Архив недели @mistakster
Понедельник
Доброе утро! Следующие 7 дней этим аккаунтом буду рулить я — Владимир Кузнецов. Мне 37 лет. Живу в Челябинске.
Работаю в компании graph.uk В последнее время занимаюсь разработкой одностраничных приложений.
Вообще, наша компания делает и обычные сайты. Так что, иногда приходится заниматься всем подряд.
У меня высшее образование. Диплом по специальности «Общая физика». С уверенностью могу сказать, что «вышка» мне помогает в жизни.
Тред (Владимир Кузнецов)
Ещё я плохо запоминаю лица людей. Могу знакомиться несколько раз с человеком. Но если запомню, то в толпе узнаю легко. ;-)
@iamstarkov можно переформулировать так: не работать=работать в своё удовольствие без принуждения, когда где и над чем хочешь @jsunderhood
Чудесный тредик устроили @dcromster и @iamstarkov. Читайте его, начиная с твита: twitter.com/dcromster/stat…
Мой первый аккаунт @mista_k я уже веду 7 лет. Два года назад завёл ещё один @mistakster для общения только на английском на тех. темы.
Стал ездить на зарубежные конференции и общаться с иностранцами. «Негоже пугать людей кириллицей», — подумал я.
Тем не менее, два аккаунта сложно поддерживать. Ловлю себя на мысли, что залипаю в одном из них.
У меня нет аккаунтов во Вконтакте или Одноклассниках. Facebook и G+ использую разве что для регистрации в каких-либо сервисах.
Твиттер стал единственной социальной сетью, которую я регулярно читаю и куда хочется что-то написать.
Много-ли вы времени проводите в социалках? Как они влияют на вашу продуктивность в течение дня?
Он и правда суров, за 2 пиксельное расхождение с макетом карал, когда верстал для него макетик ;)
Ага. Вон какая у меня сегодня фотка «сердитая» для аватарки вышла. twitter.com/SilentImp/stat…
@jsunderhood @xwoody угу. Всего-то это длинный длинный список. И да, спасибо за этот проект. С тех пор использую chrome.google.com/webstore/detai…
Да, рекомендую этот инструмент для, давайте скажу аккуратно, точной вёрстки: chrome.google.com/webstore/detai… twitter.com/SilentImp/stat…
Признаюсь, у меня есть распорядок дня. Я стараюсь просыпаться и ложиться спать, обедать в одно и тоже время.
Утром за завтраком пролистываю твиттер и новости в RSS-читалке. Ещё раз читаю RSS за ужином. Это позволяет не отвлекаться днём.
На работу хожу пешком — 25-30 минут в одну сторону. Утром позволяет настроиться на рабочий лад. Вечером — расслабить мозги.
Тема завтрашнего дня: TLS, HTTP/2 и прочие клёвые штуки.
Вторник
Поговорим о защищенных соединениях. На сегодняшний день используются протоколы TLS 1.0, 1.1 и 1.2. SSL всех версий считается устаревшим.
Чтобы установить TLS соединение, нужно сделать много вычислений. Однако, клиент и сервер могут использовать session id для новых запросов.
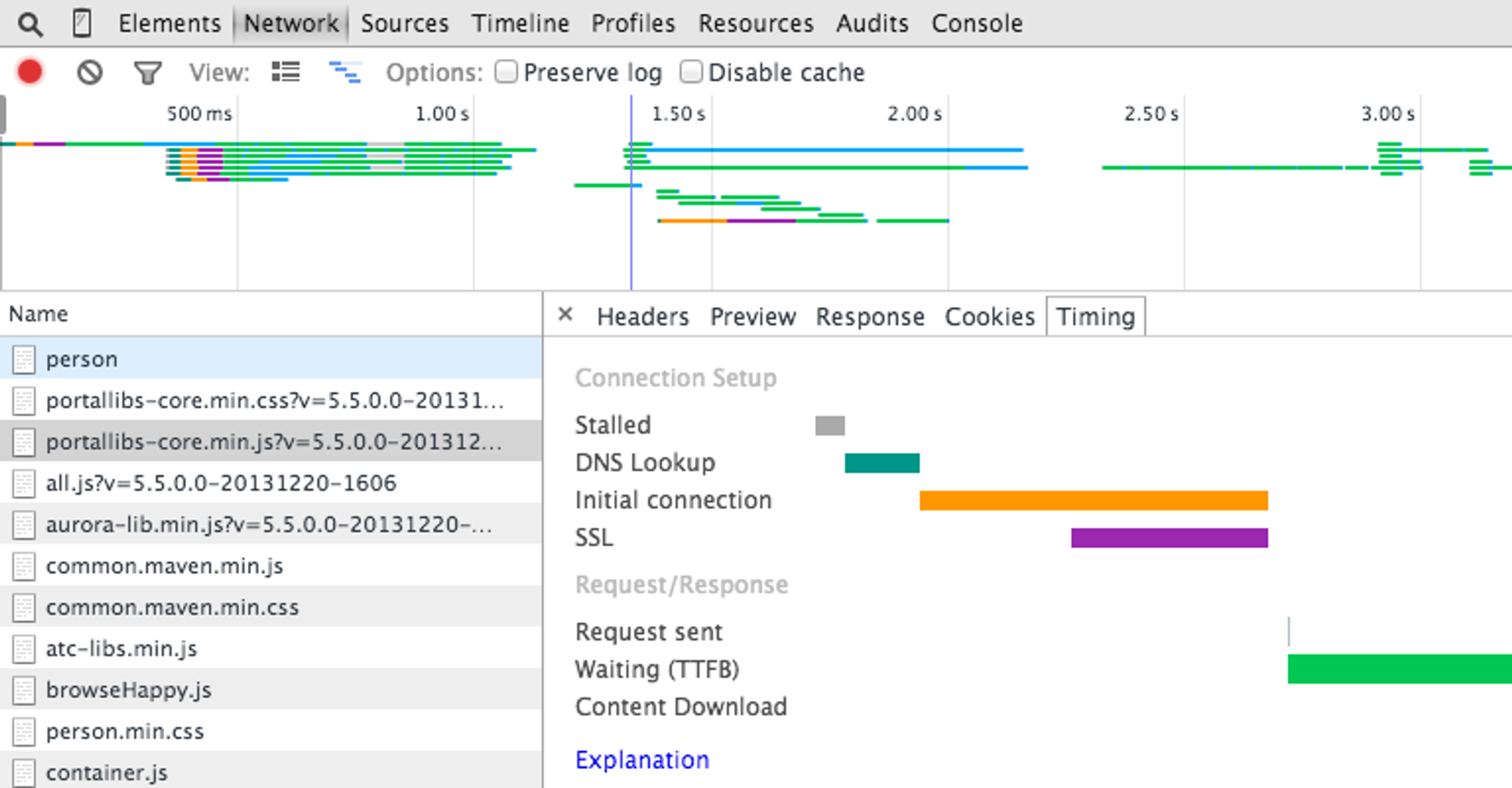
Вот пример сайта Сбербанка. Сиреневые полоски — SSL handshake только на первых запросах.

После обновления страницы SSL handshake вообще не делается ни на одном из около сотни запросов.

