Хотя рендеринг в React-PDF, по сути, не имеет отношения к вебу и браузерам, стилизация там делается с помощью CSS, а значит учить отдельно ничего не надо.
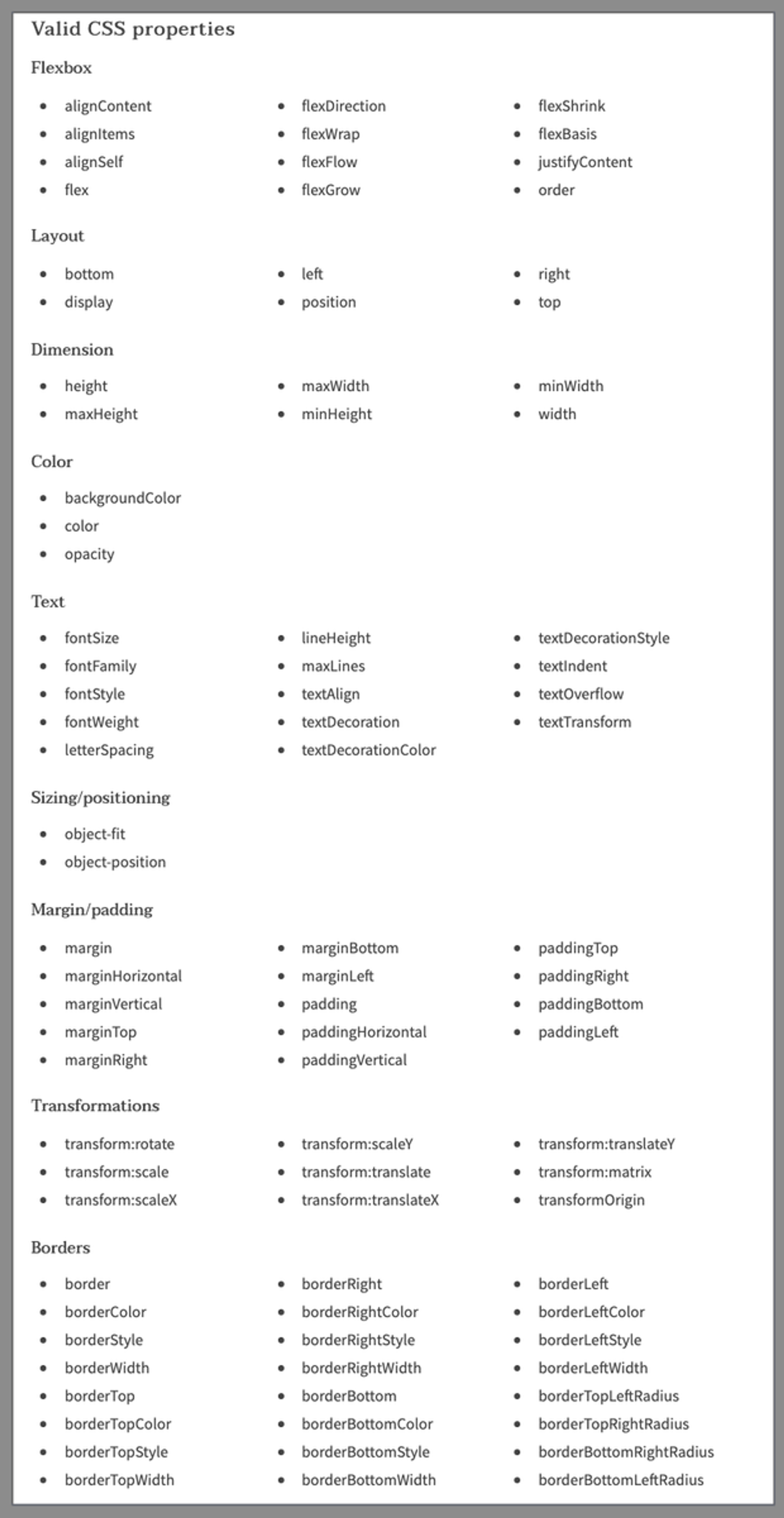
Причем поддерживается много свойств и, в целом, все работает почти так же, как в браузере.
react-pdf.org/styling

Серьезно, тут есть и полноценный flexbox, и отступы, и border-ы, все что нужно для настройки шрифтов. Даже position: relative/absolute и transform работают.
