Архив недели @dbezhetskov
Понедельник
Привет хакеры! Всю эту неделю я буду ващим MC из мира разработки компиляторов.
Тут буквально на днях я работал над webassembly в JavaScriptCore. JavaScriptCore это движок для JS и webassembly в webkit, который используется в браузере safari. Я собирался поддержать новый формат кодирования секции element в wasm, т.е. мне просто надо было поправить парсер.
Я уже привык что код на c++, да еще и в больших проектах не блещет новыми идеями и фишками из новых стандартов, развитие происходит неспеша и очень консервативно, но когда я нашел нужную мне функцию parseElement() я уже смотрел с презрением...
Посмотрите на эту кучу макросов: webkit-search.igalia.com/webkit/source/…,
WASM_PARSER_FAIL_IF(!parseVarUInt32(elementCount), "can't get Element section's count");
Несмотря на макросы это почти читабельно, исключая того что под WASM_PARSER_FAIL_IF может скрыться нетривиальный кусок кода.
Спустя буквально пару часов я прозрел, блин, а это удобно. Не надо как в Go писать каждый раз if not error, просто в случае ошибки указываешь что возвращать и все.
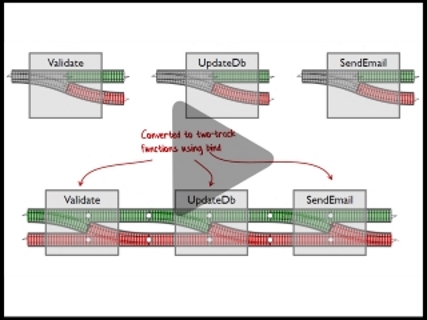
Посмотрите как функция объявлена, auto SectionParser::parseElement() -> PartialResult, это же в прямом виде rail way oriented development в c++. Более подробно об этом подходе можно прочитать тут: fsharpforfunandprofit.com/rop/.
Также Андрей Александреску предлагал внести похожий способ обработки ошибок в c++: youtube.com/watch?v=CGwk3i….
Возвращаясь к своей задаче я написал пару функций для парсинга в стиле:
PartialResult WARN_UNUSED_RETURN parseElemKind(uint8_t& elemKind), потом вызвал их через этот чудесный макрос, который по факту делает if и все, код получается читаемым, расширяемым и вот это вот все.
Вот к слову и патч в JSC который добавляет поддержку обновленной секции elements и reference-type proposal: bugs.webkit.org/attachment.cgi….
Тред (Дмитрий Бежецков)
Вторник
“Пфф, да как два байта дописать.” Людям, которые не знакомы с внутренней кухней разработки браузеров или компиляторов иногда бывает очень непонятно почему вроде казалось бы очевидные вещи делаются ну очень долго.
Например, средний инженер гугла может потратить всю свою карьеру только на то, чтобы в google drive интерфейсе правильно работала кнопка сохранить.
Другой пример парольный менеджер в браузере. Рядовой фулстек разработчик скажет что это по сути всего лишь бд для паролей, но стоит вам начать его писать как вы поймете что даже очень хорошей командой из 4-5 разработчиков пишется он за 1.5-2 года.
Вот в прошлом году мне поручили сделать оптимизацию в wasm, которая помимо всего прочего требовала поменять ABI в SpiderMonkey. SpiderMonkey это движок JS в браузере firefox.
ABI это application binary interface, т.е. это что-то похоже на api, в том смысле что это тоже набор соглашений о том, как будет происходить взаимодействие частей системы.
В отличии от API ABI работает на более низком уровне и отвечает на такие вопросы: а как физически передавать параметры функции? в какие регистры их распихивать? как вообще представлять функцию на стеке и т.д.
Если не сильно вдаваться в мотивацию, то мне надо было добавить пару байтов прямо после аргументов функции на стек чтобы потом использовать это под свои нужды. Два байта, мне надо добавить всего два байта…
Я пропущу тот момент что задача требовала еще и проведения небольших исследований, а опишу лишь небольшой перечень задач - багов с которыми я столкнулся.
