Архив недели @kovchiy
Понедельник
Добрый день, ребята. С вами побудет @kovchiy, один из дизайнеров поисковой выдачи Яндекса.
За неделю попробую рассказать, как примерно устроена наша работа, и где она пересекается с кодом.
На самом деле, меня немного утомил град восторженных постов «дизайнеры тоже могут программировать» — и домохозяйки, и жучки, и паучки.
И я рад, что все больше команд в компании, разрабатывающих интерфейсы, принимают это как санитарную норму.
Сэкономлю всем время и начну с доклада своего коллеги youtube.com/watch?v=ll2rae… — обожаю жанр информативных стендапов Антона.
Сам у себя спрошу: какие инструменты вы, ребята, используете? Так вот у нас был путь длиной в пять лет. А начну с того, что мы не используем
Хотя перед тем, как набрасываться на бедных jquery и angular, наверное лучше объяснить разницу в работе дизайнера и продакшен-программиста
На вход к программисту поступает четкое ТЗ (и это хорошо), а с дизайнером, как правило, ДЕЛЯТСЯ БОЛЬЮ
Поэтому в самом начале много неизвестных — под каждую неизвестную дизайнер заводит сущность (в фотошопе или в коде), а позже отбрасывает
К слову о том, как мы учимся выбрасывать лишнее на этапе макетирования, есть ещё стендап: youtube.com/watch?v=jmdys-…
Так мы начали искать способ, позволяющий безболезненно встраивать и убирать сущности, не создавая сильного связывания, не меняя архитектуру
Делаем, к примеру, вариант саджеста: всё, что имеет к нему отношение, должно лежать папке suggest-2, а не разложенным по вью и контроллерам
И тут второе отличие: разработчики склонны дробить свои специализации для бесконечности, а дизайнеру нужно по-немногу все роли примерить
Примерить все роли, если он (дизайнер) решил полноценный прототип собрать, на людях потестировать, самому в кармане поносить.
Это нужно иметь в виду, перед тем как я начну описывать вам наши инструменты. Там, о ужас, представление смешалось с поведением.
Как сказал Skullface в MGSV: «Язык – это идеология».
@num13ru Все так просто, что вы мне не поверите — попробуйте точь-в-точь переверстать промо-страницу apple или artlebedev. Многое поймете
Попросили выносить диалоги на поверхность. twitter.com/jsunderhood/st…
Так вот, начали мы с HTML + jquery. Я говорю HTML, потому что позже мы от него откажемся.
Если писать на jquery (или plain js), нужно быть очень талантливым, чтобы код месячной давности не хотелось забыть, как страшный сон.
Но какое-то время мы так жили, и оно в общем-то работало, пока итеративные правки интерфейса не превращали код в месиво.
Так мы пошли искать идеологические рамки. Довольно быстро нашли БЭМ, на соседнем этаже. И снова предаю слово Антону: youtube.com/watch?v=LznY9V…
