Архив недели @ihorzenich
Понедельник
Доброе утро, эту неделю в эфире @jsunderhood знакомый вам по @cssunderhood Игорь Зенич @delaz, но уже не из @ideus_team, а @EpamKharkiv
Сегодня мой первый день на новой работе, первый день в большой компании.
Темой сегодняшнего дня предлагаю «когда и как мы наконец перестанем писать css», собственно исчезновение верстки в том виде, как мы её знаем
Развитие производства это переход от ручной, ремесленной работы (где «магия», вместо четких правил) к автоматизации и унификации.
Мы 15 лет уже пишем одни и те же сайты, с одними и теми же блоками: меню, форма логина, чекаут, карусели-рюшечки и каждый раз пишем заново.
При этом желательно учитывать множество мелочей, так для HTML это проставить соответствующие WAI-ARIA атрибуты, микроданные, etc.
Для CSS - тоже: удобности, зависимости, например resize textarea, плавный скролл в iOS внутри блоков со скроллом, меню бутербродом для мабил
Безумие писать это вручную и инструменты появляются: фреймворки с готовыми элементами, наборы сниппетов, BEM, PostCSS, но мы всё ещё пишем.
Тред (Игорь Зенич)
Написание CSS напоминает мне ручное рисование элементов интерфейса в программах под DOS.
Меня спрашивают о смене работы, с удовольствием отвечу вечером.
Щас буду подписывать NDA и дальше не уверен что смогу выйти в эфир до вечера
Я думаю мы скоро придём к генерации оформительского кода (CSS как минимум) из дизайнов, точнее это уже есть (CSS Hat), но будет круче.
А вообще сам набор элементов UI будет стандартизирован и будет легко скинироваться. Если провести аналогию - будет как в строительстве.
Мне нравится сравнивать построение сайтов и стройку. Где backend - это электрика, слаботочка, разводка сантехники (вводы,трубы, но не краны)
А Frontend - пол, гипсокартон (HTML), штукатурка, обои, краски (CSS) Но также и окна и двери (JS) и розетки, краны, светильники (UI).
В стройке всё стандартизировано, есть устоявшиеся юскейсы, популярных инструментов и материалов немного, но их хватает делать уникальное.
Когда строят дом,берут готовый материал,например кирпичи, они стандартные.
Когда сайт - мы вначале делаем эти кирпичи,каждый во что горазд.
Построить уникальный дом любой формы можно из готовых кирпичей. Никто в своём уме не будет делать их вручную: замешивать раствор,обжигать их
Тред (Игорь Зенич)
CSS это ассемблер. Сейчас мы юзаем препроцессоры, но это как писать на C++ без MFC - вроде как технологично и круто, но на самом деле - нет.
Тред (Игорь Зенич)
/* Ночной эфир
Вторник
*/ Доброе утро.
Вчера мы обсуждали «когда умрёт CSS» и сравнивали веб-разработку и стройку.
Шутка @xwoody про ; подтолкнула обсудить standardjs.com
Ваше мнение - правильно ли пропагандировать “No semicolons” как стандарт?
Существует форк, где ; наоборот обязательна: github.com/Flet/semistand…
Но звёздочек у него на порядок меньше.
Мнения разделились, писать ; или нет.
Google,Yandex,Node.js кодстайлы требуют писать ;
Github и NPM наоборот.
В реплаях разделились тоже.
Я не js-dev /* слышны реплаи «какого ты делаешь в jsunderhood */, и рекомендацию чего-либо пропускаю через «а в чём польза от этого»?
С удовольствием поретвичу доводы ради чего НЕ писать ; и какой профит это даёт.
На мой взгляд эти доводы против ; надуманны, это искусство ради искусства, развлечение, а ведь мы должны стремиться к надежной разработке.
<script type="text/javascript">
/<![CDATA[/
// Ночной эфир
Среда
/]]>/
</script>
<!-- Доброе утро!
Вчера мы обсуждали standardjs.com и нужно ли ставить ; в JS.
