Тред о кастомных элементах на TypeScript и тестировании.
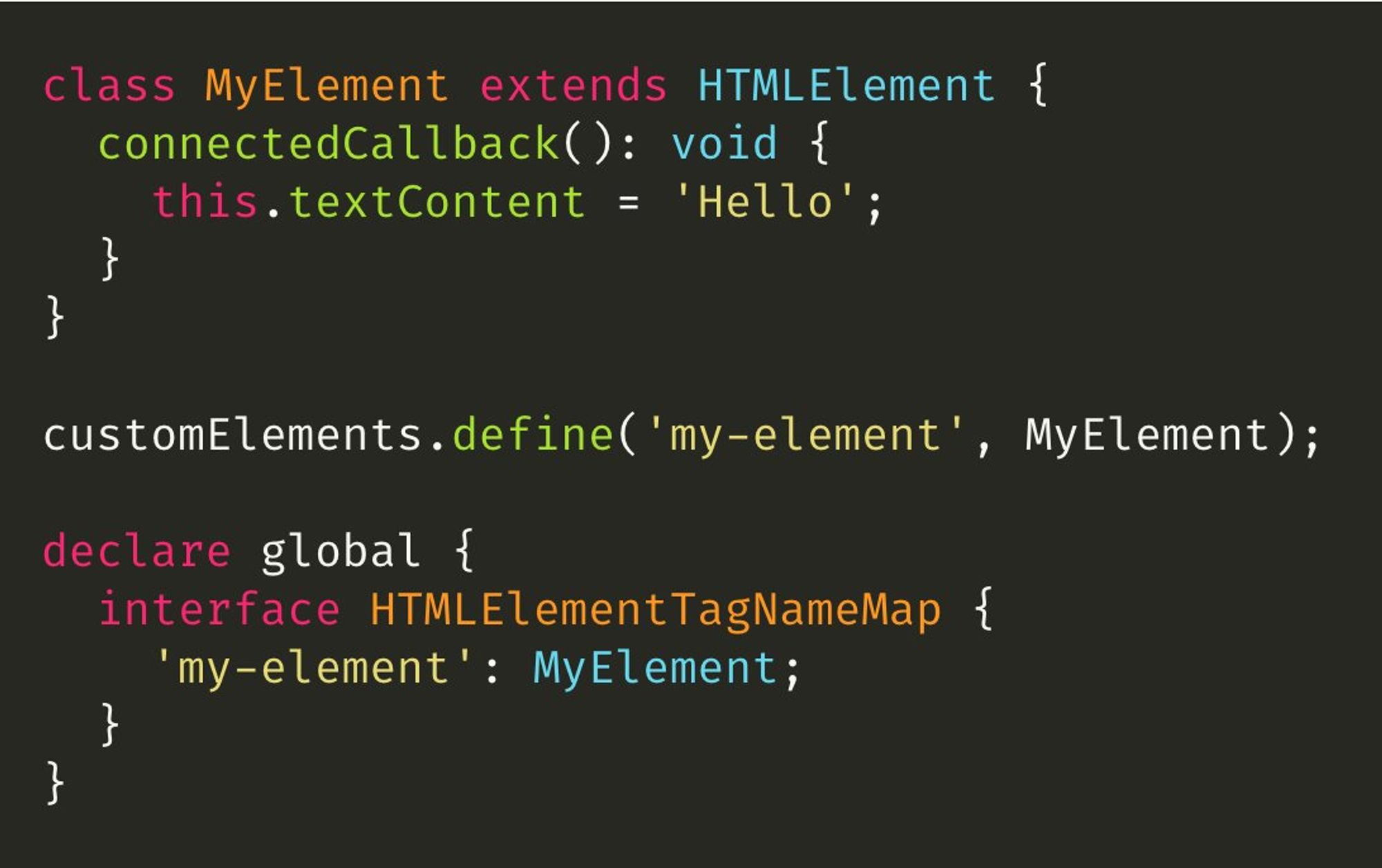
Для начала о TypeScript. Прежде всего, кастомный элемент стоит добавить в интерфейс HTMLElementTagNameMap. Это сделает его тип доступным в методах querySelector и document.createElement.
