Чтобы оправдать название твиттера, давайте про Dart. Он хотя бы компилируется в js

- Dart лучше, чем TypeScript
- Чем?
- Чем TypeScript
Краткий экскурс в историю (я надеюсь не ошибусь, и @mraleph не придёт поправлять). Идея языка возникла в команде v8 как некая альтернатива JS в 2011. В 2013 была выпущена первая версия, и тут начались проблемы
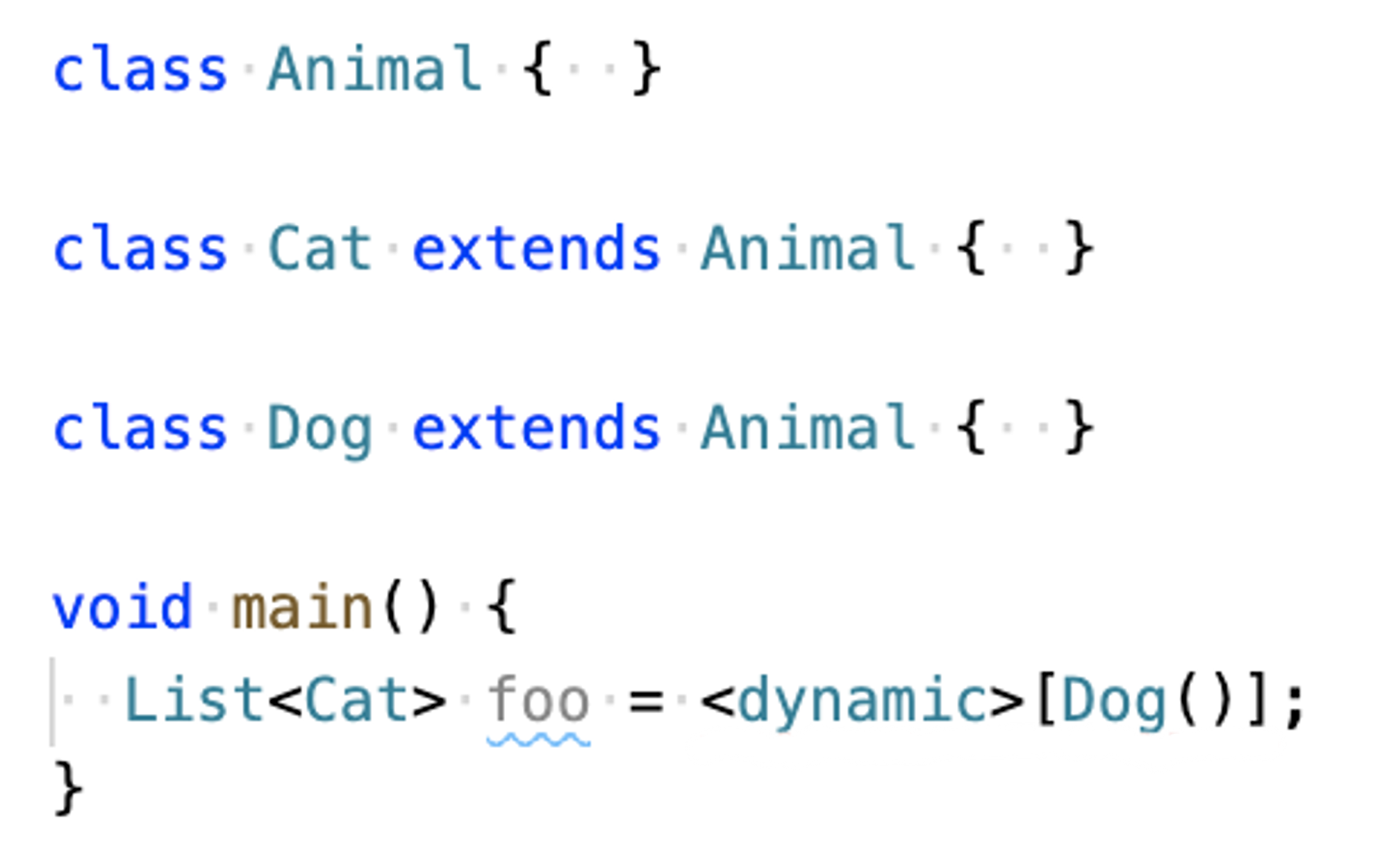
Изначально идея была сделать язык, похожий на JS, в языке было много кастов в dynamic (что-то типа Any) и обратно, и ни о какой строгой типизации речи не шло. Но проблема была в том, что язык не был JS, и не был совместим с JS, в отличии от TS
(использование dynamic до Dart 2.0)

Вторая проблема была в том, что для использования Dart предлагалось встроить DartVM во все браузеры. Так и сделали с Chrome (вернее Chromium) и выпустили Dartium. Позднее его благополучно закрыли из-за сложностей синхронизации форка.
