Архив недели @mr_mig_by
Понедельник
Доброе утро, на этой неделе троллить вас будет @mr_mig_by. Разрабатываю всё ("полный стек"), специализируюсь на фронтэнде. Знатный траль.
Троллить я вас буду не потому что крутой, а потому что ничо не знаю.
Так что просвещайте, как правильно.
Я люблю функциональщину, чешусь от ООП, умею Scala, хочу Clojure, забыл Java и потыкал палочкой в Elm, Python, Go итд. Задаю глупые вопросы
Вроде как знаю всякие там Flux/reflux, re-frame, BOT и прочие названия болезней. Устал от ангуляра и щитаю гугловый маркетинг злом.
Специально пишу на кривом русском, юзаю много англицизмов, и вообще я пассивно-агрессивен и не в меру самоуверен. Так что такое - beware
Расчехляйте ваши минусомёты, господа! Ах да, в твиттере же нет дизлайков... :)

Твит саморекламы: веду бложик fse.guru, пилю сайд проекты, типа bit.ly/webbooost и тусуюсь в gitter.im/dev-ua
На гитхабе у меня ничего нормального нет, только список чатиков: github.com/mr-mig/ru-it-c….
Мы обсудим:
- Я у мамы инженер!
- Работа на дядю
- Работа на себя
- Как учиться всю жизнь
- Функциональщина и ФыРыПы
- Чо там у “фронтов"?
Flux не помер, и вряд ли помрет. Может - переродиться.
Flux аналогичен бекендовому CQRS паттерну, а он есть добро!
@rainrb
Как фронт на кложуре хуячить я пока и сам не в теме. Потому сюда и пришёл. Но всё по порядку! Оставим ФП на выхи 👹🕦
Не не, я из другого лагеря, @a_lithium
Ящитаю, что эстимации нужны и важны.
Хороший инженер должен быть надёжен и кое как предсказуем!
Так вот, раз уж мы заговорили о "хороших инженерах"...
Что вы думаете о "engineer vs developer"?
Есть ли разница?
🤔
44.7% Engineer🤔
55.3% DeveloperДля тех, кто не очень в теме "мягкоиздельной инжинерии", я начал писать в бложике набор статей: fse.guru/software-engin…
А еще, советую посмотреть на презентацию, на которой это все основано: slideshare.net/alexeymigutsky…
Раз уж я траль, то @xgrommx скажу, что Котлин для тех, кто не осилил скалу.
Вообще, скала на андроиде - боль. Лучше котлин, наверн
В идеальном мире @borovikov разница в должностях должна отражать обязанности. В аусторсе ведь тоже Java Developer, а не Java Engineer
Ой, как ты @naorunaoru прав и не прав одновременно!
Все дело реально в людях, НО!
Вот вам статья про минусы лычек: kalzumeus.com/2011/10/28/don…
Между прочим, определение "Software Engineering" стандартизировано, см. стр 67
dis.unal.edu.co/~icasta/ggs/Do…
Software Engineer applies a systematic, disciplined, quantifiable approach to the development, operation, and maintenance of software
В идеальном мире девелоперы софт не поддерживают, и даже не деплоят сами в продакшен!
Я бы сравнил так: Scala - это академическая поделка, маскирующаяся под прагматичную. Kotlin - это пром поделка, чуть более прагматичная
Очень правильное замечание, @sapegin. Отписывайся! Теряй знания! Не будь стадом на поводу у фронтэнд технологий!
Кстати, в моём Engineering 101 я рассматриваю вопросы "что есть прагматизм?", "чем важен контекст?", "зачем мне оценка сроков?" и т.д.
А всё для чего? А всё для того, чтобы люди задумывались "А чо там у других инженеров?" и пытались представить себе лучший мир.
А теперь каверзный вопрос:
А что такое "инженерная культура" и существует ли она вообще? Влияет ли как-то на бизнес?
Ничо, перейдём к монадам и к "джаваскрит - функционален ващет", и всех поотпустит ;)
В таком случае @sapegin тебе придётся следить за mutable state и императивно управлять процессом. Фу фу фу!
Скорее всего это правильный Full Stack Engineer. Инженерия - это не о скиллах, это о систематическом подходе и критическом мышлении
Кстати, со временем понятие Full Stack размылось и переместилось к фронту. В сети куча статей на тему "fullstack уже не торт". Почитайте!
А вот нету никакой шкалы. И меня эта тема ооочень интересует, даже есть идея морально-неправильного стартапа :) @roman01la
Есть две отличные статьи на тему "как мерять погроммистов", советую:
michaelochurch.wordpress.com/2013/04/22/ger…
dev.by/pages/programm…
А знаете ли вы, что "мягкоподельный инженер" это Cost Center для большинства бизнесов?
И как с этим жить?
"Инженерная катапульта" - это как "социальный лифт", только в команде. Когда твой ТимЛид делает так, что ты невольно становишься лучше
Стоит начать с такого:
Команда должна быть счастлива
Тимлид должен быть заменяем
Мелкие проблемы - решаются
One Minute Manager
Кстати да, мне можно задавать каверзные вопросы.
Я считаю, что троллинг провоцирует работу мозга и показывает вещи с нестандартной позиции.
Мне кажется, @Semenov, назвать инженером можно не мануального тестировщика. А того, кто Software Engineer in Test.
Кстати да, я по образованию физик-теоретик. Поэтому люблю мысленные эксперименты и теоретизировать.
Но спрашивать меня о физике бесполезно
Я всё же о разнице "Software Engineer vs Software Developer" @semenov
Так-то человек, крутящий гайки и чертежи - тоже инженер.
Кто пишет дерьмо, а кто Enterprise-grade software products!
@alexeyraspopov
Суть одна, цена разная.
У нас тут всех не хватает. Переезжайте тушкой, через год поднимете ЗП :) twitter.com/backendsecret/…
Подводные камни релокации в Берлин можно найти по ссылочкам:
github.com/ewgRa/de_faq/
goo.gl/kbAoSS
Еще касательно тактора: сравнивать ЗП со своей страной не корректно. Жилье - проблема №1. Уравниловка - проблема №2. Язык - проблема №3.
Это работает, если тебя устраивает жить в украине @MrKaflan
Йоу, чуваки, #javascript #webdev, если вы еще не знаете, то у нас тут есть коллективный твиттер русскоязычных фронтэндщиков! Вливайтесь!
Если кому-то нечего делать или просто скучно, то можете потроллить нашу работу: github.com/brainly/style-…
BEM, недокомпоненты, вот это всё...
А вы уже успели прокачать свой Chrome моим поделием?
Ускоряет интернеты. Реально, без смс.
bit.ly/webboost
Код, кстати, открыт: github.com/mr-mig/webbooo…
Можете почмырить мой CoffeeScript ;)
Тестов тоже нет, я ж фронтэндщик %)
Принцип работы описан в:
Коде ;)
Статье: top.fse.guru/browsers-you-a…
И сопутствующем исследовании: fse.guru/2014/03/cdn-us…
Очередной вопросец: что должен уметь Frontend Engineer? Не жс разработчик, не верстальщик, а сферический переднекраевой инженер!
Да, меня тоже можно фолловить: @mr_mig_by
В моём тви мало котиков, нет еды и много околопрограммерского контента.
Математику всех видом? Или какую-нить геометрию с интегральным исчислением?
Архитектуры фронта или всего?
А чо там с UX?
О нетворкинге обязательно поговорим позже в теме "Как учиться всю жизнь"! Это ценно!
@naorunaoru
@jsunderhood Пить и не пьянеть.
Я думаю, это тоже в тему "нетворкинга" и "коммуникаций" %) twitter.com/webholt/status…
"Я знаю, что ты знаешь, что я знаю, что ты знаешь" ©
Я бы сказал, что это базовый asset джуна, но не готового специалиста.
Как же без UX знать, что твой интерфейс вообще могут пользовать обычные люди?

Ты же понимаешь, что я, как грамотный тролль, специально формулирую вопросы неточно, с пространством для интерпретации? :)
Касательно UX, моя любимая история успеха описана на Хабре: habrahabr.ru/post/164083/
Есть очень немифическое базовое правило: пользователю нах не нужен КОНТРОЛЬ, им нужно легко решать проблемы. Контроль - фетиш программистов
- О, ты любишь итальянскую кухню?
- Да! А как ты догадался?
- По количеству коллбеков в твоём коде...
#javascript #callbackHell
Джун-фронтэнд должен знать:
Имя тимлида
Стандарты кода на проекте
"Проблемы? Сразу говори, не будь героем"
Как учиться постоянно
А если серьезно: джуну достаточно не ссать задавать вопросы, быть ответственным и чота уметь. А что не умеет - учить за 2 вечера.
Если джун может стянуть код с гитхаба, напилить "чота", протестировать "чота" у себя в браузере и оформить PR - дайте двух!
Дальше научим.
Кстати, вот так выглядит хороший PR, ящитаю: github.com/brainly/style-…
По моему нескромному мнению джуну на фронте почти нереально найти удалёнку в одиночку. @DremTQ
Начинай с опенсорса и становись заметным
Джун от Мидла отличается тем, что за джуном нужно следить.
Если ты ответственный и даешь предсказуемый результат - ты не джун!
Что отличает Сениора от Мидла? Сениор умеет контролировать сложность, видеть систему "в целом" и читает исходники библиотек, которые юзает )
Аккурантней, ребята и девчата, не сломайте себе мозг навсегда!
Функциональщина ведёт к депрессии!

