Архив недели @myshov
Понедельник
Всем привет! На этой неделе с вами будет Мышов Саша. Большинству я знаком как ведущий телеграм-канала Defront. Ещё работаю над проектом про историю JS (медленно, но верно) и веду несколько небольших open source-проектов. Работал в Яндекс.Маркете и 2GIS.
Темы этой недели:
Ведение Defront'а и про жизнь в телеграме
Исторические факты про JS
Кодмоды и AST-инструменты
Разработка без бандлеров
Популяризация проектов
Vim и жизнь в консоли
Про мотивацию
Сегодня хочу рассказать про Defront (t.me/defront). Это телеграм-канал про web и фронтенд-разработку.
Концепция канала — небольшие саммари и мысли по поводу прочитанных статей, просмотренных докладов, новости из мира стандартов и т.п. Пишу каждый день: и в праздники, и в выходные.
Сегодня день рождения у Defront! Первый год прошёл очень круто — каждый день выходил минимум один пост (не пропустил ни одного дня) и сейчас у канала почти 3000 подписчиков. Если вы интересуетесь web'ом и фронтендом, welcome! t.me/defront
Недавно у канала был первый день рождения (twitter.com/myshov/status/…). Прошедший год был очень крутым. Благодаря каналу у меня появилась мотивация переваривать большие объёмы информации. Написал около 400 постов.
У меня нет какого-то образования в области журналистики Пишу в первую очередь так, чтобы самому было интересно почитать получившийся текст.
Как создаётся типичный пост. Ищу интересные ссылки в твиттере или телеграм-каналах. Собираю заинтересовавшие ссылки в Apple Notes, но панирую перевести весь архив в Google Docs.
Затем выбираю из вороха ссылок одну статью и начинаю читать. Если что-то непонятно, дополнительно ресёрчу. Рекорд написания одного поста был около 4-5 часов.
Это может выглядеть немного странно, так как саммари в канале обычно занимает два-три абзаца, которые можно прочитать за одну минуту.
Кто-то сказал такую фразу (это не точная цитата, пишу как помню): "Для подготовки часового выступления мне достаточно пяти минут, для подготовки выступления на пять минут, мне не хватит и недели".
Эта фраза очень хорошо отражает мой творческий процесс. Пытаюсь оптимизировать весь процесс до часа — полчаса читаю, полчаса пишу. Но с этим иногда бывают проблемы, так как очень не хочу жертвовать качеством публикуемого материала, и поэтому вылетаю за лимиты.
Пишу посты так, чтобы даже в этом одном-двух абзацах была какая-то ценная мысль или информация, которая останется с читателем, даже если он не будет читать основную статью полностью.
Пару раз получалось забавно, когда всю статью умещал в два абзаца. И тут какое-то двоякое ощущение, так как в посте уместилась вся статья и можно честно подписчикам об этом сказать, а с другой стороны не хочется принижать труд других людей.
В итоге решил, что честнее всего оставить суждение по этому поводу читателям канала. Всё равно в каждом посте есть ссылка на оригинальный материал.
Главное, что в выигрыше остаются все: про статью оригинального автора узнают несколько тысяч человек, а читатели получают самую важную выжимку из статьи.
И тут я подхожу к самому интересному моменту. Что считать самым важным контентом в статье? Я до сих пор не знаю. Обычно по ходу чтения статьи возникает мысль: "Вот, а про это можно написать". Эти мысли и превращаются в итоге в пост.
Ещё одна очень важная категория постов — новинки в браузерах, node.js и т.п. Тут иногда приходится зарываться с головой и читать дополнительный материал и код, например, как в случае с нодой, и выяснять, чем эта новая фича может быть полезна для читателей.
Иногда какая-то тема вызывает неподдельный интерес. Тогда начинаю экспериментировать, чтобы поделиться своим опытом с другими.
Иногда какая-то тема требует более глубокого копания (например, не работал ранее с какой-то технологией), чтобы получился качественный материал. Эти копания нередко могут вести к чтению каких-нибудь дополнительных статей, туториалов, статей на википедии и т.п.
Бывает так, что думаю: "Вот завтра напишу пост по этой статье". Завтра наступает. Читаю. Понимаю, что статья не огонь. Переобуваюсь на ходу. Беру следующую статью. Рекорд такой чехарды был где-то в пять статей. Но хорошо, что такое происходит редко.
Давайте перейдём к теме популяризации канала. Каких-то огромных сил и денег в продвижение я не вкладывал, считаю, что в первую очередь нужно писать качественный материал, а читатель обязательно появится.
Был забавный случай, когда я рассказывал про канал новому знакомому. А он, не думая, выпалил: "Да у тебя там одни боты!" Ну окей :) Спорить не стал, обычно тех, кто делает такие молниеносные выводы переубеждать очень трудно. Да и зачем?
Очень много людей пришло в канал, когда про него рассказывали @Chaptykov, @stevep307, @chicoxyzzy, @xufocoder, много подписчиков пришло из ретвита @andrey_sitnik.
Тред (Мышов Саша)
Вторник
Сегодня будет тред про мою любимую тему — историю JS и JS-экосистемы. Один лайк — один факт.
Начну с наиболее известного факта. JavaScript был разработан Бренданом Айком в течение 10 дней.
JavaScript успел поменять два названия: сначала он назывался Mocha, потом LiveScript. Процесс смены имён происходил во время внедрения движка в браузер Netscape Communicator 2, который вышел в декабре 1995 года.
Брендан Айк изначально разрабатывал Scheme-like язык, но из-за маркетинговых соображений новый язык стал напоминать Java.
На тот момент Java была очень горячей технологией. И Netscape боролся за то, чтобы Sun (владелец Java) выпустила виртуальную машину для Netscape, а не для Internet Explorer.
Netscape заполучила Java, а JavaScript начал потихоньку набирать популярность и уже год спустя Netscape выпустила пресс-релиз, в котором говорила о 300000 JavaScript-enabled страницах.
Microsoft не хотела оставаться в стороне и не хотела терять долю web'а из-за того, что страницы с JavaScript в IE не работали. Поэтому спустя год был представлен JScript.
Было выбрано такое название, потому что торговая марка "JavaScript" принадлежала Sun.
Чтобы не допустить фрагментацию web'а, был сформирован комитет TC-39, который начал работать над спецификацией JavaScript.
Из-за проблем с торговой маркой для спецификации был выбрано новое название — ECMAScript.
В 1997 году была выпущена первая версия стандарта ECMAScript, который курируется ECMA — ассоциацией по стандартизации информации и коммуникационных систем.
В 1998 году вышла вторая версия стандарта, которая практически не отличалась от первой. Все изменения состояли в том, чтобы стандарт прошёл одобрение как международный стандарт ISO/IEC 16262.
У JavaScript в то время не было многих фич: регулярные выражения, try/catch, in, instanceof, do/while и т.п. В самой первой версии движка не было поддержки ключевой фичи JS — объявления объектов в качестве литералов: var obj = {a: 1}.
Все эти фичи были стандартизированы в третьей версии ECMAScript в декабре 1999 года.
В 2000 году вышел первый браузер Netscape Communicator 6 с поддержкой третьей версии стандарта.
Но до этого в марте 1998 Netscape сделала анонс, что новый браузер будет бесплатным (да, тогда браузер надо было покупать) и что будет открыт его исходный код.
Для воплощения этих планов была учреждена организация Mozilla, в которой по факту работали инженеры компании Netscape.