Методолгия БЭМ с одной стороны предвосхитила CSS-модули, с другой — пошла против принятой системы взглядов: она превратила HTML в байткод
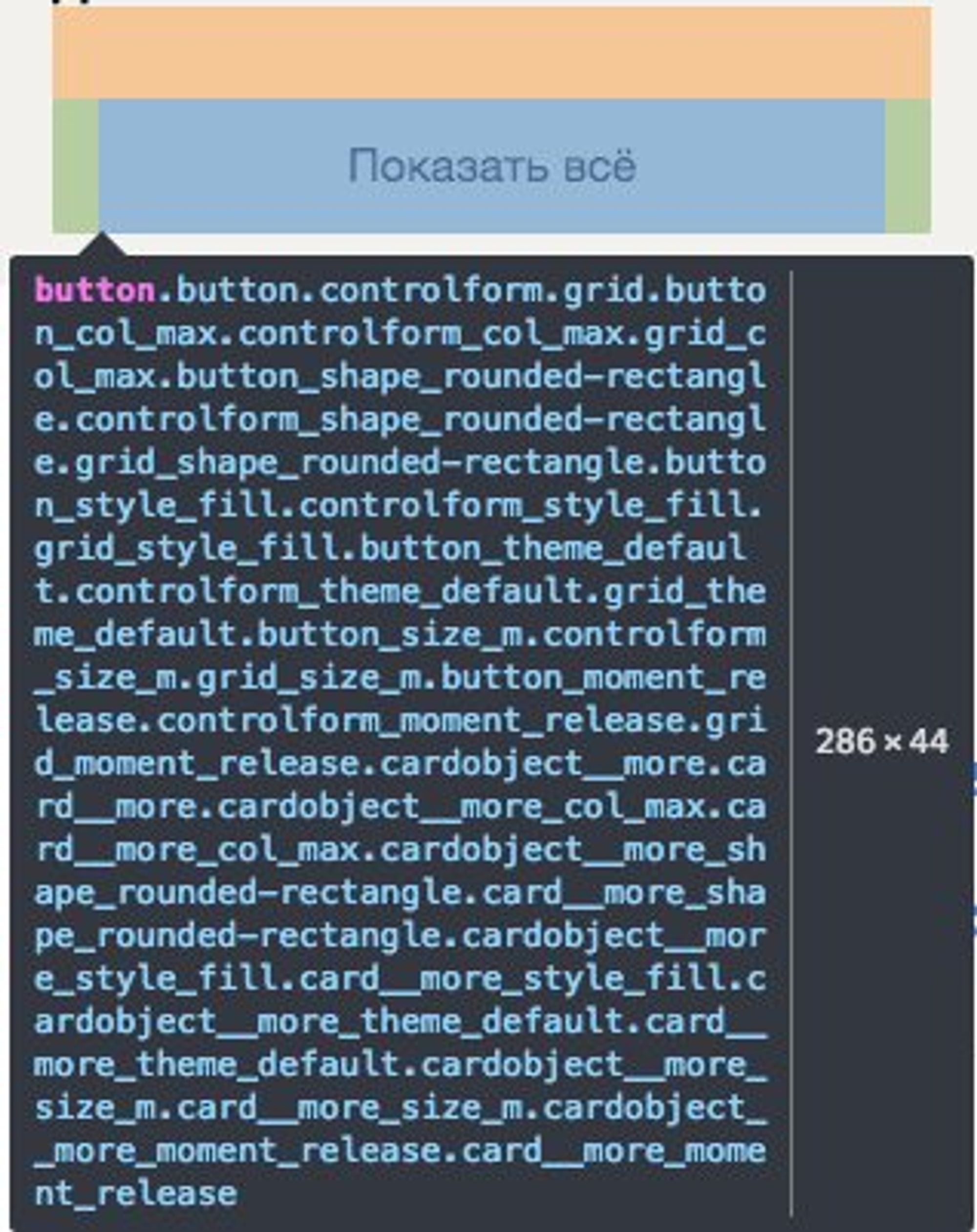
Многие тогда не понимали, как руками писать такие длинные классы: button__lable_type_icon. А руками ничего писать не надо, это делал робот
К примеру, так может выглядеть class-атрибут кнопки в моей верстке

Так, разработчики загнали нас в понятные рамки методологии, изолирующей сложность, и позволили отказаться от слоя абстракции — HTML.
Если HTML предлагает выражать семантику предметной области комбинацией тегов и классов, то БЭМ всё переносит в классы. Это фокусирует.
Дело оставалось за малым — убрать из поля зрения <div class="..."> и сосредоточиться на своей терминологии

Говоря сухим языком, работа дизайнера интерфейсов заключается в проектировании и визуализации семантики предметной области.
(даже, если дизайнер сам об этом не подозревает)
Поэтому мы стремимся убрать все лишние семантики с пути до той единственной. То есть, мы готовы на один уровень абстракции, не больше.
А дальше у нас с разработчиками пути пока расходятся: те наоборот создают уровни абстракции, чтобы в команде работу поделить или ускорить
У них существует так называемый БЭМ-стек: сборщик, темплейтор и клиентская библиотека. А сервис добавит ещё слой: линтер и провайдеры данных
За каждым слоем следят выделенные ребята, у которых в поле зрения тоже только одна абстракция. Но не у дизайнера, которому надо всё и сразу
Кстати, как раз сейчас дизайнеры Яндекс.Поиска пытаются вклиниться в продакшен-процесс: чтобы сырые решения проверять на больших цифрах
А я типа оказался между молотом и наковальней, зато многое удалось понять о другом лагере.
Так вот, у разработки со временем крепнут горизонтальные связи, у дизайнеров — вертикальные.
Мы склеили model, view и controller в одну сущность — самодостаточная декларация компонента. Пример с саджестом: gist.github.com/kovchiy/834975…
В принципе, ничто нам не мешает в тот же файл писать CSS, но пока лениво парсер к этому писать.
@jsunderhood похоже на веб компонент. Какие есть мысли про веб компоненты и Polymer, кстати?
Редакцию спрашивают. Подходы действительно похожи — но ребята так долго собирались, что мы успели свое написать. twitter.com/platosha/statu…
@jsunderhood А горизонтальные и вертикальные — это какие?
Всё больше узкоспециализированных разработчиков, и всё больше сфер приходится затрагивать дизайнеру. twitter.com/iamakulov_/sta…
@jsunderhood строго говоря, ты не прав — нет никаких выделенных ребят на слой: все делают всё
Мне тут отец сказал, что я не прав twitter.com/veged/status/7…
На ночь расскажу про срез еще одной абстракции. Разработчики нас тоже не понимают в этом месте: отказ от JSON API компонента.
