Архив недели @notarseniy
Понедельник
<2017>
Привет, камрады! Давно не виделись. С вами на этой неделе @notarseniy, разработчик из @codelnaya, живу в Москве.
Так как я живу в часовом поясе сов, то у меня раннее утро. Сейчас позавтракаем и начнём уже нормально :–)
Пока вопрос на затравку: как провели новогодние праздники?
@jsunderhood не прикасаясь к ноуту (гулял, играл, с семьей время проводил)
Вот вы посмотрите на него! Счастливый человек twitter.com/pomidore/statu…
@jsunderhood вышел из комы, сегодня
Не менее счастливый человек. twitter.com/dmitry_dok/sta…
Организовав себе стратегический запас мандаринок, можно рассказать о чём я буду вести с вами беседу на этой неделе.
Сперва список тем, которые я бы хотел затронуть (не в порядке):

Но конечно же я тысячу раз отойду от этого списка и мы обсудим ещё что-нибудь интересное :)
Я провёл эти новогодние выходные в попытках понять, куда меня заведёт этот год, отдыхая с близкими и немного бездельничая.
Расскажите в реплаях, кто вы? Новичок? Опытный разработчик? Чувак у которого V8 вместо мозга?
Сегодня мы поговорим о том, как люди входят в разработку. Я вообще начал с того, что в 13 лет захотел писать прошивки для андройда.
Ну вы поняли, сперва была хотя бы какая-то надежда.
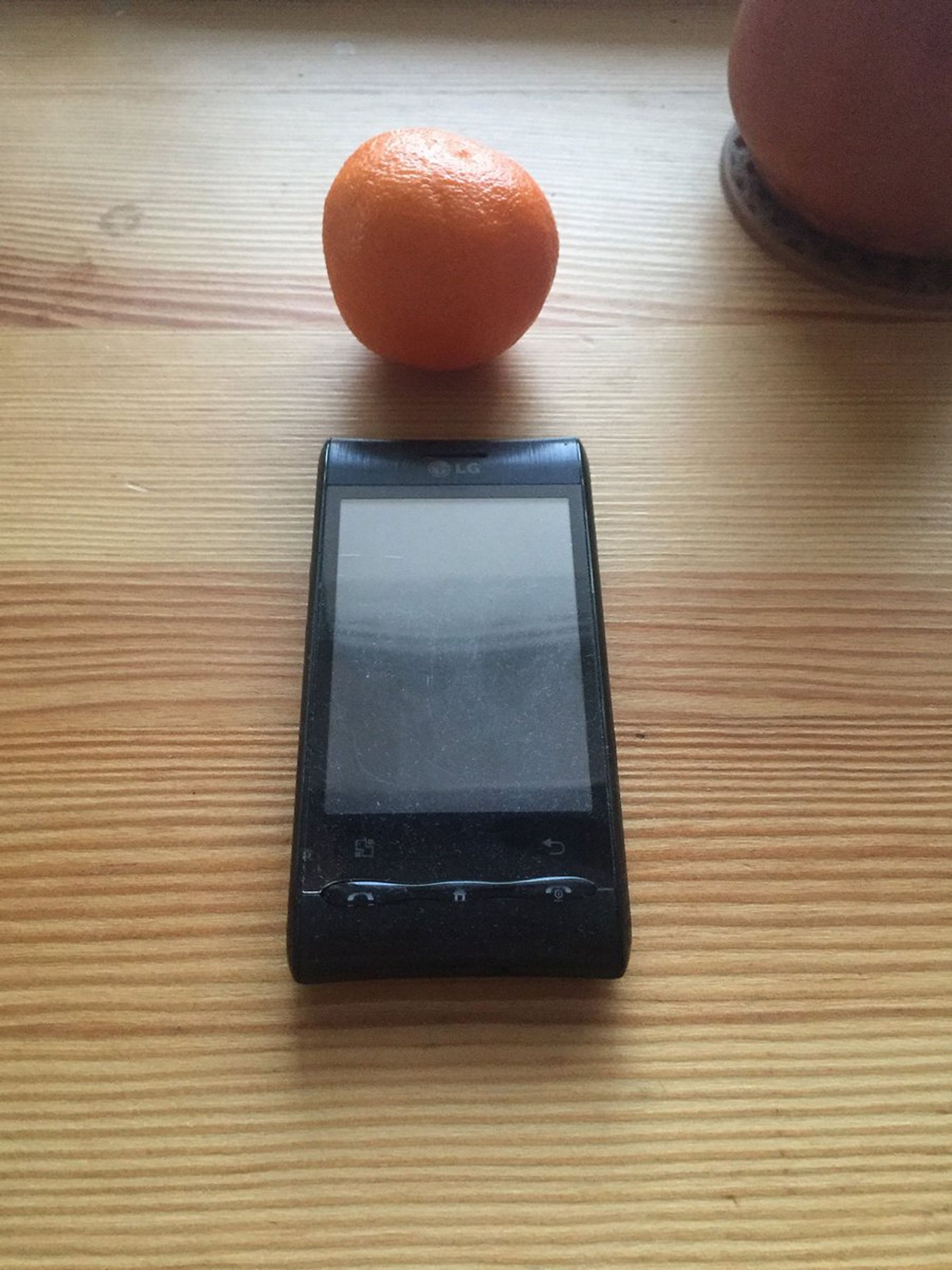
В 2011 году у меня был LG Optimus на андроиде 2.1. Под него была куча кастомных прошивок и мне тоже хотелось уметь делать такие.

И вдобавок к этому, я всегда любил как-то копаться в компьютерах. Всё как у людей.
В общем, с маниакальной идеей того, что мне нужно научиться программировать, я пошёл в МГУ на курсы по Паскалю, затем Си и Си++.
И выйдя за пределы кампусов на воробьёвых горах, я загрустил. Ибо дело как-то не шло и не особо получалось что-то программировать.
У меня просто не было идей, что программировать. Линукс ядро мне показалось слишком страшным для меня и я быстро забыл про прошивки.
И где-то год я не программировал. В начале следующего года я, будучи образцовым представителем младшего поколения, стал играть в майнкрафт.
Уточняю: в начале 2012 года. Я засел на одном сервере, который представлял из себя очень залипательную онлайн-игру с отличным сообществом.
В конце концов, долго бездельничая, я стал модератором на этом сервере. И тут пригодились мои новые навыки.
Я занялся автоматизацией взаимодействия игроков, модераторов и администраторов. В общем, написал тикет-систему.
Сервер был крупным по меркам майнкрафта и там было очень большое сообщество с кучей внутренних проблем.
