Архив недели @dan_abramov
Понедельник
Привет! Меня зовут @dan_abramov. Я веду @jsunderhood на этой неделе.
Люди часто думают, что меня зовут Денис. Но я Даниил. Денис — это совсем не я.
Я активно участвую в жизни англоязычного React сообщества. В русскоязычной части индустрии я почти никого не знаю, так что будем знакомы!
На этой неделе я готовлюсь к выступлению на React Europe. Буду рассказывать, как React позволяет писать приложения, не нажимая F5.
До React я какое-то время жил с Backbone/jQuery. До этого делал нативное приложение для iPad на Xamarin iOS. До этого писал под Windows.
В детстве я мечтал собрать радио. Я нарисовал схему и купил детали в «Чип и Дип». Даже паяльник и канифоль купил. Но руки не дошли.
Я пока план тем не составлял, но сегодня пойду стричься и составлю. О чем вы хотите поговорить?
В более практичных вопросах здесь очень хорошая подборка: github.com/enaqx/awesome-… @anton_davydov
I say with confidence as a former UIKit author: React's model for the UI layer is vastly better than UIKit's. React Native is a huge deal.
Но пока он не растворился, даже авторы UIKit из iOS считают, что это не пустой хайп: twitter.com/andy_matuschak… @astralian
Есть и более экспериментально-интересные вещи, типа Cycle.js. Но React лидирует в категории «прагматичная инновация». @astralian
Поэтому даже когда я пишу тесты, я пишу их не для компонентов, а для того, что ими управляет. @roman01la
Если надо тестировать компонент, для меня это знак, что из него надо что-то вынести. @roman01la
Новички часто не понимают, чем силен React. Он силен констрейнтами, которые он налагает. Похожая сила есть в ФП. @astralian
Например у тебя может быть объект MaskedInputValue, который имеет acceptChar(char, position) и onChange. @roman01la
Ты можешь в нем описать логику, как маска себя ведет, а компонентом тупо рендерить текущее значение. Тогда логику легко тестить @roman01la
React wouldn't be React without: (1) render() is idempotent, (2) setState is the only way to re-render, (3) components all the way down.
Я немножко про это твитил здесь: twitter.com/dan_abramov/st… @astralian
Тред (Дэн Абрамов)
Что вас радует и что расстраивает в JS комьюнити?
Например, меня расстраивает, что люди всё ещё всерьёз создают новые библиотеки с two way data bindings.
С другой стороны, я знаю людей, которых в принципе расстраивает, что люди создают новые библиотеки, так что всё относительно
Напротив, меня расстраивает, что люди уходят в ClojureScript из-за языка и делают там классные штуки. @edjafarov @listochkin
И никто эти штуки не портирует — не потому что никак, а потому что им и так хорошо, а кроме них никто не понимает. @edjafarov @listochkin
Тред (Дэн Абрамов)
Кто знает ClojureScript?
Кто знает кого-нибудь, кто знает ClojureScript?

Расскажите о каком-нибудь одном вашем опен-сорс JS проекте. Не важно, если нету звездочек. «Зачем» и ссылка. Го?
Самая интересная статья / доклад / лекция 2014-2015 года по вашей версии?
Моя любимая — вот эта. «База данных шиворот навыворот.» blog.confluent.io/2015/03/04/tur…
Что используете в основном проекте? ES5? ES6? ES6 + experimental ES7ish extensions?
Я пойду стричься, подумаю над темами на неделю. Кидайте еще, о чем хотите поговорить. Можно в личку если что-то скользкое.
Вторник
Привет. Я проснулся.
Давайте сегодня поговорим про стили. BEM-именование уже стало мейнстримом, правда? А видели ли вы CSS Modules?