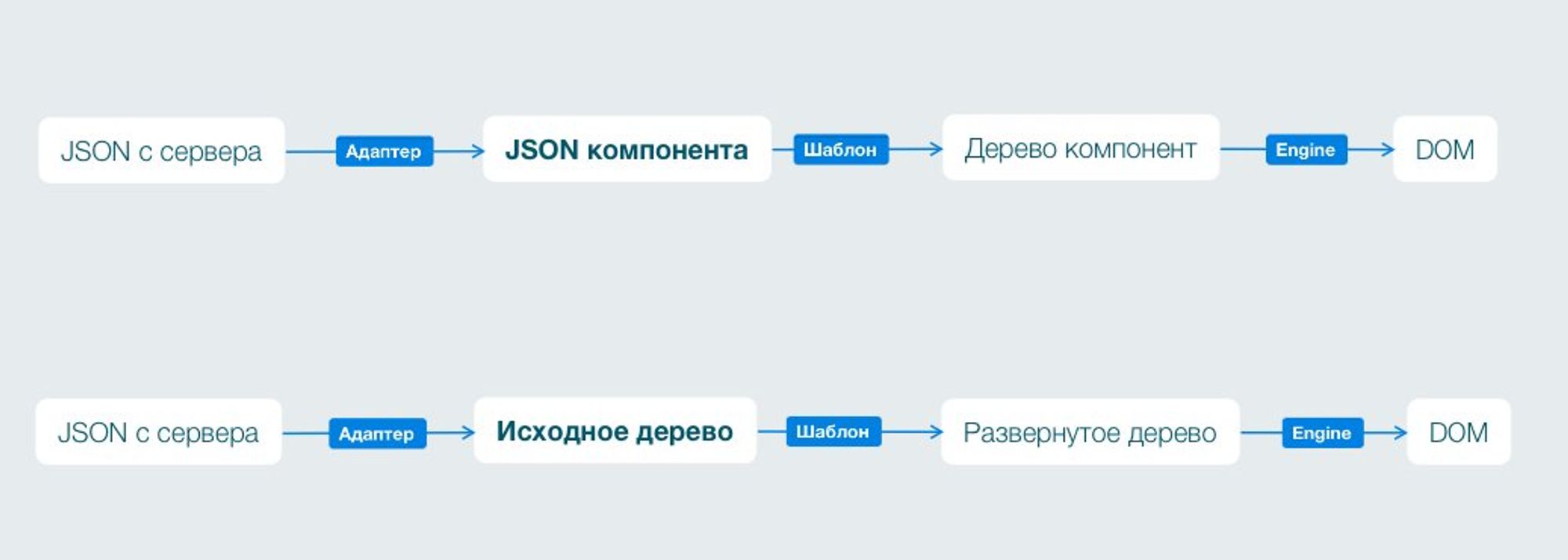
Как принято в polymer, react и пр.: грязный json — json компонента — дочерние компоненты — DOM. Мы убрали 2-й тип

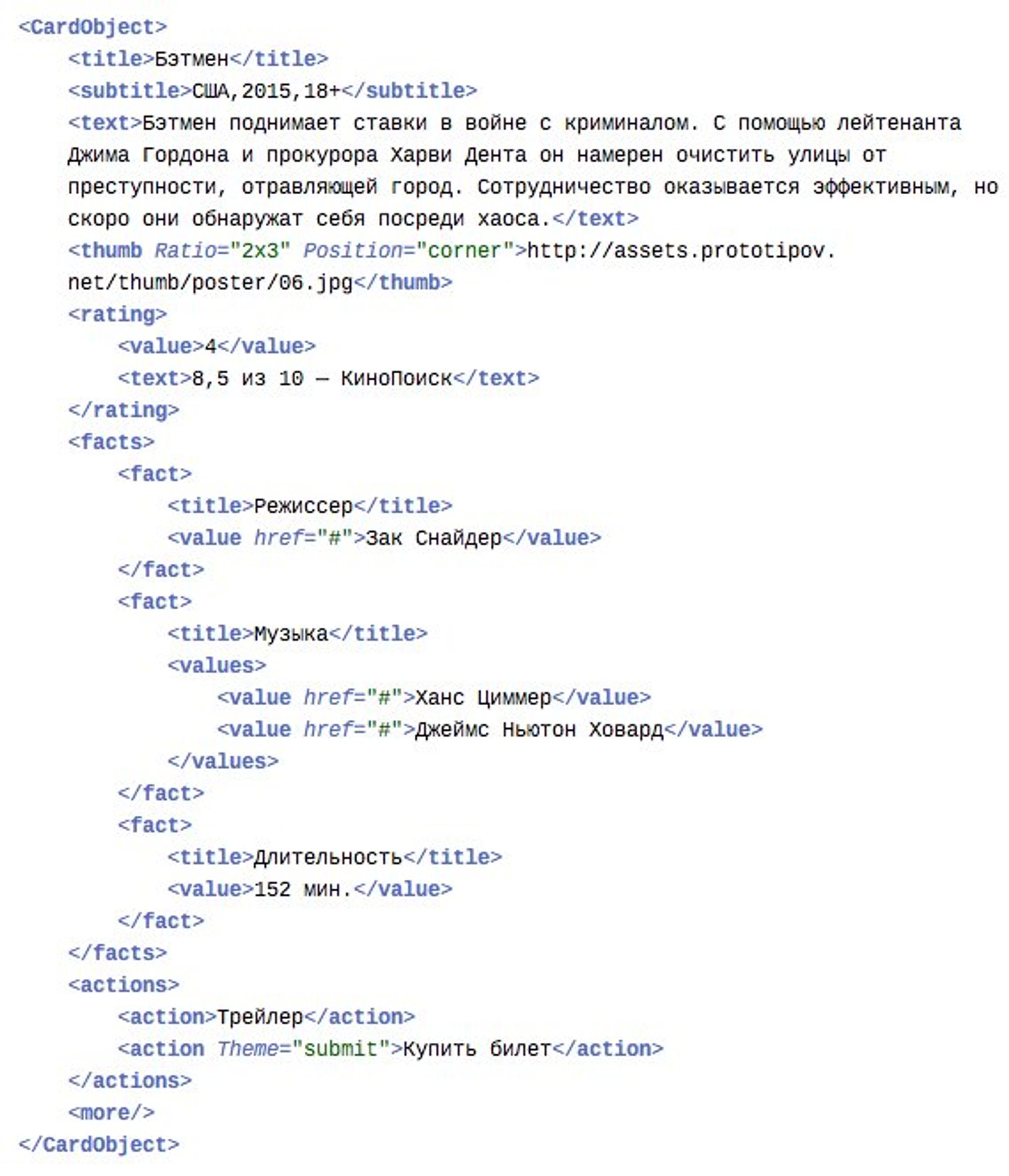
У нас на входе и на выходе шаблона один и тот же XML. Но на выходе добавляются обертки, крестики, меняется порядок и пр. Старая школа XSLT.