Архитектора от Сениора отличает умение трындеть, fluid intelligence и знание бизнес-контекста. Надо знать и объяснять, что и как ты ломаешь.
Но для меня это тёмная сторона, я себя архитектором ещё "не продал".
Но умение трындеть с бизнесом - это маст хэв.
Рефакторинг "продавать" бесполезно. Это практически никогда не работает. 100% работает "партизанский рефакторинг" и boyscout rule.
Чуть подробней про рефакторинг смотрите: slideshare.net/alexeymigutsky…
Слайд 57.
Правило бойскаутов - оставляй код после себя чище, чем он был до твоего визита.
Для волшебной пилюли твой "босс" должен заранее понимать разработку. В этом случае он сам будет напоминать о рефакторинге.
То же с тестами.
Нельзя продать то, что ты должен делать постоянно в рамках своей профессии! Вкладывайте рефакторинг в оценку сроков и говорите "Нет" чаще.
Чуваки, волшебная пилюля есть. Она называется ДОВЕРИЕ.
Покажите бизнесу, где и как вы снизили издержки - и будете рефакторить скока влезет.
Это то, что должен уметь делать любой специлист. Сениор - это доп. ответственность. @dshster
Минифицированные исходники читают мазахисты. И обычно только на фронте. К чему бы это? %)
Давайте только без примеров "А вот он читает байткооооод!". Мазохисты есть, но их не так много.
Это называется "цельный взгляд на систему" и "дополнительная ответственность" @dshster
Вообще, во многих аутсорсах Сениор берёт на себя полностью кусок подсистемы и ей "руководит" - планирует развитие, интеграцию, и тыды
Человек должен понимать что делается, почему делается, и куда это всё идёт.
Мы обсудим это ещё раз в теме обучения (модель Дрейфуса).
Хотите жить сносно без рефакторинга? Пишите код так, чтобы изначально опенсорсить его куски. Библиотеки, или даже куски проекта. Плюсов тьма
Такие вопросы я люблю, да!
Больше философии и мировоззрения!

Самое сложное в нашем деле что? Договариваться, объяснять "бизнесу" и менять процессы.
Все остальное - цветочки.
В идеальном мире СТО работает "фасадом" меджу реальным миром и компанией. Для процессов есть VP of Engineering.
Ну и "биться насмерть" - это пассивно-агрессивное поведение, из разряда "я прав, а ты дурак". Ни к чему хорошему не приведёт
Так чем вам не lean процесс? @vladimore
По-моему, самое здоровое, что может быть.
Кстати, если кто-то хочет поучить #react на реальном, но специфичном проекте, и поконтрибутить в опенсорс - welcome github.com/mr-mig/style-g…
All you want to know about HTTP/2 but were afraid to ask: http2-explained.haxx.se http2.github.io/faq/ #webdev
Там есть русский перевод книги, если что. #http2 twitter.com/mr_mig_by/stat…
Это про замену интернета. Очень удобно - делов на 15 минут, и ждешь всего-то месяц %) twitter.com/backendsecret/…
Если что, то насчёт проекта с реактом я серьёзно :)
С меня обучение, с вас свободные руки и горящие глаза. Пишите @mr_mig_by
Всех желающих попилить #react, или просто понаблюдать за проектом, прошу в чатик: gitter.im/mr-mig/style-g… @mr_mig_by
Вторник
ааа, так к лиду без 3х вариантов вообще бессмысленно идти @leviscarroll @sudodoki
У меня принципиальная позиция: я принимаю решения либо в критических ситуациях, либо сильно стратегические.
В любом другом случае я показываю последствия решений и объясняю edge cases. А дальше всё сам, иди и фэйли скока надо.
Конечно, я периодически жалею о таком поведении. И фигачу по ночам и выходным, чтобы все исправить. Но выхлоп того стоит!
Но вообще я просто инженер-интроверт. Я не хочу управлять и обучать, я хочу кложаскрипт, опцион и забиться в угол.
Я когда-то моделировал детекторы на плюсах с GEANT4, с визуализацией и обработкой эксперимента. Как я до js дошёл?

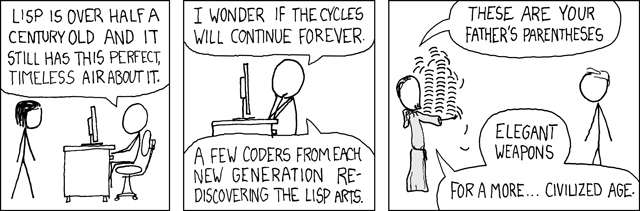
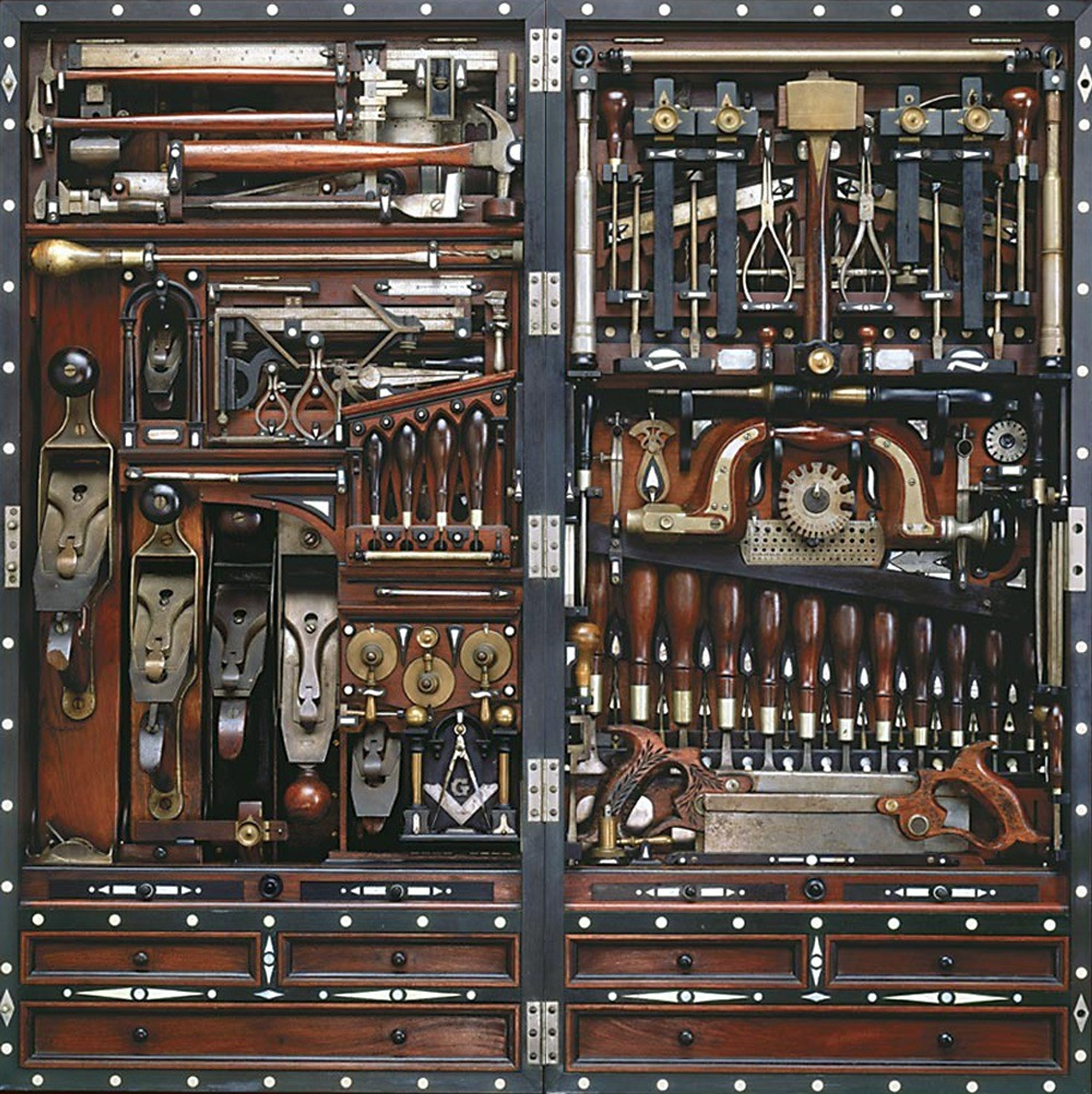
There's nothing's new under the sun. pic.twitter.com/LP6gUO073U
Вижу того, кто ещё не познал реакт... twitter.com/dan_abramov/st…
#yolkjs really feel like a futuristic combination of #ReactJS and #RxJS, really interesting project
Видали такую магию? Чудеса! twitter.com/Fdecampredon/s…
Зацените, с чего я начинал изучение js: github.com/mr-mig/showcas…
@shuvalov_anton @aod_toxic чувак, у нас по экрану бегали разноцветные слоники! Продуктом был юзерскрипт! И нам $500к предлагал русский фонд!
Да, было время! twitter.com/jsunderhood/st…
Если надо, я могу тебя паре рекрутеров
"скормить" @palpatinen . И вот эти украинские ребята толковые релокейтят relocateme.eu
И да, у меня за пять лет "enterprise grade production experience" за плечами больше десятка проектов и два просранных стартапа @Barlog_M
Что ж, друзья, новый день - новая тема.
Сегодня я бы хотел поговорить про работу, на кого-то, на себя, стартапы, личный бренд и вот это всё
Вчера мы выяснили, чем инженер отличается от кодера. Хотите стать более хорошим инженером? Читайте 4 шага: fse.guru/4-steps-to-be-…
И ближе к сегодняшней теме: что каждый бизнес хочет от разработчика?
🤔
36.8% Секса🤔
63.2% ДенегМоё мнение вы можете найти тут: top.fse.guru/what-every-bus…
@DaryaChu тестовое задание, нечто вроде парного программирования с лидом + познакомится с командой, понять задачи и темп разработки.
Я пока что считаю это самым правильным вариантом найма.
twitter.com/DaryaChu/statu…
В аутсорсах обычно высылают стандартное тестовое задание как отсев тех, кто попадает на очное собеседование в офис. Решает проблему +100
Это тема общения и управления ожиданиями. @aod_toxic
Expectations management and communications - больная тема всех разработчиков
Открою секрет @DaryaChu: хорошие разработчики идут в обход обычных фильтров :)
Чаще всего их зовут напрямую. Там другой мир.
Определи плиз "хороший разработчик" @DaryaChu
"Хороший" и "плохой" без контекста - чисто тема для интерпретации и троллинга :)
Большинство разработчиков с "личным брендом на конфах", которых я знаю, "разрабатывают продукты". Я бы их в свой стартап взял.
У меня есть интересный критерий для найма хороших программистов: нанимай, если ты готов пожертвовать своим следующим повышением ЗП ради него
Мне кажется, это ты о неправильных "крутых разработчиках" в ойропах говоришь :)
Читайте полезные размышления на тему "как продать рефакторинг бизнесу": de-gis.livejournal.com/155246.html
Как раз в теме того, чего же от вас хотят
Командная работа - это умение общаться, аргументировать и уступать. Проверяю троллингом, задавая глупые вопросы и сбивая с правильного пути
Но так делать всем не советую, это чисто подход, работающий для меня для определения людей, с которыми мне будет ок работать вместе долго
Плюсую мнение @DevArtem
Пасти программистов вообще бесполезно. А помогать им - это нужно быть программистом в душЕ.
Кстати вот вам траль-вопрос.
Cферический менеджер в вакууме: друг или враг?
Зачем они вообще нужны?
Чо делают в вашей компании?
I know that feel, bro... twitter.com/DevArtem/statu…
@jsunderhood бесполезное дерьмо, которое только мешает. Обязанностями менеджера может (и успешнее) заниматься тимлид
Я бы для начала определил, о каком "менеджере" идёт речь, и что в его обязанностях twitter.com/poebist/status…
Можно подробней про задачи? @backendsecret
А то ПО - тоже ведь менеджер. Как и скрам-мастер. Как и ПМ.
В таком определении я согласен с @poebist - нах не нужны, чаще всего ставят преграды и трахают мозг. Да, у меня травма :)
Правильно, потому что маленькие компании устраняют издержки и waste.
Всё очень относительно, чуваки.