Например, есть мнение, что BEM — конечно, здорово, но это как неймспейсы в ES5 без модулей. А нужны-то модули. medium.com/seek-ui-engine…
Есть еще мнение, что CSS — это просто еще один compile target, а язык описания должен быть один — JS и компоненты. github.com/petehunt/jsxst…
Скажем, @andreysitnik любит CSS. Именно как язык/синтаксис. А @jashkenas считает, что вебу не нужно три языка. youtu.be/DspYurD75Ns?t=…
Тред (Дэн Абрамов)
Что именно в Webpack значит require('./something.css')? Идея в том, что это никак не отличается от require('./something.coffee') и т.п.
Если к проекту не подключить билд-трансформу для *.css, то это не сбилдится. Ведь таргет-язык у нас всё-таки JS.
Но можно подключить трансформу, которая превращает файл стилей в JS-модуль, кладущий эти стили в <style>-тэг.
Теперь require('./something.css') обретает смысл — это значит «этот JS-файл зависит от того, чтобы эти стили были в head». Зависимости FTW!
Причем код не указывает, как именно эти стили соединяются. Может быть, они выделяются при компиляции в отдельный файл. Деталь реализации.
Зато с явными зависимостями не бывает мертвых стилей, файлов, которые боишься убрать, или watch('**/*.css'). Потому что всё явно, как в JS.
Тред (Дэн Абрамов)
Конечно, лучшее в CSS Modules — это их лого. github.com/css-modules/cs…

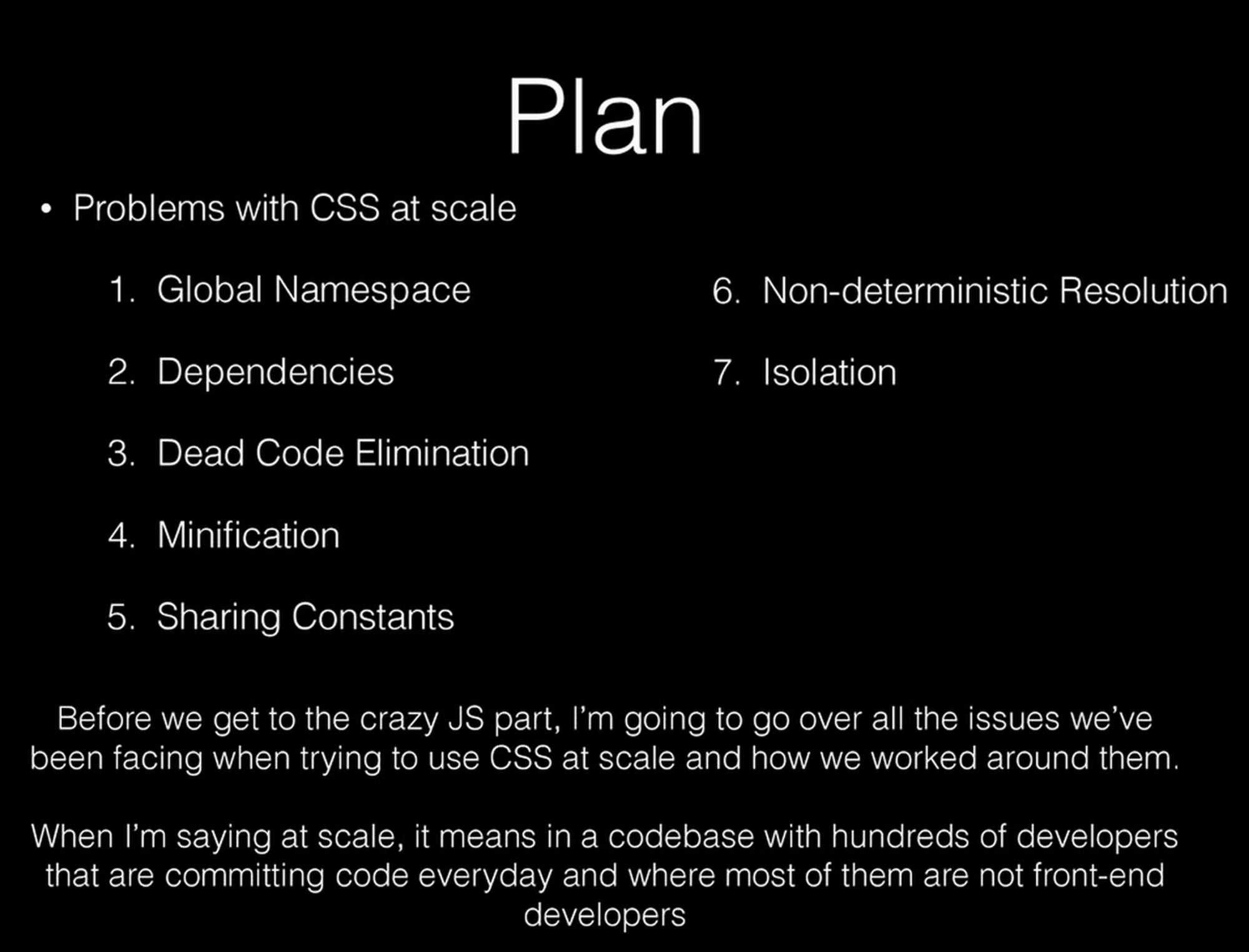
Конечно, CSS-в-JS еще сыро. Но нельзя отмахнуться, что проблема надуманная. Семь грехов CSS: speakerdeck.com/vjeux/react-cs…

Как BEM, компоненты и зависимости-в-JS дополняют друг друга: medium.com/seek-ui-engine…. Этот пост — прелюдия к CSS Modules.
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
По поводу twitter.com/jsunderhood/st… — только что открыл DM для всех, пишите.
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Анонимно: спб, тимлид/разработчик, энтерпрайз + разработчик кода встраивающегося на сторонние сайты. ~=150к чистыми twitter.com/jsunderhood/st…
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Фронтэнд клиентской админки в немаленькой компании (~200 чел. персонала, посещаемость 1м/мес) на хитром стеке. 110к. twitter.com/jsunderhood/st…
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Толстый клиент, компания 6 человек в Европе, 90к евро в год, 55% налоги :/ twitter.com/jsunderhood/st…