Тем самым Mozilla унаследовала код html-движка Gecko и js-движка SpiderMonkey, которые стали использоваться в наследнике Netscape — Firefox.
SpiderMonkey — это второе название движка. Самое первое название, вернее его кодовое имя, было Mocha. Да, именно то первое название языка JavaScript.
Из-за переписывания кодовой базы Netscape потерял основную долю рынка. И когда в 2000 году вышел релиз 6-ой версии, Internet Explorer уже полтора года предлагал новые фичи. en.wikipedia.org/wiki/Browser_w…
В начале 2000-ых, когда Internet Explorer задавал тренды в web'е, началась работа над ECMAScript 4. Над стандартом работали Microsoft, Adobe, Mozilla, Opera, Yahoo.
Объём работ был огромный. В стандарт хотели добавить неймспейсы, интерфейсы, классы, опцианальную статическую типизацию, пакеты, генераторы, деструктуризацию, интроспекцию и многое другое.
На тот момент комитет поделился на две части. Одни хотели революционного развития JS, другие эволюционного.
Дуглас Крокфорд, который выступал от Yahoo, убедил участника из Microsoft в том, что огромное количество новых фич в рамках одного стандарта могут нести губительные проблемы для языка.
Тем самым доминирующий на рынке браузер (Internet Explorer) отказывался поддерживать фичи из нового стандарта.
Adobe, наоборот, выступала за новый стандарт. ActionScript, который разрабатывался сначала в недрах Macromedia, а потом Adobe, был разработан на базе черновика ECMAScript 4.
То есть если вы посмотрите на код ActionScript, то примерно так же бы выглядел и ECMAScript 4, если бы он был утверждён. Например, вот так github.com/DaVikingCode/C…
Прошло 8 лет, в комитете до сих пор не было консенсуса. Было решено, что так продолжаться не может.
Дуглас Крокфорд призвал остановить споры и исправить проблемы в существующей версии стандарта.
Исправления были запланированы как часть спецификации ECMAScript 3.1, в которую должны были попасть части из четвёртой спеки, которые не влияли на синтаксис, а исправляли проблемы в языке.
В новый стандарт был добавлен строгий режим, новые нужные методы для упрощения наследования и работы с массивами и другие не очень большие фичи.
В 2009 году работа над 3.1 была закончена. Но стандарт решили переименовать в пятую версию, чтобы избежать путаницы (в 3.1 входили части из четвёртого стандарта).
Параллельно с четвёртым стандартом языка разрабатывалось новое расширение ECMAScript - E4X, которое позволило бы упростить работу с XML в JS.
Поддержка E4X появилась в SpiderMonkey, но потом была удалена. На mdn до сих пор можно найти этот артефакт — developer.mozilla.org/en-US/docs/Arc….
После выпуска пятой версии комитет решил продолжить над эволюционным развитием языка — проект новой спецификации получил название Harmony.
Harmony стал идейным продолжением изменений, которые должны были появиться в четвёртой версии.
От многих идей отказались, например, от статической типизации, другие идеи были переосмыслены, например, классы в новой редакции — синтаксический сахар над прототипами.
Работа над ECMAScript 6 продолжалась 6 лет.
К моменту, когда стандарт был закончен, браузеры уже начинали реализовывать новые фичи.
ECMAScript 6 в итоге был переименован в ECMAScript 2015. Использование года ознамевало переход к новому процессу стандартизации фич.
В новом процессе фичи разрабатываются друг от друга независимо (но с учётом друг друга). Теперь они должны проходить через последовательность этапов, каждый из которых означает готовность фичи к широкому использованию.
После того как набирается достаточный набор фич в stage 4, формируется новый стандарт, который обозначается текущим годом.
На данный момент вышли версии 2016, 2017, 2018 и 2019.
В 1999 году разработчики из команды Outlook добавили новую фичу в IE5, с помощью которой страница могла получать данные с сервера без перезагрузки страницы.
Фича смогла попасть в браузер только благодаря тому, что в её названии была горячая на тот момент технология — XML.
> Which is the real explanation of where the name XMLHTTP comes from- the thing is mostly about HTTP and doesn't have any specific tie to XML other than that was the easiest excuse for shipping web.archive.org/web/2007022719…
Эта фича оставалась вне видимости разработчиков, пока Google не выпустил новые сервисы Gmail и Google Maps, которые были похожи на десктопные приложения в браузере, что на тот момент было чудом.
У такого подхода создания приложений не было названия, пока Джесси Джеймса Гарретта не придумал термин AJAX. Впервые он появился в 2005 году в статье "Ajax: a New Approach to Web Applications" web.archive.org/web/2005022203…
Распространение информации о новом подходе к разработке web-приложений очень сильно повлияло на то, как разработчики стали относится к JavaScript.
Раньше JS был просто неизбежным злом, который пытались подменить с помощью Flash, Java, Silverlight. После появления AJAX, web-платформу (DOM, JS, CSS и HTML) стали воспринимать как платформу для построения полноценных и удобных приложений.
Примерно в это время (2004-2006) стали появляться js-библиотеки, которые сглаживали различия между браузерами и позволяли без боли писать клиентский JavaSript — Dojo, jQuery.
В это время же время стали появляться большие монолитные фреймворки, с помощью которых можно было писать GUI-приложения в вебе — YUI, ExtJS.
В конце 2004 года Тим О'Рейли популяризирует термин "Web 2.0", которыми стали называть современные web-приложения.
В 2005 году появился яркий представитель Web 2.0 — первая операционная системаx, полностью работающая в браузере — eyeOS (ru.wikipedia.org/wiki/EyeOS).
В 2008 году выходит знаменитая книга Дугласа Крокфорда "JavaScript: The Good Parts", которая стала важной вехой в истории становления JavaScript как полноценного языка.
Как говорил Дуглас: "JavaScript — это наиболее неправильно понимаемый язык".
Работа Дугласа, появление хороших js-библиотек и фреймворков, может считаться первой волной, привлёкших большое количество новых разработчиков.
В 2008 году балом правил Internet Explorer c ECMAScript 3. Но на это время у Firefox уже была солидная пользовательская база — 30%, в котором были хорошие инструменты для разработки.
В то время как для отладки кода в IE программисты использовали alert'ы, а особенно продвинутые скачивали специальный плагин для дебага страниц с MSDN. Также были служебные скрипты, которые позволяли имитировать console.log().
Из-за того что IE был очень сильно интегрирован в операционную систему, Microsoft не могла оперативно делать обновления под увеличивающиеся требования разработчиков.
IE стал превращаться в аутсайдера. Дошло до того, что разработчики огромных проектов настолько устали от IE6, что стали призывать пользователей к переходу на современные браузеры blog.chriszacharias.com/a-conspiracy-t…
Internet Explorer начал терять рынок. Ситуация для IE стала ещё неблагоприятнее, после того как в 2008 году Google представил новый браузер Chrome. Основная фишка, которого была в производительном выполнении JavaScript.
В это время была выпущена пятая версия спецификации ECMAScript, которая была реализована во всех браузерах к 2013 году. С 2009 по 2013 разработчики стали с бо́льшим энтузиазмом относится к JavaScript.
Приложения, написанные на JavaScript становились всё больше и больше, что привело к появлению целого вороха MVC-фреймворков: Angular, Ember, Backbone, Knockout и т.п. Было ощущение, что каждый день выходит какой-то новый фреймворк или инструмент.
