Без ложки дёгтя конечно никуда. Давайте расскажу про минусы React-PDF и про проблемы, с которыми столкнулись в процессе работы...
👇
Блокировка потока. Ранее я говорил, что React-PDF генерит PDF-файл для простого резюме где-то за 200 ms. Это достаточно быстро, однако умолчал, что все это время браузер "висит", так как React-PDF блокирует поток.
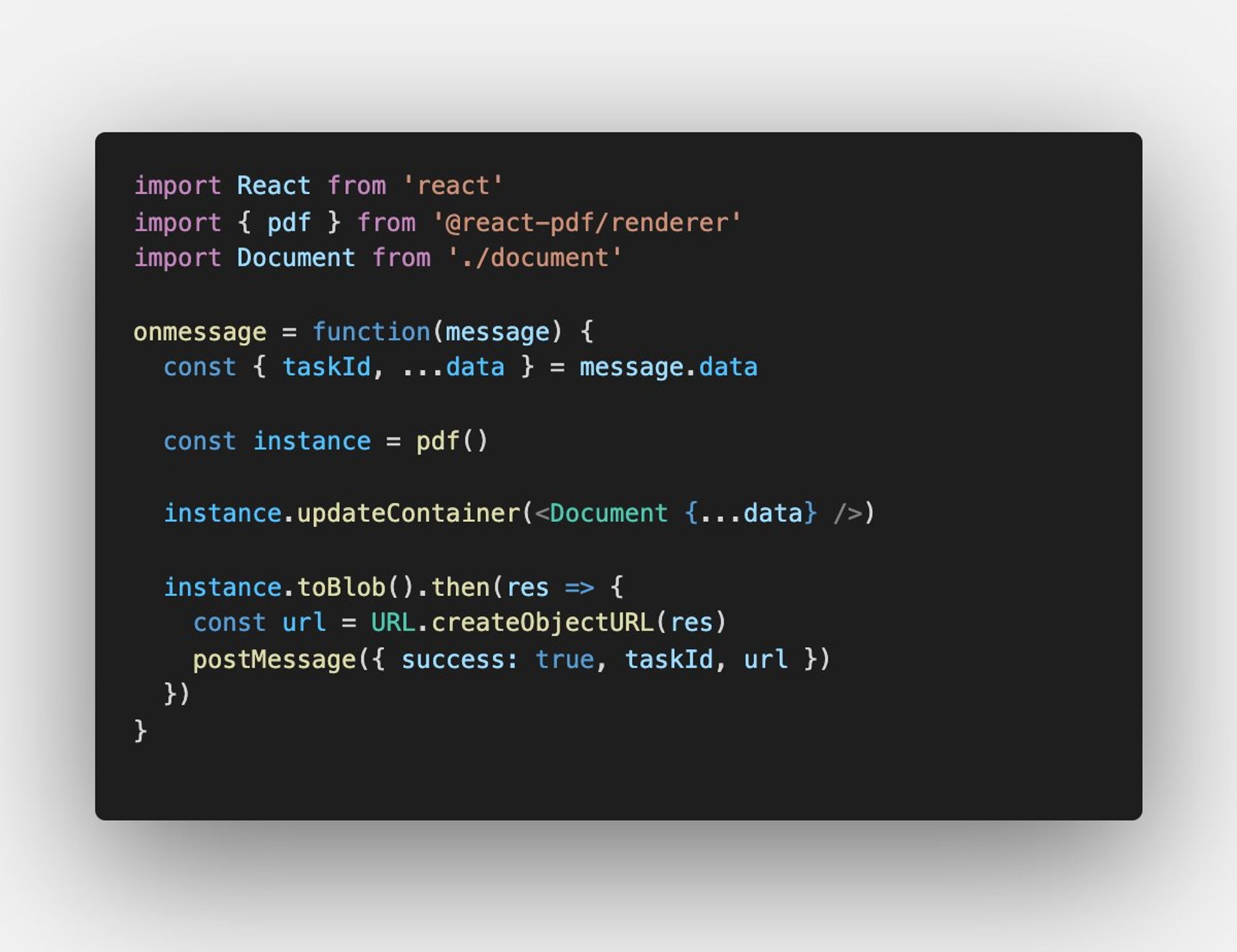
