Архив недели @jabher
Понедельник
Оох, доброе утро. С вами Сева (@jabher), и я всю неделю (или почти всю) буду разговаривать о странных, но интересных вещах
Если вкратце о себе - пришел в диджитал, через год насильно сделали тех- и тимлидом, потом захотелось понимать бэкэнд и ушел в ноду
Потом решил, что не хватает опыта больших проектов и пошел в ынтерпрайз. Понял, что зря, сейчас ухожу
Хотя, что примечательно, в прошлом году добился того, что начал лидить небольшой проект для бизнеса на ie10, es2015, webpack, react+redux
С панорамой вообще обидно было - сделали единственный в мире на тот момент движок для панорам на Three.js, причем интерактивный вдобавок
Так эти молодцы из РА удалили самую большую панораму в России и этот движок, потому что сервер держать дорого!
Про панорамы я немного криво сформулировал, кажется. Это был единственный движок не на флеше. Ну и работал на canvas/webGL рендерерах
А я думал, все в выходной будут отдыхать или спать еще, и я буду сегодня говорить сам с собой...
Кстати, а кто-нибудь работает с необычными браузерами?
Эмбед-устройства, приставки, какие-нибудь другие смешные штуки?
Я вчера попытался для души под браузер PS4 портировать JSNES, а там 8 FPS на выходе всего получается. Возможно, я делаю что-то неправильно.
Хотя судя по тому, что я знаю про браузер PS4 - все честно, наверное. Там весь интерфейс на WebGL, и, следовательно, WebKit в нем же бегает.
@jsunderhood так мощности это самое вкусное, а иначе смысл?=( Просто еще одна греющаяся железяка с грустным апи получается..
Ну, зато можно делать нативный пользовательский опыт. Зашел на сайт, а тебе дают интерфейс, заточенный под джойстик twitter.com/lapanoid/statu…
@jsunderhood ага, и ты такой навигейтишь по сайту джойстиком - goo.gl/tVQZ9i
А ты думаешь, я в браузере PS4 как-то иначе на остальных сайтах навигируюсь? Достаю мышь и клавиши и подключаю? twitter.com/lapanoid/statu…
@jsunderhood Я вообще не представляю зачем с PS4 в инет лезть, на нем же в игры играют, нет?
На кластере из PS3 вообще физику черных дыр считали и ничего... twitter.com/lapanoid/statu…
Ладно, раз сегодня выходной - давайте о смешном. У кого есть идеи, зачем нужно столько нейронных сетей для браузера?
Серьезно, я знаю brain.js, convnetjs, synaptic, fann, mind.js, скорее всего, я еще много что пропустил
@jsunderhood а можно для тех кто в танке, рассказать зачем вообще нужны нейронные сети для браузера?
Да мне вот самому интересно. Очень узкий класс задач, которые я лично на клиенте не встречал вообще. Хотя и пытался twitter.com/Sigiller/statu…
Браузерный плагин, который будет сам решать капчу без бэкэнда? А вы озорник! twitter.com/RReverser/stat…
Ладно, браузерные извращенцы молчат. А в ноде-то никто не использует нейронные сети для чего-нибудь?
@Sigiller @jsunderhood наверное,можно обучать сеть тому как пользователь взаимодействует с интерфейсом, чтобы в будущем точнее его настроить
И на ваших глазах торжество компьютерных технологий сводится к машинному A/B для лэндингов с китайскими часами twitter.com/vitkarpov/stat…
@jsunderhood сложный интерфейс может превратиться в простой, который будет решать лично мои задачи, скрывая ненужные мне функции и т.д.
И настанут времена, когда пользователь, говоря в поддержку "а у меня нет кнопки, о которой вы говорите", будет прав twitter.com/vitkarpov/stat…
@jsunderhood @vitkarpov @Sigiller для сетки это самая подходящая задача, обучаться на юзере генерируя разный css для компонентов
Слушай, а вот это кстати очень разумный план. На первых этапах, правда, на обучение очень много траффика уйдет. twitter.com/lapanoid/statu…
@jsunderhood такое обращение в поддержку будем одним из факторов алгоритма машинного обучения :) через какое-то время кнопка сама появится
"Чтобы воспользоваться этой функцией, пожалуйста, оформите еще два тикета в поддержку", ага :) twitter.com/vitkarpov/stat…
@jsunderhood @vitkarpov нет, квантовая вёрстка! Кнопка находится в суперпозиции!
Квантовые шахматы уже сделали, пора бы и квантовый CSS. @andrey_sitnik, может, есть такой плагин для @PostCSS? twitter.com/lapanoid/statu…
Сегодня по-моему половина моих знакомых кодеров в барах друг с другом.
А кто-нибудь хоть иногда обсуждаете вне работы JS без алкоголя?
#es6 не готовит ли синтаксис для вероятностного deep-доступа? _.get(this.data, 'templ_data.foobar.searchdata.wtfpassages', []) @jsunderhood
По-моему, в вопросе кроется ответ :) Зачем делать конструкцию языка, если это решается через функцию lodash? twitter.com/mxtnr/status/7…
@jsunderhood а сам с собой считается?)
а с тобой, Саш, я сам хочу про Vue.js поговорить! Я на нем с 0.10 сидел, но ушел по ряду причин. Как оно там сейчас? twitter.com/hellbeast92/st…
@jsunderhood Давай уж сразу о ряде причин. Сам в данную минуту в него тыкаюсь.
Ну, когда я на него пришел (2014й) - он был самым native фреймворком - очень простой, прямолинейный и низкоуровневый twitter.com/webholt/status…
А потом начались все эти закосы под ангуляр с "e in array", утяжеление синтаксиса и особенно вот этот тред убил github.com/vuejs/vue/issu…
По сути Vue оперировал простыми понятиями - событие, массив, объект (без скобок). Ты не получал диссонанса из-за встроенных синтаксисов
А потом Эван решил, что проблемы решаются через микроязыки, фабрики и дополнения к его варианту handlebars
Хотя когда я наткнулся - верещал от восторга. Все эти слинкованные события, инлайнфункции с доступом к глобалам и общее ощущение "честности"
@jsunderhood очень здорова когда мейтейнер прислушиватся к сообществу и выставляет на обсуждения различные изменения)
Ну, мне показалось, он не хочет делить Core и API, и при этом не хочет двигаться в ES6/7. Это не очень понравилось twitter.com/hellbeast92/st…
В принципе, на реакте я сейчас осознанно - react для меня это "отсутствие языка шаблонизации". Native DOM declarative experience
То самое, что было сильнО в Vue в первых версиях.
