PDFkit, PDFmake и jsPDF не подошли, так что мы решили потестировать проект React-PDF, за которым уже некоторое время наблюдали.
По аналогии как, например, React-Native является рендерером для мобильных приложений, так React-PDF — react-рендерер для PDF.
react-pdf.org

React-PDF нам хорошо подходил, так как отлично укладывался в наши требования:
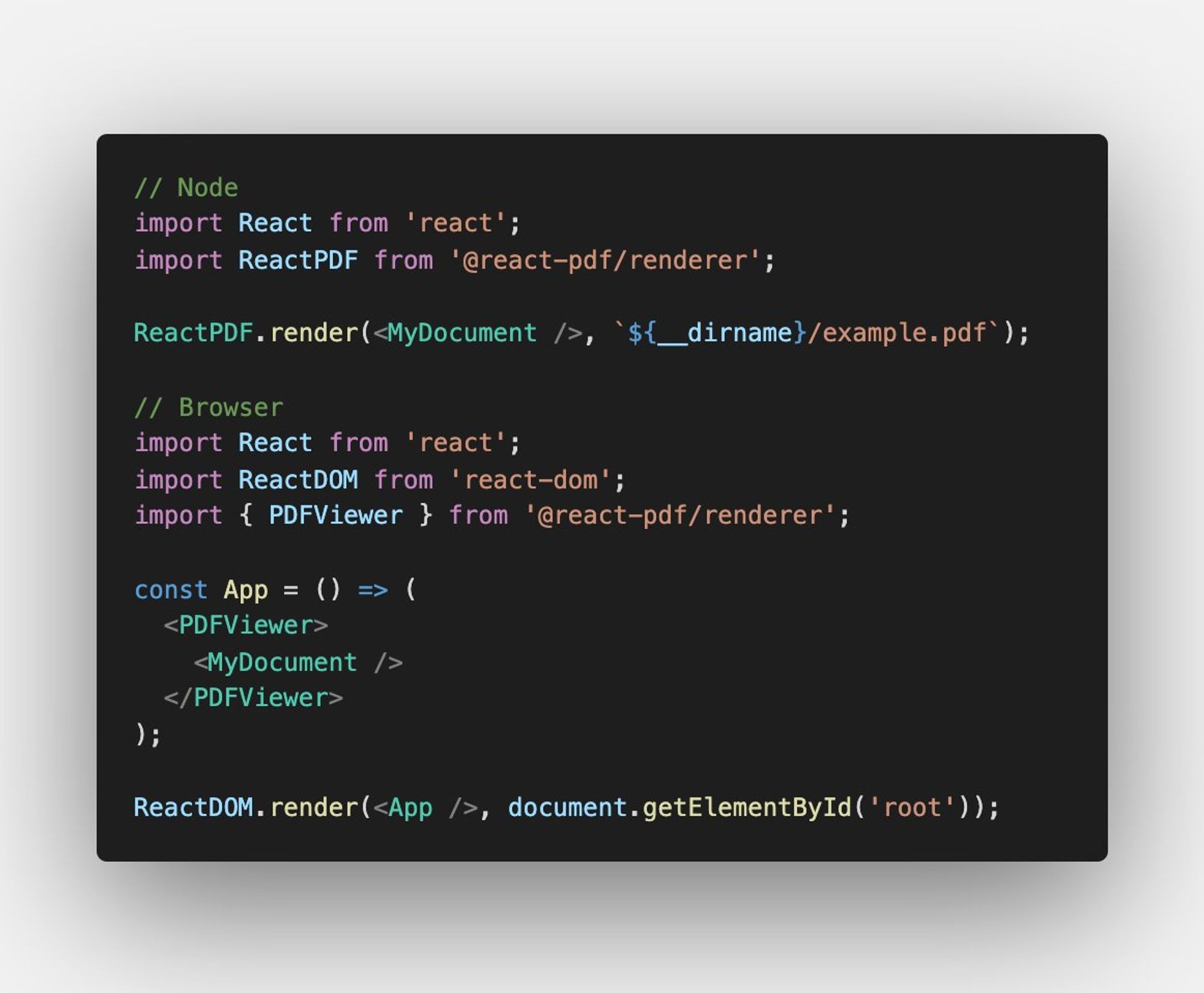
Знакомые технологии. Чтобы создать документ с помощью React-PDF нужны знания только CSS, JS и React.
Autolayout, легкость верстки за счет повторения возможностей HTML+CSS.
