Архив недели @pepelsbey
Понедельник
Привет! С вами сегодня и всю неделю @pepelsbey, он же Вадим Макеев в прямом эфире из Осло, см. глобус Европы

Чтобы вы не путали мои откровения на этой неделе с обычным @pepelsbey, аватарка срывает покровы

План на неделю следующий:
Пн 17, личное и текущее
Вт 18, технологии и окружение
Ср 19, один день из жизни
1/2
2/2
Чт 20, работа в Opera Software
Пт 21, разработчик вне кода
Сб 22, конференция Talks & Works
Вс 23, фристайл
Аватарка с красным сектором справа не значит вообще ничего. Просто в Fireworks был удобный инструмент для пай-чартов, а мне нужен был лого.
Притом мало кто помнит, что первая версия «бублика», как я называл этот лого, выглядела так

В Осло живётся ровно: хорошо работается, все прелести Европы, но скучновато, город — 500 тыс. жителей.
Жить в Осло без норвежской з/п (на фрилансе) у вас не получится, цены здесь конские. Но если з/п норвежская, то вы богач за пределами страны
Например, аренда двухкомнатной квартиры недалеко от цента Осло обходится мне примерно в 100 000 рублей. А по местным меркам терпимо.
Сейчас я ненадолго прервусь, доеду до офиса (5 км на велике) и продолжим!
Итак, возвращаемся к теме сегодняшнего дня. И по пути буду отвечать на вопросы.
Разработчик в разрезе:
— возраст 30 лет
— рост 167 см
— вес 72 кг
— глаза карие
Для тех, кто волновался, как я добрался до офиса, с картой: runkeeper.com/user/pepelsbey…
Био, кратко: после сложного детства (отец военный, то там, то сям) осел в Петербурге в начале 90-х и прожил там до 2006 года.
В 2006 году перебрался в Москву, поработал у Олега Бунина (сайт Незнакомка, бгг), в Суп Фабрике (верстал ЖЖ), в 2008 году вернулся в Питер.
В 2008 году попал в Яндекс в команду к Харисову, а потом в Маркет (Пытошная 2.0). Было хорошо, интересно, отличная компания, до сих пор.
В 2009 году на первый Яндекс.Субботник, как на смотрины, приехал Дэвид Стори из Opera Software. Не устоял и с сожалением покинул Яндекс.
Уже 7-й год работаю в Opera Software веб-евангелистом в команде Developer Relations, за это время характер работы менялся несколько раз.
В апреле 2014 года решил перебраться из Питера в головной офис компании в Осло. Не «свалить из рашки», а попробовать что-нибудь другое.
(веб-)евангелист — это пропагандист в хорошем смысле. Человек, который рассказывает о том, во что сам верит. В моём случае, разработчикам.
Другая сторона евангелизма — это техномаркетинг (смотрите, какие у нас технологии) и DevRel (как PR, только для разработчиков).
На практике — это доклады, статьи, переводы, консультации, споры, опенсорс, документация и благая весть о новинках веб-технологий.
На эту работу я попал потому, что тусовался на Вебмасконе, выступал с докладами и организовывал движуху в сообществе разработчиков.
То есть вряд ли можно посоветовать «что почитать» и «как попасть». Удачно совпали мои интересы и открытая вакансия (меня нашли, не я искал).
Совет один и капитанский: если вы на виду, то вас заметят. Блог, соцсети, опенсорс, конференции, локальные встречи.
Нет канонического «евангелиста», есть задачи компании. Я назвался веб-евангелистом только потому, что такой была вакансия.
Мои коллеги себя называют по-разному, но чаще всего «из команды DevRel» без конкретных титулов. Моя должность прижилась исторически.
Я знаю ещё одного евангелиста (как он себя называет), который, на мой взгляд «тру», это @simonenko из Академии HTML.
Явным евангелистом IE ещё был Алекс Могилевский, см. его доклад РИТ 2011 — vimeo.com/27266968 Но что-то его давно не видно.
Спрашивают о метриках, мол, как понять, достаточно ли ты, Вадим, наевангелировал в этом месяце? Метрик нет, плюс селф-менеджмент на 80%.
Лично моя должность не о метриках, а о том, что есть такой человек, который знает про «дикий» русский рынок и представляет компанию там.
Есть конечно всякие ежегодные отчёты и общее впечатление, которое создаёт на начальников моя деятельность, но это точные цифры.
Для себя я формулирую успешность так: если разработчики знают, к кому обратиться с вопросами про Opera — значит я всё делаю правильно.
Чтобы заниматься этой работой постоянно, нужно найти компанию, которой это нужно. В России таких пока мало, её часто отдают кому попало.
Компании, которые (удачно и последовательно) занимаются деврелом или техномаркетингом: Яндекс, 2ГИС, Microsoft.
Хороший вопрос от @mistadikay о развитии. Я бы повесился заниматься 7 лет одним и тем же. Но жив, как видите — всё меняется.
За 7 лет компания сильно поменялась, как и моя деятельность. Когда я пришёл, логотип браузера был таким — ужас, да?

В первые годы я больше всего занимался проектом OTW (Open The Web), то есть писал разработчикам «камон, хватит уже блокировать Opera».
Это была первая линия обороны. Другие мои коллеги, если у нас не получалось, патчили сайты с помощью browser.js прямо по живому, в браузере.
Всего на пике работы отдела DevRel нас было 13 человек, которые так или иначе чинили сайты для пользователей Opera.

Работа над OTW была тяжёлая. После первого года хотелось лезть на стену, всем было плевать на совместимость. С годами мало что поменялось.
Но помогало понимание, что делаешь правильное дело. Хотя тут же подавлял график входящие/исправленные — за ним было не угнаться.
OTW — это внутренний проект в багтрекере Opera, чем-то похожим сейчас продолжает заниматься Mozilla webcompat.com
Если вы нашли сайт, который не работает в вашем браузере, то не поленитесь завести баг на webcompat.com, вам даже помогут.
Вот пример успешного решения такой проблемы на сайте Flickr — webcompat.com/issues/383
Продолжаем об этапах развития в должности. В какой-то момент я сфокусировался на организации конференций, чтобы было где выступать.
То есть обрёл самостоятельность и начал меньше заниматься делами коллег и больше собственными идеями о должном.
В итоге, окончательно сформировалась специализация на России. Параллельно начал писать на Хабр, работая с сообществом (не чистый деврел).
Когда из компании ушёл Илья Шпаньков, блогом на Хабре стал заниматься только я — habrahabr.ru/company/opera/…
В последнее время, Хабра всё меньше и, возможно, я совсем перестану писать туда о каждом релизе, только по большим поводам.
Самой большой переменой в работе евангелиста стал, безусловно, переход на новый движок. «Золотой» пост на Хабре — habrahabr.ru/company/opera/…
В чём-то личная победа, в чём-то провал, но 2013 год был интересный. «Зачем Опере Вебкит», если не видели — youtube.com/watch?v=Y70Jyp…
Главное, что от этого сильно выиграла компания. И сильно изменилась, до неузнаваемости. Но в целом со знаком «плюс».
Направление OTW для меня почти перестало существовать, команда DevRel уменьшилась до пяти человек