Напоминаю, что сегодня я ретвичу и публикую зарплаты фронтэндеров и фронтэндщиц. Пишите анонимно в DM.
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
200k рублей. Удаленка, тимлид, фронт+бек. twitter.com/jsunderhood/st…
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Питер, джуниор, 60 twitter.com/jsunderhood/st…
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Голландия, фронтенд тимлид: 3900€/мес после налогов twitter.com/jsunderhood/st…
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
начинал с джуниора в 45 twitter.com/jsunderhood/st…
Раз уж пошла такая пьянка, есть ли что-то, что вы бы хотели донести до своих коллег? (Анонимно. Я удаляю DM-ы по мере получения.)
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Фронт, backbone, западный клиент, удалённо, около 1300-1500 евро брутто, по часам начисляется twitter.com/jsunderhood/st…
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Провинция, тимлид, только фронтенд, опыт бекенд + аналитика, 100К чистыми twitter.com/jsunderhood/st…
Раз уж пошла такая пьянка, есть ли что-то, что вы бы хотели донести до своих коллег? (Анонимно. Я удаляю DM-ы по мере получения.)
Надо и на js уже внедрять тестирование twitter.com/jsunderhood/st…
Раз уж пошла такая пьянка, есть ли что-то, что вы бы хотели донести до своих коллег? (Анонимно. Я удаляю DM-ы по мере получения.)
Интересно поговорить кто сколько спит и какая при этом производительность труда;) twitter.com/jsunderhood/st…
Расскажите, как вы организуете управление стейтом в JS-приложении. MVC? Flux? Rx? Что-то новое?
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Тимлид, фронт, реакт, бекбон, опыт фуллстека, 120. twitter.com/jsunderhood/st…
Уточнение: Москва
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Питер, front-end тимлид, 3000$/мес twitter.com/jsunderhood/st…
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Frontend-архитектор. UX/UI, development management, workflow automation, fullstack, ±devops. 10 лет, Красноярск, 50к twitter.com/jsunderhood/st…
К слову об управлении стейтом. Три недели назад я начал писать новую библиотеку. Она называется Redux. github.com/gaearon/redux
Я не люблю изобретать велосипед, но не нашел другого пути. У меня было три цели.
