Давайте наконец перейдем к тому, как разрабатывать микро-библиотеки.
Если вы нашли какую-то проблему или сферу для которой вы можете создать новое lightweight-решение, то не рекомендую сразу писать код, — начните с формирования целей и ограничений.
👇
Если решите, например, создать альтернативу какому-то тяжелому компоненту, то вам стоит заранее определить максимальный размер.
Перед разработкой react-colorful я поставил себе цель сделать импорт своего компонента минимум в 10 раз легче, чем у react-color.
Почему это важно?
Во-первых, вам нужна цель, чтобы разработка вашей библиотеки не превратилась просто в копирование. Если у вас будут ограничения, вы изначально будете продумывать архитектуру таким образом, чтобы ваша библиотека была лучше.
Во-вторых, для того, чтобы успешно продвигать библиотеку (об этом мы еще поговорим), вам понадобятся объективные преимущества на фоне "конкурентов". И, согласитесь, "10 times lighter than X" будет выглядеть очень хорошо.
К слову, ограничения могут касаться не только размера, но и производительности.
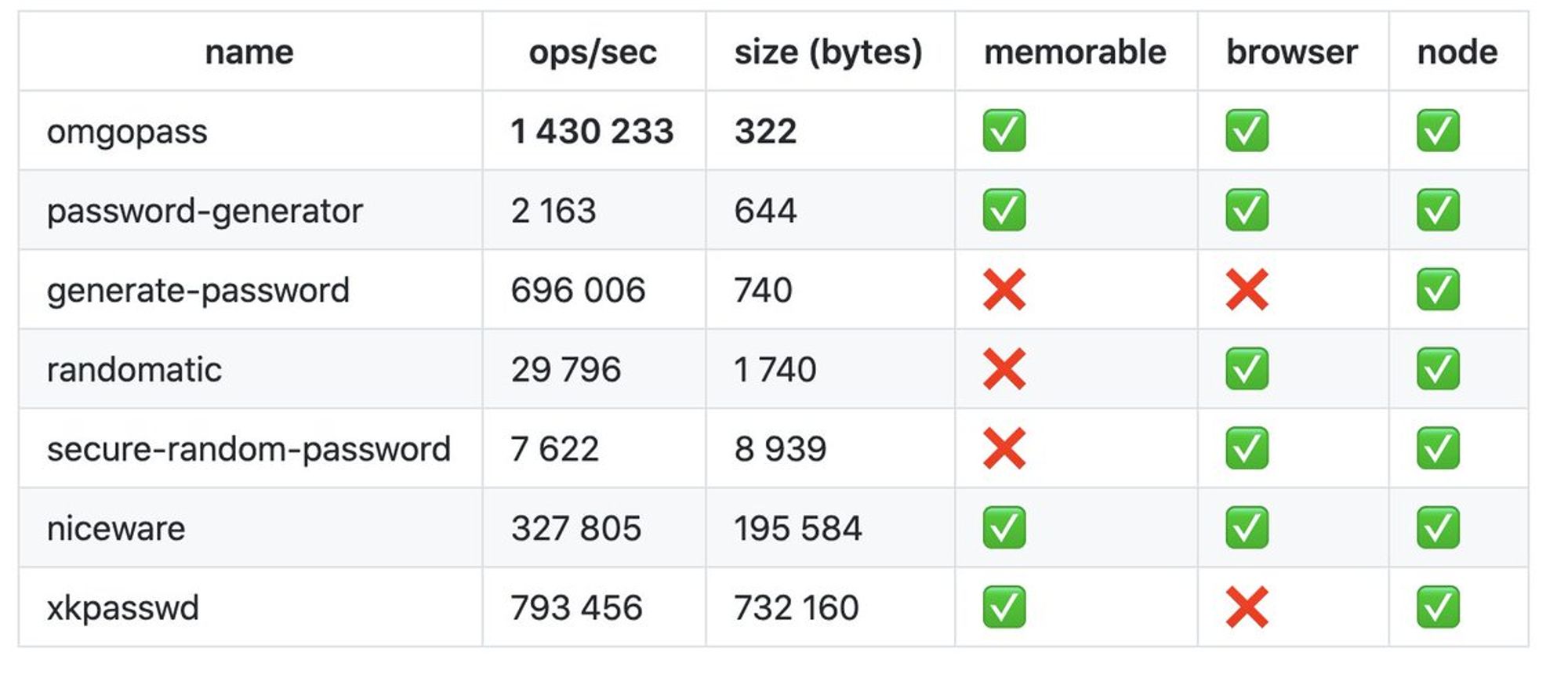
У меня есть один проект — генератор запоминающихся паролей весом в 300 байт. Его цель быть не только легче, но и быстрее своих аналогов.
github.com/omgovich/omgop…
Для этого я "загнал" все популярные генераторы паролей в один бенчмарк, посмотрел на цифры и решил, что мой должен быть в 2 раза быстрее и легче любого из существующих. Этот бенчмарк потом помогал отслеживать как обновление кода влияет на производительность.

Как только вы определили ограничения, настраивайте инструменты для их мониторинга: например, size-limit и benchmark.js. Во время разработки периодически запускайте их, чтобы понять как ваши изменения влияют на размер и скорость работы.
Кроме того, если вы планируете разрабатывать легкий аналог какой-то тяжелой библиотеки, то вам еще до начала разработки стоит подумать хотите ли вы делать похожее/совместимое API.
С одной стороны если API будет таким же, то разработчики легко смогут мигрировать на вашу библиотеку, а с другой — это может привести к тому, что вы повторите неудачную архитектуру. Правильного ответа тут нет, но зачастую, самый оптимальный вариант находится где-то посередине.
Например wouter повторяет знакомые по react-router интерфейсы, но при этом упрощает или отбрасывает advanced-кейсы, которые редко нужны. В большинстве случаев, миграция на эту библиотеку пройдет без проблем.
github.com/molefrog/wouter