Сейчас это @andreasbovens (тимлид), @shwetank, @mathias, @brucel и я. У каждого свой спектр задач и свой регион ответственности.
«Погоди-ка! — спросите вы, — так ты разработчик или кто?» Хороший вопрос! До прихода в Opera я был разработчиком фронтенда.
Печальные комменты, да. Знали бы вы, сколько портвейна было выпито после таких хабрасрачей, чтобы хоть как-то починить настроение.
С приходом в Opera я получил уникальный шанс заниматься не поддержкой IE6, а написанием демок для продвинутого браузера.
Когда демок у меня и мои коллег набралось довольно много, я нарисовал и сверстал сайт shinydemos.com Mobile-first, адаптивный и т.п.
Дело было зимой 2011—12 года, когда я впервые надолго приехал в Осло по программе «bridge the world» на 3 месяца.
Репозиторий проекта, если интересно покопаться — github.com/operasoftware/…
Другим большим проектом стал перезапуск сайта Dev.Opera на Jekyll — dev.opera.com Мой дизайн, вёрстка и даже программирование.
Код проекта тоже на Гитхабе, всё в Маркдауне, можно легко всё править и предлагать переводы — github.com/operasoftware/…
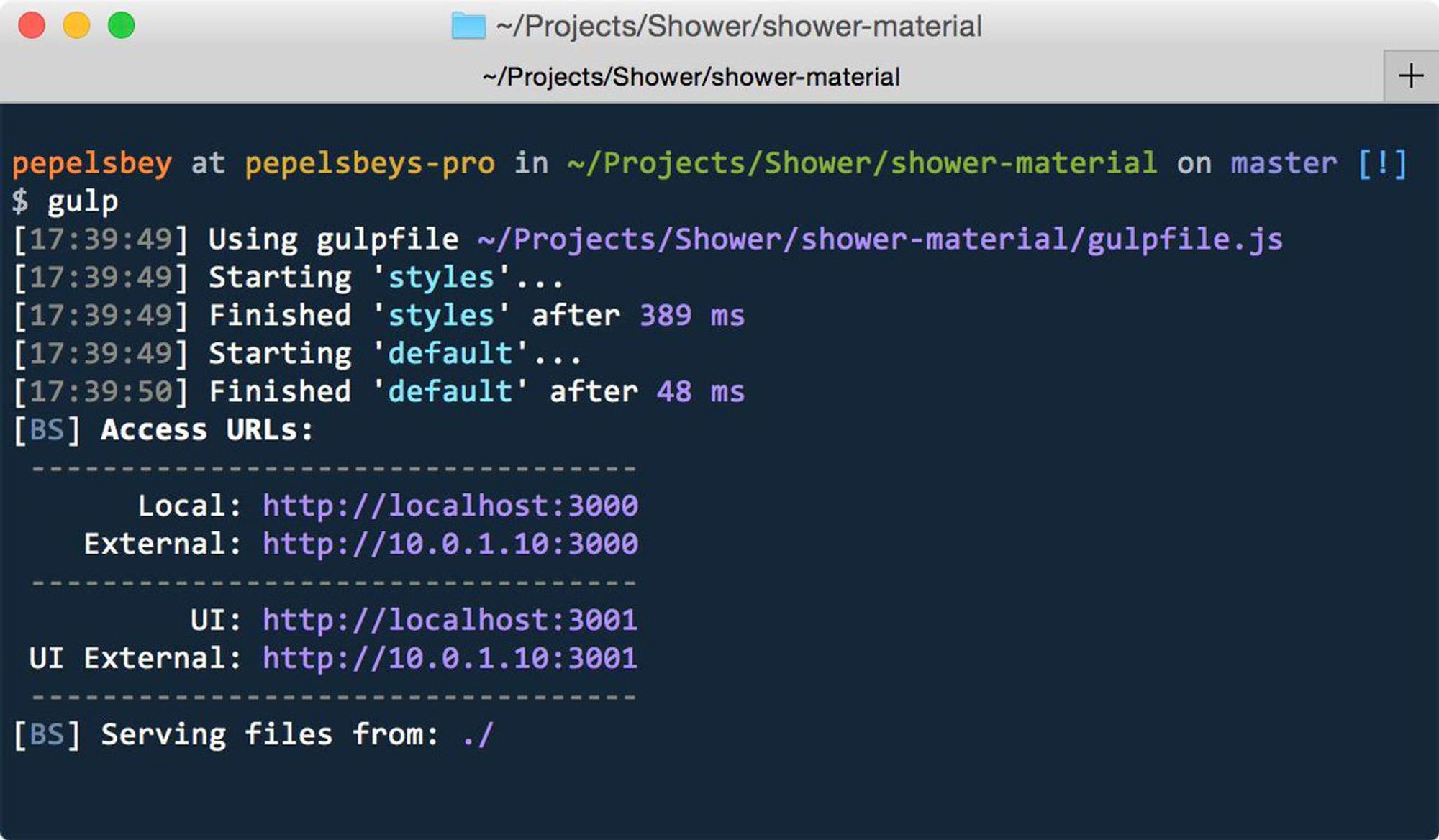
Тоже mobile-first, всякий Jekyll, Sass, Grunt, Автопрефиксер, манифест и SW и т.п. В вечной бете, постоянно улучшается.
Другой мой проект как разработчика, чтобы не ржаветь — движок для презентаций в браузере Shower shwr.me
Движок этот появился когда я решил делать презентации в браузере, об этом я писал отдельную статью в Хакер — habrahabr.ru/company/xakep/…
Первую версию Shower написал сам, Олег Рощупкин её переписал, потом Слава Олиянчук aka @miripiruni причесал, см. github.com/shower/core/gr…
Новую версию Shower 2.0 написал с нуля Денис Хананеин @kandasoft, см. github.com/shower/core/tr…, надеюсь запустим её наконец-то.
То есть весь JS для @shower_me сейчас пишут люди умнее меня в JS, я дизайню, пишу CSS, сборку и функциональные тесты.
Сборку тем для Shower я начал переписывать с Grunt на Gulp и переписал их полностью, сохранив узнаваемость, см. github.com/shower/ribbon/…
Функциональные тесты написаны для CasperJS, см. пример — github.com/shower/core/bl… — с удовольствием выслушаю критику.
Помимо работы в компании Opera я ещё руковожу сообществом «Веб-стандарты» где-то года с 2006, когда это всё появилось.
Если не углубляться в историю: это сайт web-standards.ru, конференция webstandardsdays.ru и другие проекты github.com/web-standards-…
С сентября 2014 года я всерьёз взялся за соцмедиа Веб-стандартов и каждый будний день пишу 7-8 новостей по фронтенду в @webstandards_ru
У сообщества 4 основных канала:
— twitter.com/webstandards_ru
— fb.com/webstandardsru
— vk.com/webstandards_ru
— plus.google.com/+Web-standards…
Также у Веб-стандартов есть канал на YouTube, но им всерьёз не занимаются — youtube.com/user/wstdays
Чтобы не сойти с ума от ежедневной публикации новостей руками, я использую сервис Амплифер amplifr.com (привет @xnutsive)
«Веб-стандарты» начинались как тусовка на Вебмасконе, продолжались в Гугл-группе, а сейчас живут в виде чата в Слаке, т.н. «песочница».
Эта песочница (или редакция) закрытая, но туда, при большом желании, можно попасть. Но не потусоваться, а нести пользу.
Так что если вам интересно писать новости, переводить, заниматься видео, фотками, словарём и т.п. — велком, руки нужны всегда.
Как вы могли заметить, у @webstandards_ru сегодня новости туго идут. Потому, что я здесь и странное затишье на всех фронтах.
И если вы читаете @webstandards_ru, то буду рад выслушать критику: редко, часто, скучно, каких тем не хватает и т.д.
Серьёзный вопрос про русскоязычное фронтенд-сообщество, Украину и Россию. Стало ли сложнее? Пожалуй, нет.
Мы стали чуть аккуратнее говорить, внимательнее следить за тем, что происходит в одной и другой странах.
Но я не видел серьёзных конфликтов внутри сообщества и очень рад этому факту. Была парочка демаршей и бойкотов, но вполне уважительных.
Для меня же стало вдвойне важно объединять сообщество изнутри, организовывать WSD в Киеве каждый год — будем делать и в этом.
29 августа я еду во Львов выступать на @LvivJS и ни у меня, ни у оргов нет никаких проблем. И это очень радует.
И ещё вдогонку к сегодняшнему дню, чтобы закрыть «обо мне». Ещё один проект и про будущее.
В августе 2008 года я выложил «бандл» (пакет, как сказали бы сегодня) для TextMate под названием Zen HTML — pepelsbey.net/2008/08/zen-ht…
Потом появился Zen CSS pepelsbey.net/2008/10/zen-cs…, а после оба объединились под названием Zen Coding pepelsbey.net/2008/10/zen-co…
И в апреле 2009 года появилась идея Zen Coding в том виде, в котором она стала известна широкой общественности — pepelsbey.net/2009/04/zen-co…
Идея понравилась Сергею Чикуёнку и он реализовал первую версию динамической генерации HTML из CSS-селекторов — code.google.com/p/zen-coding/
Я рисовал лого, поддерживал снипеты, планировал сайт с документацией и думал как жить дальше, а Сергей, тем временем, разрабатывал пакет.
Когда я вернулся с новыми идеями по развитию CSS-части, то получил в ответ «без тебя разберусь» и оказался отрезан от руководства проектом.
Через некоторое время проект был переименован в Emmet и зажил самостоятельной жизнью, получил новую волну популярности и, видимо, процветает
И вот смешанные чувства: для развития идеи быстрого набора кода всё сложилось хорошо, а у меня до сих пор не прошла некоторая горечь.
Теперь про будущее. Какой самый идиотский вопрос можно задать про будущее? Правильно: «где вы видите себя через 5 лет?» В 2020, блин, году.
Я пользуюсь собственными снипетами для HTML и плагином Хаяку @ki_zu для набора CSS hayakubundle.com Реализация Emmet мне не нравится.
Так вот. Своё будущее я вижу точно не в Осло, я сюда приехал поработать и в какой-то момент вернусь или уеду дальше.
Когда мне пишут рекрутеры и предлагают поработать разработчиком, я обычно отвечаю, что эту фазу я уже перерос — и правда, хочется большего.
Мне нравится в нынешней Opera Software, но если случится уходить, то буду искать работу в браузерных компаниях, это до сих пор интересно.
Но если подвернётся случай заняться разработкой интерфейсов с т.з. графдизайна — боюсь не устою, тяга в эту сторону слишком сильная.
Мне уже с утра писали:
Открываю jsunderhood
JAVASCRIPT underhood!
[а там ты]
Когда мне нужно нарисовать интерфейс, иконку, что-то простое и быстрое — я открываю Sketch. И страшно радуюсь, отличный редактор.
Когда мне нужно обработать растр, то без Photoshop я быстро не умею. Всё слишком знакомо и удобно.
Если нужно рисовать какой-то сложный и очень точный вектор, особенно по имеющимся исходникам — Illustrator.
Почему, спрашивают, не Осло? Не получилось сходу интегрироваться (видимо, не захотел) и, наверное, в 30 лет поздновато переезжать с концами.
Вторник
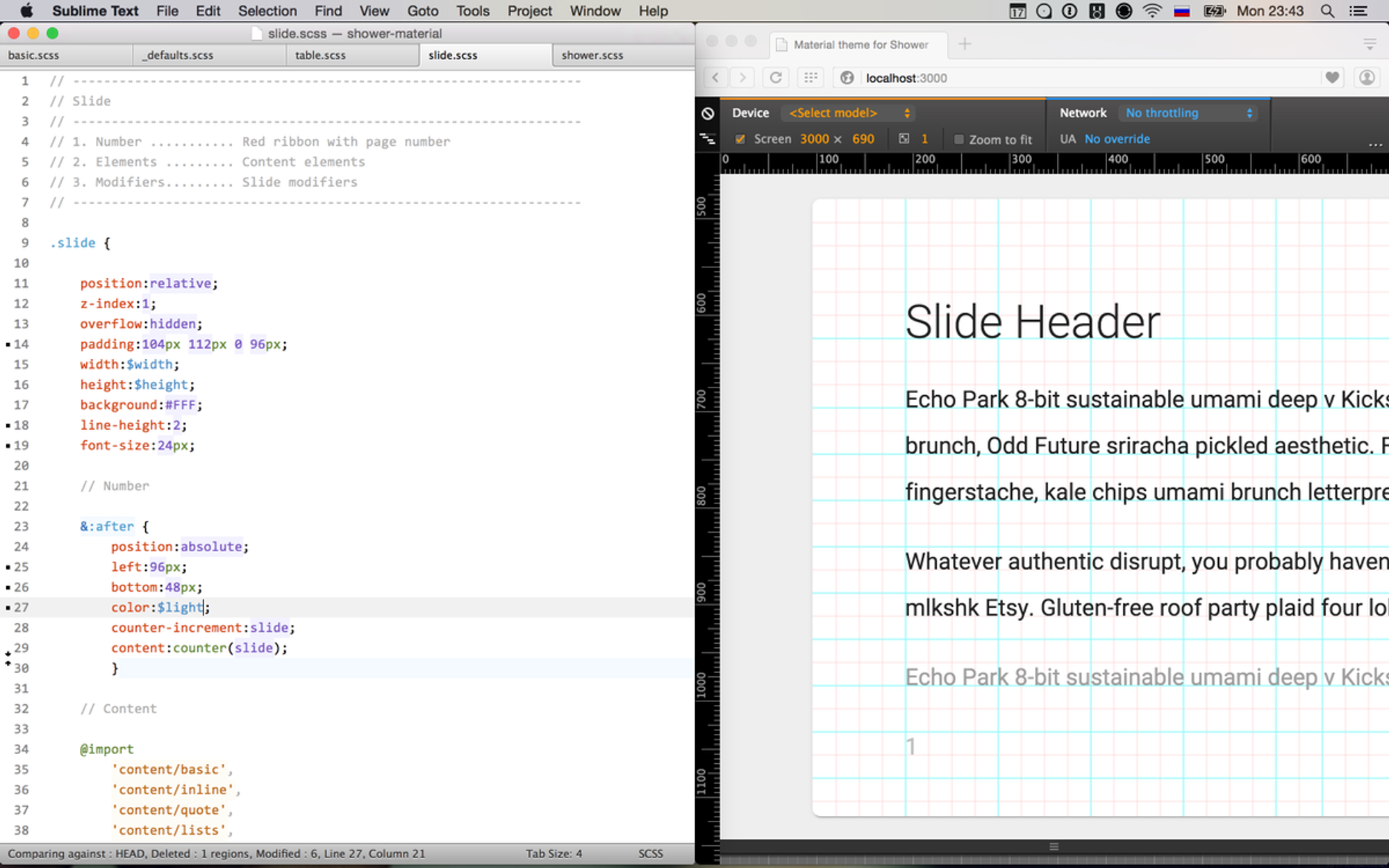
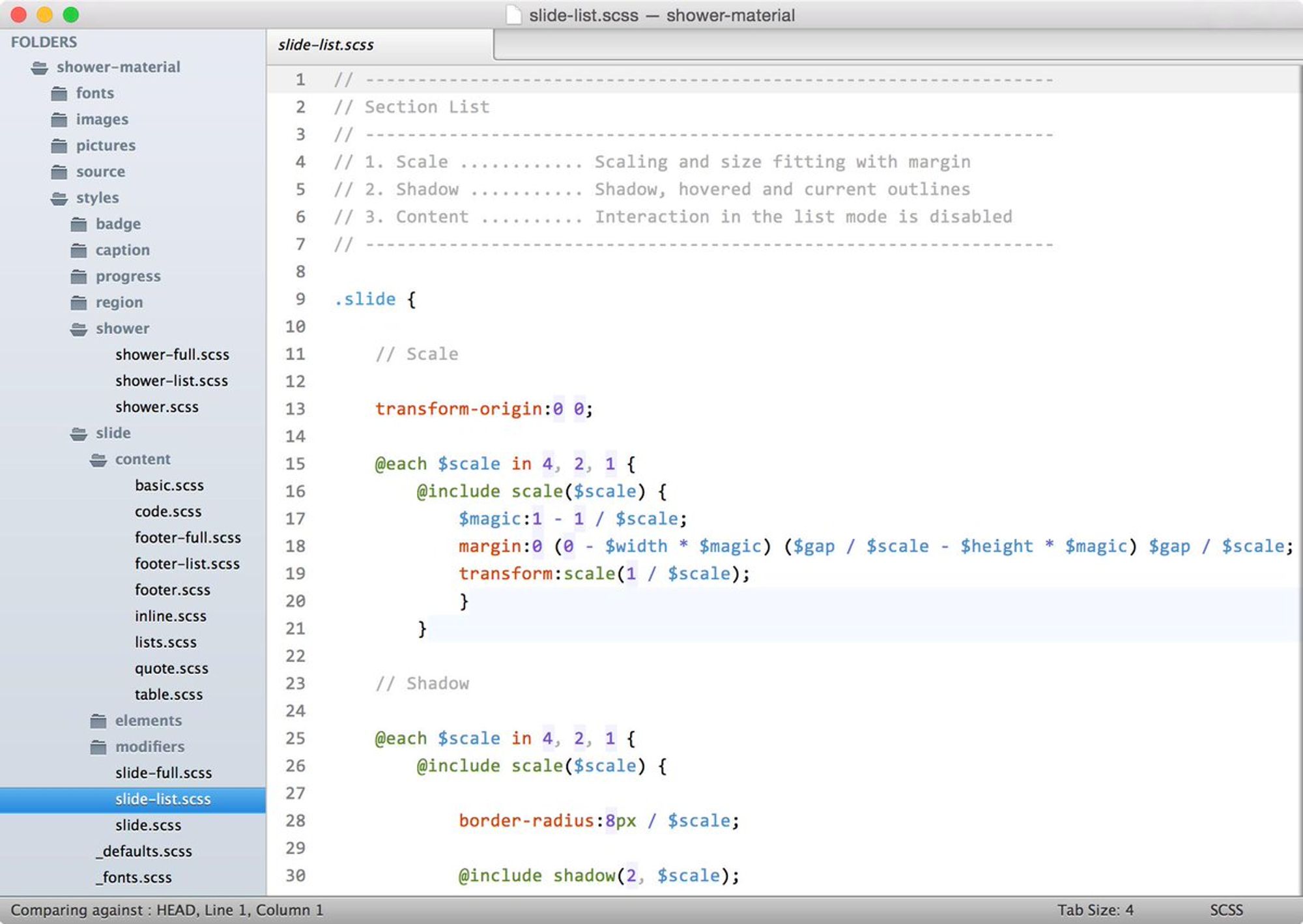
Как бы намекая на завтрашнюю тему про технологии и окружение, скрин: немного кода перед сном