Первая цель: сохранить преимущества Flux. Только экшны могут менять стейт, сторы инкапсулируют управление независимыми областями стейта.
Вторая цель: поменять Flux так, чтобы можно было перезагружать логику сторов на ходу с помощью React Hot Loader и подобных решений.
Третья цель: поменять Flux так, чтобы можно было легко написать devtools для record/replay, time travel, (de)hydration без участия юзера.
Я буду рассказывать про Redux в своем докладе на React Europe в июле. В этом треде готов отвечать на вопросы. )
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
мск, в трудовой "верстальщик", федеральный ритейл, пилю внутренние системы на ExtJS,100к р/мес на руки с премиями twitter.com/jsunderhood/st…
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Senior Frontend Engineer, Киев, 35$/час, в месяц до 6к$ twitter.com/jsunderhood/st…
Это лучшая пареза про Flux, что я до сих пор видел — by @alexeyraspopov alexeyraspopov.github.io/talks/what-the…

Тред (Дэн Абрамов)
Стор (или редюсер в Redux) никогда не должен сам диспетчить экшны — только реагировать на них. @smashercosmo
С другой стороны, ты можешь сделать функцию, которая диспетчит несколько экшнов. (Например, запрос и ответ сервера.) @smashercosmo
Сигнатура — (state, action) => state. Ты можешь использовать всё что угодно в качестве state в своих редюсерах. @mbektimirov
По моему опыту достаточно просто использовать ES7 rest/spread syntax, чтобы не мутировать объекты/массивы. @mbektimirov
Среда
Чтобы работало, надо { "stage": 1 } в .babelrc @andrey_sitnik @mbektimirov
Завершаю сегодняшний поток добрым видео. Спокойной ночи! vimeo.com/88035957
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Провинция, front end (angular) - 40к и это еще много. twitter.com/jsunderhood/st…
Роутер 1.0 будет легко "направлять" через Flux полностью, так что состояние может лежать в твоем сторе. @justusebrain
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Киев, пусть будет Senior, не лид, Node.js/React, $3.5k - 4% twitter.com/jsunderhood/st…
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
$3200 после налогов, React+Flux приложения для бэкенда ритэйловых сервисов twitter.com/jsunderhood/st…
Раз уж пошла такая пьянка, есть ли что-то, что вы бы хотели донести до своих коллег? (Анонимно. Я удаляю DM-ы по мере получения.)
а можно как нить после митапа пойти не пиво пить, а взорвать косяк, да вообщем можно и до) twitter.com/jsunderhood/st…
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Кстати, про себя. В российском стартапе получал от $2300 до $2700 в месяц. Сейчас — консалтинг $100/час. twitter.com/jsunderhood/st…
Специальный компонент типа AsyncProps занимается резолвингом и не рендерит детей, пока они не готовы: github.com/rackt/react-ro… @mbektimirov
Вот хорошее объяснение разницы между Actions и Action Creators: github.com/gaearon/redux/… @smashercosmo @victor_suzdalev
Я сейчас готовлюсь к конференции React Europe. Посоветуйте, как сделать хорошо флоу рассказа? У меня нет опыта настоящих конференций.
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Одесса, фронтенд + Node.js, $2k twitter.com/jsunderhood/st…
ExtractTextPlugin — оптимизация. Она не всем нужна. И если хочешь билдить CSS отдельно сам, просто делай это :-) @andrey_sitnik @snejink
То есть, Webpack не заставляет тебя использовать его для CSS. Многие используют его только для JS. @andrey_sitnik @snejink
Странно, как это может быть аргументом в пользу Browserify. @andrey_sitnik @snejink
Четверг
Давайте поговорим про деньги и фронтэнд. Что вы делаете, и сколько вы зарабатываете? Можно в личку или с throwaways — я размещу анонимно.