К примеру, видит картину целиком и балансирует между разными требованиями (business vs tech) @ilnurkhalilov
Тимлид - всего лишь роль!
Любой может быть тимлидом. Вопрос - на сколько хорошо он будет справляться с ролью?
Вот тут я согласен с @mktoid
Всегда есть контекст, в котором "менеджер" друг и помощник. Только многие свято верят, что "это про нас" :)
Это в сторону Programmer Anarchy и T-shaped skills: hariesta.blogspot.de/2012/05/t-shap…
Нужен совет от бывалых.
С кем "дружить" на работе, кроме программистов? Дизайнер/Менеджер/CTO?
Ответ "со всеми" не принимается.
Если со всеми "дружить" - то времени на работу не хватит. Это в менеджмент надо идти. "Дружить" - не иметь конфликтов, подлизываться, итд.
Что делать, когда у сторон разное мнение, и тебе выбирать? С кем "дружить" в такой ситуации?
Я смотрю вы все мастера решать конфликты. Делитесь экспой, чо twitter.com/Semenov/status…
От политики не уйти в любой компании. Можно прятаться, можно игнорировать. Но рано или поздно и вас каснётся.
Если будете такие темы обходить и замалчивать, или "звезда в шоке!", то получится как-то так: ru.wikipedia.org/wiki/%D0%9A%D0…
Можешь развить идею? @astarasikov
Я бы хотел переформулировать вопрос теперь, когда @backendsecret это озвучил. Кому быть "лич. преданным"?
Руководители "на свои места" попадают не без политических игр.
Мы не в меритократическом обществе живём, снимайте розовые очки!
И как это семья и друзья "тянут вверх" по карьерной лестнице? @backendsecret
Я бы семью и друзей к работе не приплетал.
Почитайте на всякий случай две крутых статьи про "эмоциональную устойчивость":
medium.com/dima-korolev/e…
medium.com/dima-korolev/e…
Согласен с этим чуваком ;)

У коллективного аккаунта фронтэнд-разработчиков есть основная тема? Не знал, не знал.
Что ж, давайте ближе к технологиям.
Причины НЕ использовать реакт:
недостаточно зрелые тулзы (css-in-js, HMR)
апи меняется (react-id, компонент-фунция)
Где искать людей с опытом?
Что использовать вместе с реактом?
100500 кривых имплементаций "флуксов"
Реакт поддерживает одна компания
Не видно "звёзд" в коммунити
Куда это все плывет - не понятно
JSX до сих пор вызывает срачи
Спека для всей этой штуки есть?
"Опять верстка в логике?!"
"Заставляет все делать компонентами"
Для того, чтобы абстрагировать вёрстку в компоненты @SilentImp
По аналогии с веб компонентами: ты можешь спрятать сложный кусок верстки с логикой в "функцию с параметрами".
Прелесть реакта в том, что твои компоненты - это js, c понятным скоупом и доступом ко всему. Компоненты получаются cohesive.
Ну и реакт убирает кучу accidental complexity, потому что избавляет тебя от ручного управления состоянием компонентов.
Вот тут отличное, на мой взгляд, описание (retained mode vs immediate mode): jlongster.com/Removing-User-…
И объяснение @nikitonsky стоит почитать tonsky.me/talks/2015-cod…
Согласен, изоморфность тоже в плюсы. Решает большую часть мелких проблем при случае "а давайте рендерить на фантоме для SEO!"
"ФП-подход" это идеи функционально программирования: нет сайд-эффектов, простая компоновка функций, referential transparency
Кстати, а кто знает, почему React "реактивный"? На что он реагирует-то? Это ж очевидно не та же реактивность, что reactivemanifesto.org
Кто-нить добавит причин НЕ использовать реакт на новом проекте?
@Semenov
Можно ещё clojurescript использовать вместо реакта - om/reagent, вот это всё. Будет ещё приятней.
Я вот ещё что хочу узнать: есть ли у кого-то история успеха перевода core product на реакт? Зачем? Какая польза? Как "продали"?
Скажем, успех это когда: а) коллеги сказали "да, круто, это облегчило нам жизнь!" б) бизнес сказал "да, круто, мы получаем больше бабла"
Вы как-нибудь меряли "простоту" или ощущение команды? @aluuu
Можно где-нить увидеть описание/слайды, типа "было-стало"?
У меня такое же "ощущение".
Может быть кто-то знает, как объяснять "dataflow стал прозрачным" без отсылки к ФП и referential transparency?
Ну, в js-мире взаимодействие разных фреймворков всегда было проблемой, как и NIH.
Самый захватывающий миф из вселенной ангуляра :)
Есть среди нас гугл-инсайдеры?
Я читал в комментах на хакер ньюз от "анонимного источника изнутри компании", что в гугле около 1500 человек юзают ангуляр.
Самый точный вариант этой фразы: "Google does not use Angular in production for their flag apps like Gmail or Gplus"
quirksmode.org/blog/archives/…
Я слишком туп для того, чтобы писать свой “некривой флукс” @RGrinovski
Пусть лучше этим занимаются специально обученные люди
А редукс у кого-нибудь есть в продакшене на нетривиальном проекте? @unel86
Интернационализация, аналитика внутри, ребрендинг, постоянное выпиливание и выпиливание фич на живом коде? Вот это всё есть уже? @unel86
Feature toggles, A/B-тесты, реклама и прочие cross-cutting вещи в ту же копилку “нетривиальности"
При том, что редукс - это dataflow в первую очередь. И к этому нужно прицеплять остальные концепции. И делать это грамотно.
Ограничений не накладывает, но и проблемы эти не решает.
Да и не должен, вообще-то. Главное, чтобы coupling компонентов был минимальный
@jsunderhood у вас решен вопрос с А/B тестированием?
У “нас" и реакта ещё нет, так что вопрос для меня открыт.
Сейчас у нас сборная солянка. twitter.com/dmfilipenko/st…
Мне тут подсказали, что я неправильно использую твиттер и всё сломал. Как же вы это терпите?
Ах да, меня же никто не читает на этой неделе...
Look & Feel десктопа ничто не передаёт лучше, чем ExtJs. Или к 2015 всё уже изменилось? twitter.com/_sashashakun/s…
Ок, катаны, в мир единорогов и флуксов вернёмся чуть позже (ближе к пятнице, когда никто не релизит и может трындеть весь день).
Давайте-ка обсудим: T-shaped vs узкая специализация?

Среда
@rusgautama @jsunderhood @unel86 Firefox DevTools скоро будет использовать. Еще вот тред github.com/rackt/redux/is… pic.twitter.com/d5qfZRmm46
Круто!
А странички "кто юзает редукс" нигде нету, случаем? twitter.com/dan_abramov/st…
И раз уж речь о специализации...
Кто такой "фронтэнд архитектор"? Есть ли у вас такая роль в компании? Чо он делает?