Табы или пробелы? Chrome OS или Linux? Brackets или FrontPage? Сегодня мы поговорим об окружении и технологиях. Только позавтракаю.
Начнём с устройств Разработчика: где-то с 2007 года я убеждённый маковод, но этим не ограничиваюсь.
Дома стоит ретиновый 15″ MacBook Pro, для работы и поездок 11″ MacBook Air, оба синхронизированы P2P с помощью BitTorrent Sync.
Кроме этого целый зоопарк устройств для тестирования: iPhone 6, Nexus 6, мобилка на Alcatel Firefox OS и Nokia Asha на Java.
Ещё Surface RT, iPad и где-то валялся iPhone 4. То есть хорошее начало для тестового полигона.
Роутеры домашние обычно Apple: Airport Express или Extreme, чтобы подключать колонки и внешние веники.
Что интересно, ноутбуки синхронизируются P2P не только, когда в одной локальной сети. Сижу на работе — и все изменения через секунду дома.
Когда нужен роутер с VPN или просто не-Apple, я обычно покупаю ZyXEL — у них хорошая локализация и сборка.
Может я немного увлёкся зоопарком устройств, но ключевая мысль такая: у разработчика должна быть возможность протестировать код везде.
Вариант «ой, у меня Мак» или «ой, где мне взять Андроид» — это несерьёзно, особенно если вы профессионал.
Поэтому у меня на виртуальной машине под Parallels Desktop крутится Windows 10 с последним Edge и версиями всех браузеров.
Можно быстро собрать на коленке виртуальную машину с нужной версией OS X.
Профпригодность для меня определяется двумя вещами: нужно быть в курсе всего нового и открытым для общения с разработчиками.
Причём обе вещи — интерес к людям и технологиям — должны быть искренни: делая вид, далеко не уедешь. Пока интересно и то, и другое.
Хорошим упражнением для того, чтобы «быть в курсе» стали новости для @webstandards_ru. Я не то, что не пропускаю, мне иногда мало!
Помимо этого, чтобы не заржаветь, каждый день пишу код для своих проектов, упоминал их вчера: Dev.Opera, Shower, демки и др.
Вы всё же держите в уме, что я хоть и разработчик, но несколько другого плана, чем большинство из вас. Хотя всё ещё могу «делать сайты».
Мобилку на Android лучше иметь под рукой, всё-таки это не WP, а довольно популярная платформа, где полноценные Chrome и Opera на Blink.
Я не трекаю время, у моего рабочего дня нет чётких границ — я могу поработать на выходных, приехать в офис в субботу или не появиться в Пн.
Мой опыт фриланса много лет назад показал, что мне лучше не фрилансить — не мой ритм, я наёмный работник, без бизнес-жилки.
Возвращаясь к виртуалкам: иметь виртуальную машину с ПК на ПК — нормально, но для мобильных ОС лучше иметь устройство, много тач-нюансов.
Рискуя вызвать отток читателей, признаюсь: я хоть и Разработчик, но не Программист, хотя и программирую. Мне JS хватает с головой.
Расширять кругозор и изучать новое точно стоит, но что именно — спросите у настоящего сварщика на будущей неделе. Тут кто-то от Go пёрся…
Идём дальше: софт. У меня есть инструкция с помощью которой я могу собрать рабочую систему за пару-тройку часов — gist.github.com/pepelsbey/2c9a…
К этой инструкции дополнительно есть парочка .sh файлов с установкой пакетов, но там мало что интересного.
Консоль у меня bash, .bash_profile собран руками по мотивам github.com/mathiasbynens/… — только то, что нужно и доп. хелперы.
Для иностранцев «пепелсбей» звучит как заклинание африканского колдуна и мало кто рискует его воспроизвести.
Мало ли что.
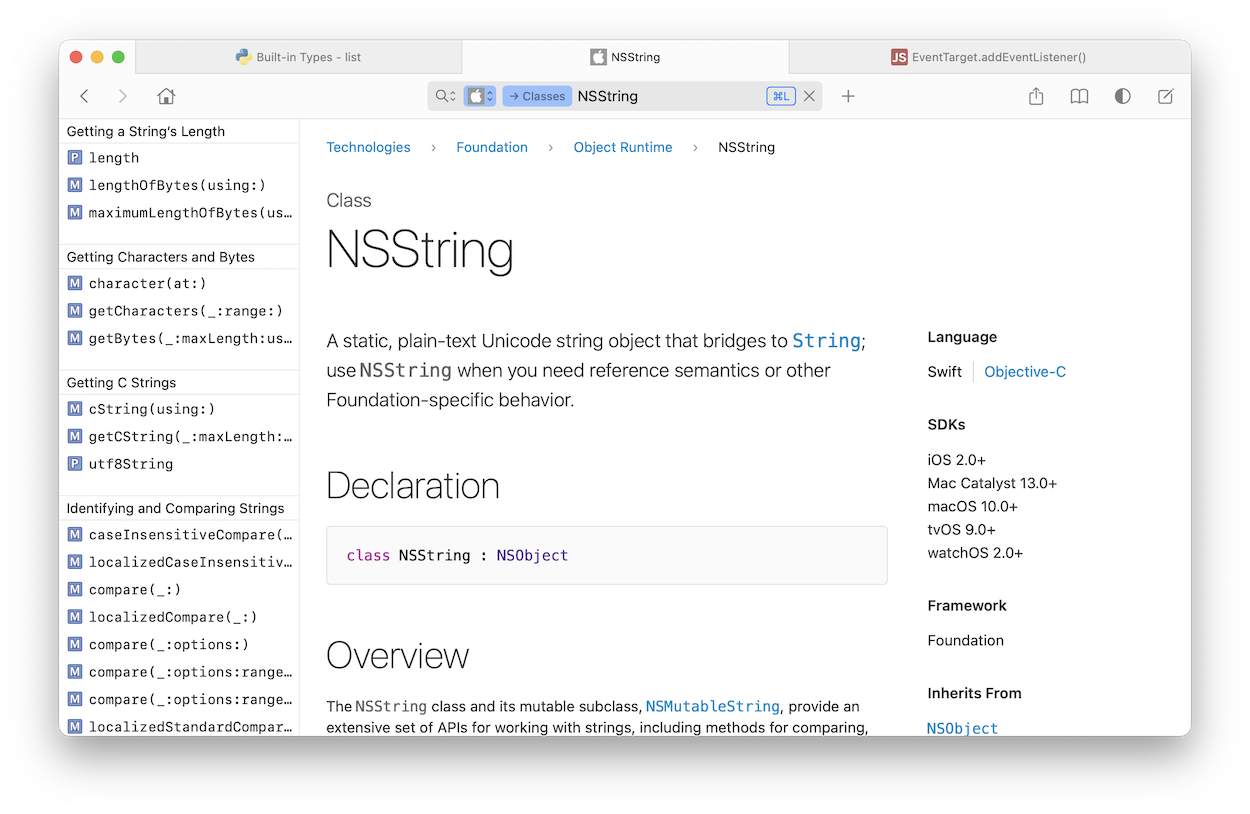
Отдельно хотелось бы остановиться на документации. Бывает, что интернета нет, а зуд покодить — есть. Выручает Dash kapeli.com/dash
Где-то с перехода на Mac я начал планомерно переходить и на легальный софт и сейчас 100% всего, что стоит — куплено, вкл. виртуалку Windows.
Чаще всего покупка вызвана искренней благодарностью авторам, которые написали софт, а не тем, что «не нашёл с кряком».
Отключаю автоматическое выключение экрана и сбережение энергии потому, что оно всё время невовремя и бесит.
Проще самому нажать Ctrl Shift Power (Eject) и экран погаснет сам, чем материться «опять ты?!»
Bash и Terminal потому, что они встроенные, хотя Bash ставлю новый из Homebrew. Играл с zsh и iTerm, но наигрался и вернулся.
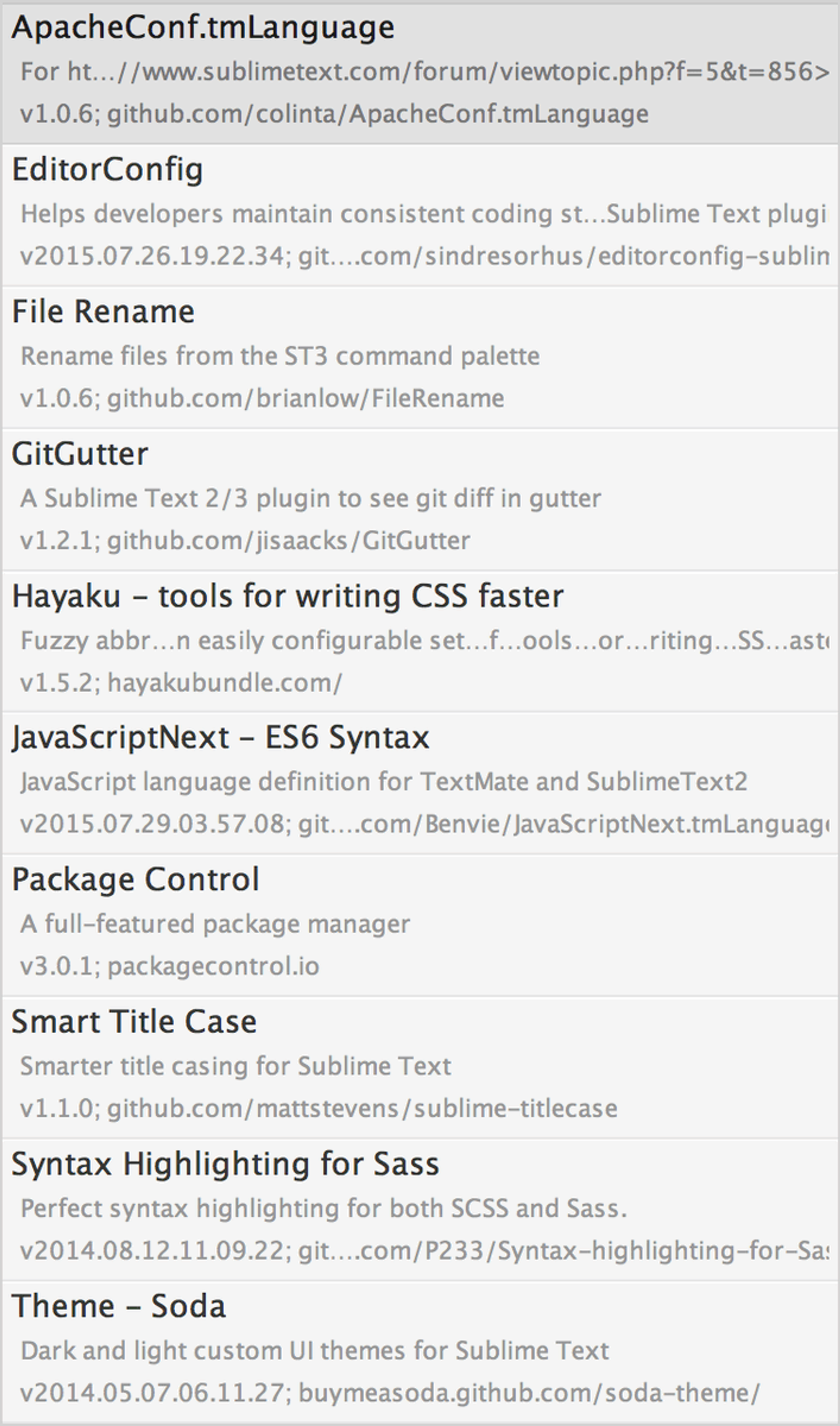
Общий список софта я вам сдал. Теперь к важному и ежедневному: основной редактор Sublime Text 3 /dev. Пакеты:

