Архив недели @oleg008-2
Понедельник
Привет всем из Берлина! На этой неделе с вами @oleg008.
Я разрабатываю библиотеку jss для генерирования стилей на js, поэтому буду развлекать вас своими мыслями на эту и соседние темы.
А кто здесь собственно пользовался уже любой cssinjs библиотекой?
Вторник
Пожалуй надо сказать пару слов по поводу что такое хорошо и что такое плохо)
Меня часто спрашивают что дает cssinjs чего не дает css. Раньше я давал ссылку на github.com/cssinjs/jss/bl… и говорил как много приимуществ.
Поэтому всем тем кто задают себе вопрос, нафига это вообще надо, вам ответ: вам не надо.
Это всегда было фантазией, которую породило наличие отдельных языков под эти три задачи.
К сожалению веб платформа никогда не предоставила возможности чисто разделять все эти вещи.
CSS использует селекторы, которые прописаны в html а также использует его структуру.
Плюс в js мы обычно также используем селекторы чтоб манипулировать DOM.
Вот и получается хоть еще 10 языков специализированных изобретай, сущности не разделены, ничего хорошего не будет.
Что делает React + JSS: стили, структура html и логика по манипуляции html кладется рядом. Разделение по языкам игнорируется.
Зато разделяем все сущности очень четко. Сущность которая отвечает за отображение - один компонент с очень простым интерфейсом.
Сущность которая отвечает за какую то специфическую логику, назовем ее "бизнес" опять таки отдельный компонент или функции.
Сущность которая отвечает за работу с сервером, посылает запросы, обрабатывает данные итд - отдельно.
Вобщем вместо того чтоб плодить языки, мы плодим сущности. И тем самым добиваемся более высокое переиспользование кода.
Количество необходимых сущностей можно определять гибко, по задаче. Не везде нужен редукс, не везде jss.
все так фокусируются на том чтоб тщательно вытереть пыль и натереть до блеска что забывают что это машина у которой совсем другие задачи.
Все остальное вообще похуй)
Когда мы можем легко понять код, мы мы можем легко его исправить, выкинуть, заменить итд.
Это самый важный фактор который делает программы и быстрыми и стабильными.
я всегда стараюсь по максимуму логики выделить в чистые функции и потом их использовать уже где надо, включая в компонентах.
Тред (@oleg008-2)
Среда
И так, поговорим о библиотеках для cssinjs и в часности об альтернативах JSS.
Вот более менее полный список библиотек github.com/MicheleBertoli…
Начнем с aphrodite. Я написал как то статью сравнивающую их: medium.com/@oleg008/aphro…
Что характеризует афродиту: более высокий уровень абстракции, апи пытается дать пользователю инлайн стили которые генерируют CSS в <style>
Но при ограниченом сабсете CSS который можно использовать: к примеру нету доступа к селекторам тепа ~> итд.
Далее у афродиты только один режим рендеринга: все стили пишутся в один <style>. В JSS можно и так и так.
Негативное у афродиты это батчинг - они прежде чем отрендерить стили ждут. Это может дать перерисовку.
И не дает конечный (computed) результат если делать это синхронно. Тем самым заставляет тебя использовать setTimeout.
Также некорректно сравнивать jss и aphrodite напрямую, для этого я написал отдельную библиотеку, которая совмещает обе идеи в одной.
github.com/cssinjs/aphrod…
Эта библиотека дает API практически как у aphrodite но для описания стилей можно использовать весь JSS JSON DSL.
Также там решена проблема с батчингом и всеми видами селекторов.
Тред (@oleg008-2)
Четверг
И так поговорим о библиотеке radium. Кто что может сказать по ней?
А это проблема когда есть длинные списки, тк для каждой строки дублируются одинаковые стили.
На мой взгляд важная штука отличающая JSS от Radium: весь сгенерированый CSS можно посмотреть как он есть в доме в style тэге.
Тоесть по сути также как и с чистым CSS.
Тред (@oleg008-2)
Пятница
Кто нибудь уже пользовался jss-isolate плагином?
этот список можно также самому расширять или изменять и тем самым получить глобальные умолчания без использования глобальных стилей
это дает более явный контрол компонента над самим собой.
возьми любое из наследуемых свойств, представь что оно не прописано на твоей кнопке, и представь твоя кнопка будет в разных родителях
в любом из родителей она может сломаться в зависимости от того какое наследуемое свойство родитель решил определить.
