Сегодня думал сделать тред про сборку. В плоскости bable-loader и ts-loader
С одной стороны, для некоторых становится открытием, что babel-loader просто удаляет весь TS из кода и ничего не проверяет. С другой - материала по теме много
Было бы интересно почитать про это?
🤔
91.4% Да, хотел бы узнать!🤔
8.6% Нет, тема понятнаяРаз спрос есть, расскажу основные моменты и покидаю полезного материала 😉
Если мы пишем код на TS для Node - backend и cli, то ничего дополнительно делать не нужно. Запускаем tsc, он подцепляет наш tsconfig.json и всё - идём в прод
Но frontend это почти всегда webpack + babel
Эту связку можно считать стандартом индустрии. Логично использовать её и в проекте с TS. Для этого есть babel/preset-typescript (плагин plugin-transform-typescript)
Однако, он гласит: this plugin does not add the ability to type-check...
babeljs.io/docs/en/babel-…
Другими словами, плагин умеет лишь удалять синтаксис TS из кода и превращать его обратно в JS 😱
Проблему можно решить 3 способами:
1 Использовать ts-loader + babel-loader
2 использовать babel-loader, проверку типов запускать отдельно
3 использовать только ts-loader
Вариант ts-loader + babel-loader имеет место быть
Однако, тут много проблем. Больше зависимостей, сложнее конфигурировать, больше багов. Самое главное - проект будет собираться заметно дольше
Думаю, такой вариант не стоит рассматривать. А вот с 2 другими не всё так однозначно
Вариант babel-loader, проверка типов отдельно - пожалуй самый распространённый
Интегрируем preset-typescript и сборка работает привычным образом. TS ошибки нам будет подсказывать IDE, так как она видит tsconfig.json
