Продолжаю историю про PDF:
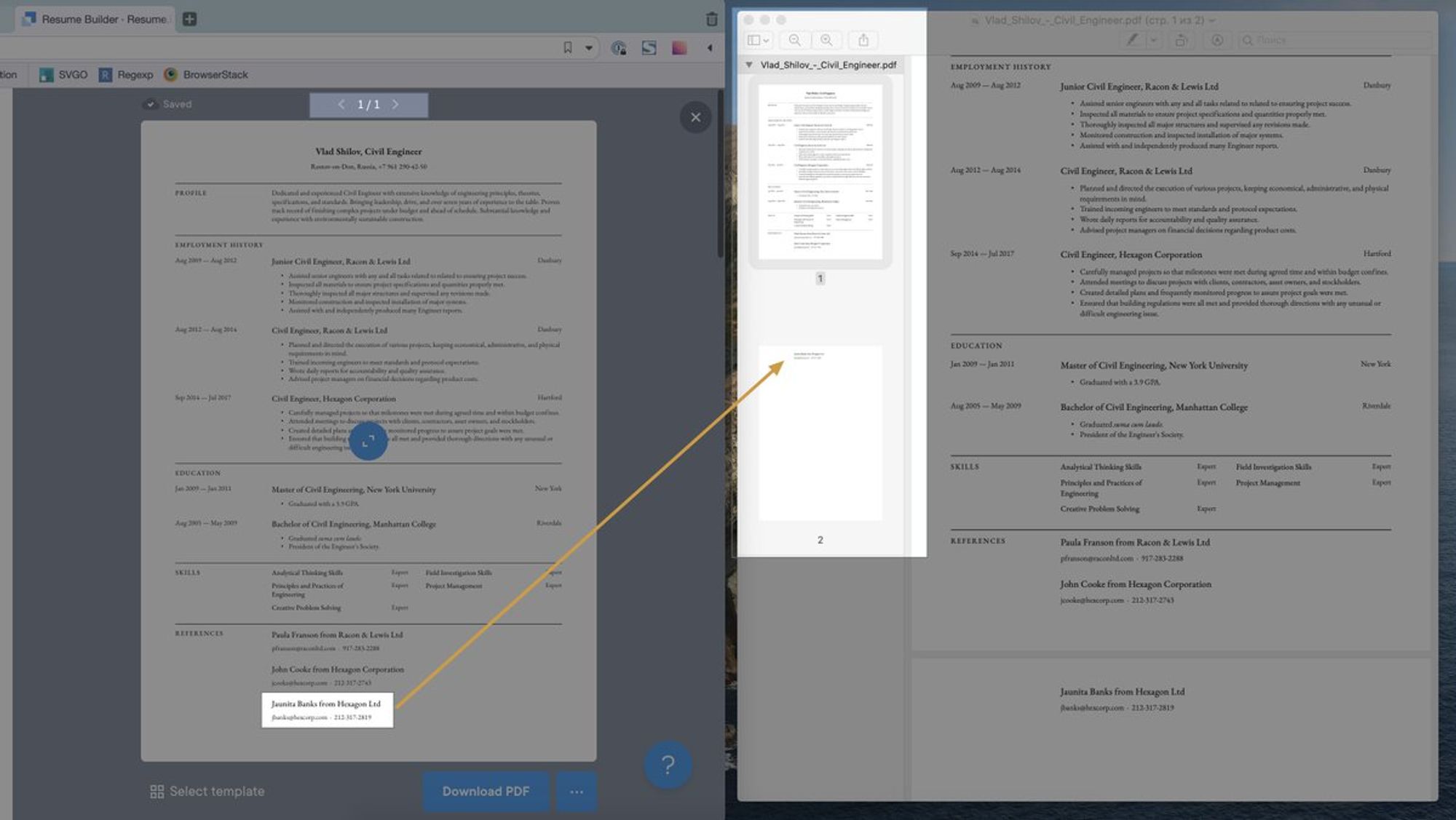
Наступил 2018, у нас стало 1,8 млн юзеров и наш support был завален письмами от пользователей о том, что они заполнили резюме, глядя на превью, а потом скачали PDF, в котором контент по-другому "влезал" на страницы А4 и вообще число страниц другое.
👇

Как я писал вчера, хоть Puppeteer и делал PDF на основе тех же HTML+CSS, что мы показывали юзеру в браузере. Для своего iframe-превью мы смогли написать такой JS, который смог бы повторить логику Puppeteer-а по разделению HTML-элементов на А4-страницы.
Стало понятно, что пока за рендер и превью будут отвечать разные инструменты, идентичного отображения добиться не выйдет. Что же делать?
Можно было бы, например, оставить и Puppeteer, и наши HTML/CSS-шаблоны: Генерировать новый PDF-файлы при каждом изменении резюме, а потом показывать этот файл в браузере через pdf.js. Так вчера предлагали сделать некоторые подписчики.