Верстка магазина и других сайтов компании. В основном только HTML/CSS, немного JS, шаблоны на PHP. Беларусь, 1300 $ twitter.com/jsunderhood/st…
Извините, что сегодня молчун. Готовлю слайды к React Europe. Дизайнер помогает )
Давайте сегодня такой формат — отвечаю на вопросы про hot reloading JS-кода. От общих до сугубо технических.
Начну с пары инструментов. Есть вот Figwheel. Кажется, он офигенный. Но увы, только ClojureScript. :-( youtube.com/watch?v=j-kj2q…
Есть React Hot Loader. Он только для реакта. Это мой проект. Вот видео, с которым он запустился: vimeo.com/100010922
Есть Amok. В отличие от Figwheel и RHL, он зависит от конкретного браузера (Chrome). amokjs.com
LiveReactload использует тот же движок, что и RHL, но под Browserify: github.com/milankinen/liv…. К сожалению, он re-evaluat-ит все модули.
React Native Webpack Server позволяет использовать живую перезагрузку React Hot Loader внутри React Native: github.com/mjohnston/reac…
Конечно, он работает только с React-компонентами. @snejink
В Flummox вторы — классы. Из них трудно «выдирать» стейт, потом переносить в новый инстанс, как-то перерегистрировать их. @smashercosmo
В Redux вместо уторов чистые функции-редюсеры, которые «собираются» композицией в одну. Эта одна функция — всё, что заменяется @smashercosmo
React Hot Loader заменяет функцию render(), и в итоге рут-компонент получает новую чистую функцию в props, и ей пользуется. @smashercosmo
Вынос состояния «вне» имеет другие плюсы — возможность строить крутые тулзы для logging и time travel. @somerandstring
Тред (Дэн Абрамов)
Пятница
Вы пользуетесь Browserify или Webpack? Почему?
За Browserify: gist.github.com/substack/68f8d…