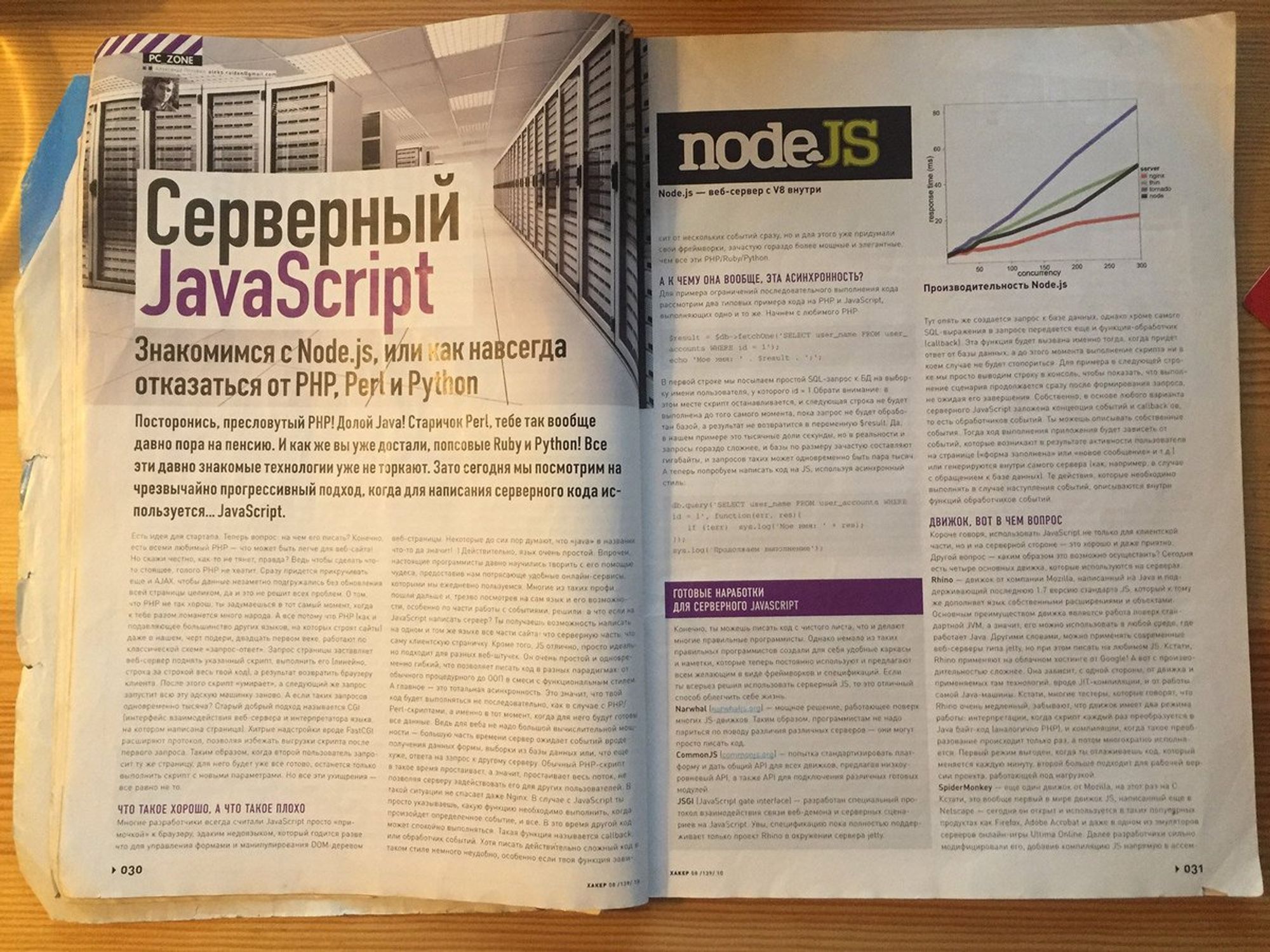
Небольшой флешбек: давным давно, ещё в 2010 году я читал @XakepRU, где наткнулся на статью про Node.js.


Параллельно изучению си и попыток программировать под десктоп, я иногда посматривал на веб.
И в общем, когда встала проблема, что нужно где-то складывать все багрепорты об игре и игровые проблемы пользователей, я вспомнил про ноду.
Эта задача вызвала у меня огромный энтузиазм. И я был полностью ею поглощён. Начал читать сайты про HTML, CSS, JS и Node.JS.
В итоге: в качестве бекенда выбрался фреймворк @sailsjs, который на основе express.js. В качестве UI библиотеки использовал @semanticui.
В общем, начал на готовеньком :−) Для начала так было проще. Хотя это и дало свои минусы в виде того, что я не до конца понимал что пишу.
В общем, шло время и я, кроме системы поддержки, напрограммировал rest-API к игровому сервису, OAuth авторизацию и панель управления к ней.
@jsunderhood а при чем здесь андроид?
Если моя манера подачи историй запутала, то распутываю: после того как прошёл курсы, я пытался смотреть в разработку прошивок, но испугался twitter.com/tonkoshkurik/s…
У меня просто не было идей, что программировать. Линукс ядро мне показалось слишком страшным для меня и я быстро забыл про прошивки.
И больше об андроиде я не думал. (twitter.com/jsunderhood/st…)
Но будучи новичком и делая это бесплатно, только на энтузиазме, я разрабатывал всё это дело очень-очень-очень долго. Прошёл год до релиза.
Постепенно энтузиазм подутихал, мне надоело это делать бесплатно и как-то всё потихоньку заглохло. У сервера тоже дела не очень были.
Ну, конечно нет. Я скорее о степени осознанности своего кода. twitter.com/minakes_mozhga…
Но потом всё внезапно закружилось. В начале лета 2015 года у @tjournal была онлайн-стажировка и я попросился к ним писать чат.
Мы написали на ноде и веб-сокетах чат для обсуждения в реальном времени новостей. И в процессе его тестирования со мной кое-что произошло
Как-то раз, тестируя функцию смены ника, я поставил себе ник типа «🍚🌮Senõr Pomidor Developer🍕🍙».
И тут ВНЕЗАПНО, в чат входит @vkozulya.
Я серьёзно. И спрашивает у меня: «А ты правда сеньор девелопер? А то нам нужен один». Я отвечаю: «Не, я скорее джуниор.»
И так у меня появилась первая работа вместе с @vkozulya в стартапе по организации логистики курьеров и интернет-магазинов.
Вкратце о продукте: логист забивает заказы в админку. Курьер с мобильным приложением катается по заказам. Маршрут курьера рассчитывается.
Угадайте как тестировать такую систему? Когда приходило время, бекенд-разработчик надевал кроссовки и бежал с телефоном пару кружков вокруг
В общем, как вы понимаете, очевидно, что возникла задача это всё автоматизировать.
Кстати, мне даже страшно подумать, как они это тестировали зимой.
Ничего, стажёр-я написал тестировочный бот на ноде, который притворялся мобильным приложением. И сайтик простой им набросал.
Но увы, где-то через три недели после начала работы, у стартапа кончились деньги и команду распустили. Все начали искать работу.
Сперва я подумал, что вот кончилось весёлое время работы и можно вернуться обратно к обычной жизни. В след. году мне нужно было сдавать ЕГЭ.
Но что-то ради интереса начал искать какие-нибудь вакансии для моего уровня ума-опыта :) И нашёл! Июль 2015 года, я работал в @CodePhobos.
Здесь важно сделать ещё одно отступление. Мне на тот момент всего 16 лет. И я не очень-то дисциплинированным был (да и сейчас не до конца).
В общем, запомнили — идём дальше!
И прошлая и эта работа были в офисе. В КодФобосе я потрогал много разных технологий.