Основным фактором, который привёл к бурному развитию новых инструментов, можно считать появление Node.js, который был представлен Райаном Далом в октябре 2009, и npm в 2010 году.
Node.js был построен на базе JavaScript-движка v8, который был позаимствовал у Chrome, и библиотеки libuv, созданной Райаном, для кроссплатформенной работы с асинхронным I/O.
Node.js изначально разрабатывался под эгидой CommonJS, — инициативой, цель которой заключалась в создании набора общих API для взаимодействия с операционной системой из JavaScript напрямую, вне браузера.
Создание CommonJS было вдохновлено Кевином Дангуром, который описал текущие проблемы в статье "What Server Side JavaScript needs" (январь 2009). blueskyonmars.com/2009/01/29/wha…
Одной из проблем было отсутствие модульной системы, это было критичной проблемой для создания больших серверных приложений.
После публикации статьи Кевина и призыва подключиться к работе над CommonJS, появился стандарт, описывающий модульную систему, который была впоследствии реализован в Node.js (exports, require).
Node.js набирал обороты, работа, которая шла в рамках CommonJS, не удовлетворяла разработчиков Node.js и в итоге от его адаптации решили отказаться.
Айзек Шлютер (автор npm) в 2013 написал: "One evening at Joyent, when I mentioned being a bit frustrated [...] a feature that I knew to be a terrible idea, he [Ryan Dahl] said to me, 'Forget CommonJS. It's dead. We are server side JavaScript'". github.com/nodejs/node-v0…
В 2019 году команда Node.js анонсировала поддержку официального стандарта ECMAScript Modules, что фактически означает, что модульная система CommonJS потихоньку исчезнет из мира современной Node.js разработки.
Самым важным результатом работы CommonJS помимо модулей можно считать разработку стандарта промисов Promises/A, которые перекочевали в спеку ECMAScript 2015 в виде доработанного стандарта Promises/A+.
Поддержка промисов в качестве работы с асинхронщиной была добавлена в одну из ранних версий Node.js, но была удалена. В последствии Райан Дал признал это ошибкой. youtu.be/M3BM9TB-8yA?t=…
В 2012 году Райан оставляет разработку Node.js и передаёт все права компании работодателю Joyent и Айзеку Шлютеру в частности.
Разработка Node.js начала стагнировать, Joyent не торопилась обновлять проект на новую версию v8, тем самым набор js-фич в ноде начал сильно отставать от набора фич в браузере.
Сообщество пошло на радикальный шаг и в декабре 2014 года 5 из 7 ключевых разработчиков создали независимый форк ноды — io.js ru.wikipedia.org/wiki/Io.js
Спустя всего полгода стало очевидно, что у Node.js проблемы — фокус коммьюнити переключился на io.js.
Компания Joyent выразила свою готовность перенести разработку Node.js на независимую площадку и передать права на интеллектуальную собственность. И 13 мая 2015 года Node.js и io.js объединились под эгидой новой некоммерческой организации Node.js Foundation.
12 марта 2019 года Node.js Foundation и JS Foundation объявили о слиянии с образованием новой некоммерческой организации OpenJS Foundation, поддерживающей разработку популярных JavaSctipt-проектов с открытым исходным кодом. linuxfoundation.org/press-release/…
Остановитесь! 😅

Среда
Благодаря работе Microsoft в Node.js появился уровень абстракции, который сделал возможным использование альтернативных JavaScript-движков.
Microsoft адаптировала свой js-движок Chakra для Node.js в 2016 году github.com/nodejs/node-ch…
Самая интересная фича node-chakracore — time travel debugging, который поддерживается в VSCode github.com/nodejs/node-ch…
Mozilla тоже работала над внедрением SpiderMonkey в Node.js, но проект был заморожен github.com/mozilla/spider…
Благодаря Node.js стало возможным использовать один и тот же код и на сервере, и на клиенте. Такие приложения стали называть "изоморфными".
Изоморфные приложения позволили создавать полноценные Single Page Application (SPA) приложения, которые могли быть проиндексированы поисковыми роботами.
Термин "изоморфное приложение" ввёл в обиход Чарли Роббинс в 2011 году в статье "Scaling Isomorphic Javascript Code" web.archive.org/web/2019062210…
В 2015 году Майкл Джексон (другой Майкл Джексон) поделился своим мнением, почему "изоморфное приложение" неподходящее название, и предложил альтернативный термин "универсальное приложение".
Поэтому если вы читаете статьи и видите как в одном месте пишут про "изоморфные", а в другом "универсальные" приложения, знайте, что по сути это одно и то же.
С 2012 года начали появляться изоморфные фреймворки. Первопроходцем стал Meteor, который был выпущен в январе 2012 года.
Затем Yahoo в апреле 2012 года открыла код своего фреймворка Mojito, но из-за сильной привязки к YUI не получил большого распространения в сообществе github.com/YahooArchive/m…
В середине 2012 года 2GIS начал работу над своим изоморфным фреймворком — Slot — который лёг в основу обновлённой онлайн-версии. Первый прототип сделал Влад Семёнов (@Semenov). Затем работу над фреймворком подхватил Андрей Рублёв (@anrublev).
Тред (Мышов Саша)
усталь
@jsunderhood Nest.js не на базе Angular, просто идейно вдохновлён им (есть TS декораторы, CLI для генерации кода из schematics и схожая модульная архитектура). И он не изоморфный как таковой, хотя и отлично подходит для SSR с Angular (c ng-universal). Или с React: twitter.com/nestframework/…
Вот отличное исправление по поводу Nest.js. Посыпаю голову пеплом twitter.com/siberex/status…
@jsunderhood Затем его сменил Nashhorn, разработанный уже Ораклом. А сейчас им на смену пришёл БОМБИЧЕСКИЙ GraalVM: он содержит ECMA2019-совместимый JS-рантайм, выполняемый поверх JVM. Плюс можно подключить NodeJS-рантайм для поддержки нативных (C++) npm-пакетов graalvm.org
Дополнение про Rhino twitter.com/siberex/status…
Четверг
Сегодняшний тред будет про инструменты работы с AST. AST (abstract syntax tree) — это представление исходного текста программы в виде дерева, компилятор использует его для кодогенерации. AST ещё используется для анализа исходного текста программы и его трансформации.
Чем AST может помочь в повседневной работе? Например, для сбора статистики о кодовой базе: какое количество раз и где используется определённая библиотека, вызов задеприкейченного API и т.п.
Причём можно правильно обработать нетривиальные случаи, например, когда библиотека импортируется под неканоничным названием, например import myLodash from 'lodash'.
AST используют бандлеры, для построения графа зависимостей между модулями и правильной сборки большого количество модулей в один бандл.
Есть инструменты, которые анализируют граф зависимостей. С их помощью можно находить модули, которые не используются в проекте, циклические зависимости, также с их помощью можно отрендерить визуальную схему графа.