Почти у всех в договорах есть что-то про «нельзя уходить к конкурентам», но я не помню случаев, когда что-то подобное применяли в реальности
IDE я не переношу, у меня травма с тех пор, когда мне пришлось год работать с JSP-шаблонами в IntelliJ IDEA. Только лёгкие редакторы.
Деплой обычно в Grunt или Gulp через rsync, по-домашнему, без сложностей. Но у меня и задач по мощному раскатыванию не бывает.
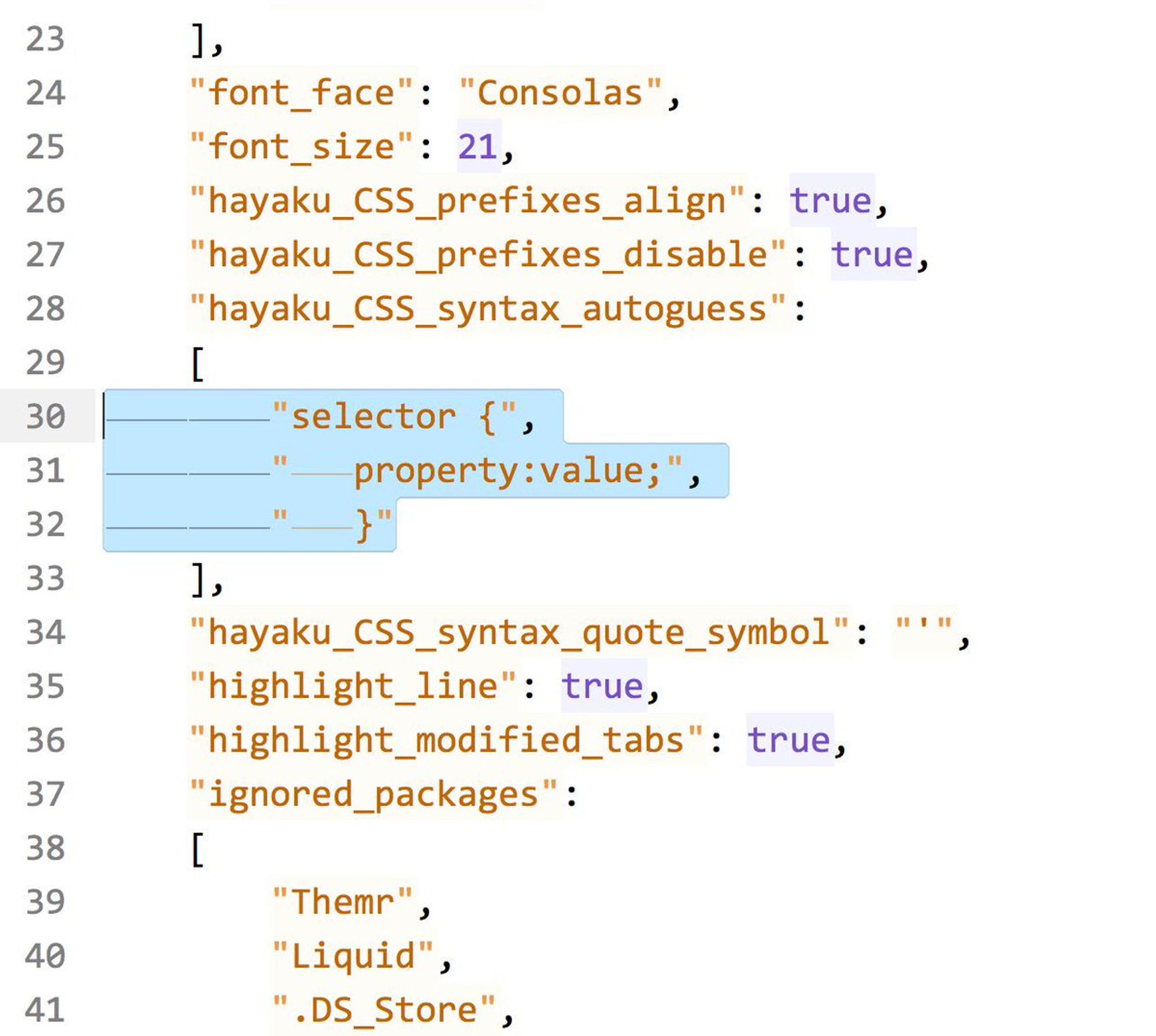
Для тех, кто пропустил вечернюю картинку: мой ST, строго светлый, тема и подсветка Soda — github.com/buymeasoda/sod…

В этом месте хочется перейти к дискуссии про табы и пробелы (поверьте, мне есть что сказать), но я сначала пообедаю.
Есть такое понятие «репутация». Она лучше любых NDA защищает компанию в большинстве случаев. Но юристам нужно что-то серьёзнее.
Продолжаем. Сначала про планы на неделю чуть более подробно. К войне про отступы сразу после.
Завтра будет «один день из жизни», что-то вроде шутера от первого лица с фоточками :)
Включая дорогу на работу на велике по солнечному Осло, виды природы, города и офиса. Плюс подробности графика, какие-то советы.
В четверг не просто очередной день и речь про Opera Software. В четверг Opera празднует 20 лет на пляжной вечеринке, вы приглашены.
— В Осло есть пляжи?
— Конечно!
— Там вместо песка галька, присыпанная снегом?
— …
В пятницу я еду в Питер и речь пойдёт о жизни разработчика вне кода: образование, язык, конференции и прочее.
В субботу в Питере пройдёт Talks & Works по фронтенду, где я выступлю с докладом и по ходу расскажу вам о других — t-n-w.ru/#program
В воскресенье будет флуд в чистом виде, ответы на неотвеченное, танцы и салют.
Что такое таб? Это символ изменяемой ширины. Его длину можно настроить в редакторе и в браузере: tab-size (кроме IE, к сожалению).
Что такое пробел? Пробельный символ имеет фиксированную ширину. И если вы поставили 2 или 4, то это высечено в камне (если без конвертации).
Что такое табы и пробелы в одном коде? Это абсолютное зло. Просто потому, что это непоследовательно и говорит об отсутствии стиля.
Все свои проекты я начинаю с добавления файла .editorconfig с описанием стиля кода — editorconfig.org
Если в вашем рабочем или опенсорсном проекте нет такого файла, то ждите комита, который меняет пробелы на табы. А потом обратно. И ещё раз.
Если в вашем проекте есть файл для EditorConfig, а у всех участников есть плагин для редактора, то вам всё равно: табы там или пробелы.
Все свои проекты я начинаю с табов. Потому, что любой человек, который предпочитает ширину в 2 символа (а не 4), легко может её получить.
Табы — это гибко, дружелюбно и открыто к участию других участников. Но если в проекте пробелы — мне всё равно, главное конфиг.
Другим важным моментом для форматирования кода является художественное рисование отступами. Старайтесь этого избегать.
Если у вас var с пробелом попадает в отступ на 4 — хорошо, но если const уже не попадает — бросьте, забудьте, не нужно 5 пробелов!
Не нужно ASCII-арта, вам никакой конфиг или линтер не поможет это нормально поддерживать.
Пример обычного EditorConfig для моих проектов: табы для всего и 2 пробела для исключений — github.com/shower/ribbon/…
Мой любимый моноширинный шрифт, который я не могу променять ни на что другое — Consolas, он прекрасен. Особенно красивый у него курсив.
Что интересно, консоль у меня тёмная. Но я её не читаю, как код в редакторе — только поглядываю, поэтому не критично