Поддерживал интерфейс инстаграм киоска на nw.js, написал мастер-сервер для управления киосками, скрипты для обновления. Немного реакта.
Совсем немного реакта, он использовался в админке мастер-сервера. Я тогда его не осилил и тех-дир писал код моими руками :(
Но в целом, было очень весело и интересно! В начале августа я перешёл оттуда обратно в команду разработки того майнкрафт сервера (wtf)
Только теперь они были не майнкрафт сервером, а инди-игрой, ибо к фигам всё переписали и нашли инвестора, который платил бы деньги.
В общем, я снова стал заниматься прежними проектами, но уже с зарплатой. Вот так вот.
На этом мы сделаем паузу, чтобы я дослушал подкаст @webstandards_ru и наконец скушал мандаринку.
Во время антракта можно что-нибудь поспрашивать, написать твит о том, что @jsunderhood уже не торт, подписаться на @notarseniy.
@jsunderhood @notarseniy как там мандаринка? Я волнуюсь
Мандаринка оказалась в этот раз без яда и я возвращаюсь к своей байке, которую скоро заканчиваю (на радость читателям) twitter.com/mr_mig_by/stat…
Напоминаю: теперь я уже говорю о периоде август-ноябрь 2015 года.
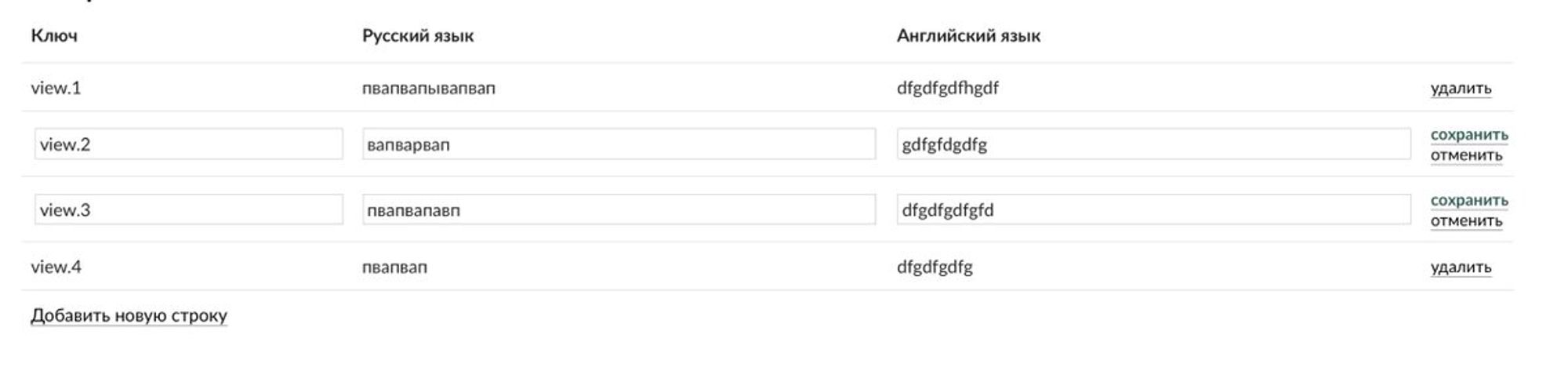
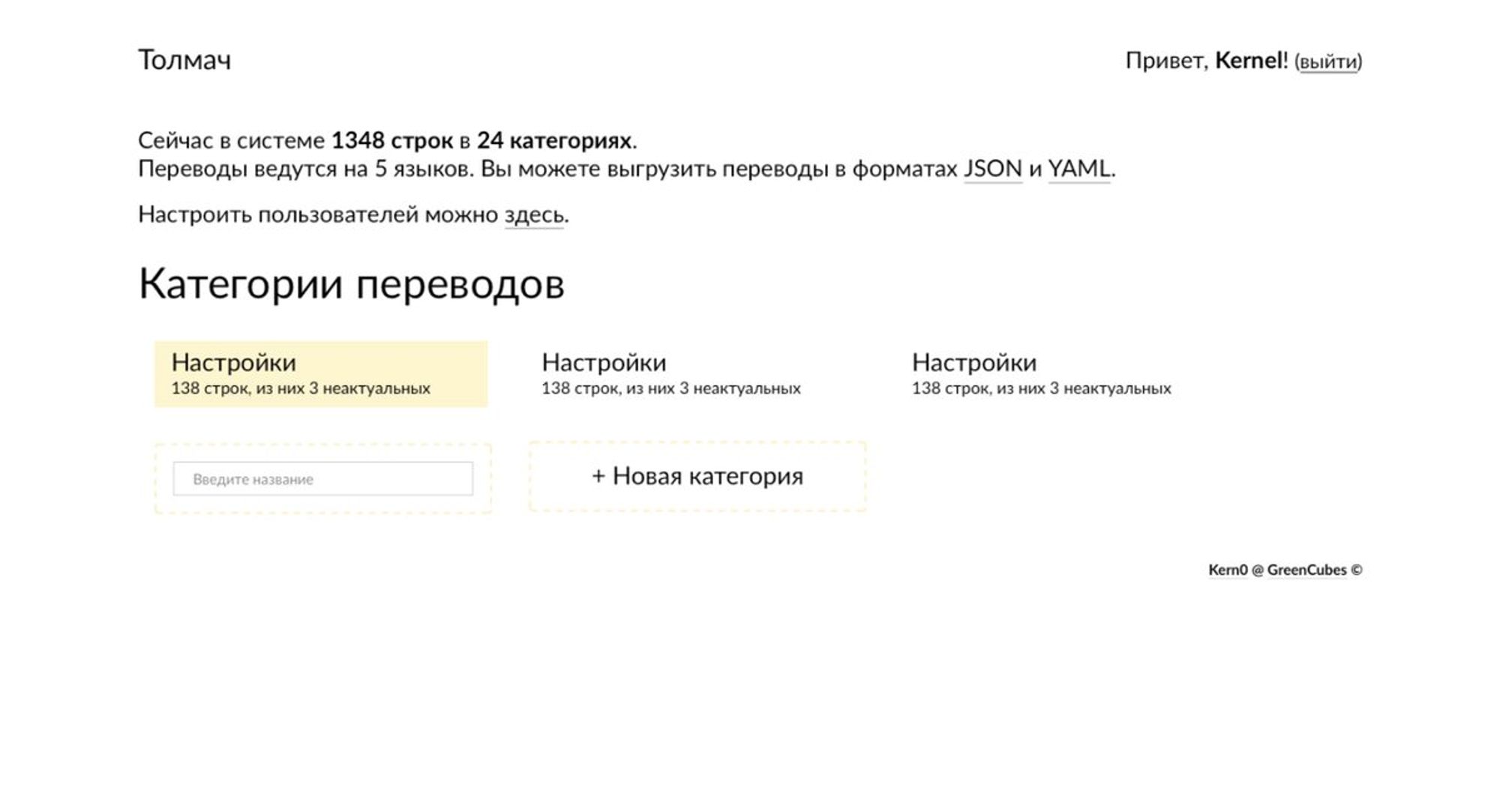
На своём новом-старом месте я начал переработку старых проектов и сделал инструмент для взаимодействия переводчиков и разработчиков.
