Архив недели @boriscoder
Понедельник
Привет, эту неделю проведу с вами я, @boriscoder. Я работаю в отделе тестирования Яндекса и мы будем говорить о тестировании.
Для начала расскажите о том, какими тестовыми фреймворками и библиотеками пользуетесь. Mocha, Jasmine, что-нибудь еще?
@jsunderhood H&E. Он же Hands&Eyes.
Я обычно называю его manual testing twitter.com/webholt/status…
@jsunderhood Tape github.com/substack/tape кто-нибудь использует?
Мне тоже интересно. Для чего нужны подобные yet another test frameworks? twitter.com/MRinat/status/…
@jsunderhood есть вот такое мнение: medium.com/javascript-sce…
Я бы поспорил с автором этой статьи, но мнение интересное twitter.com/mr_mig_by/stat…
Я занимаюсь в компании разработкой инструментов для тестирования. Наша команда поддерживает инфраструктуру для запуска автотестов
@jsunderhood как грамотно проектировать тесты?
Это слишком общий вопрос, надо детализировать. Как решить где что тестируем? twitter.com/mr_mig_by/stat…
@jsunderhood Как писать unit-tests для визуальщины?
Для начала нужно писать UI-код с модулями, например на ES6. Потом подключаем библиотеку, например, rewire и готово twitter.com/mr_mig_by/stat…
@jsunderhood как решить, где проходит грань между “стОит тестировать” и “не стОит тестировать”. Как сделать тесты loosely coupled к коду?
Обычно начинают тестирование с тех модулей, которые используются в нескольких местах. В них опаснее делать ошибки twitter.com/mr_mig_by/stat…
@jsunderhood @mr_mig_by что вы последнее такое тестировали? Над чем сейчас работаете?
Недавно мы публиковали статью на Хабр: habrahabr.ru/company/yandex…
я писал набор тестов для проверки на javascript twitter.com/poebist/status…
@jsunderhood почему все говорят что unit тесты предпочтительныей e2e тестов для front-end'a? Посоветуй стек технологий для того и того)
Потому что e2e тесты дольше исполняются и падают по случайным причинам. Unit-тесты быстрее и надежнее twitter.com/hellbeast92/st…
@jsunderhood все вместе. Блоки переезжают с места на место, меняется поведение, структура и тп. Вобщем e2e довольно дорого обходится.
Завтра поговорим о том, что делать frontend-разработчику с selenium и как сделать e2e дешевле twitter.com/VovanR/status/…
@jsunderhood о, а расскажи про e2e тестирование? протрактор пробовали? а nightwatch?
Все понемногу пробовал в исследовательских целях. У таких full-stack тестовых фреймворков беда с расширяемостью twitter.com/maxmaximov/sta…
@jsunderhood Можешь порекомендовать доклады/статьи? Не обязательно про инструменты, можно про саму идею автоматизации визуального сравнения.
Есть отличный курс лекций от моих коллег: youtube.com/playlist?list=… Это про тестирование и devops в целом twitter.com/toivonens/stat…
@jsunderhood Ты знаешь инструменты автоматического визуального тестирования? Как Gemini только альтернативы?
Ключевое слово "CSS regression testing". Я слышал еще о PhantomCSS и WebdriverCSS, но в основном у нас Gemini twitter.com/toivonens/stat…
Ну и давайте под вечер померяемся coverage. Сколько должно быть для уверенности в своих тестах? 20? 50?
Это не поможет на самом деле. Кроме покрытия строчек кода есть еще покрытие всех возможных входных параметров. twitter.com/ikroosh/status…
Есть такое понятие QuickCheck, о котором упомянул @mr_mig_by. Вы можете описать правила, по которым сгенерируются тестовые данные
А вы пишете параметризованные тесты? Как вы это делаете: parameters.forEach()? А пробовали хранить параметры не в коде, а загружать снаружи?