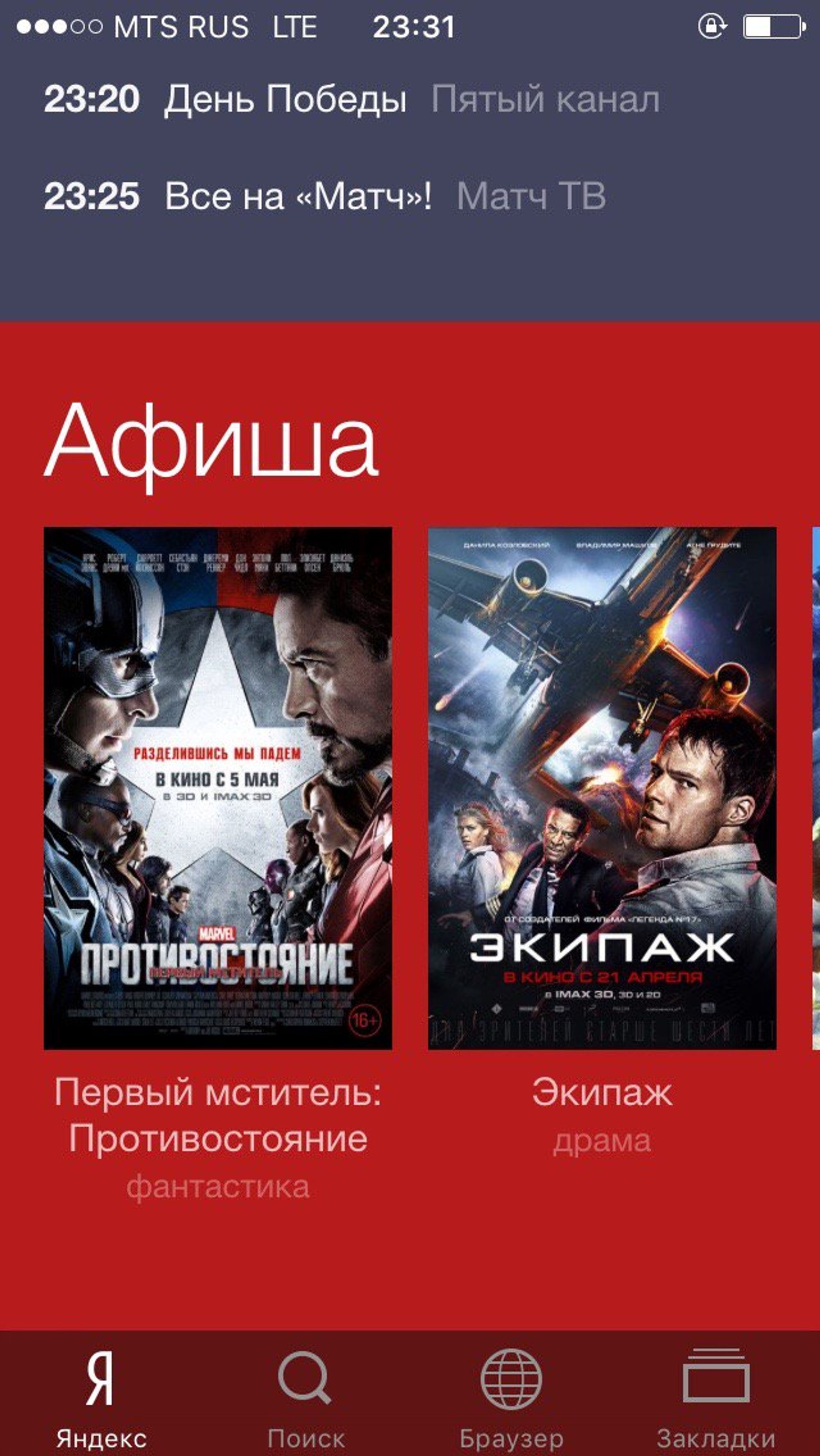
Вот пример: как выглядит карточка «Афиша» в приложении изнутри. gist.github.com/kovchiy/616d2c…

Строгое API при этом сохраняется, но мы не думаем над его семантикой, как над отдельным форматом данных.
Вторник
@jsunderhood Есть мысли реализовать визуальный конструктор и вытащить в него компоненты? Что-то вроде github.com/sourcejs/lego
Нужно мнение ув. читателей о визуальных редакторах кода/верстки. Мне вот всегда было непонятно, кто ЦА. twitter.com/koloskof/statu…
@ki_zu @jsunderhood если я правильно понял, то есть github.com/lahmatiy/compo…, например
Вот оно, вот оно twitter.com/pomidore/statu…
Поговорим сегодня о реализации интерфейсных сеток и адаптивности. Тема среди веб-разработчиков модная, но не до конца раскрытая, по-моему.
Я долго пренебрегал адаптивностью, потому что делал интерфейсы для десктопа, где нужно просто влазить в 1200, а если шире — центрировать.
В таких условиях собрать сетку просто: обычно, это 12-колонник, который делится на 2, 3, 4 — типичные лейауты

Но сегодня твой URL могут открыть на чем угодно. Интерфейс — жидкость, которую будут заливать во все эти сосуды: design.google.com/devices/
И я такой думаю: хорошо, буду оставлять то число колонок, которое уместится в ширину экрана. Но в реальности оно так не работает.