Что-то я совсем не показываю картинок. Вот in-dev скриншоты этого инструмента. Звали его Толмач:


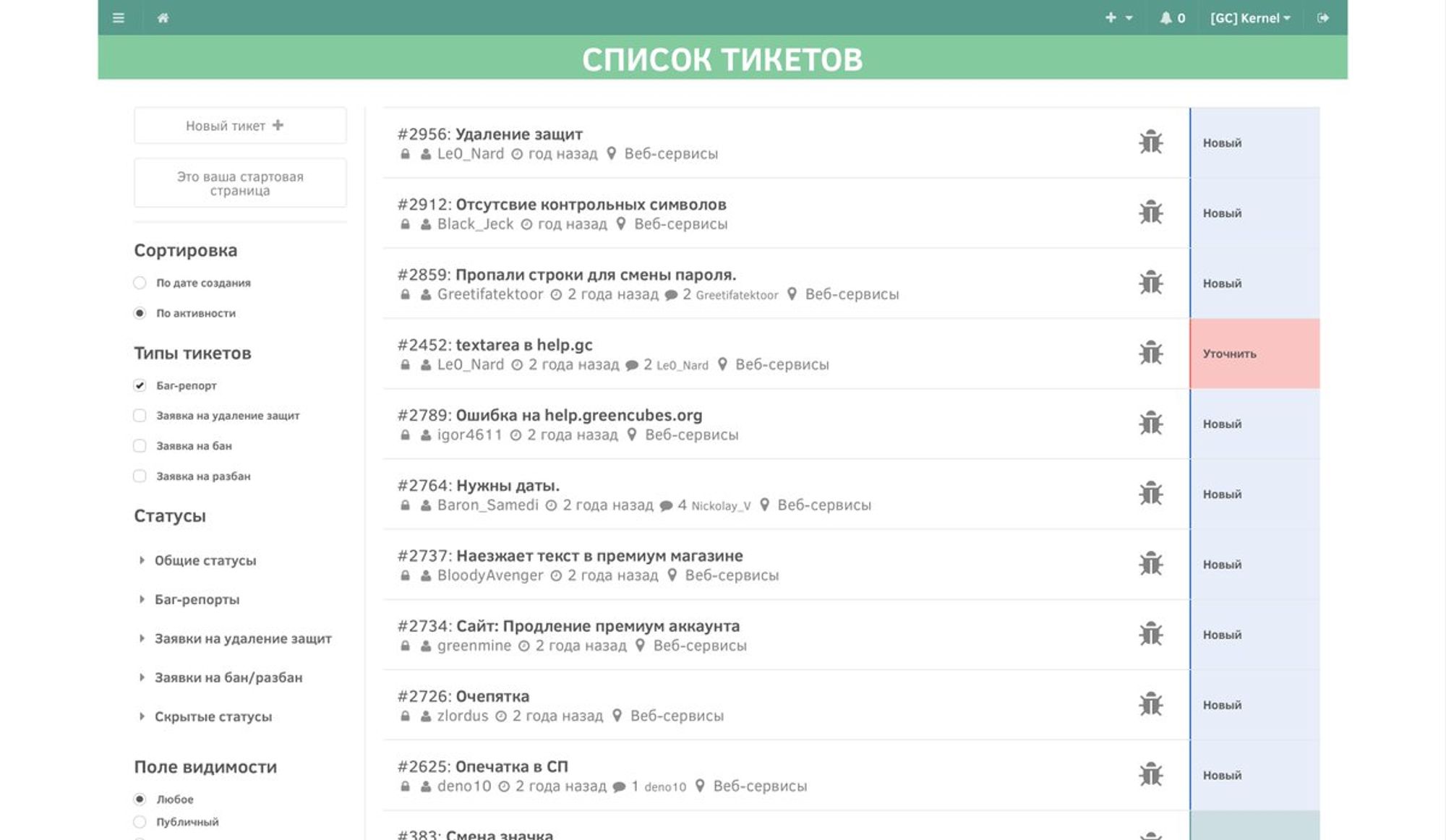
А вот например система поддержки: help.greencubes.org/tickets
Как видно на иллюстрации номер один, дизайнера в команде не было.

Сперва всё шло неплохо, но моя некоторая безответственность, недисциплинированность и неумение планировать проекты дало свои плоды.
Ещё одно уточнение: эта работа уже удалённая. Так вот, я не успевал за внутренними вехами, разработка снова шла как-то очень вяло.
До меня пошло понимание, что работник из меня такой себе и дальше кушать деньги этих ребят не очень. Ну прям настолько всё было вяло.
Параллельно ещё учёба.
@jsunderhood А если не секрет, сколько времни вы убили чтобы сделать эту страничку с тикетами и фильтрацией?
Самая интересная часть: много. Ну прям месяцами. Конечно были «итерации» поисков дизайна и лучшей реализации, но прям очень медленно. twitter.com/MurcielagoCat/…
@jsunderhood А если не секрет, сколько времни вы убили чтобы сделать эту страничку с тикетами и фильтрацией?
Но, справедливости ради, это я делал на голом энтузиазме. twitter.com/MurcielagoCat/…
Так как я пишу на джаваскрипте основное своё время, то историю я рассказываю асинхронно. Летом 2015 года, я сходил на @frontend_union
Где познакомился с Ильёй @straykov лично. Он мне предложил поработать с ними, я тогда отказался. Но вернулся к предложению позже.
В конце 2015 года, я по собственному желанию и, к несчастью, немного болезненно, я ушёл из этой команды инди-игры.
Ибо понял, что нужно учиться работать, а не сидеть за зарплате. Потом же хуже будет. Так я ушёл в @codelnaya.
В Кодельной была жёсткая суровая реальная жизнь, с строгими сроками, планированием проектов и всем-всем-всем.
Так, пардон, почему я говорю в прошедшем времени. Была и есть, конечно же!
В Кодельной я занмаюсь веб-разработкой в разных её проявлениях. Вёрстка, фронтенд, иногда бекенд.
Скучно не бывает! Много разных задач. Тут как-то получилось более менее научиться планировать, нормально работать и не сходить с ума.
Но конечно же не без проблем: теперь я ещё больше учусь учиться, не забывать следить за технологиями.
@jsunderhood pic.twitter.com/Q4fsp99uKg
Это ответ на вопрос про новогодние выходные :−) twitter.com/chicoxyzzy/sta…
@jsunderhood а что за телефон был? Почему бы не заюзать что-то типа fakegps
Так собственно fakegps я и реализовал своим ботом. twitter.com/c01nd01r_/stat…
Это была устная часть. А теперь тестовая: как вы пришли в разработку?
И второй вопрос: как вы обучались когда начинали. И как обучаетесь новым современным технологиям?
Тред (@notarseniy)
@jsunderhood я бы просил "как перестать обучаться 'новым/современным' технологиям?", но мне никто не ответит :(
Внимание: вопрос не про то, как уметь ездить на хайп-поезде, а как быстрее и лучше всего изучать нужные инструменты? twitter.com/mr_mig_by/stat…

Окей, а как переходили от безумного способа обучения, к какому-то системному?