ProTip: у beforeEach, afterEach и it блоков общий this. Можно не объявлять много разных var, а писать this.component = new TestComponent()
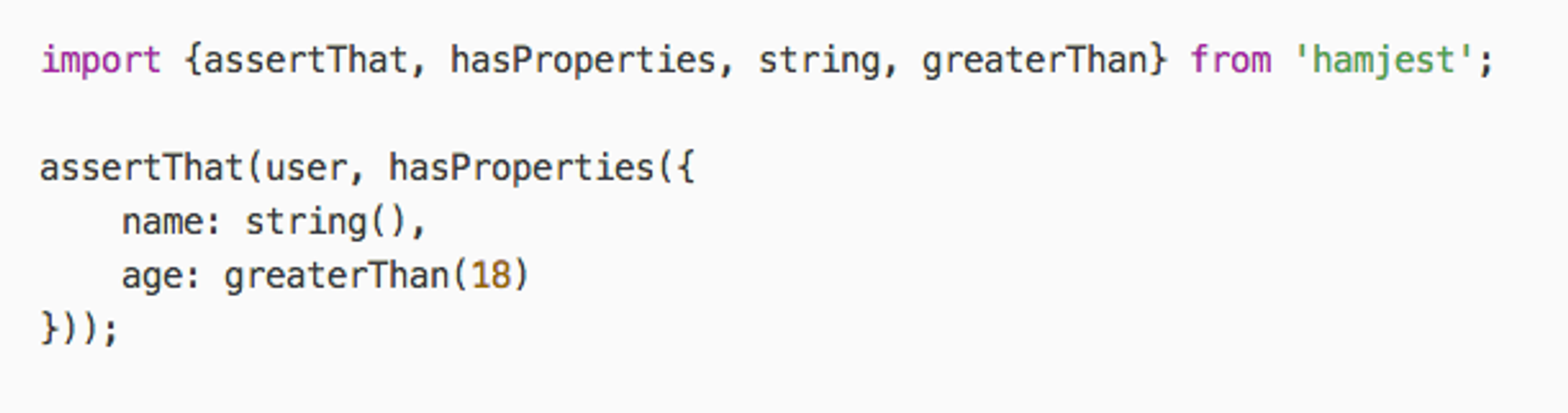
И еще есть вот такая интересная библиотека github.com/rluba/hamjest Смотрите какую сложную проверку можно написать:

@jsunderhood супер инструмент это таск из которого делается BDD и код. Все надуманные случаи ты добавляешь за свой счет. Без фанатизма ;-)
Звучит как описание Cucumber: github.com/cucumber/cucum… twitter.com/azproduction/s…
Вторник
Доброе утро! Сегодня поговорим о Selenium. Для начала вам слово: должен ли frontend-разработчик писать e2e тесты?
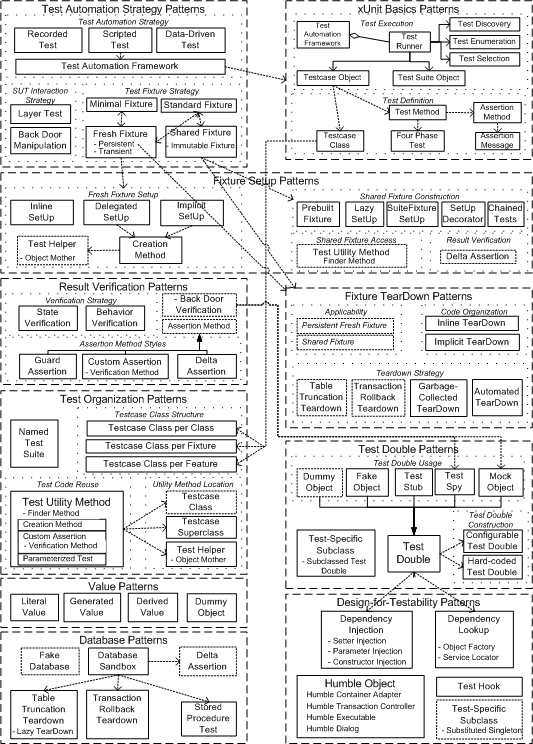
@jsunderhood какие основополагающие вещи по написанию тестов стоить прочесть?
xUnit patterns: xunitpatterns.com Настольная книга в нашем отделе twitter.com/Sigiller/statu…
@jsunderhood как тестировать работу с файловой системой? Чтобы при этом физически ничего не писать. Например mock-fs — есть ли что-то лучше?
