Еще немного о поддержке языков. Как я уже писал выше, синтаксического дерева недостаточно для полноценной поддержки языка в IDE.
Нужно также понимать семантику языка.
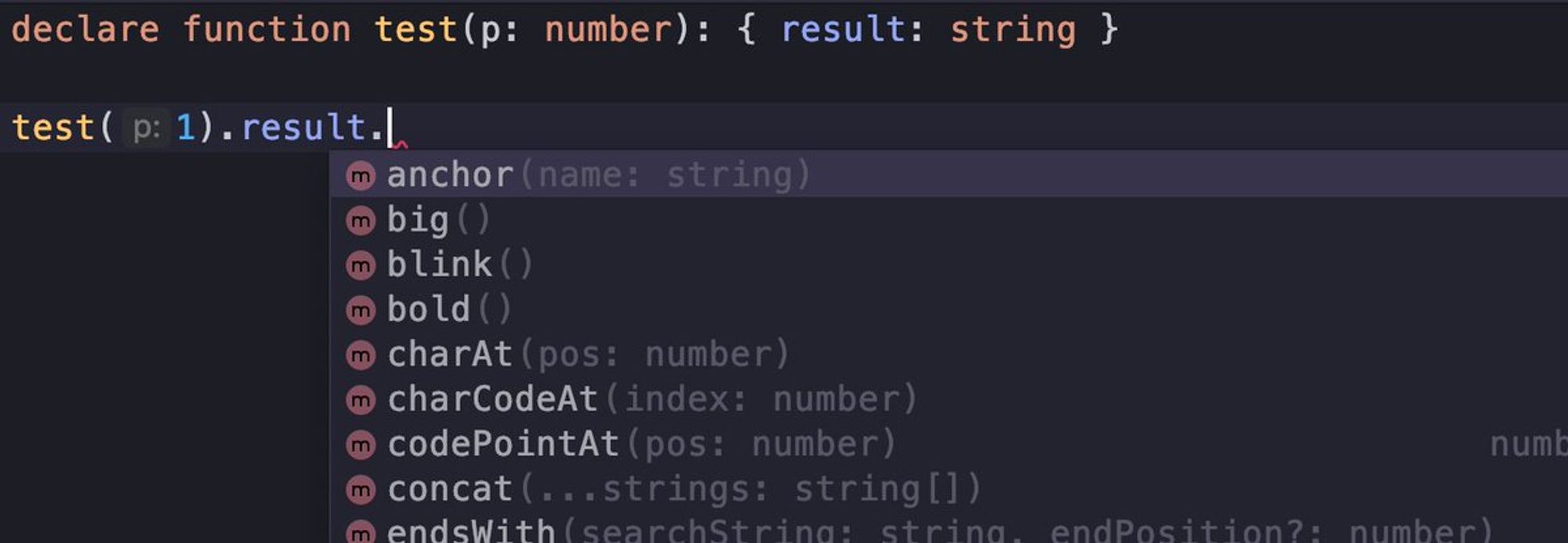
Простой пример (TypeScript)

Чтобы обработать эту конструкцию нужно:
Понимать, что test(1) это вызов функции
Понимать, что эта именно та функция, которая определена строчкой выше
Понимать, что после вызова этой функции мы обращаемся к объекту с типом {result: string}
В этом плане с TypeScript дело обстоит гораздо лучше, чем с JavaScript. В нем есть более-менее строгие правила разрешения ссылок.
Для JavaScript же все может быть очень сложно. Начиная от обычной декларации парой строчек выше, заканчивая
window["te" + [] +"st"] = (p) => {}
В TypeScript вы, конечно, тоже можете написать такой код, но компилятор его не поймет и покажет ошибку в месте обращения к этой функции.
Правда, с TypeScript есть другая проблема: очень сложный механизм вывода типов
Для JavaScript мы по возможности стараемся использовать вывод типов TypeScript (например, если есть файл “.d.ts”). Кроме TypeScript, анализируем JSDoc с выводом типов аналогичным Closure Compiler и некоторые популярные шаблоны написания JavaScript

