Архив недели @alexeyraspopov
Понедельник
Привет! Разработчик снова начинает свое вещание.
На этой неделе с вами Алексей Распопов (@alexeyraspopov) Frontend разработчик из @DataRobot
Территориально я сейчас в Бостоне, разница во времени у нас с вами 6-8+ часов (если считать от Европы и на восток).
Поэтому времени для особой активности здесь у меня не много. Но интересные мне темы постараюсь обсудить.
Сначала расскажу о себе, потом поговорим о @DataRobot. На протяжении недели, поговорим об инструментах, инженерном деле, хайпе и прочем.
Если же вы хотите предложить свою тему для обсуждения — только скажите. Нет лучше места для холиваров чем публичный feed в твиттере :)
Кратко обо мне: 181см, 71кг, 22 года, белый мужчина с темными волосами.
Программированием увлекаюсь с, примерно, 11 лет, получаю за это деньги последние пять лет.
Все начиналось безобидно, бейсики, паскали, школьные олимпиады.
Возможно кому-то доводилось писать на BlitzBasic? (blitzbasic.com)
Отличный, КМК, инструмент, особенно для начинающего.
Конечно же, сейчас нет смысла начинать с него, все равно придется потом учить другой язык, более популярный.
Но в восьмом классе школы его было достаточно чтобы почувствовать в себе силы богов!
Сейчас я пишу на JS (HTML+CSS, куда же без них), немного Python, понемногу начинаю учить R.
Создавали ли вы какой-нибудь план по изучению чего-то нового в 2016 году? Это новые языки, технологии, библиотеки или всего понемножку?
Сейчас — безусловно! Но тогда некому было мне об этом сказать :) @subzey
По себе знаю, C недружелюбна к новичкам. Как быть, когда ты совсем не понимаешь чего от тебя хочет компилятор? @webholt @subzey
Тред (Алексей Распопов)
И к теме самообучения. Какая основная ваша мотивация? "Это понадобиться в следующем проекте", "Тут есть интересная идея", что-то еще?
Последние несколько лет я поглядываю на другие языки/технологии в поисках идей, которые могут увеличить эффективность моей текущей работы.
Ведь это тоже опыт людей, отличнейших инженеров и умов со всего мира! И все эти знания доступны по одному клику. Нельзя таким брезговать
Типичный enterprise на Java смеется над твоими двумя десятками зависимостей. @SiliconBangalor @freiksenet_ru
Мой план на 2016: больше Python, R и много теории, по большей части связанной с Data Science.
Последнее связанно с текущей работой и личным любопытством.
В связи с чем послание студентам этого времени: не забивайте на матан, линейную алгебру, теорию вероятностей и статистику.
Я тоже так думал, пока не пришел в компанию, которая занимается Data Science @freiksenet_ru
О kaggle.com хочется поговорить отдельно, но не сегодня @rubyunderhood
В DataRobot мы работаем над мощным инструментом для создания предсказательных моделей (Predictive modelling) и собственно самих предсказаний
Это такие модели, которые могут предсказывать результаты чего-либо на основе статистики
Мы не "предсказываем будущее" и не "гадаем на зернах". В основе лежит серьезный анализ данных, машинное обучение, и много другой математики
Главное задать правильный вопрос. Не "Кем я вижу себя через 5 лет", а скорее "Какова будет стоимость нефти при таких показателях X, Y, ..."
