Архив недели @floatdrop
Понедельник
Йоханга! На этой неделе с вами @floatdrop - я занимаюсь разработкой на @nodejs в @yandex и немного фронтендом.
Кратчайший путь попасть в страну единорогов^W ES7+jsx в @nodejs - это использовать require хук babeljs.io/docs/usage/req… Так я туда и попал.
"Как начать в NodeJS?" - тут нужно понимать три вещи: 1) JS - асинхронщина с callback's 2) CommonJS 3) Eventloop #nodejsintro
Про eventloop есть хороший доклад - youtube.com/watch?v=8aGhZQ… (но на английском). #nodejsintro
Disclaimer: предыдущие ответы были как reply - их можно посмотреть, если кликнуть на ретвит (пардоньте, исправлюсь).
Не уверен, что панацея, но это лучшее, что я видел для побега из callback hell. @roman01la
Tip: Если вы погрязли в callback hell, то путь от туда лежит через Promise обертки, потом генераторы + npmjs.com/package/co, async/await
Доклад "Netflix JavaScript Talks - Version 7: The Evolution of JavaScript" хорошо показывает все эти ступеньки: youtube.com/watch?v=DqMFX9…
Сам я начинал вот с этого курса про NodeJS - короткие видео от youtube.com/playlist?list=… @iliakan - давно это было #nodejsintro
Мы кладем приложение под танк - github.com/yandex/yandex-… (up to 10k rps) и сразу становится ясно, течет оно или нет.
У нас были эксперименты с DTrace - но не полетело по разным причинам. Проще всего посмотреть heapdump через github.com/c4milo/node-we…
Для серьезных разборок есть два способа - перезапустить процесс и "дебажить корку" в gdb или организовать remote debug (отключив процесс).
Пока я ищу доклад про gdb - посмотрите веселого дядьку из Yahoo - joyent.com/developers/vid… (у joyent много интересных видео).
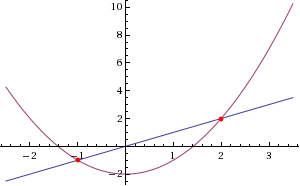
Генераторы - это и есть машина состояний, но из за синтаксического сахара получается прямолинейный и читаемый код - babeljs.io/repl/#?experim…
Похоже я перепутал mdb с gdb, но я был уверен, что и под ubuntu можно посмотреть корку - joyent.com/developers/nod… (joyent.com/developers/vid…)
Ресурсы, чтобы быть в курсе - @echojs @NodeJSWeekly @JavaScriptDaily @changelog плюс фолловить в twitter/github крутых чуваков #nodejsintro
Hard to say, for example follow @sindresorhus and read awesome list (github.com/sindresorhus/a…). I learned a lot from his code 🐶
Есть вот такой список - jstherightway.org/#whotofollow У меня тактика такая - я подписываюсь на многих, а потом отписываюсь, как пойму, что не мое.
Самый обычный кейс - рендеринг страниц для пользователя, чуть реже REST API (так как еще силен дух python в Я).
Иногда рендеринг переписывают с xslt и perl на NodeJS и (прости господи) BH/BEMHTML. Есть проекты, где вместо B* - angular/backbone/react.
Как не сложно понять по этой странице - yandex.ru/jobs/vacancies… зоопарк у нас еще тот, зато чем заняться найдется всем. :)
Мы медленно, но верно дрейфуем в сторону микросервисов, но сейчас есть очень монолитные части, от которых зависят все приложения.
Чтоб не получить леща — все, что опубликовано в этом твиттере не является официальной позицией Яндекса, а только моим личным видением. :D
Когда нибудь я научусь отвечать не в reply на этом аккаунте. Видимо не сегодня :)
Есть вот список вопросов по JS, но для Front-end - github.com/h5bp/Front-end…
На собеседовании в Fb 2/3 от туда были. twitter.com/cakeinpanic/st…
Вчера я узнал о стохастической оптимизации из лекции Дмитрия Ветрова - habrahabr.ru/company/yandex… twitter.com/iamale_ru/stat…
Давайте сыграем в игру - "вот мой код год назад, а вот сейчас". Это очень интересный опыт у разработчика.