Dependency Cruiser поддерживает JavaScript (ESM), TypeScript, CoffeeScript, CommonJS, AMD. Для визуализации использует формат dot (GraphViz) github.com/sverweij/depen…
Madge поддерживает только JavaScript (AMD, CommonJS, and ES6 modules), помоимо GraphViz может визуализировать граф с помщью D3 npmjs.com/package/madge
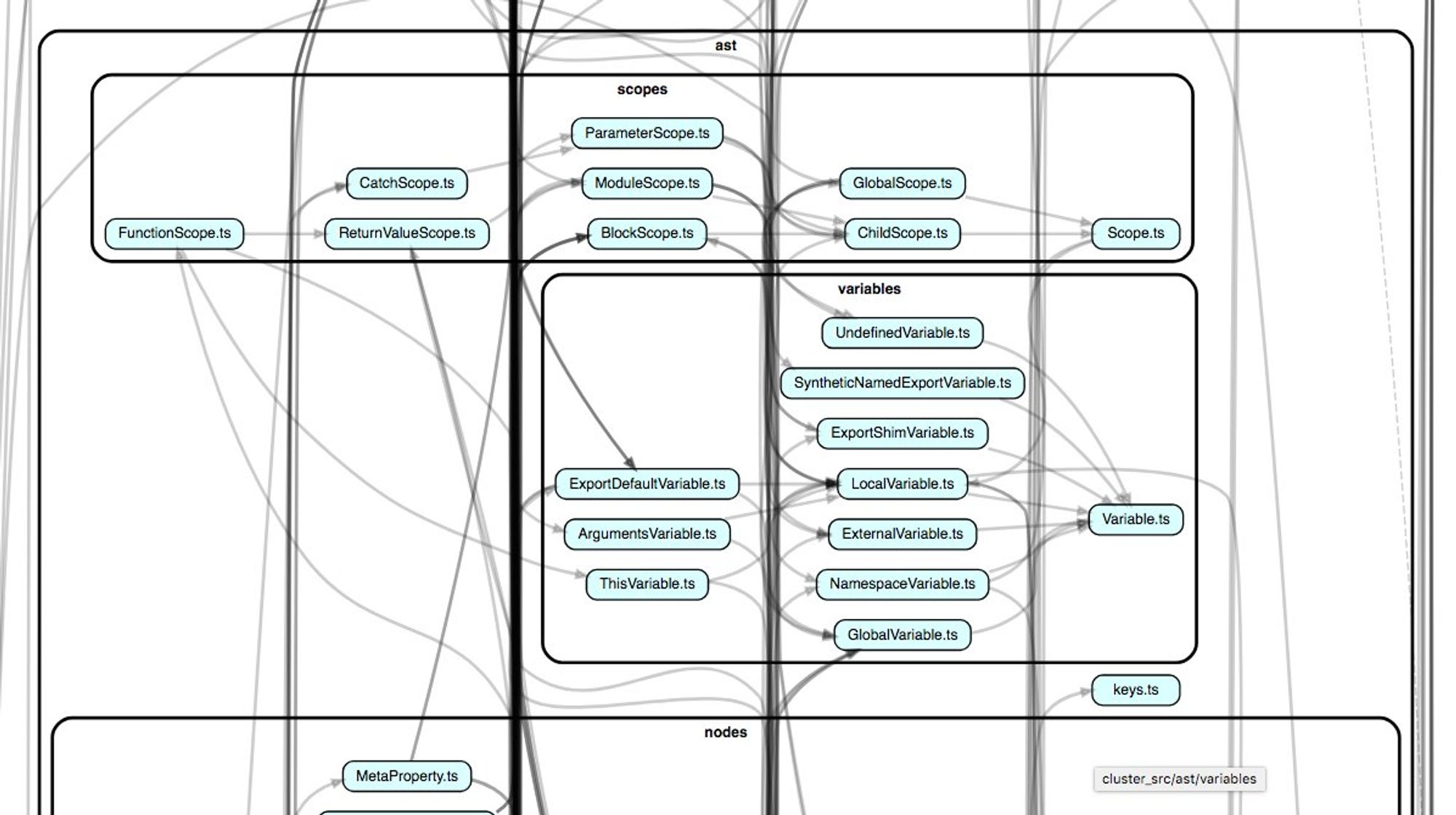
Вот так выглядит часть графа зависимостей Rollup:

У себя под капотом AST используют линтеры. В eslint есть возможность создавать новые правила с помощью специальных выражений, которые матчатся на узлы AST-дерева. Это может быть полезно для того, чтобы фиксировать договорённости в команде на уровне линтера eslint.org/docs/developer…
Тут немного неправильно. Поддерживает D3 другой Dependo, но он уже не поддерживается 2 года npmjs.com/package/dependo
На базе Babel можно создавать собственные инструменты. Например, в Яндекс Маркете при написании e2e-тестов для поиска React-компонентов в DOM-дерерве используется reselector.
Reselector позволяет использовать компоненты в css-селекторах без добавления служебных классов, всё благодаря парсингу исходного кода в AST github.com/lttb/reselector
Парсер Babel используется в очень многих проектах. Все их можно посмотреть на вкладке "Dependents" на npm npmjs.com/package/@babel…
До монорепизации парсер Babel жил как отдельный проект — "Babylon" npmjs.com/package/babylon
Помимо @babel/parser есть и другие. Один из самых популярных — acorn.js, который тоже используется как основа многих проектов npmjs.com/package/acorn
У него интересная история появления. Его разработал Marijn Haverbeke, как часть проекта по созданию инструмента для умного автодополнения кода на JS — tern.js. Этот проект был проспонсирован сообществом в 2013 году indiegogo.com/projects/tern-…
Tern.js был зарелижен, но не выдержал конкуренцию с TypeScript и Flow. Кроме статической типизации они предоставляют более качественное автодополнение кода по сравнению с tern. В итоге acorn.js стал самостоятельным проектом github.com/acornjs
Ещё один популярный парсер — Esprima, разработанный Ariya Hidayat. Он лежал в основе первых версий eslint npmjs.com/package/esprima
С появлением разных парсеров встал вопрос того, чтобы проекты имели возможность без проблем менять парсер, работающий под капотом. Для решения этой проблемы была разработана спецификация ESTree github.com/estree/estree
Ещё одна категория инструментов — инструменты для написания кодмодов (codemodes). Кодмод — это скрипт, в котором описываются синтаксические трансформации для самых разных целей.
Наиболее популярный кейс использования кодмодов — перевод проекта на новую версию библиотеки, которая обновила свой интерфейс.
Написать кодмод можно, используя любой парсер, например, @babel/parser sitepen.com/blog/codemods-…
Но в Babel есть поддержка для написания кодомодов с помощью специального API. Вот пример такого кодмода, который сделали в Google в рамках проекта по созданию полифилла для BigInt github.com/GoogleChromeLa…
Наибольшей популярностью пользуются специальные инструменты для написания кодмодов: Schematics, jscodeshift.
