Окей, на GH и NPM метрик маловато, как же тогда оценить пакет не ковыряясь полдня в репозитории и не устанавливая его в свой проект?
На помощь приходят такие классные сервисы и инструменты как:
— bundlephobia.com
— npm.anvaka.com
— npm-consider
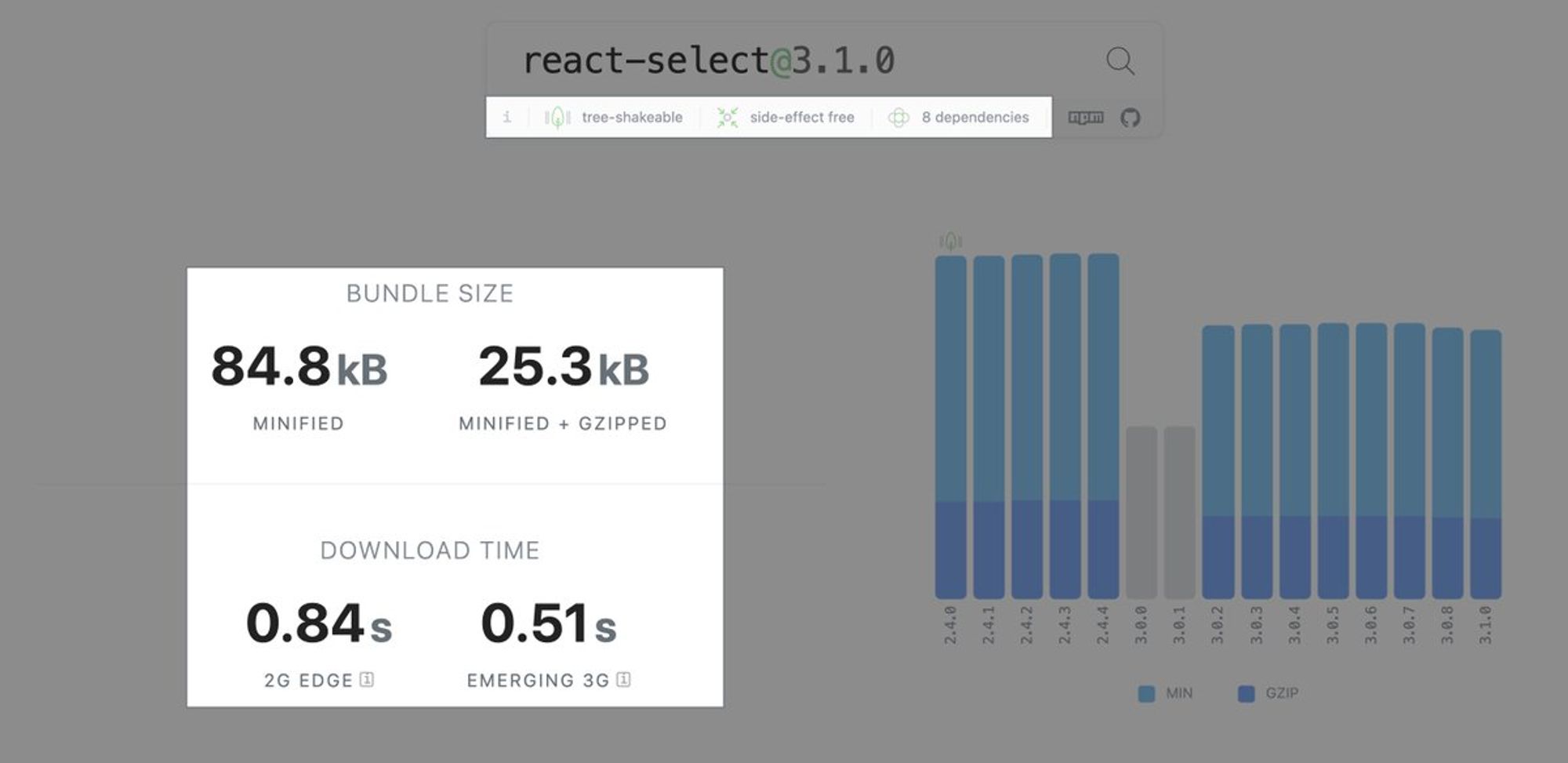
Проект bundlephobia.com я очень люблю и пользуюсь им почти каждый день. Здесь можно получить такую информацию как: вес импорта JS-кода (min и gzip), число прямых зависимостей и поддержка tree-shaking.