Я начну.
Год назад: github.com/floatdrop/chnp…
Сейчас:
github.com/floatdrop/chnp…
@backendsecret интересная игра! Надо бы ввести в правила :) twitter.com/jsunderhood/st…
Правила простые - разница во времени должна быть ~1 год (от полугода и дальше). Ну и должен быть виден прогресс! :) twitter.com/dcromster/stat…
У нас понедельник подходит к концу, по этому оставлю вам один коан про JS - thecodelesscode.com/case/90 (там много классных).
@jsunderhood а что делать, если течёт? Как искать?
Самый простой способ - сделать heapdump и посмотреть что там накопилось (через github.com/c4milo/node-we… например). twitter.com/tenorak/status…
Вторник
@jsunderhood доброе утро, по моему мнению, гугл форсируют отказ от старых IE, почему другие гиганты рынка не делают того же и даже наоборот?
Многие компании поддерживают старые IE, так как его доля в трафике довольно большая. twitter.com/hellbeast92/st…
Доброу утроу! Что будем делать сегодня?
Fav - пробежимся по нашему стеку
Rt - поговорим про разработку в целом
Ретвиты побеждают!
Сразу разделим программирование и разработку. Программировать обычно начинают гораздо раньше, чем разрабатывать.
Например я программировал в школе на Pascal, в универе на всем, что было в аптечке, в @skbkontur на C#. И это не было разработкой.
Разработка начинается, когда вы несете ответственность за код и вам приходится поддерживать его. От O-сложности переходишь к сложности кода.
Пример уменьшения сложности кода - это использование YAGNI, но видео я потерял по нему, по этому вот другое - youtube.com/watch?v=wf-BqA…
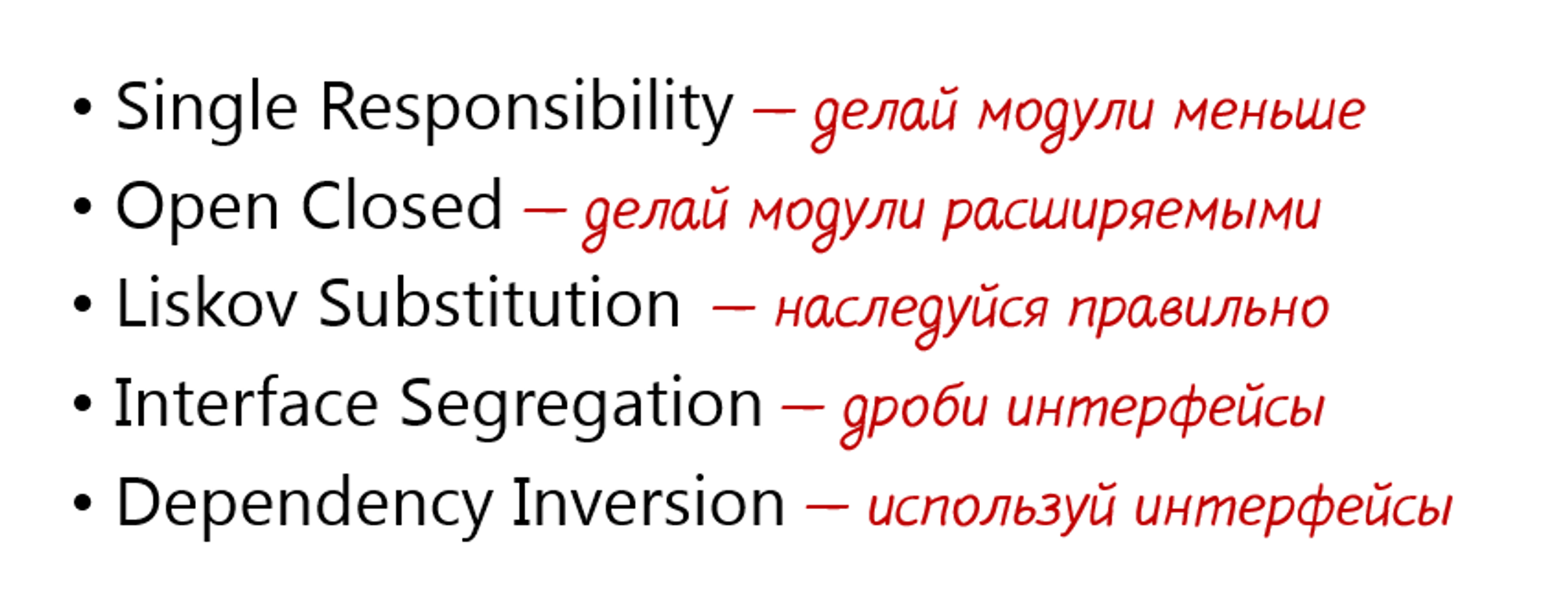
YAGNI часто противопоставляют SOLID. Нужно уметь балансировать между ними, а иногда выходить с этой шкалы - habrahabr.ru/company/skbkon…
Главное правило, к которому я пришел - ваш код должен быть "прост". Про "простой" (simple) код есть супер доклад - infoq.com/presentations/…
Самый простой способ усложнить код - это не использовать сильные стороны языка. Например забыть, что JS это в функциональный язык (ООП ftw!)