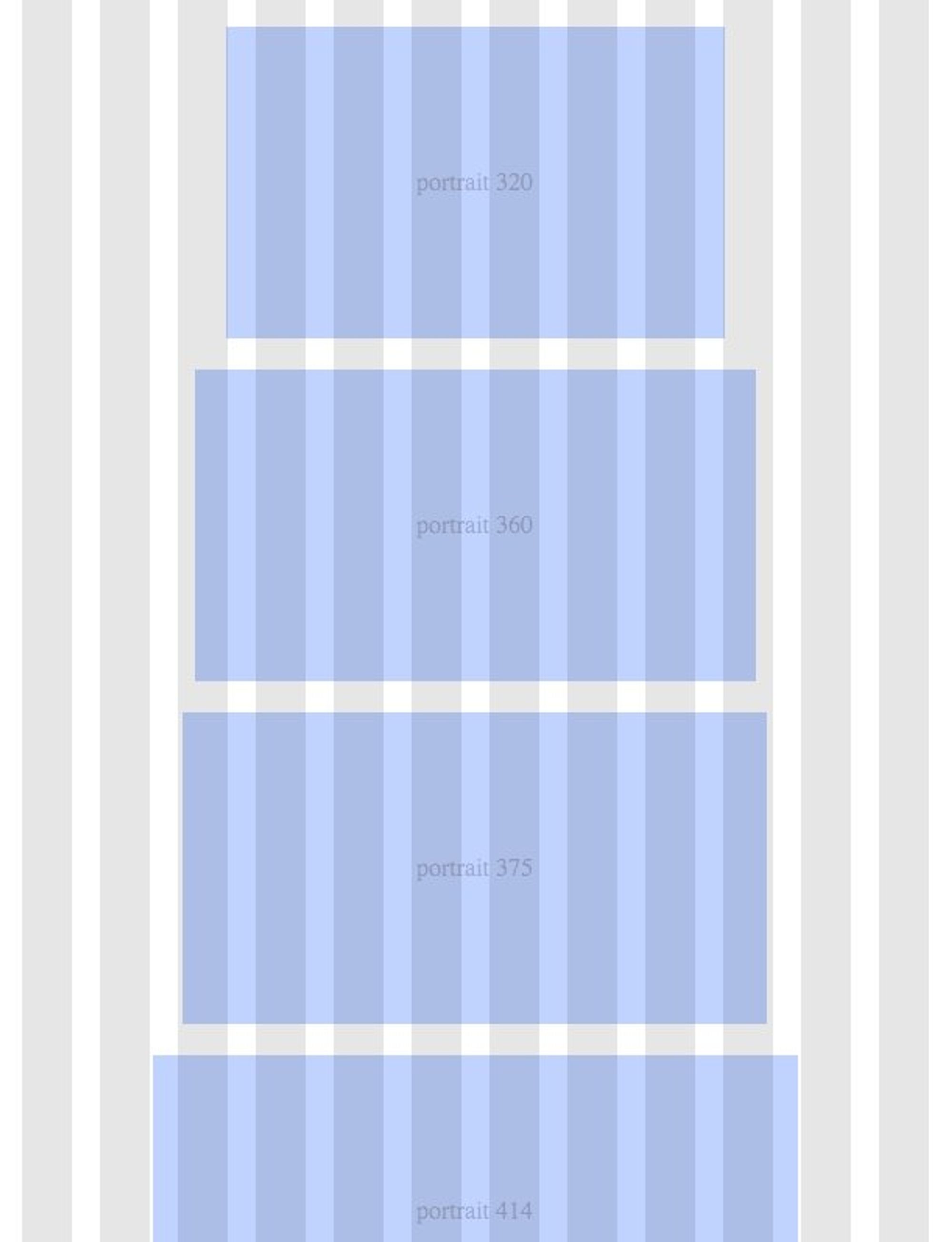
Чем мельче экран, тем рациональнее расходуешь место — особенно в Яндекс.Поиске. И единая конфигурация сетки на все экраны ложится плохо
Какое-то из устройств ты обязательно обидишь: либо ему конские поля, либо сверстаешь всё впритык к краям экрана

Сначала думал делать отдельные сборки стилей под ширины экранов. Но по UA не всегда поймешь ширину клиента. А еще девайсы крутят. Не катит.
Да, сетка должна меняться в рантайме. И решение оказалось довольно простым и наглым gist.github.com/kovchiy/bb369d…

После какого-то порога ширины, сетка должна перестает меняться и просто центрируется.
Так наши прототипы избавились от абсолютных ширин — только колонки и пропорции для расчета высоты. Сейчас подход тестируется в продакшене
Последнее про сетки: оставалось придумать, как вычислить высоту блоков с пропорциями. Например, видеопревью 16:10

Счиатать на клиенте — не вариант, потому поисковая выдача должна отображаться без скриптов, которые грузятся следом.
Если генерировать высоту в зависимости от пропорции и числа колонок, ширина которых зависит от ширины экрана, получится слишком длинный CSS.
И тут @adrior (тот самый Антон) предложил другое простое и наглое решение: gist.github.com/kovchiy/0e3fbd…
Среда
@jsunderhood ребята, у вас 'свой' браузер, чего же вы ждете?!
