Если рассматривать различные микро-оптимизации веса бандла, то выделил бы следующие:
Помимо классов, по возможности лучше не использовать и объекты, так как названия ключей в них обычно не минифицируются, а если используете, старайтесь делать ключи покороче.
👇
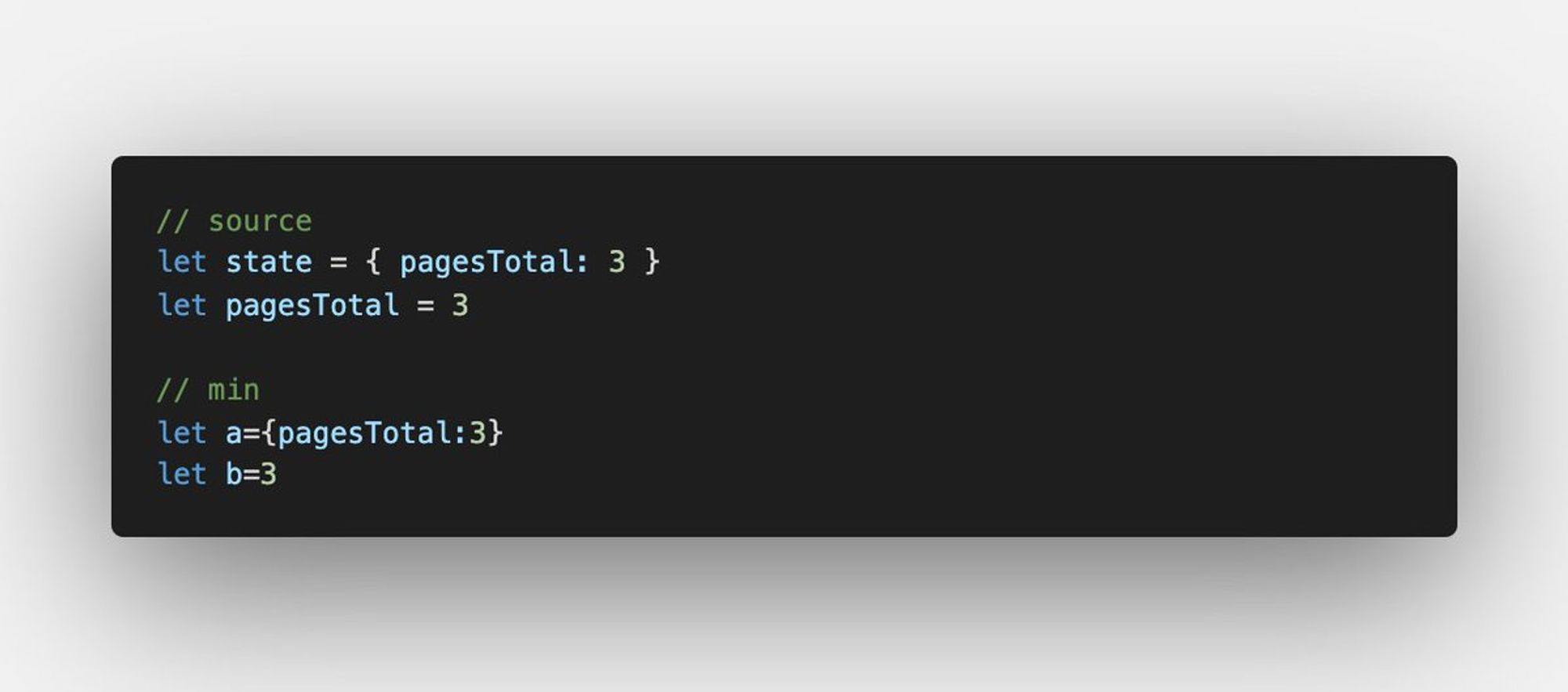
Вместо какого-нибудь { totalAmountOfPages: 1 } напишите { pageCount: 1 }.
А еще лучше попробовать разбить объект на отдельные переменные: названия переменных отлично минифицируются.

Кстати, если ваша библиотека подразумевает настройку с помощью конфиг-объекта, то лучше сразу придумать названия ключей покороче. Потом поменять их без breaking changes будет нельзя.

Если в исходниках один код весит меньше другого, это не значит, что их минифицированные версии тоже.