Как говорил мой дед, стармех - "не ломается только то, чего нет"
@jsunderhood было бы намного приятнее: this.?data.templ_data.foobar.searchdata.wtfpassages || [] profit: IDE могла бы рефакторинг, например
Я вот сомневаюсь. Глубокая вложенность объекта с неизвестными ключами - повод для рефактора, а не конструкции языка twitter.com/mxtnr/status/7…
@jsunderhood ну сейчас все переписано на es6 stage-0, а на счет деления - пока рано, еще не все устаканилось, как по мне
Ничего себе, круто. Я видел, как он плевался от ES6.
А там еще надо писать Vue.component или уже можно extend Vue{? twitter.com/hellbeast92/st…
@jsunderhood мы не создаем класс из родителя , мы регистрируем компанент, по-моему это нормально
Черт, перепутал с Vue.extend. Он-то как раз и делает то, что по-хорошему должен делать class extends Vue. twitter.com/hellbeast92/st…
Черт, перепутал с Vue.extend. Он-то как раз и делает то, что по-хорошему должен делать class extends Vue. twitter.com/hellbeast92/st…
И вот тут как раз классы хорошо ложатся. Они "прозрачнее" и более знакомы для конечного разработчика, нежели фабрика twitter.com/jsunderhood/st…
@jsunderhood ну это да, но теперь делать extend не надо ни в одном 'стандартном' случае, все оборачивается автоматически.
Так и раньше вроде не надо было. Но все равно задача переиспользуемых полу-абстрактных компонентов остается же, нет? twitter.com/hellbeast92/st…
Кстати, про react и vue. У меня одного ощущение, что ангуляр 2 это попытка скрестить их ровно поровну?
@jsunderhood единственный case, это vm.$options.components['compName'] = Vue.extend(comp),и то данный case не документирован и 'нелигален'
Да нет, я про задачу "сделай болванку компонента с нужными методами и потом сделай 3 компонента на ее основе" twitter.com/hellbeast92/st…
Да нет, я про задачу "сделай болванку компонента с нужными методами и потом сделай 3 компонента на ее основе" twitter.com/hellbeast92/st…
Ну там, методы нужные сделать заранее, события прокинуть, вот это все, в общем чтобы было DRY по максимуму twitter.com/jsunderhood/st…
Вторник
Через три часа божественного траха я таки завел React Native и андроид. %)
Мы с @lapanoid в сентябре так же три часа заводили, чтобы обнаружить отсутствие audio, webView и кучи всего нужного twitter.com/freiksenet_ru/…
Мы под него делали мой вечный долгострой publicradio.io. И чтобы плеер в нотификациях висел. Сколько секса было... twitter.com/_sashashakun/s…
Мы под него делали мой вечный долгострой publicradio.io. И чтобы плеер в нотификациях висел. Сколько секса было... twitter.com/_sashashakun/s…
Для общей картины - на тот момент с релиза под ведроид прошло 8 дней. Не было ни либ, ни компонент, вообще ничего twitter.com/jsunderhood/st…
We just shipped a release candidate for v15. Give it a try and please report any issues! facebook.github.io/react/blog/201…
Я только проснулся, а у меня в ленте это. Сейчас заварю кофе и разберем тренды, появившиеся после прихода Дани twitter.com/reactjs/status…
@jsunderhood пришествие Абрамова
Собственно, да. Это первое. Теперь можно орать "реакт делают русские". Второе - они начали смотреть Карточный Домик. twitter.com/lapanoid/statu…
А если серьезно, первая важная вещь это версионность. Теперь реакт теперь проще нести в энтерпрайз-проекты. Ибо уже "15й мажорный релиз"
Ход по хитрости сравним с Джорджем Лукасом, который назвал первые ЗВ "эпизод 4", чтобы больше людей шло в кино на него.
Второе - 12-го января официально закончилась поддержка IE8 и IE10. Команда реакта этим воспользовалась и дропнула поддержку 8-го осла.
Из крутого - они начали под капотом использовать document.createElement. Честно скажу - не знал, что они генерировали innerHTML для children
Дополнительно решили много мелкой боли - {var} не обертываются в верстке в span, добавились обработчики нужных событий, убрали data-reactid
Плюс (как я понимаю, это связано с тем, что используют document.createElement) вместо <noscript> теперь подставляется комментарий.
Ну и классически - багофиксы, депрекейшны, новые warning-и и отключение неиспользуемых API. Стандартное причесывание
Если подвести итог - react начал вести себя очевидно там, где раньше было "опаньки". Поэтому мажорность версии вполне честна, мне кажется.
@jsunderhood Не, вроде не связано
А. Смотрел коммиты - думал, заодно сделали. Раньше все работало через ReactElement.createElement ведь? twitter.com/dan_abramov/st…
А. Смотрел коммиты - думал, заодно сделали. Раньше все работало через ReactElement.createElement ведь? twitter.com/dan_abramov/st…
А теперь любой тип DOM-узла можно использовать внутри, как я понял. Было ощущение, что span-ы ушли по той же причине twitter.com/jsunderhood/st…
@jsunderhood оригинальный фильм в прокате назывался просто "Star Wars".
Да, был не прав. Оказалось, городская легенда twitter.com/Monoryable/sta…
Ну, как я и обещал вчера, комплект мне приехал. Пока я ставлю IDE и качаю cylon.js, предлагайте на тему "я и диод"

И раз уж есть какое-то время, пока все качается - наверное, все-таки стоит поздравить с 8 марта подписанных на этот аккаунт девушек
И раз уж есть какое-то время, пока все качается - наверное, все-таки стоит поздравить с 8 марта подписанных на этот аккаунт девушек
Не представляю более эмансипированный образ девушки, чем программист. Кстати, сколько девушек читают меня сейчас? :) twitter.com/jsunderhood/st…
Вообще в амперке, но на самом деле такой комплект можно собрать самому куда дешевле в интернете. Я просто ленивый twitter.com/_sashashakun/s…
@jsunderhood думаю большая часть щас не тебя читают, а семьёй или молодыми людьми:)
по крайней мере одна моя знакомая верстальщица заваливает сейчас ленту фотографиями котика, так что ну не знаааю twitter.com/lapanoid/statu…
На самом деле я не умею в C (только V8 читал) и никогда не играл с микроконтроллерами, поэтому можете заранее включать музыку из Бенни Хилла
У меня слово "дальнобойщица" проассоциировалось с сериалами на НТВ :) А вот умные девушки - крайне приятная компания twitter.com/octowed/status…
Оно моргает! Я управляю микроконтроллером с джаваскрипта!