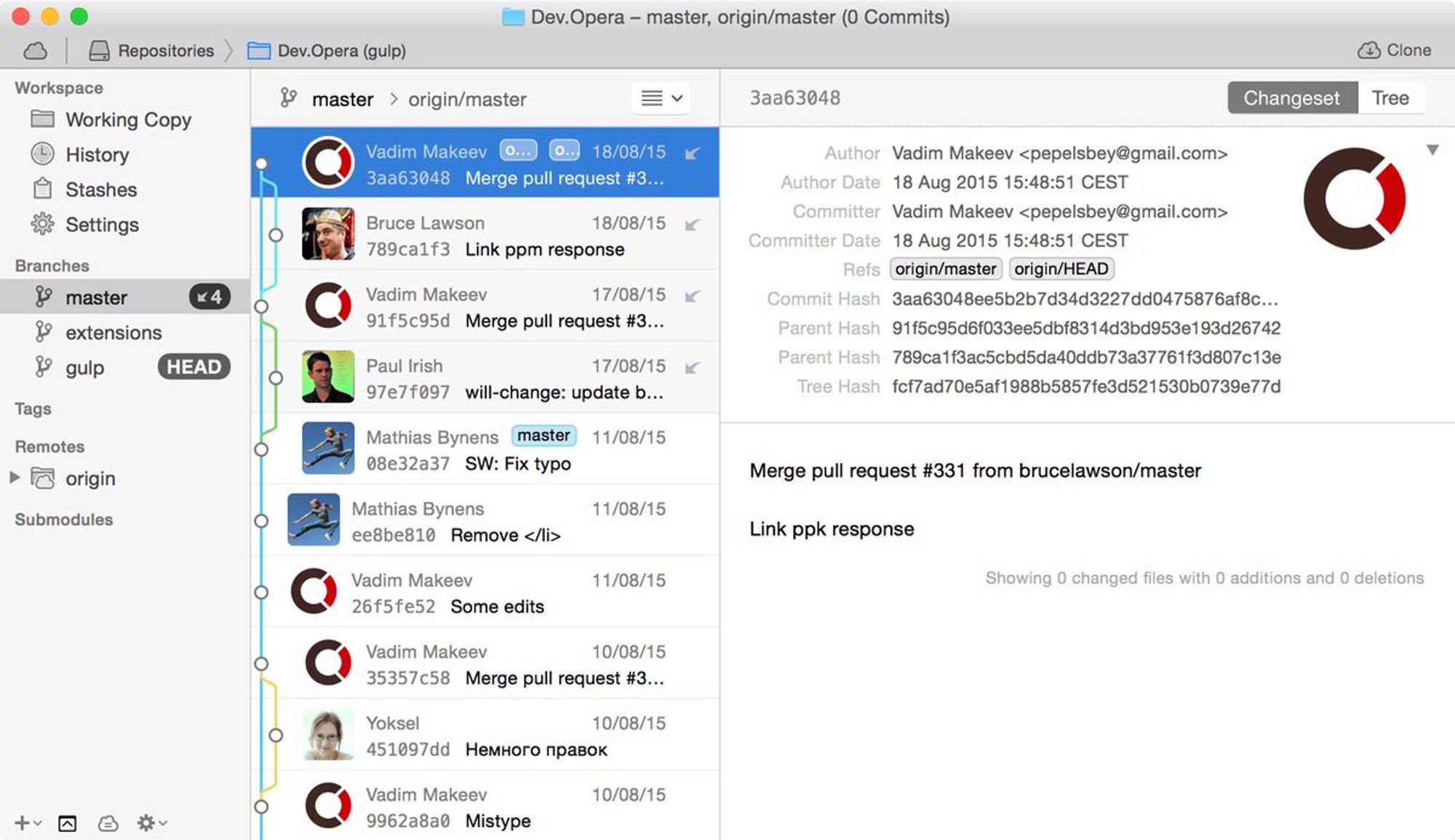
«Как не читаешь?! — спросите вы, там же Git, мёржить дифы надо как-то» — у меня для этого Tower есть.

Жду комментария про Git «только консоль, только хардкор», чтобы парировать про ограниченную модальность консоли.
В консоли вы одновременно можете видеть результат выполнения последней команды. Есть разные трюки, но не более.
Живой интерфейс вам покажет ветку, хэш комита, граф форков и кучу другой информации. Одновременно. И аватарки!
То есть вы быстрее сможете сориентироваться в запутанной ситуации и наделаете меньше ошибок. Правда это не повод не знать команд в консоли.
SourceTree, на мой вкус, страшный. GitHub Desktop ограниченный. А Tower достаточно хорош во всех отношениях.
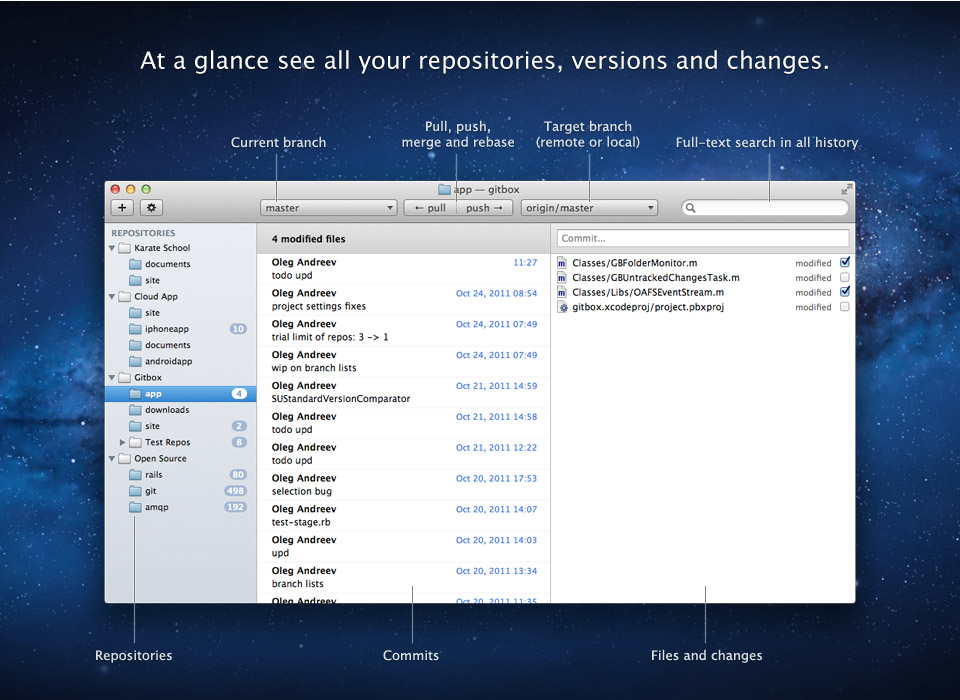
Раньше моим любимым GUI для Git был Gitbox, но автор кажется забил на него — gitboxapp.com
Tower ещё хорош встроенным дифом — если вам хватает. Мне он кажется слабым и я использую Kaleidoscope — kaleidoscopeapp.com
Некоторые вещи я быстрее делаю в консоли по старой привычке. Но главным образом — GUI, не только для мёржей, но и для комитов, пушей-пулов.
Давайте ещё кое-что обсудим. Распространённую фобию платить за софт. Tower стоит 60 € и у него есть триал. Попробовал, понравилось, купил.
Если вы строитель, то у вас есть любимый чемоданчик с перфоратором, а там недешёвая, но очень важная для вас игрушка.
Если вы разработчик — у вас тоже есть инструменты, которые вы используете каждый день и которые приносят вам деньги.
Если вы работает в компании, которая покупает вам макбук, степлер и лампу на стол, то не менее важным будет купить для вас нужные лицензии.
Большая часть софта, который у меня установлен, я купил себе сам и не потеряю при смене работы. За подписку на Adobe CC платит компания.
Я веду к тому, что деньги можно и нужно вкладывать в более эффективные рабочие процессы. Особенно если это инди-утилита за 0.99 центов.
Насколько быстрые флексбоксы? Помнится что-то такое считал Пол Айриш и писал, что они медленнее, скажем, флоатов, но незначительно.
Покупать софт, помимо очевидных мотивов, это ещё и помогать авторам выпускать новые крутые продукты.
Интегрировать хелперы для простых Git-задач в IDE или редакторы — отличная вещь, у меня есть GitGutter, к примеру.
Но часто бывает нужно сделать что-то более серьёзное и специализированный софт, вроде Tower, в этом помогает.
Да, они подсаживают — всего одна кнопочка и деньги шмыг с карты… Но некоторые разработчики намеренно ушли из Апстора, а кого-то и не было.
Я совсем не слушаю подкасты, только очень изредка, если кто-то явно рекомендует какие-то эпизоды. Только Аэростат слушаю, но это другое ;)
GitHub for Mac/Windows до недавнего релиза GitHub Desktop был кривенький. Стоит, видимо, попробовать новый для гуёв desktop.github.com
В GitHub Desktop точно хороший диф, остальное пока не прочувствовал.
Среда
Плагин Хаяку hayakubundle.com для ST очень позволяет очень гибко настраивать форматирование CSS

Я люблю мои скобочки! Языки, основанные на отступах, это как хрустальные лебеди: красиво, но «ой, сломалося».
Энивейс, всем доброе утро. Шутер от первого лица «Один день Разработчика» начинается.

@jsunderhood Вадим, а ты научил Sublime Text ставить таб в CSS перед закрывающей скобкой или все руками делаешь? pic.twitter.com/0RbflRh0bA
Чтобы закрывающие скобки блока не болтались где попало, а как бы «чейнились» при отступах блоков, см. twitter.com/xwoody/status/…
См. подробнее про форму блока в моей старой презентации «CSS-менеджмент» — pepelsbey.net/pres/css-manag…
На моих часах стоят два будильника: 00:00 и 08:00. Первый советует, что пора спать, второй будит. Ну, скорее намекает, что пора вставать.
Не то, чтобы я их прямо слушаю и повинуюсь, но они помогают не увлечься слишком сильно. И потихоньку исправляют режим.
Сегодня чётный день, а значит (если нет дождя), то на работу добираюсь на велосипеде. Если дождь — автобус.
По нечётным, перед завтраком, я выбегаю на пробежку: обычно 9—10 км, потом еду на работу на автобусе (на велике тяжеловато после такого).
Ha ha #javascript pic.twitter.com/yFg3Vy4wP5
В свою очередь, я наброшу в сторону любителей всего модного: twitter.com/GillTwistRec/s…
Не стоит называть «ленивыми» тех, кому не нравится, скажем, инлайнить стили. Противоречия могут быть идеологическими. Идея — не лень.
Это — завтрак. В тарелке сейчас окажется овсянка, сваренная на воде.