Это дико печально, но мы разобрались с этой проблемой просто "засунув" весь браузерный код генерации PDF в вебворкер. В упрощенном варианте код воркера выглядит примерно так:

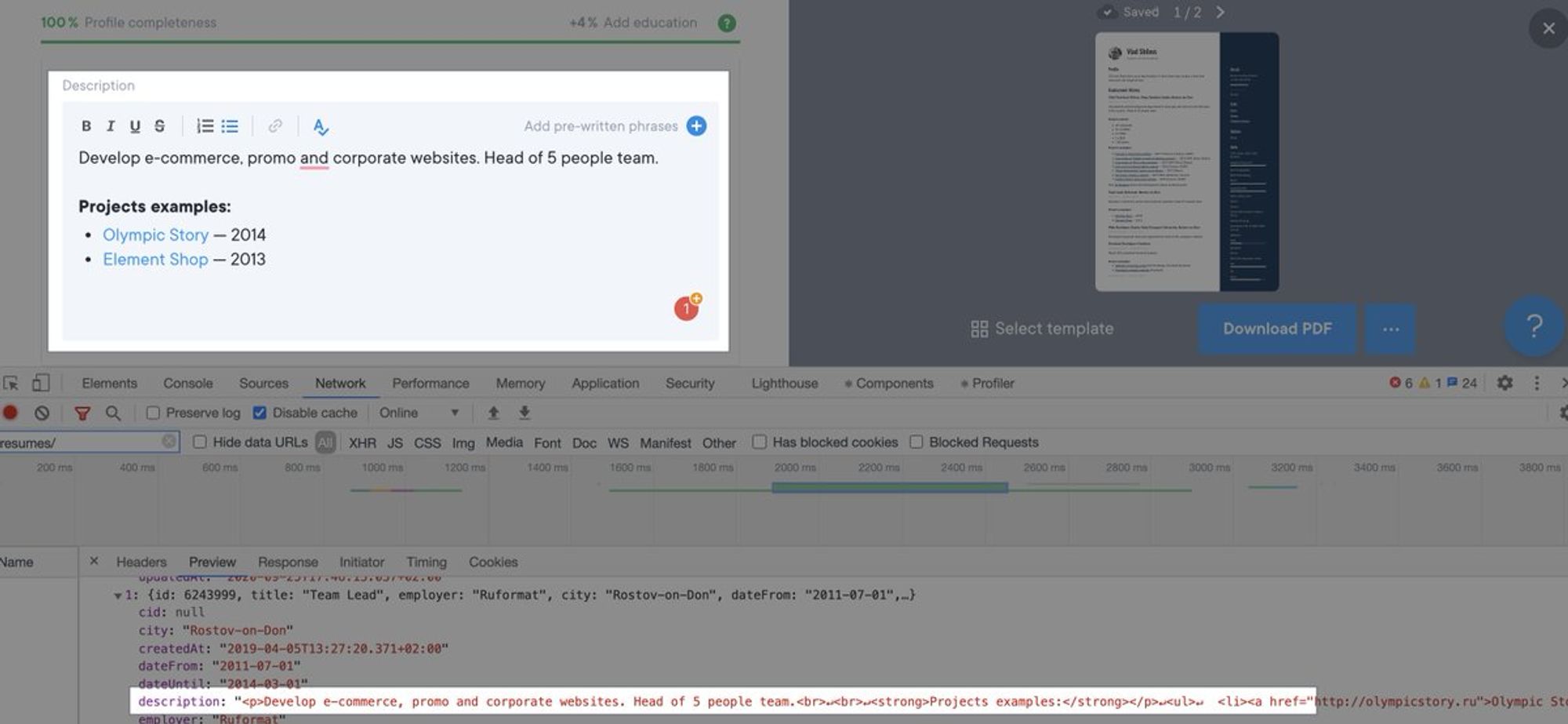
Не HTML. У нас в редакторе резюме есть поля, которые заполняются с помощью WYSIWYG и их контент хранится в базе как строка с HTML-кодом. Раньше мы просто вставляли HTML в HTML и не было никаких проблем.

