Про учебный курс по архитектуре фронтенда.
Лет 5 назад, когда я только начала задумываться о том, что такое архитектура приложения, статьи про архитектуру, например, Ангулар-приложения, обсуждали примерно «как раскладывать код по папочкам». И мне казалось, что это ересь какая-то!
Так, года 4 назад я собрала самых крутых фронтендеров компании (удивительно, но все самые крутые фронтендеры в Контуре того времени состояли из переквалифицировавшихся бэкендеров) и спросила
— Вот вы все классно пишете приложения. Посоветуйте, как учить студентов архитектуре?
Мне ответили в духе:
— Какая архитектура? Нет никакой архитектуры!
(а я видела решения, которые были приняты ребятами, код который они пишут и они совершенно точно умеют проектировать)
Начала задавать разные вопросы и получила в ответ, что надо просто давать побольше практики
В общем, ушла я со встречи с пониманием, что коллеги, которые умеют проектировать хорошую архитектуру, не могут этому научить других.
Это, в общем, нормально: умение сформулировать как надо размышлять — довольно редкое умение.
Так как идея создать семестровый курс по архитектуре фронта для старших курсов университета меня не отпускала, я на несколько лет ушла читать и смотреть, что по этому поводу пишут и рассказывают в индустрии (в конце треда будут рекомендации)
Курс в итоге сделан пока частично — только про Реакт и только на два занятия по 3 часа, вместо семестра (и испытан на кроликах).
Так как полноценный пересказ всего курса займет те же 6 часов, то напишу рандомные мысли, которые мне кажутся интересными и остальное прочитаете сами
Хотя проектирование архитектуры приложения начинается сверху вниз (от глобальных решений, к более частным) и останавливается где-то на уровне выше конкретных описаний моделей и интерфейсов, обучение архитектуре надо строить ровно в обратном порядке
И начинать как раз с умения спроектировать интерфейс функции или компонента (если речь про визуальные составляющие).
Вообще архитектура — это про элементы системы и связи между ними.
Это если кратко. Если полнее, то она в себя еще включает окружение и принципы проектирования. Это я из стандарта соответствующего вычитала
en.wikipedia.org/wiki/IEEE_1471
Наверное, это очевидно, но для меня было откровением: хорошая архитектура — это та, которая удовлетворяет требованиям бизнеса.
