🐞Debugging🐞
Начну с консоли:
Есть мнение, дебажить с помощью консоли/console.log - "не круто", т.к. есть дебаггер.
На самом деле, это очень полезный инструмент, решающий многие задачи не хуже дебаггера.
Хорошее понимание консоли в сочетании с дебаггером - ключ к успеху
Вот примеры ситуаций где консоль очень полезна:
🦋 Простая ошибка - все понятно, надо быстро подтвердить
🦋 Ошибка в функции которая вызывается много раз, а ломается только один
🦋 Race conditions
🦋 Много рекурсий
🦋 Нужно одновременно следить за большим количеством частей кода
Посмотрим что умеет консоль. На странице в браузере нажимаем F12.
Про Console.log много писать не буду
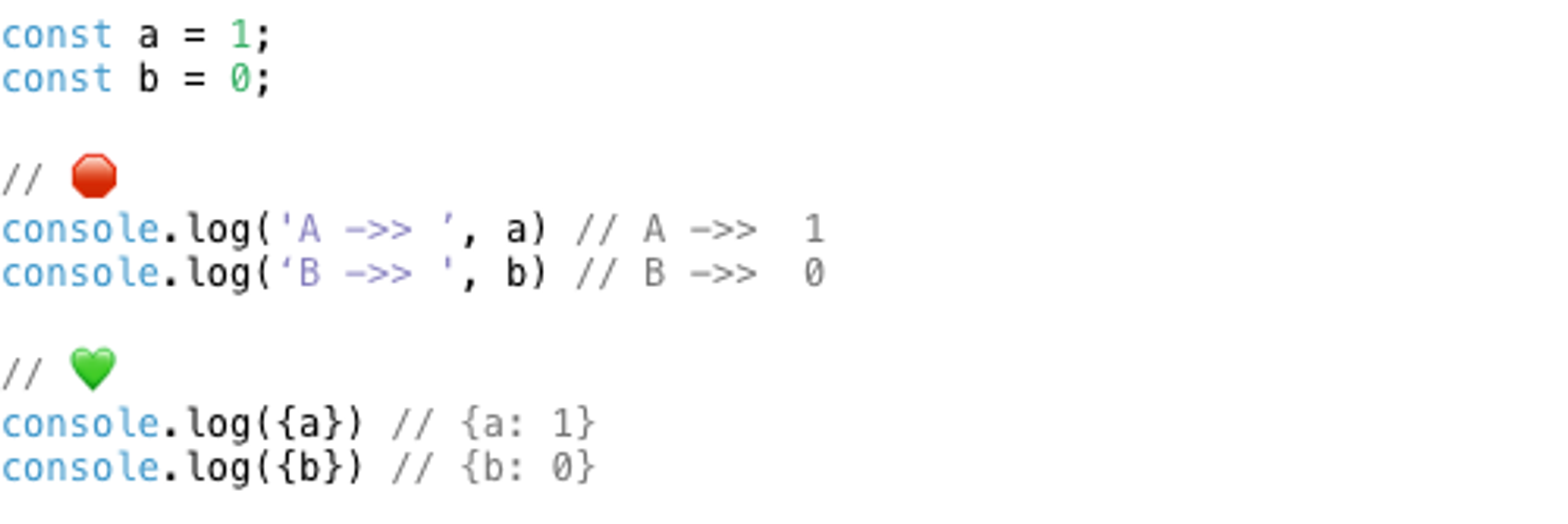
Есть интересный прием: если вам важно знать, что именно выведено в консоль, вместо добавления второго аргумента, заверните первый в скобки:
console.log({a});

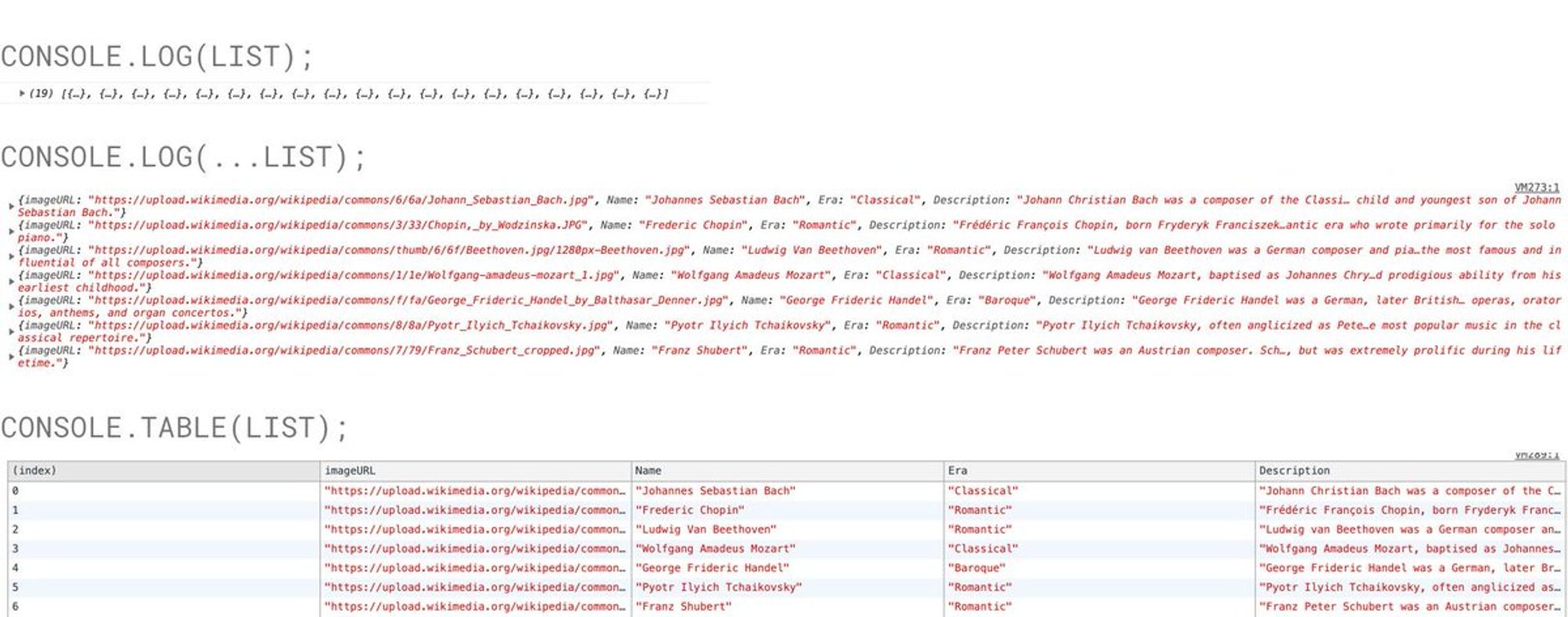
При дебаге массивов с большим количеством объектов:
сonsole.log(list) показывает массив в свернутом виде.
console.log(…list) отобразит все элементы, но при большом количестве будет очень тормозить.