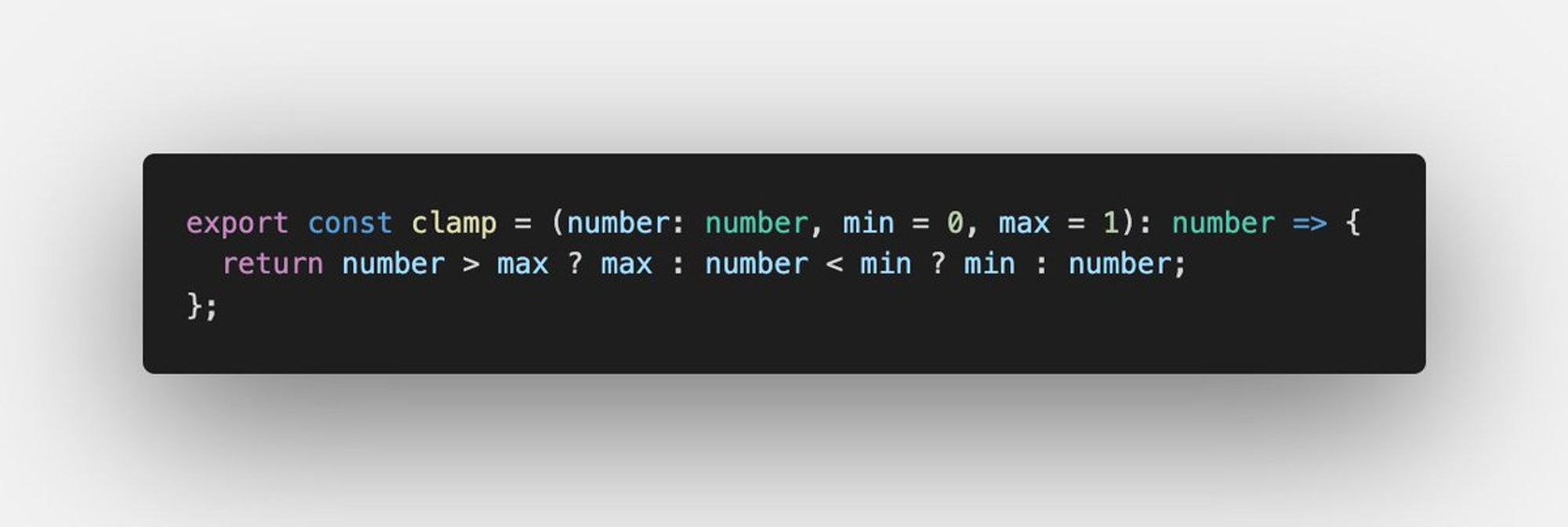
Простой пример: у нас в react-colorful есть функция clamp, которая работает на тернарниках.

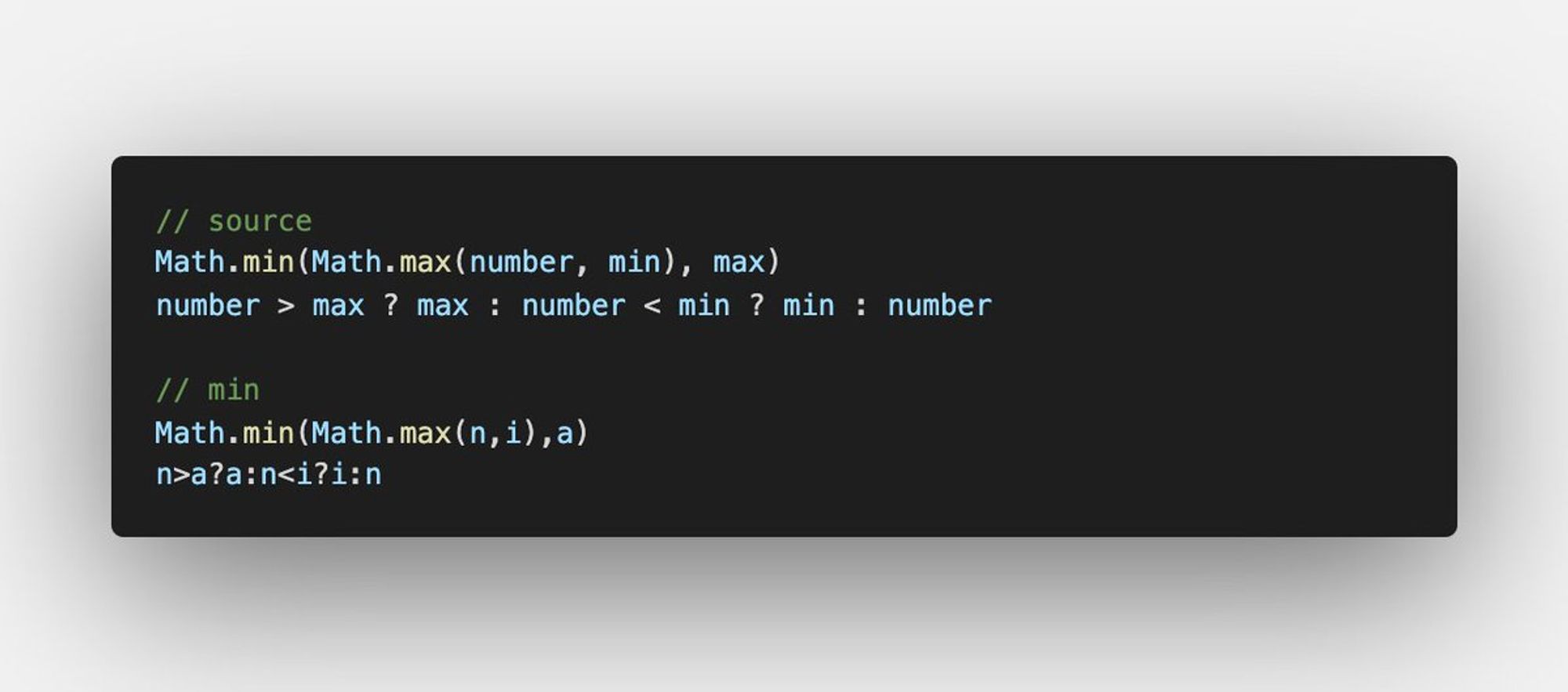
Мне дважды предлагали заменить этот код на аналог с Math, так как он короче. Однако не учитывали, что минификация в корне меняет дело.