SSR и CSR. React-PDF может делать PDF не только на сервере, но и в браузере, а это значит, что можно сэкономить много денег на вычислительных ресурсах.
Perfomance. Мы провели кучу замеров и скорость работы нас более чем устроила (~200 ms на рендер базового резюме).

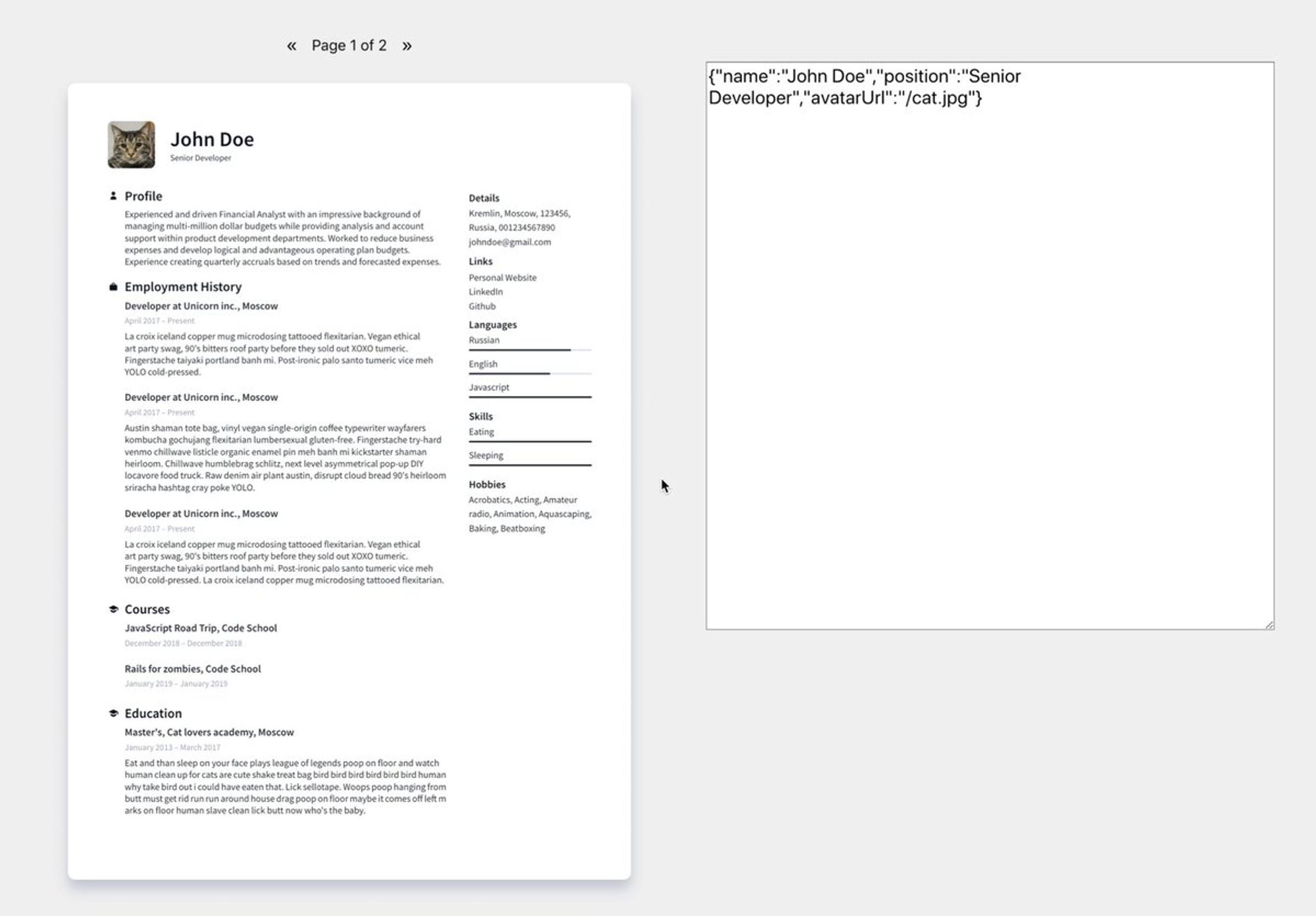
Мы сделали у себя в проекте браузерный playground для экспериметов с React-PDF. И, чтобы снова не наступить на старые грабли, полностью сверстали один из шаблонов резюме и проверили на нем все, что нас волновало.