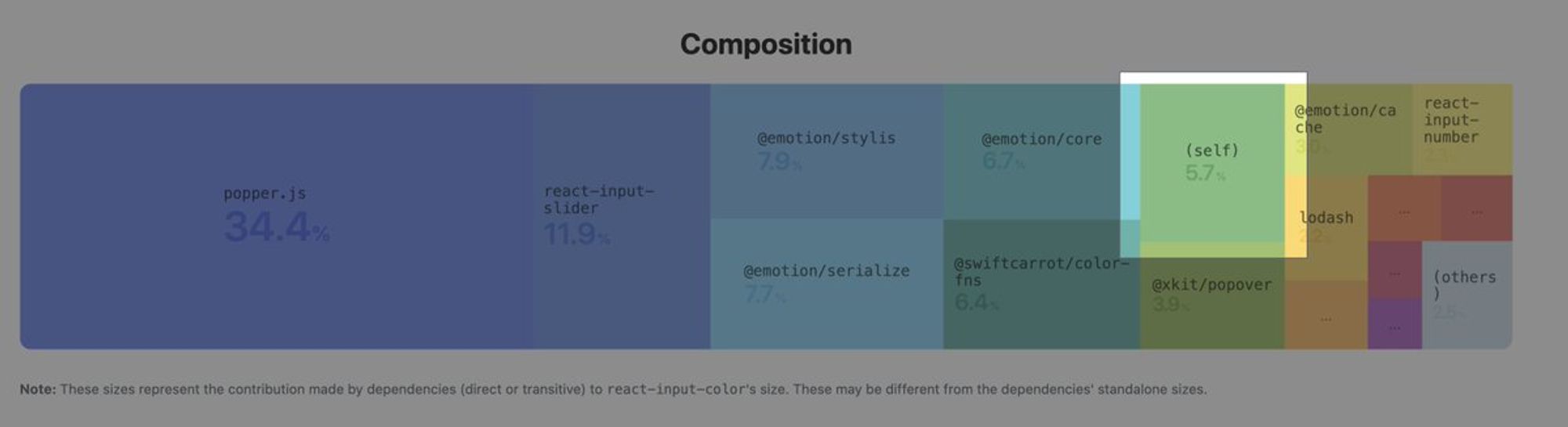
Также очень полезно посмотреть распределение веса. Зачастую авторы библиотек выбирают зависимости так неудачно, что для маленьких опциональных фич используются зависимости, которые весят в несколько раз больше кода самого пакета.