Тред (Владимир Кузнецов)
Google, Mozilla и другие начали массивную кампанию «HTTPS Everywhere». Рекомендуют переводить все сайты на защищённые соединения.
Я с ними согласен. Любой школьник, сидя в Старбаксе, может собрать очень много приватной информации из подключений к открытому Wi-Fi.
Что думаете по этому поводу?
HTTPS на сайте — это, в первую очередь, забота о пользователе. Он, скорее всего, даже и не заметит её, а она есть.
Если сервер отдавал заголовок Strict Transport Security, то браузер никогда в течение указанного времени не будет открывать обычную версию.
В каментах начали обсуждать цены на сертификаты. Самый дешевый $5 (реселер Comodo). Платить больше есть смысл только, если нужен «Green bar»
Бесплатные сертификаты на год: startssl.com или buy.wosign.com/free/ Они хороши для домашних проектов.
Для WoSign обязательно нужно настраивать OCSP stapling. Иначе ваши пользователи из Европы получат +300-500 мс ко времени ответа сервера.
OCSP — способ быстро узнать валиден-ли сертификат. Сертификат может быть отозван. Браузер проверяет это в Certification authority (CA).
У WoSign сервера в Китае. Туда очень долго ходят пакеты. А пока от CA не будет получено подтверждения, браузер не доверяет сертификату.
Ваш сервер может получить от CA зашифрованное подтверждение и отдавать его клиентам, по сути работая кеширующим прокси.
Тред (Владимир Кузнецов)
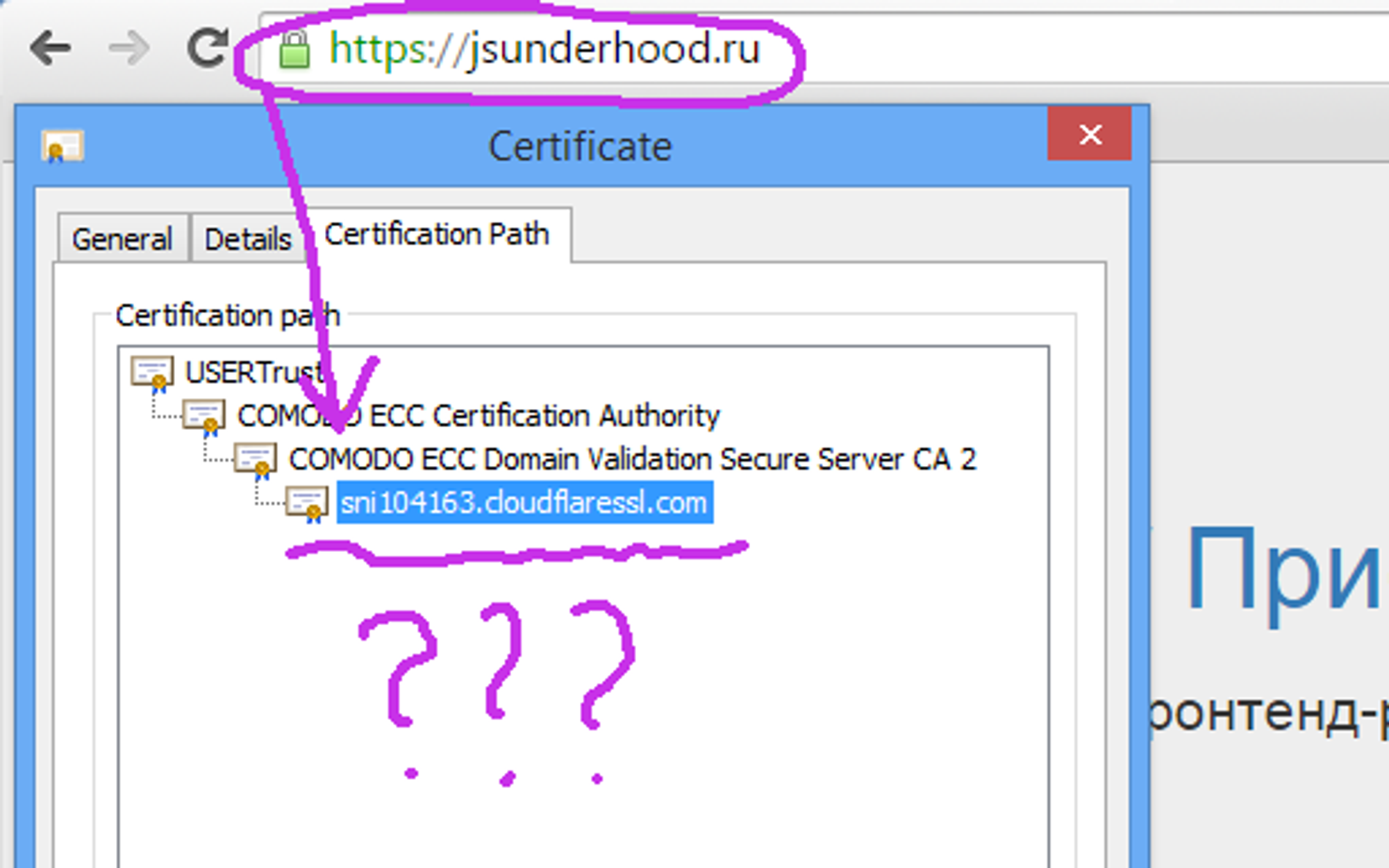
Получать сертификат чрез CloudFlare выглядит как хак «Man-in-the-middle». Разработчик сайта доверяет ему, а юзер?

Такой сертификат ничего не сертифицирует. На ум приходит аналогия — купить диплом в переходе. +@medvezhopok +@iamstarkov
@jsunderhood 99% пользователей туда и не смотрят.
А стоило бы. Вот по этому я и написал чуть раньше, что о пользователях нужно заботиться как о малых детках. :-) twitter.com/beshkenadze/st…
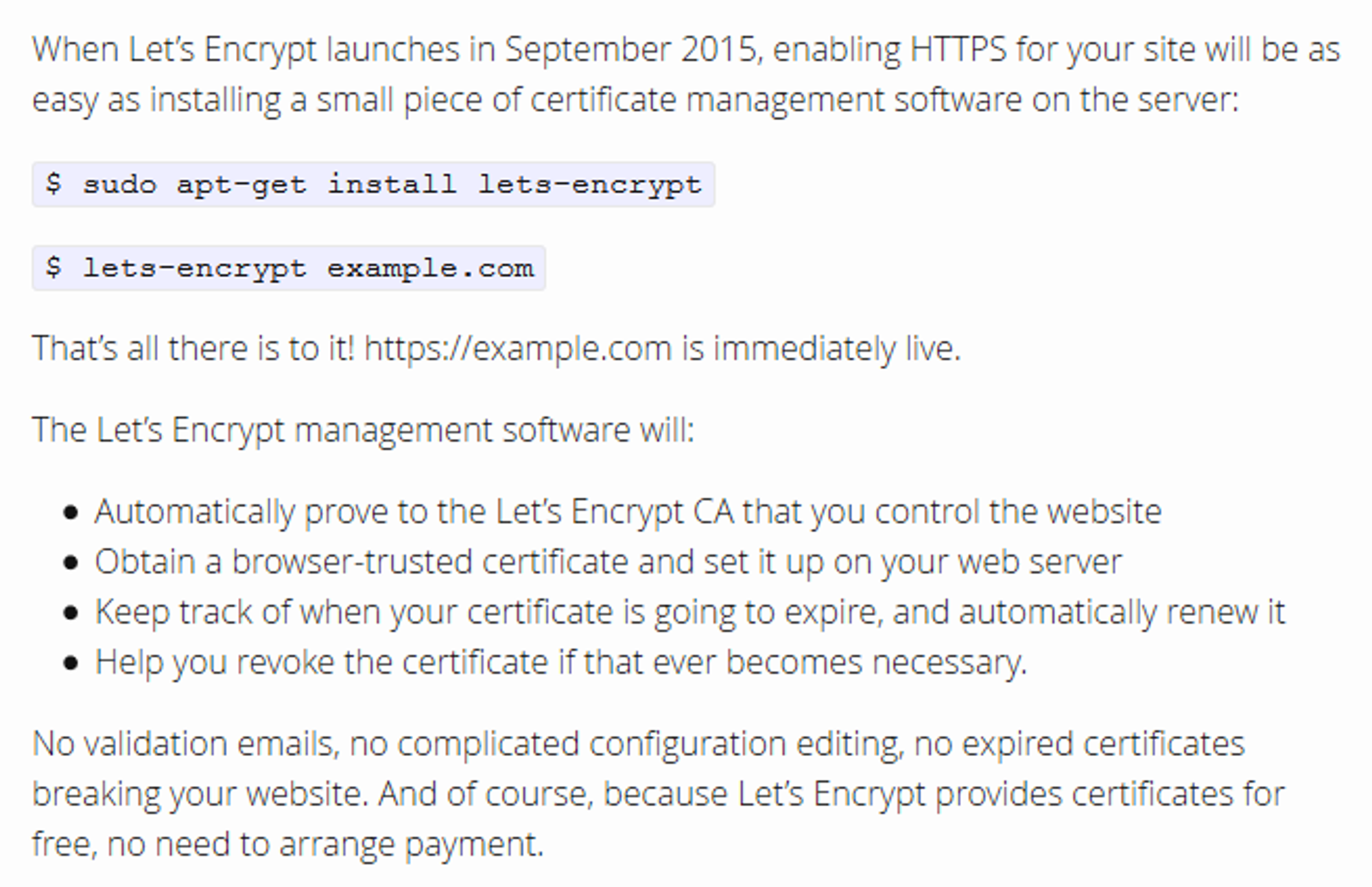
Этой осенью запускается проект @letsencrypt letsencrypt.org Он спонсируется Mozilla, Akamai, Cisco и др.
Суть в том, что вы устанавливаете на сервер пакет и конфигурируете его одной командой.

