React-PDF хорош тем, что упрощает верстку сложных PDF-файлов, делая его максимально похожим на верстку HTML-страниц c использованием React.
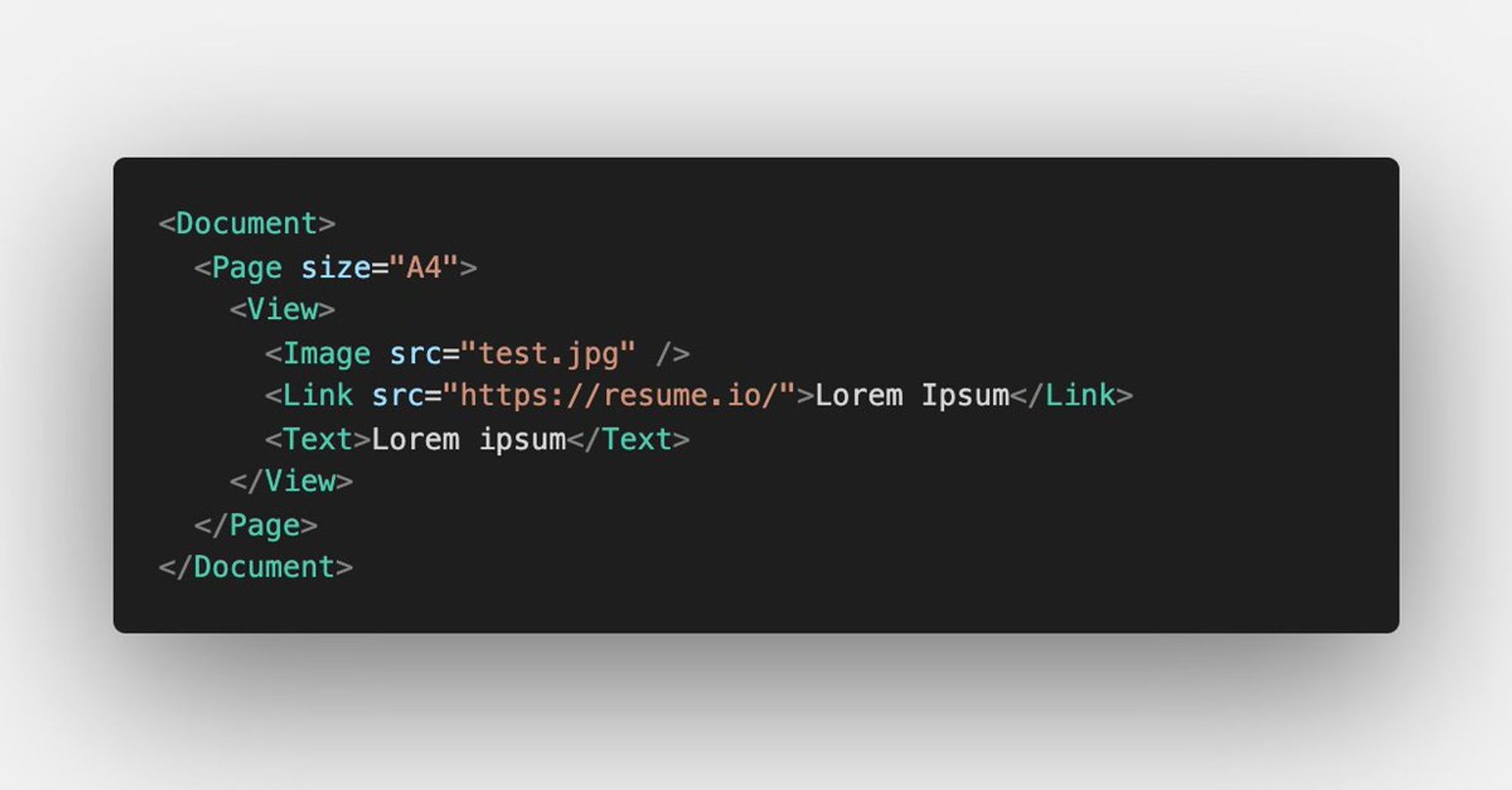
Только вместо HTML-тэгов вы используете компоненты, которые предоставляет сам React-PDF. Например, View вместо div и Text вместо span.