-->
В @cssunderhood я пытался создать традицию описывать «один мой рабочий день». Но в EPAM я 2 дня, ещё на адаптации, рассказывать пока нечего.
Пока что я просто изучаю внутренние сервисы и документацию, поражаюсь/восхищаюсь какие они большие и как много охватывают/объединяют в себе.
Мое рабочее место. Короткая планерка с коллегами - кто что делает сегодня, какие задачи, какие проблемы. pic.twitter.com/B3oBucOCIV
Вот тут я рассказывал про «один мой рабочий день в @ideus_team»:
twitter.com/cssunderhood/s…
twitter.com/cssunderhood/s…
twitter.com/cssunderhood/s…
Вышел в 19:30 из офиса,приехал на конечную метро,сейчас меня повезет по загородней магистрали такой красивый автобус m.youtube.com/watch?v=N_Si6J…
И даже описывал рабочие процессы:
twitter.com/cssunderhood/s…
twitter.com/cssunderhood/s…
twitter.com/cssunderhood/s…
twitter.com/cssunderhood/s…
Тред (Игорь Зенич)
Сегодня предлагаю обсудить автоматизацию/ускорение в рабочей системе и жизни. Решения и особенно скрипты, неожиданные открытия «так бывает?»
Напрммер знаете ли вы, что для винды существует менеджер пакетов: chocolatey.org и можно ставить проги так:
C:> choco install 7zip
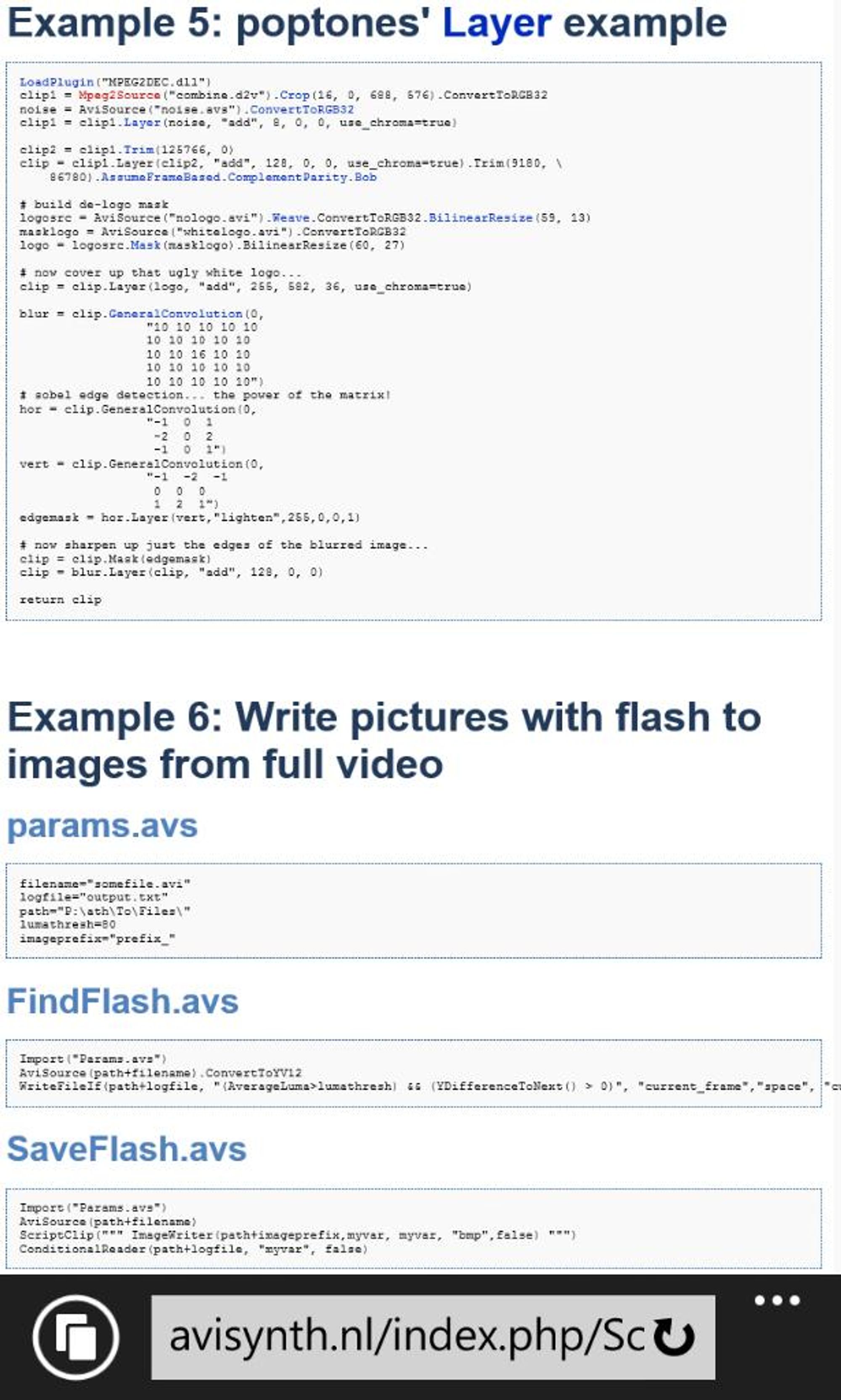
А если вам нужно обрабатывать или перекодировать видео по определенным правилам, то стоит юзать Avisynth-скрипты:

В жизни банальный пример - избавление от ручной записи данных счетчиков и оплаты коммунальных счетов. Всё должно происходить автоматически.
Делитесь своими лайфхаками в реплаях, с удовольствием ретвитну интересное в обед.
Тред (Игорь Зенич)
Никто не делится примерами автоматизации в жизни, так что опишу решения, которые юзаю сам и рекомендую другим.
Коммуналка: ваш банк должен сам брать задолженности у всех служб (они выставляют счета ему) и регулярными платежами списывать с вашей карты.
Вообще старайтесь максимально перевести все платежи на безнал и делать их регулярными. Так можно оптимизировать кейсы и автоматизировать их