Schematics — это инструмент экосистемы Angular. Помогает при изменении структуры проекта в том числе на уровне трансформации кода angular.io/guide/schemati…
Но наиболее популярен инструмент от Facebook — jscodeshift. Он поддерживает flow, typescript, jsx. github.com/facebook/jscod…
Вот моя подборка кодмодов для jscodeshift. Заглядывайте, если будете писать свой кодмод, чтобы посмотреть на примеры github.com/myshov/codemod…
Самый интересный кодмод — экспериментальный конвертор функциональных React-компонентов в функциональные Vue-компоненты github.com/myshov/codemod…
При написании кодмодов очень помогает astexplorer — веб-приложение, с помощью которого можно проинспектировать AST-дерево. В нём есть поддержка очень многих языков и парсеров astexplorer.net
Ещё парсеры используются инструментами для анализа кода. Например, для "разминификации" кода github.com/shapesecurity/…
Ещё стоит упомянуть recast — библиотека для недеструктивного изменения исходного кода и генерации сорс мапов. Используется под капотом очень многих проектов в том числе jscodeshift github.com/benjamn/recast
Если хотите поподробнее узнать про AST, рекомендую интересный доклад Кирилла Черкашина из Google "Working with JavaScript Abstract Syntax Trees" (название на английском, но доклад на русском) youtube.com/watch?v=MPoO2x…
Если вас заинтересовала тема кодмодов, рекомендую посмотреть мой доклад, где я в подробностях рассказываю, что это такое и как их писать youtube.com/watch?v=GGb_ib…
На этом тред хочу закончить. Надеюсь, что этот тред вам был полезен и интересен. Спасибо за внимание :)
Тред (Мышов Саша)
@jsunderhood Есть ещё вариации, когда AST используется не для кодогенерации, а как промежуточное представление, из которого генерируют SSA формы. Над SSA формами можно делать много интересных оптимизаций и уже из SSA кодогенерировать в таргет
В реплаях есть хороший мини-тред про AST twitter.com/ghaiklor/statu…
Пятница
Давайте поговорим про разработку без бандлеров.
Было время, когда можно было начать разработку без настройки бандлеров, транспиляторов и т.п. Просто подключаешь скрипт на страницу с помощью <script> и всё начинает работать.
В этом была какая-то магия, которую современная web-разработка потеряла. Хотя и были проблемы с тем, что ручное управление зависимости вызывало боль — в сложных js-приложениях нередко можно было увидеть десятки подключённых скриптов.
Какие рекомендации даёт сейчас, например, современный фреймворк: React, Angular, Vue и т.п. Скачайте cli-инструмент, и он всё сделает за вас.
И это понятно — TypeScript без транспиляции не заработает в браузере, надо сконвертировать JSX в нативный JS, собрать модули в единый бандл и т.п.
То что было раньше, и то что есть сейчас — небо и земля.
Но если не требуется делать большое приложение и просто иногда хочется поэксперементировать. Это всё начинает вставать на пути. Зачем мне скачивать 230Мб зависимостей реакта, когда я хочу сделать минимальный пример, воспроизводящий ошибку в девтулзах реакта? (true story)
Вы можете сказать про codesandbox.io (очень клёвая штука), но именно в моём случае он не подходил из-за того, что react devtools не мог подцепиться к моему приложению.
Итого иногда хочется использовать старые добрые подходы при работе с современными фреймворками. Поэтому хочу поделиться своими изысканиями и мыслями.
Конечно, разработчики давно об этом задумывались. При разработке и популяризации формата AMD возможность разработки без бандлеров было той фичей, которая противопоставлялась как преимущество относительно CommonJS. CommonJS в итоге победил.
Сейчас, когда все современные браузеры поддерживают нативную модульную систему и фичи ES2015 у нас так-то нет очень большой необходимости использовать бандлер и Babel, если мы пишем на чистом js caniuse.com/#feat=es6
Для того, чтобы забустрапить приложение с использованием ESM-модулей без бандлера, надо добавить type=module в тег скрипт.
Если у вас не бизнес-критичные задачи, то тогда вполне можно жить без бандлера с приложением, состоящим из 100 модулей, но если используется HTTP/2. Вот тут можно потыкать мой бенчмарк esmtest.myshov.com. Приложение из 100 файлов загружается меньше чем за секунду.
Окей. Загружать можем. Но куча библиотек написана с использованием CommonJS. Вот тут на подмогу приходит snowpack.dev
Snowpack преобразовывает зависимости из node_modules в esm-совместимые ресурсы и кладёт их в web_modules, вот их можно использовать напрямую из браузера
Можно забыть про долгие пересборки проекта — snowpack надо запускать только тогда, когда в проекте появляются новые зависимости.
Snowpack не нужен, если библиотека предоставляет esm-совместимый билд twitter.com/v1rtl/status/1…
Окей, а что делать c jsx? Этому посвящена статья в доках реакта reactjs.org/docs/react-wit…
Как альтернативу прямого использования React.createElement можно использовать специальные библиотеки, облегчающие описание вёрстки компонентов с использованием простого js. Например, hyperscript github.com/mlmorg/react-h…
Ещё есть другой интересный проект — htm. Он использует template strings github.com/developit/htm
Как эксперимент полтора года назад пробовал сконвертировать TODO-приложение Redux в bundler-free приложение. С проблемами не столкнулся, всё завелось сразу github.com/myshov/react-e…
@jsunderhood Мне кажется кейс паралельной загрузки не покрывает реальные примеры работы без сборщика. В теории можно preload, но это уже сборщик для генерации карт.
В реплаях @andrey_sitnik пишет, что мой бенчмарк синтетический и может не отражать реальное приложение. Это, действительно, может быть так
twitter.com/andrey_sitnik/…
Тред (Мышов Саша)
Суббота
Сегодня будет тред про vim и консоль. Сразу хочу сказать, что у меня нет цели похоливорить и vim — это не идеальный редактор (но я его люблю). В первую очередь хочу поделиться своим опытом.
Очень интересно узнать предпочтения сообщества по поводу редакторов/IDE, но твиттер не позволяет делать голосование более чем из 4-ёх пунктов. Поэтому запустил голосование у себя в телеграм-канале — t.me/defront/406
У каждого своя история того, как он перешёл на Vim. Моё первое знакомство с ним было в 2005 году, когда установил Alt Linux с диска, который шёл с журналом Chip. В этом журнале был рейтинг редакторов и vim'у поставили 10 из 10 баллов.
Я его открыл, не читая манов, ничего не понял, не понял даже как выйти. Прибил его с помощью команды kill. Потом немного подучил команд и более менее понял как с ним работать. Но как-то не проникся его идеей и забросил на 8 лет.
Потом наткнулся на статью на хабре, где автор писал про то, как он настроил среду для разработки под ассемблер для 1806ВМ2 и почему выбрал vim habr.com/ru/post/195620/
Он рассказал как сделал удобные хоткеи, кастомную подсветку синтаксиса, поддержку компиляции с переходами к ошибкам, и в целом поделился положительными впечатлениями.
У меня на работе в то время, намечалась задача по доработке большой кодовой базы на PL/SQL (это язык похожий на Pascal для разработки хранимых процедур Oracle). Удобных инструментов, для рефакторинга кода в разных пакетов не было.