В SM то и дело в разных частях кода раскидано знание о abi: где и в каких регистрах ожидаются значения и т.д. Так как wasm использовал системное abi пришлось вручную обрабатывать каждое такое место и разделять новое abi с двумя байтами и системное.
Делать платформенно-зависимые правки и фиксить баги для arm32, arm64, x86 и конечно x86_64, благо mips и mips64 мне не пришлось трогать. Да, низкоуровневую часть кода все еще надо править под каждую платформу, даже в 2к20.
Менять и фиксить баги в двух компиляторах - Baseline и Ion. Это было относительно легко, потому что и Baseline и Ion живут в обном репозитории mozilla. Внезапно пришлось синхронизовать изменения с компилятором на rust - Cranelift, который живет в отдельном репозитории :(.
Эх, еще от моих правок отвалился аллокатор регистров. Аллокатор регистров это компонента компилятора которая обычно очень сложно написана... Пришлось снимать логи и общаться с людьми в чате, в итоге баг оказался в самом аллокаторе...
Не сильно сложный пункт, но нужно помнить что разные OS требуют разного ABI, особенно windows с его shadow stack, так что это тоже надо поддержать.
Чтобы это все залить в браузер надо разбить все работу на очень маленькие кусочки и заливать по отдельности на ревью. Никто не будет ревьюить большой PR.
Наконец после заливки ваш код может внезапно упасть через неделю на какой-нибудь конфигурации OS + arch, например потому что фазер или тестер найдет что-нибудь, так что вливать все это надо не один раз. На картинке видно количество моих провалов для этой задачи :)

Подытоживая могу сказать что это не все так сложно как и я описал. Комитить в большие проекты это как играть в dark souls, сначала все сложно, часто умираешь, но потом, привыкаешь и начиаешь играть лучше и получать от этого непередоваемое удовольствие.
Тред (Дмитрий Бежецков)
Среда
Третий день, хочется пожертвовать им и просто поговорить о книгах.
Меня много спрашивают о том, что бы такого почитать чтобы стать тру программистом, 10x или просто наконец-то выучить весь c++. Еще больше я спрашиваю тоже самое :)
Вокруг книг много хайпа. Есть книга дракона, есть книга динозавра, есть книга тигра, я думаю есть еще и другие фантастические твари :). Такое впечатление что если прочитать их все то можно тут же стать мега мозгом.
Забавно что этот культ "крутых" книг, по моему скромному мнению, поддерживают те люди, которые этих самых книг никогда и не читали.
Но если вы прям сразу как максимально крутой парень начнете читать книгу дракона, естественно в оригинале, в перерывах почитывая Кнута, то очень скоро заскучаете...
Это не значит что хороших книг нет, есть! Для себя я понял что читать их надо не для того чтобы прочитать, а для того, чтобы получить удовольствие от осознания новых идей, неспеша, максимально медленно.
Вообще, если хотите знать основы, то смело следуйте этому сайту, ничего лучше я не находил: teachyourselfcs.com
Есть великая книга - SICP, бьюсь об заклад её скачивания подскочат... Вообще, только ленивый не писал про эту книгу на хабре. На cppcon 2020 недавно про нее тоже говорили (youtube.com/watch?v=7oV7hi…) и Роберт Мартин её хвалил (youtube.com/watch?v=Z0VpFm…) Книга стоящая.
Моя рекомендация по sicp, начать с лекций на hexlet, они по sicp бесплатные. Это не реклама, просто мне там понравилось. После освоения первой главы по видео продолжайте читать уже саму книгу.

Мне очень понравилась серия книг Clean*. Да, Роберт Мартин за свою жизнь написал только fitnesse, который не блещет популярностью и одну игру на clojure, но все же читать его приятно. Его книги небольшие и позволяют понять принципы программисткого ремесла.