Есть ряд компонентов, которые специфичны именно для PDF:
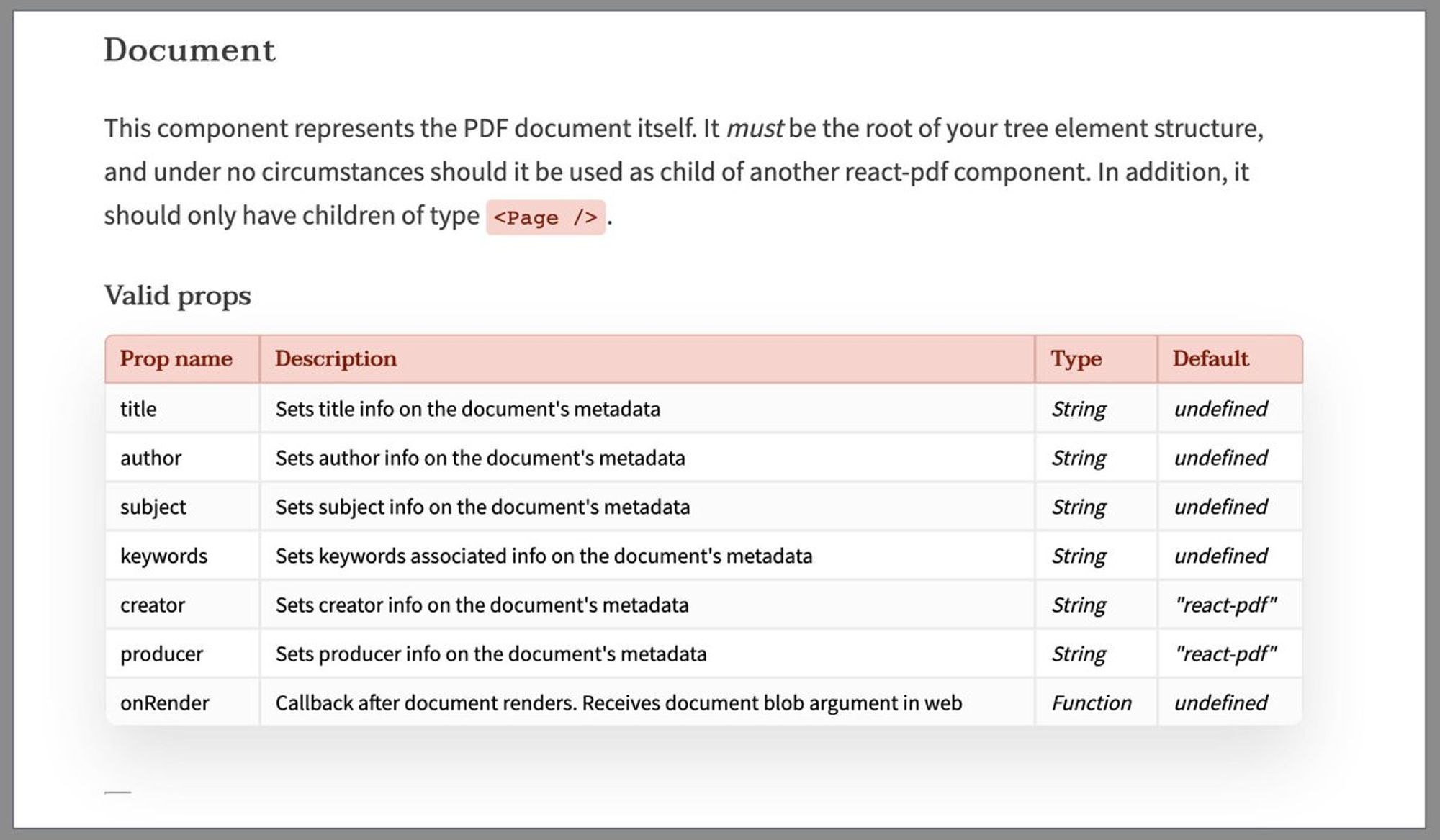
— Document – корневой компонент, для описания различных мета-данных файла (заголовок, автор и т.д).
— Page – по сути это body, но с дополнительными функциями по описанию формата (A4 и т.д) и ориентации страниц.

