Архив недели @okorovin2
Понедельник
Му!
Эту неделю с вами я - Олег Коровин @okorovin2. Я занимаюсь фронтенд платформой в Одноклассниках. Мы дружим Java и React с помощью GraalVM.
До меня было много уважаемых специалистов и много технических разговоров, поэтому я на контрасте попробую понаваливать за жизнь. Ну и немного про то, что делаю на работе.
На заре своей деятельности я был вебмастером. Помните, что это такое?
Кто еще по привычке верстает так, чтобы оно работало и в ИЕ6? Иногда ловлю себя за этим. )))
Знаете, что такое GraalVM?
🤔
40.7% да🤔
27.4% нет🤔
31.9% это походу из Heroes IIIОставим грааль до завтра, а на вечер вопрос: какие странные вещи вы делали на js? Я, например, делал скрипт для ренейминга треков, чтобы потом собирать из них миксы.
Вторник
Что такое GraalVM?
это рантайм высокой производительности, выполняющий программы на разных языках. В нем есть фреймворк для написания компиляторов языков для JVM. Благодаря этому поддерживается выполнение программ на Java, Kotlin, JS, Python и других языках внутри одной JVM.
Кому может быть интересен GraalVM?
Если у вас проект в котором серверный рендеринг не на JS. Это значит, что логика построения компонент дублируется и делается двойная работа. А хочется и компоненты делать один раз и вообще писать на чем-то модном молодежном.
Вот тут и может быть полезен GraalVM. Вы сможете запустить текущий код, что у вас есть в новом рантайме и он будет исполняться как и раньше, при этом появляется возможность прямо в нем выполнять код на другом языке.
