Четверг — это последний «серьезный» рабочий день. То есть, почти не рабочий. Поэтому, сегодня я хочу показать вам странные и неожиданные примеры использования JS.
Вообще, на мой взгляд, большая часть из них волне пригодна к реальному использованию. Но я не уверен.
В JS есть классная штука — Iteration protocols (developer.mozilla.org/en-US/docs/Web…), она позволяет создавать свои объекты, которые будут пригодны для итерирования (обход в цикле, создание массива, и все такое)
В обычной жизни я не очень часто создаю такие объекты — как то не приходится. Но, это может быть удобно.
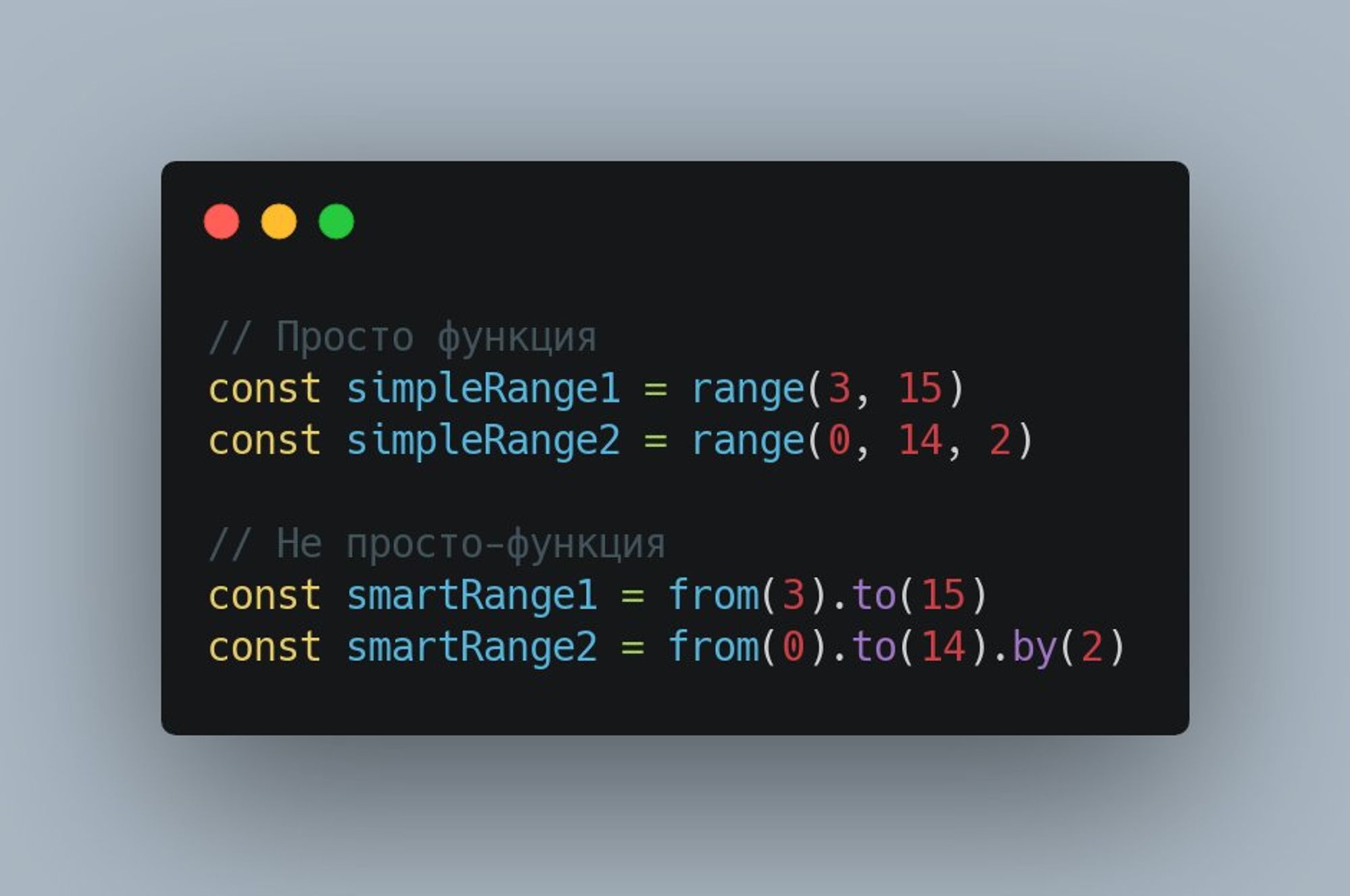
Например, функция range из lodash (та которая создает массив с числами) имеет довольно простой интерфейс (3 аргумента), но я все равно умудряюсь забыть какой аргумент что значит.
