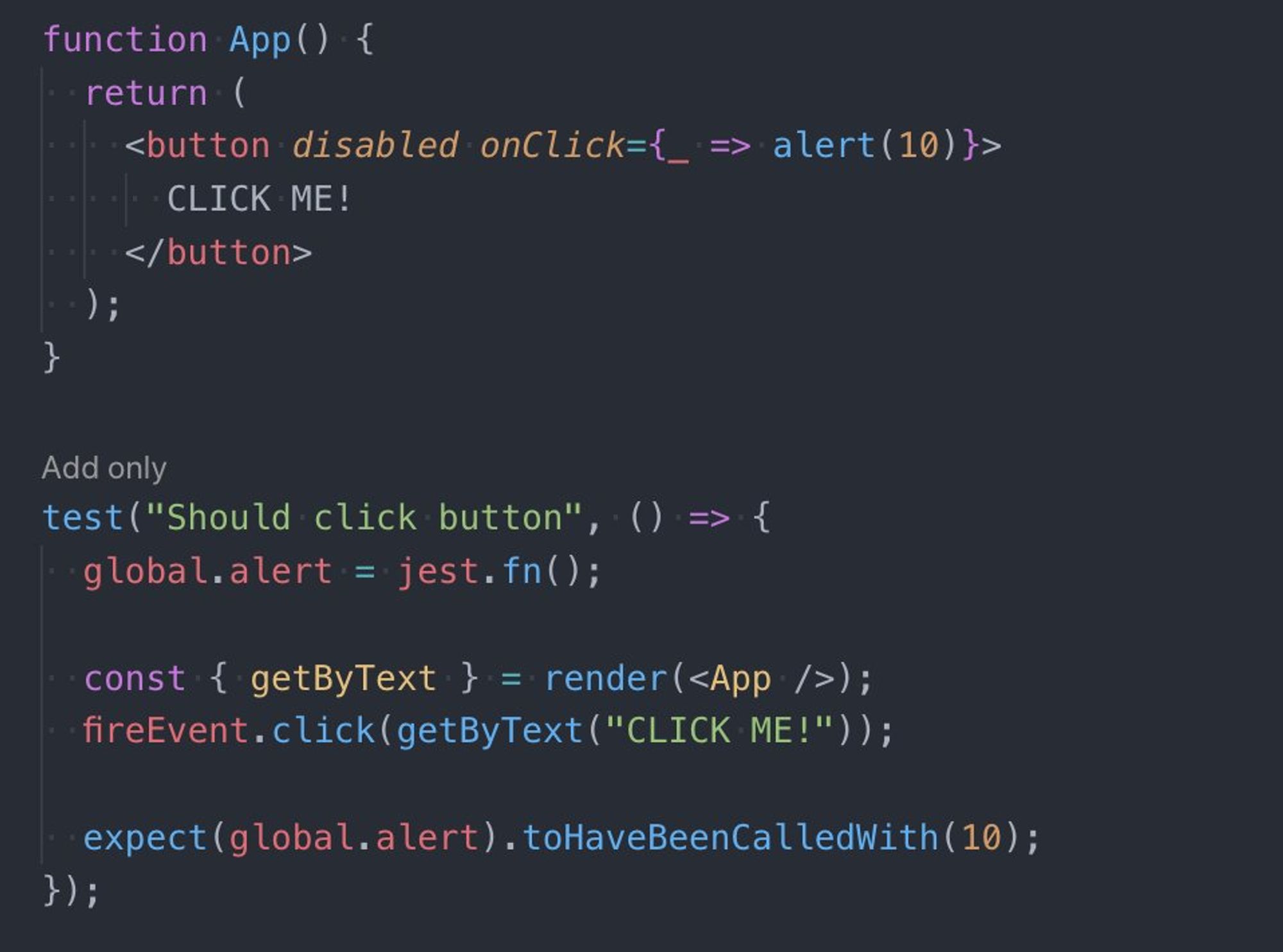
JSDom. Абсолютно банальный пример – пройдет тест или нет?

У меня интеллекта не хватило, чтобы в codesandbox-e замокать window.alert :)
Поэтому пришлось немного переписать тест, но логика осталась той же: codesandbox.io/s/serene-torva…
(Справа есть вкладки browser/test чтобы переключится)
Как заметил @asaenko, такой тест действительно не пройдет!
По простой причине – браузер делает проверку на то что элемент задизейблен ДО того как происходит срабатывание ивента.
И это на самом деле настолько неочевидная вещь, что вот даже тут многие не ожидали такого поворота.
И самое забавное, если вы возьмете Карму и будете запускать тесты в браузере – они опять пройдут!
Потому что посути из js мы можем сделать
document.querySelector("button").click()Существует огромное количество ограничений в браузере, которые ограничивают интерактивность елемента, вот неполный список:
pointer-events: 'none' из css
перекрыт другим элементом с большим z-index
не находится в области видимости
readonly
...
Еще например есть проблема c обработкой фокусов (codesandbox.io/s/eager-dust-z…)
Долгое время вообще document.activeElement не сетился, а теперь остается на body
Основная проблема не в том, что это так работает.
Основная проблема – это то, что никто об этом не говорит, тоесть многие разработчики просто не знают о том что их тесты не ведут себя как приложение в настоящем браузере.
Настоящих нативных ивентов можно добится только с помощью реальных e2e тестов (webdriver, puppeteer).
Потому что они симулируют ивенты на уровне общения браузера с ОС.
Ну либо пытаться симулировать поведение, как делает cypress и github.com/testing-librar… (что тоже не кайф)
Да, кстати Cypress ближе к вот таким тестам (которые просто запускаются в браузере с симуляцией ивентов), чем к webdriver-ам