Но другие браузеры уговорить не удалось 🤷♀️
И третья проблема была в маркетинге. Все журналисты трубили о "JavaScript Killer". Но JS упорно не хотел умирать. Да и экосистема Дарта была не такой, как у JS. Только запущенный язык, IDE нет (только dartpad, сборка странная) cio.com/article/240353…
Всё это привело к тому, что люди на волне хайпа попробовали, поняли, что "убийцы" не получилось и плюнули. Так Dart умер. НО:
Команда осталась и продолжала работать-работать-работать. Меншенить всю команду в русскоязычном твиттере не буду, но вот например @mraleph делает DartVM и делает это хорошо 😃
С течением лет язык изменился очень серъёзно, и все детские проблемы ушли (про взрослые будет дальше)
- поддержка современных сред. Есть плагины для VSCode, WebStorm, Vim и прочее dart.dev/tools
Если вы вдруг пишете код в notepad++ (🤔) - есть language server, можно прикрутить плагин ко всему github.com/dart-lang/sdk/…
Dartium канул в лету, и теперь, если говорить про браузер Dart компилируется в JS, а для отладки есть source maps (у кого их нет). При этом для разработки и для релиза используются разные компиляторы: dart.dev/tools/dartdevc и dart.dev/tools/dart2js соответственно
DDC компилирует в js инкрементально, это позволяет изменить строчку и "see your edits almost immediately". Слово almost очень важно, потому что на самом деле при неудачном стечении обстоятельств и большой кодовой базе (как у нас) изменение одной строчки могло стоить 1-10 минут
В целом мы словили очень много проблем при миграции на новые сборщики, первая сборка была чёт типа 8(!) часов. На нашем примере команде гугла пришлось повозиться и заставить всё это работать на гигантских проектах. Письма с багами носились туда-обратно
Вспоминается история, когда мы приехали в Мюнхен на Dart саммит в 2016, и вживую встретились с командой. Мой тогдашний начальник поймал одного из гуглеров и с сильным русским акцентом сказал:
- Ю ар Кевин? Фикс май баг, нау
Чувак убежал. Ещё бы, увидев бородатые русские рожи
Через полчаса фикс был в мастере
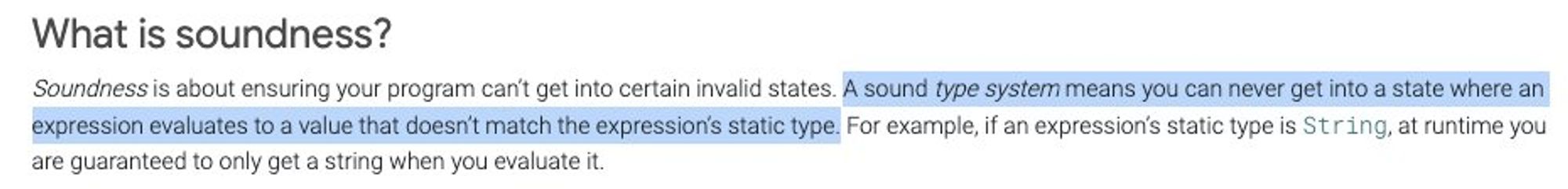
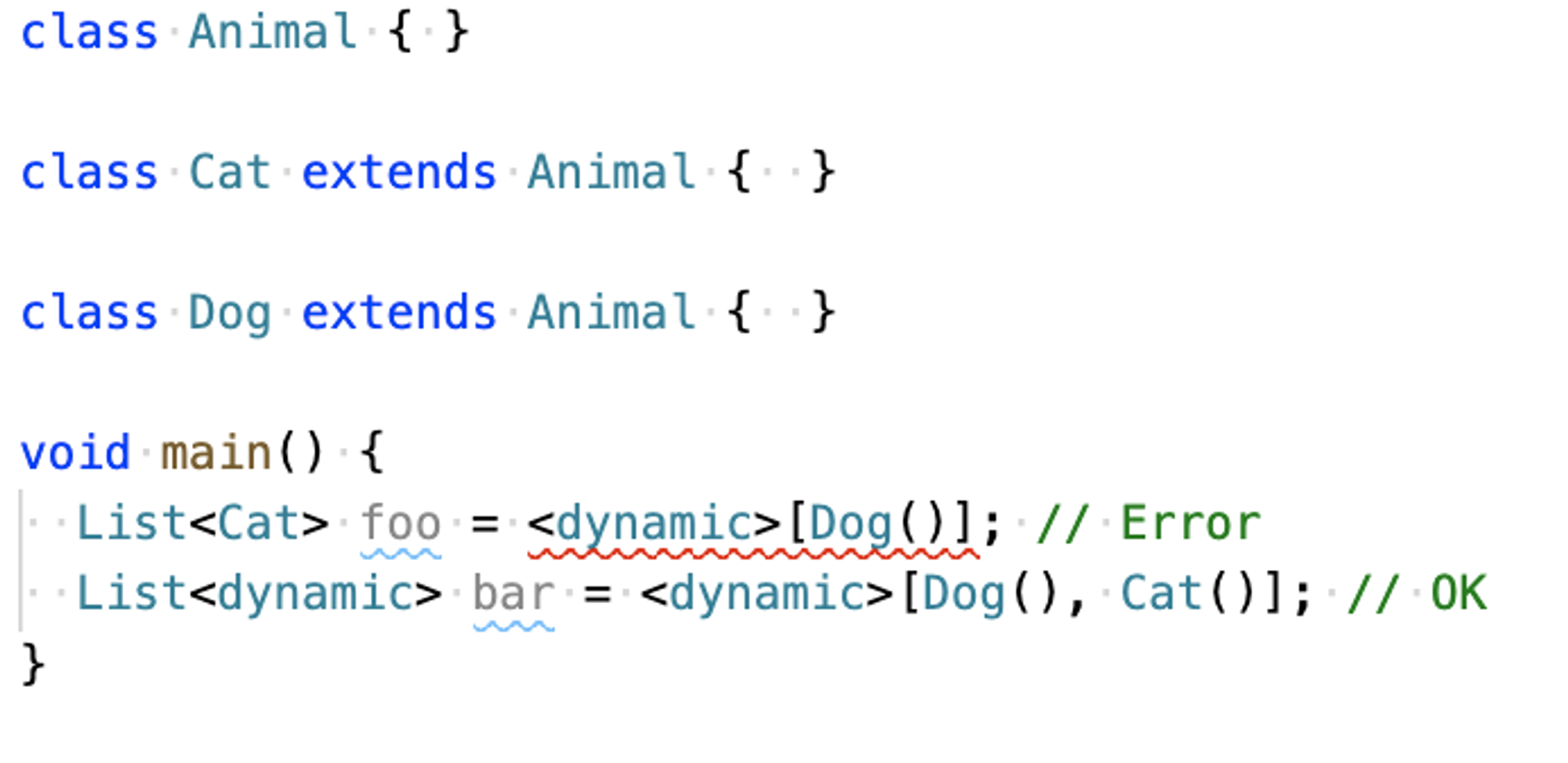
Ещё одно огромное изменение, которое произошло с Dart за эти годы - система типов. От идеи быть похожим на JS отказались, и теперь система типов Dart - strong и sound. Как перевести sound на русский я не знаю, но это значит что вы можете быть уверены в типе переменной


Хорошая дока по системе типов dart.dev/guides/languag…
Ну и последнее, что ОЧЕНЬ сильно изменилось за последние годы - у Дарта наконец-то есть ниша! Помните Родари, Чем пахнут ремёсла?
Вот мне кажется, что у каждого инструмента должна быть ниша. JS простой и есть везде, Python занял нишу ML и серверных скриптов, Haskell - чтобы выпендриваться
TS - стал улучшенной версией JS, чего не вышло у Dart. Dart же был не пришей собаке хвост. Сейчас же фокус языка на клиентскую разработку, и флагманом стал Flutter