Дальше он сам пройдёт валидацию у CA, получит сертификат, установит на сервер и обновит его перед окончанием срока действия.
Let’s Encrypt будет абсолютно бесплатным. Уверен, это заставит мейджоров пересмотреть свои цены. Боюсь, дорогие сертификаты будут ещё дороже
Тред (Владимир Кузнецов)
Не могу не рассказать о том, как облажалась StartCom, среди прочего выпускающая бесплатные сертификаты: forum.startcom.org/viewtopic.php?…
В Windows происходит какая-то путаница с их промежуточными сертификатами. В итоге, сертификат подписанный SHA-1 имеет приоритет над SHA-256.
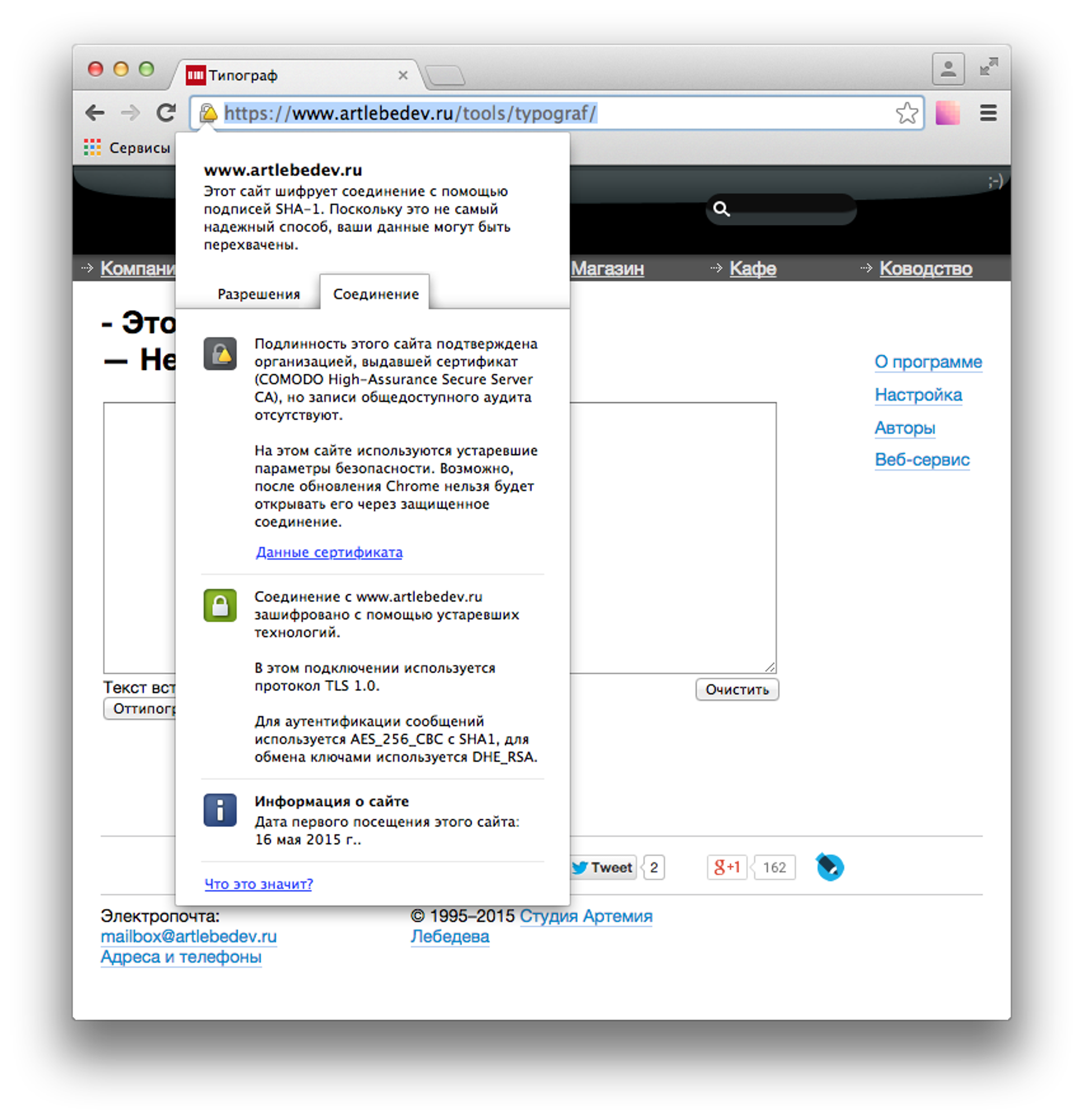
В итоге, пользователи в Хроме видят предупреждающий знак при подключении к абсолютно правильно настроенному серверу.
Поэтому не советую нести ей свои деньги до конца 2017 года, когда протухнет её SHA-1 промежуточный сертификат.
Тред (Владимир Кузнецов)
Ещё одной инициативой разработчиков браузеров стал отказ от поддержки устаревших методов шифрования и хеширования.

Таких предупреждений вы будет сейчас встречать всё больше и больше. Тут используется конечный сертификат с подписью SHA-1.
В течение 2015-2016 все сертификаты с SHA-1 должны быть заменены. Иначе новые браузеры откажутся подключаться к таким сайтам.
Вот что об этом пишут специалисты — community.qualys.com/blogs/security… и сам Google — googleonlinesecurity.blogspot.co.uk/2014/09/gradua…
Тред (Владимир Кузнецов)
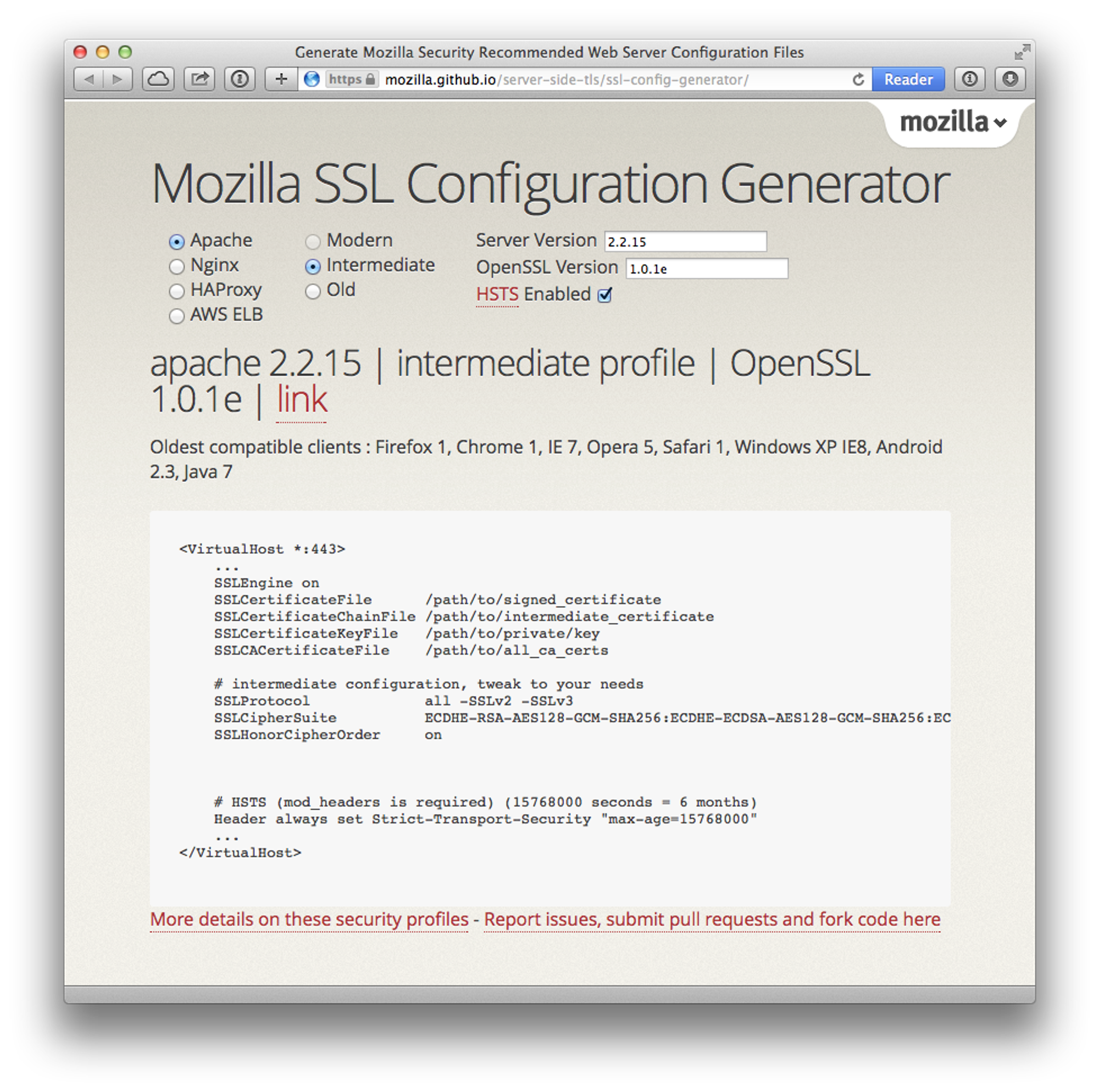
Генератор конфигурации TLS для популярных серверов mozilla.github.io/server-side-tl…