Пример: bundlephobia.com/result?p=react…

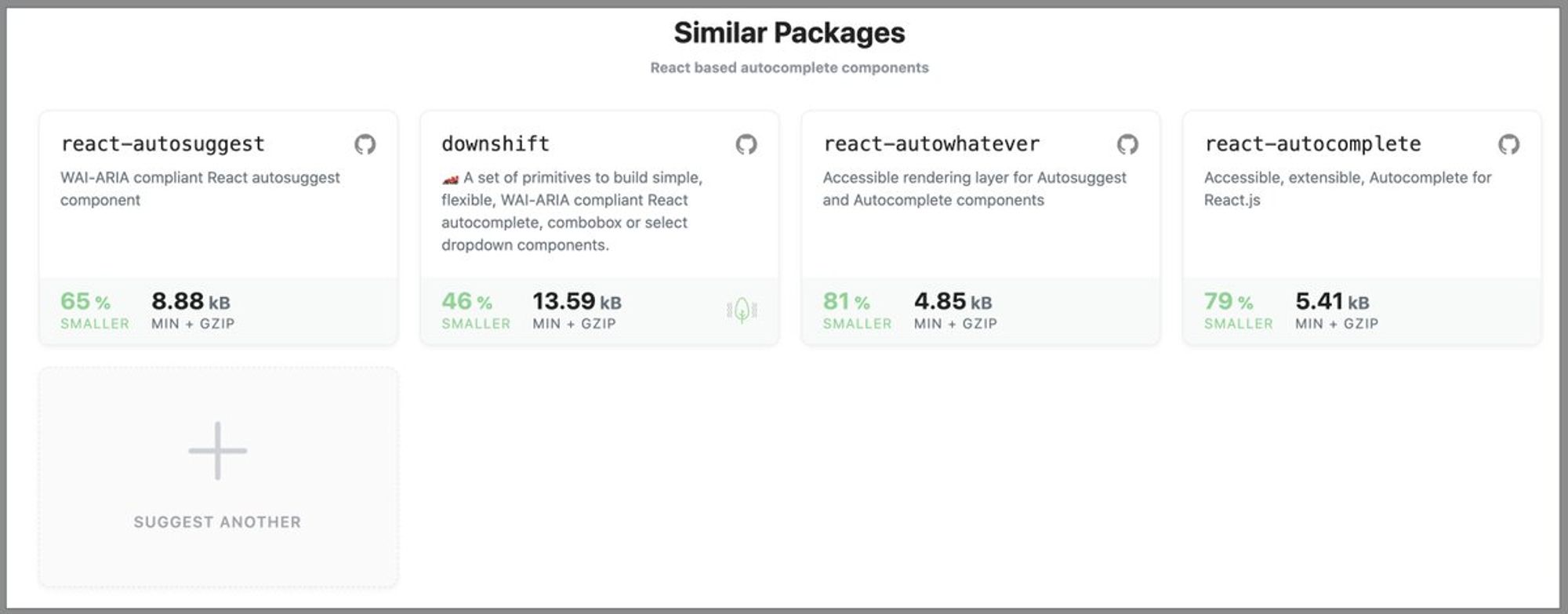
Кстати, bundlephobia.com ведет что-то вроде библиотеки аналогов пакетов. Если вы знаете легкую альтернативу к какому-нибудь популярному пакету, можете сделать issue в репозитории bundlephobia.

Кто-то скажет, что так открыто предлагать альтернативы это немного токсично. Я лично считаю, что надо дать