В нашем случае - это JS. Это позволит писать UI уже на чем захочется из JS фреймворков, которые можно выполнить на сервере, а из старого кода вбрасывать данные в UI при этом не имея потерь на http транспорт.
Какой стейт менеджер?
🤔
15.4% MobX🤔
10.8% RxJS🤔
53.3% Redux🤔
20.4% Другой (в комменты)Завтра попробую слить в топку Redux. А пока наброс:
Работа, работа, работа... Почему никто не говорит: " спасибо, что вы были счастливы в этом году и будьте счастливы в следующем."
Разве не эту задачу мы на самом деле должны решать, а все остальное лишь средства?
Среда
Мое личное мнение, что можно сравнить MobX / Vuex с Redux, как современные фреймворки и jQuery.
Сейчас ситуация с Redux такая же, как была с jQuery - очень долго была сила привычки, не дающая понять, что ну хватит уже. Есть более элегантные и простые В РАБОТЕ решения.
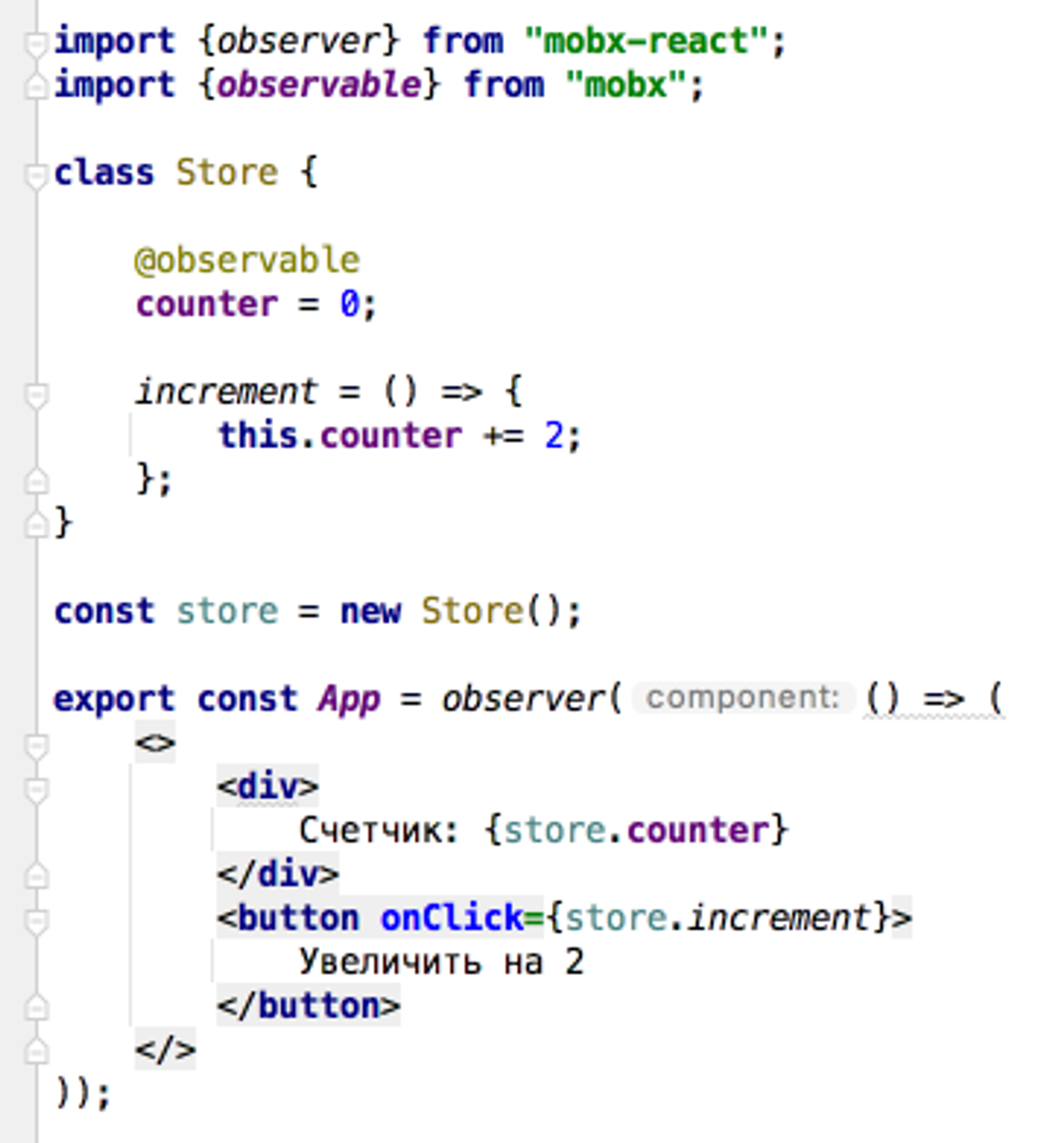
Считаю, что MobX удобнее всего в работе с состоянием.
Код читать проще всего. Просто вызываем функции, меняем значения переменных и все. Никаких там редюсеров, событий итд. При этом полностью TS валидный код, по которому нормальная навигация.

Что мне не нравится в Redux:
- синтаксис - многа кода, очень многа кода
- существующая норма по смешиванию в кучу данных и бизнес логики за счет "дополнительных" библиотек
- очень много вычислений на компонентах при изменении стора
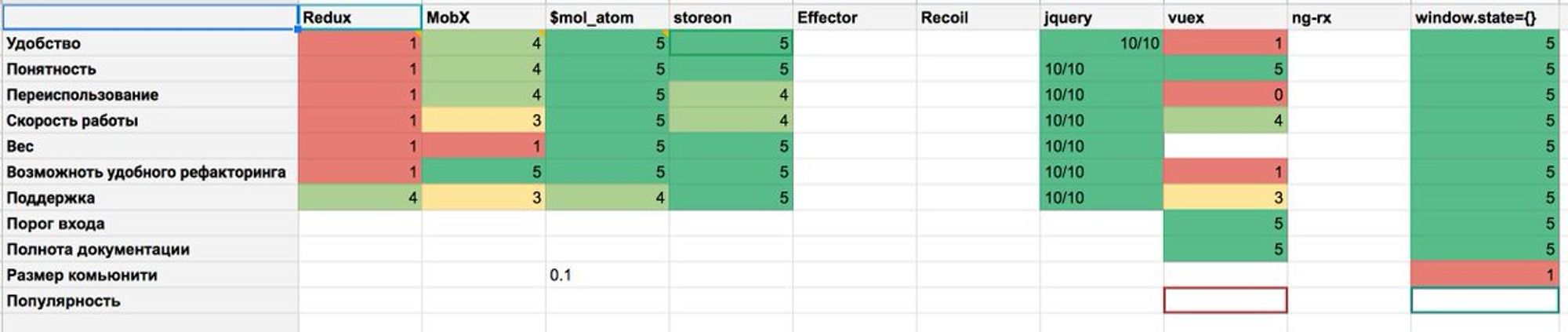
Давайте вместе посравнимаем разные либы.