Можешь расшифровать термин BigData в контексте этого плана? @axique
Никто не говорит, что предсказания будут точными на 100%, поэтому все стремятся создавать максимально точные модели
Нет, есть еще Python, R, Java. На этой неделе я буду говорить о том, как можно применять JS в задачах работы с данными @webholt
В нашем случае, по большей части это визуализация. Но в работе с данными она занимает очень важное место @webholt
Команда — больше 100 человек, все инженеры. HQ в Бостоне, поэтому у нас много ребят из MIT, Harvard, и других серьезных мест @rubyunderhood
Кроме того есть офисы в Киеве, Сингапуре, NY, и много удаленных инженеров и DS по всему миру @rubyunderhood
Не смогу сказать о позиции DS, так как не настоящий сварщик. Но собеседования будут проводить ребята из топа Kaggle @rubyunderhood
Что уже говорит о многом :) @rubyunderhood
Обязательна @rubyunderhood
Все зависит от конкретной страны и конкретной позиции @rubyunderhood
В моем случае DS — основа проекта, поэтому понимание и знание теории облегчает работу @m_arzubov @freiksenet_ru @andreypopp
Напоминаю что речь идет именно о позиции Data Scientist. А это вам не кнопочки на три пикселя вправо двигать @webholt @rubyunderhood
Я занимаюсь клиентской частью и немного бэкендом. Без понимания DS выполнять задачи было бы крайне сложно @webholt
Тред (Алексей Распопов)
Стоит поговорить о том, как устроена наша работа и почему у нас нет "верстальщиков"
Мы стараемся придерживаться плоской структуры предприятия. Минимум иерархии, максимум умных инженеров
Вся работа вокруг основого продукта делиться на проекты, над которыми работают отдельные команды
Эти команды состоят из инженеров разного профиля. Это легко может быть микс BE, FE, QA, DS и DevOps ребят
Само по себе понятие команды не особо применимо в нашем случае. У нас это называют squad'ами
Это набор инженеров с разными скиллами, которые владеют определенными частями продукта (или инструментами, которые строятся вокруг него)
Владеют — поддерживают, развивают, отвечают за весь цикл его разработки (от самой идеи до релиза).
Тред (Алексей Распопов)
Тред (Алексей Распопов)
Основное место жительства — Киев. В США приезжаю, за последний год, третий раз на 1-2 месяца, поработать ближе с местными ребятами @viatsko
За "заслуги перед родиной" можно говорить о рабочей визе и релокейте, но налоги в Украине куда приятнее :) @viatsko
Как только найду причину дайджеста в 215ms — расскажу @icelabaratory
Вторник
Поговорим об инструментах. Без ограничений в категориях, будь-то Google Inbox или bash-утилита, которая приносит счастье.
Какой ваш любимый инструмент, который вы используете больше года? Вы знаете о нем все, работа с ним происходит на уровне рефлексов
Если говорить о Vim/WS в частности, это инструменты, которые требуют привыкания. Нельзя просто так взять и использовать их по максимуму
Собственно и мой выбор может показаться кому-то неудобным/непрактичным
Моими любимыми инструментами на протяжении последних трех лет являются Sublime и Browserify
Sublime может и дольше, но и он требует привыкания. Особенным открытием был плагин github.com/tednaleid/subl…
Он заставил меня немного понервничать в начале (привет конфиги), но спустя время о нем забываешь, он просто выполняет задачу @mistadikay
Кто умер? @iloldhardly
Как пользователь Sublime 2 я не вижу никакой проблемы :) @iloldhardly
А пока инструменты "умирают", есть ли какие-то инструменты, которые вы открыли для себя в 2015 и теперь буквально жить без них не можете?
Мои инструменты из 2015 это Google Inbox и Instapaper
Теперь я просто не представляю работу без них
Instapaper обладает невероятно простым и приятным дизайном. Хорошие шрифты, никакой рекламы, есть на всех устройствах. Легко хранить заметки
А главное, я наконец заставил себя читать весь тот список статей который постоянно пополняется. С Pocket/Evernote так не получалось
Inbox — глоток свежего воздуха после захламленных почтовых клиентов и примитивного интерфейса GMail.
Группировка писем, покупок/путешествий/событий — невероятно упрощает работу с информацией.
Так как на виду только актуальная информация — работа с почтой занимает минуты, для любой задачи.