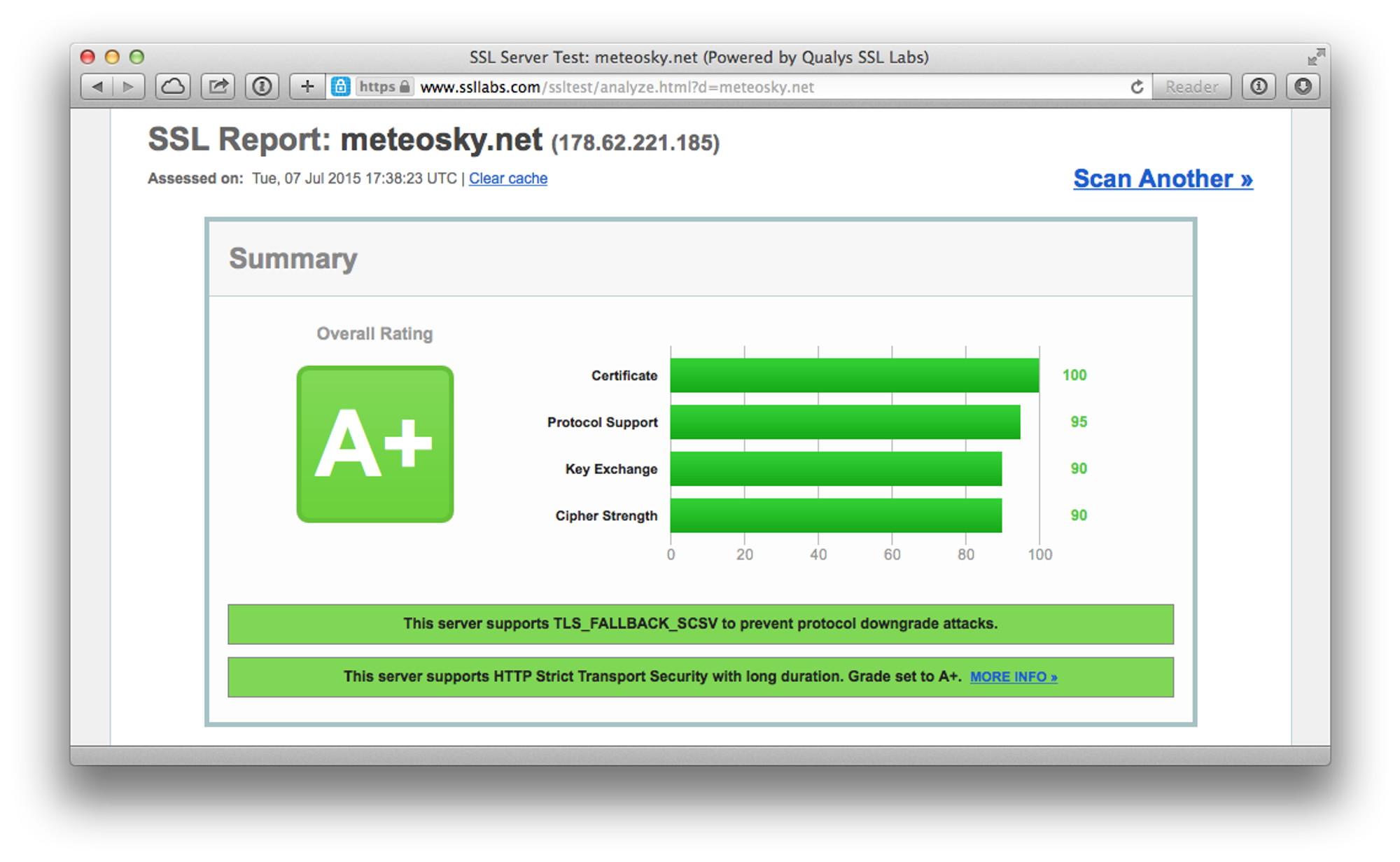
Аудит настроек сервера ssllabs.com/ssltest Плюсик в рейтинге даётся за включение HSTS.

Совсем недавно на местной встрече #ChellyJS я делал презентацию «Переходи на HTTPS» (слайды: goo.gl/eYKQms, видео пока нет)
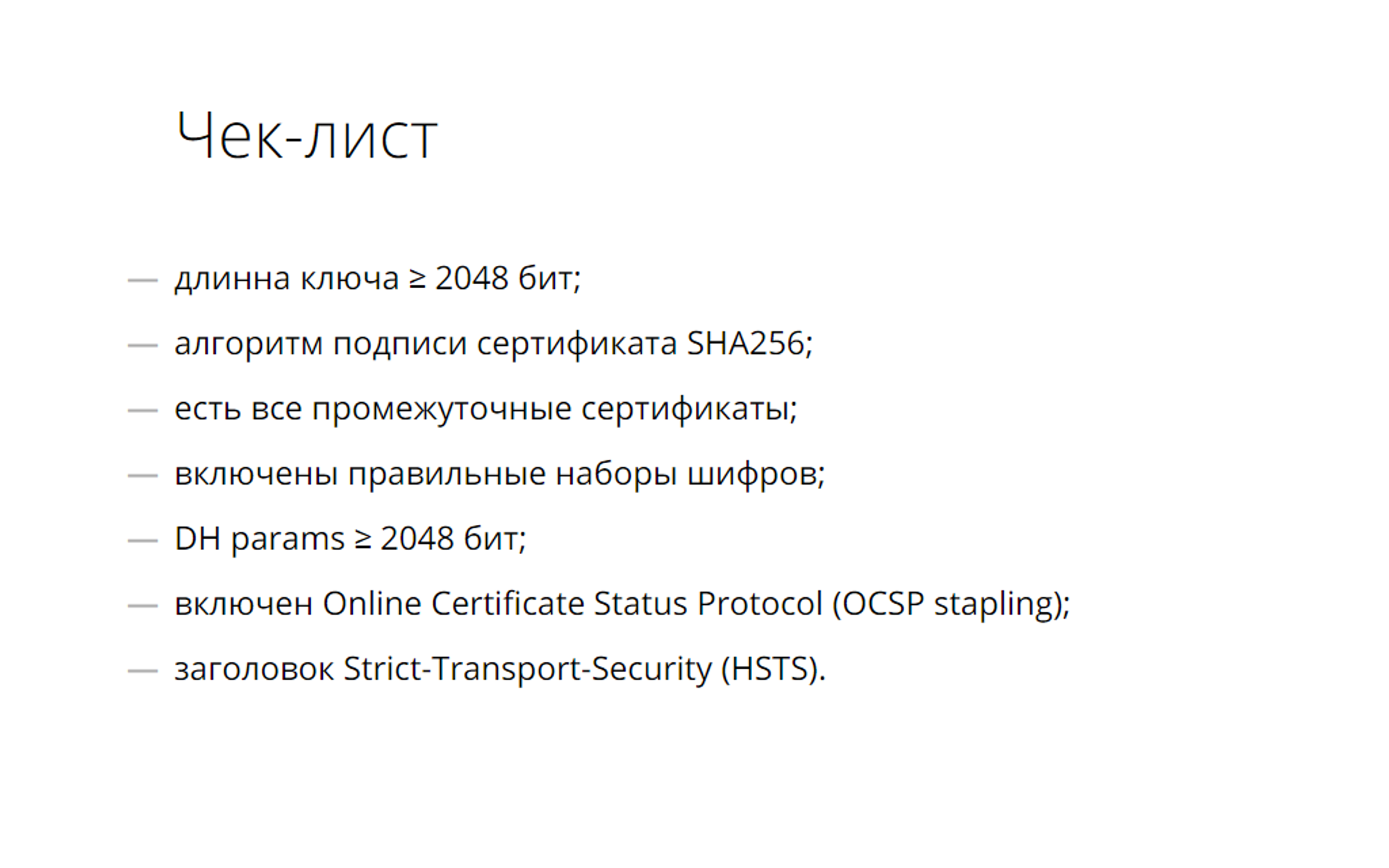
В конце сегодняшнего дня хочу поделиться чек-листом при настройке TLS. Спрашивайте, если появятся какие-то вопросы.