То есть архитектура в стиле «хяк-хяк и в продакшен» может быть хорошей архитектурой.
Самый низкий уровень проектирования — функции и компоненты — полностью покрывается правилами «чистого кода» (про них сегодня будет отдельный тред). Базовое умение тут — описать интерфейс для будущих функций, еще не написав реализацию: что они получают на вход и что возвращают
После беглого чтения несокльких разных ресурсов, я пришла к простой картине мира:
— нижний уровень архитектуры — Чистый код и, в частности, SRP
— средний уровень (связь компонентов) — паттерны проектирования
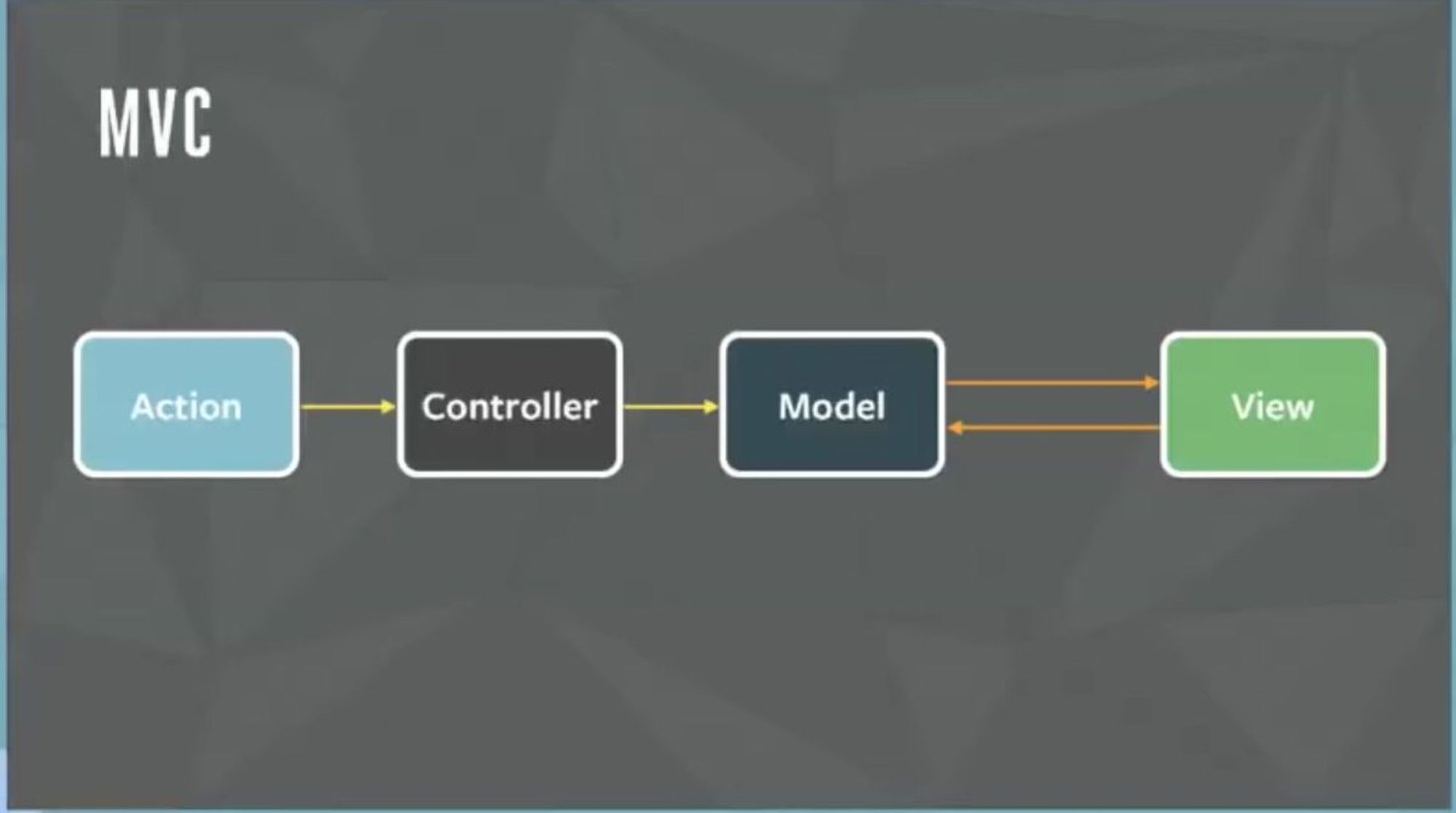
— верхний уровень (приложение) — слоистые подходы (MVC и аналоги)
Как всегда, реальность не укладывается в простые модели...
Оффтопик:
Когда я поймала одного из крутых коллег, закрылась с ним в переговорке и заставила обсуждать со мной архитектуру фронтенда, первое, что он спросил:
— А что ты имеешь в виду, говоря «фронтенд»?
И я задумалась, что и вправду, когда говорю про фронтенд, последние годы имею в виду SPA на React. Хотя, вообще-то лендинг, серверная шаблонизация, «микрофронтенды» на Vue и SPA на Реакте — это все фронтенд и архитектура их очень различается.
Конец оффтопика.
Уровни выше компонентного, они про поток данных и манипуляции над ним.
Данные, если говорить про все приложение, — это состояние приложения (state), нужно только понимать, что state может быть размазан в том числе по url, history, localStorage,...
«Поток данных это про flux-архитектуру, которая заменила неподходящий MVC, а еще там были MVP, MVVM (на котором ангулар живет)» — примерно так я себе представляла все, когда начала погружаться в это
Оказалось все интереснее!
Да, когда Фейсбук показали flux-архитектуру, они действительно ее противопоставляли MVC.
Но оказывается, что, хотя MVC — это Model View Controller — это все знают, вопрос о том, как между этими сущностями ставить стрелочки потока данных каждый решает по-разному

В конце будут ссылки, в том числе с следованием о том, что flux — это тоже MVC =)
Для описания бизнесового состояния полезно попробовать применить подход DDD (domain-driven design).
Тут я проверила на одной команде подопечных. Сказала перед следующей задачей прочитать про DDD и постараться при проектировании строго следовать его подходам.