Доли 60% twitter.com/lalakalka/stat…
Среду хочу посвятить влиянию технологий друг на друга. Почему хорошо, когда цветут все цветы. Будет много лирики.
Я боюсь массовых истерий вокруг silver-bullet-техгологий. Волна хайпа подхватывает их создателей и уносит новых рок-звезд в закат.
С другой стороны, опасно накрываться куполом — превратишься в дотнетчика, чьи сайты работают только в WinXP с определенной версией ActiveX.
В 2009 я бредил идей стабильной XML-прослойки между грязными данными сервера и HTML-выводом.
Красиво и декларативно трансформировать XML в то время позволял XSLT. А XSLT меня заинтересовал своим функциональным подходом.
ФП в то время считалось тяжелыми наркотиками с синтаксисом матана. Но кто хоть раз писал на Haskell, превращался в адепта деклараций.
Так я попробовал и мне понравилось: immutable data, шаблоны функций — почему от нас всё это так долго скрывали? Привет, @yelbota
В то же время, в 2009 был тренд PHP/Java/Ruby ORM-фреймворков: данные из модели сразу отдавали браузеру.
Популярными были ролики, где из консоли создавали схему базы данных, а фреймворк для нее генерил классы и даже заготовку HTML-интерфейса
Так вот, меня в тусовке никто не понимал: зачем ещё какой-то протокол между данными сервера и интерфейсом клиента?
В то время, по-моему, и JS за технологию не считали, а над фронтендерами смеялись похлеще, чем над басс-гитаристами.
blog.shitov.ru/9C0A7660-64AB-… — А это, кстати, первое место, где меня поняли и думали так же. @andrewshitov, привет.
Там работа строилась по принципу: бэкенд делает XML-API и документирует на вики, а фроненд набирает в корзину нужные XML и строит интерфейс
Такая независимость исключала конфликты и давала свободу каждой из сторон. Мы очень быстро работали. Неприлично быстро по тем временам.
Позже до меня начало доходить, что было бы неплохо изолировать не инетрфейсные экраны, а модули, из которых они состоят.
Тогда же вышла серия статей, которая объяснила мне, как это организовать: artlebedev.ru/tools/technogr… — большое спасибо, @samilyak
Позже в Яндексе мне объяснили, что я изобретаю БЭМ. Там же наградили клиентским ДЕКЛАРАТИВНЫМ фреймворком i-bem. Привет, @dfilatov_
Дима еще важную для меня статью написал о слабом связывании (я тонул в лапше, а читать книги о паттернах было лень): artlebedev.ru/tools/technogr…
На базе этих знаний я формирую свой подход к работе, даже инструмент для этого написал. О нем немного рассказывал в понедельник.
Где-то в параллельной вселенной в Google зрел Polymer, а в Facebook — React. В них я вижу те же источники вдохновения.
И у них есть чему поучиться. В React мне понравился смешанный XML-JS-синтаксис. Правда, я так и не понял, зачем React'у HTML-абстракции.
Модный теперь паттерн Redux с деревом состояний, уверен, тоже пригодится в какой-нибудь задаче.
Однако помимо этих ребят есть и другие. Например, абстракции iOS-архитектуры тоже на многое мне раскрыли глаза. Привет, @greentinned
Так мы сперли из iOS паттерн StackNavigation / SwitchNavigation: gist.github.com/kovchiy/07e8f0… — не уверен, что вам интересно, но п. 4
А вообще, эта статья — кусок брошюрки начинающего дизайнера Яндекс.Поиска, которая пытается научить всему и сразу и под наши задачи.
Так что пусть цветут все цветы.
@jsunderhood если в функциональщину хлынут толпы js-программистов, то мы потеряем работу. По этому ТАЙНА.
Переживает twitter.com/yelbota/status…
Перепись нормальных людей twitter.com/twenty/status/…
Четверг
Астрологи объявили вечер инфраструктуры. Расскажу, как десять дизайнеров делают одну и ту же страничку. Каждый день.
На самом деле продуктов, которые ютятся на поисковой выдаче — десятки, и все борятся за ваше внимание. А еще есть реклама и дикий интернет
Не про яваскрипт, но про нашу работу вообще я однажды рассказывал на Лукэтми: lookatme.ru/mag/blogs/desi…
В статье есть пункт «We need to go deeper» — его я сегодня приоткрою. И там будет про яваскрипт, так что всё нормально.
Итак, нам понадобилась система, в которую могли бы контрибутить дизайнеры, реиспользуя блоки друг друга. Начали мы с git-репозитория.
Боюсь, некоторые читатели уже поняли, чем закончится моя история. Но я все-таки продолжу.
Первый репозиторий выглядел примерно так: gist.github.com/kovchiy/0a0719…
Очень быстро всплыла проблема: одни дизайнеры работают с блоками, которые есть в проде, а другие — разрабатывают новые их версии.
«Ветки же есть!» — скажете вы. Но вот вам еще проблема: нам надо собирать интерфейс с блоками разных версий, разных «веток».
Кунг-фу с выборочным ребейзом, во-первых, казалось муторным, а во-вторых, версии нужно в рантайме менять.
И тут самое время вспомнить мои твиты в понедельник о сути работы дизайнера: постоянный перебор вариантов.
Так мы решили заменить ветки поблочным версионированием: т.е. у каждогого блока своя история версий. Но вскоре всплыла еще пара но.
Чтобы переключать версии блоков в рантайме, сборщик держал открытыми множество файлов, собирая билд для текущей страницы.