Bringing back hope like a boss! XD pic.twitter.com/fTckd3GKPF
Вот ради такого стоит писать “продуктовые" пет-проекты! twitter.com/webbooost/stat…
Надо всё-таки идти в джиэс и обустраивать там всё, сами они ни на что не способны.
У нас таких энтузиастов хватает. Нет, спасибо. Лучше очередной comiles-to-js напиши #) twitter.com/SiliconBangalo…
@backendsecret @jsunderhood Расскажите когда лучше делать SPA, а когда нет, нужны признаки, принципы, etc. p.s. ресурсы на разработку = ∞
Я начну.
SPA нужен тогда, когда контент - не главное и нужен smooth user interaction experience ;) twitter.com/xufocoder/stat…
Поделитесь вашим мнением о маркетинге себя любимого!
Конференции, подкасты, бложики, личный бренд, вот это всё.

Траль-тема: а реально ли стоит уходить "работать на себя"/пилить свой стартап/продукт, заводить свою студию?

Неделя #javascript в McDonalds™: хрустящие коллбеки в новом Pyramid of Doom и Chicken-Mc[object Object]
А похвастайтесь, что вы пилите в свободное время? Сайд-проекты, OSS, книгу может кто пишет?

@jsunderhood В свободное время я пилю свои статьи или переводы полезных статей для нашего с @SelenIT2 проекта:)
Что за проект? twitter.com/psyw/status/66…
@jsunderhood контрибьючу куда попало, исследую всякие интересности Web Audio API и в тайне пилю всякие проекты с его использованием
Есть чо показать?
А если найду? twitter.com/chicoxyzzy/sta…
Давайте обсудим ещё вот что: английский vs русский как язык для блога/твиттера.
Понты или проф. необходимость?

Четверг
@Semenov @mkazantsev @jsunderhood админка youtube на ангуляре
Вот, нашлась пропажа! twitter.com/smithua/status…
Russian is not necessary to be developer. But you have to know English to learn things. Let's make an English-only week on @jsunderhood!
Есть кто желающий? twitter.com/boriscoder/sta…
@jsunderhood например madewithangular.com/#/categories/g…
Спасибо доброму человеку за пролитый свет на #angular в гугле. twitter.com/Denis_dp/statu…
Посмотрите, какую штуку я нашёл.
Мне прям полегчало тесты и кастомные матчеры писать! #reactjs
npmjs.com/package/teaspo…
Зря ты так.
Вот у меня сейчас проект - 50 миллионов пользователей, и почти без тестов :) Профессионализм! twitter.com/devmru/status/…
Доброе утро, ребята и девчата.
Сегодня я хочу поговорить об обучении, прокачки скиллов и прочем образовании.

Для затравочки, кто не знаком с моделью Дрейфуса, прочитайте статейку: megamozg.ru/post/6824/

Кто как учится? Есть ли у вас система? Занимаетесь ли "осознанными практиками" (deliberate practice)?
Главными "ускорителями" обучения считаю сайд-проекты, менторинг и чатики.
Согласны?
Есть положительный опыт?

Давайте делиться "не-фронтовыми" книгами, которые стоит прочитать фронтендщику!
Технологии, скиллы, "философия"...

Начну с книги "Building Microservices".
Хороший обзор темы "чо там у бекендеров?"
shop.oreilly.com/product/063692…
Затем "Soft Skills for Developers".
Не совсем о софт-скиллах, а скорее о философии "как быть программистом":
amazon.com/Soft-Skills-so…
Классика - "The Pragmatic Programmer"
amazon.com/The-Pragmatic-…
И аналогичный труд "The Passionate Programmer"
amazon.com/The-Passionate…
"Resonate" - о том, как рассказывать визуальные истории. В-основном презентации, но UX туда же.
amazon.de/Resonate-Prese…
"The Design of Everyday Things" - для того, чтобы понимать дизайн в целом и процессы мышления, стоящий за ним.
amazon.de/Design-Everyda…
Как оценивать "непонятно что" доступно рассказано в "How Many Leaks?":
amazon.de/How-Many-Licks…
Посмотреть, как бизнес пытается применять научный экспериментальный подход на практике можно в "The Lean Startup"
amazon.com/The-Lean-Start…
"Why Software Sucks" покажет вам мир софта глазами пользователя. ОСВЕЖАЕТ!
amazon.de/Why-Software-S…
Ещё про пользователей и про то, как мы реально можем им помочь - "Badass: Making Users Awesome"
shop.oreilly.com/product/063692…
Ещё одна классика - "Clean Code". Маст рид!
amazon.de/Clean-Code-Han…
"The Timeless Way of Building" - расскажет о философии создания полезных штук. Это целый новый мир!
amazon.com/The-Timeless-B…
"Thinking Fast and Slow" - интуиция, мышление, вот это всё. Пытаемся разложить по полочкам.
amazon.com/Thinking-Fast-…
"Release It!" - книга, доходчиво объясняющая, что "срать фичами в кодбазу" не достаточно!
amazon.com/Release-It-Pro…
"POODR" - научит вас ПРАВИЛЬНОМУ ООП, который в итоге будет похож на функциональщину. Маст рид!
amazon.de/Practical-Obje…
Тред (@mr_mig_by)
А рассматриваете ли вы OSS как источник знаний?
Пилите ли OSS чисто ради "научиться"?
Контрибутите ли "на работе"?

Сколько программистов надо, чтобы собрать мебель из Икеа?!)) в общем, статус: grunt build pic.twitter.com/IfwAlGjtki
Пацаны, вам нужен Senior Solutions Architect.
Иначе ваш стол получится слишком монолитным. twitter.com/cssunderhood/s…
Учеба на работе. Как это бывает?
Экспериментальные технологии - ок или не очень и в каком случае?

.@jsunderhood стол оказался шкафом :)
Вот она - жизнь стартапов.
Строили стол, оказался шкафом... twitter.com/cssunderhood/s…
Кстати да, я делал стартап, где по экрану бегали цветные слоники с купонами внутри...
А потом за 2 недели мы пивотнулись в price comparison
.@jsunderhood никто про стол не говорил 😄 вот Так и людей обманывают ))
Это не обман, это communication issues. Спеки нет, видения нет, есть только мокап, сфотканый на айфон... twitter.com/cssunderhood/s…
Вот вам скриншотик из бизнес-плана :)

Нашёл вам слона :)
Вот такие вот, только мелкие и разных цветов, бегали по экрану, хлопали ушами и крутили хвостом

Экспериментальные технологии ок, если ты можешь сам все пофиксить, если что. twitter.com/jsunderhood/st…
Уважаю этого чувака за его прагматизм. Одна проблема - бекендщик %) twitter.com/borovikov/stat…
@jsunderhood да, кому нужны эти напыщенные жлобы? бэкэнд не нужен, власть фронтэнду!
А ты инфраструктуру разворачивать умеешь? И все эндпоинты поверх оптимизированной БД сам себе накидать можешь? twitter.com/naorunaoru/sta…
@jsunderhood + если используется что-то OSS и нашли багу, то сначала правишь у себя, потом присылаешь пулл-реквест 👍
Вот тоже правильный пацан! twitter.com/iamstarkov/sta…
Пятница
Доброе утро, котаны!
Сегодня мы с вами, наконец, поговорим за технологии.
Stay tuned!

Итак, продолжая тему обучения, давайте поговорим о фронтенд-архитектуре.
Чо это вообще такое? С чем едят?

Вот вам пара статей, описывающих историю явления:
aspiringcraftsman.com/2007/08/25/int…
martinfowler.com/eaaDev/uiArchs…
Вот тут можно найти самые базовые паттерны, которые нужно знать на фронте. Не знаешь - иди "кодируй HTML"
addyosmani.com/largescalejava…
Для тех, кто путает MVC в js с прочими MVC, неплохо бы познакомится с "MVC Model 2" из богомерзкой джавы.
: coderanch.com/how-to/java/Mo…
Из свежака - конечно же CQRS. Ой, я хотел сказать Flux:
facebook.github.io/flux/docs/over…
В ту же степь - описание паттерна "re-frame":
github.com/Day8/re-frame#…
И да, его можно юзать не только в кложе. Но в кложе удобней.
Для тех, кто ещё с нами, Elm-архитектура.
Крутая штука, отвечаю! (Вдохновила Дена на redux):
github.com/evancz/elm-arc…
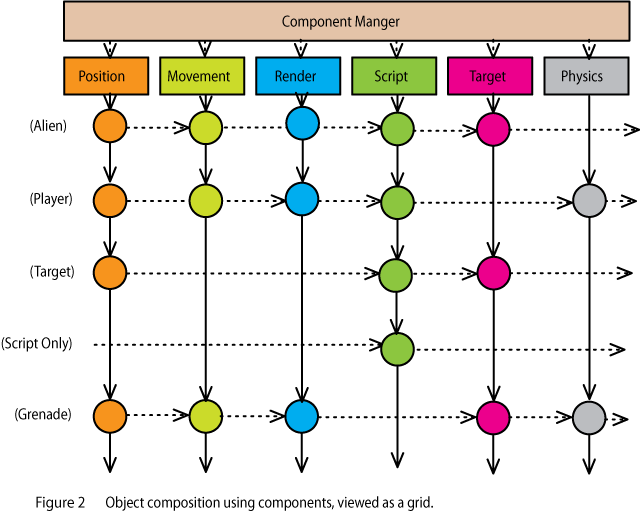
Есть ещё похожий зверь: BOT-архитектура.
Своеобразный спин-офф от CES.
chris-granger.com/2013/01/24/the…
CES = Component Entity System
Архитектура многих игр (ММОРПГ, Майнкрафт, и прочее задротство):
github.com/junkdog/artemi…
И ещё о CES: entity-systems.wikidot.com
Вообще, это Holly Grail разработчиков игр - куча статей в сети. Копайте :)
Упомяну ещё парочку паттернов, которые стоит знать:
Compositional objects cowboyprogramming.com/2007/01/05/evo…
CQSL
gameprogrammingpatterns.com/decoupling-pat…
Так что, друзья, не MVC единым дышит фронтенд!
Теперь ваша очередь делиться прекрасным!
И отличный видосик про архитектуру для любителей видосиков!
ustream.tv/recorded/61483…
Presentation Patterns Comparison годится для теории, ИМХО.
Пару раз стоит глянуть:
codeproject.com/Articles/66585…
Тред (@mr_mig_by)
@jsunderhood конечно не mvc, еще есть mvvm
По MVVM гляньте вот это: addyosmani.com/blog/understan…
(MVVM можно встретить в knockout) twitter.com/greybax/status…
@dcromster @backendsecret я думаю PhD это уже после всех сертификатов. Это когда уже созрел на "маленькое открытие".
В джаваскрипте такой херни нет.
У нас каждый PhD и пишет свой фреймворк сразу, как выучил jQuery! twitter.com/axique/status/…
ClojureScript vs ES6 vs Elm vs PureScript?
Кто попробовал все?
Что лучше и в каком контексте юзать?