Отмечу, что хотя компонент и называется Page, не нужно вручную оборачивать каждую страницу в отдельный компонент. В Document добавляется только один Page, а React-PDF сам будет разбивать его содержимое на страницы.
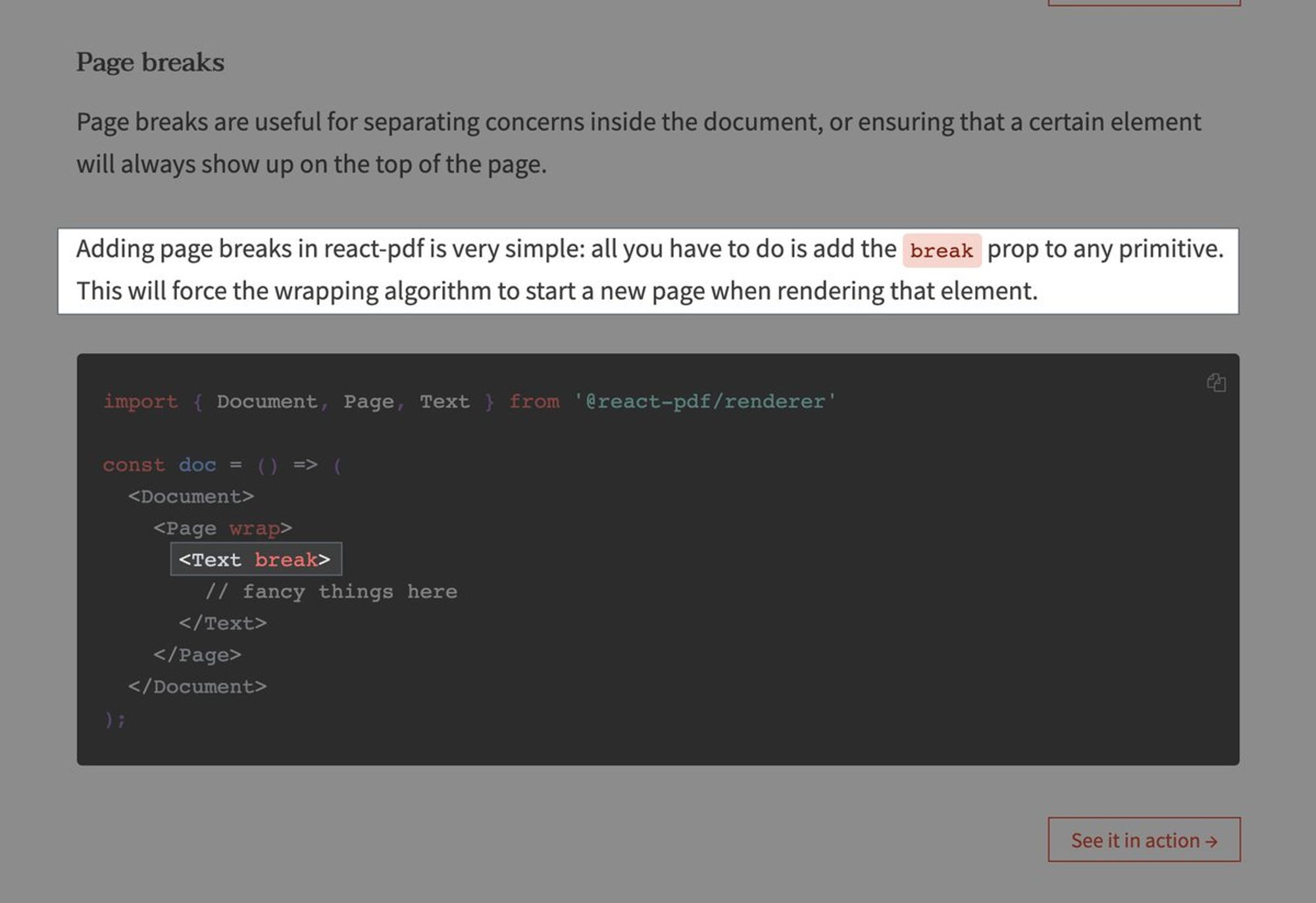
Чтобы вручную перенести контент на новую страницу, можно воспользоваться специальным property "break".