Не в формате, ой это просто клево
А по разным критериям
Удобство
Понятность
Переиспользование
Скорость работы
Вес
Возможноть удобного рефакторинга
Поддержка
Итд.
Четверг
Кто-нибудь еще использует серверный рендеринг, или это уже прошлое?
Если да, то зачем?

Раз многие используют SSR, то расскажте, как вы возите стейт с бека для начального запуска приложения.
Полный стейт, полученный при серверном рендеринге в window.initialState? Или как-то еще?
Про передачу стейта с сервера: мы решили передавать нормализованные данные почти в том же виде, что приходят из базки (минус секретные) в виде JSON строк и потом на клиенте по ним восстанавливать начальный стейт.
Меньше кода в теле, быстрее парсинг. Восстановление быстрое
Пятница
1001 способ победить долгую регидрацию? Пишите в комменты
Наверно не правильно задал вопрос про регидрацию.
Если она неизбежна и неважно, прогрессивная она или нет. Все равно на медленном интернете будет лаг. И возможна ситуация, что пользователь будет тыкать в неработающий интерфейс, потому что жс грузится.
Как быть? Есть идеи? )
Про долгу регидрацию:
Поддерживать нативную обработку легко далеко не у всех элементов: с ссылками вроде все понятно, а вот с формами сложнее, потому что надо делать зеркальную клиентско обработку формы на сервере. Что может быть оверхедом.
Мы решили привозить короткий скрипт, который ловит сабмиты формы и ставит ей атрибут data-submitted
Тогда в реакте после маутинга можно проверить этот атрибут и сразу сделать все, что делается на сабмит: валидация, вызов апи и пр.
Надо написать много кода! И еще больше кода!!! А зачем? В какой момент написание кода приносит вам удовольствие? В процессе написания, когда вы входите в поток? Или когда он заработал? Или когда им воспользовался кто-то и ему понравилось? Или просто когда вам за него заплатили?
Очень часто застою себя в душе уже минут 20 стоящим с мочалкой в руке решая какую-то задачу в уме. ))
Про JS говорят разное. И плохое и хорошее. Лично меня в нем вымораживает работа с датами.
Суббота
Раньше было сильное беспокойство по поводу работы дома. Как же все поменялось ) Вопрос: спустя несколько месяцев, когда прошел вау эффект, замечаете ли вы выгорание от переработок дома?
«Осознание проблемы мало что значит – особенно если в деле замешаны чьи-то особые интересы.» (С) Талеб.
Как думаете, это применимо к нашей профессии?
4 П про JS
Писал
Пишу
Продолжу Писать
Забудем, про JS в этот прекрасный вечер. У кого какие хобби?)
Воскресенье
Вот и пролетела неделя.
Спасибо за внимание. Это был первый подобный опыт. Получилось, как получилось. )
Подробнее прочитать о том, как мы скрещиваем Java и React и мигрируем на новый стек можно прочитать тут
habr.com/ru/company/odn…