gist.github.com/web-padawan/c8…

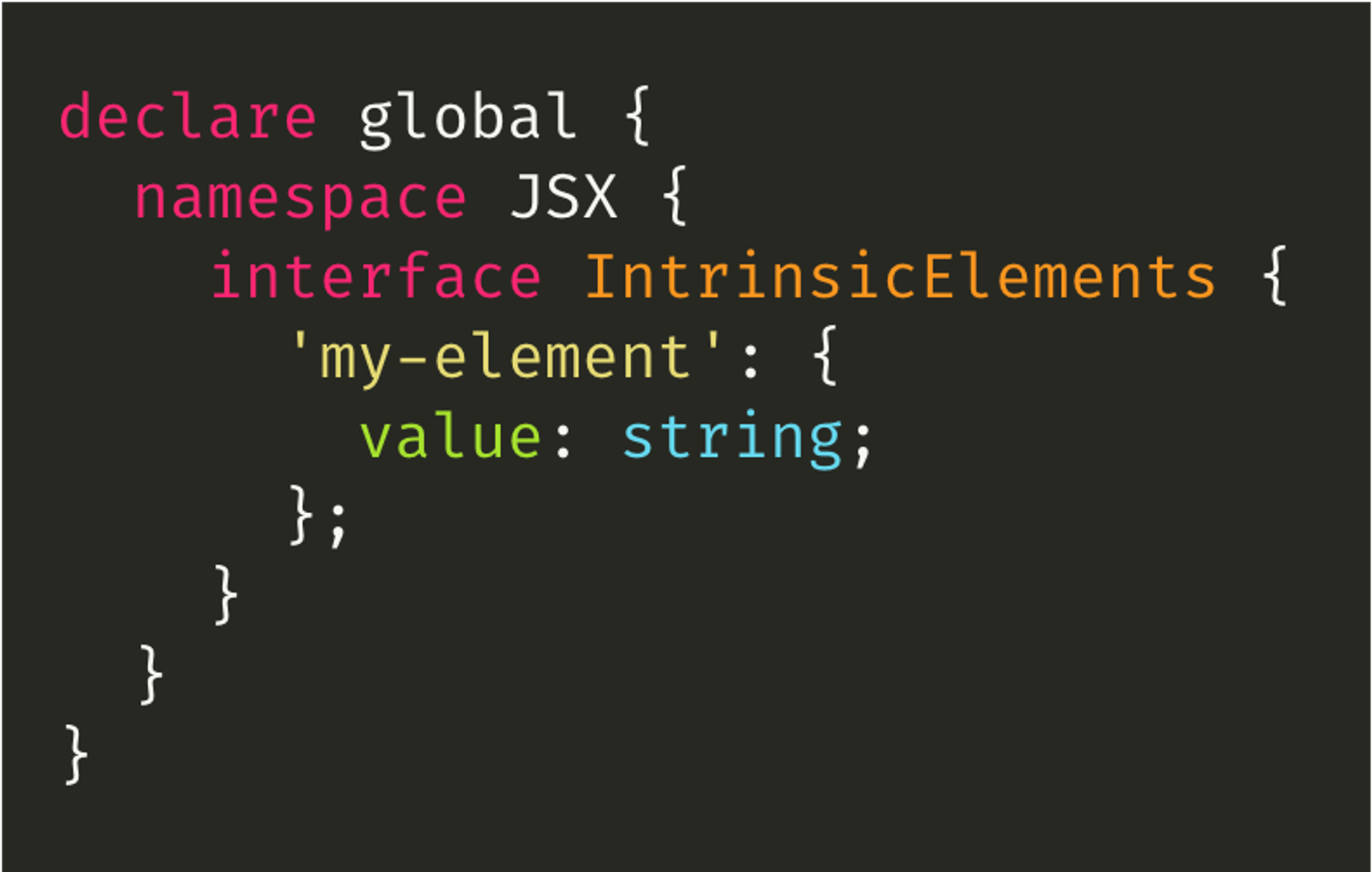
Если вы используете React, нужно также добавить определение кастомного элемента в специальный интерфейс JSX.IntrinsicElements. Это позволяет описать поддерживаемые свойства и их типы.
gist.github.com/web-padawan/52…

Еще можно типизировать кастомные события, которые используются элементом, для вывода типа event.detail в addEventListener. На днях James Garbutt опубликовал статью о том, как это сделать.