@jsunderhood потом спеки и библиотеки, потом паттерны, потом работал с людьми умней меня, сейчас делаю то же самое
@jsunderhood Понимать базовые принципы. После чего изучение "новой" технологии выглядит так: это отсюда, это так прикрутили, давай заценим
Вот ещё очень хорошо. twitter.com/Dark_SavanT/st…
Хочется оставить эту тему на завтра, но немного затрону: какими основными знаниями нужно обладать разработчику?
Вот смотрите, у нас есть ситуация. Чувак взял и очень заинтересовался, допустим, фронтендом. Жиквери, бутстрап, потом посерьёзнее.
Собирает разные куски из разных частей всей сферы знаний. Вот он уже подтягивается и следит за последними технологиями.
Но если визуализировать его знания, то это будет неравномерное решето. Несистемно, что ли.
Тред (@notarseniy)
Хочется оставить эту тему на завтра, но немного затрону: какими основными знаниями нужно обладать разработчику?
А вот ответы от наших уважаемых читателей :−) twitter.com/jsunderhood/st…
Выходит что всё сводится к тому, что нужно больше практики, больше изучать с чем работаешь и что под капотом.
@jsunderhood зависит от цели же. Если цель практиковать - стоит практиковать как можно раньше. Если цель обучать - обучать раньше. И т.д.
Тоже верно. Хотя мне кажется, что тут большинство всё-таки разработчики-практики? twitter.com/mr_mig_by/stat…
А вообще, это же хороший вопрос! Ребята, а давайте проклассифицируем разработчиков на категории?
Безусловно, предостерегаю от того, что не стоит делить людей строго по категориям. Скорее хочется понять какие у нас есть стереотипы.
@jsunderhood А других не бывает. Либо ты "Пишешь, блядь, код", либо ты не разработчик, а человек с навыками программирования.
@jsunderhood Только собираюсь переходить: medium.freecodecamp.com/what-to-learn-…
Ответ на вопрос, как перейти от хаотичного изучения всего. twitter.com/iamsapegin/sta…
@jsunderhood я бы все таки вернулся к старой индейской мудрости племени Нахуа, вопросу "Нахуа?"
Предполагаю, чтобы не болтаться туда-сюда, катаясь на хайп-поезде по всем остановкам. twitter.com/mr_mig_by/stat…
@jsunderhood варишься в реакте и JS и думаешь, что на вершине мира, пока не попробуешь другой яп, где все это давно уже есть и ты дно
Вот это правда очень важно! Тогда вот такой вопрос: какими другими технологиями вы обладаете? Что посоветуете изучить для общего развития? twitter.com/roman01la/stat…
@roman01la @jsunderhood А смотришь со стороны и думаешь: когда же наконец браузерщики признаются себе в убогости JS и дадут грузить байткод
Вот-вот, скоро-скоро кажется :−) webassembly.org/roadmap/ twitter.com/Dark_SavanT/st…
Ещё бы круто вкратце объяснить почему полезно изучить?
@mr_mig_by @jsunderhood чтоб деньги платили?
Появилась вот такая гипотеза про цель покупки билета на хайп-поезд. Правда ли это или это надумано? twitter.com/c01nd01r_/stat…
@jsunderhood прикинь ситуацию: "Я ценный тока потому, что команда сделала ошибку и выбрала эту технологию, а я единственный, кто ее копал"
О да, знакомо. twitter.com/mr_mig_by/stat…
А ведь я и был этим гадёнышем иногда.
Вот смотрите, есть такая точка зрения, которую я узнал на одном собеседовании: команду проще перестроить на определённый стек технологий.
Например, все пишут проекты на реакте, чтобы можно было в случае чего подключить разработчика, который сразу въедет в проект.
@jsunderhood от генерализации понятия "команда" ещё никто не выигрывал :)
О как. Разверни мысль, пожалуйста? twitter.com/mr_mig_by/stat…
@jsunderhood очень сомневаюсь, что ты понял изначальный месседж именно так :)
Хм, кажется да. Спасибо, что объяснил! twitter.com/mr_mig_by/stat…
Так, с вами очень интересно, но пора сделать перерыв. Пополнить запасы чая, мандаринок и еды.
После перерыва поговорим об отдыхе, например :−)
Так, ребята. Давайте, пришло время slow dance. Как отдыхаете? Какое у вас хобби?
@jsunderhood что такое "отдых"? Что такое "хобби"?
Не ну так тоже нельзя :−) twitter.com/mr_mig_by/stat…
У меня с этим проблемы. Бывает, что не умею отдыхать.
А это вообще не хорошо, ибо ведёт к выгораниям :(
@jsunderhood судя по твоим рассказам, это привело к хорошим результатам. Думаешь если бы умел отдыхать, то достиг большего?
Оу. Я забыл кое о чём рассказать. twitter.com/WarEnek/status…
Конечно в интернете очень просто рассказать историю так, что покажется что всё в общем-то неплохо.
Вернёмся обратно в 2013 год. Я взялся делать систему поддержки и поставил перед собой какой-никакой груз ответственности.
Типа, надо сделать. В целом вся разработка выглядела так: я фигачил-фигачил-фигачил, потом тишина, затишье, глубина и снова «вдохновение»
Вообще, мы рассматриваем совсем нетипичный пример разработки продукта. Тут даже бизнеса никакого нет, совсем безумие.
В общем, разработка шла как-то волнами. Проходит волна и приходит опустошение, отсутствие сил и незнание что делать и как.
Потом как-то отходит и по новой. В общем, планирования в этом этапе моей карьеры особо не было. Точнее, пытался, но тщетно.
Тред (@notarseniy)
@WarEnek @jsunderhood я бы сказал, что вопрос не в "достиг бы", а в устойчивости этих достижений
Вот кстати важная мысль, о которой часто думаю. twitter.com/mr_mig_by/stat…
@jsunderhood так выглядит большинство опенсорс и энтузиастстких проектов
Это печально. У меня это был один из самых депрессивных этапов в жизни. twitter.com/mr_mig_by/stat…
@mr_mig_by @jsunderhood сужу по своей ленивой колокольни, опыта на 7 лет суммарно, но как застрял в верстке, так и не могу вырваться.
Ну, мы скорее о том, как не пальнуть из пушки так сильно, что пушка сломается и стрелять из неё мы больше не сможем. twitter.com/WarEnek/status…
@jsunderhood Фотографировать, читать книжки, гладить собак ;-) unsplash.com/@sapegin
Это да :−) Хорошие фото, кстати! twitter.com/sapegin/status…
@jsunderhood судя по твоим рассказам, это привело к хорошим результатам. Думаешь если бы умел отдыхать, то достиг большего?
Не ответил на вопрос: думаю, что да. Если сейчас научиться отдыхать, но не лениться при этом, то будет лучше. twitter.com/WarEnek/status…
Опытные, немолодые или молодые ребята, расскажите историю из жизни, которая заставила вас задуматься о здоровье?
Да, кстати, было бы неплохо, если бы вы прорекламировали @jsunderhood в своих лентах, чтобы про аккаунт вспомнили :−)
Небольшой перерыв на настройку вебпака (я не шучу).