Число файлов в репозитории росло — полетели ошибки лимита открытых соединений. В общем, надо было что-то кардинально менять.
Возникла еще проблема с зависимостями от разных версий одного блока — мы могли бы и это решить, но в прод такое не пропустят все равно.
Я все время говорю мы, а на самом деле проблемы валивались на голову основного контрибутора — @artemshitov
Артем придумал и собрал систему, которая удерживает все необхоидмое модулями в памяти сервера и отдает персональные бандлы страницам.
Артем же предложил отказаться от semver в блоках, который просто не взлетел у дизайнеров, и называть версии датами: gist.github.com/kovchiy/053913…
Стали возможными: ректроспектива, проверка на актуальность и любая избирательная сборка. Пример: github.yandex-team.ru/gist/kovchiy/7…
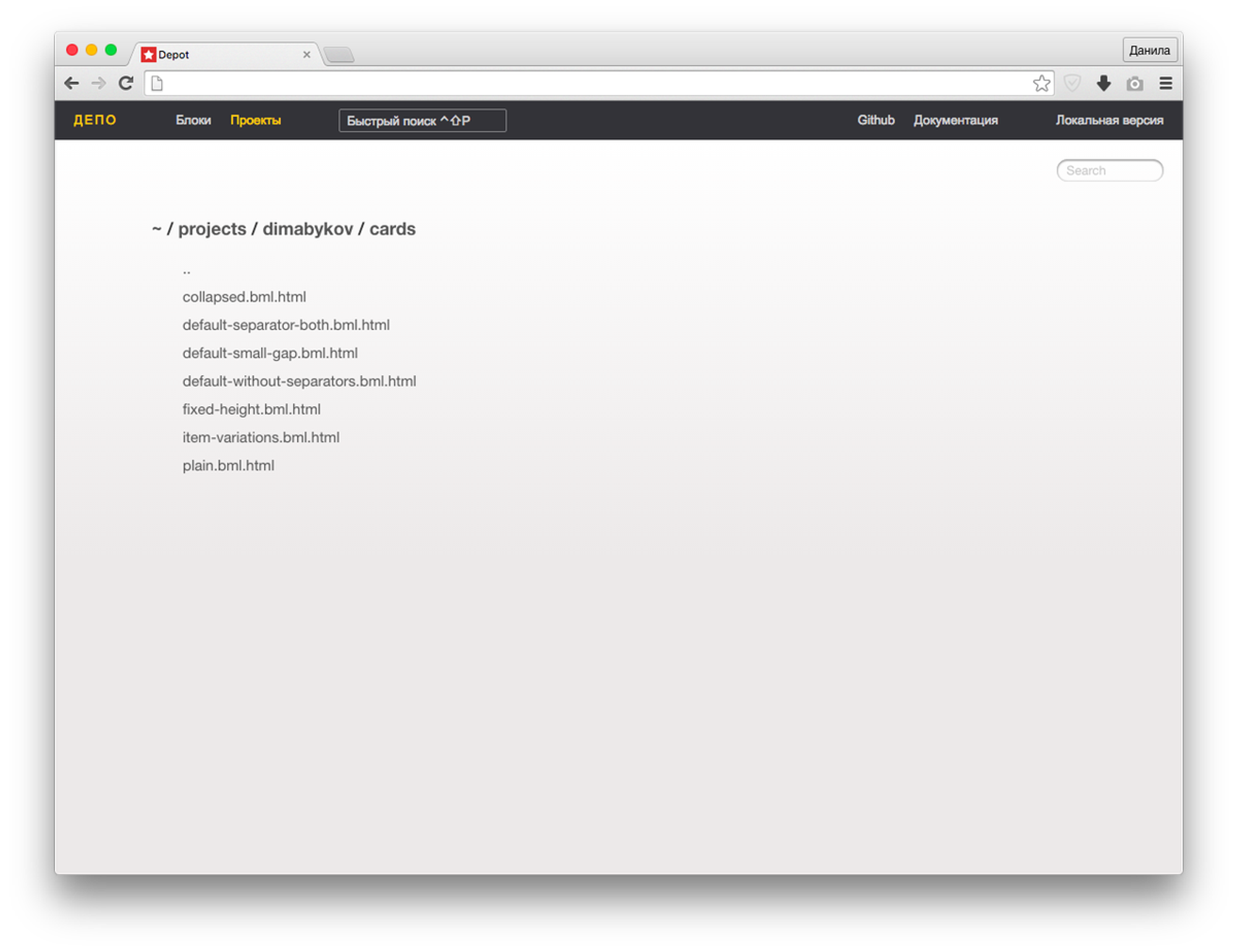
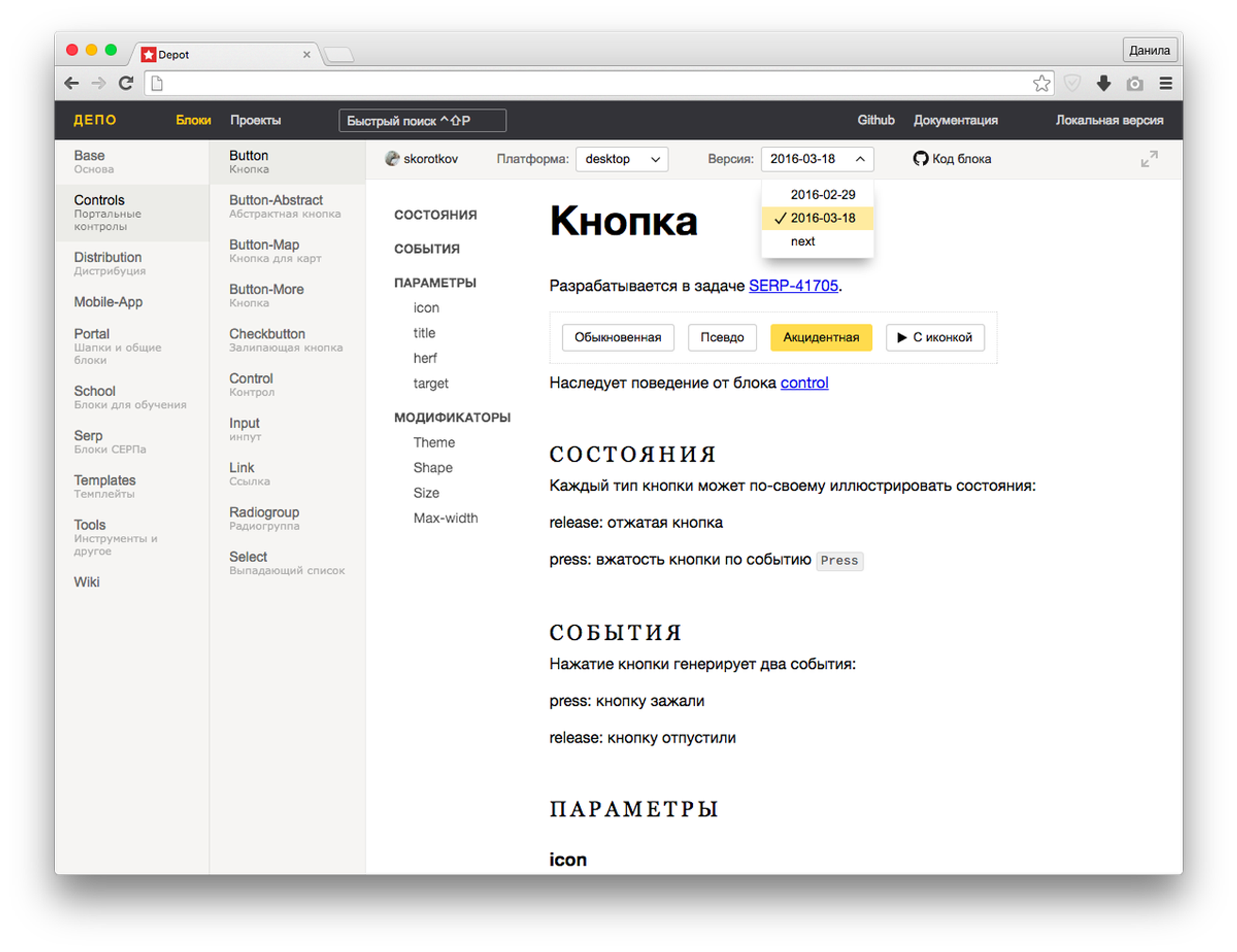
Так наша игрушка превратилась в технологию и получила название — Depot. Ну и логотип, куда ж без него.

Технология пока не стала продуктом, но очень хочет. Поэтому как только, так сразу и более подробно о ней вам расскажут Антон с Артемом.
Ну и пара скриншотов.


Ах да, чуть самое важное не забыл — веб-интерфейс Depot написан на React (решили поставить над собой эксперимент)
Ну и про инфраструктуру всё, наверное. Разве что у вас возникнут вопросы.
Стали возможными: ректроспектива, проверка на актуальность и любая избирательная сборка. Пример: github.yandex-team.ru/gist/kovchiy/7…
