Развлекательный тред: какие темы из Реакта ломают мозг неподготовленным сишарперам.
Иногда учиться Реакту заходят бэкендеры (потому что могут, потому что им интересно или потому что в команде закончились фронтендеры). Некоторые темы учебного блока заставляют шестеренки скрипеть
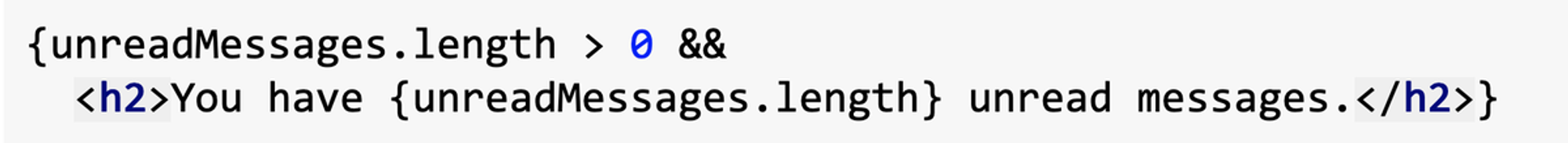
Использование логических операторов в качестве ветвления (как на картинке).
Если с тем, что HTML можно писать в файле JS несложно смириться (хотя все еще больно некоторым), то с использованием && в качестве if уже тяжело.

Дело в том, что здесь задействуются сразу три неочевидные вещи:
- короткий цикл вычислений логических операторов: он во многих языках такой, но мало кто о нем помнит, потому что редко сайдэффекты в логических конструкцияз применяют
- использование логического выражения вне «логического контекста» — тут нет конструкции if или for, в которых привычно встречать такие выражения
- знание о том, что логический оператор возвращает значения в исходном формате, а не приведенным к булевому виду.
И как раз последнее — самое сложное. Потому что любому очевидно, что логический оператор должен работать с булевыми выражениями, чтобы понимать, идти ему к следующему операнду или уже значение вернуть.
Но в JS логические операторы ведут себя странно — значение приводят, делают выводы, а возвращают значение в неприведенном виде.
Возможно вы сами, используя эти конструкции, не задумываетесь, какие неочевидные вещи пишете.
Кстати, добить аудиторию можно вопросом к коду с картинки выше, «что будет, если забыть написать > 0, а массив будет пустой?»
После этого выясняется еще одно скрытое знание в использовании этой конструкции: реакт не отображает false, null и undefined.
Асинхронность в JS.
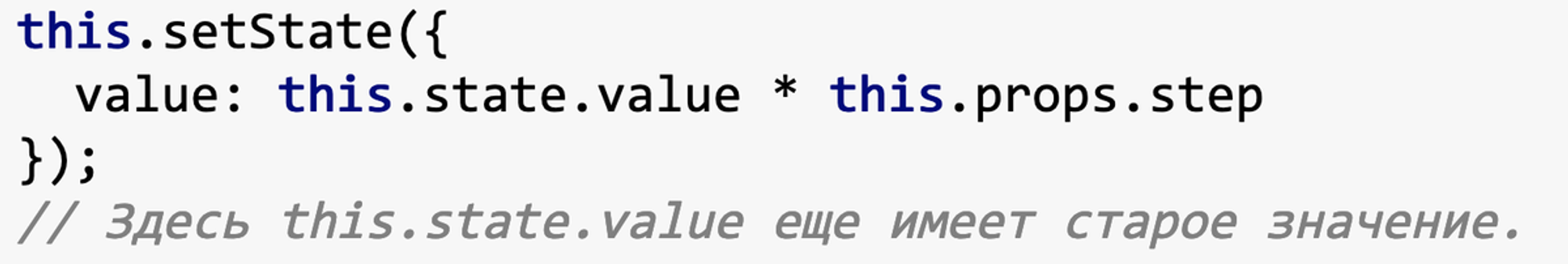
Когда я рассказываю, например, что setState — асинхронный метод, а значит, строчкой ниже еще точно изменений не применились, люди воспитанные многопоточными языками, спрашивают «откуда мы можем быть уверены? А вдруг успел сработать асинхронный код?»

Debounce and Throttling.
Есть один учебный блок, в котором помимо прочего я рассказываю о хороших манерах при работе с асинхронностью в интерфейсах. Там про оптимистичный рендеринг, сообщения об ошибках и два волшебных слова дебоунс и тротлинг.
Опрос перед тем, как продолжать: знаешь ли ты такие термины, как debounce и throttling?
🤔
73.2% Знаю оба🤔
10.5% Знаю debounce🤔
4.6% Знаю throttling🤔
11.8% Не знаю обаСтандартно, фронтендеры чаще знают про debounce, а бэкендеры — про throttling. Причем бэкендеры, говоря про тротлинг, говорят про процессоры; фронтендеры про тротлинг обычно вспоминают про выпадашку в DevTools.
Дебоунс фронтендеры обычно в связи с полями поиска вспоминают.
HTML+CSS — язык программирования?!
У многих разработчиков есть некоторое пренебрежение к верстке и периодически на моих занятиях встречаются шутники с остроумными шутками про HTML-программистов.
Тогда я этим шутникам рассказываю, что после выхода HTML5 и CSS3 связка из HTML+CSS стала Тьюринг-полным языком программирования (lemire.me/blog/2011/03/0…). Так что «вы просто не умеете программировать на этом языке»
Если вы сами пришли в мир JS после других языков, расскажите, что вам кажется или казалось странным/непривычным/неудобным в JS или TS?