Избавляйтесь от бессмысленного ручного труда, того что тратит ваше время и что можно автоматизировать: доставка воды, покупки в маркетах,etc
Тред (Игорь Зенич)
Важно не зацикливаться на 100% автоматизации, не уходить в хардкор, правило 20-80 работает и тут.
Делегирование - тоже решение проблемы.
Окей, пошагово коммуналка: делим задачу на сабмодули, строим абстрактные классы: заводим регулярные платежи для всего с захардкорными values
Сдаём первый спринт: проверяем что проплаты проходят. Ок, теперь время делегирования на джунов: пусть они реализуют получение реальных value
"Джуны" в данном случае - обратится к менеджерам вашего банка, пусть настроят всё.
Окажется что настраивается не всё, для чего-то нет API.
API напишем,но как передавать данные? Поэтому и говорил о важности унификации, подготовить их, перевести всё заранее в JSON (платить безнал)
Например нам привозят домой воду, мы оплачиваем налом. Для успешной передачи данных нужно согласовать время присутствия дома, приготовить $$
Рефакторим: просим дать формат данных(просьба платить по безнал) и данные подключения(счет)
Проводим платеж
Мы передали данные,это почти API
Просим считать факт post-запроса данных (оплату) запросом на получение ответа (воды). Заполняем умолчания (пустые бутыли за порог) и всё!
Тред (Игорь Зенич)
В том-то и дело что это реализуемо! У меня 100% платежей оплачивается автоматически, 90% - вообще без моего участия. @iamale_ru @SilentImp
И это я живу в поселке, в городе ещё проще. Я дал вам алгоритмы, универсальные для любого ЯП (ЖКХ), это ж jsunderhood, ок дам готовый код.
NightAir=function(){try{document.execCommand('BackgroundImageCache', false, true)} catch(e){}}
window.attachEvent("onload", NightAir);
У нас сегодня тематический ночной эфир: практические кейсы автоматизации в жизни.
По просьбам - начнём с ЖКХ.
Это азы, но я всё же напишу, важно понимать, что любой платеж в обычной жизни или уже имеет безнальное соответствие или может его получить.