За Webpack: gist.github.com/substack/68f8d…
Webpack vs Browserify на React Podcast: reactpodcast.com/2015/06/webpac…
Пит Хант называет феномен «modularity shaming» gist.github.com/substack/68f8d…
Джеймс Лоно рефлексирует о том, как модули — контракт нашего взаимодействия как разработчиков. jlongster.com/Modularity
Лонг, Твиттер. Лон. Автокоррект :-/
Тред (Дэн Абрамов)
Я сегодня буду твитить набегами. Пачками из пяти-шести штормотвитов на темы, которые меня волновали последний год.
Раз сегодня пятница, давайте джаваскриптовый Follow Friday. Кого нужно фолловить в JS-мире?
Вот мой список: medium.com/@dan_abramov/m…
Надо фоловить этих людей. Читать, что и почему они используют. Создавать что-то, что им нужно. Решить их проблемы. @greybax
Одному что-то очень сложно сделать, потому что ты не знаешь, что людям нужно. В комьюнити полезное разлетается. @greybax
Для меня решающее значение имеет твиттер. Не было бы твиттера — про мои проекты никто бы и не знал. Это мой рупор и фидбэк. @greybax
Это позволяет делать вещи типа React Native или React Hot Loader. @tchak13 @kolybasov @listochkin
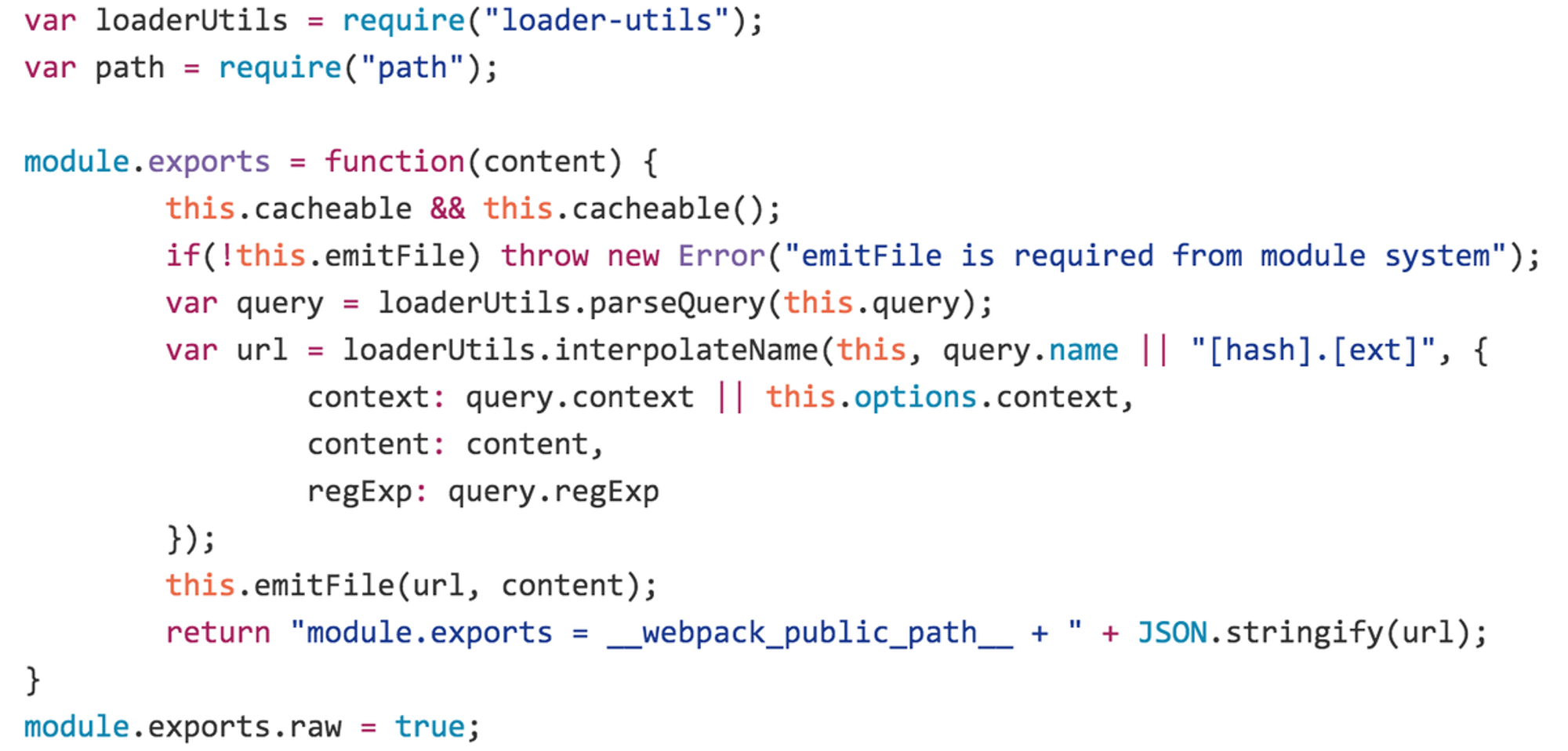
Еще я подсматривал, как style-loader это делает для CSS github.com/webpack/style-… @baxxabit @hellbeast92
Сегодня большой день для фронтэнд комьюнити. Встречайте NPM 3.0 beta. github.com/npm/npm/releas…
Прощайте, имплиситные peerDependencies. Тем не менее не спешите их удалять — они не УХОДЯТ, они МЕНЯЮТСЯ. Становятся полезнее.
Вам приходили решения проблем программирования во сне?
У меня пару раз так было (и получались действительно хорошие решения), но есть риск провалиться в «не помню, я сегодня спал или нет вообще?»