Для меня Inbox vs GMail идеально показывает разницу между "простым" и "примитивным"
Скриншот сделать не могу (рабочие письма и напоминания) но вот ссылка google.com/inbox/ @iamstarkov
Кроме того, прекрасное приложение для Android/iOS
Шаблонные подписи не использую, чужие — вижу. Вроде никаких проблем @andyshulga
Моя основная идея — попробуйте проследить, сколько времени у вас отбирают ваши инструменты. И сколько ментальных ресурсов на это уходит
Это касается абсолютно всего. Если мне нужно постоянно следить за тем, увидел ли плагин в Grunt изменения в файлах — я делаю лишнюю работу
Настроек сочетаний клавиш нет, возможно временно, пока Inbox доступен по приглашению @iamstarkov
Двух-панельный интерфейс — аргумент, но он проигрывает легкому архивированию и откладыванию писем с напоминанием :) @iamstarkov
Моя любимая функция — группировка писем и отображение самой важной информации (вместо чтения ужасных писем)


"Мне нужно сделать/ответить это позже, сейчас я сфокусируюсь на другом" @iamstarkov
Так же я иногда откладываю письма с meetup.com, так как они содержат место проведение митапа @iamstarkov
Например сегодня утром мне Inbox напомнил что сегодня я иду на ReactJS митап, про который я почти забыл @iamstarkov
А что именно не понравилось? @nanonymoused
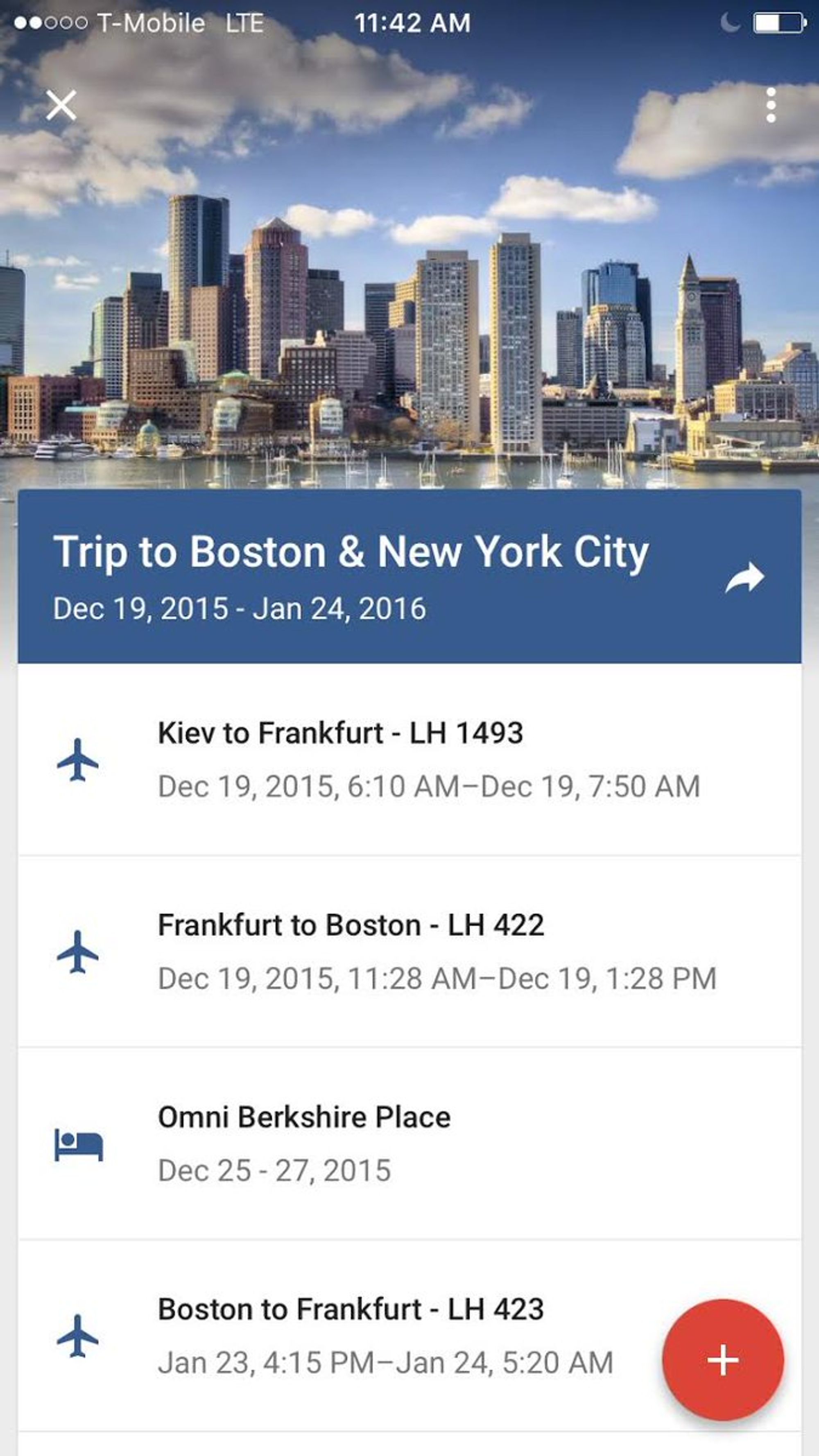
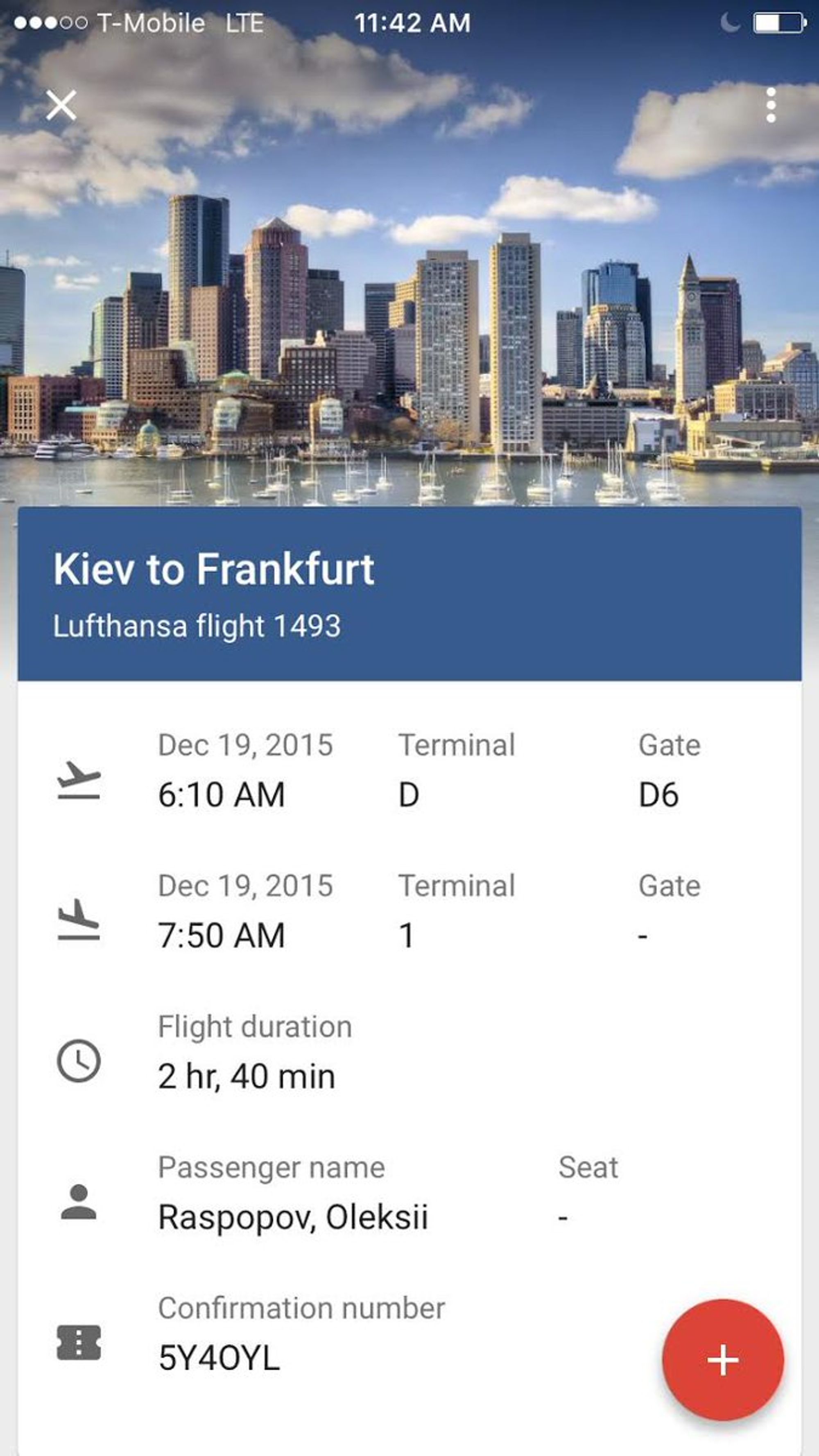
Предположим это письмо от хозяйки квартиры с таблицей по оплате которая на самом деле пригодиться мне через неделю @nanonymoused @iamstarkov