@jsunderhood inbox.google.com yandex.com
Сертификат с SHA1 истекает в 2015 году — нет ворнинга. Подробнее в googleonlinesecurity.blogspot.co.uk/2014/09/gradua… +@slonoed twitter.com/slonoed/status…
Среда
Интересная статья «Deprecating Non-Secure HTTP» blog.mozilla.org/security/2015/…
Разработчики браузеров дают ясно понять, что новые фичи будут доступны только по защищённому соединению.
Это мы уже видим сейчас — протокол HTTP/2 и Service Workers работают только поверх TLS.
Базой для HTTP/2 послужил протокол SPDY. Основной упор сделан на производительности: минимизация задержек, одно подключение и т.д.
Благодаря обратной совместимости с HTTP/1.x, сервер использует HTTP/2, SPDY или HTTP/1.x исходя из возможностей клиента.
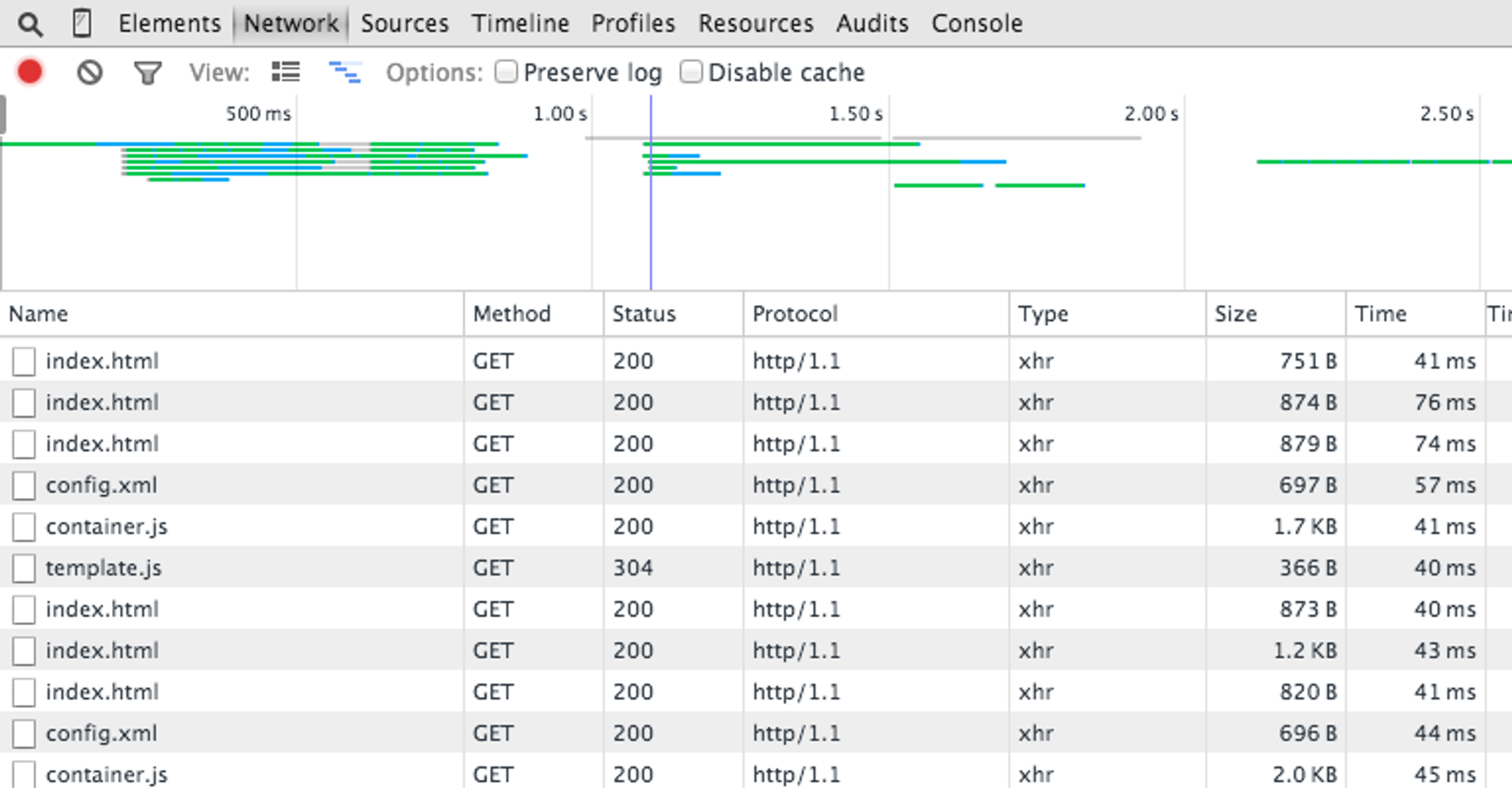
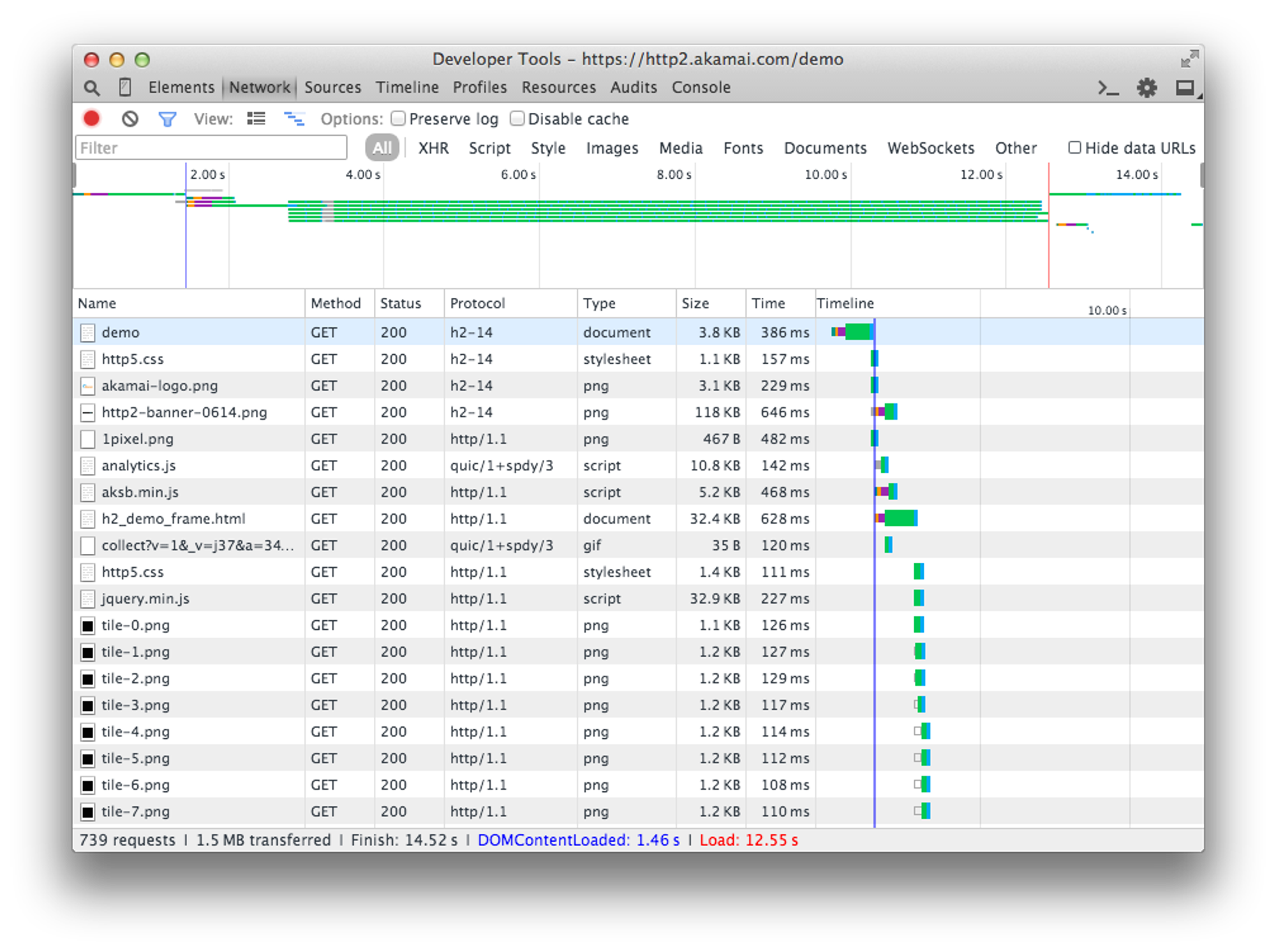
Известная демка HTTP/2 от Akamai http2.akamai.com/demo Посмотрите на сколько он эффективнее на куче мелких файлов.