Для тех, кто не в теме #webdev, списочек языков, компилирующихся в #javascript
github.com/jashkenas/coff…
И штука, которая нас всех спасёт от оков джаваскрипта! WebAssembly!
Читаем тут:
medium.com/javascript-sce…
Вот так одно изменение может расфигачить всю вашу идеальную систему. Да-да bidi-binding, я смотрю на тебя!
38.media.tumblr.com/d868cdde06e92d…
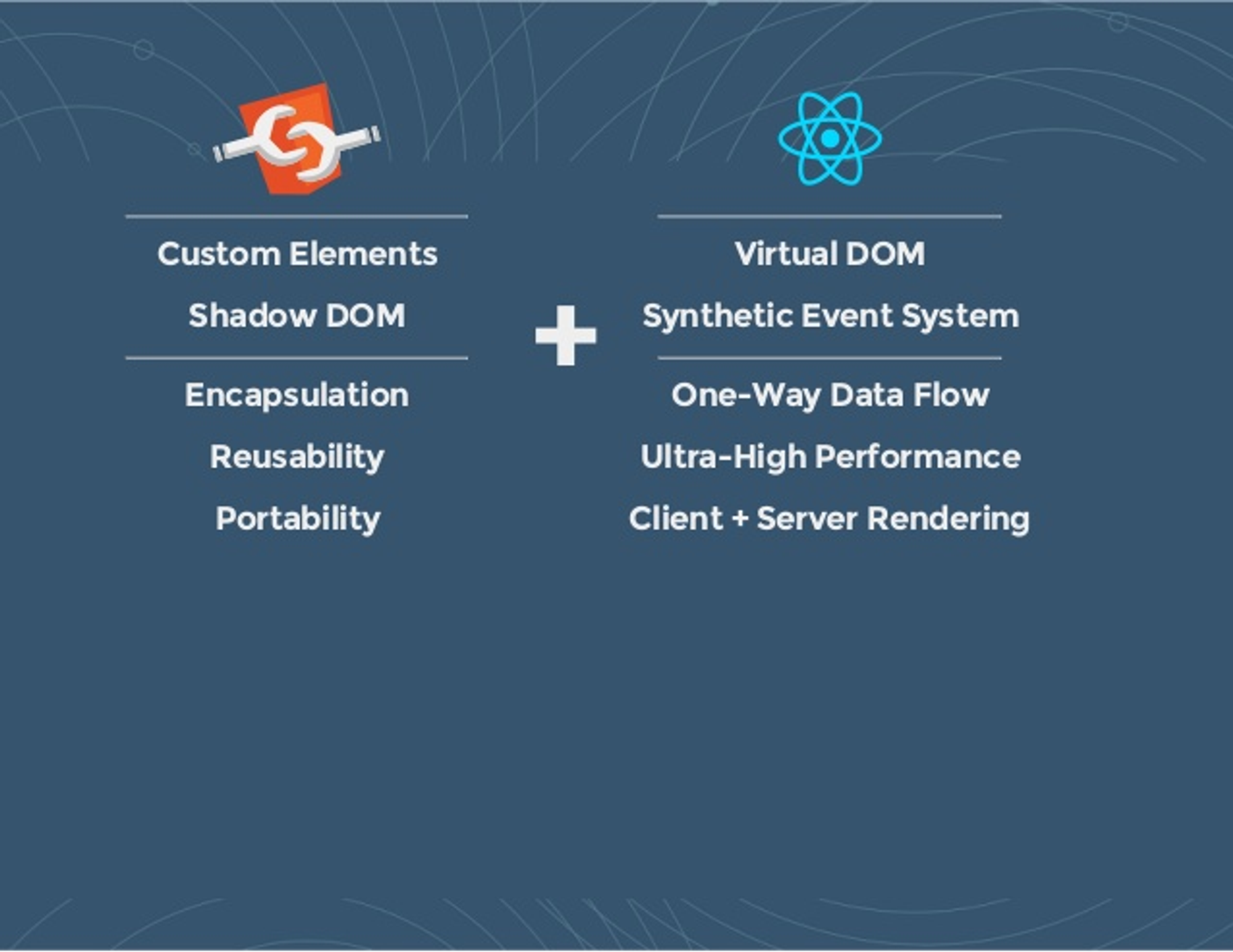
Реакт vs WebComponent vs Polymer?
Кто может сравнить?
Есть ли хорошие статьи/доклады?

@iamstarkov @jsunderhood типы и математику, pthreads, AOT, mmap, shared memory, доступ к структурам gc, динамическое связывание
Что вы не знаете о WebAssembly... twitter.com/chicoxyzzy/sta…
Говоря о запахах, почитайте мою "накипевшую" статью про то, какое гуано этот ваш ангуляр: fse.guru/2-years-with-a…

@jsunderhood Внедрили ES6. Планируем внедрить Elm. Elm нравится во всем.
А изоморфность вам не нужна?
Или вы решили это с элмом? twitter.com/dmfilipenko/st…
@jsunderhood Расскажи про опыт на своих проектах. Какие архитектурные патерны юзал? Какие работают? Какие нет?
Мой опыт в основном энтерпрайзный, там работает MVC, потому что всех так учат, всем понятно. twitter.com/evgeniy_moroz/…
Как вляпаться в ангуляр не по колено, а по щиколотку. Годная статья twitter.com/ewnd9/status/6…
Насущный вопрос: Как делать компоненты interoperable? Я хочу свом view в разных окружениях (reagent, react, elm..)

Для тех, кто пропустил. Чем хорош реакт описано тут:
- tonsky.me/talks/2015-cod…
- rauchg.com/2015/pure-ui/
- jlongster.com/Removing-User-…
В кратце, react помогает бороться с accidental complexity.
Про accidental complexity читайте классику: github.com/papers-we-love…
А раз речь пошла о "Out of the Tar Pit", то самое время пообсуждать функциональное программирование :)

Кайти кучу ссылок на тему ФП в #javascript вы можете в моей статье:
fse.guru/how-do-i-learn…
Вам этого хватит месяца на 3...
И если вам уж ну совсем лень-ленюшка, то вот вам ОДНА ссылка, чтобы понять "чо это ваще такое":
github.com/DrBoolean/most…
А если у вас есть время и вы любите видосики, то вот вам наш мастер-класс по Scala:
habrahabr.ru/post/209532/
И да, скала капец сложная, если её не применять на практике!
Как, впрочем, и функциональный js.
Если ты в теме ФП и чего-то уже пробовал, то посмотри на tacit programming style:
en.wikipedia.org/wiki/Tacit_pro…
youtu.be/m3svKOdZijA
И не бойтесь монад!
Вы их уже используете почти каждый день (привет jQuery и Promise)!

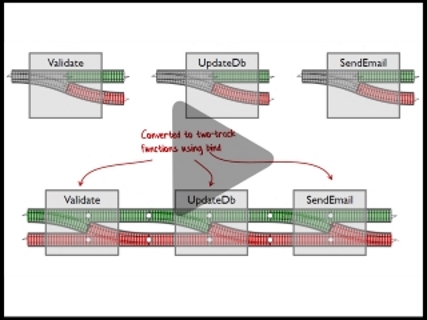
А если монады вас всё ещё пугают, то гляньте вот на "Railway Oriented Programming" fsharpforfunandprofit.com/rop/
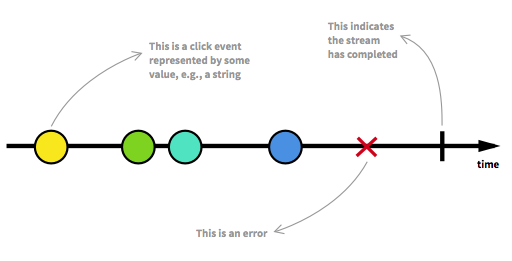
Для людей, не боящихся боли, ещё есть "functional reactive programming" и "compositional event systems". Велкам ))