Зачем она мне будет захламлять экран все это время? @nanonymoused @iamstarkov
В этом вся идея. Я не хочу тратить лишние ментальные ресурсы на визуальное разделение нового/актуального и старого @nanonymoused @iamstarkov
Сложно сказать. Возможно это и не связанно конкретно с Instapaper. Но почему-то подобный список в Medium я все еще не могу осилить @Tom910ru
Что есть "все инбоксы"? @beshkenadze @iamstarkov
Это можно настроить и получать всю почту в одном аккаунте. Так было всегда и работает в Inbox @beshkenadze @iamstarkov
Тред (Алексей Распопов)
Определенно попробую, спасибо. А есть что-то подобное для Makefile'ов? @listochkin
Четверг
К сожалению, вчера не получилось выделить время на Твиттер. Попробуем сегодня
Во вторник я ходил на ReactJS митап тут, в Бостоне
Было всего два доклада, но достаточно интересных.
Один из них, о проекте peterbeshai.com/buckets/app/ рассказывал сам автор, который сейчас работает Basketball Systems Analyst в Boston Celtics
Помимо практик, автор рассказал что благодаря именно этому проекту ему предложили такую необычную работу
Тред (Алексей Распопов)
В связи с чем, вопрос к публике: предлагали ли вам работу/участие в проекте из-за ваших OSS-проектов? Что это были за проекты?
А пока публика готовиться к сну, и уже не особо активна, хочу порекомендовать одну книжку — Thinking, Fast and Slow (Daniel Kahneman)
Вот она на Amazon: amazon.com/Thinking-Fast-…