Ради развлечения, решил повторить их эксперимент ihc.ru/http2/?utm_sou… (Алярма! HTTP/2 нет в Safari) Это shared hosting @ihc_ru
А вот и запись моего выступления на #ChellyJS подоспела youtu.be/_h7M1KA7aAI
На тему HTTP/2 рекомендую посмотреть презентацию Ильи Григорика «HTTP/2 performance anti-patterns» youtube.com/watch?v=yURLTw…

@jsunderhood Ты уже дожил до того, о чем Вадим Макишвили рассказывал в "36"? Если да, то он всё сказал или тебе есть что добавить?
Наша постоянная телезрительница из г.Хельсинки Финляндской АССР спрашивает у меня про «36». +@toivonens twitter.com/toivonens/stat…
Дожил. Вадим очень точно описал всё ощущения по этому поводу. Я смотрел выступление в живую и буквально чувствовал, что рассказывал про меня
Сам я действительно перестал гнаться за коллегами, которые на 10-15 лет младше меня — они реально больше делают за то же время.
Депрессии по этому поводу не испытываю. Проявляю себя на работе в другом качестве. В будущем, возможно, уйду в консалтинг.
Тред (Владимир Кузнецов)
Книга Ильи Григорика chimera.labs.oreilly.com/books/12300000… «High Performance Browser Networking» по рекомендации @listochkin

У Ильи все презентации информативные. Посмотрите «Is TLS Fast Yet?» и «HTTPS Everywhere» igvita.com


Четверг
Тема четверга: Webpack
В этом году на конференциях, я слышал в разговорах практически одну и туже фразу: «Все читали про Webpack, но ни кто не пробовал его».
Это реально крутой инструмент, который может заменить Grunt и Gulp. Мы его используем. И сегодня я попробую поагитировать за него.
Сравнивать Webpack и Grunt/Gulp не корректно — у них разные задачи. Но, Webpack действительно может их заменить!
Перефразирую известную цитату: «Если у вас в руках Webpack, то всё вокруг становится модулями!»
Там в полную силу реализована концепция загрузчиков из AMD. Любой контент трансформируется в JavaScript на этапе сборки.
Например, стили можно преобразовать так: LESS → CSS → PostCSS → JS. Когда выполняется require(), то они добавляются на страницу в <style>.
Другие загрузчики выдают контент в виде JS-объекта или файла (большие картинки, например). Они умеют модифицировать данные, если нужно.
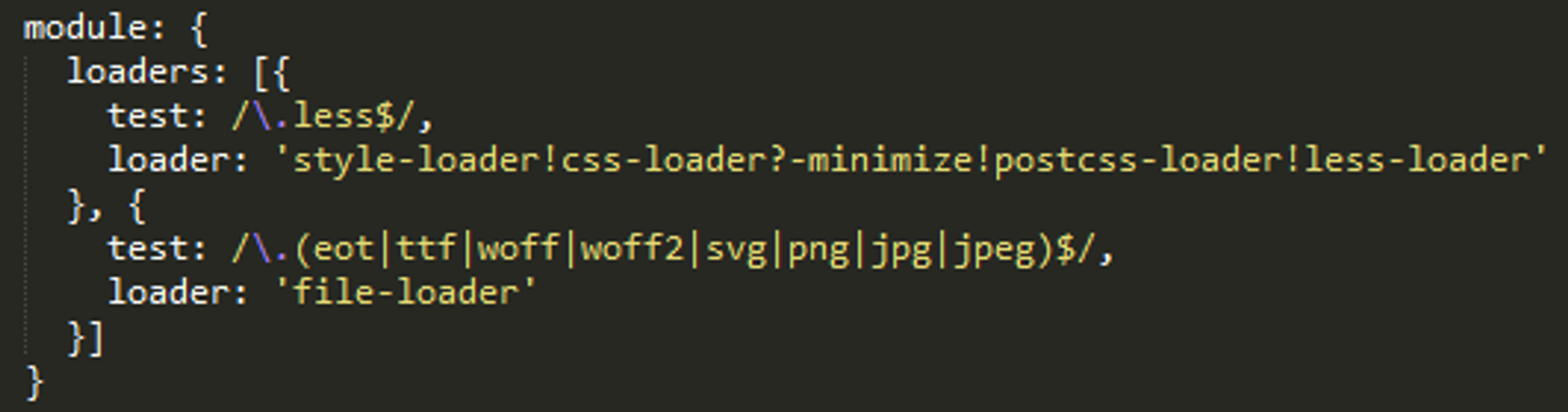
Пример конфига. Все LESS-файлы пройдут через конвейер. Картинки и шрифты скопируются. URLы на них будут правильные.