это в конфликте с понятием компонент, внутренности которого не должны неявно меняться
Тред (@oleg008-2)
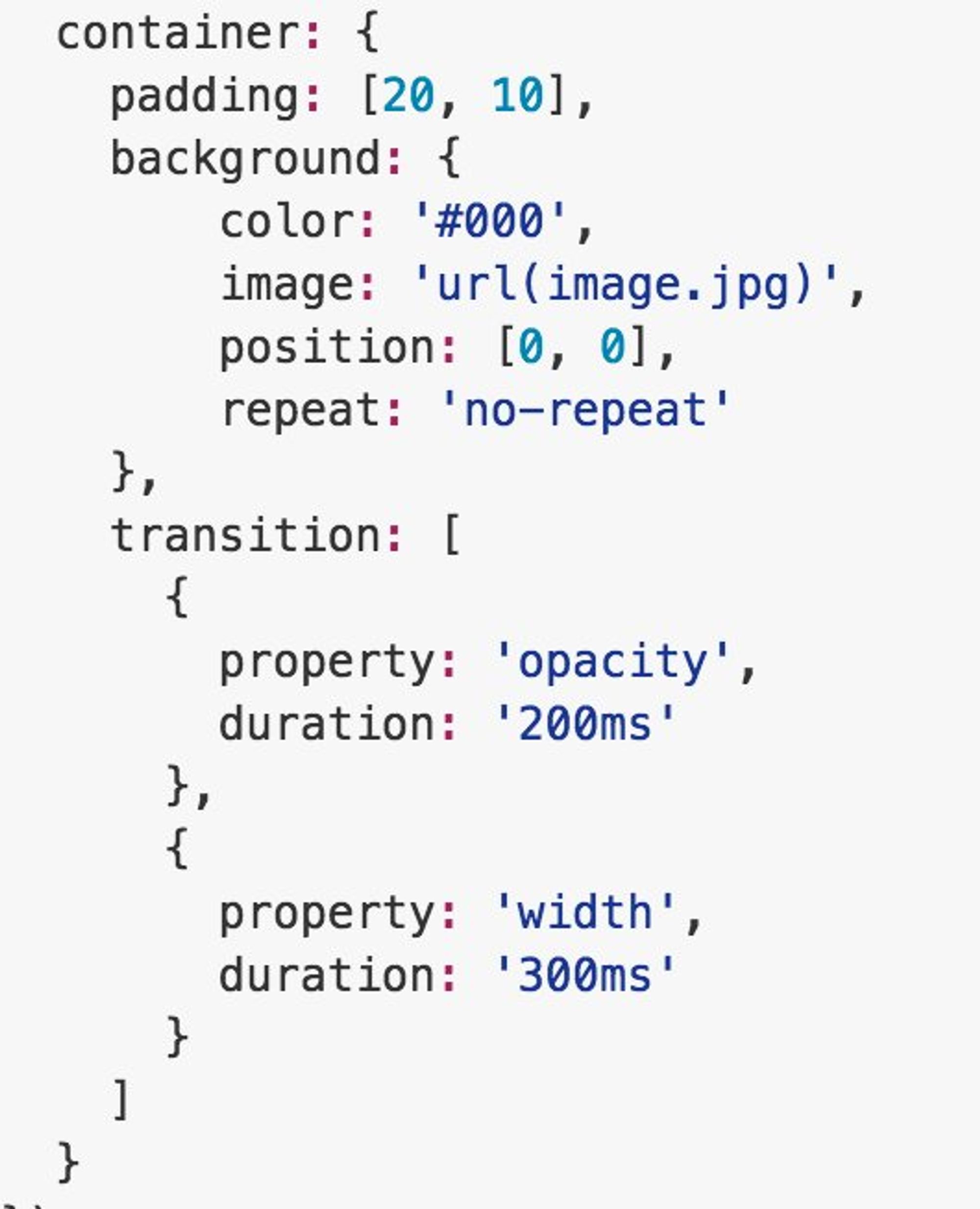
Вот еще о чем хотел поговорить, есть один плагин для jss который очень сильно меняет синтаксис для стилей. github.com/cssinjs/jss-ex…

а также это позволяет в большинстве случаев использовать числа как значения вместо строк.
Лично мне кажется этот синтаксис не только приемлемым, а даже лучше чем CSS. 1. легче запомнить 2. легче читать и 3. Никакого дублирования.
Тред (@oleg008-2)
вы знаете что-то обо мне чего не знаю я?))))
Кто еще что думает по поводу развернутого синтаксиса?
Суббота
Написал статью про "профессиональную деформацию" medium.com/@oleg008/profe…
Воскресенье
Неделя пролета, скоро меня отсюда выкинут)))