43081j.com/2020/11/typed-…
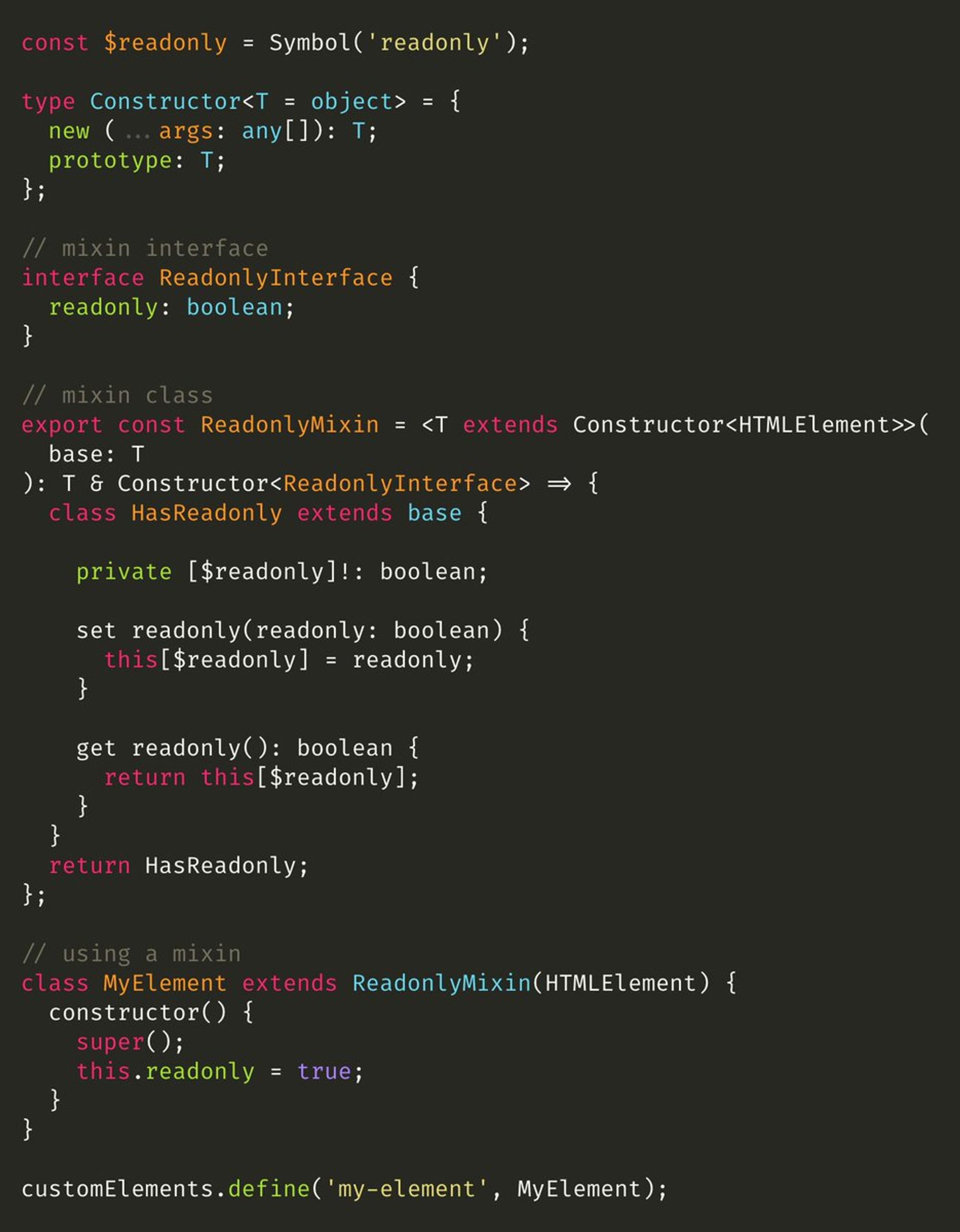
Поскольку кастомные элементы используют нативные классы, общая логика в них обычно выделяется в миксины. По сути миксин — это функция, принимающая класс и возвращающая новый класс.
gist.github.com/web-padawan/a0…

Подробнее о том, как работают миксины в TypeScript, можно почитать в статье Николая Платонова. Кроме преимуществ, у этого паттерна есть недостатки и некоторые ограничения.
bryntum.com/blog/the-mixin…
Перейдем к тестированию. Кастомные элементы можно тестировать с помощью Jest с тех пор, как была добавлена их поддержка в jsdom 16.2 благодаря усилиям Pierre-Marie Dartus из Salesforce.
Пример конфига Jest с использованием TypeScript для тестирования проекта на lit-element можно найти в темплейте Hoverboard от GDG.
github.com/gdg-x/hoverboa…
В Vaadin мы тестируем наши веб-компоненты в реальных браузерах. Это помогает обнаружить баги, которые воспроизводятся, например, только на iOS или появляются в свежей версии Chrome / Firefox.
Раньше в экосистеме Polymer был свой тест-раннер: web-component-tester. Необходимость в нем была обусловлена использованием HTML Imports, позже появилась и поддержка ES-модулей.
Сейчас мы переходим на Web Test Runner, который разрабатывает Lars den Bakker из ING. Он быстрый, поддерживает ES-модули, позволяет запускать тесты в Puppeteer, Playwright и не только.
modern-web.dev/docs/test-runn…
@jsunderhood А почему не получается использовать Mocha/Jest и другие классические инструменты?
Почему переходим не на Jest? Во-первых, нам часто приходится дебажить edge cases в конкретном браузере. Кроме того, насколько я понимаю, Jest из коробки не поддерживает ES-модули.
twitter.com/justboriss/sta…
Также в Web Test Runner есть и экспериментальная поддержка тестирования скриншотами. До сих пор мы использовали Gemini, который уже не поддерживается и довольно медленный.
Для тестирования компонентов на TypeScript в Web Test Runner есть плагин на базе esbuild. Компиляция в esbuild занимает доли секунды и на длительность выполнения тестов почти не влияет.
modern-web.dev/docs/dev-serve…
Пример конфигурации Web Test Runner и собственно тесты для кастомных элементов можно найти в моих проектах vanilla-colorful и vanilla-hamburger, о которых я рассказал в предыдущем треде.