Т.е. даже если вы покупаете буханку хлеба в киоске во дворе это можно при большом желании оплатить по безналу, спросив у продавца реквизиты.
Самый простой способ автоматизировать оплату ЖКХ - обратиться к посреднику, в Украине это portmone, в РФ пусть подскажут в реплаях.
Посредников не надо бояться, вы ведь юзаете и радуетесь jQuery? Это делегирование части проблем другому, а делегирование - всегда хорошо.
В реплаях уже предлагали делегировать на маму или жену, но это «смести мусор под ковёр». Мы будем обсуждать настоящую аатоматизацию.
Четверг
Так вот, для автоматизации ЖКХ платежей проще всего принести бумажные квитанции в свой банк. Фиксированные суммы банк легко сделает повтором
А нефиксированные (где счетчики) - реализовать через договора «банк-предприятие». Например «за свет» банк сам запрашивает у поставщика сумму
Если договоров нет, вы все равно можете сделать автоплатеж и раз в месяц вручную менять сумму, это все равно быстрее. Или платить с авансом
А там где квитанций нет (ЖКХ в селе, доставка воды, оплата садика...) - запросить реквизиты или договорится платить на карту как физлицу.
Тред (Игорь Зенич)
В продвинутых банках всё это можно завести самому через клиент-банк. Там же можно автоматизировать оплату налогов частного предпринимателя.
; Доброе утро!
Вчера мы обсуждали автоматизацию в рабочей OS и в жизни, программирование задач, например AVS-скрипты для обработки видео.
Меня справедливо упрекают, что до сих мы не обсуждали конкретный код на JS.
Я «не настоящий сварщик», но кое-что приготовил.
На прошлой работе передо мной стояла задача оптимизировать сборку на Grunt, вот результат, сборка проходит за 1 сек: github.com/ideus-team/htm…
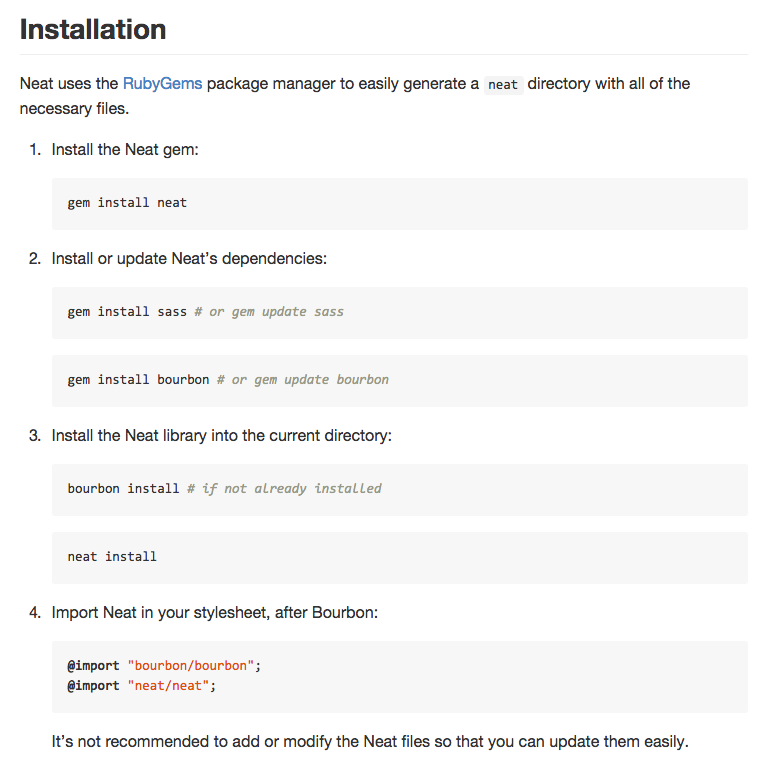
Внутри LibSass+Bourbon(с Refills,Neat и Bitters).