file-loader можно заменить на github.com/webpack/url-lo…. Тогда графика маленьких размеров будет загружаться как data uri. Спрайты не нужны!
@jsunderhood тут надо быть осторожным. можно несколько раз загрузить одну и ту же картинку в css как data uri.
Загрузчики можно указывать и в require() по спеке AMD и точечно контролировать использование ресурсов. twitter.com/hellbeast92/st…
@jsunderhood а есть плагин, который выносит все data uri в отдельный файл?
Не знаю. Прошу помощь зала. twitter.com/hellbeast92/st…
@jsunderhood Что за страшная строка конфигурации style-loader!css-loader?-minimize!…?А что в ней смущает? twitter.com/verkholantsev/…
@jsunderhood параметры лоадеров через URL-строку — это позор. Работа с CSS ужасная.
Полностью согласен. Они с таким же успехом могли бы придумать свой метод настройки, а не опираться на спеку AMD. twitter.com/andrey_sitnik/…
@jsunderhood Но насколько я поняла, это только для сборки. А у меня ещё ни одного проекта не было, где таски ограничивались бы сборкой.
Хорошая дискуссия @roman01la @iamstarkov в ответ @toivonens. Читайте, начиная с этого твита ↓ twitter.com/toivonens/stat…
@andrey_sitnik @jsunderhood строкой не обязательно: {test: ..., loader: ..., query: {parameters}}. Главное чтобы они были сериализуемые.
Обсуждение конфигурации загрузчиков. Не пропустите. Тред начинается тут ↓ twitter.com/andreypopp/sta…
Простите, никого не хотел печалить. Пошли обмазываться Вебпаком дальше!
Hot Module Replacement. Любой модуль может быть заменён в рантайме без перезагрузки страницы.
В приложение добавляется HMR runtime, который проверяет и загружает обновления. Подробности в доке webpack.github.io/docs/hot-modul…
Чтобы HMR работал, нужен сервер, который будет сообщать об обновлениях и раздавать упаковки. Есть standalone версия и middleware для Express
Как и обещал, мой конфиг с одного из последних проектов → gist.github.com/mistakster/2e1…
@jsunderhood смотрели в сторону GraphQL вместе с React/flux?
Нет, до GraphQL руки ещё не дошли. Хей, чатик, кто-нибудь пробовал его? twitter.com/jincod/status/…
Пятница
Кстати, мне на столько нравится HMR, что я думаю попробовать его использовать во время вёрстки статических прототипов (PSD → HTML+CSS).
#TGIF

Давайте устроим сегодня #FollowFriday, а? Вы рассказываете о себе или о знакомых — я рекомендую ваши профили.
Рекомендую подписаться на @webstandards_ru. Каждый день там появляются ссылки на актуальные статьи и видео о фронтэнде и не только.
Лента @webstandards_ru курируется Вадимом @pepelsbey. За что ему большое спасибо.
Подписывайтесь на Павла @pvlpvs. Он пишет, что навёрстывает упущенное. ↓ twitter.com/pvlpvs/status/…
@jsunderhood Я — котик! Иногда пишу про разработку :-)
Варя @toivonens уже была ведущей в этом аккаунте. Горячо рекомендую читать её персональный. Там бывает весело. ↓ twitter.com/toivonens/stat…
@jsunderhood разработчик в немецко-вьетнамской Lazada. ES6+, SPA, React, BEM, Flux, immutability, node.js, Electron, иногда музыка и рандом.
Денис @mistadikay своём твиттере в последнее время пишет о клёвых штуках, с которыми работает. Интересно! ↓ twitter.com/mistadikay/sta…
@jsunderhood Вся правда о БЭМ, @bem_xxx
Подписывайтесь на @bem_xxx. Там огонь и ржака! ↓ twitter.com/bem_xxx/status…
Александр @Bizi хвалится, что он и чтец, и жнец, и что-то там игрец. У него ещё есть блог bizikov.ru ↓ twitter.com/Bizi/status/61…
@jsunderhood заблудшая таганрогская душа. Делаю фронтенд в booking.com Пишу мало, но иногда по делу.
Антон @korochinskiy и правда пишет мало, но с душой. Умные мысли про технологии и жизнь ↓ twitter.com/korochinskiy/s…
css-live.ru — блог про фронт-энд, который я регулярно читаю. Апдейты в @cssliveru. С подачи @SelenIT2 ↓ twitter.com/SelenIT2/statu…
Хорошо, что за фронтэнд его мама не ругает.