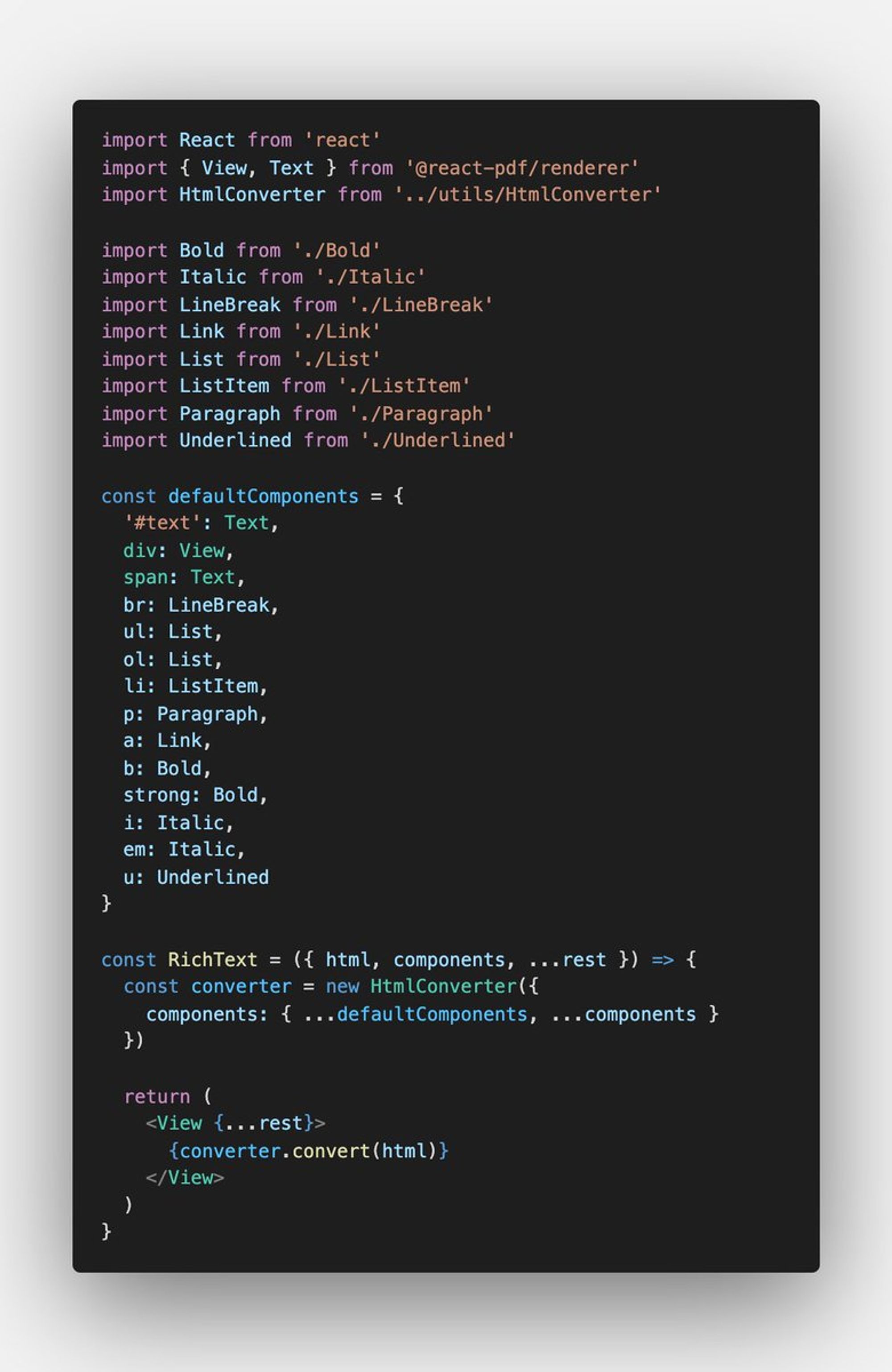
Но React-PDF не знает что такое HTML. Поэтому нам пришлось дополнительно установить в приложение HTML-парсер и потратить пару недель, чтобы написать конвертер HTML-разметки в дерево компонентов React-PDF, а также сделать дополнительные компоненты для правильного рендера.

Не CSS. Хоть и похоже, но все таки это не браузерный CSS. Бывают небольшие различия в работе и в первое время они сбивают с толку. Кроме того, очень не хватает таких привычных по CSS вещей как, например, :last-child.
