, исключив деоптимизации