Еще есть memory-fs. github.com/webpack/memory… Надо выбирать ту, которая больше подходит по API. twitter.com/VovanR/status/…
Самое страшное в Selenium – это начать. У Protractor (тестовый фреймворк для Angular.js) есть хороший гайд: angular.github.io/protractor/#/s…
Конечно же, сначала покрываем как можно больше unit, за затем проверяем что все модули собрались вместе в e2e twitter.com/DevArtem/statu…
Как и полагается в Javascript, существует несколько почти одинаковых библиотек для работы в webdriver. Выбирайте любую, кроме стандартной.
А можно поподробнее? Capybara классная, но я видел только на ruby twitter.com/achempion/stat…
Когда selenium включен, можно писать тесты. Вытащил из кода небольшой пример: gist.github.com/just-boris/6dd…
Грубо говоря, PageObject – это просто JSON c маппингом имен на css-селекторы. Поэтому специальный framework не нужен twitter.com/DevArtem/statu…
Я выскажу непопулярное мнение, но асинхронные тесты это плохо. webdriver-http-sync лучше webdriver.io.
@jsunderhood бывает, что общие функции для PageObject помещают в этот клас: заполнение формы типичными данными, сложные взаимодействия
Я тоже так сначала делал, потом перестал. Общие функции собираются в другую штуку под названием Actions twitter.com/igor_shubovych…
Отдельный большой вопрос как отлаживать тесты. Unit тесты легко, как обычно в devtools, а что делать с e2e? Поделитесь решениями
Сделали анонс следующей встречи. Будет много интересного! vk.com/spb_frontend?w…