Всегда ищите более "короткий" способ. Даже если есть популярное bulletproof решение, подумайте над альтернативой.
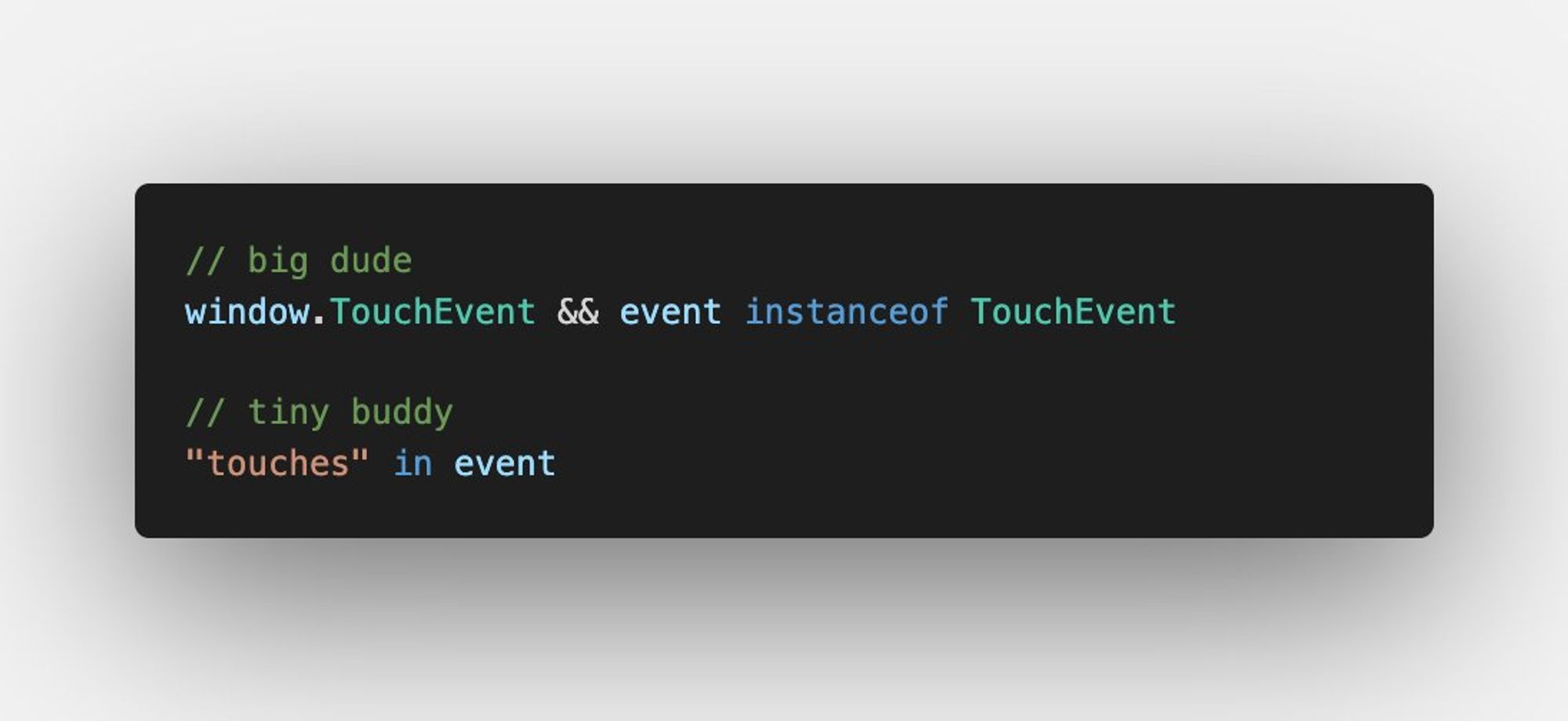
Например, для проверки, что клик был не мышкой, а пальцем, часто рекомендуют длинную проверку на TouchEvent, но я нашел для своих задач более короткий вариант.

Из области нано-оптимизаций:
Скорее всего, ваш код будет отдаваться через gzip. Поэтому иногда