На пробежку уходит около часа, включая разминку. Велик или пробежка с утра позволяют проснуться лучше, чем литр кофе в офисе.
Это не диета (временное с определённой целью), это я так постоянно питаюсь последние пару лет.
Совсем не тянет вздремнуть. Энергии обычно хватает до вечера, да и в офисе как-то не принято спать. По крайней мере, нет подходящих мест.
Под завтрак обычно короткая лекция: Арзамас или ПостНаука. Сегодня: «Сверхпроводники на основе оксидов меди» postnauka.ru/video/50340
Про костыли, стили и изоляцию лучше всех рассказывает @rdvornov — youtube.com/watch?v=V7bnSO…
Прихожу на работу обычно в 11—12:00, выхожу в 18—19:00. Дорога 20 минут на автобусе, 40 минут пешком или 15 минут на велике.
На велике есть два маршрута на работу: один прямой по дороге, второй вдоль речки, более живописный. Но оба в гору :\

Сегодня поеду специально по более живописному с остановками для фоточек, готовьтесь радоваться видам.
У меня 8-часовой рабочий день, но отсчёт не начинается со входа в офис и не заканчивается при выходе.
Ну, поехали


Сначала через парк с собором на холме


Так и быть, сделал крюк к старому офису Opera Software: коричневая коробка за деревьями

Ну и как же без водопада. А на эту горку мне сейчас забираться на велике


Дорога вдоль реки хороша тем, что она не прерывается и идёт многие километры, ныряя под мостами

Холмы


Любимое место с мостом уже на полпути к офису


Район Нидален, в котором находится офис Opera Software


Подмостовье 3-го кольца, ещё водопад и, наконец, новый офис Opera Software



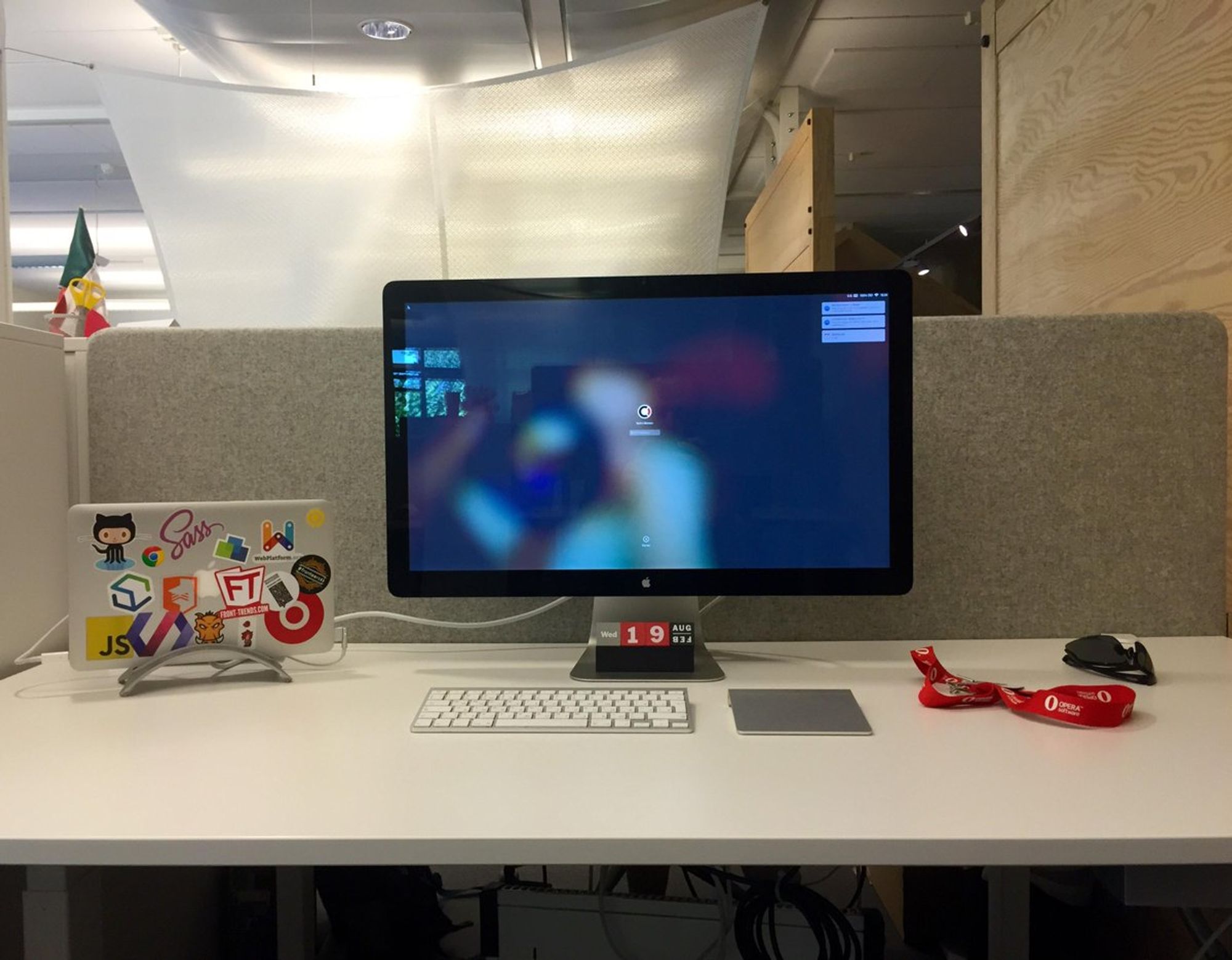
Рабочее место

Трекпад гораздо удобнее мыши тем, что многие вещи делаются жестами, напр. перетаскивание тремя пальцами. Это разгружает скукоженную руку.
«Часы» под монитором — это календарь из аналоговых кубиков, купил в MoMA Store в Нью-Йорке — momastore.org/museum/moma/Pr…
Шах и мат!

Когда переводили Dev.Opera на новую платформу, то написали много редиректов, @operatino — github.com/operasoftware/…
csscomb.com отличная вещь, но я предпочитаю сразу писать правильно, @arkasha69, и, если нужно, форматировать потом.
Гиковские наклейки, @shved270189, можно достать на конференциях. Приходите на WSD, мы там устраиваем обмен — facebook.com/webstandardsru…
Питание в офисе Opera, считай, бесплатное. В месяц вычитают скромную сумму из з/п, каждый день горячее и салатный бар

Вид с перехода между крыльями здания на пятом этаже офиса



Иногда бросаю в чат WFH и работаю из дома или прихожу поздно — бывает пропускаю ланчи в офисе. Там в любое время можно сделать сендвич.
Все пространство в офисе — опенспейсы, так что если забыл наушники дома может быть сложно. Но почти всегда есть свободные переговорки.
Разработчиков в нынешнем офисе Opera в Осло не так много после того, как отдел Desktop переехал в Польшу.
Однако в Осло до сих пор остаётся команда JS-ников, которые делают Speed Dial и сишников, которые пилят Blink и Chromium.
Я специально подгадывал моменты, когда в кадр не попадали коллеги — всё-таки офис и никто не в курсе, что фотографии сразу же в печать.
Отдел из Осло не перевозили, его просто закрыли — так что никто не переехал. Большая часть разработки всё равно была в Польше.
Разработчики Opera Mini и Opera для Android в основном сидят в шведском Гётеборге, так сложилось исторически.
Самообразованием помимо вебдева и онлайна я стараюсь заниматься регулярно: книги, курсы, мастер-классы, конференции.
Из последних курсов был у Максима Ильяхова на «Инфостиле» artgorbunov.ru/educenter/text/ и у Игоря Штанга на «Типографике» vk.com/typeschool
Отсюда понятны мои увлечения помимо вебдева, но пограничные с ним: текст, дизайн, типографика.
Из других дел для досуга я бы выделил музыку (концерты, поиск нового интересного), барабаны (самоучка) и велосипед.
Свои смешные эксперименты с барабанами я публикую на soundcloud.com/pepelsbey — подбираю любимые песни на драм-машине и под это разучиваю.
Драм-машина простая, для iPad — itunes.apple.com/en/app/dm1-the…
Последние три прочитанные книги: «Перевод с подстрочника» Е. Чижова, «Песни в пустоту» А. Горбачёва и И. Зинина, «Обитель» З. Прилепина.
Музыкальные предпочтения см. на last.fm/user/pepelsbey…, в ушах почти постоянно что-то играет: когда работаю или иду куда-то.
Продолжая про музыку: если нужно что-то сделать быстро и уверенно (пускай с ошибками), то ставлю System of a Down и вперёд!
RSS продолжаю читать, около 300 подписок, но из них 2/3 протухли, а другая треть пишет изредка. Но до сих пор удобнее, чем ходить по сайтам.
Каких-то прямо любимых сайтов, пожалуй, нет. Общественно-политическое на meduza.io (либераст, ага) и всякий нонсенс на Хабре.
Экспортировал подписки из Feedly по совету @roman01la gist.github.com/pepelsbey/3fb8…, читаю с помощью Reeder reederapp.com
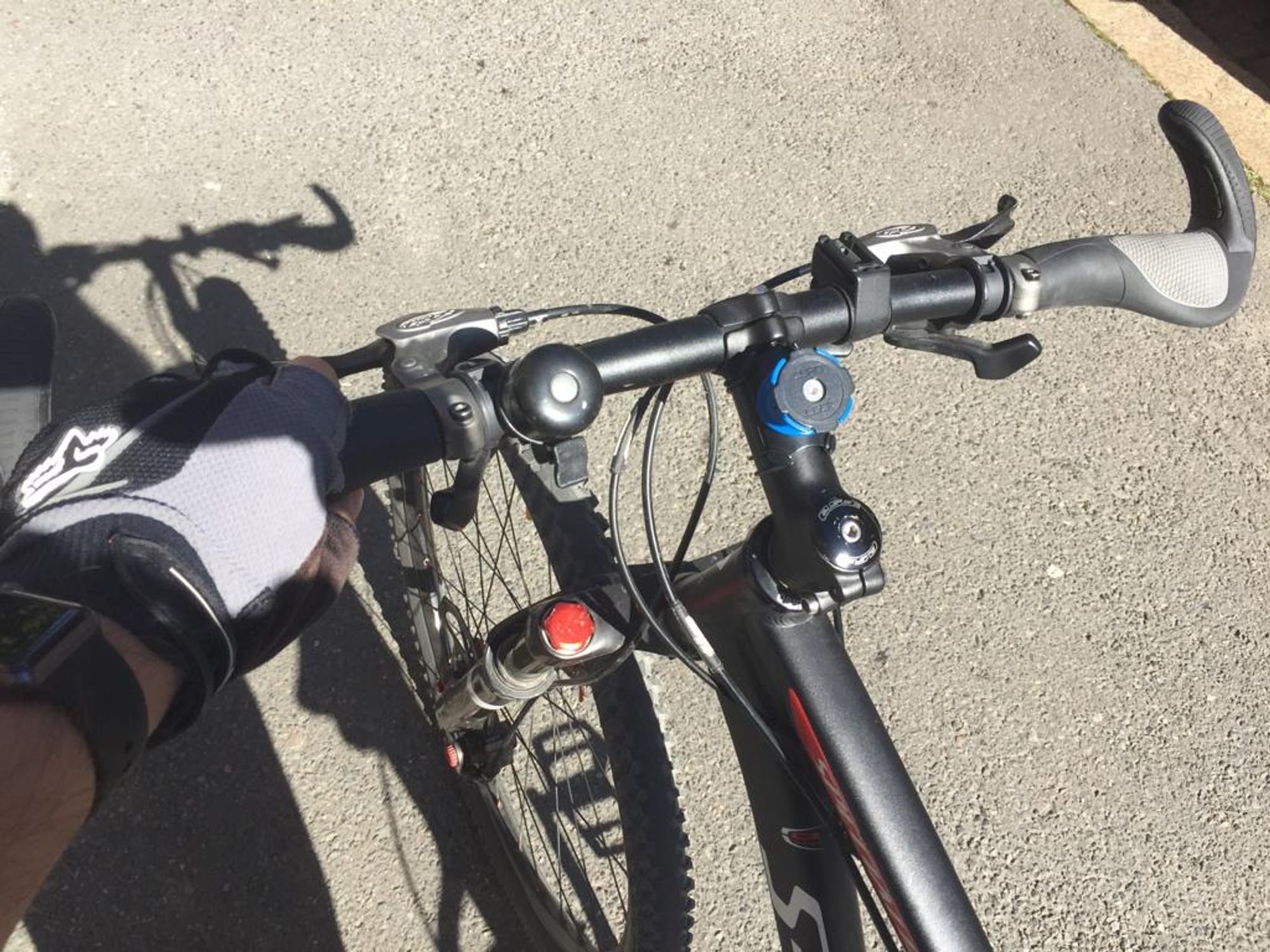
Возвращаясь к велосипеду, тоже важной части досуга. Вот так выглядит мой:

Ладно, шучу: старая фотка из Питера и новая каска — старой исполнилось 6 лет, заменил.