Поэтому вдохновился статьёй и решил изучить vim. Нашёл очень клёвую книгу "Practical Vim Edit Text at the Speed of Thought", которая помогла понять философию редактора pragprog.com/book/dnvim/pra…
Нашёл очень мощный плагин для Oracle-разработки vorax. В нём было сделано очень много специфических вещей вплоть до автодополнения имён таблиц в sql-запросах. Но сейчас он больше не развивается github.com/talek/vorax4
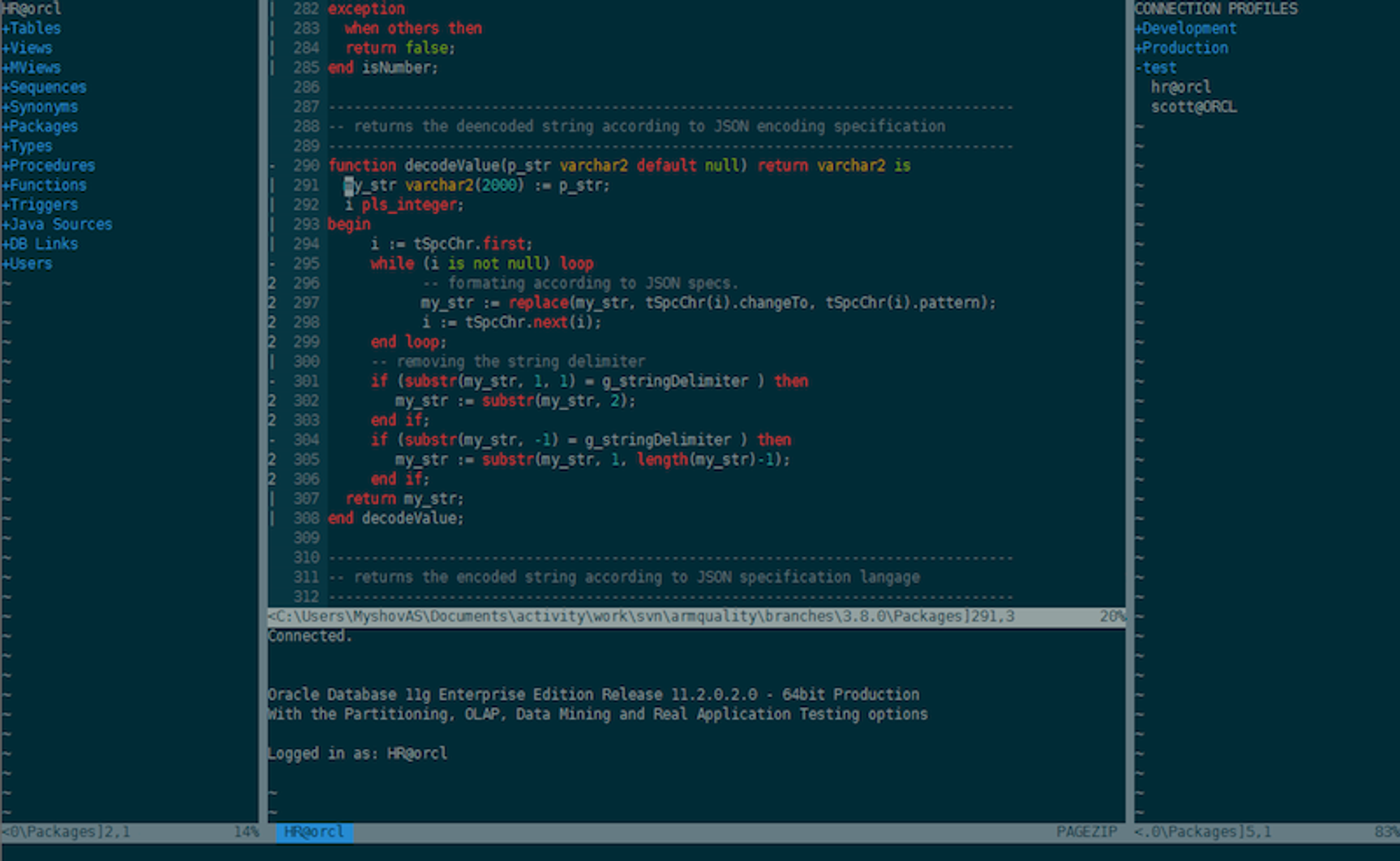
Вот так выглядела моя среда разработки

Кроме разработки под Oracle я ещё занимался фронтендом — делал интерфейсы на ExtJS. И вот так решил юзать vim и для js.
Потом делал маленькие проекты на C, Haskell, ReasonML и тоже использовал для написания кода vim, так как я его уже знал и надо было просто найти подходящий плагин (но C очень хорошо поддерживается из коробки).
Потом в 2ГИСе юзал vim для разработки e2e-тестов на python. На тот момент работать с python было удобно, поддерживалось очень много фич + фичи из больших IDE — go to defenition. Но были и минусы — ощущались тормоза, так как vim до 8-ой версии работал в одном потоке.
Потом вышел многопточный NeoVim, вскоре после этого вышел многопоточный Vim 8 и один из самых недостатков редактора исчез.
Сейчас Vim поддерживает Language Server Protocol, поэтому можно без плясок с бубном, настроить фичи традиционных IDE: переименование методов, переход к определениям, умное автодополнение кода и т.п.
Но остался ещё один недостаток, про который стоит сказать. Подсветка синтаксиса в Vim'е сделана на базе регулярных выражений. То есть с большими файлами в несколько тысяч строк это вызывает ощутимые тормоза (хотя работать можно), поэтому в очень редких случаях подсветку отключаю.
Но надеюсь и он скоро исчезнет — разработчики NeoVim работают над тем, чтобы добавить подсветку синтаксиса на базе AST. Это избавит от тормозов, при работе с очень большими файлами. github.com/neovim/neovim/…
Для парсинга исходного кода они используют систему инкрементального парсинга tree-sitter, которая используется Github'ом для подсветки синтаксиса файлов github.com/tree-sitter/tr…
В общем, не смотря на то что Vim'у уже очень много лет, идёт постоянная активная разработка. В первую очередь благодаря тому, что Vim сейчас очень сильно конкурирует c NeoVim и Oni, вокруг которых много хайпа в кругах вимеров.
@jsunderhood Как раз на больших файлах (нео)вим сияют по сравнению с вскод/вебшторм/атом/юнеймит. В своё время перебрался на вим именно из за нужды работы с крупными файлами которые в обычных редакторах открывались по 20 секунд - минуты, а в виме молниеносно.
Дополнение от пользователя NeoVim twitter.com/AntonK52/statu…
Вот известные программисты, которые используют Vim как основной инструмент для кодинга:
Linus Torwalds (создатель Linux)
Ryan Dahl (создатель Node.js)
Larry Wall (создатель Perl)
Paul Graham (основатель YCombinator)
Jordan Walke (создатель React)
После того, как перешёл на Mac OS X, для постоянной работы стал использовать консольную версию vim, потому что он очень хорошо дружит с cli-инструментами. Например, мне очень удобно быстро переключаться из консоли в vim и обратно с помощью команд (Ctrl+Z) и fg.
Благодаря vim'у стал больше времени проводить в консоли и для меня сейчас самая удобная комбинация: vim + bash.
Для удобной работы с большим количеством shell'ов стал использовать терминальный мультиплексор tmux. С его помощью можно организовать некое подобие тайлового оконного менеджера, но в консоли.