Чаще всего лучший вариант - console.table()

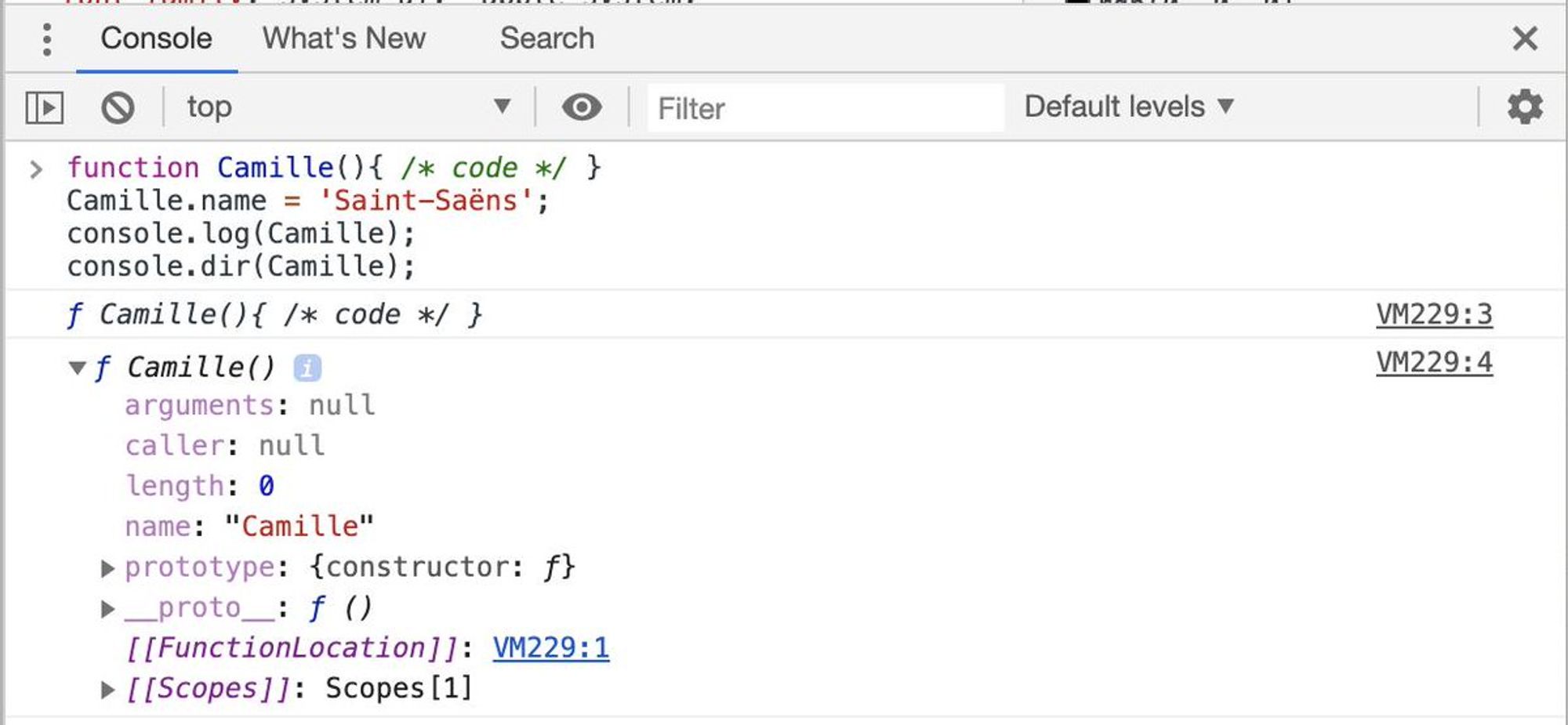
Еще console.log не умеет показывать, какие свойства есть у функции. зато есть console.dir
function Camille(){ // code }
Camille.name = ‘Saint-Saëns’;
console.log(Camille); // ƒ Camille(){ // code }
console.dir(Camille); //

В некоторых проектах консоль - как мусорка
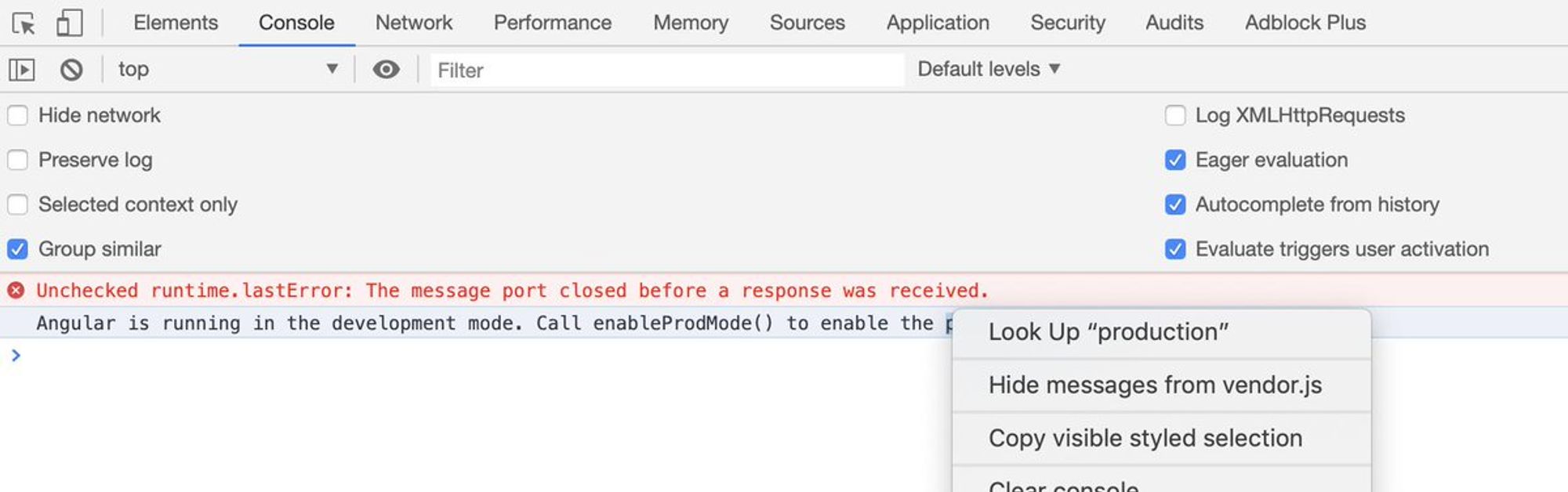
В консоли гибкая система фильтров:
⛔️ Hide Network - прячет сетевые ошибки
⛔️ Selected context only - прячет ошибки из расширений и других фреймов
⛔️ Нажав правой кнопкой на лог можно спрятать все логи файла (Hide message from...)

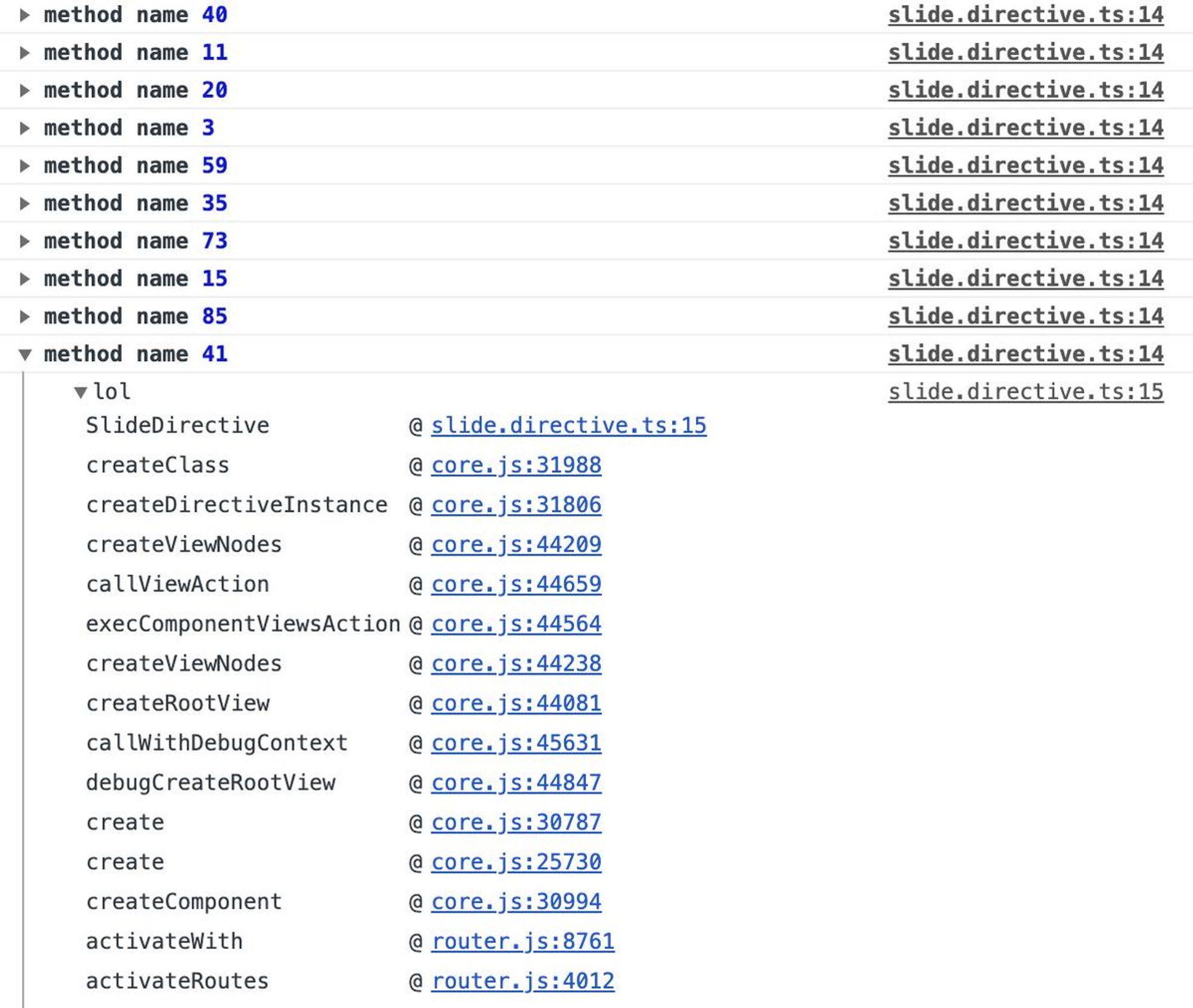
Чтобы отследить откуда именно была вызвана функция с определенными параметрами, можно использовать console.trace().
Из-за размеров стека современных приложений полезно совместить с console.groupCollapsed()