Про то, какие бенефиты и проблемы даёт Dart ниже, где его можно юзать: технически везде, где есть JS, но вообще:
- server, дарт можно скомпилировать в нативный код dart.dev/tools/dart2nat…. Подробнее: dart-lang.github.io/server/server.…
Дарт на сервере всё-таки странновато, очень много других языков и сред, и экосистема дартовых библиотек под сервер конечно не особо сильно развита. Чуваки из stablekernel github.com/stablekernel делают большую работу, но имеем что имеем.Мы долго бились с postgresql и в итоге форк
Можно собрать дарт под всякие интересные устройства, но

Есть такой зверь как fuchsia.dev, но про неё отдельно
Dart 4 mobile или Flutter flutter.dev
Самый Жыр. Я даже не знаю, что особо сказать, шустро, все устройства, React Native хорошо, но Flutter другой. Какие-то тесты показывают, что быстрее medium.com/swlh/flutter-v…

Как видите и на этой неделе не обошлось без тупых мемов 🤷♀️
И Dart для Web. Холиварить как-то скучно, понятное дело, что большинство выберет
- то что уже есть на проекте
- то, что более распиарено
- то что действительно подходит под проект
Плюсы Дарта, зачем его вообще можно брать для веб разработки:
- система типов. С одной стороны она строгая и не даёт выстрелить в ногу, и если у вас много разработчиков - то вы можете быть уверены в консистентности. Мы юзаем самые строгие правила gist.github.com/bunopus/fb9c26…
Гугл юзает примерно такое же pub.dev/packages/pedan…
Описывать плюсы строгой системы типов в @jsunderhood это моветон. Вообще фронтендеры делятся на две категории
- кто понимает зачем нужна строгая система типов
- те, кому ещё нет 18
По сравнению с TS Dart тоже даёт строгую типизацию, но он проще. Да, в TS добавлен миллион вещей, для обеспечения типов, но чтобы всё настроить вам нужно конкретно посидеть с этим. Например вспоминается доклад @anstarovoyt на @HolyJSconf аж 2018 года youtube.com/watch?v=srqqwu…
Из-за системы типов и синтаксиса Dart отлично заходит людям после C# или Java
Второй плюс Dart - SDK dart.dev/tools/sdk
Очень многое есть в стандартной поставке, включая работу с коллекциями (ленивые, привет .net), streams и очень много всего. Это хорошо тем, что обновляя SDK ты уверен, что всё работает вместе
Для большой разработки ".dll hell" (олды тут?) или обновление миллиона пакетов, которые вы втянули в проект может быть многодневной головной болью. Мы используем по минимуму сторонних библиотек, это Angular и всё вокруг Redux (и ещё по мелочи)
Кстати zone.js которые многие знают по Ангуляру были взяты из Дарта, где они есть по-умолчанию. Спасибо @zolotyh за статью habr.com/ru/company/wri…
Tree shaking. Для тех кто не знает, в чём отличие от dead code elimination.
Вот вы варите суп. Но вы не любите лук.