И Webpack, и Browserify (со специальными модулями) поддерживают разбивку на чанки. Насколько я знаю, RJS этого не умеет. @denysdovhan
Суббота
Вовсе необязательно грузить CSS через JS. Речь о том, чтобы описывать зависимости одним языком. @lancedikson @Krivlenia @denysdovhan
Как именно грузится — <style> или выделенным CSS файлом — оптимизация, и может меняться в dev/prod. @lancedikson @Krivlenia @denysdovhan
К примеру, <style> удобнее во время разработки, потому что работает hot reloading для CSS из коробки. @lancedikson @Krivlenia @denysdovhan
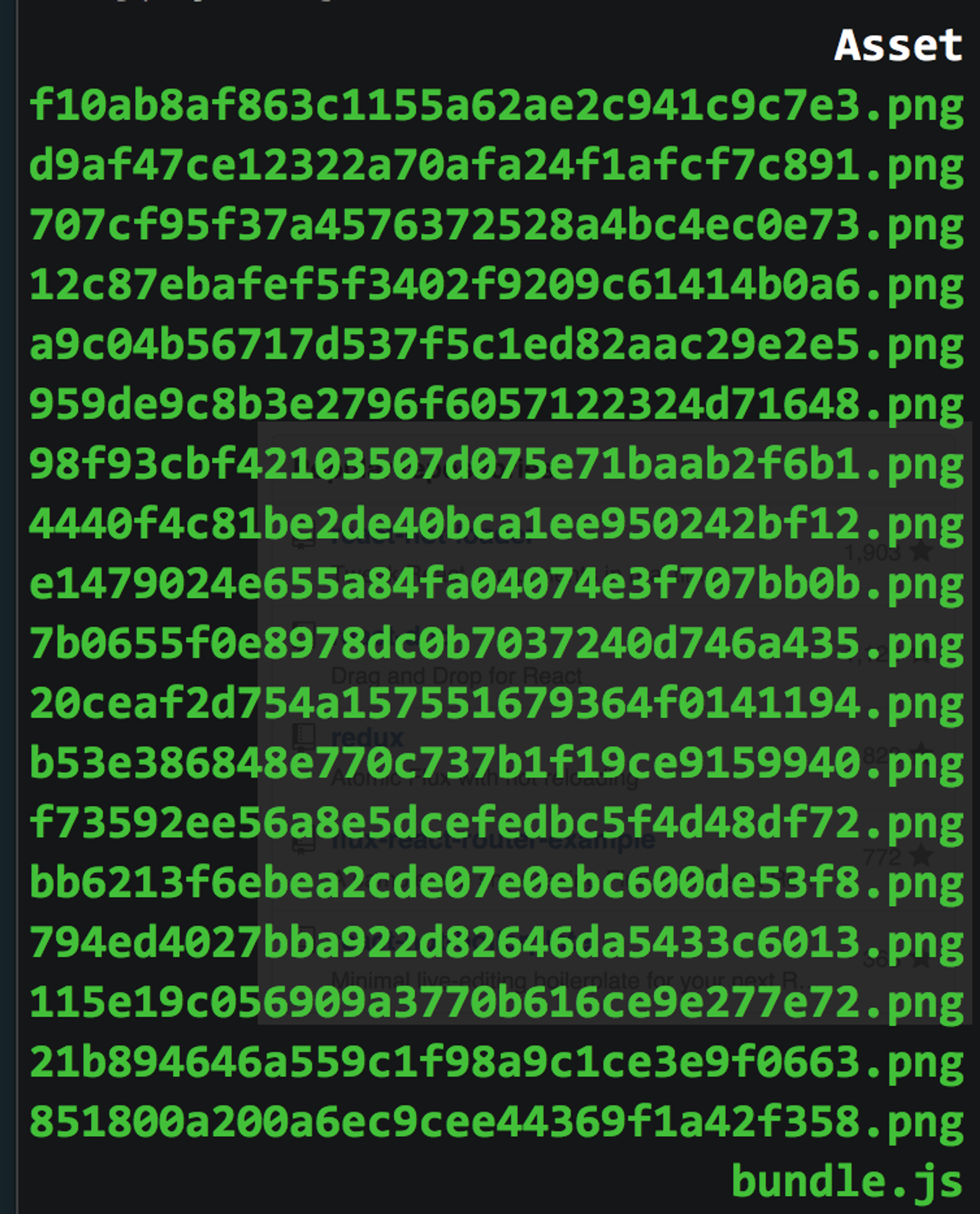
Например, вот результат компиляции. В исходном коде имена нормальные. @lancedikson @krivlenia @denysdovhan


Всё это полностью настраиваемо. На каждом этапе можно добавить любые дополнительные трансформации. @lancedikson @krivlenia @denysdovhan
По сути, ты можешь описать любые зависимости. Вебпак не имеет каких-то особых знаний о CSS/картинках @lancedikson @krivlenia @denysdovhan
Просто есть несколько официально поддерживаемых плагинов для css/files. Вместо них можно свои юзать. @lancedikson @krivlenia @denysdovhan
Вот плагин, который превращает require('xyz') в относительный URL результата @lancedikson @krivlenia @denysdovhan

Тред (Дэн Абрамов)
Заниматься несколькими вещами у меня никогда не получалось. Надо доводить проекты, чтобы они какое-то время могли жить без меня. @drzhbe
В целом, даже если не в сторы, всё равно стейт лучше выносить наверх: medium.com/@dan_abramov/s…
Либо ты можешь использовать Redux, в котором это решается композицией редюсеров. gist.github.com/gaearon/d77ca8… @yevhenboyarsky @dmitruksergey
Другое дело — насколько Knockout декларативный? Можно ли просто «заменить» функцию render? @milk_is_my_life @esergeev @yevhenboyarsky
React Hot Loader работает, потому что render() не имеет сайт эффектов, и можно заменить на ходу @milk_is_my_life @esergeev @yevhenboyarsky
Мой любимый блог по программированию: prog21.dadgum.com. А ваш?
Мой второй любимый блог по программированию: johndcook.com/blog/