Начать копать в FRP стоит отсюда:
stackoverflow.com/questions/5875…
А затем: youtu.be/Agu6jipKfYw?li…
А для CES есть отличная точка входа: github.com/kriskowal/gtor
@benjchristensen Maybe "compositional event systems" and optionally "inspired by FRP" / @daverstevens @aloiscochard @jonsterling
Кстати, термин "Compositional Event Systems" придумал не я.
Если что, пинайте автора twitter.com/conal/status/4…
Почитайте gist.github.com/staltz/868e7e9…
И поиграйтесь с RxJS/BaconJS!
Оно того реально стоит!
Вон есть целая игра: philipnilsson.github.io/badness/
А ещё я призову в тред @alexeyraspopov и он вам тоже расскажет, как всё круто! :)
Эта тема перекликается с бекендом. В той же Scala есть Akka Streams.
И вообще чуваки стандарт запилили:
reactive-streams.org
возможно @backendsecret и Ко заинтересует вот такая презентация: spray.io/vienna
Конечно, её лучше слышать в живую, но полистайте!
Тред (@mr_mig_by)
Ой, всё!
Учите scala/haskell/elm/clojurescript/f#, ребята!
ООП для лохов %)

Контент посложнее - паттерны в FP.
- slideshare.net/ScottWlaschin/…
- gorodinski.com/blog/2013/09/1…
- slideshare.net/debasishg/qcon… - slideshare.net/deanwampler/re…
Тред (@mr_mig_by)
Если ты ни разу не щупал react и redux, вот отличный гайд!
Читай и учись, <user name={ username }/>

Не стесняемся ретвитить записи! Ваши фолловеры тоже хотят читать @jsunderhood, но просто пока об этом не знают ;)
@jsunderhood фп уже слишком мейнстрим, надо искать что-то, например infoq.com/interviews/byr…
Надо-надо, хорошая идея!
Только не вместо, а вместе :) twitter.com/somerandstring…
Вот вам солидный аргумент для внедрения "реактивного программирования”. Эмпирически доказанное повышение качества!
felienne.com/archives/3724
@jsunderhood Вот еще дофига ресурсов :D xgrommx.github.io/rx-book
На твою книгу я ссылаюсь в статье, но лишний раз упомянуть не повредит :) twitter.com/xgrommx/status…
Может кому пригодиться: focusatwill.com
Сервис для быстрого входа в “поток”. Я пользуюсь уже второй год, для меня работает отлично!
Суббота
На шаг ближе к идеальной кодбазе.

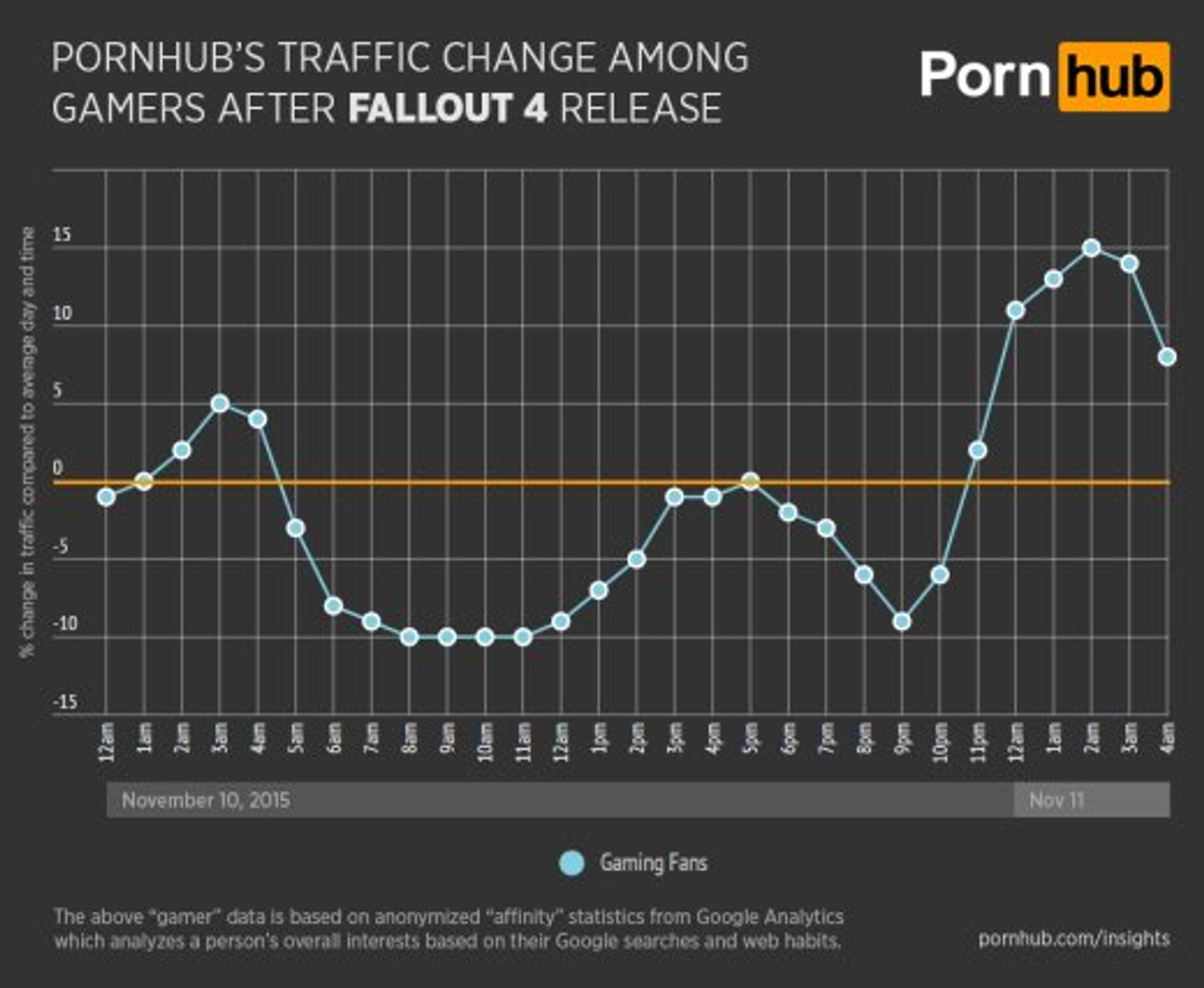
Субботний твит: а вы уже играете в Fallout 4?
А вообще играете?

Я вот периодически в rimworldgame.com поигрываю.
Сегодня будет день вопросов по технологиям.
Буду у вас учиться!
Хотя я знаю, что вы все ленивые, но всё же попробую ;)
И начну с вопроса в лоб: как правильно тестировать фронт?
Веб, мобайл. Юнит-тесты (jsdom, karma) vs selenium vs ...

Попиксельное сравнение скриншотов - кто делал? Что из миллиона способов работает? Отдельные компоненты тестируете?

Мониторите ли вы ошибки в клиентах?
Sentry, bugsnag, google analytics, вот это всё.
Чем пользуемся? Бест практики?

Кто-нить может поделиться ссылочками на полезные чеклисты?
А то я тут начал собирать чота: github.com/mr-mig/going-t…, но как-то тухло :)
Жопа - самый универсальный интерфейс!
Теперь вы знаете, почему в #javascript всё через неё. Даже удобнее JSONa.
Нет, я конечно понимаю, что всем насрать на качество, но такого низкого вовлечения в темы я не ожидал!

Вот вам видосик про Zero-Downtime JavaScript App Deployment.
Чо вообще думаете про app servers для SPA?
youtu.be/1qFQ_nwnHXU
А у меня внеплановый downtime, а то пока я вас тут развлекал, у меня вся еда закончилась. Тролля никто не кормит в этом чятике :(
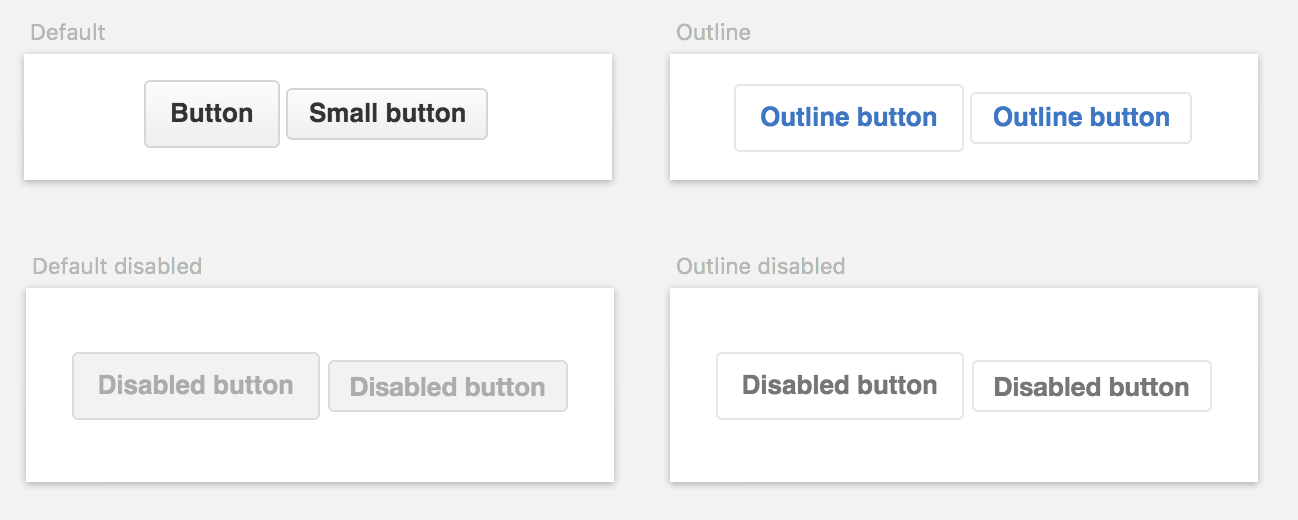
А вы пользуетесь стайл гайдами?
Помогают? В каком случае?