Если вы когда-нибудь "верстали" PDF с помощью других инструментов, то понимаете какое это счастье иметь возможности CSS.
Как я понял, React-PDF, как и React-Native, для работы с расположением элементов использует yoga-layout.
yogalayout.com
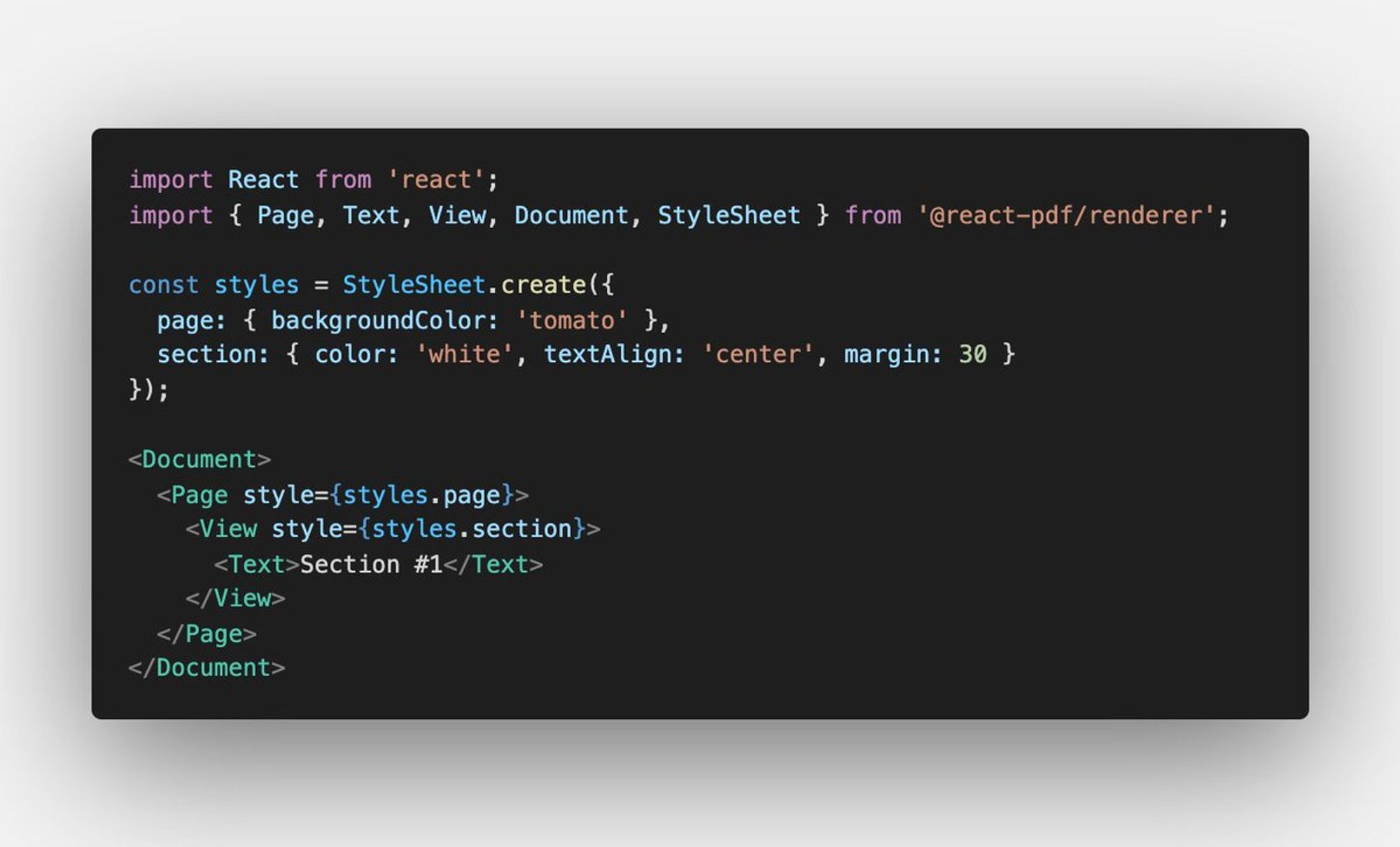
Стандартным способом работы с CSS является использование StyleSheet и передача стилей в properties компонентов:

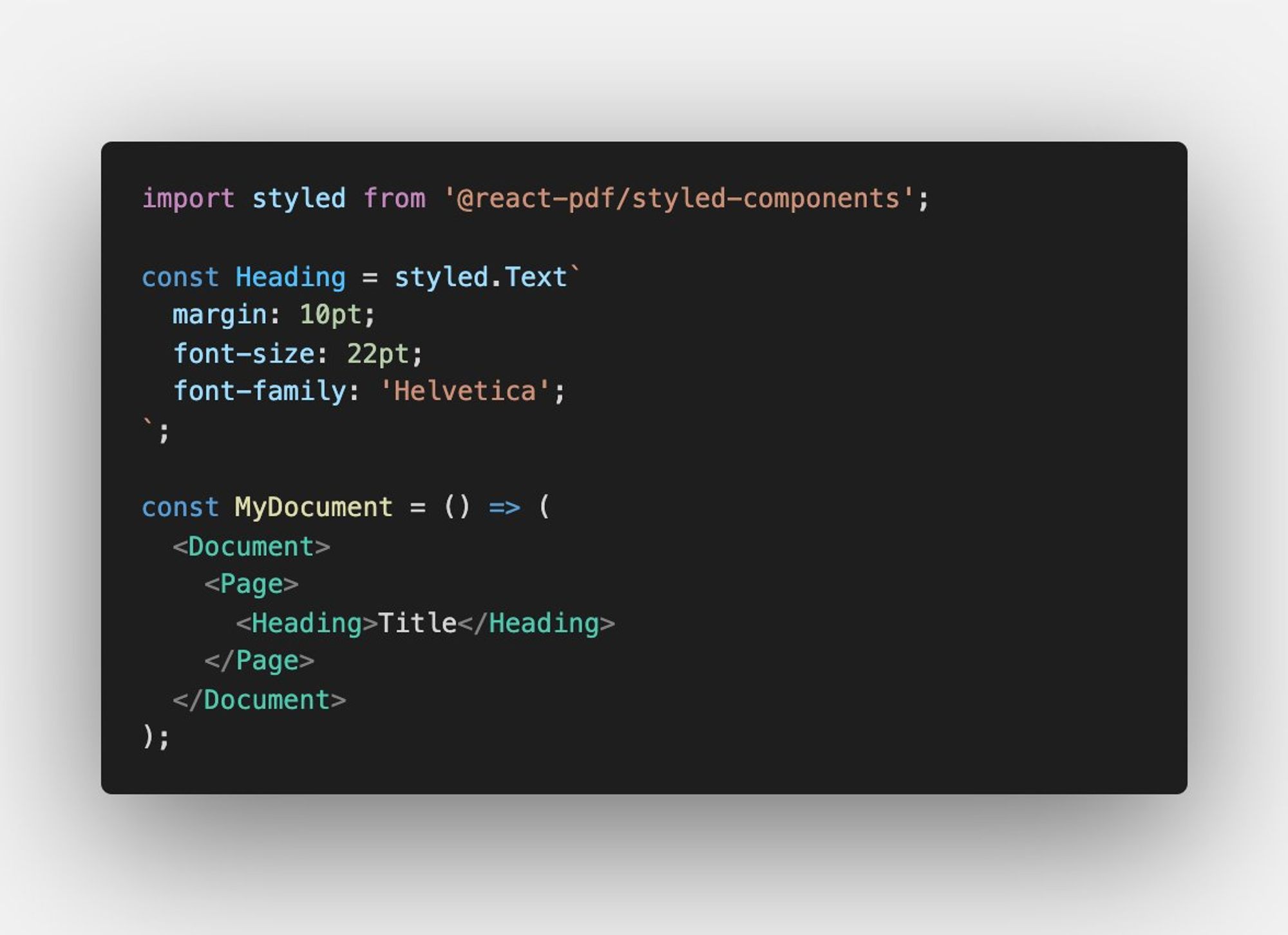
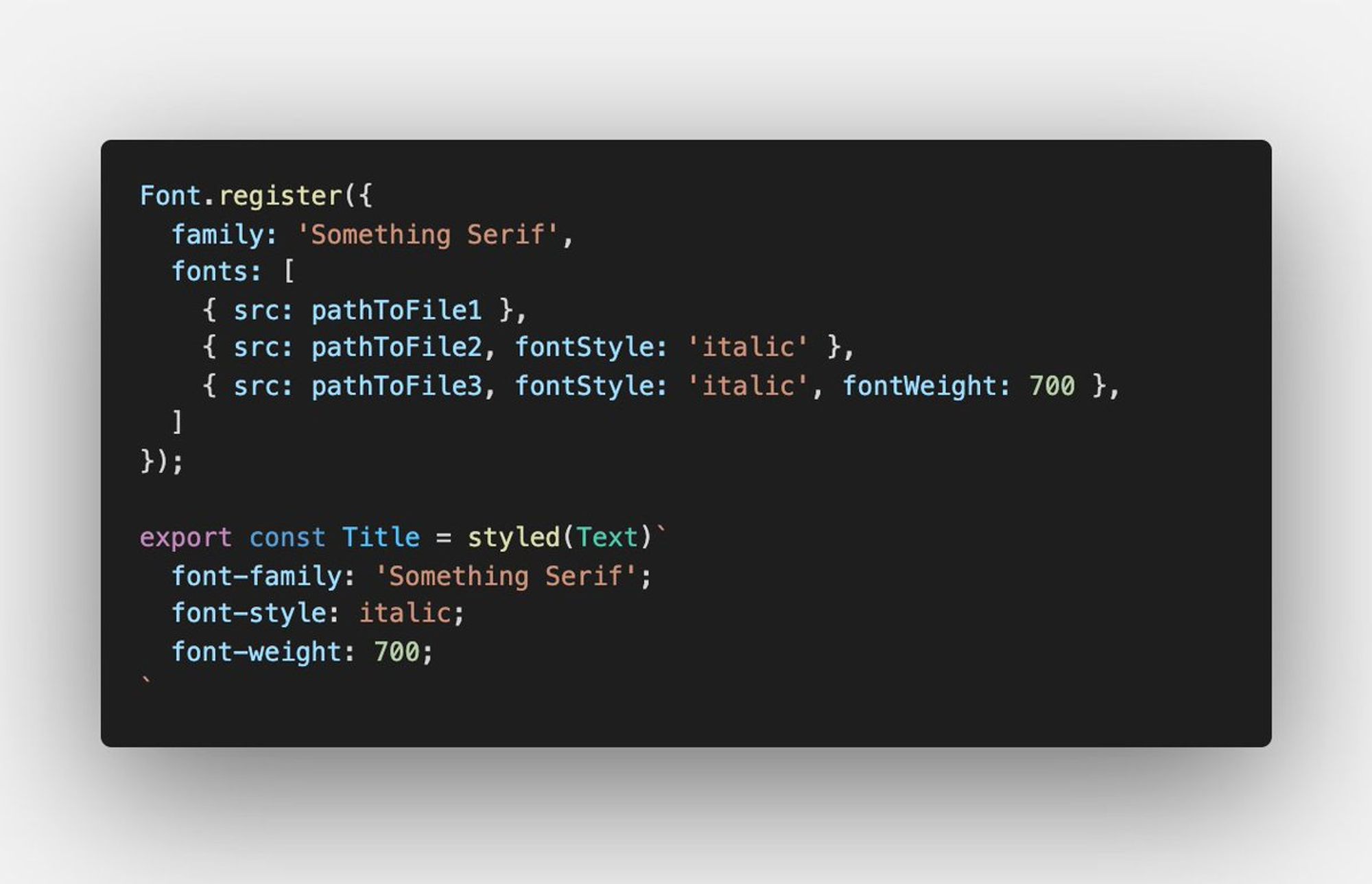
Есть также дополнительный пакет, который дает возможность работать со styled-components, если так удобнее или привычнее:

В React-PDF есть поддержка кастомных шрифтов и, в целом, API для работы с ними очень удобное. Все, опять же, максимально похоже на то, что мы делаем в CSS.