В истории коммитов можно увидеть как это строилось, какие были проблемы, что не получилось
Вчера коллеги выключили Grunt:Never (компиляция только нового), какие-то проблемы с ним были, надеюсь это не повлияло на быстродействие.
Опишу как я делал эту сборку на Grunt.
Вся магия крутится вокруг плагина github.com/firstandthird/… (это развитие идеи github.com/sindresorhus/l…)
Главные 2 вещи, что он делает:
Выносит все таски в отдельные файлы, разгружает Gruntconfig
Заменяет загрузчик тасков на jit-grunt!
Невероятный прирост скорости даёт именно npmjs.com/package/jit-gr…, он сокращает время, необходимое Grunt, чтоб подгрузить все таски и плагины
Но кроме скорости важна читабельность и удобство поддержки. Grunt ругают за нечитабельный конфиг, load-grunt-config исправляет это.
Например так выглядит мой список задач: github.com/ideus-team/htm…
Сверху - задачи для сборки,
Снизу - отдельные задачи по Watch
Благодаря load-grunt-config все таски и настройки к ним выносятся в отдельную папку /grunt где каждая задача - отдельный файл.
В Gruntfile у вас должны остаться только переменные настроек путей к файлам/папкам исходных/скомпилированных css/js github.com/ideus-team/htm…
Тред (Игорь Зенич)
После обеда я продолжу рассказ про сборку, опишу как переходил на LibSass и прикручивал к нему Bourbon.
История 98 коммитов, как я обновлял свою старую сборку Grunt на новую: github.com/ideus-team/htm…
Каждый коммит - отдельная задача или попытка.
Многие вещи я вначале подключил, а потом отказался от них. Например Grunt умеет выполнял таски параллельно с помощью github.com/sindresorhus/g…
Но оказалось что таски выполняются так быстро, что распараллеливание замедляет время сборки из-за секунды тратящейся на запуск нового потока
Обновляя сборку Grunt, я просто поднял новую параллельно и пошагово её дорабатывал. За основу новой был взят код из mattbailey.io/a-beginners-gu…
Хотелось побольше плюшек при написании Sass-кода, и я решил добавить Bourbon. Очень помогли syropia.net/journal/how-to… и webdevstudios.com/2014/10/09/wor…
Я не ожидал что мигрировать с Ruby Sass на LibSass будет так просто: github.com/ideus-team/htm…
LibSass это форк официального RubySass. Отличается тем что он быстрее и не требует установки Ruby. У меня разница составила 0.3sec против 1s
Я пробовал заменить Windows shell (cmd) на Windows Power Shell (ps1) для инсталла системы сборки и её запуска но тоже вернулся обратно к cmd
В Power Shell вылетала ошибка при установке optipng, из-за того что PS1 не понимала пути для выполнения консольных утилит.
А в окошке Watch сбивалась цветовая схема Power shell после вывода сообщений о неудачной компиляции.
Тред (Игорь Зенич)
С Windows shell долго не мог понять как сделать чтоб bat-ник не останавливался если какая-то из консольных команд внутри него была неуспешна
У меня такой командой была gem update --system. Она писала nothing to update и bat-ник завершался, не выполнив всех остальных команд дальше
Конечно можно было написать все команды в unix-style через && но длиннющий однострочник же некрасиво!
Оказалось что решение - запуск команд через call, вот так: github.com/ideus-team/htm…
Тред (Игорь Зенич)
var isoldIE = /@cc_on!@/false;
/* Ночной эфир
Пятница
*/ Доброе утро!
Вчера мы обсуждали ускорение и тонкую настройку сборки Grunt.
Пятница день ссылок. В @cssunderhood я делал «День дружбы» в LinkedIn, тут предлагаю кидать в реплаи ссылки на GitHub с вашими JS-проектами.
Я буду их RT, а вы не просто добавляйте в FAV,а лайкайте звёздочкой🌠на GittHub. Нас почти 2000 человек,мы можем прокачать любой репозиторий!
Рабочая неделя подошла к концу. В эфире был @delaz из @EPAMKharkiv.