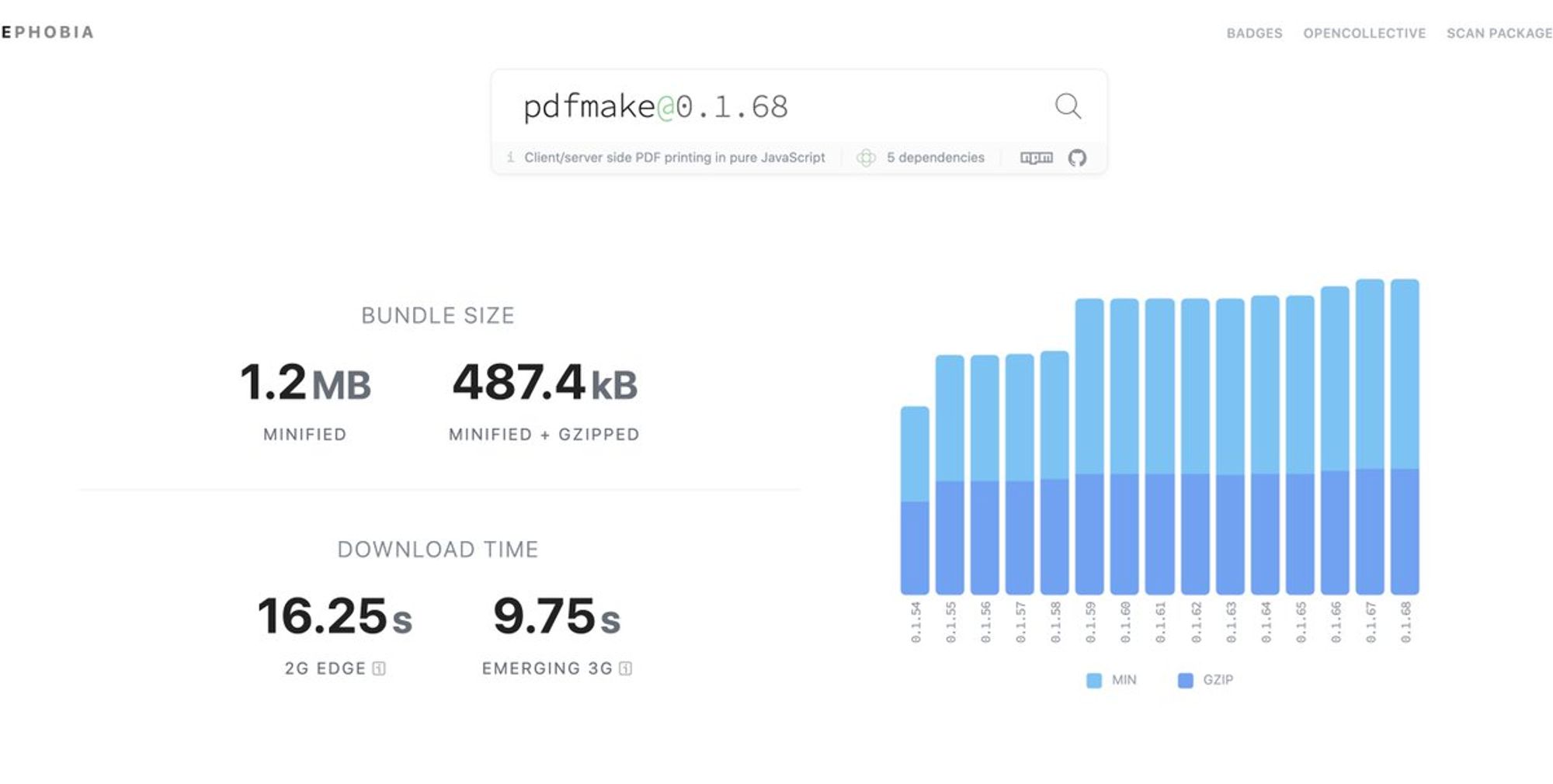
Размер. К сожалению, React-PDF весит очень много. Минифицированный вес рендерера больше 1 МБ (420 KB gzip). Поэтому, если вам не нужно часто обновлять превью, то советую запускать его только на сервере.
В защиту React-PDF скажу, что все JS-генераторы PDF-файлов весят много. PDFmake, например, весит еще больше. Так что выбора особо и нет.
Если будете делать рендеринг в браузере, то постарайтесь вынести библиотеку в отдельный чанк и скачивать его только когда это требуется.