разработчики пытаются подстроить итоговый код под алгоритм gzip.
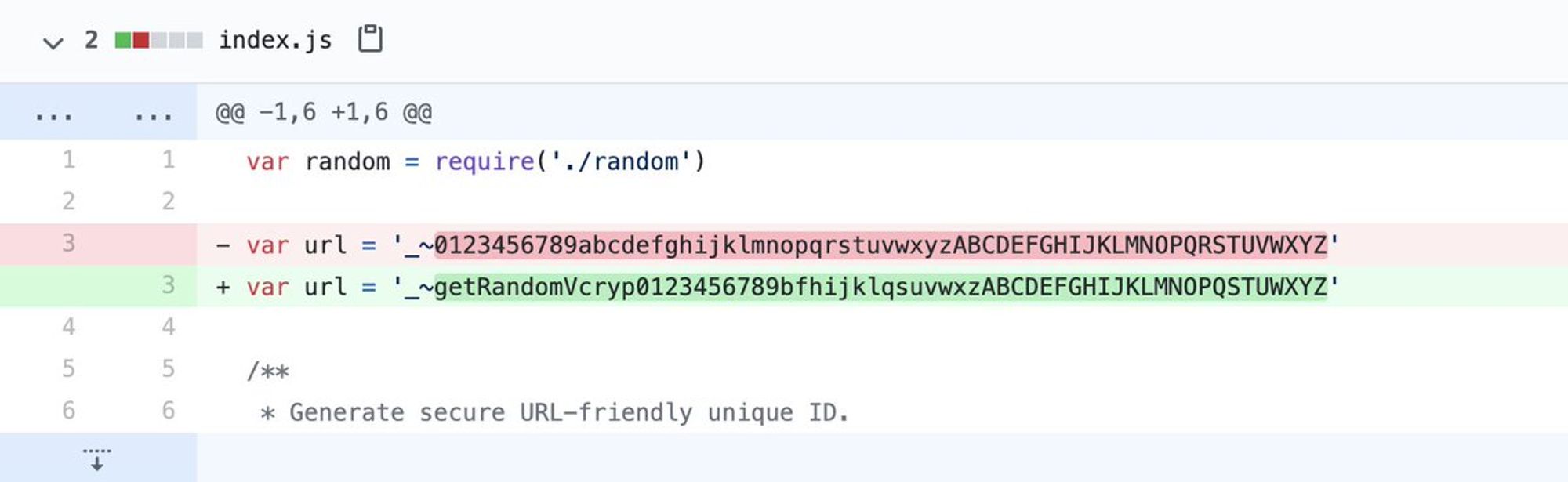
Самое дикое, что я видел на эту тему — это сортировка строки с алфавитом в nanoid, чтобы gzip лучше сжал итоговый файл. Как видно на скриншоте, символы в строке пересортированы так, что в строке встречаются части названий методов.
github.com/ai/nanoid/blob…