Эту функцию можно переписать и использовать таким вот образом.

Я согласен, разница почти никакой =) Но я же предупредил, что сегодня будут просто размышления о необычном JS-е!
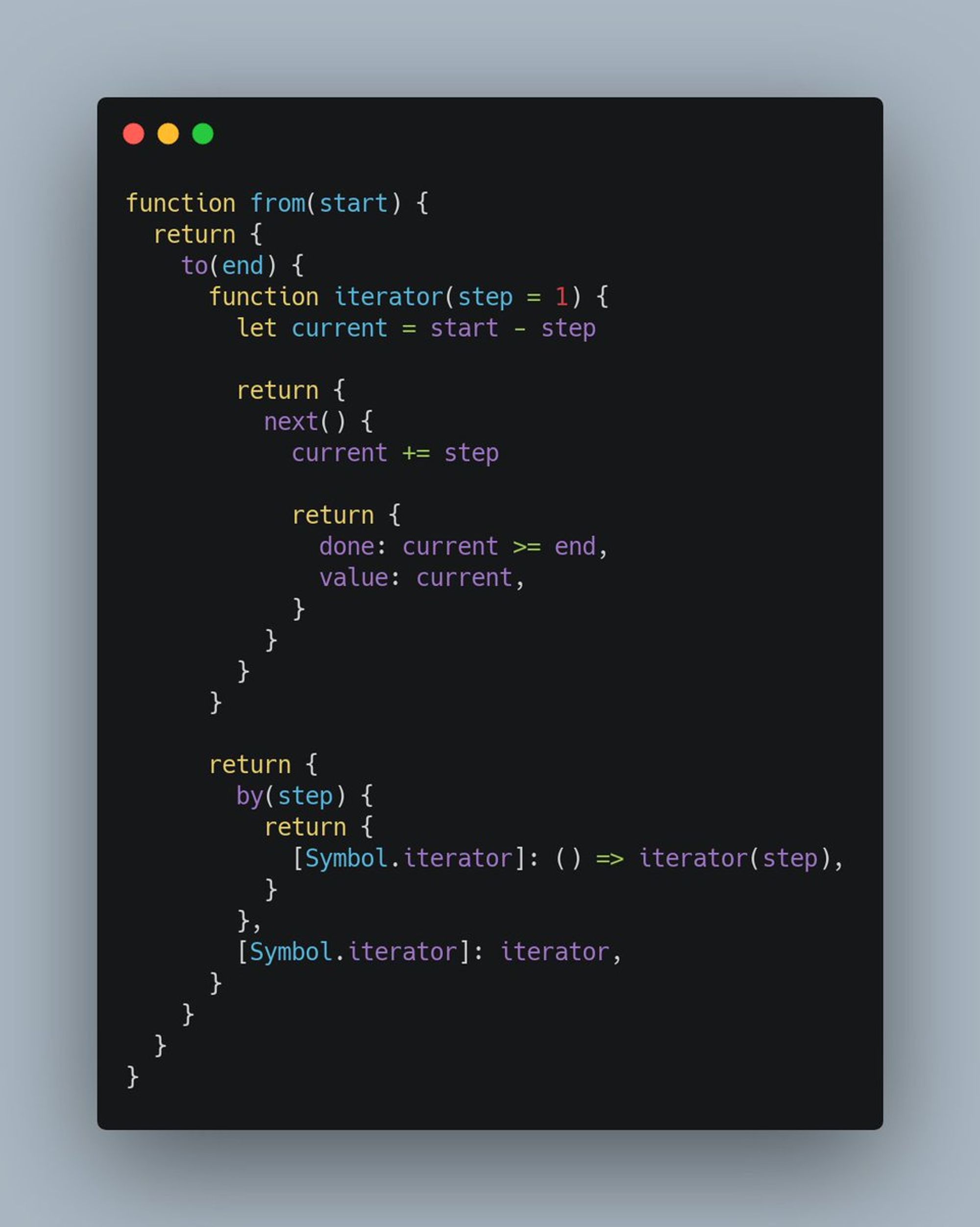
Я не буду сразу рассказывать, как такую функцию написать, чтобы у вас было время развлечься. Присылайте свои решения!