Пока я настраиваю вебпак, спрошу: какой у вас самый любимый проект?
Из тех, что делали вы, конечно же.
Пока настраивал вебпак, подумал что нужен пакет hypepack (по аналогии с happypack) — автоматически добавляет в проект самые хайповые либы.
Тотальный диктант по API всех библиотек, которые ты используешь в своих проектах.
Вторник
Я вот думаю, что можно мелком было бы обсудить здоровый сон, но обычно я на эту тему разговариваю в пять утра.
Но давайте поговорим о чём-нибудь отвлечённом, спокойном, жизненном. Например, какой шаблонизатор самый лучший?
(на самом деле, уже который день пытаемся понять какой шаблонизатор лучше всего использовать в инитуме)
А мы наоборот с него съезжаем. twitter.com/Di_Ed_Seagull/…
Надоел табоцентрированный синтаксис. Наоборот захотелось HTML. twitter.com/Di_Ed_Seagull/…
@jsunderhood Но ведь меньше ошибок и чище код
Так-то да, но это всё-таки кастомный синтаксис выходит. В общем, вспоминается кофискрипт. twitter.com/antonfrolovsky…
Так, ребята, я снова жив! Немного поговорим о сообществах.
Например, в этот четверг будет первый в этом году BeerJS :−) meetup.com/BeerJS-Moscow/…
Если вы в Москве, то обязательно приходите! Ребята будут за кружкой хорошего пива обсуждать лучшие плагины для jQuery.
Не уверен буду ли на BeerJS, но 28 января буду на @webstandards_up в Яндексе. Но запись, увы, уже закрыта: wsd.events/2017/01/28/
Раз уж говорим о конференциях, то спрошу: что хорошего произошло в вашей жизни из-за конференций? Может нашли работу? Нашли себе партнёра?
Сообществу о битриксе? twitter.com/Di_Ed_Seagull/…
А сами организовывали какие-нибудь встречи? Вели доклады? А хотите?
@jsunderhood а чего с jsunderhood.ru ?
А это товарищи из @roscomnadzor опять балуются. twitter.com/slonoed/status…
@jsunderhood в прошлом году появились еще отделения BeerJS в Киеве и Харькове. А в Питере есть ламповые завтраки под эгидой SPb Frontend.
Жизнь в стиле JavaScript twitter.com/chicoxyzzy/sta…
@jsunderhood сотрудников к себе хантили. На стартаперских тусовках партнёра по встречали, с которым потом работали несколько лет.
Прямо выхватывали на конференции? :−) twitter.com/dixie_fl47l1n3…
Представил ситуацию: выступает докладчик, а ему по ходу доклада суют в трусы офферы.
Что-то сегодня себя чувствую так, будто сегодня второе января.
Не надо было вебпак настраивать на ночь глядя. Придётся аспирин искать.
Не, ну мало ли. Вдруг кто-то себе жену на конференции нашёл. twitter.com/nanonymoused/s…
И давайте вернёмся немножко к теме образования. Недавно нашёл себя смотрящим доклады с конференций тестировщиков.
Другой мир! Рассматривал работу с разработчиками с другой стороны.
Поэтому появился вопрос: какие знания из других сфер вы нашли полезными в своей работе?
Например, мне в работе с вёрсткой очень было полезно основ вёрстки и дизайна (@cssunderhood пока что спит, так что можно)
Тред (@notarseniy)
О боже. twitter.com/aristov7/statu…
Не, знаете, я очень плохо отношусь к каким-то таким штукам.
В следующих сериях github.com/trending нам предложат писать джаваскрипт на ЦСС.
@boriscoder @aristov7 pic.twitter.com/P6vYC81YE1
Для тех у кого ссылка не открылась, потому что джаваскрипт. twitter.com/jsunderhood/st…
Это самое радикальное решение проблемы внедрения JS в вёрстку.
@jsunderhood, они обсуждали методы работы с криворукими разработчиками?)
Не, они там обсуждали как решать проблемы, как анализировать свои ошибки и всё-такое. twitter.com/ilnurkhalilov/…
Вот кстати один из докладов: (Грабли тестировщиков: на что мы наступаем и что с этим делать.) youtube.com/watch?v=IvVPKg…
Какие ваши любимые доклады на не-JS тему?
@jsunderhood 36
Да-да, только хотел скинуть :−) youtube.com/watch?v=xPPCzr… twitter.com/dcromster/stat…
Прям за душу берёт.
Но есть ещё одно выступление, которое я очень-очень люблю. Менеджер из Я.Поиска об исследовании интерфейсов: youtube.com/watch?v=jlTUep…
Олега очень приятно слушать и у него мощная харизма. Его на мемчики разобрали, разве не это признак хорошего выступления?
@jsunderhood а ты нашёл в этом прекрасном докладе ответ для себя?
Скорее сделал пометки о своём рабочем/жизненном процессе. twitter.com/Kiryous/status…
Пометки в духе: «Нехорошо смотреть этот доклад в шесть утра под большой дозой энергетиков»
@jsunderhood, из свежего: youtube.com/watch?v=CsFJzk…
Оо-й, Людвига Быстроновского можно вечно смотреть. Этот и прошлые доклады — маст хев. twitter.com/sashasushko/st…
Вот ещё например: youtube.com/watch?v=6roh6W…
Вот так мы превратили @jsunderhood в @iamspacegray.
А ведь на деле — у нас дофига общих проблем.
Вообще, в этот ваш твиттер я пришёл через @iamspacegray.
Нет, я его не вёл. Я его начал читать и оттуда узнал о @straykov и куче других интересных ребятах.
@jsunderhood пока мы в дизайн не окунулись, спроси, пожалуйста, у читающих совета, что почитать на тему «классическое программирование + JS»
Постараюсь не уходить совсем в никуда, а то все разбегутся :) twitter.com/sashasushko/st…
@jsunderhood пока мы в дизайн не окунулись, спроси, пожалуйста, у читающих совета, что почитать на тему «классическое программирование + JS»
Самого интересует что-то в этом духе. Хотя, а что такое «классическое программирование»? twitter.com/sashasushko/st…
Мне на ум приходит что-то в духе «Искусство программирования» или «Совершенного кода», но я ни того ни другого не читал лично :)
@jsunderhood почему плохо относишься?
От кастомных синтаксисов больше проблем порой. Попробуй перепиши быстро существующую вёрстку в такое twitter.com/aristov7/statu…
Труднее влить нового разработчика в проект с таким костылём
JS-разрабы не любящие вёрстку пишут html на JS, а верстальщики в ответ напишут JS на HTML и CSS
Вспомните CoffeeScript — его же вообще рубисты написали от нелюбви к скобочкам (и чтобы пофиксить пару вещей в языке)
Тред (@notarseniy)
@jsunderhood Ну, не пару, а довольно много. И ES6 тогда ещё не было, так что в этом был смысл.