Почему johnny-5, а не cylon - я сейчас сравнивал. Johnny более императивен. Ощущение, что сравниваю gulp и grunt
А теперь если серьезно - кто-нибудь может придумать нафига нужна ардуина на проводе? Потому что все эти либы тупо ей управляют по serial.
@jsunderhood а если придумать arduino на проводе: манипулятор, кусок умного дома.
А вот это манипулятор это, кстати, план. twitter.com/Instingt1/stat…
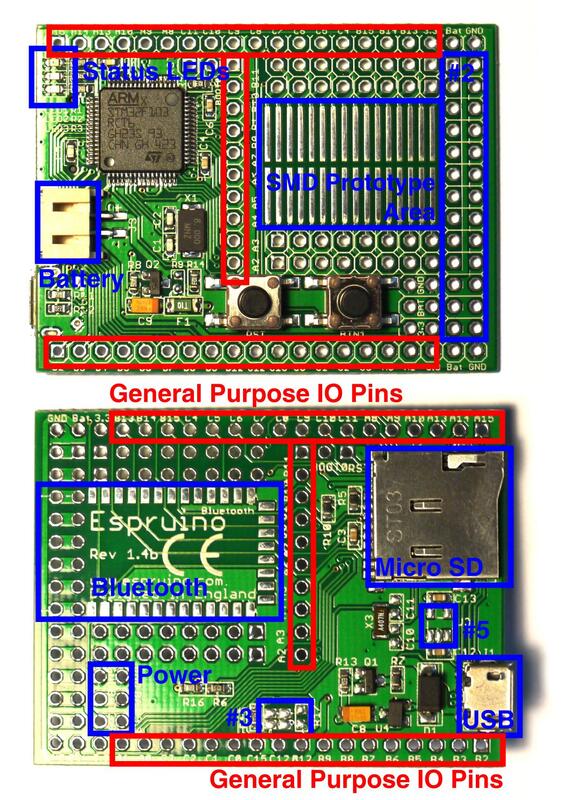
Кстати, для тру-наркоманов есть ЭТО
espruino.com/EspruinoBoard
192кб RAM, 1mb ROM. А у тебя NPM 300 метров памяти кушает в npm install.
@jsunderhood а где почитать как пружиной управлять через джс?
Ну, Spring это джава, так что тебе нужны Java 8 и Nashorn. Но ты точно хочешь в это лезть? :) twitter.com/VintizerKh/sta…
Spring в переводе с английского - пружина. Ладно, допускаю, что шутка могла не удасться twitter.com/vlkosinov/stat…
@jsunderhood *ардуиной, т9 подвел(
А вот вышла отличная шутка, кстати.
Почитать можно документацию либ github.com/rwaldron/johnn…, cylonjs.com twitter.com/VintizerKh/sta…
А вот вышла отличная шутка, кстати. Почитать можно документацию либ github.com/rwaldron/johnn…, cylonjs.com twitter.com/VintizerKh/sta…
По факту ничего супер-сложного в них нет, это не загрузка на чип, а управление по serial. Но смотрится впечатляюще twitter.com/jsunderhood/st…
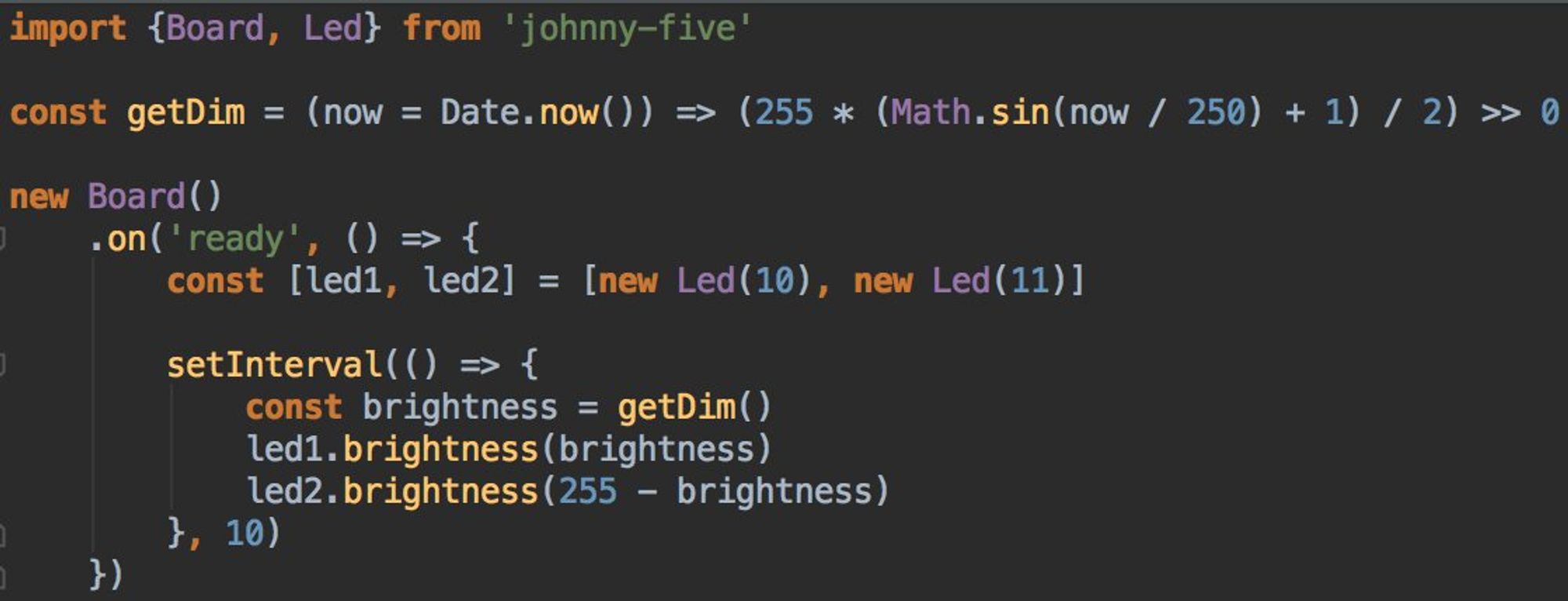
В принципе вот такой код дает плавную смену цвета диодам.
youtube.com/watch?v=mCewpm…

@jsunderhood на CodeFest в этом году будет мастер-класс по JavaScript для микроконтроллеров 2016.codefest.ru/lecture/1119
Ну да, все верно, они же на днях запустили свой IskraJS - xDuino (arduino-compatible плата) на базе espruino. Пиарят twitter.com/Bardty/status/…
Мне все больше и больше нравится API Johnny-5.