Плюс мы параллельно запускаем проверку типов
Сделать это можно дёшево и сердито, запустив рядом tsc --watch --noEmit
watch запускает tsc на изменение файлов, а noEmit делает так, что выходные файлы никуда не сохраняются. TS будет лишь проверять и выводить ошибки
Хорошей идей будет запускать tsc --noEmit на pre-commit
Хорошо детали подобной настройки описаны в этой статье
iamturns.com/typescript-bab…
Там же есть некоторые спойлеры о том, что babel-loader не может из того, что ts-loader умеет. Об этом я тоже скажу
Но если не хотите запускать проверку типов в отдельной вкладке, то можно интегрировать её в основной процесс сборки, подключив github.com/TypeStrong/for…
Этот плагин запускает проверку типов в параллель со сборкой
Думаю, что этот подход под номером №2 можно назвать эталонным способом готовки TS в 2021. Как минимум он самый распространённый
Но серебряных пуль, как известно, не бывает. Чуть позже я хочу рассказать, чем может быть привлекателен вариант №3 - только ts-loader
Пока хотел бы попросить вас накидать вариантов, что вам нравится в babel и какие его возможности для вас must have?
Для меня самой мощной его фичей является babel-polyfill 💪
Если вы не пользуетесь возможностями экосистемы babel, а просто транспилите код, то есть смысл рассмотреть вариант использования ts-loader без babel
Я делаю именно так, когда есть выбор. Мне не хватает лишь полифиллов из коробки
Тут описаны 2 варианта как готовить полифилы:
mydatahack.com/adding-polyfil…
Это лишняя работа, которой заниматься не хочется. Придётся думать, о том, какие фичи вообще нуждаются в полифиллах и так далее
Но посмотрим, что какие плюсы может дать этот вариант взамен