В четверг будет встреча с двумя ex-@jsunderhood. Надо бы пойти присоединиться twitter.com/spb_frontend/s…
Сделали анонс следующей встречи. Будет много интересного! vk.com/spb_frontend?w…
В прошлом твите я что-то напутал. Встреча 25 числа, в воскресенье. Будут разговоры о React
twitter.com/spb_frontend/s…
Дежурный вечерний ProTip: github.com/minimaxir/big-… Список строк, которые должен принимать ваш код. Длинные, короткие, спецсимволы - все есть
@jsunderhood а есть подобная вещь для тестирования алгоритмов сортировки? (Разной длинны массивы, почти отсортированные массивы и все такое)
Очень специфическая задача. Я не сталкивался twitter.com/alexeyraspopov…
Среда
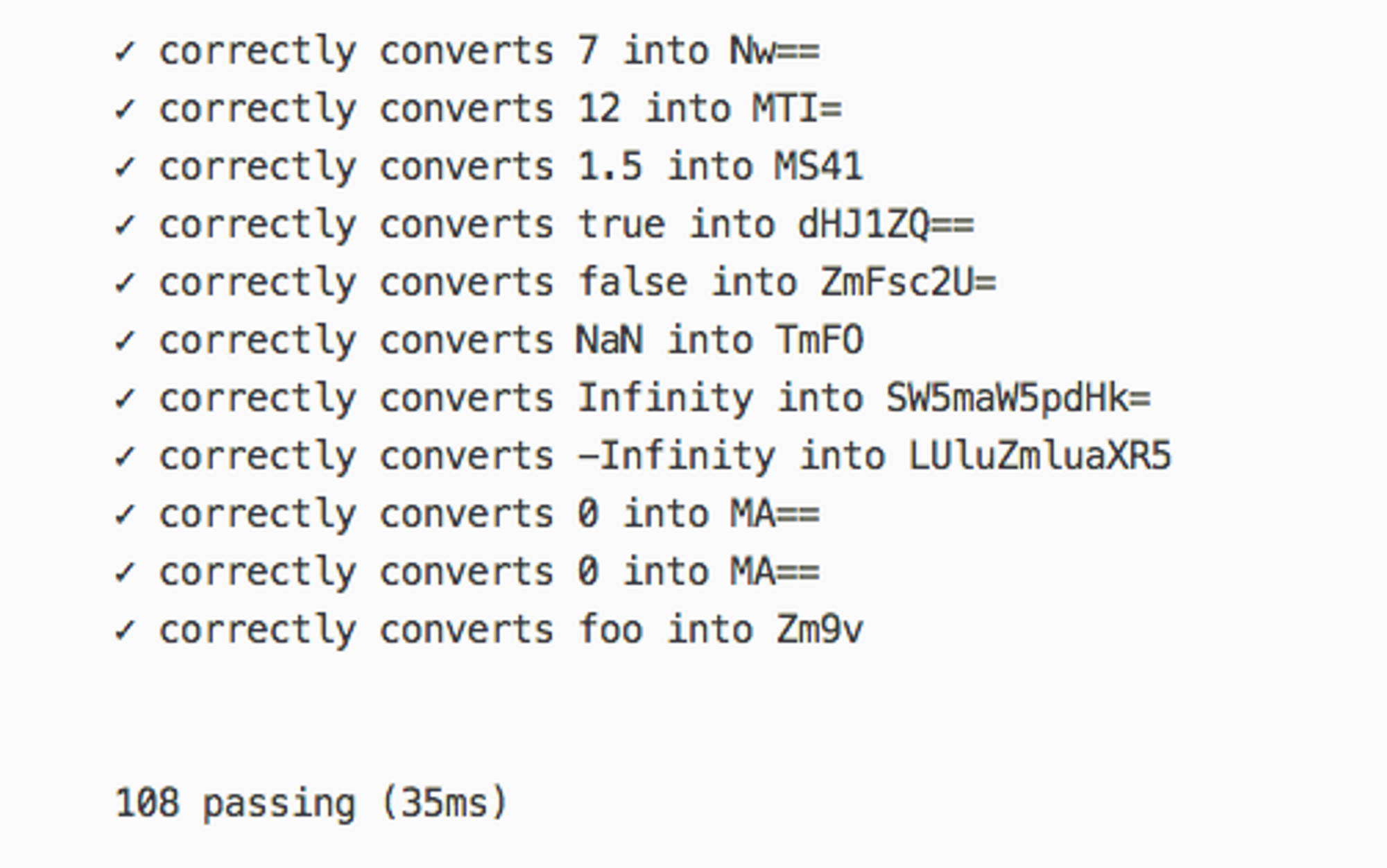
Доброе утро! Сегодня я расскажу об одном необычном тест-репортере. Обычно результат тестов выглядит так

Помимо нового представления результатов, наш фреймворк позволяет записать больше данных. Вы можете прикрепить любой файл к тесту из кода
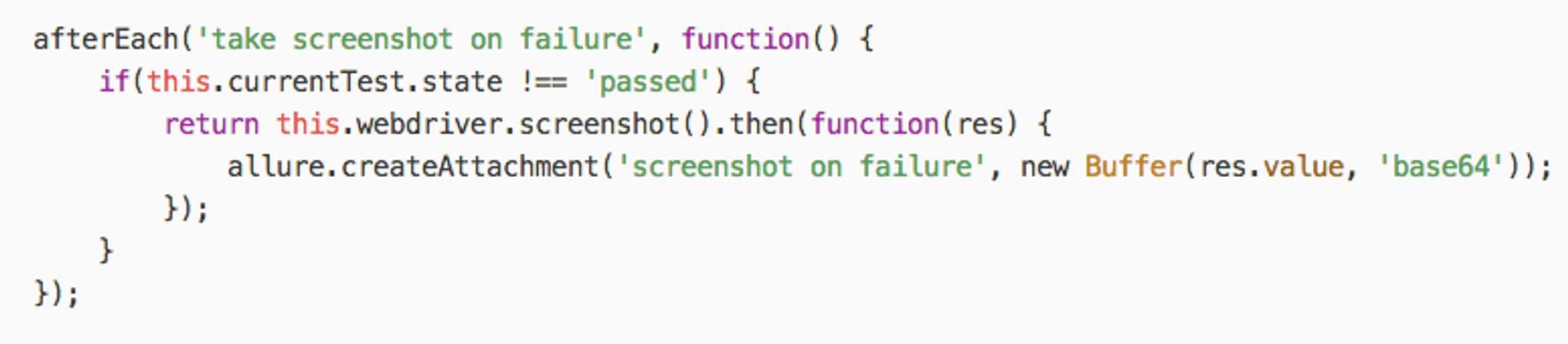
Вот так в Mocha можно сохранять скриншот для failed теста. Allure позаботится и подклеит его к нужному сьюту и кейсу

В Allure есть еще одна инженерная хитрость. После тестов вы получаете файлы с raw-xml. Чтобы получить отчет, надо его построить c allure-cli
Иногда хочется детализировать свои тесты и разделить их на шаги. Заходим -> Логинимся -> Открываем страницу -> Жмем на кнопку
О чем рассказать завтра? Сейчас самое время предложить тему. Можем обсудить стек karma+phantomjs и альтернативы. Кто-нибудь его использует?