пользователю возможность выбрать. Если популярный пакет реально лучше, то он все равно выберет его, а не альтернативу.
Подобная конкуренция должна хорошо влиять на качество
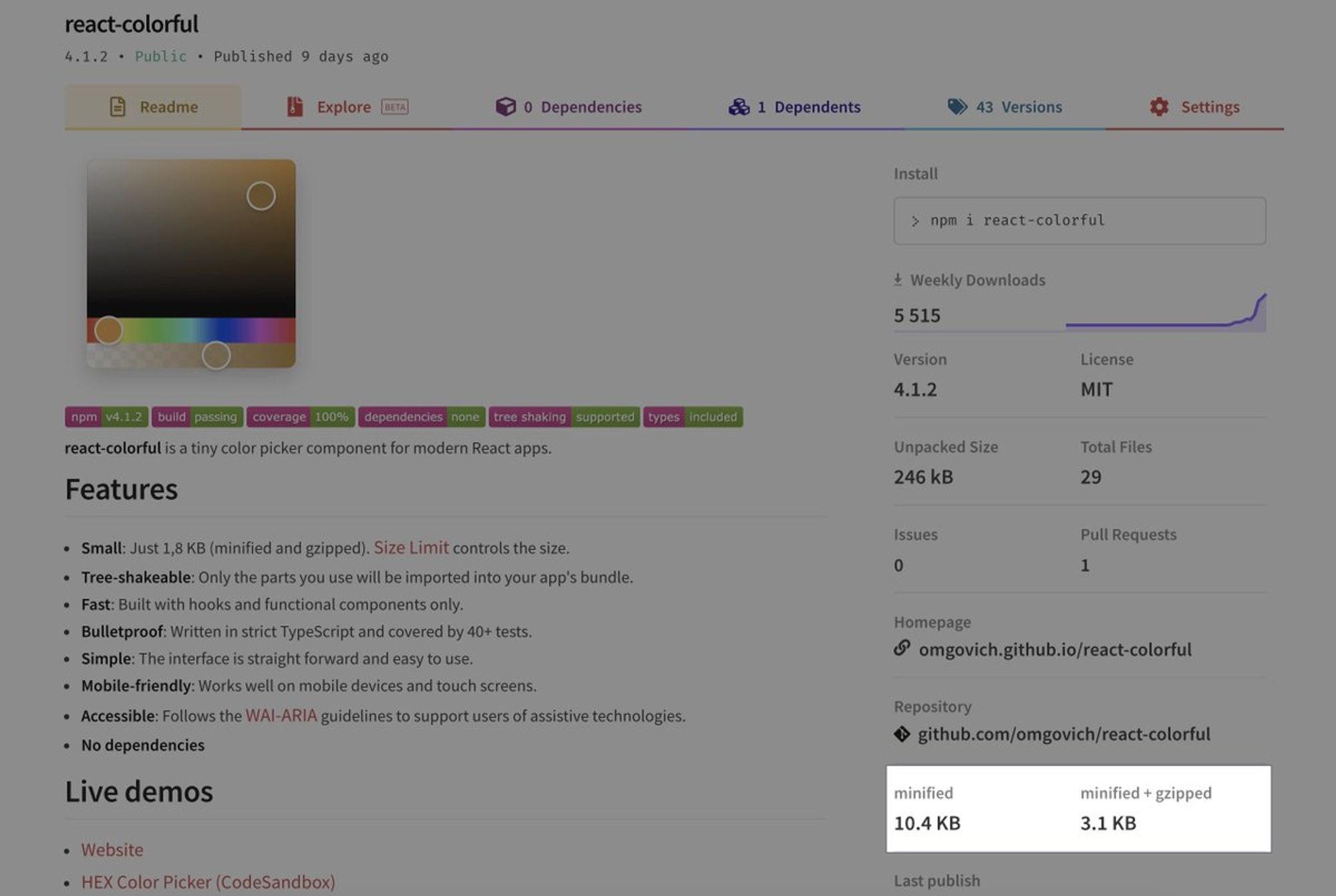
Если не хочется заходить на сайт бандлфобии, то есть браузерный extension, который работает с их API и добавляет отображение min и gzip размеров прямо на сайты NPM и GH.