Вот так, например, я регулирую яркость диодов потенциометром

Мне все больше и больше нравится API Johnny-5. Вот так, например, я регулирую яркость диодов потенциометром pic.twitter.com/zZpE1yiFPP
Ощущение, что я работаю с жквери. Только почему-то на ардуине. twitter.com/jsunderhood/st…
@jsunderhood На сях код под ардуину получается не сложнее (=
Да это-то понятно. Но тут за счет того, что код бегает на компе, можно с express интегрировать, например. Или SockJS twitter.com/webholt/status…
@jsunderhood На сях код под ардуину получается не сложнее (=
К тому же - обрати внимание на event-driven подход. Я могу ошибаться, но в сях все бегает в loop. А тут приятненько. twitter.com/webholt/status…
@jsunderhood а это все дело на js потом конвертится в байт-код и льётся на ардуину?
Да если бы :( Выше уже писал - байты по serial бегают. Но JS на чипе можно гонять на espruino, его я тоже упоминал twitter.com/rkhozinov/stat…
Ощущение, что я работаю с жквери. Только почему-то на ардуине. twitter.com/jsunderhood/st…
А вообще зажигать желтую лампочку, пока вебпак билдит, и красную, когда крэшнулся, это план twitter.com/jsunderhood/st…
@jsunderhood А, это ещё и комп на компе? Я думал, там компиляция. То есть тут у тебя ардуинав роли GPIO для компа?
Ну, да.
В принципе из JS-железок есть еще Kinoma, но я о ней ничего не слышал, только знаю. twitter.com/webholt/status…
@jsunderhood @rkhozinov я не в курсах, что значит по serial бегает? Сколько вообще билд по времени, хот релоад прикрутил?
На чип грузится Firmdata и дальше он слушает команды по COM, которые шлет комп. По проводу или bt (с спец. чипом) twitter.com/lapanoid/statu…
О, оказывается, дотнетчики для себя тоже ардуино-совместимый чип соорудили. Который C# умеет.
@jsunderhood @rkhozinov так сколько времени билд?
Сереж, он не билдит. Ты запускаешь обычный JS, который общается по COM-порту с ардуиной. На чипе статичная прошивка twitter.com/lapanoid/statu…
@jsunderhood окей назови это деплоем. Оно что, мгновенно новый код подсасывает?
Да нет деплоя :) Представь себе, что по WebSockets шлешь команды. А теперь вместо сокетов представь проводок до чипа twitter.com/lapanoid/statu…
@jsunderhood кстати, как насчет tessel.io?
Вообще tessel2 это вообще огонь. Но они сами говорят, что это плата для проектирования, т.е. в продакшн ее атата twitter.com/_asci/status/7…
@jsunderhood думаю для домашнего пользования как раз то - легко допиливать по необходимости
Ну вот ХЗ. Как одиночную плату я бы взял intel edison, там тоже есть node.js, но куда больше возможностей. twitter.com/_asci/status/7…
Ну вот ХЗ. Как одиночную плату я бы взял intel edison, там тоже есть node.js, но куда больше возможностей. twitter.com/_asci/status/7…
Вообще я начал с ардуины ради vanillа-ощущений. Подозреваю, что начать с малины - это как учить ангуляр, не зная JS twitter.com/jsunderhood/st…
@jsunderhood @_asci 44 доллара за плату. Нет спасибо.
А я о чем. Для быстрого прототипирования - круто, для массового производства - данунахрен twitter.com/azbykov/status…
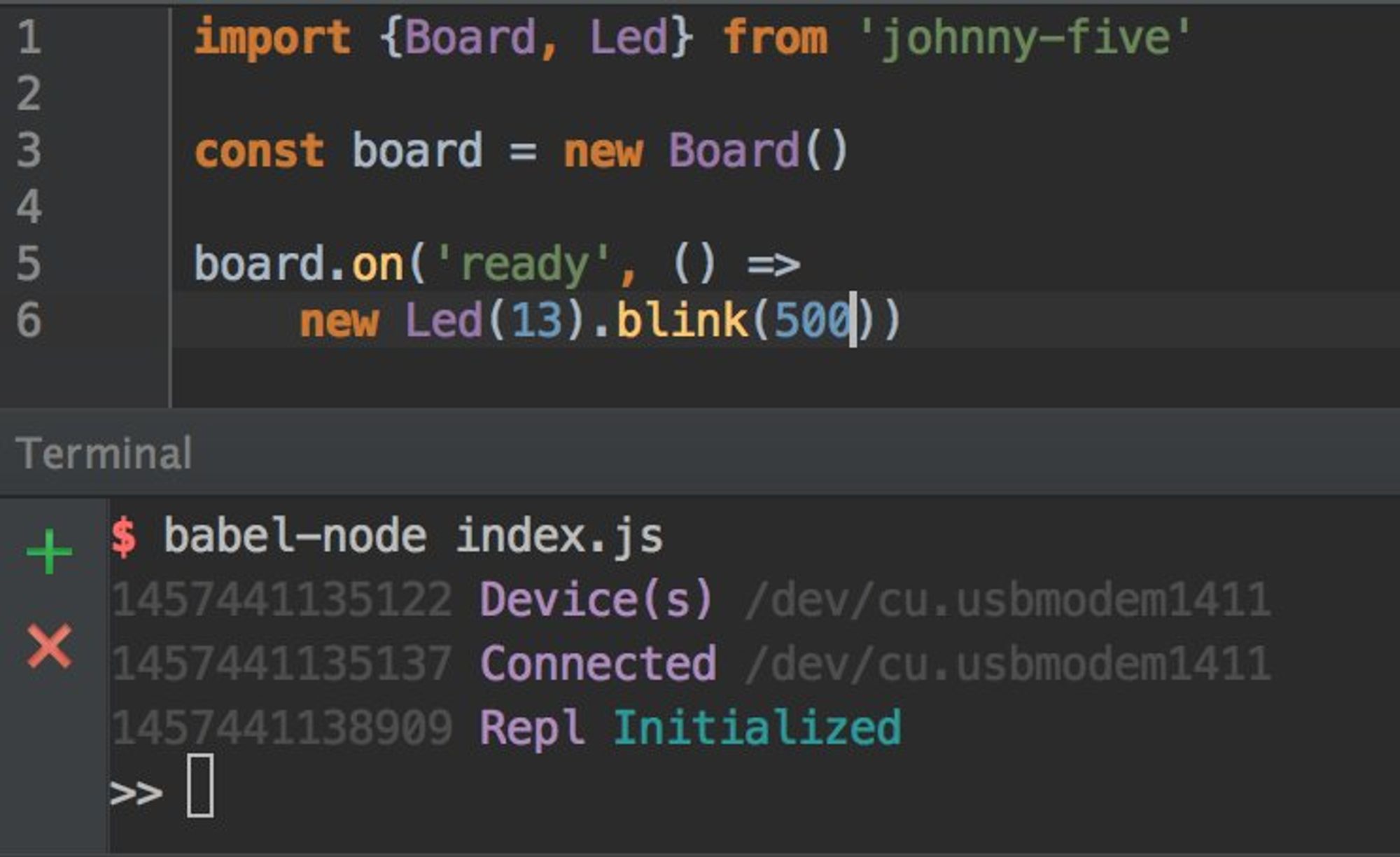
А тут, оказывается, некоторые похлеще меня извращаются
tangiblejs.com/posts/nw-js-jo…
Среда
Всем привет!