Мне было очень интересно с вами, спасибо! Надеюсь вам тоже понравилось 🔣
В понедельник мы обсуждали когда умрёт CSS и нам больше не придётся вручную рисовать атомы интерфейса.
Во вторник дискутировали про кодстайлы Javascript и является ли хорошей или плохой практикой (не)писать ;
Среда была «Днём автоматизации» в OS и жизни, плавно перетекшей в День и Ночь оплаты ЖКХ :)
В четверг разбирали case study оптимизации скорости сборки на Grunt до невероятной 1 секунды.
И как удобно организовать Gruntfile и таски.
Пятница была днем ссылок на ваши интересные js-наработки на GitHub.
Тред (Игорь Зенич)
Суббота
Сегодня прямая трансляция #FrontTalks Conference 2015: youtube.com/watch?v=mXRkFM…
Большинство докладов уже закончилось, но вы можете отмотать:)
#FrontTalks закончился, как вам доклады?
В @cssunderhood обсуждают jQuery.
Я считаю что jQuery отличный инструмент, а призывы «давайте будем писать как-то эдак» - полезны для индустрии, но вредны для business needs.
Я за то чтобы пробовать новое. За эксперименты, за bleeding edge, за «а давайте!»... Но не нужно давать вредные советы что это нужно всем.
Холивар должен приносит пользу. Давайте назовем дешевые варианты замены jQuery. Опустим вопрос «зачем» и «какую задачу это решает».
Точнее чем заменить jQuery и все плагины под него написанные.
Помните в понедельник мы ругали CSS за то что мы 15 лет рисуем интерфейсы вручную? jQuery стал тем, чем не стал CSS — дал наборы решений.
Сейчас прикрутить слайдер на сайт может человек вообще ничего не знающий про JS. А чтоб провести проводку электрику не нужно знать химию.
Воскресенье
Добрый день, сегодня воскресенье, день оффтопик-тем, вопросов и хобби.
Давайте обсудим современный стимпак: считающиеся старыми технологии в современной жизни.
Например подписка на журналы

А так же: бумажные книги, проводной телефон, DVD и возможно сюда можно отнести даже спутниковое тв (для частного пользования).
Винтажные технологии кажутся нам устаревшими, но они могут быть на удивление полезны/удобны.
Пользуетесь ли вы чем-то таким «ретро»? Почему?
Мне очень нравятся бумажные книги и я покупаю их, в том числе новые и НЕтехнические.
Но красивую книгу с классной полиграфией жалко таскать.
Хочется её электронную версию под Kindle, а бумажная книга просто украшает полку и когда-никогда берёшь её в руки порадовать себя/друзей.
С журналами в этом плане легче - их можно складывать, скручивать, удобно читать в дороге.
Подписка мне нравится удобством и экономией на $$.
Ещё журналы по сравнения с чтением новостей/репортажей в инете имеют преимущество в эксклюзивном контенте и возможностях работы с текстом.
Моё время подошло к концу.
Огромное спасибо за реплаи и особенно за критику.
Кому-то эта неделя запомнится холиварами про ; и jQuery,
кому-то - ускорением и настройкой Grunt,
кому-то - темой ЖКХ и автоматизацией.
Я надеюсь каждый смог найти что-то полезное для себя.
Эти темы я выбрал не случайно, я считаю их важными для нас всех.
Как зарождаются и умирают де-факто стандарты и практики (;,jQuery), переход от ремесла к производству (CSS), ускорение и автоматизация.
Я хотел донести мысль что скрипты нужно программировать не только в работе, но и в жизни (ЖКХ-оплата-API.life ;)
Но важны и инструменты.
Жизнь слишком короткая штука чтоб тратить её на то, что должны делать машины. Автоматизация, это и техника, бытовая техника в доме.
Купить посудомойку полезнее среднестатистического новомодного гаджета.
Избавляйтесь от рутины, тратьте это время на любимых и любимое 👯🐰🌉
Хорошей новой рабочей недели и мирного неба.
Bye-bye! 🙋
Вот и закончился сэт от @delaz, а наш эфир продолжается и скоро мы поприветствуем нашего нового гостя, не переключайтесь!