Окей, решение @ottey_xela верное )
А вот мое решение. Наверное, оно не самое элегантное, но какое есть.

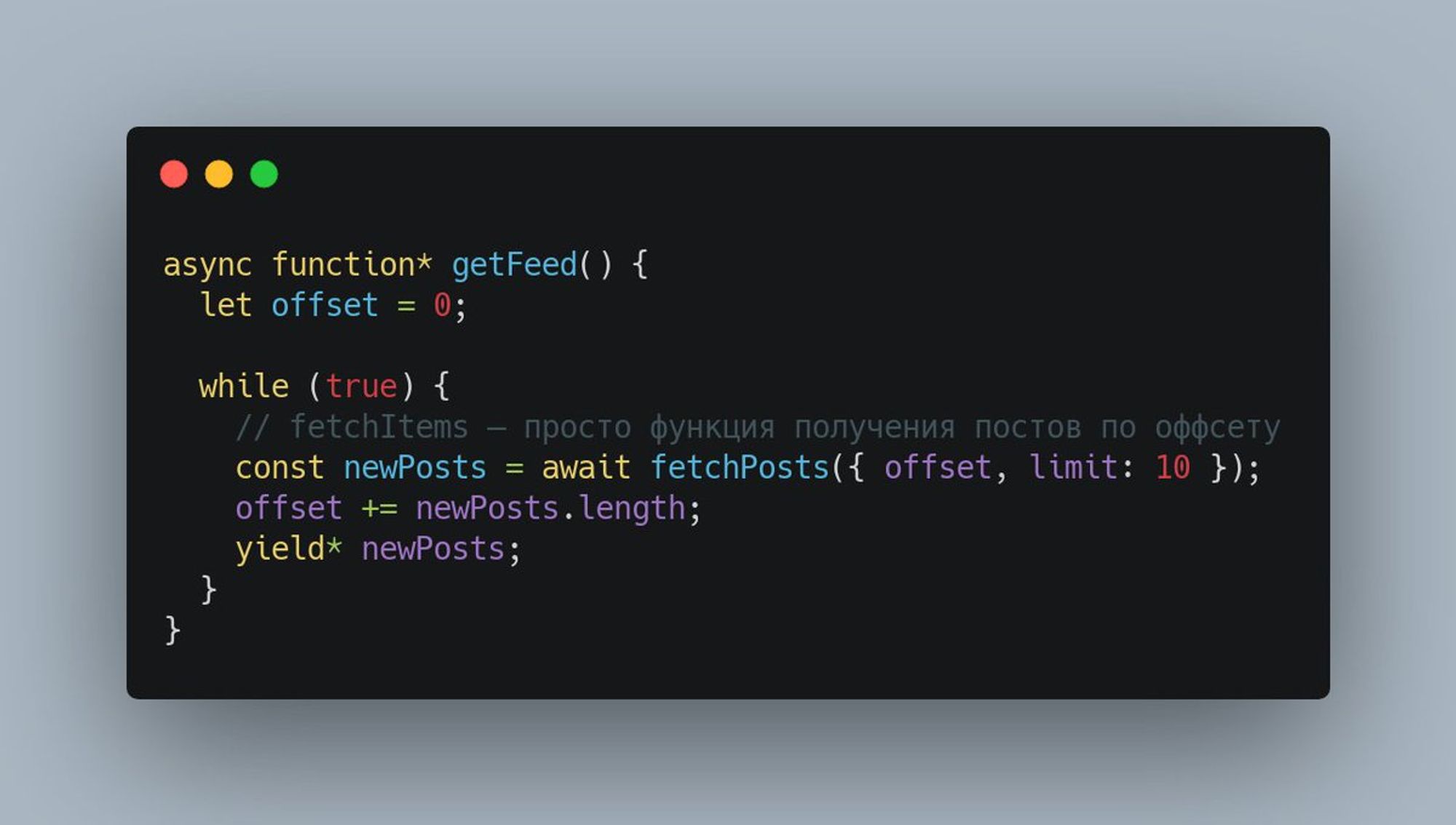
Вообще, мне очень нравятся итераторы и генераторы! Однажды у меня была задача получить из API с пагинацией все элементы, но за раз запрашивать не больше скольки-то.
Мне показалось забавным, что снаружи это можно представить просто как асинхронный интератор — developer.mozilla.org/en-US/docs/Web…

Очень интересно, что вызывающий код даже не знает в какой момент будет запрошена новая пачка данных, для него каждый элемент приходит одинаково — просто из итератора.