Кстати, сам Allure – это SPA-приложение на Angular + Bootstrap + Angular-UI. К коду написан пак тестов на Jasmine
ProTip: можно писать ассерты в beforeEach. Если там будет exception, то mocha не исполнит остальные тесты из этого describe. Экономит время
Также в правильном коде тестов есть разница в ошибках: Exception – это ошибка в коде тестов, а AssertionError – в коде приложения.
"undefined is not a function" это Exception. В хороших тестах так быть не должно. Для AssertionError есть npm-пакет: npmjs.com/assertion-error
Четверг
Привет. А сегодня давайте поговорим о karma. Изначально tool назывался Testacular. Потом они переименовались из-за неприличных ассоциаций
Типичное использование: phantomjs+karma в режиме watch следит за файлами и запускает тесты на их изменение. Потом тесты в travis на Firefox
Со связкой karma+phantomjs много проблем. Phantom периодически умирает, нельзя зайти в devtools, отладка только через console.log
@jsunderhood плюс для FF есть @slimerjs
Я пробовал работать со Slimmer. Он использует Firefox из системы и настроить регулярные тесты так и не получилось twitter.com/Vitalliumm/sta…
@jsunderhood да, плюс у него нет полной поддержки headless режима.
Именно это и была основная проблема. В режиме watch фокус постоянно бросался в окно с тестом. twitter.com/Vitalliumm/sta…
@jsunderhood но мы открыты для всех предложений :)
Приходите в PhantomJS, несмотря на неучастие @AriyaHidayat, проект в хороших руках twitter.com/Vitalliumm/sta…
В качестве альтернативы можно посмотреть на github.com/segmentio/nigh… это обертка вокруг Electron
Electron оказался намного популярнее node-webkit. На нем можно делать не только desktop-приложения, но и небольшие инструменты
Например, github.com/Jam3/hihat – это devtools без браузера. Удобно для запуска мелких тестов
Кроме поиска headless браузеров, есть и другое решение – а что, если попытаться сэмулировать браузер в node.js?
Я пользуюсь JSDOM. Настройку подсмотрел здесь: github.com/thejameskyle/m…
У меня был проект с небольшим паком из 50 тестов. В Karma они прогонялись за ~5 cек, с учетом запуска. В node+jsdom все проходит за 200ms