Это да, классы там были более удобными. Но всё же были люди, которые видя либу на CS самую малость расстраивались :) twitter.com/sapegin/status…
Уточняю: не говорю, что кофискрипт не нужен был. Конечно нужен, тогда это упрощало разработку в проектах с руби и сахарку давало в код :-)
@jsunderhood То есть любого шаблонизатора? ;-) @aristov7
Конечно же не совсем так. Я скорее про шаблонизаторы в духе Jade. twitter.com/iamsapegin/sta…
Тут выходит баланс между избавлением от лишнего и удобством последующего использования.
@jsunderhood @iamsapegin @aristov7 а как относишься к JSX, например?
В целом положительно. JSX наверное надо воспринимать в контексте Реакта. Реакт дал нам хорошую реализацию идеи компонентов. twitter.com/fliptheweb/sta…
Хотя мне ближе всё-таки синтаксис веб компонентов, там как-то компонент более собранный в одном месте.
Ребята, а вы вёрстку-то любите или только хардкор, только логика приложения?
Ответьте в реплаях, пожалуйста. Интересно хотя бы примерно понять кто в каком лагере :)
(так выходит, что я не могу создавать опросы по техническим причинам)
@jsunderhood вёрстку не очень люблю, но и не дают ей заниматься. тем не менее очень жду гридов
Ты просто любишь всё новое наверное? ;−) twitter.com/iamstarkov/sta…
@jsunderhood вёрстку не люблю, но кажется там всё налаживается
Хм, кажется это применимо ко всему стеку фронтенда. twitter.com/chicoxyzzy/sta…
@jsunderhood похоже на то, может быть даже когда-нибудь сможем выбросить и js, и css 😬
И писать только на HTML? 😦 twitter.com/chicoxyzzy/sta…
@jsunderhood youtube.com/watch?v=bSfe5M…
Вот ещё в копилку любимых не-JS докладов наших уважаемых читателей. twitter.com/KostyaEsmukov/…
И всё-таки ответы к моему вопросу про вёрстку разделились на две категории: «вёрстка норм» и «ну не очень-то, лучше нет»
У меня работа предполагает, что дробить фронтенд разработку на верстальщика и JS-разработчика экономически невыгодно.
Поэтому я с удовольствием занимаюсь и тем и тем :−)
Мне даже стало интересно: верстальщики есть только в крупных-средних компаниях? Или как?
Ну кроме случаев, где приходят строго за вёрсткой и сложных интерфейсов не бывает.
Senior HTML Developer
Webpack CTO
А как относитесь к React Native, electron, nw.js и другим решениям для разработки на JS на других платформах?
Среда
А вот у меня знакомые разработчики под андроид ругаются на React Native, то ли из-за скорости, то ли из-за JS
Про электрон-эппы тоже так любят говорить, мол медленные и нативные лучше.
Вообще, «труЪ» программисты кажется не очень любят JS, сталкивались с таким мнением? Что думаете?
К другим новостям. Я всё мечтаю о пакетном менеджере мечты.
К другим новостям. Я всё мечтаю о пакетном менеджере мечты.
Через macports устанавливаешь brew, через brew устанавливаешь nvm, а через nvm устанавливаешь node+npm, а через npm устанавливаешь bower... twitter.com/jsunderhood/st…
Вообще, с современным развитием JS и транспайлеров, я иногда начинаю сходить с ума. Выходит proposal, а я уже пытаюсь попробовать синтаксис.
С вами такого не бывало? :−)
Вау. У них даже есть плагин для eslint запрещающий любой JS код: github.com/shitjs/eslint-…
Good article about stageX proposals treatment "JavaScript Developers: Watch Your Language!" bocoup.com/weblog/javascr…
Вот эта статья. twitter.com/iamstarkov/sta…
Вау. У них даже есть плагин для eslint запрещающий любой JS код: github.com/shitjs/eslint-…
Ждите в следующей версии инитума! twitter.com/jsunderhood/st…
@jsunderhood twitter.com/roman01la/stat…
Мы нашли лучший пакетный менеджер. twitter.com/roman01la/stat…
Я однажды хотел поговорить о здоровом сне, но я проснулся полчаса назад (напоминаю, я москвич)
Как вы вливаетесь в работу после новогодних выходных? :)
Советы читателей по выходу из постновогоднего состояния — перейдите на джиру twitter.com/Di_Ed_Seagull/…
А давайте поговорим о будущем.
Каким вы видите будущее JS? Веб компоненты? Вебассембли? ES3000?
Я всё жду релиза Polymer 2, в нём более современное да и стандартное.
Позволю себе игру с трендами: мне кажется, что сейчас и в будущем будет тренд на стандартные и нативные API.
@jsunderhood Кроме веб-компонентов ;-)
Потому что реакт? twitter.com/sapegin/status…
@jsunderhood что ты имеешь ввиду
Больше будем использовать встроенные в язык/API методы для решения проблем. twitter.com/iamstarkov/sta…
Которые лучше оптимизируются браузерами и всё в этом духе.
@jsunderhood не соглашусь. Долгожданный fetch случился, а все равно все разными библиотеками пользуются
Это да. Но когда-нибудь (никогда) — всё станет очень хорошо :) twitter.com/boriscoder/sta…
Читаю вот про ECMAScript 4, знаете же про него? Это версия ES, которую решили не принимать в стандарт, ибо ну слишком радикально было
Language Overview четвёртой версии ES: ecmascript.org/es4/spec/overv…
Очень интересно читать, прямо как детектив.
(будто читаешь описание TypeScript, но из 2007)
Хм, может все эти шутки про «верните мой 2007 год» были про ECMAScript 4?
Карл, там даже namespaces были! (зачем-то)
Если я верно понимаю, то ActionScript 3 и есть частичная реализация ES4: ru.wikipedia.org/wiki/ActionScr…
Если я верно понимаю, то ActionScript 3 и есть частичная реализация ES4: ru.wikipedia.org/wiki/ActionScr…
Скорее даже ActionScript 2. Тут есть те, кто застал флеш и разрабатывал под него? twitter.com/jsunderhood/st…
@jsunderhood Да, в начале 2000-х игрался, но кажется оно тогда ещё не называлось Экшнскриптом ;-) museum.sapegin.ru/trash/
Вернул мой двухтысячный. Такая музычка на фоне. twitter.com/sapegin/status…
Четверг
@jsunderhood но лучше так как не делать. Я вот пытаюсь выработать график для отдыха и работы.
Я ТОЖЕ ПЫТАЛСЯ twitter.com/denysdovhan/st…
Четыре часа утра. Я чиню вебпак.
Думаю мне следовало бы сперва почитать документацию к вебпаку перед тем, как его настраивать.
Может быть мои головные боли в течении дня из-за вебпака?
Или из-за моего нестабильного режима сна.
@jsunderhood читать документацию/инструкции == убить всё волшебство.
Или не по-мужицки, да. twitter.com/SergeyBruhin/s…
Это типа в духе стереотипов про мужиков.
Так, ладно, пора спать. Завтра день будет повеселее, чем этот!
@denysdovhan Дело хорошее — я даже по выходным встаю не позже девяти без будильника. @jsunderhood
А я тоже никогда раньше девяти не встаю. Вот сейчас встал в семь. По GMT-5. twitter.com/sapegin/status…
А хрен его знает, засовываешь ему свои зависимости, он их вжух и на прод можно выкатывать да пацанам рассказать. twitter.com/way2bariton/st…
Ладно, just kidding.
