Еще один важный аспект Shadow DOM — кастомизация стилей. При наличии изоляции это становится проблемой, поскольку некоторые стили надо переопределять. Небольшой тред на эту тему.
Первое, о чем стоит помнить: наследуемые свойства (color, font-family и другие) на элементе с shadow root проникают внутрь, то есть каскад работает. Некоторые считают это поведение проблемой.
Кастомные свойства (CSS-переменные) являются наследуемыми по умолчанию и тоже пересекают границы Shadow DOM. Если объявить свойство на html, оно будет доступно в любом shadow root.
developer.mozilla.org/en-US/docs/Web…
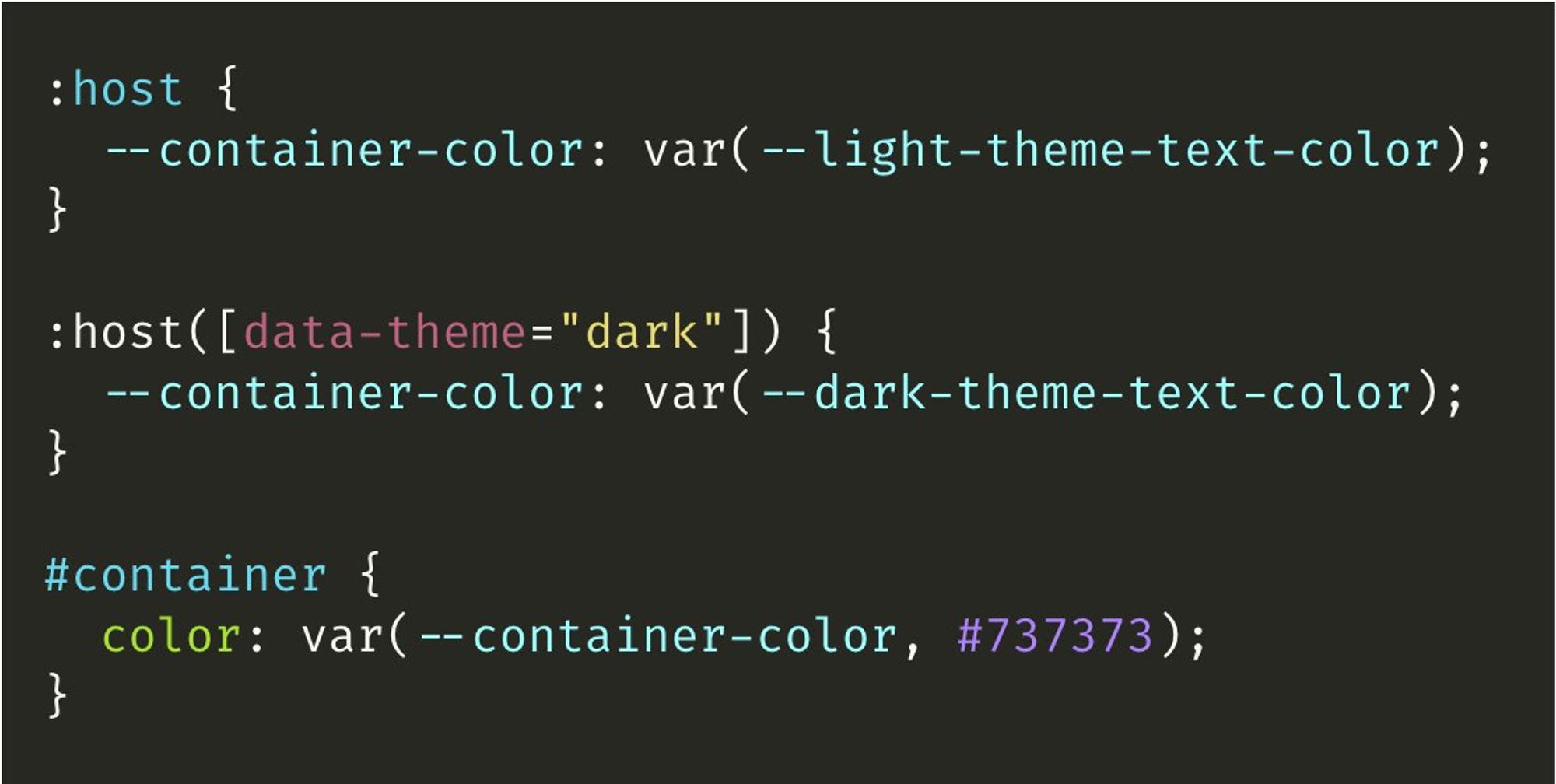
Кастомные свойства можно комбинировать с селектором :host() и устанавливать их значения в зависимости от атрибута на элементе. Это позволяет поддерживать разные темы или варианты.
gist.github.com/web-padawan/4b…

О селекторах :host и :host() можно почитать на MDN и в учебнике Ильи Кантора. Замечу, что :host-context() есть только в Chrome и, вероятно, будет удален из-за проблем с производительностью.
learn.javascript.ru/shadow-dom-sty…
Долгое время кастомные свойства были единственным способом кастомизации в библиотеках веб-компонентов. Это было не так уж удобно: не делать же переменную для каждого CSS-свойства.
Polymer и компоненты Paper Elements использовали механизм CSS-миксинов. Они так и не стали стандартом и не были реализованы в браузерах. Tab Atkins в своем блоге объяснил, почему.
xanthir.com/b4o00
При использовании кастомных элементов можно модифицировать стили с помощью наследования: класс-потомок переопределяет CSS родителя. Этот подход использовался в библиотеке Elix.
component.kitchen/blog/posts/our…
Не так давно (Firefox 72, Safari 13.1) появились CSS Shadow Parts. На сегодняшний день это рекомендуемый способ кастомизации Shadow DOM. О том, как он работает, у меня есть статья с примерами.
dev.to/webpadawan/css…
Вкратце, псевдоэлемент ::part() позволяет переопределять стили отдельных элементов в Shadow DOM, имеющих атрибут part — подобно тому, как это делает ::placeholder() для нативного input.
developer.mozilla.org/en-US/docs/Web…
Изначально вместе с ::part() предлагался также селектор ::theme() для решения проблемы темизации компонентов. На данный момент он не реализован, идет обсуждение возможных альтернатив.
github.com/WICG/webcompon…
Единственным механизмом темизации пока остаются кастомные CSS свойства. Cassondra Roberts из Red Hat предложила подход к их именованию, применяемый в библиотеке PatternFly Elements.
github.com/castastrophe/w…