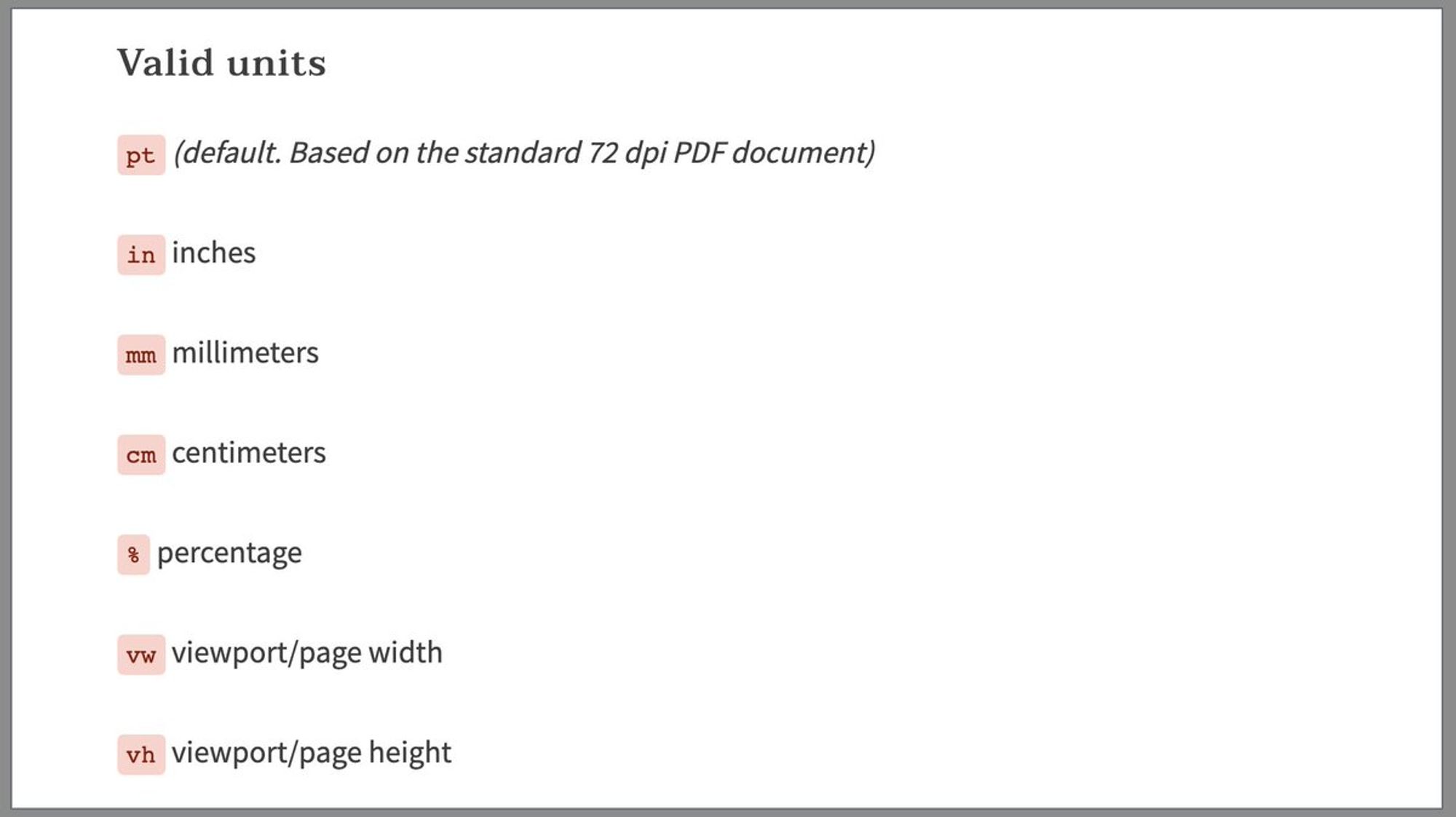
Список поддерживаемых в стилях единиц измерения. Не так давно добавились vw и vh.