Пруф - "James Coglan: Practical functional programming: pick two" 2014.jsconf.eu/speakers/james…
Я был студентом в Контуре. Очень сложно студенту сделать качественный скачок в разработке, ему надо помогать в этом. twitter.com/mkazantsev/sta…
@jsunderhood А как там в js выглядит комбинатор неподвижной точки?
В плане - есть функции первого порядка. Но раз спрашиваешь: matt.might.net/articles/imple… twitter.com/chemikadze/sta…
К особенностям JS можно отнести prototype-наследование и есть отличный доклад "The Better Parts" youtube.com/watch?v=bo36Mr… - посмотрите.
Самый простой способ упростить код - разбить на подзадачи (см. п. 1), но не надо запихивать все в один супер-модуль.

Для модулей в мире NodeJS есть npm. По слухам там есть все - от CMS (npmjs.com/package/buckets) до one-liners (github.com/sindresorhus/m…).
Как правильно разбивать задачи на модули - вопрос сложный, может быть вы подскажите. Я лишь оставлю вот эту статью - joelonsoftware.com/articles/Leaky…
А вот как взрастить в себе ответственность - тут есть проверенный способ: pet-project в open source.
При разработке N проектов, вы поймете - зачем вам тесты и документация. Через месяц контекст теряется полностью. changelog.com/top-ten-reason…
@jsunderhood интересная идея, а можешь по подробнее ее озвучить? ведь OSS проекты разные бывают (маленькие и не нужные, крупные и активные)
Pet-project хороший способ быть ABC - medium.com/@davidbyttow/a… - если им начинают пользоваться, то +опыт разработки. twitter.com/anton_davydov/…
Наилучший pet-project (как и рабочий проект) - это тот, которым вы пользуетесь. Принцип Dogfood - joelonsoftware.com/items/2004/04/…
Про dogfooding (и не только) в хорошем видео "Meet the Makers: Ableton Developers at Work" - youtube.com/watch?v=tILlZR…
У нас обед, а вам оставлю замечательное видео о запахах JS - elijahmanor.com/javascript-sme…
Задавайте вопросы, буду рад!

Как ни странно - вопросов не возникло. Тогда вопрос слушателям - Какие советы по разработке вы бы дали себе несколько лет назад?
Среда
Господа разработчики, поделитесь - как вы выкладываете код в продакшн? Мы вот как-то так: softwaremaniacs.org/blog/2007/08/1… #очемнаписатьто
Сегодня, видимо, будет день случайных советов.
Если вы используете Express - никогда не вызывайте
next после res.send. Я ставлю return после, иначе плавающая ошибка вам обеспечена.@jsunderhood вопрос про сравнение express и других низкоуровневых серверов для ноды. Например сравнить с koa.