Реализовать такую функцию можно через асинхронные генераторы. Код довольно простой

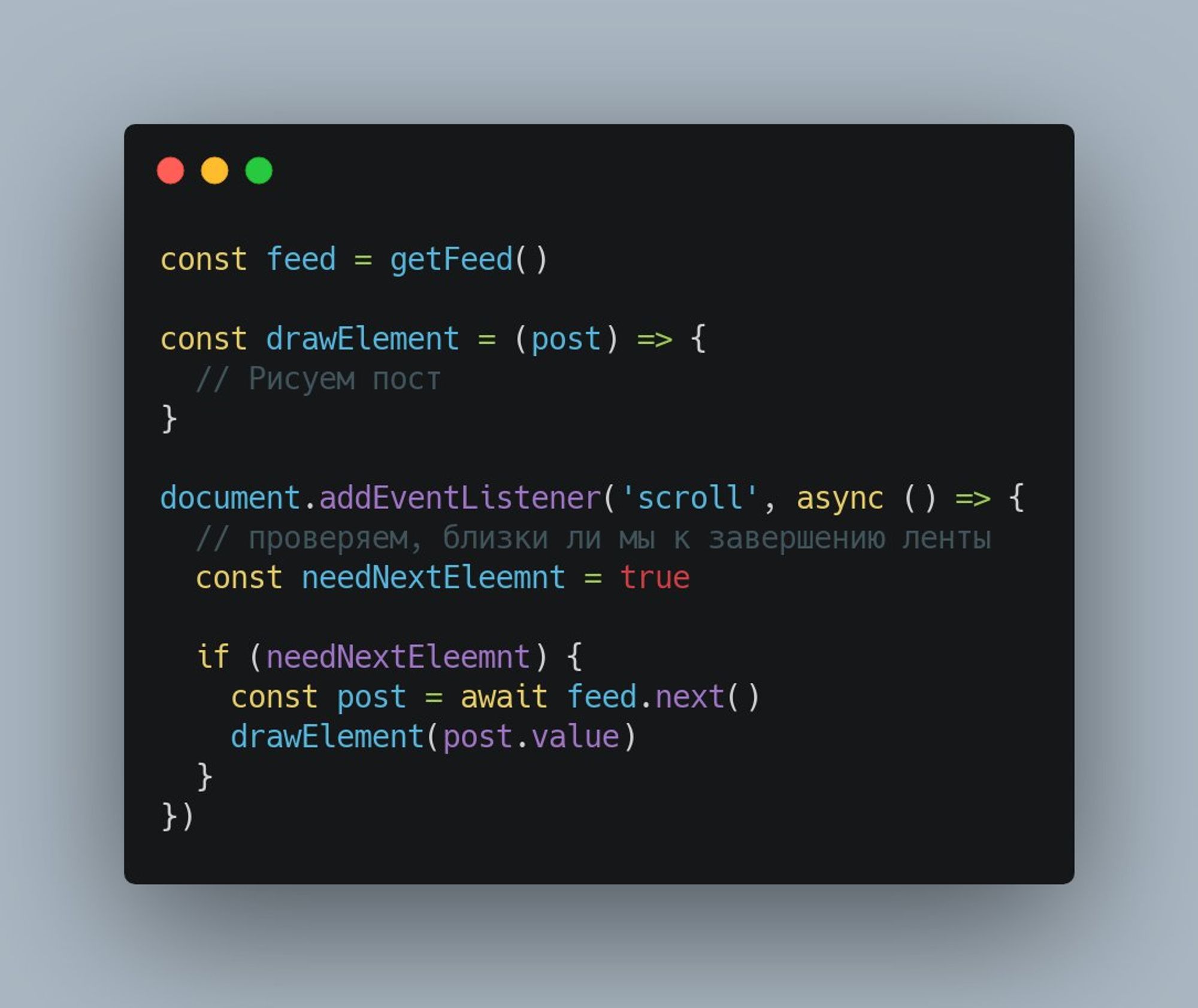
Оказывается, что эту функцию можно использовать не только для получения всех элементов, но и для более полезной штуки — бесконечной ленты. Например так (осторожно, псевдокод)

Любопытно, что обработчик скролла не думает, какими пачками и когда будут загружены посты. Он просто просит следующий пост и получает его. Если этот пост был загружен раньше — он получит его мгновенно, иначе — когда пост загрузится.