Вероятно будет не самое точное объяснение, но я попробую.
(нихрена не точное и мне сейчас читатели тыкнут носом где я заблуждаюсь)
Так вот, вебпак это такой анализатор ваших ассетов. Он берёт ваш код, составляет AST дерево, а потом проводит магические манипуляции.
Под магическими манипуляциями, я имею ввиду то, что он удаляет лишний код, внедряет зависимости, ну и в общем, выполняет лоадеры.
Кто-то когда-то назвал Вебпак постцссом для джаваскрипта, не знаю насколько это верно.
Так вот, вебпак это такой анализатор ваших ассетов. Он берёт ваш код, составляет AST дерево, а потом проводит магические манипуляции.
Вебпак это статический анализатор вашего кода, если более формально: ru.wikipedia.org/wiki/Статическ… twitter.com/jsunderhood/st…
Я бегло посмотрел, но в ней, к счастью, нет подробного описания как эта магия работает.
Анализ → охуеть. twitter.com/way2bariton/st…
А так получилось? :−)
Москвичи! Не забудьте про BeerJS сегодня в 20:00 :−) meetup.com/BeerJS-Moscow/…
@jsunderhood документация для слабаков! правильные пацаны сразу идут писать вопрос на SO и копипастить код в надежде, что он заработает
Некоторые пишут сразу свой код в форме отправки вопроса и компилируют с помощью других. twitter.com/slonoed/status…
Москвичи! Не забудьте про BeerJS сегодня в 20:00 :−) meetup.com/BeerJS-Moscow/…
К слову, ведущий этого аккаунта будет вести прямую трансляцию с международного крупнейшего митапа BeerJS этого четверга. twitter.com/jsunderhood/st…
Среди докладов заявлены: «Пик балмера: правда или ложь»
Исследование на тему «Влияние новых фич ECMAScript на алкоголизм у фронтенд-разработчиков»
Презентация коллекции 9999 jQuery плагинов в одном DVD.
И многое другое! Приходите.
Тред (@notarseniy)
Пока не вечер, к другим новостям: A Java Virtual Machine written in 100% JavaScript: github.com/plasma-umass/d…
Без понятия, какое практическое применение, но just for lulz видимо. Какие ещё реализации других языков вы знаете?
Тем временем, ведущий данного аккаунта направляется на BeerJS. Присоединяйтесь! meetup.com/BeerJS-Moscow/…
BeerJS потихонечку собирается:

BeerJS в самом разгаре:

Пятница
BeerJS ищет бар в три часа утра

@jsunderhood лучше не надо. на буднях приличные заведения в такое время не работают)
А мы нашли! twitter.com/karbonio/statu…
С прискорбием сообщаю, что ведущий данного аккаунта всё-таки пережил эту ночь.
Сегодня буду с большими перерывами, ибо провожу время в чиллауте.
Ребята, @Beerjs_moscow это огонь! Хороший бар, хороший тамада и конкурсы интересные!
Серёжа @chicoxyzzy, рассказывающий о JS так душевно, с такой любовью!
Срачи React vs Angular 2 vs Ember сводятся к тому, что выпивающие сходятся во мнении, что это всё говно!
Серёжа @chicoxyzzy, рассказывающий о JS так душевно, с такой любовью!
Вы бы слышали как он рассказывает про react-router и про flow. twitter.com/jsunderhood/st…
А в конце концов все уходят вкусно кушать и уходят крайне довольными. Маст хев, короче!
Тут нет никаких ограничений по опыту работы, полу, возрасту (>18 разве что). Не бойтесь приходить!
В особенности жаловались на то, что девушки, как правило, обходят стороной BeerJS — не надо так! У нас интеллигентное общество :–)
Суббота
Если ещё не спите, то расскажите о ваших местных городских/сельских митапах?
Если ещё не спите, то расскажите о ваших местных городских/сельских митапах?
Сегодня ночью я спросил: twitter.com/jsunderhood/st…
Ребята, как вы проводите выходные? Не за твиттером же?
Воскресенье
Это про меня сегодня. twitter.com/vladimore/stat…
@jsunderhood Серьезно? Он пересел с тайпскрипта на флоу? Очень рад!
Не-не-не, про эти две вещи он рассказывал далеко не хорошие вещи. twitter.com/nodkz/status/8…
Я не смог выйти из вима, поэтому я решил начать им пользоваться.
Я не смог выйти из вима, поэтому я решил начать им пользоваться.
А кто каким редактором пользуется-то? twitter.com/jsunderhood/st…
Вот у меня сейчас вебсторм, мне атомы и брекитсы (vs code туда же) надоели своей тормознутостью
@jsunderhood ты такой забавный!
Так, я чувствую тут подвох. twitter.com/dcromster/stat…
Кстати, кого бы вы хотели видеть в этом аккаунте? Сдавайте нам людей! Передадим эту информацию @iamstarkov
Я не смог выйти из вима, поэтому я решил начать им пользоваться.
Про вим я не просто так вспомнил. Всю ночь вкуривал в него, где-то в шесть только лёг. twitter.com/jsunderhood/st…
@jsunderhood У тебя вебшторм быстрее?
Если я нагружал атом плагинами, он у меня иногда подтормаживал ¯_(ツ)_/¯ twitter.com/iamstarkov/sta…
@jsunderhood и правильно! Пробовал WebStorm - тормознутое Г. Atom - гораздо лучше. Лучше атомов vim, а лучше vim'а - ed ну и т.д.
Пока автор следующей недели (если конечно он уже есть), думает как по-нормальному провести неделю, а не как я.
Я хочу напомнить, что скоро этому аккаунту исполнится ровно год!
Какие авторы этого аккаунта за всю его историю вам понравились больше всего?
Какие авторы этого аккаунта за всю его историю вам понравились больше всего?
Лично мне очень понравилась неделя @pepelsbey: jsunderhood.ru/pepelsbey/ twitter.com/jsunderhood/st…
(сайт jsunderhood.ru признан террористической организацией, поэтому недоступен на территории РФ)
It's also worth remembering a week of @jedschmidt in this account: jsunderhood.ru/jedschmidt/
Неделя @subzey тоже очень даже ничего: peeep.us/ae23ca3e (сделал дамп с локалхоста)
Лично мне очень понравилась неделя @pepelsbey: jsunderhood.ru/pepelsbey/ twitter.com/jsunderhood/st…
It's also worth remembering a week of @jedschmidt in this account: jsunderhood.ru/jedschmidt/
Если jsunderhood.ru недоступен в вашей стране, то всегда можно сделать форк себе на комп :−) github.com/iamstarkov/jsu…
@jsunderhood разве год, а не два?
Действительно два! В моей голове 2015 год это всё ещё прошлый год :) twitter.com/rdvornov/statu…
Vim Tips Wiki — Fandom powered by Wikia

Фанфик по виму.
Да, кстати, что лучше emacs или vim?
Думаю, что пора прощаться! Эту неделю кое-как для вас провёл @notarseniy. До новых встреч! Пока :−)