Кастомная палитра компонентов vs Bootstrap/Foundation/ElementalUI?
🤔
63.2% Своё🤔
36.8% Bootstrap & CoКто-нибудь, кроме ClojureScript коммунити, пользуется Google Closure compiler? Какие юзкейзы? Мёртвый код вычищаете?

Ну-ка признавайтесь, кто следит за своими пользователями чем-нибудь типа HotJar?
Чего-нить интересного находите?

@jsunderhood На чём лучше писать тесты к браузерному JS? Чтоб именно проверять поведение в разных браузерах. Пока использую QUnit.
Karma + jasmine/tape/mocha twitter.com/thybzi/status/…
@jsunderhood Стали пользоваться, меньше вопросов к дизайнерам в неоднозначных ситуациях, меньше дублирования и «почти одинаковых» стилей
Вот это, по моему, самое важное! twitter.com/thybzi/status/…
Главное, чтобы пользователи были неидентифицируемы twitter.com/devmru/status/…
Когда я пишу тесты на фронте, я получаю какое-то странное удовольствие.
Доктор, что со мной?
Пацаны, а кто уже перешёл на флексбокс?
Мы юзаем в продакшене и есть пара нюансов, но в целом нраица

Мы юзаем github.com/laurilehmijoki… для загрузки статики на S3 + CloudFront (CDN).
Удобно и решает gzip!
Но не решает CORS для шрифтов
@jsunderhood @cssunderhood мне посоветовали browserbite.com Пробовали?
Не пробовал.
Выглядит занятно.
Но сильно платное, в открытой репке не потестировать :( twitter.com/antonplankton/…
А знаете ли вы, как работать с вертикальным ритмом?
Используете? Great Success?

Ты всё ещё учишь #webdev самостоятельно? Подписывайся на @cssunderhood и @jsunderhood и узнавай секреты #css и #js у профессионалов!
Не знаете, как выбрать фреймворк для очередного проекта? Вот вам пара подсказок: fse.guru/how-to-pick-a-…
Кто-то relay или falcon уже пробовал?
Занятные штуки, могут этот ваш рест отправить в прошлое.
А может быть кто-то может про datomic+datascript историю успеха рассказать?
У нас тут на clojure-митапах показывали как это клёво :)
А вы ходите на митапы?
Может осознанно "нетворкингом" занимаетесь?
Очень важная и нужная штука, между прочим!

@jsunderhood уже ж был убийца реста odata.org , в чем разница?
Odata не убийца реста, он же поверх. Как HAL, Siren и прочие HATEOAS.
Одна проблему - нету “умных” клиентов twitter.com/evgeniy_moroz/…
Кстати, ходит такая байка, что фронтендщики поголовно умеют готовить вкусно и полезно :)
Проверим? Только честно!
🤔
57.0% Умею готовить нямки🤔
43.0% Мюсли и яичница ♥️У гугла монолитный репозиторий. 86 Тб, 45К коммитов в день, 9М файлов, реплецируется на 10 ДЦ youtube.com/watch?v=W71BTk…
То ли дело у нас! В npm 100500 однострочников, и никаких проблем.
Совсем в гугле жизни не знают! twitter.com/Stammru/status…
Я пользуюсь justgetflux.com
Засыпать стало сильно легче.
(Да, я не могу расстаться с девайсами перед сном)
А ещё я делаю 7 minutes workout, чтобы совсем коней не двинуть.
А как вы следите за здоровьем?
@jsunderhood я пока за json-api. Сценарии “дай мне эту сущность и вон те зависимые одним запросом” оно покрывает
Да я вот тоже склоняюсь к такому прагматичному решению.
Но хочется же сильвер буллет! twitter.com/listochkin/sta…
Плавать - это моё.
Банька тоже тема, тока без компании не прикольно. twitter.com/backendsecret/…
My @Quora answer to In 2016, should I learn Scala? If not Scala, which functional programming language I should lea… quora.com/In-2016-should…
Вот этот чувак очень классно рассказывает про функциональщину в целом. Слушайте и запоминайте :) twitter.com/debasishg/stat…
@jsunderhood у вас были проекты на React? Интересно посмотреть.
Кстати да, есть у кого в открытом доступе проекты на реакте? twitter.com/timurKarshiev/…
Если надумаете учить кложу, то прям вот на этой странице clojuredocs.org есть список ресурсов для начать.
Коаны хотя бы осильте :)
@jsunderhood ещё вопрос, с js фреймворками дело почти не имел. Буду ли я считаться джуниором при устройстве на front-d разработчика?
Зависит. Но скорее всего смотреть на тебя будут косо. twitter.com/timurKarshiev/…
У @mpjme отличный ютуб-канал с видео по "лёгкой функциональщине”. Рекомендую!
youtube.com/channel/UCO1cg…
А кого вы посоветуете фолловить?
Можно абсолютно не связанное с нашим ремеслом, типа @SciencePorn :)
@jsunderhood @timurKarshiev с фреймворками нужно поработать столько, чтобы понять что они не нужны :)
Я бы все же посоветовал разобраться с бекбоном. Он минимальный, и все остальные фреймворки ему завидуют :) twitter.com/ThyBzi/status/…
А знаете ли вы...

Хотите прокачать своё рациональное мышление?
Вам сюда -> lesswrong.com
Есть русский вариант -> lesswrong.ru
Вот эта штука тоже выглядит занятной, но я ещё не изучал: lawsofsimplicity.com
Ух, в теме обучения я совсем забыл упомянуть крутые видосики!
Ну, на то он и вечер субботы, чтобы вспомнить Soft Skills that matter!
Погнали.
The Secret Powers Of Time: youtube.com/watch?v=A3oIiH…
Рассказывает о том, как люди "живут" разным временем и к чему это ведёт.
Empathy: youtube.com/watch?v=1Evwgu…
Видео про эмпатию. Нам всем этого сильно не хватает.
Learned Optimism: youtube.com/watch?v=2hHNq4…
Выученный оптимизм - крайне занятная для меня тема (потому что я тролль и циник). Погуглите ещё!
Первое видео о мотивации.
Drive: what motivates us: youtube.com/watch?v=u6XAPn…
Кто-то догадывался, кого-то удивит, кому-то откроет глаза!
Второе видео о мотивации, с TED.
ted.com/talks/dan_pink…
Кто такой хороший лидер? И как крутые лидеры призывают к действиям?
How Leaders Inspire: ted.com/playlists/140/…
Страсть к своему делу - хорошо или не очень?
Лучшее на TED, имхо.
The Transformative Power Of Music And Passion: ted.com/talks/benjamin…
Креативность.
Do schools kill creativity? ted.com/talks/ken_robi…
Волнующая меня тема. Я отвечаю на вопрос "да, однозначно!"
Офигительное видео про обучение разработчиков!
Making Badass Developers: youtu.be/FKTxC9pl-WM
Обязательно к просмотру!
Как управлять творческими коллективами?
Бобук расскажет всю правду: youtube.com/watch?v=d4hUeX…
Наука убеждения.
Смотрите и удивляйтесь :)
Science of Persuasion: youtu.be/cFdCzN7RYbw
Лучшая статистика, которую вы можете когда-либо увидеть, ящитаю.
Опять же TED.
ted.com/talks/hans_ros…
Офигительное видео про обучение разработчиков! Making Badass Developers: youtu.be/FKTxC9pl-WM Обязательно к просмотру!
Если будете смотреть только одно видео из списка, то смотрите twitter.com/jsunderhood/st…
А тем, кто устал от видео, история о Люси:
adme.ru/svoboda-psihol…
Звучит знакомо?

А сегодняшний вечер тредов я закончу фоточками Берлина.
Тут была замечательная осень!
Погнали...







@jsunderhood по-моему вопрос поднимался, но я его проморгал - как искать работу в Германии?
Предлагаю начать воскресенье с обсуждения этой темы :) twitter.com/safinalexey/st…
Воскресенье
Я давно собирался записать этот доклад, и теперь вот оно, полное введение в жизнь. twitter.com/_nitive/status…
Вот вам ещё про реакт, котаны. twitter.com/mokevnin/statu…
Для релокейшена в Берлин такая схема - самая простая и рабочая twitter.com/backendsecret/…
Вооьще, по секрету, меня можно попросить перевести любую статью. Я занимался техпереводом в своё время :)
А не сложно жить в стране, где работа на англ языке, а жизнь вокруг на другом?! @backendsecret cc @sapegin @azproduction
Прелесть в том, что ты этот второй язык учишь.
А новый язык и новая культура очень сильно меняет мозг! twitter.com/cssunderhood/s…
Согласен с такой позицией. Пусть помогают, по всяким бюрократиям за ручку водят. Для этого HR и работают. twitter.com/nick_jastix/st…
В Берлине, пожалуй, почти невозможно.
Спрос очень высокий, а всяким там “восточноевропейцам” не доверяют twitter.com/nick_jastix/st…
@jsunderhood возможно знающих много, просто темы говно :D азаза)))
Вот мне и открыли глаза на результаты недели :)
Ну, кто на что учился... twitter.com/hellbeast92/st…
Чуваки, вот вам зарплатный опросник по русскоязычному IT-сообществу Берлина.
bit.ly/salary_berlin
/cc @cssunderhood @backendsecret
Если хотите искать работу, то смотрите на darwinrecruitment.com и relocateme.eu/#jobs
Можно ещё тут:
berlinstartupjobs.com
Я уезжал через Darwin, они отлично “ведут” кандидатов, но не помогают “дожимать” релокейт и
сопровождение на месте.
В целом отлично
Готовьтесь к тому, что собеседовать вас будут 3-4 раза. И все дело может растянуться на 2-3 месяца.
Немцы не торопятся.
Для переезда и получения Синей Карты достаточно:
Контракт от работодателя с зп выше 37к (любой говночерпий в IT)
Диплом о вышке
Самое сложное на месте:
Найти жилье
Походы по бюрократия
Надо таки учить язык
Ехать в Германию ради денег бесполезно.
В Германию надо ехать ради спокойствия, умиротворения, медицины и мультикультурности (Берлин).
Для тех, кто пропустил, есть отличный FAQ по Берлину: github.com/ewgRa/de_faq/
/cc @backendsecret @cssunderhood
Хотите бабла, но не хотите в штаты?
Ваш выбор либо Швейцария (писать на джаве в банках) - но на вас будут всегда косо смотреть.
Либо Дубаи
Это правильная мысль.
Особенно в первый год по приезду! twitter.com/backendsecret/…
Берлин - это то место, где мне стало стыдно за себя, а не за окружающих. Так-то!
@jsunderhood это как возможный следующий шаг после переезда в Европу, и если желание бабла не пропало
Аааа. Понял. У меня это есть в планах . Сидеть где-нибудь в Испании и фигачить на Асашай. twitter.com/23ydobemos/sta…
А когда ты самонанят - всё, что помогает в развитии бизнеса: деловые обеды, авто, рабочая площадь хоумофиса... twitter.com/backendsecret/…
Кстати, в Германии доктор может отправить в принудительный оплачиваемый отпуск по состоянию здоровья. Депрессии, к примеру.
@jsunderhood раз уж тут пошло про релокейшн, зачем живущие в Берлине русские hr/dev предлагают работу в письмах написанных на английском?
А на каком им языке тебе писать?
Английский - де факто стандарт в IT twitter.com/stay_positive/…
Вот вам лайфхак для отсеивания назойливых рекрутеров.
Если я вижу Alexey (Mr_Mig) Migutsky в письме - оно спам