Например меня пару дней назад научили такой мудрости, это всё, что мне нужно. @listochkin @silentroach

Через полчаса я превращусь в тыкву. Что-нибудь, о чем хотите спросить напоследок?
Я сейчас усиленно готовлюсь к конференции React Europe, где я покажу, зачем в принципе я делал Redux. @silentroach
Поэтому сейчас он не такой документированный, как мне хотелось бы. Я займусь этим после конфы обязательно. @silentroach
По поводу общего вопроса — поясни, что ты называешь расплывчатостью. Твой вопрос тоже расплывчатый. ) @silentroach
В целом про «о чем Flux» я написал вот эту статью: medium.com/@dan_abramov/t… @silentroach
В целом, для каждого уважающего себя Flux-фреймворка есть пример с AJAX. Просто они обычно в отдельных репах. @silentroach
Тред (@dan_abramov)
Вы программируете под музыку? Под какую?
Про себя — в последнее время кручу по кругу по очереди To Pimp a Butterly (Kendrick Lamar) и Born to Die (Lana Del Rey :-)
Воскресенье
Еще меня вот этот микс очень завораживает. soundcloud.com/taras3000/the-…
Программирование и вещества. Совместимо? Скучно?
Десктопная картинка тред.

Станции такие: Relax > Nature Sounds, Разное > Детское радио и Электроника > Cliqhop IDM. @iamstarkov @justusebrain @silentimp @kuksikus
Настраиваете уровни громкости, затягиваетесь и наслаждаетесь. @iamstarkov @justusebrain @silentimp @kuksikus
Я думаю если свести их и записать, это будет самая модная пластинка @iamstarkov @justusebrain @silentimp @kuksikus
Тред (@dan_abramov)
Как не надо писать комментарии на Github: github.com/gaearon/react-…
Репетирую доклад. Выходит 50 минут. Надо 25. Как вы выбираете, что выкинуть?
Например, понятно, что демо выигрывает у просто слайдов. Но бросаться из одного демо в другое — может быть недостаточно понятно.
Понедельник
Прощаюсь с вами, спасибо всем за отличную неделю! Скоро в Париж на React Europe, буду вас вспоминать )
Мой основной аккаунт @dan_abramov, в основном англоязычный, но я отвечаю по-русски, если спросите по-русски. Следите за апдейтами! <3