Babel не поддерживает некоторые фичи TS. Таких фич немного:
babeljs.io/docs/en/babel-…
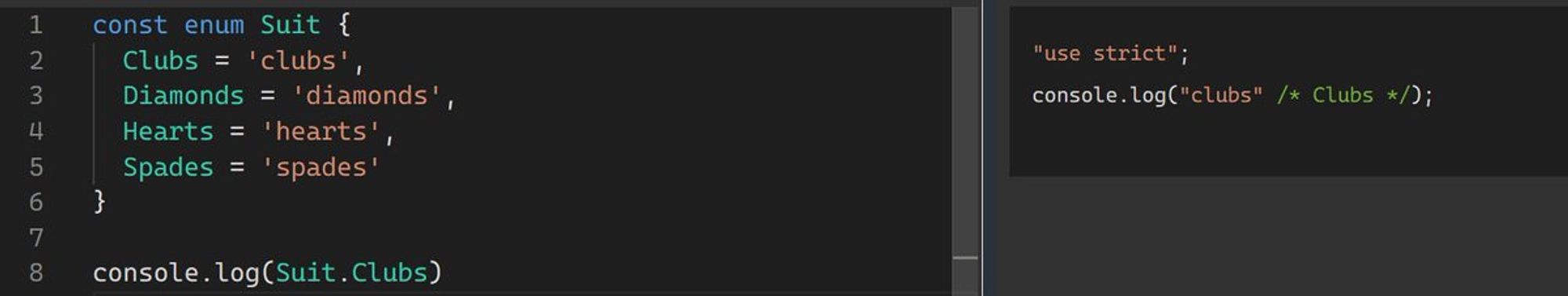
Я сталкивался только с отсутствием поддержки конструкции const enum. Фича позволяет облегчать бандл путём удаления enum конструкций и подстановки хардкод-значений
Фича достаточно приятная


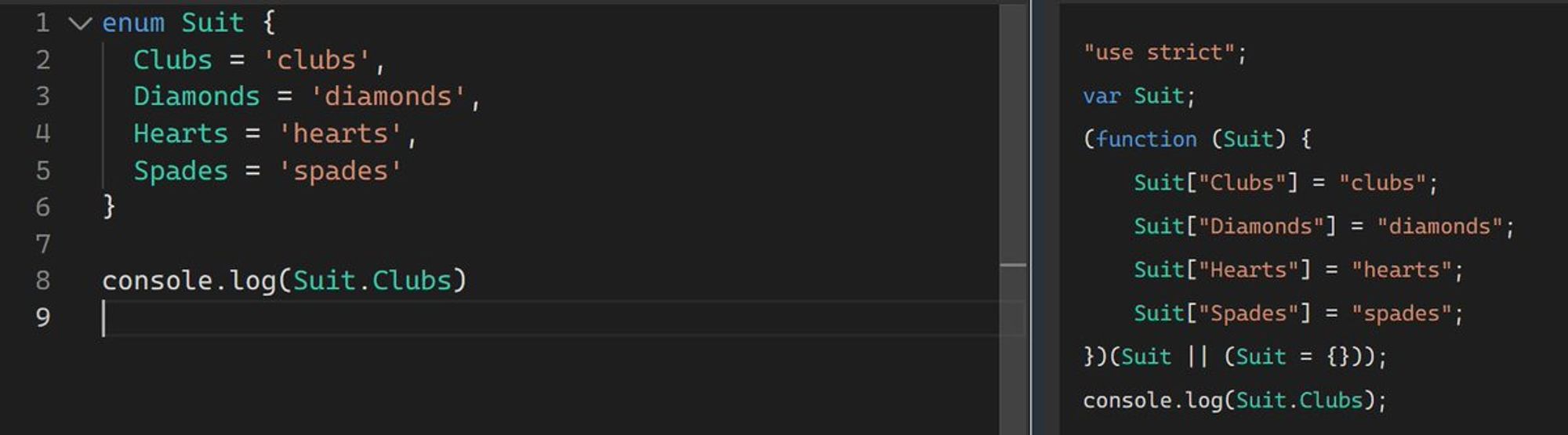
Я замечал, что Babel генерирует более лаконичный бойлерплейт, чем TS
Но в TS можно сделать так:
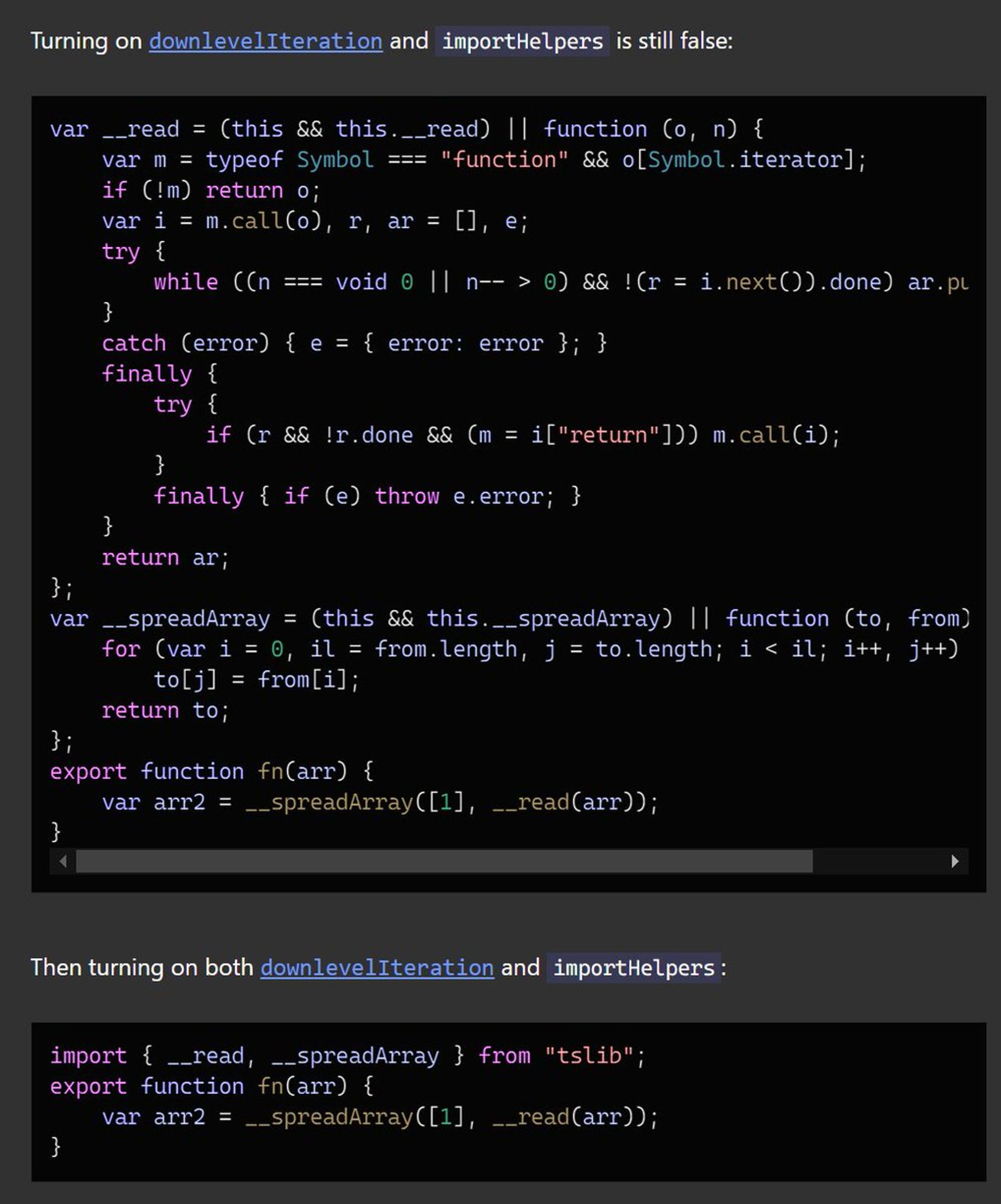
npm install tslib
в tsconfig.json установить importHelpers: true
получить сокращение количества бойлерплейта в разы за счёт того, что он теперь шарится
typescriptlang.org/tsconfig#impor…

В одном из проектов, над которым я работаю, 20+ babel пакетов. Практически каждая синтаксическая конструкция это отдельный пакет. Со всеми вытекающими
Есть плагины, есть пресеты... Всё это нужно понимать, уметь конфигурировать и связывать между собой
На другой чаше весов всего 2 зависимости - typescript и ts-loader и всё управление декларативно через конфиг
Поэтому если вы не используете мощь Babel, то есть смысл рассмотреть такой вариант. Кажется, плюсов здесь хватает
Кстати, не обязательно писать на TS, чтобы собирать проект через tsc или ts-loader. Вы можете собрать свой проект на чистом JS. Для этого добавьте в tsconfig.json флаг allowJs: true и в бой!
Вот такие 3 варианта мы сегодня рассмотрели
В комментариях предложили замечательный 4-й, который я теперь хочу попробовать 😍
❌№1 - плюсов не обнаружено, минусов много
🌟№2 - самый распространённый и универсальный
⭐№3 - крутой альтернативный вариант