Пользу архитектурную пока сложно оценить — пока еще не приходилось в этой части ничего менять. Но однозначно ребята отметили пользу в том, что на бэкенде и на фронтенде одни и те же сущности стали одинаково называться, легко было спроектировать API
и в целом сам факт проектирования (и дизайн-ревью) до того, как кидаться писать код благотворно влияет на скорость написания кода и дальнейшего код-ревью
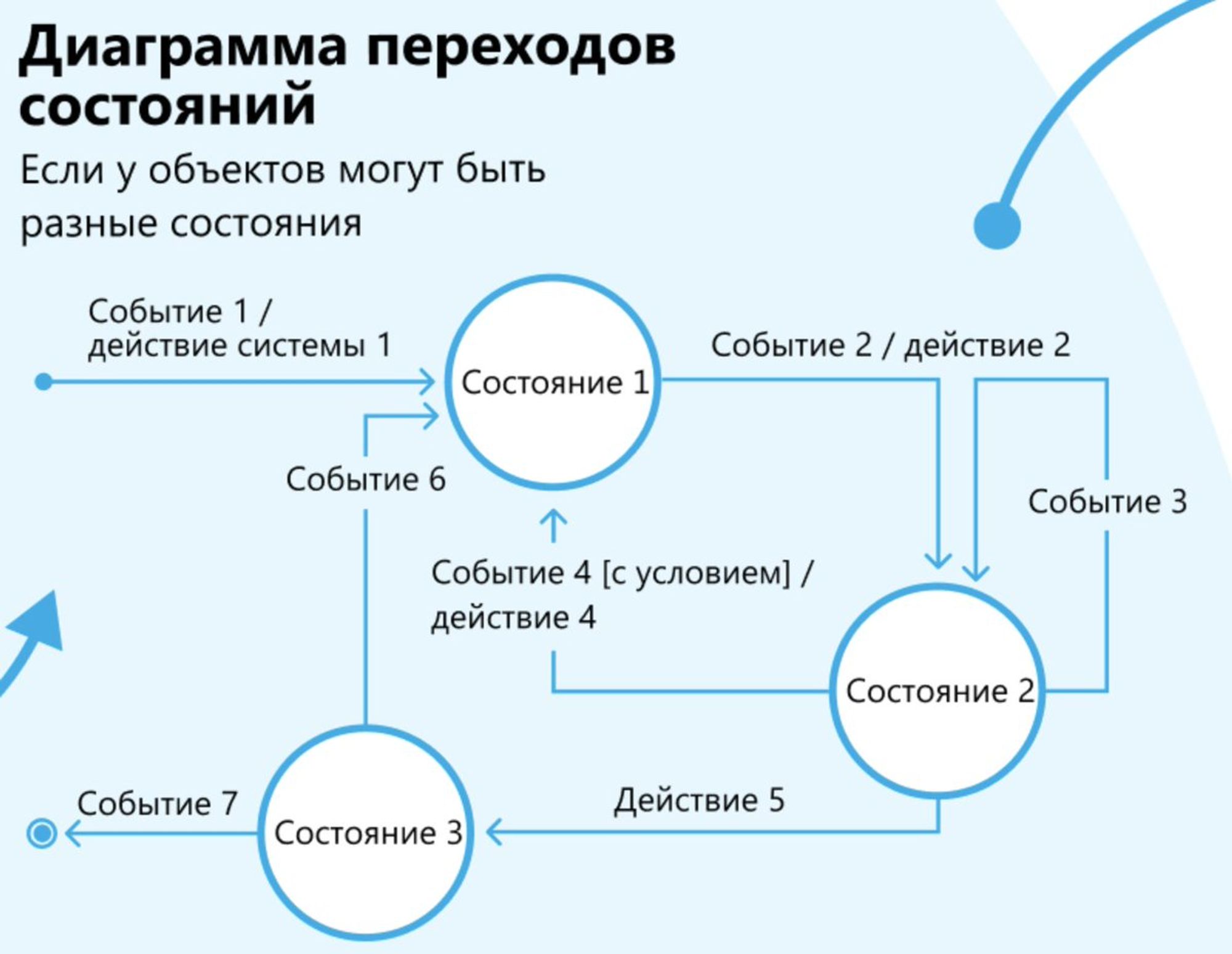
Внезапно, хороший инструмент проектирования есть у тестировщиков — «Диаграмма переходов состояний». Он в чем-то похож на DDD, но с другой стороны на все смотрит — с точки зрения состояния объекта системы, а не бизнес-сущности.
ulearn.me/course/testdes…

Хватит озарений, рекомендации:
refactoring.guru/ru/design-patt… — если еще не читали паттерны. Укладываются в голове они не быстро и поначалу кажутся бесполезными и одинаковыми, но когда уложатся — дают возможность выйти на следующий уровень абстракции.
medium.com/front-end-in-r… — цикл статей, из которых мне больше всего нравится эта =)
Но если захотите, прочитаете и остальные «круги»
frontendmasters.com/courses/enterp… — очень подробный курс на FrontendMasters
blog.webf.zone/contemporary-f… — хороший лонгрид про историю. Если хотели разобраться, зачем MVC заменился на MVVM и что все это значит, то однозначно рекомендую.
medium.com/front-end-in-r… — статья с мыслью про то, что FLUX это тот же MVC