Кто угадает что за жёлтый велик на предыдущей фотке — молодец ;)
Велик когда-то был Author Kinetic, но постоянная замена деталей (включая раму) оставила от него только одну палку — руль.
Внизу у офиса есть велопарковка (поменьше, чем у Яндекса в Москве), велик пристёгиваю там и не боюсь особенно.
Некоторые мои коллеги паркуются как лоси и бывает, что не хватает мест на парковке, тогда в ход идут фонари.

Да! Жёлтый велик — это внутренний транспорт в главном кампусе Гугл в Калифорнии.
Если вы хотите, чтобы в Осло с вашего велосипеда свинтили колёса, седло и всё, что отвинчивается без взлома, прицепите его на ночь у вокзала
Я ни разу не сидел за рулём машины и прав, понятное дело, нет. Более того, нет причин, чтобы заводить машину. И, надеюсь, не появится.
Машины недолюбливаю, не понимаю, верю в общественный транспорт, собств. ноги и велосипед. Молодой, холостой, могу себе позволить так думать.
В Осло придумал игру «Сосчитай Теслы»: считаю их по дороге на работу и обратно. Обычно 5-7, бывает 10. Это на полумиллионник.
Пока пенсионный возраст выглядит не следующим большим этапом, а через один. То есть в следующем и будет понятно, что с этим буду делать.
Или если повернуть иначе: пока мои шансы на достойную старость сомнительные — семьи нет, вложенных денег, недвижимости или запасов тоже.
Всё, что я сейчас вкладываю, я вкладываю в себя: образование, здоровье, опыт, известность. Что-то из этого должно мне помочь в старости.
Ставил бету OS X El Capitan, но откатился: поразило насколько разворотило большинство приложений от нового шрифта. Не то что веб!
В целом, новый шрифт Сан-Франциско лучше хотя бы тем, что он свежий и учитывает новые задачи ОС. Эволюционный этап, я только «за».
Рабочий день всё, сажусь на велик и радостно мчусь с под горку домой. Вот вам и адреналин :)
Для меня велосипед — не развлечение, он так же естественен, как ходьба. Надоедает ходить? Нет, нравится двигаться, чувствовать своё тело.
С велоинфраструктурой в Осло всё хорошо: есть городские велосипеды, кругом парковки, проложены веломаршруты с дорожками. Словом, Европа.
Отдельного упоминания заслуживают норвежские велосипедисты. Даже самые экипированные игнорируют светофоры и пилят как ни в чём не бывало.
Чтобы такой лось остановился, нужно чтобы поперёк ехал трамвай или проносилась гружёная фура. Я один стою на светофорах, по привычке.
Я вот думаю, может у меня следование правилам осталось как протест против безумия на дорогах в России? А местным это и не нужно.
Автомобилисты в осло — лапочки. Чтобы он на тебя наехал, нужно поджидать его за углом и броситься прямо на капот.
Ты только подходишь к пешеходному переходу, ещё не решил переходить или нет, а машины уже встали и ждут пока ты перейдёшь. Стра-анные…
Стоит, правда, опасаться таксистов, которые понаехали и не растеряли некоторого темперамента при вождении. Могут дико развернуться с места.
Разработчик заканчивает свою основную программу на сегодня. Ужин, эпизод Bloodline (по подписке на Netflix) и может ещё доклад попилю.
Завтра речь пойдёт о работе в Opera Software, проектах компании, особенностях трудоустройства и конечно пляжная вечеринка в честь 20-летия )
Не забывайте, что тема дня не отменяет разговоров на любые другие темы.
То, что у меня есть подписка на Netflix и HBO, делает меня ужасным человеком в глазах моих соотечественников :) Надеюсь, они просто завидуют
Я много занимаюсь текстами для проектов ВСТ и рабочих тоже, так что моё неоконченное журналистское образование здесь помогает.
Четверг
Продолжая список научпопа, который я читаю: увлекательный сайт popadancev.net с инструкциями для путешественника во времени.
На Попаданцах можно залипнуть как на Википедии: от паровых двигателей до гравюры, как это «изобрести» в прошлом? Чаще всего никак, кстати.
Словом, доброе утро. Сегодня я расскажу про особенности работы в Opera и о трудоустройстве в целом. И конечно отвечу на другие вопросы.
И снова здравствуйте. Продолжаем по теме дня, сегодня компании Opera Software 20 лет и кругом совершенно нерабочая обстановка.
В компании я работаю с мая 2009 года: формально сначала как консультант, потом в российском офисе, а сейчас в головном офисе в Осло.
Когда уходил из Яндекса, уходить особенно не хотелось. Но работа в международной компании открывала слишком заманчивые перспективы.
И, знаете, не пожалел. До Opera я работал максимум по году и уходил. Здесь я уже 7-й год и, в целом, всё комфортно.
Вакансия изначально была в Осло и все рассчитывали на мой переезд, но я решил остаться ближе к рынку, с которым нужно было работать.
В целом, это было правильное решение — сейчас в Осло мне до всего не могу дотянуться. Так ни разу и не доехал до @MoscowJS ещё. Но доеду.
Новый офис Opera в Осло открылся три года назад, так что в старом мне довелось бывать много раз, в нём конечно была своя прелесть.
Но старый больше напоминал катакомбы, чем удобный офис для большой компании. Приходилось петлять и тягать тяжёлые двери, было мало света.
Основной язык в компании — английский, несмотря на десятки национальностей. Если язык хромает, тебя всё равно терпеливо постараются понять.
Когда я только пришёл, во рту у меня была ещё та каша и я не знаю, как мне удалось пройти два собеседования. Явно подходил, видимо.
Если два норвежца или болгарина сидят в столовой, то они будут говорить на родном языке, но если подсядет русский, то перейдут на английский
Специально язык я не учил до минувшей зимы, просто впитывал, пока варился среди коллег и в переписке.
Повезло, что в моей команде было немного нейтивов, пара-тройка британцев, так что понимать усреднённый английский было проще.
До сих пор, правда, нет-нет, да заглядываю в словарь, когда общаюсь с Брюсом Лоусоном, чтобы понять шутки. Словарный запас у него огромный.
Русских в головном офисе много и бывает, что они кучкуются после ланча и обсуждают политику. Но прямо уж диаспоры не чувствуется.
Действительно, я всего один раз выступал на английском в Варшаве на Front-Trends, рассказывал про БЭМ :)

По английски не выступаю по двум причинам: фокус на российском рынке и мне так проще выражать мысли, говорить легко, импровизировать.
Хотя есть документальное свидетельство моего английского с круглого стола на WSD в Яндексе в 2013 году — events.yandex.ru/lib/talks/462/
Хотя не оставляю надежд начать выступать по-английски чаще и отправляю заявки на европейские конференции.
Opera разделена на 2 компании: Opera Software opera.com и Opera Mediaworks operamediaworks.com. Софт и реклама.
Mediaworks один из источников дохода компании, а также ТВ, партнёрство с операторами и производителями техники, мобильная реклама.
Opera публичная компания и торгуется на бирже, за подробностями вам сюда — operasoftware.com/company/invest…
Разработка Presto прекращена с момента перехода десктопа на Blink, сейчас Presto работает на серверах Opera Mini, но в итоге уйдёт и оттуда.
То, что у вас на телефоне основной браузер Opera Mini совсем не значит, что всё работает на Presto, возможно браузер в режиме Turbo.
Подробнее обо всех браузерах Opera, движках и режимах можно прочитать по-русски на Dev.Opera — dev.opera.com/articles/ru/br…
В Осло есть Opera Academy, на которой иногда выступают сотрудники или приезжие гости из какого-нибудь Blink. Но не слишком часто.
В 2009 году был большой Engineering Seminar в Швеции, съехались все разработчики. Снова будет в этом году во Франции

На пляжную вечеринку в честь 20-летия Opera поедем через полчаса, погода за окном хорошая — фоточки будут.
И снова к важному, к досугу в офисе. Мне несказанно повезло, что в головном офисе стоит правильный кикерный стол

Обратите внимание: если вам предлагают купить стол, то не доверяйте это завхозу. Стол должно быть Garlando, может быть Roberto.
К сожалению, в большинстве офисов, которые хвастают «у нас есть кикер!» стоит пластмассовый уродец, у которого давно отваливаются ручки.
Стараниями @miripiruni в питерском офисе Яндекса стоит правильный Garlando Master Champion — на таких играют профессионалы.
«Зачем нам хороший стол, если мы не профессионалы? Нам мячик погонять!» Затем, чтобы игра обрела смысл и стратегию (и стол не развалился).
В общем, да, как вы могли понять, ещё одно моё хобби — кикер, он же фусбол. Жестокая одиночка в питерской лиге:

Есть две крайности: можно приковать разработчиков к батарее и стегать штафами, а можно распустить всех по домам и работать удалённо.
Правда, как всегда, где-то посередине. Кикерный стол, настольный теннис или музыкальная комната помогают наладить связи и отдохнуть.
Хокон Виум Ли представляет проект Кон-Тики 2, который стартует в ноябре при поддержке Opera Software

Тот же Хокон придумал развлечение: построить из палетов 2 плота и кто быстрее, Кон-Тики Мини