dead code elimination - это когда вы из сваренного супа вылавливает лук.
tree shaking - это когда вы не кладёте лук с самого начала
Из-за строгой системы типов tree shaking в Дарте может выкидывать всё, библиотеки (аналог модуля), классы, методы, переменные. Сравнивать её с бабелевской я не буду @zolotyh писал статью про бабель (правда она немного устарела) habr.com/ru/company/wri…
Из-за того, что кода у нас ОЧЕНЬ много (20 мб в сумме всех чанков) его уменьшение - наша большая головная боль. Слава богу в Дарте из коробки есть отложенная загрузка кусков кода
Так где же юзать Дарт? Я бы сказал, что он попроще TS, подходит тем, кому нужно всё из коробки, сел и поехал. На конференции DartUP 2018 был Алексей Данилевский, который точно заметил "чтобы JS/TS хорошо работал, на это нужны знания и время, с Дартом я не трачу ни то ни другое"
Жду переделки мема на "ахаха, webpack zero config, 3 секунды и в прод"
Если вам нужно переиспользовать код между большим количеством клиентов (мобилы, веб, сервер), то Дарт может быть хорошим подспорьем
Ну и теперь про проблемы, ура! Главные минусы Дарт:
Я говорю про веб, на мобилах Флаттер идеален (слава богу нативщики не читают этот аккаунт)
- Кривая обучения. Если вы из мира JS, то вам придётся учить новый язык. И он больше тяготеет к ООП, чем к ФП. Я-то считаю, что чего там учить, но люди, которые в жизни ничего тяжелее JS в руках не держали могут поплакать (да, это снобизм и эйджизм, мне стыдно)
- Очевидно меньше информации. Меньше ответов на SO и гуглить решения за полминуты не получится. Может это и неплохо?
- Своя экосистема, и это не JS. Конечно есть interop dart.dev/web/js-interop, но просто так втянуть свою любимую либу не получится. Другое дело, что достаточно много библиотек уже есть на pub.dev, но до npm далеко
Пакетный менеджер для Dart называется Pub, поняли шутку, да???

- Много кода написано в "золотую эпоху" 2013-2016, и он ещё лежит на Pub. Его подчищают, но всё равно мешает, и он не совместим с Dart 2.0
- Из главных фреймворков AngularDart, однажды он меня так выбесил что на Dart конференции в LA я достал ботинок
youtube.com/watch?v=0mHspo…
Когда-то AngularDart был единым с TS версией, и просто компилировался отдельно, но потом команды решили разделиться, ведь зоны, стримы и прочее уже есть в Дарте из коробки, а в случае компиляции из TS они добавляли оверхеда
- Так вот, проблема AngularDart в том, что он неплох, но по фичам отстаёт от TS версии. Использовать Реакт можно, есть workiva.github.io/over_react/, но тоже не совсем удобно. Vue ещё не портировали :-(
- Ну и последнее - против Дарта существует стигма (по причинам указанным выше), и некоторые особо фанатичные разработчики отказываются на нём писать принципиально. Alas, my friend
Полезные ссылки:
- сообщество в ТГ: t.me/rudart
- плейлисты DartUP конфы за 4 года youtube.com/channel/UCu-Rr…