Сheerio тоже хорошее решение, но это эмуляция jQuery для node, а не полного DOM API. Для React и Backbone этого недостаточно
Еще когда мигрировал с karma на jsdom наступил на интересные грабли. Модули в node.js кэшируются, поэтому запуск на watch получал старый код
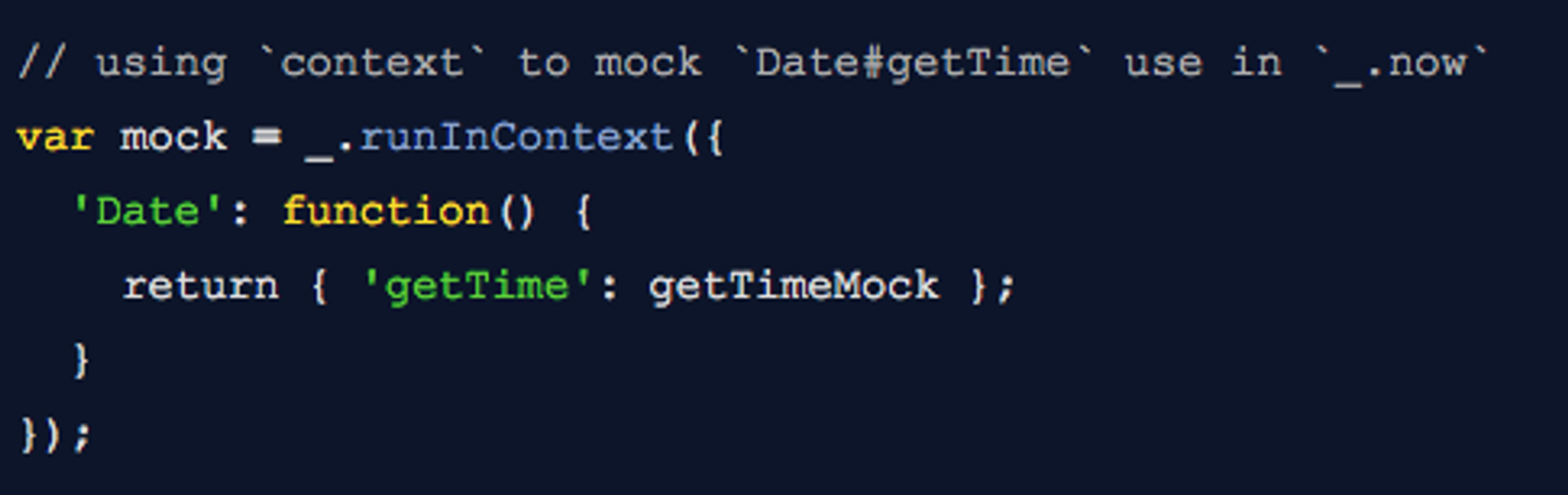
ProTip: в lodash можно подменить Date, чтобы заставить _.debounce сработать раньше. Это ускорит тесты с его участием

@jsunderhood ваще, fyi, двигаем эту тему в реальные браузеры, хромиумвцы думают, эджевцы хотят делать, фаерфоксы уже делают.
Что они делают? Возможность запуска без видимого окна? twitter.com/arkel/status/6…
TestLikeAPro: у Jasmine есть свой fake-server: jasmine.github.io/edge/ajax.html когда у вас проект на Jasmine, вам Sinon не нужен совсем
Пятница
Доброе утро! Давайте сегодня поговорим про взаимодействие с backend. Так получилось, моя команда состоит из 5 джавистов и frontend
Allure изначально разрабатывался под java-тесты. Адаптация под остальные языки пришла позже. Поэтому core проекта собирается maven
Webjars – bower для java: webjars.org
SASS собирать легко, потому что он написан на Ruby. Подключаем jruby и все работает. Less работает через Rhino
А вот с упаковкой js все плохо: есть только wro4j без поддержки SourceMaps Из-за этого скрипты в Allure остаются неупакованными
Пока вроде развивается. Последний коммит в bower был вчера github.com/bower/bower twitter.com/skfd/status/65…
В комментариях хоронят Bower. Для профессиональных js-разработчиков он действительно уже не нужен.
@jsunderhood @m_arzubov @alexeyraspopov это в основном jquery-плагины. в этом кейсе действительно есть смысл делать билды
Да. Можно сказать, что Bower это каталог jQuery плагинов и других UI-штук для простых проектов twitter.com/iamstarkov/sta…
Вот еще тема для обсуждения: Не кажется ли вам, что сахар из ES6 может превратить язык в Perl, которого все боятся из-за нечитаемости
@jsunderhood @rreverser я бы сказал карринг ради замыканий. Просто в этом примере они не используются. Но это не значит, что это не нужно.