Пока я разгребаю рабочие вопросы и готовлю кое-что для вас, интересно будет через час-два.
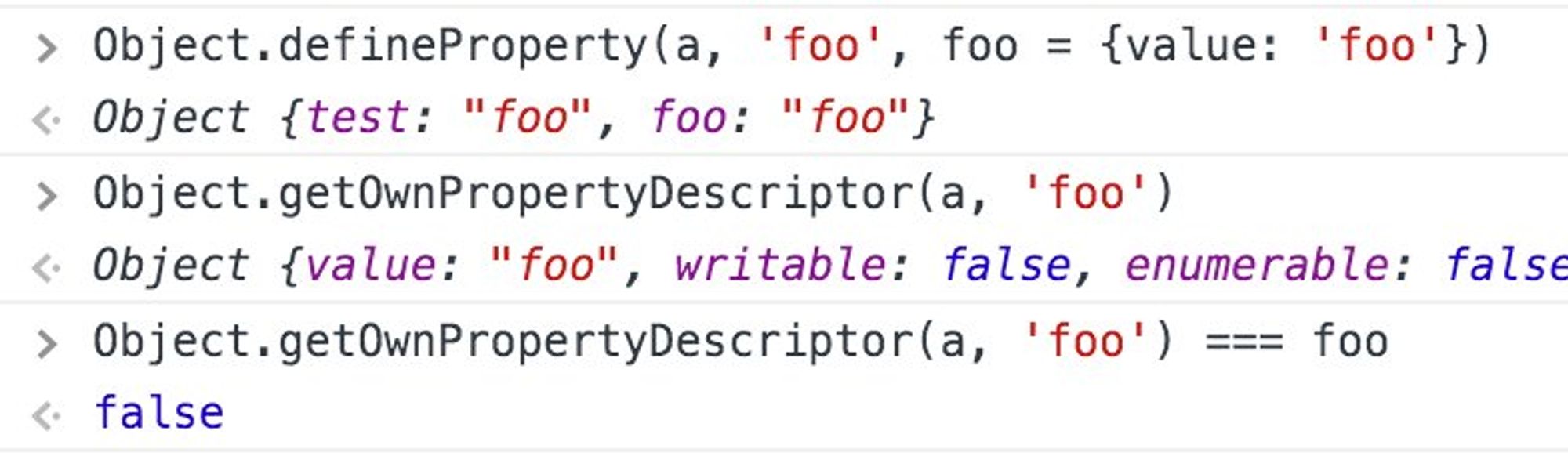
А пока - пища для размышления. Корректно ли это в концептуальном плане? (не с точки зрения языка, а идеологически)

@jsunderhood да, разные объекты в памяти
Но мы задаем foo как объект дескриптора. А потом получаем объект дескриптора. Нет? :)
twitter.com/ALF_er/status/…
Но мы задаем foo как объект дескриптора. А потом получаем объект дескриптора. Нет? :) twitter.com/ALF_er/status/…
С точки зрения спеки JS все вроде верно. Сейчас по-быстрому просмотрел - она не задумывается даже об этом twitter.com/jsunderhood/st…
С точки зрения спеки JS все вроде верно. Сейчас по-быстрому просмотрел - она не задумывается даже об этом twitter.com/jsunderhood/st…
Просто у меня встала задача "изменился ли дескриптор", я и задумался - можно ли сверять напрямую объекты дескриптора twitter.com/jsunderhood/st…
@jsunderhood Ты передаешь объект параметров, а получаешь дескриптор. Почему они должны быть равны? ;-)
Я не говорю, что это неверно - я спрашиваю мнения :) Может кто-то кроме меня тоже думал сравнивать дескрипторы в лоб twitter.com/ruGreLI/status…
Хотя в общем да, я подумал, был не прав. Если объект доступен снаружи, его можно менять. Мутировать дескриптор таким способом было б странно
@jsunderhood иммутабельность - хорошо. мутабельность - кровь, кишки, распидорасило
О, давайте поговорим про ложную иммутабельность. Считаете ли вы верным писать const arr = [] и потом делать push()? twitter.com/ALF_er/status/…
О, давайте поговорим про ложную иммутабельность. Считаете ли вы верным писать const arr = [] и потом делать push()? twitter.com/ALF_er/status/…
Или используете immediately invoked generator expression? twitter.com/jsunderhood/st…
@jsunderhood ссылка на объект остаётся константной. Сам объект меняется. Это не ссылка на константный объект, это константная ссылка
Я-то это знаю. Но не раз встречал хайп в сети на тему "я объявил константный массив, а он мутабелен, оказывается" twitter.com/ALF_er/status/…
Я-то это знаю. Но не раз встречал хайп в сети на тему "я объявил константный массив, а он мутабелен, оказывается" twitter.com/ALF_er/status/…
Т.е. const зачастую вводит людей в заблуждение, и это нужно как-то отдельно объяснять twitter.com/jsunderhood/st…
Ну, вроде готово.