Поскольку это не веб-страница, а PDF-файл, то дебажить верстку сложновато. В браузерном превью вы не можете кликнуть на элемент, проинспектировать и настроить его стили. Поэтому верстка все-таки проходит немного сложнее, чем обычно.
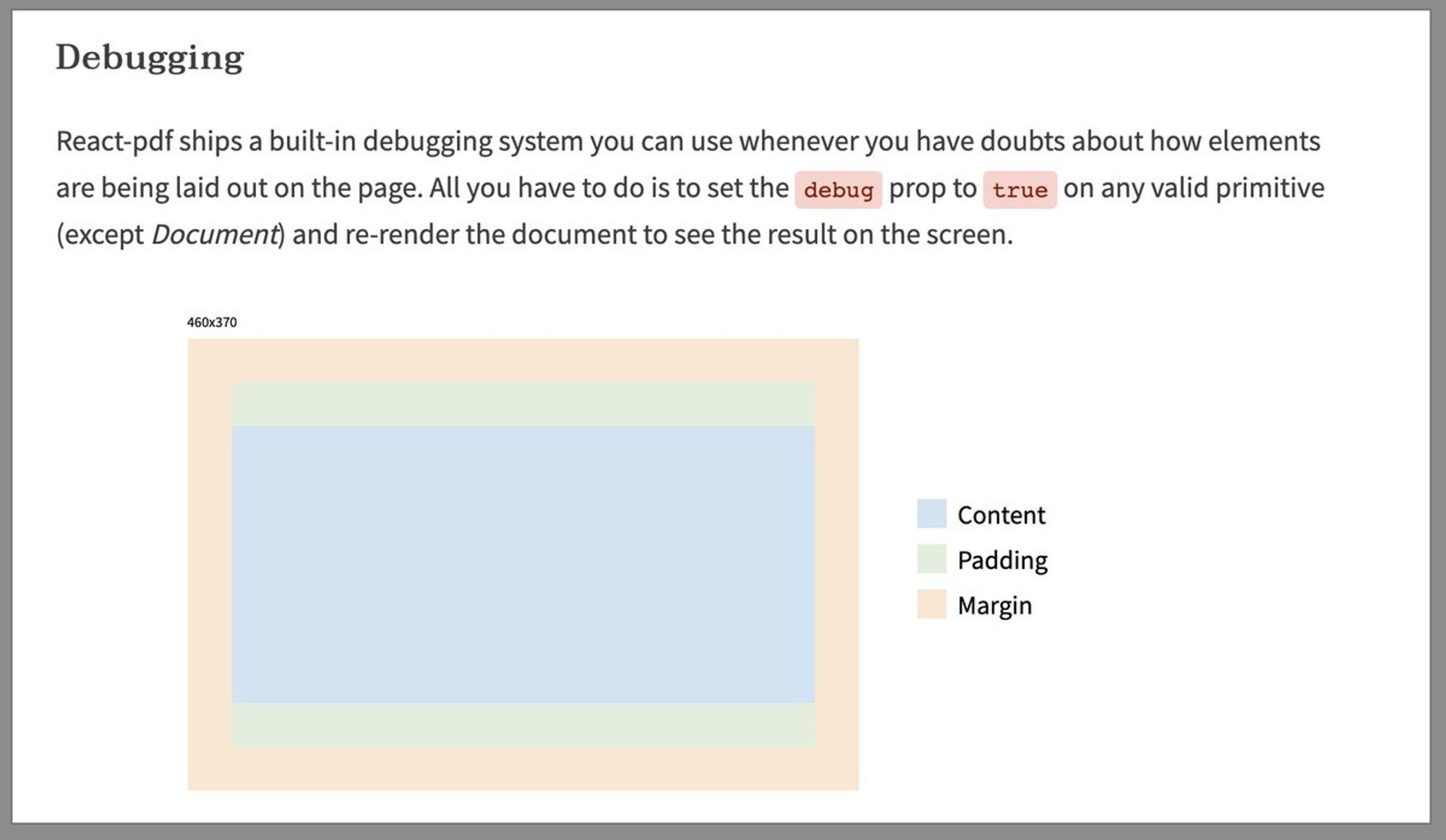
В React-PDF есть специальный проперти debug, который подсвечивает box элемента и показывает его размер, но это, разумееется, не заменит DevTools.