По компиляторам мне нравится engineering a compiler. Она достаточно базовая, но хорошо структурирована и позволяет понять основы.

Также по компиляторам рекомендую видеокурс: openclassroom.stanford.edu/MainFolder/Cou…. Автор круто разбил все на модули и качественно все описал.
А что вы посоветуете?
Тред (Дмитрий Бежецков)
Четверг
@devongovett @threepointone @buildsghost @thomasankcorn I just presented on the topic of bundling and JavaScript, with the tradeoffs between various formats, at @HolyJSconf My slides: docs.google.com/presentation/d…
Пятница
#wasm очень интересная технология, но мне кажется что ей недостает фокуса на правильных вещах. Для себя я выделил 3 пункта где wasm просто идеально подходит. Поделитесь своими идеями реального применения wasm, а в конце дня я напишу свои.
1/3 Десктопные приложения которые сложно поставлять и которые одновременно требуют производительности.
1/3 Идеальный пример это ugene.net. Это IDE для генетиков пользователями которой являются студенты. По сути это UI на Qt + библиотеки на C. Переписываем несложный UI на JS, вычислительную часть перекладываем на wasm + simd + распараллеливаем.
1/3 В итоге получаем отличную IDE для генетиков, которая не тащит за собой Qt и работает сразу в браузере и причем скорее всего сопоставимо быстро с обычной десктопной версией.
2/3 Игры. Вспомните сколько было прекрасных игр на flash. Да, технология оказалась небезопасной, но все же. Как только в wasm завезут возможность напрямую вызывать webgl/webgpu api браузера настанет настоящий ренесанс для браузерных игр. vimeo.com/350135351
3/3 язык для экспериментов для web. Эмуляция различных языков, эксперименты с отказом от JS в браузере и переписывание фронтенда на другие языки. Использование wasm формата как кросс-языковой язык для общения.
Тред (Дмитрий Бежецков)
Суббота
Коммиты в какой-нибудь большой и известный компиляторный или браузерный проект позволяют попрактиковаться в промышленном программировании, познакомится с культорой кода и получить весомые строчки в резюме.
Но как начать если еще есть и основная работа не связанная с open-source или как начать когда непонятно с чего начать, или как получить с этого хоть какие-то деньги.
Если ты студент, то тут есть что выбрать. Я рекомендую обратить внимание на оплачиваемые стажировки - google summer of code и igalia.com/coding-experie….
Если ты не студент, то стажировки тоже есть, например outreachy.org. Но если хочется просто для души и ради культуры сделать что-то полезное, то проще самому взять какое-нибудь несложное issue и попробовать его сделать.
Моя первая рекомендация это mozilla. Несмотря на все увольнения и странности с руководством в mozilla очень дружелюбное и понимающее сообщество крутых программистов, например Lars Hansen, Julian Seward и другие. Они всегда подскажут, помогут и объяснят. #codingneveralone
идем в codetribute.mozilla.org/projects/jseng и выбираем задачу с тегом good-first-bug. Там обычно что-то в духе переименовать переменную. Например , bugzilla.mozilla.org/show_bug.cgi?i…. Тут даже уже патч полуготовый есть, но человек просто забил после ревью, хороший шанс дописать.
BTW: в большом проекте всегда есть что можно доделать, но на это просто не хватает людей. Например TODO в wasm в SpiderMonkey очень много.
Не хотите SpiderMonkey, есть JSC (bugs.webkit.org), есть chromium (bugs.chromium.org/p/chromium/iss…), llvm и другие. Вообще можно подглядывать идеи с gsoc, которые студенты бросили или которые гуглу оказались не интересны и делать их, например llvm.org/OpenProjects.h….
Воскресенье
Для high-level понимания не могу не порекомендовать блог wingolog.org.
Тред (Дмитрий Бежецков)
Вот и пришло время прощаться, как говориться: Keep doom-scrolling, keep refreshing, have a good week.