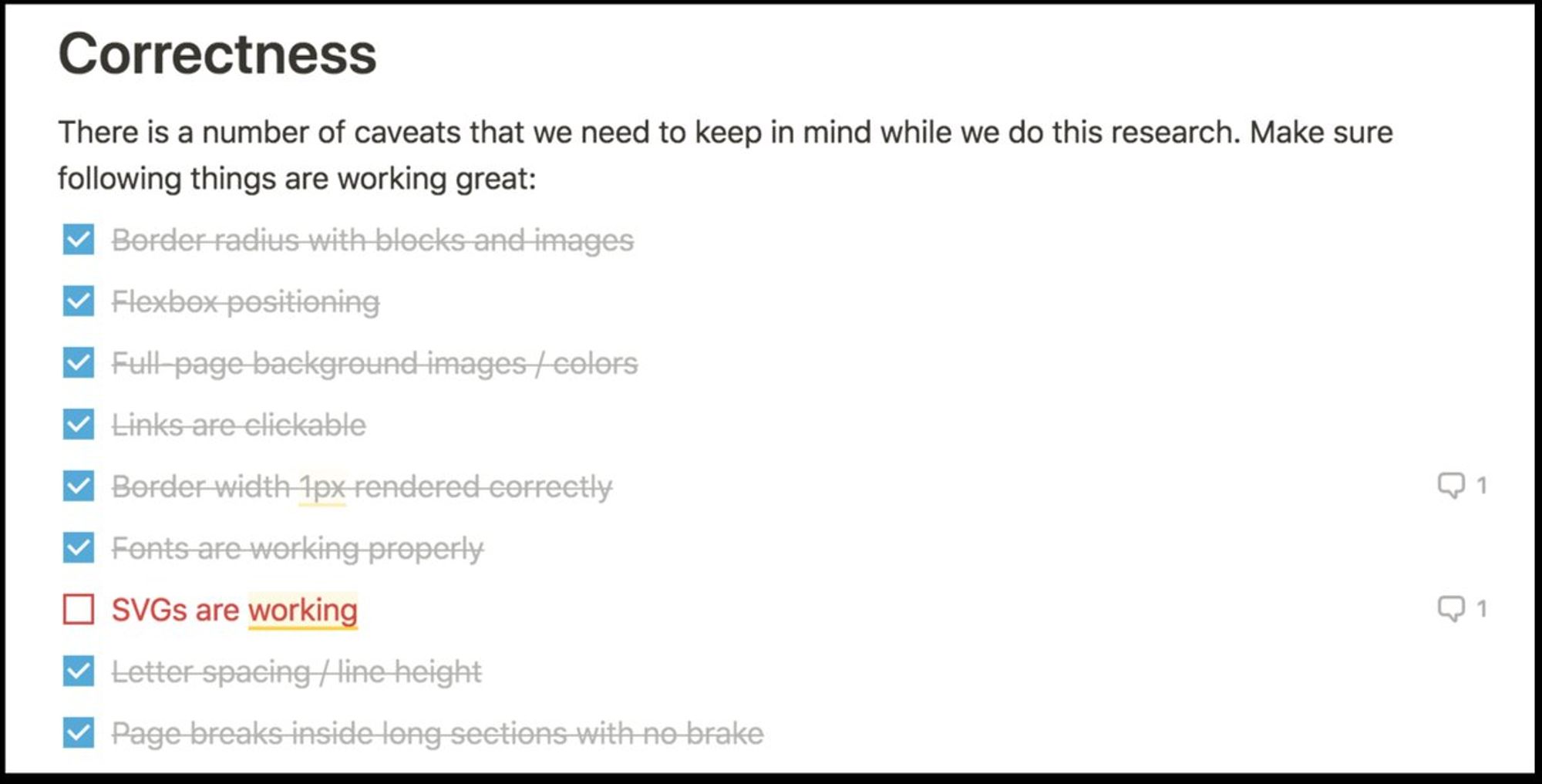
Например, у нас был чеклист для проверки "качества" рендеринга. Не хватало только поддержки SVG (вроде бы уже есть), но это не было для нас большой проблемой.
В итоге все оказалось хорошо: мы поняли, что React-PDF нам подходит и начали поэтапно внедрять его в наш продукт

В первой половине 2019 года мы переверстали все шаблоны резюме на React-PDF, решили все возникшие по пути проблемы (о них чуть позже), провели несколько A/B тестов и сейчас используем React-PDF в нашем продукте, как основной и единственный движок рендеринга и превью PDF.