Из-за отсутствия примера где используется, публике кажется, что не нужно twitter.com/blia/status/65…
Расскажите, что сегодня случилось с PhantomJS? Вижу много знакомых людей в тикете: github.com/Medium/phantom…
Полная история такая. Есть karma-phantomjs-launcher c peerDependency npmjs.org/phantomjs. Этот модуль скачивает phantomjs при install
По пятницам приходит рассылка javascriptweekly.com. Всегда есть что-то интересное. В этом выпуске рассказали про rollupjs.org
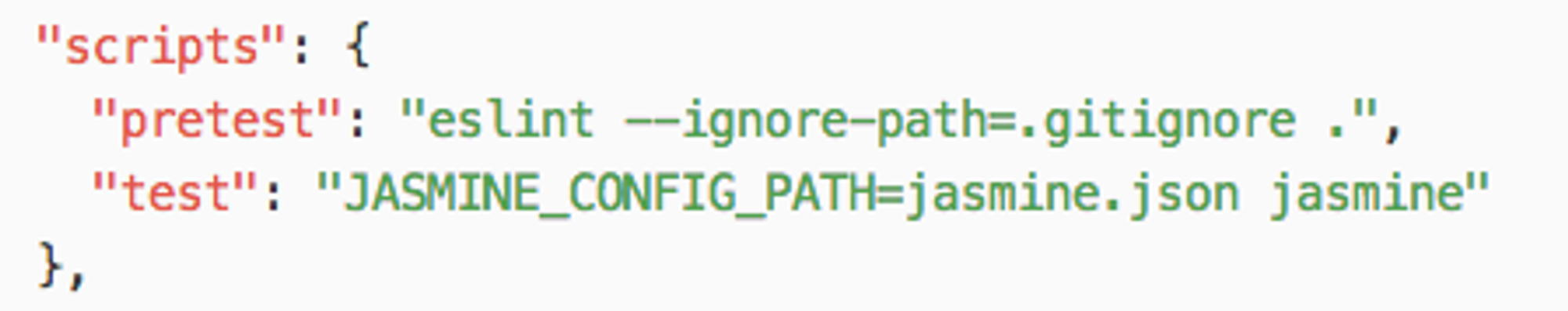
ProTip: Пользуйтесь скриптами pretest и posttest вместо того, чтобы писать в одну строку через &&

Завтра суббота, выходной, поговорим на свободную тему, отвечу на ваши вопросы. Доброй ночи!
Суббота
Давайте сегодня поговорим про взаимодействие с бэкендом. Нужно ли вообще общаться словами или документации по API достаточно?
Нашей команде повезло, и front и server-side разработчики сидят в петербургском офисе. Это позволяет оперативно решать разногласия
Еще я стараюсь вникнуть в суть проблемы, когда джавист говорит, что не может добавить новое поле в ответ API.
@jsunderhood знать как работает бекенд очень важно, потому что ребятам с бекенда может быть просто впадло и они могут дурить фронтендщиков
Может быть, но сначала лучше проверить другие варианты twitter.com/m_arzubov/stat…
@jsunderhood тут еще надо сказать большое спасибо Node.js, его появление дало возможность Javascript`ерам понять как работает бекенд...
Не совсем. Можно написать свой сервер, но понять как работает IoC и зачем нужно много разных классов, это не поможет twitter.com/m_arzubov/stat…
Еще сервер очень часто возвращает огромную модель, даже если от нее нужно три поля. Это решается в GraphQL+Relay, но что делать остальным?
@jsunderhood Переходить на них :)
Не так-то просто, если есть уже написано много кода, который дорого переписать twitter.com/freiksenet_ru/…
В Twitter появилась возможность создавать опросы. Давайте узнаем ваше коллективное мнение
Давайте узнаем!