Я тут сделал какой-то странный ActiveRecord под ноду. Давайте поговорим, кто на чем работает с БД?
habrahabr.ru/post/278871/
В смысле, меня правда всегда слегка напрягали комбайны типа sequelize. А на одном редисе далеко не уедешь.
А если шутить про монгу - я ее не люблю с тех пор, как дали проект без доступов. Пришлось получать права на сервере через инъекции в монгу
А если шутить про монгу - я ее не люблю с тех пор, как дали проект без доступов. Пришлось получать права на сервере через инъекции в монгу
На самом деле конкретно те дыры в монге уже залатаны, это было пару лет назад. Но все равно как-то не хочется. twitter.com/jsunderhood/st…
Так серьезно, в чем вы работаете в ноде с БД?
@jsunderhood тут вроде все по фронтенду
JS это не только фронтэнд :)
Но про фронт я хотел позже говорить. Чтобы не скатывалась вся неделя в react и redux twitter.com/i_told_ya/stat…
@jsunderhood JS — это не только react и redux!
Согласен. Можно еще про вебпак. twitter.com/webholt/status…
@jsunderhood Ну не. Эти штуки уже миллион раз обсудили. Если обсуждать инструменты, то лучше какие-нибудь нестандартные.
Нестандартные, да. А вот когда я ардуиной на JS управлял, этот человек жаловался. twitter.com/webholt/status…
Окей, тут почти все фронтэндеры, понял. А почему? Нравится фронт/страшно идти на бэк/не дают/смешная опция?
Если что - я фуллстек, не бэк.
@jsunderhood Бэк скучно. Продукт - это фронт. Самое крутое это делать продукт который приносит ценность.
Кстати, хорошая тема.
Я все больше начинаю думать, что именно лид фронта должен быть тем, кто говорит с клиентом. twitter.com/freiksenet_ru/…
@jsunderhood А фуллстек какой? На бэке нода?
Обычно да. Могу в что-то еще, тот же ruby/rails, например, но в итоге все заканчивается нодой. twitter.com/webholt/status…
а вот и противоположная точка зрения. На другой стороне всегда трава зеленее :) twitter.com/Di_Ed_Seagull/…
@jsunderhood так а что вместо нее, couch? не sql же
Ну вот я как истинный извращенец вообще на neo4j ActiveRecord построил. Ссылку кидал выше - habrahabr.ru/post/278871/ twitter.com/raxpost/status…
@jsunderhood я вообще чувствую что бизнес думает что в беке сидят странные бородатые бездельники. Что делают не понятно и уволить страшно
У нас два месяца джависты, как я понял, делали прокси до 3rd party и регу с логином, так что бизнес может быть прав twitter.com/raxpost/status…
@jsunderhood @Di_Ed_Seagull Фронтэнд однообразнее в общем случае.
Вот кстати да. 80% задач сводятся к "дорисуй формочку". Клиент это очень интересно, но не всегда twitter.com/webholt/status…
@jsunderhood Две крайности — рутина и разработка чего-то интересного. Фронт чаще ближе к первой, бэк — ко второй.
Но с другой стороны - если ты на бэке, ты не чувствуешь, что ты делаешь на самом деле. "не пощупать". twitter.com/webholt/status…
@Di_Ed_Seagull @jsunderhood Ну при необходимости раскурить руби/пуфоны/ноду и прочие ужасы.
Я так собеседовался раз. "говорите, умеете работать с незнакомой средой? объясните, что делает этот код на питоне" twitter.com/webholt/status…
Я так собеседовался раз. "говорите, умеете работать с незнакомой средой? объясните, что делает этот код на питоне" twitter.com/webholt/status…
Они ж не знали, что я две трети языков, которые пробовал, просто не счел нужным в резюме писать twitter.com/jsunderhood/st…
Да нет, какой-никакой фронт всегда нужен. Даже если ты продаешь SaaS - нужна морда для приема денег и реги twitter.com/twenty/status/…
подсказка: даже если они где-то есть, с тобой редко будут делиться. Делай свой продукт :) twitter.com/Di_Ed_Seagull/…
@twenty @jsunderhood @freiksenet_ru ладно убедили - не всегда, но можно без бэка =) Без фронта ваще никак.
А кстати, никто не пробовал вообще без своего бэка делать? С тем же firebase, например twitter.com/lapanoid/statu…
@jsunderhood лучше стать мастером в одной области, чем распыляться. За всем не поспеешь. Но про бэк знать и чутка уметь считаю обязательным.
А вот с этим спорить трудно. Не понимая, как работают сервера или БД - выдвигать требования к API крайне нагло twitter.com/ymatuhin/statu…
@jsunderhood а что еще? Эммм.
Node.js, Nashorn 8й джавы, tessel2 и espruino, react-native, модули nginx, скрипты в couch и mongo и много еще чего twitter.com/blia/status/70…
Основная причина смерти хороших библиотек - то, что их пилят в стол twitter.com/Di_Ed_Seagull/…
ну, делай скидку на то, что эта штука была сделана в 2013-м году :) тогда это был рокетсайенс прям какой-то. twitter.com/zemlanin/statu…
@jsunderhood тут тема пиара. Огромное кол-во вещей (не только в IT) умирает просто потому что так никто и не узнал/не распространил
Если вспомнить дискуссию про vue - Эван замечательно рассказал, как он раскручивал его
blog.evanyou.me/2014/02/11/fir… twitter.com/raxpost/status…
Попробуй с небольшого коллективного блога или сабреддита. Смотри, насколько нравится и действуй по ситуации twitter.com/Di_Ed_Seagull/…
я обычно спрашивал "в чем разница между es6, es7, esnext и es2015". twitter.com/krasivieglaza/…
@jsunderhood Дай угадаю. es7 от es6 (es2015) отличается тем, что первого ещё нет? А esnext — йахз. Либо обозначение es7, либо транспайлер.
Ты знаешь, уже понятие es2017 даже есть
tc39.github.io/ecma262/ twitter.com/webholt/status…
@jsunderhood А вот возьмут и не успеют к 2017 году. И всё. С es6 они ловко провернули: сначала дождались релиза, а потом год всунули.
Верно. А по итогу комитет сделал вывод и перешел на годичный цикл. ES6/2015, потом ES7/2016, ES8/2017 и так далее. twitter.com/webholt/status…
@jsunderhood Мне уже не нравится.
