Как можно сделать существующую библиотеку легче? Вариантов много, но начал бы со следующих пунктов:
Удалить зависимости или заменить их на более легкие.
Пример: заменить moment на date-fns (или на стандартный Date) или styled-components на какой-нибудь goober.
Настроить tree-shaking, чтобы неиспользуемый код зависимости не попадал в бандлы сайтов. Особенно актуально если библиотека предоставляет множество различных экспортов (как lodash).
По сути, нужно просто настроить поле sideEffects в package.json.
webpack.js.org/guides/tree-sh…
Если пакет публикуется в виде транспилированного кода, то "упростив" исходный код можно избавиться от лишних полифиллов.
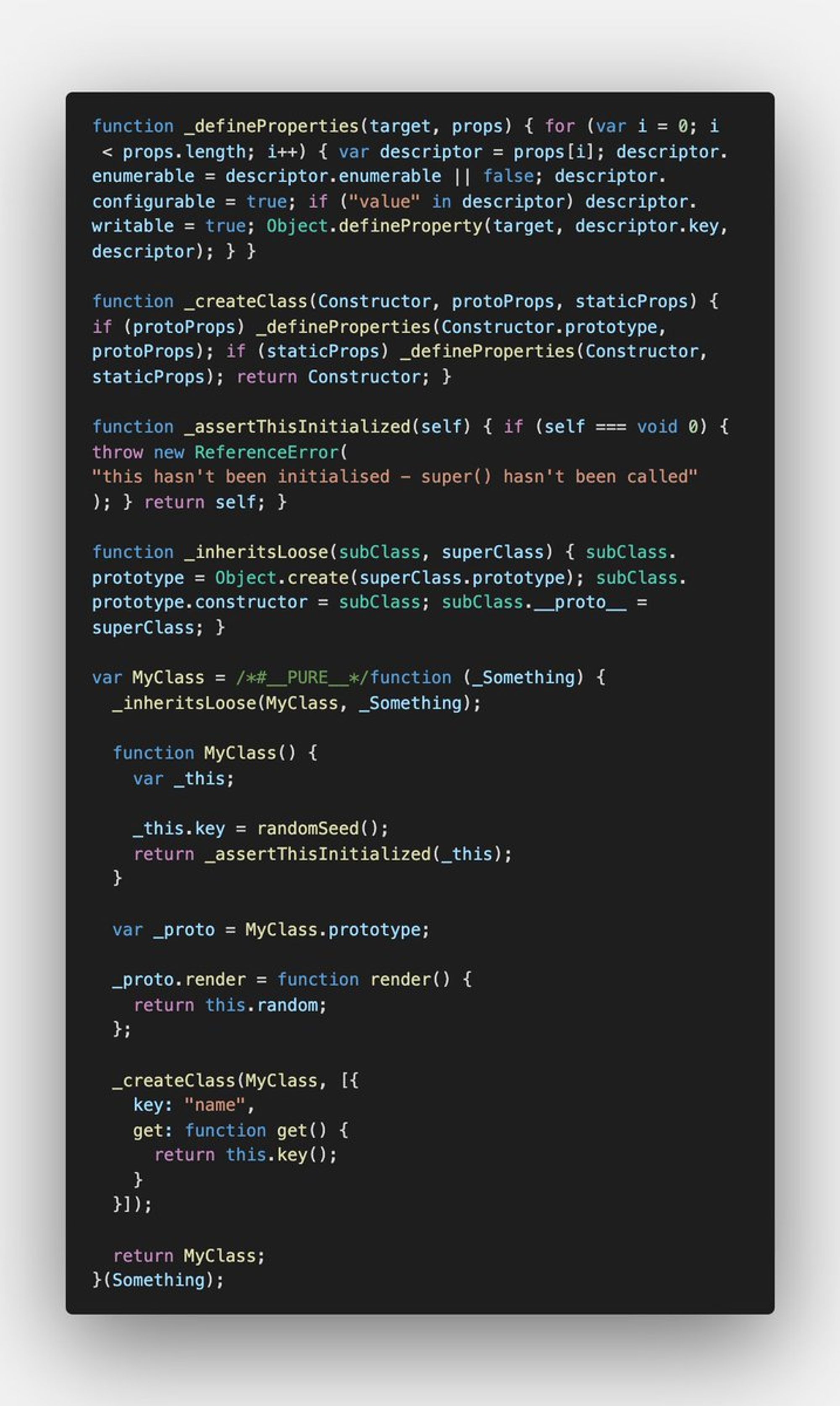
Отбрасывание современных "фишек" (классы, async/await, генераторы, spread-операторы и тд) значительно уменьшает вес того, что "выдает" Babel.