How to listen to Mouse Events in 2020: codesandbox.io/s/ecstatic-cla… pic.twitter.com/94QZnr6prm
А еще с асинхронными интераторами можно странно (но весело) подписываться на события twitter.com/johnlindquist/…
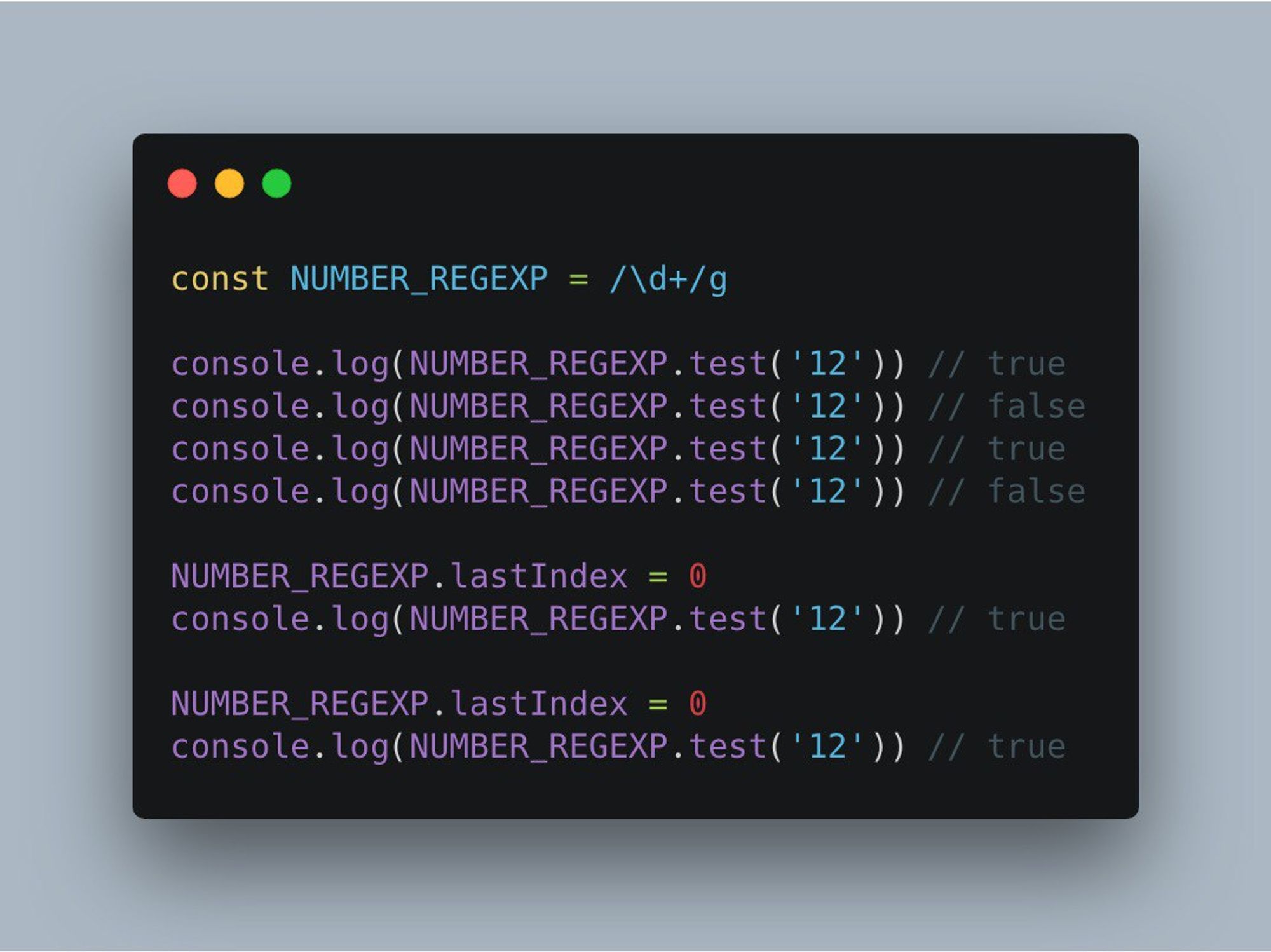
Другая забаваная особенность JS — это внутреннее состояние регулярок. После вызова метода test регулярка запоминает индекс последнего надйенного элемента и в следующий раз начинает поиск с него.

Какие интересные штуки в JS знаете? 🤣