Потому что сразу понятно, что составлено автоматически.
Читая я только письма, где люди руками убрали мой ник из обращения :)
@backendsecret стоит сперва добиться, чтобы тебя хотел любой работодатель Москвы, а потом валить, или в Москве зажрались работодатели?
Так-то проще, но в целом гребут всех подряд.
Но если ты крутой, то будешь страдать по приезду :( twitter.com/Barlog_M/statu…
О продуктах: я переехал в Берлин и за пол года скинул 5 кило не меняя диеты. Чисто за счет качества продуктов.
А потом ещё 5 кило, просто изменив диету чуток.
Ну и да, спортом я не занимаюсь, я couch potato.

@jsunderhood @cssunderhood @backendsecret вообще согласен. Даже хоть кто-то кого ты знаешь и он в теме уже сильно поможет.
И давайте быть честными - кто ищет открытые вакансии, тот лох :(
Хорошие вакансии уходят через рефералов. twitter.com/z0r1k/status/6…
Учтите, что Берлин - самая бедная столица Европы. А значит и самая дешёвая.
Чтобы жить в Мюнхене так же, накиньте 10к€ к зарплате!
Ну, меня и моих знакомых туда активно зовут.
А вот комфорта там не будет 100%. Зато бабло! twitter.com/krasivieglaza/…
@jsunderhood хотя это может у меня первый визит был не настолько удачный. Многим людям он очень нравится
Мне Берлин как раз и нравится своей разнообразностью.
Полное бешельме, нащяльника! twitter.com/biercoff_enn/s…
Берлин - он как лоскутное одеяло на бомже.
Вроде воняет и всё в заплатках, зато все заплатки весёлые, и про каждую есть охуительная история!
Бовер — всё. Наконец-то. twitter.com/rauschma/statu…
Скорей бы оно издохло! twitter.com/shuvalov_anton…
Давайте в этом треде похвастаемся своими ачивками на проектах!

А в это треде похвастаемся тем, что мы выучили на горьком опыте.

Своему первому серьезному заказчику на фрилансе я принёс 20k$ экономии. Мелкий бизнес в Беларуси.
Мы два года юзали бота на аукционе рекламы
Совсем недавно я перепилил проект с говно-ангуляра на сносно-ангуляр в одиночку за 3 месяца.
Фича-парити достиг, но это fail тот ещё
А в Brainly мы начали пилить стайл гайд с нуля. Стоило бы взять те же миксины из Foundation.
Я прикрываю тем, что команду нужно было учить
Вспомнил внезапно ещё отличное видео "за жизнь". Жак Фреско - отлинчый дядька.
Вот вам на русском:
youtu.be/KeYAYHiygk4
Кстати да, если с английским туго, то есть канал @Vert_Dider, на котором переводы отличных видео:
youtube.com/channel/UCY6zV…
Пригодится тем, кто учит английский: youtube.com/channel/UC4cmB…
Вот всем "зажравшимся" и "как это не знать английского". Отрезвляет:
medium.com/@bryce/acknowl…
Разобрал наконец свою ленту тви: @jsunderhood сделал мой pocket — там точно на пару месяцев статей набралось. И как ты только успеваешь?
У меня все свободное время уходит на обучение. Меня от этого прёт.
Ну и Цель + 5 лет этого вот всего. twitter.com/shuvalov_anton…
Меня глубоко интересует три темы:
Как учиться/работать эффективно?
Как "мерить" людей?
Как продавать?
Об это я могу говорить вечно
Меня глубоко интересует три темы: Как учиться/работать эффективно? Как "мерить" людей? Как продавать? Об это я могу говорить вечно
Собственно, все мои последние идеи стартапов завязаны на эти темы :) twitter.com/jsunderhood/st…
@jsunderhood у меня ещё есть пункт 4. Как достигнув всего выше продолжать любить свою работу. Мы же не роботы.
Работа должна расти вместе с тобой.
Перерос всю работу? Создавай свою twitter.com/borovikov/stat…
Вспомнил ещё чуток за здоровье.
Если у вас проблемы с осанкой/спиной, то гляньте вот это:
kaasplateau.com/stretches.pdf
Если вы хотите перейти на сбалансированную диету и не парится о "запаске" на пузе:
fat-is-dead.livejournal.com/129879.html
fat-is-dead.livejournal.com/45354.html
А если хотите чуток поэкспериментировать с последними изысканиями, то гляньте:
dailymotion.com/video/xvdbtt_e…
И помните - сахарок убивает.
Но при этом нужен для мозга и силы воли.
Вы меня с этим тви подсадили на информационную иглу.
Ничо делать не хочу, тупо рефрешу все каналы информации.
Хорошо хоть только неделя...
@jsunderhood думаю в @cssunderhood bower пользуется большей популярностью, кстати
Чем хуже практики, чем больше бовера twitter.com/boriscoder/sta…
В принципе, можно и без gulp/grunt обойтись, есть ведь npm @jsunderhood
Ты не поверишь, но и это я поддерживаю.
Я бы фронт make'ом собирал, если бы коллеги вдупляли twitter.com/cssunderhood/s…
Все эти grunt/gulp/bower - сраные заплатки поверх нежелания людей учить классические тулзы!
Уйду я от вас в ClojureScript!
Там хотя бы холиваров меньше...
Ах нет же, leiningen
vs boot. ТВОЮ МАТЬ!
Деградация - истинное удовольствие!
На неё энергия не тратится. twitter.com/backendsecret/…
@cssunderhood у нас тут демократия, поэтом мы используем js и grunt/gulp. А могли бы ClojureScript/Elm и прочие прелести цивилизации...
Вот так всегда :( twitter.com/jsunderhood/st…
Даёшь микробизнесы вместо корпоративных монолитов! twitter.com/backendsecret/…
Вот так вот выглядит мой экран разработки на 15''
У кого есть предложения по оптимизации раскладки окон?

На самом деле мне просто нужен ультраширокий монитор. Но жаба душит. Есть у кого погонять?
amazon.com/LG-29EA73-P-Cl…

4 вещи, изменившие качество моей жизни:
MacBook Pro Retina 15''
Kinesis Freestyle 2 Blue
Epson EH-TW6100
Ballarini Verona Grill
Kinesis Freestyle 2 Blue
kinesis-ergo.com/about-us/produ…


Epson EH-TW6100
amazon.de/gp/product/B00…




Ballarini Verona
amazon.de/gp/product/B00…

Посмотрел я на ваши moom и boastr, и spectacle мне кажется роднее и понятнее :)
spectacleapp.com
И вообще, где уже там наши нейроинтерфейсы, считывающие intentions?
Вообще, я как фронтэндщик, хотел бы поиграться с этими штуками: en.wikipedia.org/wiki/Compariso…

Будем жить в страшном мире!
cnet.com/news/scientist… twitter.com/backendsecret/…
Прям как мои лучшие друзья! twitter.com/RReverser/stat…
Кстати, мои родители пользуются bit.ly/webboost
А ваши?
Пришло время вечернего классоненавистничества!
infoq.com/presentations/…
Вот я в чатиках и твиттерах натрынделся, зато потом коллег внимательно слушаю!
Вот и моя вахта подошла к концу. Пора прощаться, котаны!
С вами был @mr_mig_by.
Подписывайтесь на мой твиттер - получайте такой же контент, как в течение этой недели, бесплатно без смс.
А ещё на мой бложик fse.guru. Или на избранные статьи на медиуме top.fse.guru
Если будете в Берлине, зовите на чай/кофе/обед.
Если будете продолжать обсуждение в тредах, упоминайте меня @mr_mig_by
Главный совет: держите нервы в тепле, в человеческом тепле! ;)

Было весело, всем спасибо и до встречи!