github.com/vicrazumov/js-…

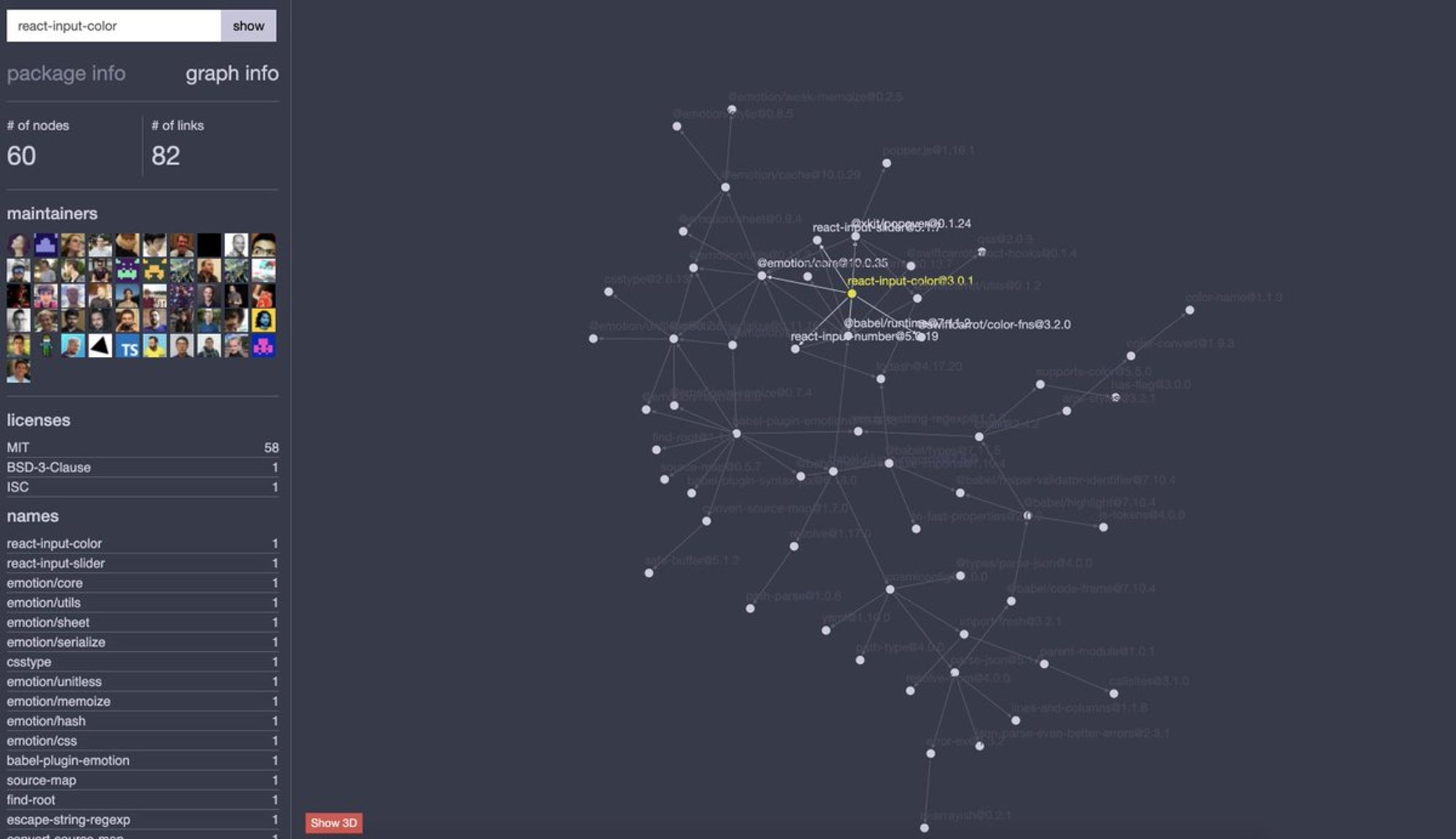
Переходим к сервису npm.anvaka.com, который обожаю не меньше. Этот сервис рекурсивно строит граф зависимостей и показывает сколько всего вы притащите с свой node_modules.
Результаты могут вас, мягко говоря, удивить. Например, у пакета react-input-color шесть прямых зависимостей, но итоговое дерево его зависимостей включает больше 80 пакетов.

На меня, кстати, сильно влияет то, с какой такой анимацией тут строится граф: как будто какой-то вирус распространяется. Еще сильнее отбивает желание устанавливать пакеты с кучей зависимостей.

Если вдруг npm.anvaka.com не работает (у них иногда бывает), можете воспользоваться сайтом npm.broofa.com — почти тоже самое, но менее удобно (IMHO), зато с отображением баллов npms.io (про них чуть позже).
Для любителей CLI-инструментов, могу предложить npm-consider. Не особо популярный инструмент, но с кучей полезных функций.
Запуская npm-consider install вместо npm install, вы можете перед установкой просмотреть граф зависимостей и оценить их размер.
github.com/delfrrr/npm-co…