console.groupCollapsed();
console.trace('lol');
console.groupEnd();

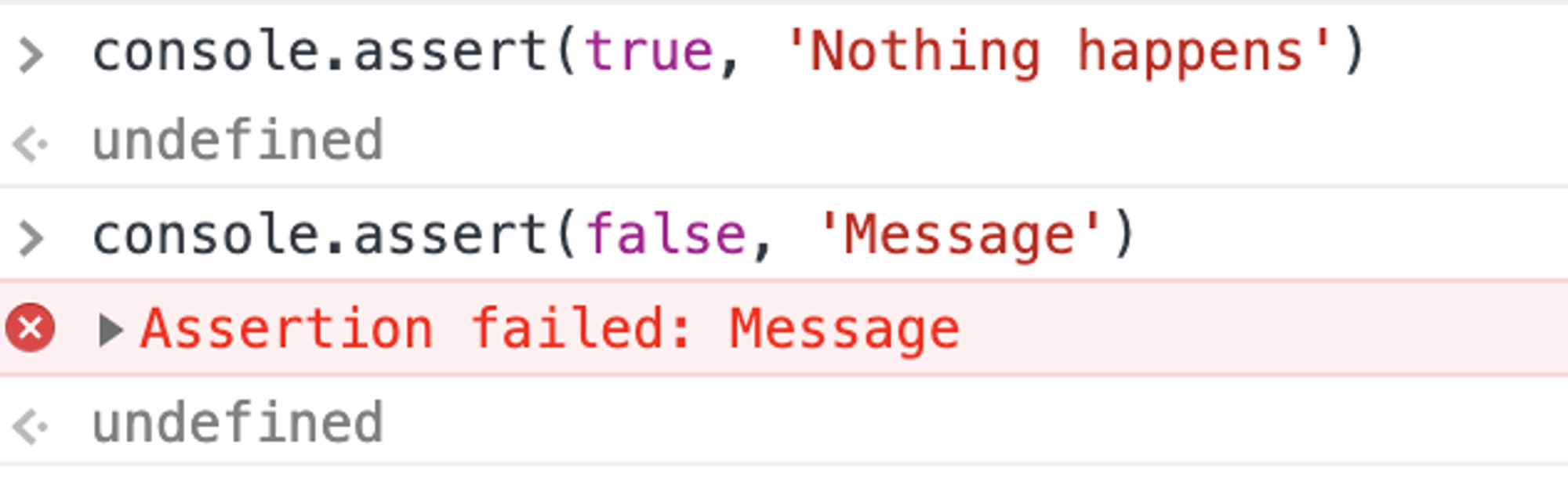
В случае когда функция запускается много-много раз, а ломается только один, можно использовать:
console.assert(a, b);
Фактически это более короткий аналог
if(a){
console.error(b)
}

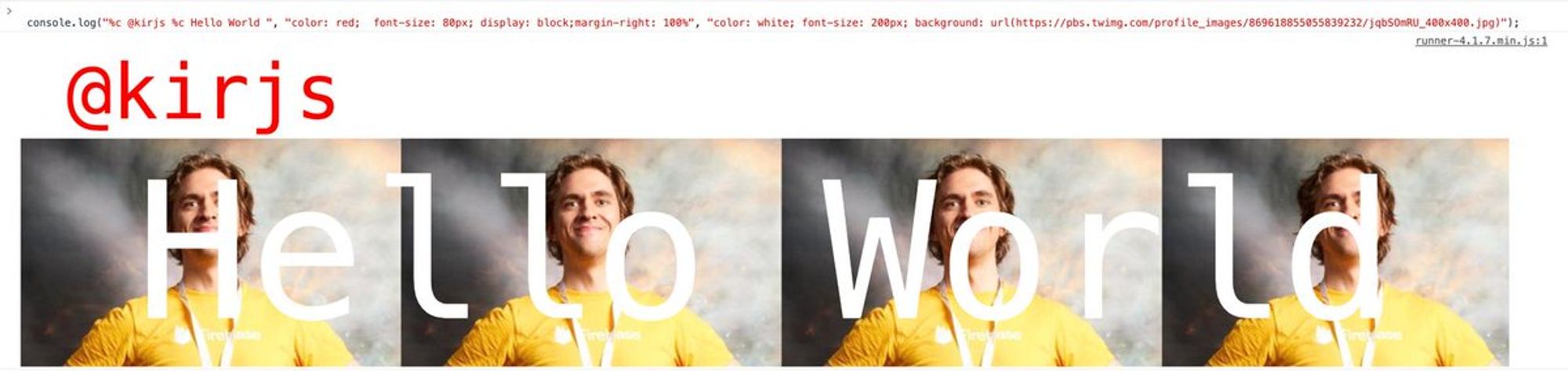
console.log поддерживает оформление вывода с помощью CSS:
console.log(‘%c Hi’, ‘color: red’); // Выведет Hi красным цветом
voidcanvas.com/make-console-l…
Интересно, как они ограничили доступные стили, интересные темы вроде position: fixed не работают.


Про консоль хватит, хотя там есть еще очень много крутого.
Домашнее задание: console.log(console) и посмотреть что еще там есть :)
Или developers.google.com/web/tools/chro…
Присылайте так же свои способы дебага (но только то, что можно вывести написав в коде, всякие $0 и $$ будут отдельно)