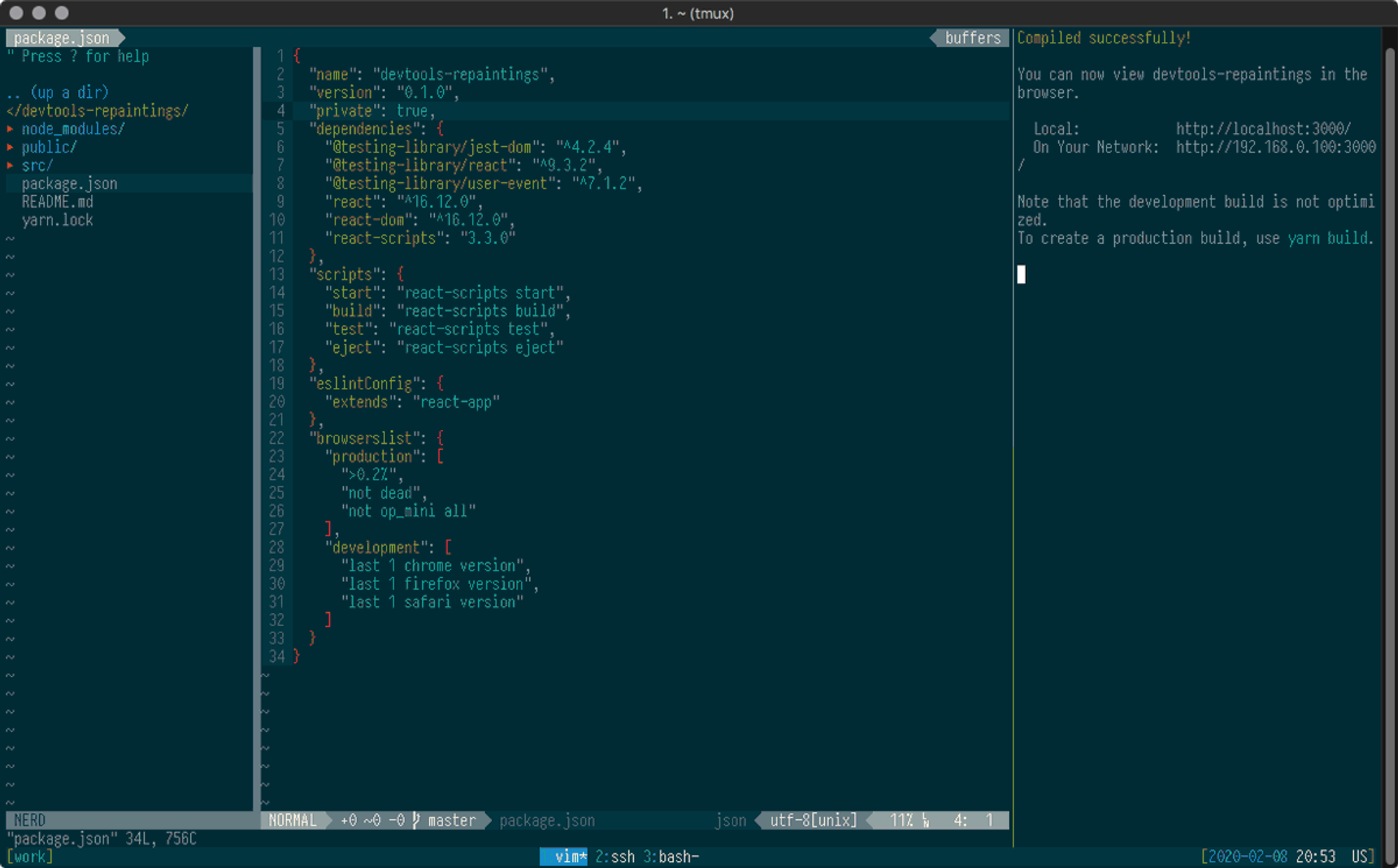
Обычно моя рабочая среда выглядит примерно так

На скриншоте слева находится Vim с плагином NERDTree (для навигации по файловой системе). Справа находится обычная bash-сессия, где работает dev-сервер, под ним могу открыть третье окно для мок-сервера или прогона юнит-тестов. Цветовая схема Solarized Dark, шрифт Pragmata Pro.
Для бесшовного перехода между панелями tmux и панелями vim настроил горячие клавиши: Ctrl+H, Ctrl+J, Ctrl+K, Ctrl+L. Так как tmux хорошо интегрируется с iTerm, изменять размеры панелей можно с помощью мыши, но мне удобнее увеличивать и минимизировать панели с помощью Ctrl+B, Z
Вся работа вокруг редактора строится вокруг эргономики работы с клавиатуры, поэтому от него можно получить максимум, если вы можете набирать текст, не смотря на клавиатуру.
Начинаешь ловить фан от редактирования кода. Мне нравится вот это высказывание со Stack Overflow: "Editing text is like a game to me now. I actively enjoy it – which is pretty ridiculous, when you think about it." stackoverflow.com/questions/5970…
Для быстрого поиска по файлам использую silversearcher (github.com/ggreer/the_sil…), ещё слышал очень хорошие отзывы про ripgrep и fzf, но пока не пробовал их использовать.
Если работаю на сервере, то для поиска по содержимому файлов использую обычный grep (grep "something" -ri .), для поиска файлов и на ноуте и на сервере использую find (find . -iname 'something').
Я не считаю себя спецом по консоли, но мне удобнее с ней работать по сравнению с GUI. Мой топ самых полезных команд: find, grep, fg, jobs, history, ls, cat, rm, mv, cd, mkdir, pwd, ls, du, xargs, less, touch, echo, ps, kill, killall, clear, sudo, tar, top, tail, man.
Если открываю новую сессию, то для старта tmux'а с настроенными окнами и панелями использую специальный скрипт gist.github.com/myshov/1564474…
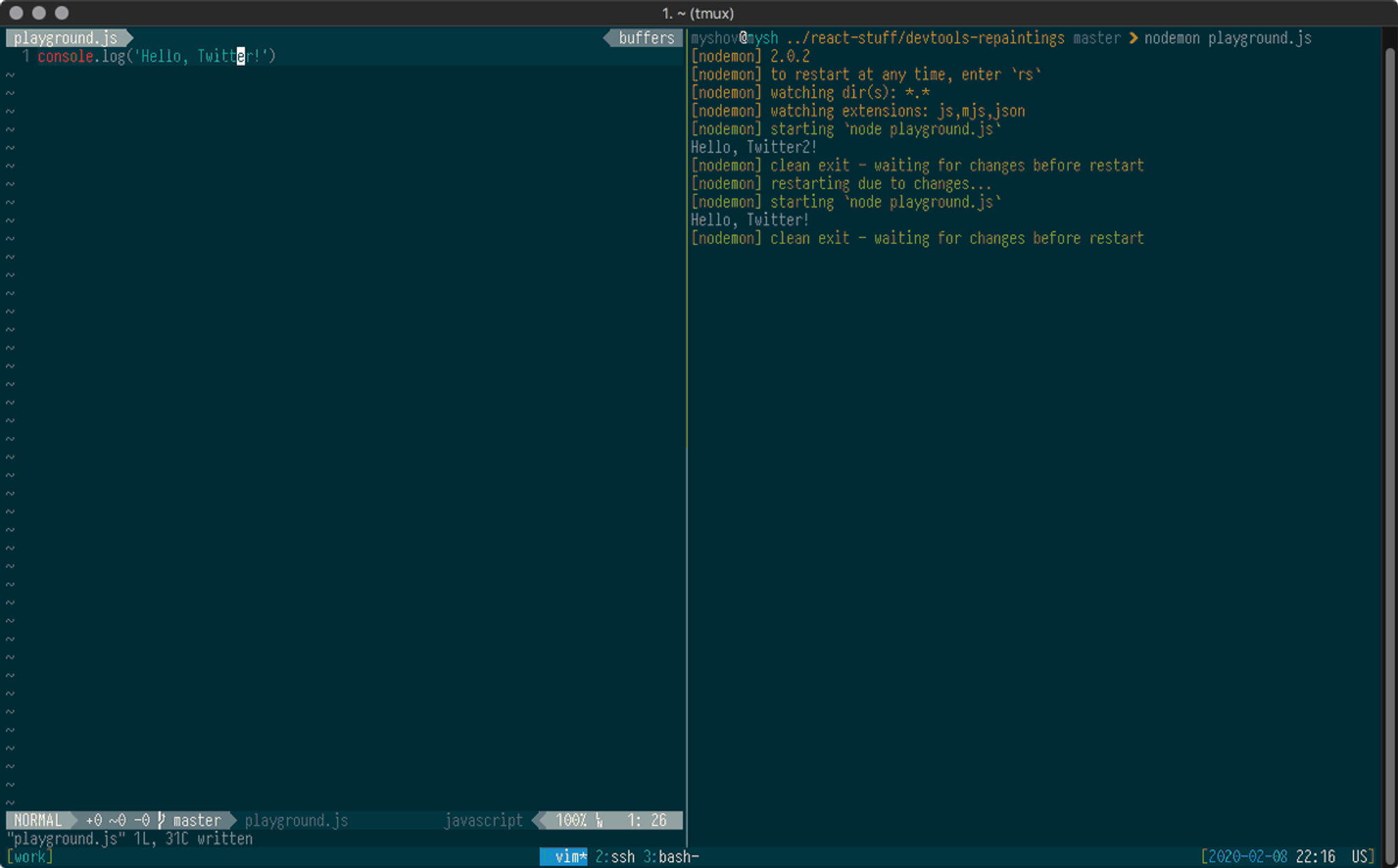
Можно организовать среду с быстрым фидбеком (playground). В левой панели tmux открыть vim somefile.js, в правой nodemon somefile.js, nodemon будет перезапускать файл при каждом изменении

На небольшом экране ноута удобно использовать возможности macOS для разбиения экрана на панели. На скриншоте слева tmux с увеличенной панелью vim'а, справа результат выполнения кода в браузере. Этот трюк можно использовать и с другими редакторами.