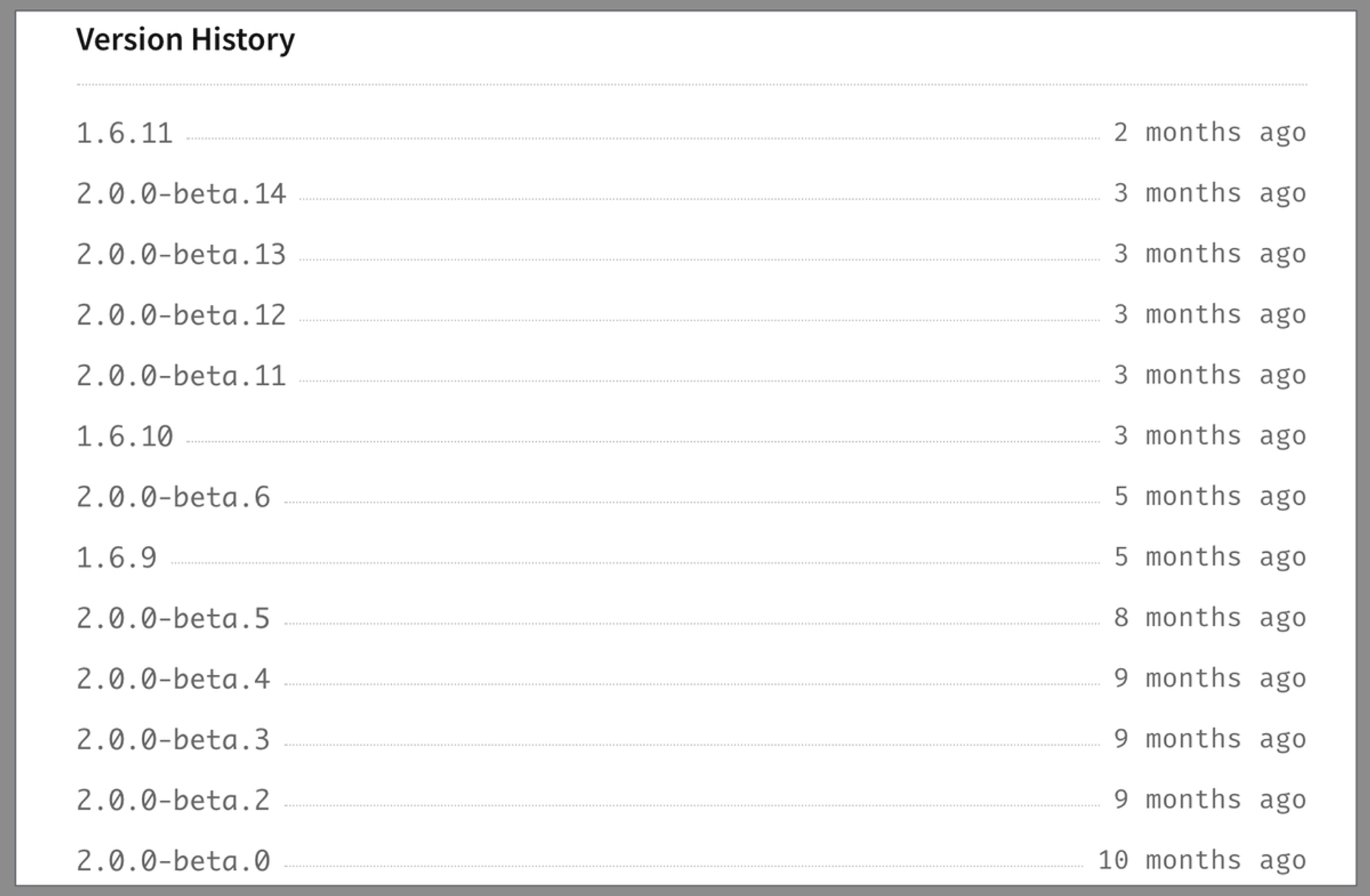
Достаточно долгое время автор библиотеки работает над релизом v2 (уже вышло 14 бета версий), поэтому если вы захотите использовать React-PDF сейчас, то я затрудняюсь сказать, какую версию вам стоит использовать: v1 видимо скоро станет deprecated, а v2 еще не stable.