Победа выглядела как-то так

Ну и куда же без вейка

Телефон для меня, главным образом, набор чатов и навигации. Твиттер, Фб, Вк, Слак и Гугл-карты, Ранкипер. И ещё транспорт, об этом отдельно.
В Норвегии билет на автобус можно купить в приложении: выбрать зону, кол-во, на час, неделю, месяц и т.п. Зашёл в автобус, нажал кнопку. Всё
Система сквозная: трамвай, автобус, метро, паромы до островов. Встроены смешные системы защиты: таймер, картинка дня и куаркод.
Atom я пробую раз в несколько месяцев: смотрю, готов ли, чтобы перейти на него с ST. Пока нет, хотя я настроил его на 80%, но 20% остаются.
Не хватает нормального синтаксиса для Маркдауна (встроенный ужасный) и Хаяку, но это вопрос к @ki_zu ;) — он на Python написан.
Но в целом, Atom, как опенсорсный проект на JS, кажется мне перспективнее и когда-нибудь я перееду, но не сегодня.
Отношения с коллегами, в целом, хорошие, но ближе всего, конечно, моя команда DevRel. Жалко, что многие ушли после перехода на Blink.
По темпераменту мне ближе всего Брюс Лоусон. Когда он приезжает, мы уходим покорять местные бары и трепаться: от музыки до литературы.
Вы бы знали, какой у меня классный английский после пары-тройки стаутов! Шучу как бог, поддерживаю любую беседу.
По сравнению с Россией, коллеги здесь держат дистанцию и обрасти друзьями за 1,5 года в Осло не удалось. Разве что приятелями по кикеру.
Про что шутим с коллегами? Вам лучше не знать. Когда в команде был Патрик Лауке, они с Брюсом заставляли краснеть самых суровых дровосеков.
Влиться было (и есть) сложно из-за языкового барьера — ты просто не так хорошо болтаешь на отвлечённые темы, ну и из-за природной скромности
Visual Studio Code мне чем-то напоминает Brackets: отличное начало, но бесшовно со старыми привычками на него не перейти, как ни старайся.
Пятница
По дороге с пати домой коллега продавал мне язык Go, было интересно. Завтра рейс в Питер в 9 утра и тема дня «разработчик вне кода».
Мы поговорим про образование, язык, конференции, проекты, развитие и около того. И, как водится, любые ваши вопросы. Буквально.
Извините за радиомолчание, Вадим «это просто мясо» Макеев только что приземлился в Петербурге и вернётся к теме дня через час.
Итак, в Петербурге лето и классно, но я возвращаюсь к вам из домашнего офиса. Разработчик вне кода.
В этот раз в Разработчика прорвался гуманитарий: я проучился на журфаке СПбГУ 4 курса, но не закончил и ушёл работать.
Другого более профильного образования у меня нет. Всё, что знаю и умею было изучено на практике.
Если бы на 1 курсе журфака нам не поставили вводный курс по информатике и не показали HTML, то не было бы меня в профессии.
Можно неистово гордиться тем, что ты самоучка, но я смотрю иначе: я завидую людям с хорошим техническим образованием.
Было некоторое разочарование в системе высшего образования, которое всегда сильно запаздывает за жизнью, поэтому о втором не думал.
С другой стороны, теперь у вас есть болтун-разработчик, который если и не по JS-хардкору, но зато складно говорит и пишет. И достал всех ;)
Иметь отраслевых посредников считаю полезным: верстающие дизайнеры, программирующие менеджеры — они обогащают каждую из профессий.
Параллельно с самообразованием на практике и из статей в западных блогах, важным источником знаний для меня стали сообщества разработчиков.
Например, упомянутый ранее webmascon.com с переводами ALA, Нильсена и авторскими статьями Качанова webmascon.com/topics/imho/4a…
Там же на форуме сформировался костяк нынешнего сообщества Веб-стандарты, которое появилось после закрытия этого форума.
Здесь мы плавно переходим к ответу на вопрос про Веб-стандарты, или ВСТ — самого главного для меня проекта.
Сначала экс-вебмасконовцы назвались российским крылом международной сообщества Web Standards Group, выглядело это так

Позже мы поняли, что быть крылом WSG это конечно круто, но если реальной связи нет, то почему бы не открыть свой лунапарк «Веб-стандарты».
В итоге года с 2006 существует группа единомышленников переменной численности, которая делает полезные для русскоязычного веба вещи.
Фотографии с одной из первых встреч WSG в Москве в октябре 2006 года: выступали с докладами, просто болтали.



В ноябре 2007 года, всё ещё в рамках WSG, прошла первая встреча в Питере при поддержке Яндекса



Первая конференция под новым названием Web Standards Days прошла в Минске в ноябре 2009 года


Всего с тех пор мы провели 24 конференции WSD в 7 городах — webstandardsdays.ru/#calendar Осенью планируются Минск, Киев и Москва.
Конференции и общение в сообществе помогли многим развиться как докладчикам, специалистам, найти работу, проекты и просто друзей.
На первом WSD в Минске Вадим Макишвили читал доклад «Ошибка. Осознание, примирение, извлечение пользы», см. видео youtube.com/watch?v=4srVRo…
Все опубликованные видео с WSD живут на канале Веб-стандартов на YouTube — youtube.com/user/wstdays/v… Но есть большой архив неопубликованного.
Когда-то WSD была единственной независимой конференцией по фронтенду или клиент-сайду, как тогда это называлось.
Сегодня активно развилось движение CityJS и подобные локальные сообщества, с которыми WSD, как конференция «раз в год» не конкурирует.
Вот: @4frontby @chellyjs @ekbjs @gopiterjs @kyivjs @moscowjs @odessajs @samara_frontend @spb_frontend @voronezhjs @webnotbombs @yarfrontend
Кого-то забыл? Подскажите, наверняка каких-то нет в Твиттере.
Веб-стандарты в своих соцмедиа стараются рассказывать о всех локальных сообществах, чтобы вы знали о них и открывали новые в ваших городах.
Ещё подсыпали: @lvivjs @kharkivjs, Рязань facebook.com/events/3914402…, Нижний Новгород github.com/nnfrontend
Независимость конференции это важный принцип, который мы стараемся поддерживать для WSD. Конференций, обслуживающих интересы, и так хватает.
Независимость в выборе тем, докладчиков, площадки, партнёров. Некоммерческая направленность, минимальные компромиссы.
Горячо любимый мною Яндекс.Субботник, который кажется всё — докладчики только из Яндекса, темы только важные для компании. Ничего плохого.
Есть конференции, которые организуются агентствами по найму, чтобы собрать кадры или компаниями для заработка. Это накладывает отпечаток.
Я сейчас говорю про русскоязычные конференции: встречи, ежегодные, большие и малые. Европейские, кроме CityJS, это совсем другой класс.
Суббота
Доброе утро, чат. В Питере сегодня Talks & Works t-n-w.ru, где я расскажу про установку веб-приложений

Самые крутые конференции: всё ещё люблю Fronteers в Амстердаме, но в этом году еду на CSS Conf и JS Conf в Берлине — это сейчас самый хит.
Трёхдневная Front-Trends в Варшаве, на мой взгляд, уже подустала сама от себя, но всё ещё хорошая.
В России из регулярных и больших рекомендую Web Standards Days и Frontend Conf (в составе РИТ), FrontTalks, CodeFest.
Очень жалею, что не доеду до Frontend Union Conf 29 августа в Москве (буду на LvivJS), ожидается крутой дебют moscowjs.timepad.ru/event/229961/
На будущий год подыскиваю хорошую конференцию в Англии, чтобы был повод съездить. Вероятно, съезжу на @ScotlandJS 2-3 июня, подам заявку.
Нужно стать Вадимом Макишвили, чтобы выступать так же ярко: добрым, мудрым, опытным человеком и вдумчивым докладчиком. Развивайте свой стиль
Фотографии с одной из первых встреч WSG в Москве в октябре 2006 года: выступали с докладами, просто болтали. pic.twitter.com/XJaxucJIoQ
Возвращаясь ко вчерашним архивным фотографиям со встречи WSG в моей московской квартире в 2006 году twitter.com/jsunderhood/st…
На встрече были:
— Сергей Мезенцев @thebits
— Алексей Рыбаков @flackus
— Марат Мамяшев @mamyashev
— Марат Таналин tanalin.com
1/2
На встрече были:
— Александр Исаков uggallery.tk
— Ольга Алексашенко @tachisis
— Вадим Макеев @pepelsbey
2/2
Проекту можно помочь двумя способами: перевести денег на наш кошелёк, которые мы потратим на переводы, наклейки, хостинг и конференции.
Форма с переводом есть на сайте WSD — webstandardsdays.ru/#donate Какой-то хороший человек уже давно переводит нам 1000 руб каждый месяц.
Второй способ: принять участие в редакции Веб-стандартов, помогать с новостями, переводами, словарём и др. Пишите: wst@web-standards.ru
Редакция ВСТ живёт в закрытом Слаке, который мы решили разделить на два: публичный и для оргов. Запустим на днях открытый для всех желающих.
Воскресенье
Сегодня у нас тот один из тех дней, когда никто не читает Твиттер и тема дня «фристайл», то есть нет никакой темы.
Идеальный день для каминаута! Но нет, не то, о чём вы подумали. Пора поделиться со всеми: до конца года планирую вернуться обратно в Питер.
Вопросы?
Решил одним августовским днём, гуляя по солнечному Осло. Хорошо здесь, — подумал я, — «но сердце моё пахнет как Невский проспект».
Продолжу работать в российском офисе Opera Software, как работал до сих пор. Всё остаётся по-прежнему, просто переезд.
На NodeSchool vk.com/nodeschool_3 не пришёл потому, что похмелье.
Рад, что при моей жизни появился настоящий электрокар, жду продолжения, но как поклонник науки и прогресса, а не автомобилист.
Не довелось ещё прокатится на Тесле, очень хотелось бы послушать, понюхать, удивиться вкряченному в консоль айпаду.
Илон Маск — это такой бизнесмен, успешный менеджер, без иронии. Как Джобс или Джозеф Макмиллан — посмотрите Halt and Catch Fire.
Как работают мозги такого бизнесмена — мне неведомо, это представители другой расы для меня, от которых хочется держаться подальше почему-то
Про Невский проспект это не я сказал, это БГ в «Дороге 21» youtu.be/9P1xd-16nXY
CSS Live это Максим Усачёв @psyw и Илья Стрельцын @SelenIT2, которые переводят хорошие статьи очень оперативно и пишут интересные авторские.
Максим подарил мне бумажную копию книги «Инлайновый контекст форматирования» — css-live.ru/articles/obzor…, очень вдумчивое исследование.
Илья пишет отличные новости про CSS и один из немногих разбирается во всех нюансах спецификаций — css-live.ru/vecssti-s-pole…
Frontender Magazine — проект Антона Немцева @SilentImp и группы единомышленников, которые собрались вокруг проекта.
Антон долгое время участвовал в Веб-стандартах и сначала пришёл с идеей регулярных переводов к нам, очень жаль, не получилось договориться.
Чем больше сайтов, тем интереснее, я стараюсь ни с кем не конкурировать, дружить и помогать. Если ваш сайт на Гитхабе, то ждите пулреквестов
Вот, например, пулреквест Ильи с переводом статьи на Dev.Opera github.com/operasoftware/…, а вот перевод Антона github.com/operasoftware/…
Поставлю вам музыки из избранного на Ютубе. Начнём с песни National, партию ударных к которой я давно разучиваю — youtu.be/mZDZ1Wng9r0
Очень жду 2 сезона Affair, поэтому вот вам Фиона Эппл, которая записала для него тему, но это не тема, а Hot Knife — youtube.com/watch?v=VG1VVF…
Да что уж там, вот тема к Affair — youtu.be/6muh9kTlr88
Немного из тёмного прошлого: отличная песня и клип «The Owl» группы I Love You But I’ve Chosen Darkness — youtu.be/CD6VgRUE1y0
Мой компьютерный досуг — это работа над собственными опенсорсными проектами: @shower_me и @webstandards_ru. Остальное вне: велик, кикер.
Я совсем не геймер. Давным-давно Контра, Квейк и всё. Игры кажутся потерей времени впустую. Лучше что-нибудь создавать, т.е. опенсорс.
Понедельник
Спасибо всем, кто читал моего спонтанного Разработчика, который на самом деле нет. Остались вопросы? В том же режиме работает @pepelsbey!