🤔
40.3% Табы🤔
59.7% ПробелыЗначит не обновился еще. Он вообще развивается? twitter.com/RReverser/stat…
К опросу можно добавить только 2 варианта ответа. Поэтому, устроить голосование за лучший js-фреймворк не получится
О Twitter! Место, где ты ограничен во всем: в числе символов, опций в опросе. Но я сейчас что-нибудь придумаю
Какие вообще есть кандидаты? Я знаю Angular, Backbone+Marionette, Ember, React
Будет проще, если я напишу твит о каждом фреймворке, а вы поддержите своего фаворита через favourites. Комбо с неск. опросами ненаглядное
Angular. Allure написан на версии 1.3. Плюсы – простота, к нам пришло много внешних контрибьюторов, которые легко делали нам фичи
Backbone+Marionette. Хорошее комбо, его любят джависты, поскольку там тоже все на классах. Сейчас пишем на нем дополнение к Allure
Ember.js Написал на нем небольшой hello world, но активно нигде не использую. Опасаюсь, что для него меньше плагинов, чем у других
React. Изучаю его в рамках небольшого проекта на github: github.com/just-boris/rev… Регулярно спотыкаюсь о странные вещи, но в целом норм
React. Изучаю его в рамках небольшого проекта на github: github.com/just-boris/rev… Регулярно спотыкаюсь о странные вещи, но в целом норм
Ставим стар к одному из 4 твитов
twitter.com/jsunderhood/st…
twitter.com/jsunderhood/st…
twitter.com/jsunderhood/st…
twitter.com/jsunderhood/st…
Итак, мы узнали, что есть много UI-компонентов для Ember. А как обстоят дела с этим у React?
@jsunderhood @bardty @iamstarkov я если честно, не сильно понимаю эти бс под компоненты. Что они дают? написать на 2 класса меньше? 1/2
Я в первую очередь пользуюсь им за то, что можно набросать форму вообще без единой строчки в css и будет красиво twitter.com/blia/status/65…
Еще есть aurelia.io Этот фреймворк разрабатывает человек из Angular, сбежавший от ада TypeScript в версии 2.0
Результаты голосования
Angular - 4 stars
Backbone - 1 star
Ember - 4 stars
React - 19 stars.
С победителем все ясно
А что произойдет через год или два? Останется ли React так же в топе, или появится новый, кто "решит все наши проблемы лучше предыдущих"?
В этом отношении мне нравится Backbone. Ему уже 5 лет, а он все еще актуален
ProTip: подпишитесь на рассылку вопросов со stackoverflow по тегу ES6 и вы будете получать ответы на вопросы, которые у вас будут в будущем
@fuckingsun @jsunderhood ни на сколько. В лучшем случае 5% о нем слышали, а 2% его пробовали.
Цифра сильно зависит от того, что считать за ФП, а что – нет twitter.com/mr_mig_by/stat…
Воскресенье
Привет! Сегодня будет встреча SPB Frontend про React. Потранслирую, если будет что-то интересное
Еще вчера мы затронули интересную тему готовых UI-kit. Есть два фаворита: Bootstrap и Material-UI. Есть еще варианты?
@jsunderhood bem-components ?
Действительно выглядит интересно, тем более что там все классы по БЭМ twitter.com/greybax/status…
Из других UI-kits с БЭМ-классами знаю еще topcoat.io
Использовать UI-kit без БЭМ-классов сложно. Свои стили хочется писать по БЭМ, и в проекте получается смесь французского с нижегородским
@jsunderhood пробелы победили
Ко вчерашнему опросу twitter.com/iamstarkov/sta…
«Главная идея React — компонентный подход», по-моему компоненты вообще мейнстрим фронтенда так же и в БЭМ и в Web Components
Потому что так проще вести разработку twitter.com/spb_frontend/s…
Говорят, тестировать в node лучше чем с Karma. Я в четверг говорил о том же

У @andreypopp забавные слайды под углом. Удобно снимать с моего места

CSS-модули обфусцируют имена классов. Не забудьте оставить метки по которым смогут кликать selenium-тесты, если они есть
Знакомьтесь — это redux

Стоит заметить, что у 2 из 3 докладчиков были слайды на английском. Вот такого уровня митапы устраивает @spb_frontend
@mr_mig_by @jsunderhood @spb_frontend и каждый в зале понимал, что там написано! в этом суть!
Да, это иллюстрация к вопросу, нужен ли разработчику английский twitter.com/fuckingsun/sta…
ProTip: поставьте себе f.lux: justgetflux.com это приложение подстраивает яркость монитора под время суток. Это полезно для глаз
Ну вот и все. С вами был @boriscoder, на Github записан как github.com/just-boris. Я продолжу писать свои protips уже в своем профиле
Спасибо вам, что приняли участие. Вы хорошая и интересная публика! coub.com/view/8gdgx