Ну, это всяко лучше, чем десять лет на ES3 twitter.com/webholt/status…
Четверг
Доброе утро всем. Предлагаю сегодня чуть позже поговорить про визуализацию, 3d и вопросы быстродействия графики в вебе. Все за?
@jsunderhood @github что-то мне напоминают такие дериктивки)
Да я и не скрывал никогда, что мне тогда ангуляр уже не нравился, а его директивы - еще были по вкусу :) twitter.com/hellbeast92/st…
На этой неделе в @jsunderhood нас представляет Сева(@jabher). Тот, который больше всех шутил на круглом столе.
Кстати, еще один момент не рассказал - я один из оргов @spb_frontend. Мы двухлетие 15-го марта отмечаем, приходите! twitter.com/spb_frontend/s…
Arduino Daily is out! diy.rohabini.com/?edition_id=75… Stories via @jsunderhood @thesiliconshack @ProgElecAcademy
А еще, что удивительно, мое теребление вторничное диодов на JS попало даже в какую-то рассылку про ардуино twitter.com/abishek/status…
@jsunderhood Да!
Отлично!
Так, а кто вообще работал с webGL? Three.js, GLSL, прочие радости жизни? twitter.com/roman01la/stat…
Я прошлым летом делал несколько демок про визуализацию аудио, можно посмотреть как устроено. Это шейдеры, например.
github.com/PublicRadio/au…
@jsunderhood я работаю над векторными картами в WebGL github.com/mapbox/mapbox-…
вот этот котик очень крут.
А если серьезно - вы через webGL перфоманс повышаете? Или 3д есть где-то? twitter.com/mourner/status…
Вспоминая Three.js - попытка сделать пепяку на canvas или CSS3 рендерерах оказалась довольно успешной, и в ie9 можно было бегать по городу
На самом деле не очень сложно, втягиваешься через какое-то время. Можно начать с этого github.com/Izzimach/react… twitter.com/Di_Ed_Seagull/…
@jsunderhood это единственная возможность рендерить тысячи объектов с сотнями тысяч точек 60 кадров в секунду, даже в 2D. Но 3D тоже будет
аргумент. twitter.com/mourner/status…
@jsunderhood @roman01la помню когда узнал про VRML думал это будет пушка и изменит веб, но спустя 15 лет ничего особо не поменялось:(
Ну, форматом больше - форматом меньше... Я вообще collada функционально генерировал на клиенте для одной задачи twitter.com/_asci/status/7…
@Bardty @jsunderhood ого, а я думал сегодня от него отписаться )
Кажется, разговор про WebGL я завел не зря. Хотя, кажется, многим не особо зашло. Про redux что ли холивар устроить? twitter.com/Trufid/status/…
@trufid @jsunderhood да, в соответствии с лицензией каждого проекта (у GL JS — BSD)
А вообще сейчас было круто. На ваших глазах у 2gis и mapbox начал появляться shared codebase twitter.com/mourner/status…
Я не мог этим не поделиться twitter.com/anna_ku212/sta…
@jsunderhood @Bardty эт я не подумав написал, про redux тоже хорошо :)
ну, давайте про redux.
Вы согласны, что в идеале на каждый компонент должен быть отдельный reducer? twitter.com/Trufid/status/…
@jsunderhood @Trufid @Bardty чой-то?
Так вся идея в том, что редьюсер должен reduce-ить все данные приложения до подмножества для данного представления. twitter.com/lapanoid/statu…
@jsunderhood нет
Если что - я только про компоненты, куда летят данные. К чистым компонентам вязать redux не нужно, конечно twitter.com/gothy/status/7…
@jsunderhood редьюсер маинтаинит "минимальные" данные в плоском виде желательно, smart компоненты выбирают что им надо. Один ко многим кароч
Ну и пусть будет больше редьюсеров, и каждый действительно имеет минимальную surface area. Чем плохо? :) twitter.com/lapanoid/statu…
@jsunderhood ты стебешься? Чем плохо много таблиц в sql бд? Больше таблиц!
Хм. Redux в пятой нормальной форме. А это план. twitter.com/lapanoid/statu…
@jsunderhood вот отличный подход к группировке редюсеров, данных и экшнов над ними github.com/erikras/ducks-…
В redux-модулях меня всегда смущало то, что когда тебе вдруг надо ловить экшн в еще одном редьюсере - начинался треш twitter.com/gothy/status/7…
@jsunderhood редьюсеры с компонентыми не связаны никак. Одно - про данные, другое - про отображение.
Чистые компоненты исключительно про отображение, smart-компоненты исключительно про данные, разве нет? :) twitter.com/Bardty/status/…
@jsunderhood нет? smart же содержит все: и модель, и отображение и способ их взаимодействия
Вообще да, верно. Это я подколоть пытался. Но тем не менее, smart-компонент в основном раскидывает данные в pure. twitter.com/NikitaDyumin/s…
@jsunderhood все верно. Так а редьюсеры тут при чем?)
Умный компонент (его, правда, сейчас все больше заменяют reselect-ом) структурирует данные из редьюсера twitter.com/Bardty/status/…
@jsunderhood понял вопрос. Умные компоненты поворачивают данные в удобный вид, типа view model. Редьюсеры преобразуют чистые данные (model).
Наконец мы поняли друг друга!
Я ж вообще хотел о том, что класть actionCreator-ы и reducer-ы в один файл некошерно. twitter.com/Bardty/status/…
@jsunderhood да не ясно. Где-то такая нруппировка логична, где-то нет. В общем виде action, reducer и container - три не связанных сущности.
Возможно, тогда стоит держать redux modules и отдельно какие-нибудь smartActionCreators? twitter.com/Bardty/status/…
@jsunderhood а ещё, пользуясь случаем, хочу попиарить свою статью про основы WebGL habrahabr.ru/company/2gis/b…
И возвращаясь к теме webGL. Статья правда хорошая, помню, читал ее. twitter.com/Trufid/status/…
Пятница
На самом деле у меня есть давняя мечта - сделать игрушку на webGL. Большую такую. Серьезную. Давайте поговорим про игры в браузере?
а пока оффтоп - тут пишут, что хотят больше ссылок. На самом деле мне кажется, что алгоритм поиска интересного у почти всех совпадает
@jsunderhood тебе кажется)
Ну ладно, кто-то еще хабру читает. Правда, читать там уже толком нечего про JS. twitter.com/lapanoid/statu…
Верно, кому нужен QT, когда реакт уже почти везде почти можно использовать.