Простите, внутренняя ссылка прокралась. Вот нормальная gist.github.com/kovchiy/8e1364… twitter.com/jsunderhood/st…
И тут @adrior (тот самый Антон) предложил другое простое и наглое решение: gist.github.com/kovchiy/0e3fbd…
Тут я тоже твиттером ошибся. Итальянец отказывается продать свой ник Тохе @antonadrior twitter.com/jsunderhood/st…
Ах да, чуть самое важное не забыл — веб-интерфейс Depot написан на React (решили поставить над собой эксперимент)
Сижу теперь и думаю, все ли уловили самоиронию twitter.com/jsunderhood/st…
Пятница
Я что-то сегодня без меча.
Суббота
Мы тут ВЫПИВАЕМ, скажите тост?

Вот Тоха. Передает вам привет. Обсудили реакт и бэм. Решили, похуй, лишь бы в прод. Переключились на кино

Короче, я пока пьяный, буду постить NDA
На ваши вопросы
Ну и хули вы тупите?
Если коротко. Я не знаю , где после яндекса работать в России.
Ну понятно, что много мнений и слухов. Но вы придите и измените что-то. В большой компании
Все такие съебывают в меиру или рбк. И что дальше?
В яндексе я люблю бэкенд. Почитайте того же Плахова. Дюхв зануда бывает, но все равно интересно
Ну ладно, вы упустили момент
К примеру Г-н Жашков. Ну ведь очень неодзначная личонсть. Представьте, что выделаете сайт Путину. Как оно?
Сначала я такой ээээ, а потом хмммм
Ладно. Вы какие-то мертвые. Мамка вас что ли спать уложила?
Вот теперь темы исчерпаны, и я в тупике. Было весело и немного стыдно. Всех люблю, всем пока. Ваш @kovchiy