Express очень гибкий (по сравнению с hapi), но в нем очень легко прострелить себе голову в большом проекте. twitter.com/slonoed/status…
Преимущество генера^W koajs - flow-control в контроллере. Для Express мы свой di писали github.com/floatdrop/expr… vs gist.github.com/floatdrop/d316…
@jsunderhood что скажешь про это? stormpath.com/blog/nodejs-jw…
Мне нравится JSON payload в jwt.io (похож на macaroons research.google.com/pubs/pub41892.…) - это удобно. twitter.com/dcromster/stat…
Как правильно и удобно деплоить nodejs приложения? Если он в докере? /cc @jsunderhood
Удобнее
git push heroku master я еще ничего не видел (github.com/progrium/dokku и thenewstack.io/docker-is-driv…) twitter.com/beshkenadze/st…Если вам нужно протестировать модуль работающий с fs и http, то mock-fs (github.com/tschaub/mock-fs) и nock (github.com/pgte/nock) в помощь.
Для валидации данных у меня всегда под рукой validator.js (github.com/chriso/validat…) и joi (npmjs.com/package/joi).
Для запросов по HTTP(s) мы, внезапно, используем got (github.com/sindresorhus/g…).
@jsunderhood Как по-твоему, нюансы HTTP вроде chunked encoding или gzip должны обрабатываться на стороне ноды или реверс-прокси?
TLS и gzip лучше перекладывать на проксю, а chunked по ситуации (longpooling нельзя буфферизировать, etc...). twitter.com/subzey/status/…
У got правильная опция json (github.com/request/reques…), понятные ошибки, он минималистичный. twitter.com/nDmitry/status…
Больше модулей хороших и разных! Для этого даже генератор есть github.com/sindresorhus/g…
@jsunderhood а нужен ли Yeoman? Ведь он со старта создает столько ненужных в данный момент вещей.
Есть версия и без yeoman - github.com/sindresorhus/n… twitter.com/alexeyraspopov…
@jsunderhood есть ли, на твой взгляд, в request что-то, из-за чего его стоило бы использовать вместо got?
В request гораздо больше встроенных фишек, что сказывается на его размере. Я не использую его внутри других модулей. twitter.com/ap_savin/statu…
Четверг
Browserify и webpack уже классика - а я рекомендую посмотреть еще на jspm.io (использует github.com/ModuleLoader/e…)
Recap: Стили в JS упрощают разработку - изменения происходят в одном месте, а не в нескольких файлах. Используют они github.com/FormidableLabs…
Recap: чувак написал github.com/elierotenberg/…
Пятница
@jsunderhood расскажи как писать бенчмарки (а также что почитать и посмотреть)
Для бенчмарков js кода я использую matcha (npmjs.com/package/matcha) - не дает хирургическую точность, конечно. twitter.com/iamstarkov/sta…
Если нужно быстро замерить, сколько кусок кода выполняется в ms - то console.time вполне себе инструмент - blog.mariusschulz.com/2013/11/22/mea…
@jsunderhood расскажи про опыт создания и поддержки генератора для бойлерплейт-проекта внутри компании? tips & tricks
Коротко - бойлерплейт должен быть у команды и отвечать их требованиям, общий "на всех" делать не получится. twitter.com/iamstarkov/sta…
BEM - методология для именования классов для CSS! getbem.com #пятница
Много хороших видео по JS (некоторые я уже постил) - github.com/bolshchikov/js…
@jsunderhood У Rails есть гем Exception Notification (middleware для уведомлений об ошибках). Какие tools & best practices есть для Node?
Я бы порекомендовал getsentry.com (github.com/getsentry/rave…) - слать все туда. twitter.com/alexfedoseev/s…
Суббота
Ну выбор очевиден, я считаю - jsforcats.com/javascript-for… twitter.com/pvlpvs/status/…
Воскресенье
"goes to" operator:
n = 5;
while (n --> 0) { console.log(n); }
// 5 4 3 2 1 0
Invisible Code by Martin Kleppe at JSConf Budapest 2015 - youtube.com/watch?v=T3xMyZ…
Неделя подходит к концу - с вами был @floatdrop. Спасибо, что были с нами!
Live React: Hot Reloading with Time Travel at react-europe 2015 by @dan_abramov youtube.com/watch?v=xsSnOQ…