Однако, этот вариант быстро "отпал", так как для каждого пользователя превью нужно обновлять хотя бы раз в несколько секунд. Для этого Puppeteer был слишком ресурсоемким и недостаточно быстрым.
Мы проверили существующие JS-библиотеки, которые позволяли бы создавать PDF и на сервере, и в браузере. Были, например: jsPDF и PDFkit, которые оказались неудобны для верстки таких сложных документов как резюме.
parall.ax/products/jspdf
pdfkit.org
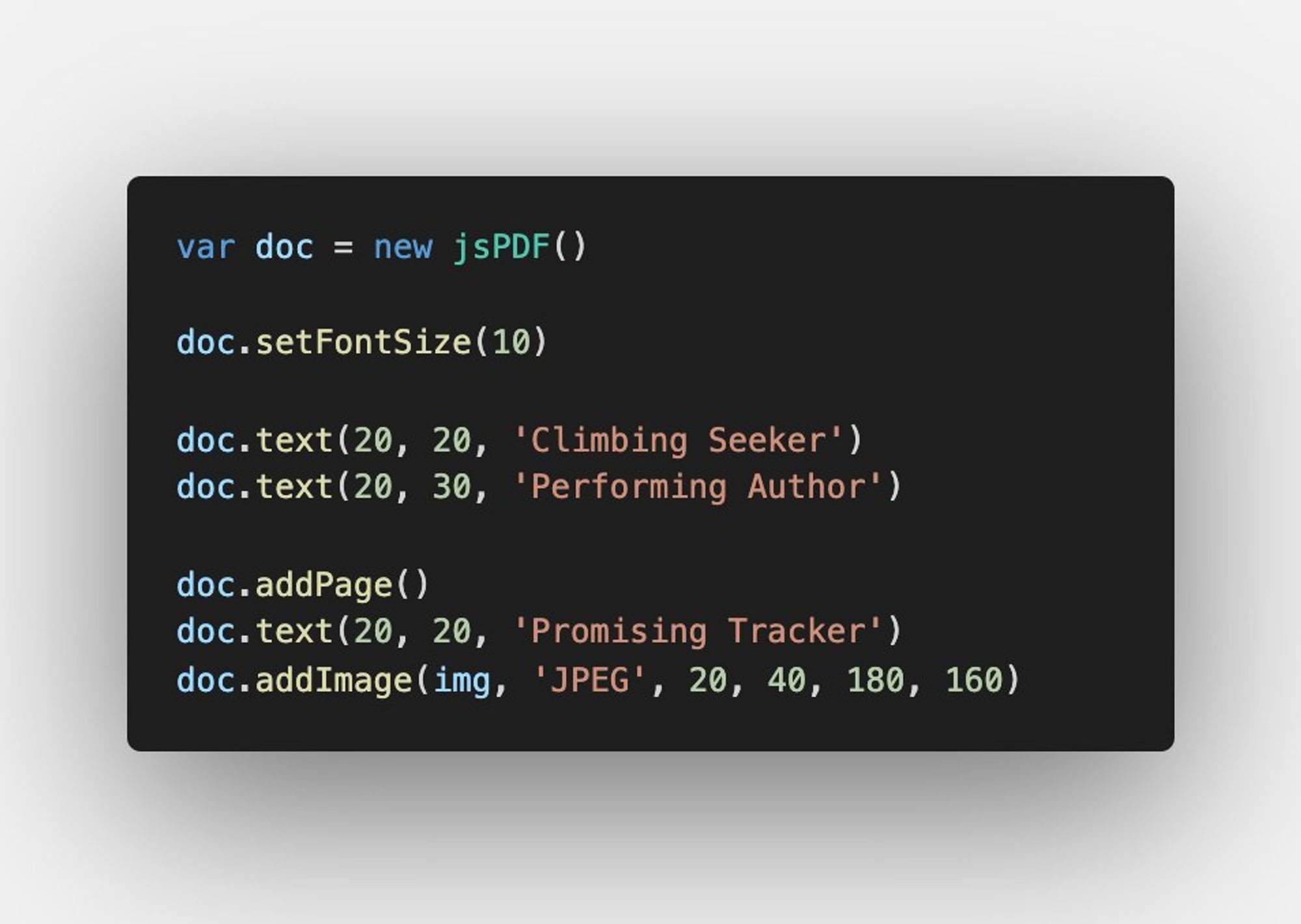
Autolayout-а в jsPDF и PDFkit нет — нужно самостоятельно расставлять элементы по координатам (как в Canvas API), "руками" создавать страницы и т.д.
Учитывая, что у нас 36 динамических шаблонов по сложности верстки сопоставимых с сайтами, эти решения нам не никак подходили.

Есть еще pdfmake, в котором хоть и есть autolayout, стили и т.д., но после попытки сверстать на нем документ хотя бы средней сложности, к этому инструменту вы больше не вернетесь. Для простых документов подходит. Для резюме — нет.
pdfmake.org/playground.html
twitter.com/SlimBaron/stat…
Упс, опечаточка: "мы НЕ смогли написать".