Например, ощутимо помогает замена классов на функции, так как Babel трансформирует классы в "колбасу" из кода. К тому же, названия методов у классов не минифицируются
В случае с Реактом, переписав все на хуки и функциональные компоненты, можно сделать бандл легче почти в 2 раза

Также, из того что еще сразу приходит в голову, можно сделать легче сам пакет, чтобы ускорить его установку и время на CI. Для этого можно настроить .npmignore, а еще лучше поле files в package.json.
docs.npmjs.com/files/package.…
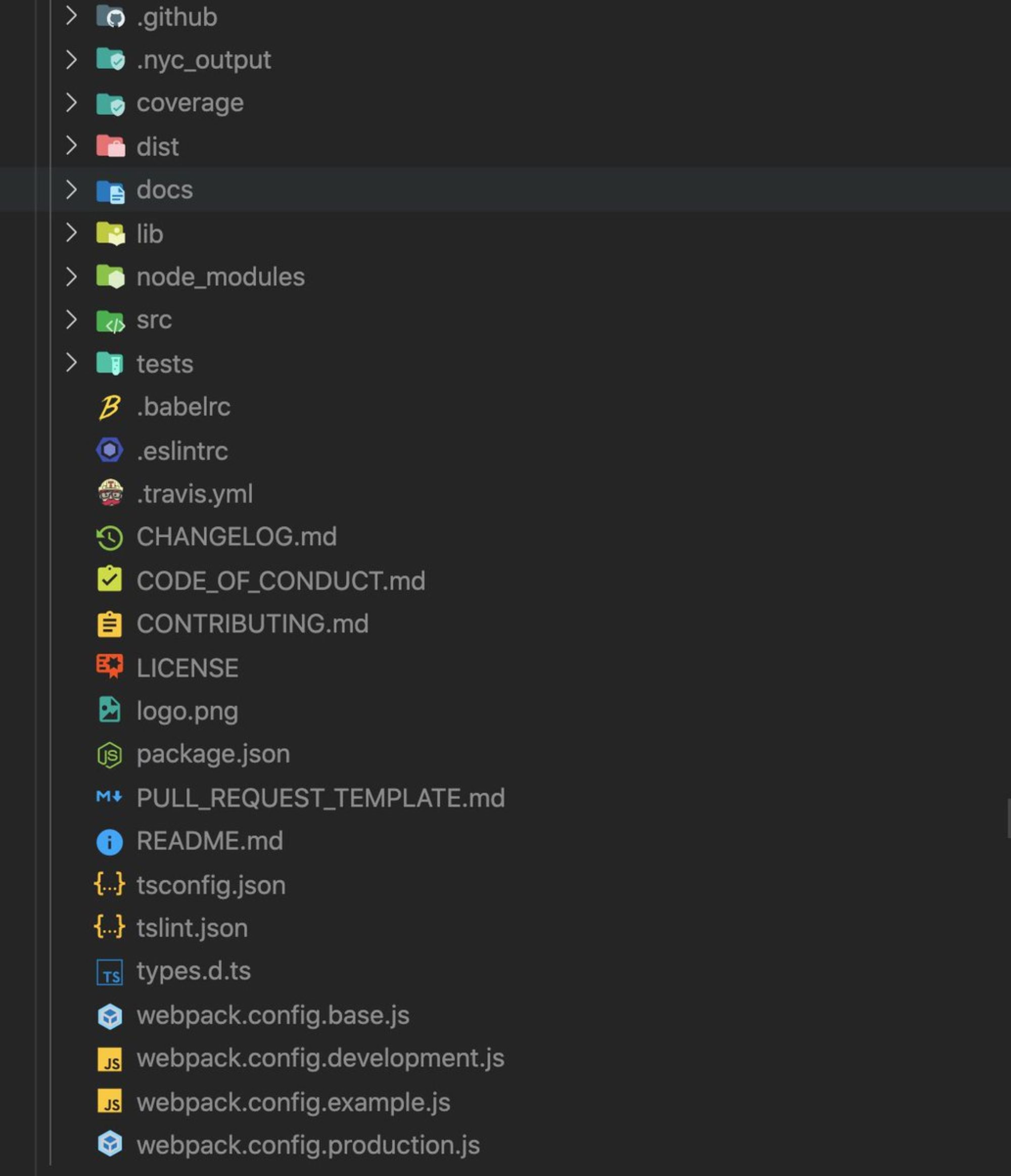
Многие авторы не настраивают это и, в итоге, мы скачиваем в свои node_modules все подряд, включая тесты, демки и т.д (пример на картинке)
Если запустить в папке проекта npm publish --dry-run, то можно проверить, какие файлы будут публиковаться, сколько их всего, какой общий вес