Даже в консоли github.com/Yomguithereal/… twitter.com/krasivieglaza/…
@jsunderhood @lapanoid добавил в ридер, иногда бывает ок, но у меня левел уже изменился — потому и не так интересно
Есть такая проблема, да. Большинство материалов кажутся слишком простыми и очевидными twitter.com/_asci/status/7…
@jsunderhood я тож начал свое изучение js с webGL - в итоге за зимние праздники накатал такую поделку mikhail-angelov.github.io/shooter/
Кстати, довольно забавная штука получилась. Как демка webGL - очень неплохо twitter.com/MikhailAngelov…
@jsunderhood начинал писать большую WebGL игру типа Quake Live, чтобы матч-мейкинг, рейтинги, турниры. Эх планы... nfk.pqr.su/game/
Ого. Ощущение, что это очень сырое демо Quake2d. Кстати, его не так сложно должно быть запилить, по идее. twitter.com/PetrMyazin/sta…
Вообще в JS наработок для игр немного, что делает из многих задач перевод кода почти всегда из c/c++/c#. Что довольно интересно и полезно
@jsunderhood очень интересно было бы увидеть игру, состоящую на верхнем уровне не из одного единственного canvas, а использующего в т.ч. DOM
Ну можно использовать CSS 3 3d transforms в качестве рендерера.
А можно так news.ycombinator.com/item?id=2582457 twitter.com/Chudesnov/stat…
дежурная шутка про postCSS twitter.com/SelenIT2/statu…
@SelenIT2 @jsunderhood ых, если бы можно было делать :after:after и т.д. по цепочке
Главное, чтобы не ты это потом дебажил, да. Вчера, кстати, столкнулся с странным - ::after в IE edge не работал. twitter.com/rimmer333/stat…
формально говоря, HTML тут используется как транспорт/загрузчик, равно как и HTTP, и IP и так далее. twitter.com/SelenIT2/statu…
Вот пример нашего графического diff! pic.twitter.com/J6zZxauWj4
Это еще что. У нас две недели назад разработчик сделал вместо попап на отдельную страницу, потому что он так видит. twitter.com/cssunderhood/s…
а вообще ::before:hover + ::after:nth-child(2) работает. Но тут надо помнить про буханку, троллейбус и научный метод twitter.com/SelenIT2/statu…
@SelenIT2 @SilentImp @jsunderhood pic.twitter.com/ZFbYjnQVyJ
Вот-вот. Осталось сделать троллейбус из буханки на чистом CSS. twitter.com/Sigiller/statu…
Ок, был не прав, спасибо что поправил. Сейчас проверил. Почему-то был уверен, что работает twitter.com/SelenIT2/statu…
@jsunderhood кому шутки, а кто уже и 4-й час сидит гулповский конфиг под PostCSS переделывает
Может, сразу на вебпак? Чтобы потом еще 4 часа не мучиться (и еще 2 дня чтобы понять, как этот конфиг работает) twitter.com/kbytin/status/…
это пример diff-а верстки и дизайна) twitter.com/jsunderhood/st…
Я про то, что можно только порадоваться, что все куски верстки хотя бы на той странице. И более-менее рядом twitter.com/cssunderhood/s…
Вот поэтому в @cssunderhood меня никто и не возьмет ведущим. twitter.com/SelenIT2/statu…
@jsunderhood ты верстал что-нибудь pixel-perfect? Проект какой-нить?
Первые полтора года - пиксель-перфект абсолютно все было. Потом, в других местах стала приоритетом скорость twitter.com/lapanoid/statu…
@jsunderhood просто полезный опыт я щитаю(больше никогда)
У меня был один человек в команде. Он любил верстать пиксельперфект, говорил, это прям как медитация. Или рыбалка twitter.com/lapanoid/statu…
Суббота
@jsunderhood мне иногда кажется, что разрабы grunt увидели, что gulp всё большую популярность зарабатывает и переделали его на webpack
ну, gulp и grunt/webpack две стороны медали. Императивность (=свобода) и декларативность (обычно =продуманность) twitter.com/kuzvac/status/…
@jsunderhood с учетом даже небольших шероховатостей современных браузеров, вряд ли это с рыбалкой можно сравнить )) Или он в 1 только делал?
Представь, что ты ловишь рыбу одновременно пятью удочками с разной длиной и крючком. И одна из них спиннинг. twitter.com/alexpts/status…
@jsunderhood а я бы не стал Weback противопостовлять Gulp, это всё же разные инструм с разным принц. работы. Для Gulp тоже поле непаханное.
Ну как. Gulp более универсален, Webpack куда больше content-aware (читай, лезет в JS) за счет узкой направленности twitter.com/dshster/status…
@dshster @jsunderhood А что есть такого что можно сделать при помощи Webpack, но нельзя Gulp. И наоборот? Чаще вижу Gulp + task на Webpack.
Ну на вебпаке подобное сделать было бы сложно
github.com/slushjs/slush twitter.com/Rukomoynikov/s…
Воскресенье
В соседнем @jsunderhood, там больше про это! В каждом из них есть свои + и -. twitter.com/iGlitchime/sta…
Вот кстати да, с этим холиваром - сюда! Но уже не ко мне, мне осталось 5 минут в JSunderhood twitter.com/cssunderhood/s…
На этот вопрос ответ да. Вот если бы ты спросил, знаю ли я кого-нибудь, кто разбирается - то и ответ был бы иным twitter.com/twenty/status/…
Спасибо вам всем, это была замечательная неделя. Особенно @lapanoid, @Bardty, @hellbeast92 и @webholt, @raxpost за ваши знания и шутки
Понедельник
Простите, что не был с вами большую часть этих выходных. Во всем вините синего ерша, вы котики, но он очень котик.

15 марта празднуем ДР и брейнштормим новую конференцию по JS. В William Bass, Лиговский 53. goo.gl/qo7iwU pic.twitter.com/sYUcNKvbDJ
И под самый конец просто напомню - если вы в Питере, приходите во вторник обсуждать, что за конфы будем делать twitter.com/spb_frontend/s…
И классически стоит поблагодарить @iamstarkov и @shuvalov_anton за эти замечательные проекты
Ну и пока меня еще не выгнали - надеюсь, вам понравилась эта неделя :) Надеюсь, "свежая струя" в JS разбавила реакт и редукс с вебпаком.