@jsunderhood вобще я человек-оркестр из мира рекламы, но она скучна, поэтому я люблю только ruby & javascript. о них обычно и пишу.
Алекс @alexfedoseev, судя по фоткам, любит сёрфить и жить в тёплых странах. В твиттере делится классными мыслями ↓ twitter.com/alexfedoseev/s…
@jsunderhood frontend из Брянска. Angular, BEM, Stylus. Дочитал книгу с носорогом!) Пишу в блог ymatuhin.ru :-)
Следите за новыми статьями в блоге и находками Юрия @ymatuhin ↓ twitter.com/ymatuhin/statu…
Понравилось про боль у Макса @zenwalker «Ох уж эти пластиковые столовые приборы. Не заметил, как съел кусок вилки» ↓ twitter.com/zenwalker/stat…
У нас продолжается #FollowFriday Вы пишете мне про себя — я ретвичу. Как это должно работать в картинках theoatmeal.com/comics/follow_…
@jsunderhood привет, я дизайнер в Рамблере, пишу и делюсь ссылками о дизайне/разработке интерфейсов, методологиях и рабочем процессе
Дизайнерам мы тоже рады. Андрей @andmironov пишет о работе ↓ twitter.com/andmironov/sta…
@jsunderhood твиттер @kern_0 - ничего полезного, сплошные около фуллстаковые бугурты, околодесигн. Не вижу причин не подписываться! (:
Глубокомысленные размышления обо всех аспектах веб-разработки от Арсения @Kern_0 ↓ twitter.com/Kern_0/status/…
Пилю svgo потихоньку #FollowFriday @jsunderhood
Давно знаю Льва @ruGreLI как опытного CSS-ера. В последнее время он мейнтейнит #svgo ↓ twitter.com/ruGreLI/status…
@jsunderhood Делаю фронтенд и руковожу командами разработки. Последние пол-года сфокусирован на библиотеках компонентов и @SourceJS.
Помню, Роберт @operatino рассказывал как он рефакторил код UI ОК — сначала он отформатировал весь CSS и JS. ↓ twitter.com/operatino/stat…
@jsunderhood Работаю фронтендером больше 15 лет. Пишу о том, что волнует на данный момент. Иногда о разработке. Делаю @frontenderinfo
Очень уважаю Антона @SilentImp за его бешеную продуктивность. Удивляюсь, как он везде успевает и в твиттер пишет ↓ twitter.com/SilentImp/stat…
Сергей @dmitruksergey ведёт аккаунт на украинском. Спрашивайте его про бег и программирование ↓ twitter.com/dmitruksergey/…
@jsunderhood пишу про JS, Ruby, ClojureScript и другие правильные языки. А еще про эмпатию, добро, эвенты и наклейки (мне помог @listochkin)
Джон @sudodoki не такой уж простой. Считает JS одним из правильных языков на ряду с Clojure и Ruby. okay.jpeg :-) ↓ twitter.com/sudodoki/statu…
@jsunderhood подсел на React. Жду с нетерпением React Native для Android. Поглощаю инфу, стараюсь делиться самым интересным =) #FollowFriday
Реактоман @bagadim страстно хочет писать на нём под Android ↓ twitter.com/bagadim/status…
@jsunderhood пишу на JS немного на Clojure(Script) и уже(!!!) чуть чуть на Elixir. мечтаю писать бекенд без боли.
Роман @rastopyr_ua с головой ушёл в функциональные ЯП. Любит проверять себя на прочность. ↓ twitter.com/rastopyr_ua/st…
@jsunderhood Руковожу отделом инфраструктуры интерфейсов в Яндексе, живу в Симферополе Один из @bem_ru Придумал <i> для иконок @pepelsbey ;)
Человек, опередивший время. Виталий @harisov придумал #b_ и делал <i> для иконок, когда это ещё не было mainstream ↓ twitter.com/harisov/status…
@jsunderhood разработчик из Киева и создатель/продолжатель github.com/dev-ua - самого большого девчат-сообщества в Восточной Европе
Тви Андрея @listochkin — «…thought leadership пополам с пиаром того, что делают другие люди из нашего сообщества…» twitter.com/listochkin/sta…
@jsunderhood люблю фронтенд, маркдаун, гит и гитхаб, твиттер и немножко бэм, веду небольшой блог iamstarkov.com
Кто-то тут ещё не знает Володю @iamstarkov? Подписывайтесь без сомнений. Он всегда в тренде и вас хорошему научит ↓ twitter.com/iamstarkov/sta…
@jsunderhood #FollowFriday верстаю в Notamedia, читаю книги, много размышляю, качаю мозг. Увлекаюсь дзен-буддизмом, психологией, вином.
Чертовски интересная лента у Ника @neonick. Там никогда не бывает скучно. Скука — это не про него, по-моему ↓ twitter.com/neonick/status…
@jsunderhood привет, я — доброфронтендер из wikimart.ru, люблю React, котиков и всё новое. Организую front-end.su конференцию
Дмитрий @vdv73rus представился как «доброфронтендер». Подписывайтесь на него и узнаете что это такое ↓ twitter.com/vdv73rus/statu…
@jsunderhood though i'm russian, i provide premium javascript jokes in english. Also big fan of hipster js stack (react, flux, es6 } 😎
Олег @olegakbarov большой поклонник самых модных JS технологий. Доставит уморительные JS шутки прямиком в ваш тви. ↓ twitter.com/olegakbarov/st…
@jsunderhood пишу на английском (ведь все его и так знают) о js, web, freelance, пилю github.com/treojs/treo и думаю об offline first
Присоединяйтесь к Алексею @alekseykulikov_ в думах об Offline First ↓ twitter.com/alekseykulikov…
@jsunderhood 2 года писал фронтэнд поиска mail.ru. Недавно перебрался во внутренние продукты поиска писать на Python. Доволен
Судя по ленте, Кирилл @iAmKalech не только увлекается веб-разработкой, но и футболом. Перебрался с JS на Python. ↓ twitter.com/iAmKalech/stat…
@jsunderhood я front-end разработчик. Верстка, BEM, JS.
Александр @banzalik в своём твиттере пишет о жизни и делится интересными ссылками о front-end разработке. ↓ twitter.com/banzalik/statu…
@jsunderhood пишу как молодому программисту выжить в Беларуси.
Слава Беар Гриллса не даёт покоя Быстрому Коту @mr_skriming. Выживание в суровых условиях и всё такое. ↓ twitter.com/mr_skriming/st…
Ингвар @RReverser рассказывает по-английски про инструменты разработки JS-программиста ↓ twitter.com/RReverser/stat…
@jsunderhood JS-ник. Пишу мало, часто просто ссылки. В основном о функциональщине и подобном. Возможно будет интересен мой гитхаб аккаунт.
Любознательный разработчик Алексей @alexeyraspopov и его гитхаб github.com/alexeyraspopov ↓ twitter.com/alexeyraspopov…
@jsunderhood React-экспериментатор, пишу не часто но о JS
Вячеслав @vslinko экспериментирует с React и не пишет в твиттер всяких глупостей. Только JS, только хардкор! ↓ twitter.com/vslinko/status…
@jsunderhood Использую React, делаю разработчиков счастливыми. Мой доклад с @ReactEurope: youtube.com/watch?v=xsSnOQ…
Ещё один энтузиаст React. Великолепно, что опыты Дэна @dan_abramov делают счастливыми не только его, но и нас. ↓ twitter.com/dan_abramov/st…
Суббота
Предлагаю тему: обучение, книги, конференции и т.д.
Лично мне очень нравится такая инициатива @FrontWatchs
Я, пожалуй, соглашусь с утверждением, что книги быстро устаревают. Технологии меняются → инфа в книге может устареть даже до её издания.
Но есть фундаментальные вещи типа «Искусство программирования» ru.wikipedia.org/wiki/%D0%98%D1… Я прочёл 3 тома лет 15 назад.
Есть «JavaScript: The Good Parts» safaribooksonline.com/library/view/j… и «JavaScript: The Definitive Guide» safaribooksonline.com/library/view/j…
@jsunderhood @vdv73rus спецкурсы от фирм в университетах для подготовки к реальной работе. Яндекс в разных городах в разных формах делает.
Компании (даже небольшие), заинтересованные в хороших кадрах, устраивают курсы и открывают школы спец. подготовки. twitter.com/harisov/status…
@jsunderhood лично в рамках эксперимента от фирмы год преподавал в тех.вузе ( цель конечно была «прибрать» выдающихся студентов )
Интересный жизненный опыт Дмитрия @vdv73rus этом треде ↓ twitter.com/vdv73rus/statu…
Мне любопытно, сколько времени преподаватели таких школ и курсов тратят времени на подготовку лекций? +@harisov +@vdv73rus +@xraizor
Но очень быстро переключаюсь на глубокое изучение теории. Да, я тот странный чувак, который читает инструкции к бытовой технике.
Метод проб и ошибок я не очень люблю, т.к. он быстро выматывает. И мне не особо нравится делать то, смысла чего я не понимаю.
Программировать я начал с асемблера Z80. В середине 90-х познакомился с ребятами, которые, так же как и я, увлечённо что-то делали.
Встречались на радио-рынке (помнит тут кто-нибудь такое явление?), обменивались программами. Ходили в гости. Было весело!
Писали музыку для AY чипа. Говорят, где-то в интернетах есть архивы, где хранится наши поделия. Находятся же коллекционеры.
Минутка ностальгии в тредике про программируемые калькуляторы ↓ twitter.com/RReverser/stat…
@jsunderhood прям вот с ассемблера? Минуя BASIC?
BASIC был. Но ничего толкового, кроме посчитать простые формулы и напечатать результат, я не делал на нём. twitter.com/harisov/status…
Потом я купил Amiga A1200. Ребята, это был космос. Жаль, что до России эта платформа дошла уже на своём закате.
Тогда я изучил асемблер Motorolla 680x0. У меня была толстенная фирменная книжка с описанием всех команд. Писал демки и т.п.
Amiga уже была компьютером, где во всю использовались ЯП высокого уровня. В универе, я выучил С и написал две курсовые на нём.
Всё же первым высокоуровневым ЯП был Pascal. Где-то вместе с C был Fortran 77. Потом пошли С++, JS, PHP, Java, C#.
@jsunderhood и о чем они?
Первая курсовая была про анализ изображения. Нужно было из ч/б растрового изображения получить векторные контуры. twitter.com/blia/status/61…
Вторая базировалась на первой и строила расчётную сетку для ЧМ на основе схематичной картинки. Была ещё визуализация полученных рез-тов.
Hot Module Replacement в Webpack webpack.github.io/docs/hot-modul… Компоненты на странице обновляются без перезагрузки. twitter.com/gearmobile/sta…
Воскресенье
Надеюсь, вы хорошо проводите время. В этот чудесный летний день.

@ymatuhin @jsunderhood нене, из этих фреймворков на нормальном проекте есть смысл юзать только одно - сетку.
Почитайте обсуждение про сетки: twitter.com/iSnifer/status…
Я не зря начал сегодняшний день с фотки. Нужно не забывать отдыхать. Работа в режиме 24/7 ни к чему хорошему не приведёт.
Посмотрите, пожалуйста, коротенькое выступление Вадима Макишвили о том как важно делать перервы в течение дня. youtube.com/watch?v=iBHr8g…
@jsunderhood да, конечно. но лень и недостаток свободного времени…
Как мы все тебя понимаем, да ребята и девчата? Всем лень и ни у кого нет свободного времи. ^_^ twitter.com/denswor/status…
@jsunderhood А вело ?
На велосипеде не катаюсь. В городе радости мало от него, по-моему. twitter.com/DragorWW/statu…
Хей, а вот у меня вопрос возник: ходить в оперу или на концерт и на стадион болеть за любимую команду — это эквивалентное времяпровождение?
Да что ж вы все такие мне про ЗОЖ пишете. Нет чтобы кто-нибудь написал: «Люблю лежать с пивасом перед телеком» :-) twitter.com/_sashashakun/s…
@jsunderhood с точки зрения самого ходака — думаю, да. Он фанат, ему нравится — он ходит. Ж)
Отличный аргумент! twitter.com/KSDaemon/statu…
@jsunderhood нравится ощущать свою причастность к чему то большому. к какому то сообществу. Ну и сам футбол мне просто интересен)
Мы с друзьями сегодня разговаривали о том, что человек хочет быть индивидуалистом и быть в группе одновременно. twitter.com/iAmKalech/stat…
Казалось бы, зачем люди ходят на матч, когда можно посмотреть по ТВ?! Зачем идут на конфу, когда будет запись на Ютубе?! Странные мы.
@jsunderhood @dcromster мнение о Sails JS?
Я не пробовал его. Не было задач, чтобы прям MVC нужно было. Но я слыхал положительные отзывы от других. twitter.com/beshur/status/…
Список рекомендаций по результатам нашего внезапного #FollowFriday, если кто пропустил, gist.github.com/mistakster/9c0…
Спасибо за интересные беседы, критику и похвалу.
На этой неделе с вами был Владимир @mistakster (он же @mista_k).
Ciao!