Эта фича в macOS называется "Split View" (support.apple.com/en-us/HT204948). Скорее всего что-то подобное есть в Windows и оконных менеджерах Linux.
@jsunderhood NeoVim в связке со SpaceVim очень хорошо себя показал - spacevim.org Vi mode по прежнему работает, но еще добавляется возможность вызывать команды через Space с идиоматическими названиями. Например [F]ile [S]ave на SpaceVim будет Space + F + S.
У vim огромное количество плагинов, которые позволяют настроить редактор под свой вкус. Например, в реплаях рекомендуют spacevim twitter.com/ghaiklor/statu…
Для vim есть много плагинов, но я предпочитаю изучать нативные возможности редактора, они могут покрыть многие плагины. Плюс из-за большого количества включённых плагинов vim будет запускаться дольше и притормаживать, если используются неоптимизированные плагины.
Тем не менее совсем без плагинов пока не могу обойтись. Вот мой текущий список github.com/myshov/dotfile…
Кстати ссылка из предыдущего твита, это кусок моих dotfiles — скриптов для быстрого разворачивания окружения. Вот тут можно прочитать про них подробнее medium.com/@webprolific/g…
У вим богатая история. Про него я как-то готовил доклад для внутреннего митапа 2GIS myshov.github.io/story_of_vim/
Vim'у и его экосистеме посвящена международная конференция vimconf.org. Проводятся митапы в разных уголках мира.
Если хотите использовать один мощный редактор на сервере и при локальной разработке на разных языках программирования, очень рекомендую присмотреться к vim. Его изучение может стать отличной инвестицией в вашу продуктивность.
Для изучения Vim'а могу порекомендовать начать с команды редактора :vimtutor (встроен в vim), книгу "Edit Text at the Speed of Thought" (pragprog.com/book/dnvim/pra…), игру, которая учит командам vim'а (vim-adventures.com).
И очень рекомендую посмотреть серию скринкастов Дерека Уайата (derekwyatt.org/vim/tutorials/). Особенно самое первое видео, где он объясняет пользу работы с клавиатуры :) vimeo.com/6999927
На этом хочу тред закончить. Happy Vimming!
Тред (Мышов Саша)
Воскресенье
Давайте поговорим про мотивацию. Имхо, это очень важная тема.
Так получилось, что решил публиковать посты в Defront каждый день. И вот на протяжении года делаю это без пропусков. При этом есть основная работа, которой уделяю много времени. Почему и зачем это всё надо?
На самой первой работе я спросил своего коллегу, в чём его мотивация, он ответил: "Саша, представь, что тебе жрать нечего".
"Норм", — подумал я, и больше не стал его донимать его вопросами. Но в голове иногда мелькала мысль, что я занимаюсь не тем, чем надо. Хотя вроде бы нравится программировать и ковыряться в компах. В общем, непонятно.
Потом пару лет спустя, другой мой руководитель порекомендовал книгу "7 навыков высокоэффективных людей" С.Кови.
Сначала я скептически отнёсся к этой книге, так как там было написано что это какой-то бестселлер по менеджменту, книги по менеджменту на тот момент у меня ассоциировались с каким-то буллшитом.
Но мне книга очень понравилась с первой главы — автор там делился своими личными историями, которые очень вдохновили. Прочитал её полностью и могу сказать, что она очень сильно на меня повлияла.
В ней затрагиваются многие темы: отношения с другими людьми, тайм-менеджмент, цели. В ней ещё была незнакомая для меня концепция личной цели.
Личная цель — это некая абстрактная цель, которая по сути формирует все будущие ваши цели. Как пример у Стива Джобса была цель усилить человеческий интеллект.
Появление личной цели мне дало много сил что-то придумывать, делать, постоянно развиваться.
Ещё одной вехой могу назвать "Совершенный код" Макконелла. В одной из глав было написано: "Во что бы то ни стало пробудите в себе страсть к программированию".
Это заставило сильно задуматься, а реально ли программирование для меня.
После этого попалась в руки книга Чада Фаулера "Passionate Programmer" (pragprog.com/book/cfcar2/th…). Там чувак бывший музыкант рассказал свою историю как он стал CTO Wunderlist. Уже после написания книги он стал топ-менеджером в Microsoft.
Эта книга очень сильно замотивировала заниматься своими проектами, самообразованием и т.п.
Наверное, благодаря этому импульсу я могу читать много статей и писать посты в канал. Мне это просто очень интересно. С течением времени уже стало появляться какое-то обязательство перед подписчиками канала, что сегодня нужен пост. Но это всё равно происходит по фану.
Какие тут можно сделать выводы? Ищите свою личную цель, ищите то, что вас может вдохновить на новые свершения. Вроде бы в книге Кови была такая фраза: "Каждый человек уникален, и каждый может дать этому миру что-то своё".
Не могу утверждать, что эти советы будут работать для всех, всё-таки все мы разные. Но главное не останавливаться и искать то, что будет работать для вас. Свою мотивацию я искал лет пять.
Всем спасибо за внимание :) Очень интересно почитать ваши истории
На этой неделе с вами был Мышов Саша @myshov. Если у вас возникли какие-то вопросы по темам недели, пишите в твиттер, в личку, в телеграм. Если вам понравились мои треды, то скорее всего вам понравится мой канал. Буду рад вас видеть среди подписчиков :) t.me/defront
Понедельник
"Passionate Programmer" переведён на русский язык piter.com/collection/all…
Тред (Мышов Саша)
Не всё всегда получается так как мы планируем...
На этой неделе ожидался ломовейший спец гость, но с ней не получилось😥
Замену найти не успели🤦♂️
Возвращаемся на следующей неделе!
Нас ждёт очень много интересных гостей 💪
Всем хорошей и продуктивной недели💫