В виду обычного ритма прокрастинации я её долго откладывал и зря! Невероятно интересная книга
Если проводить параллель с разработкой — она заставляет задуматься о том, как мы используем инструменты, как мы тратим человеческие ресурсы
Тред (Алексей Распопов)
Пятница
Я сейчас готовлю небольшое демо, приложение с визуализацией данных и применением линейной регрессии. Может кому будет интересно.
В первую очередь, необходимо было создать крутое dev окружение по новейшим трендам: ES2015, live reload (он же hot module replacement)
Мой минимальный конфиг выглядит примерно так: gist.github.com/alexeyraspopov…
Watchify + React + HMR
Весь проект находится здесь: github.com/alexeyraspopov…
Сейчас это только конфигурация и инструменты.
Сегодня (или уже завтра) я смогу показать первые результаты.
Постараюсь описывать процесс работы здесь, в крайнем случае — в виде gist'ов
На 99.9% уверен что будет. Оно видит изменение в конкретном файле, и новую версию (после Babel'я) отправляет в браузер. @somerandstring
Тред (Алексей Распопов)
Если же говорить о трендах, что вы скажете о надвигающемся ES2016 (Он же ES7)?
Список фич и предложений: github.com/tc39/ecma262
Самой интересной для меня фичей является async/await синтаксис
tc39.github.io/ecmascript-asy…
В декабре, на @KyivJS я делал небольшой доклад о том, как это и зачем применяется
alexeyraspopov.github.io/async-await/
Основная идея: callback — ручное управление временем.
Это усложняет код (промисы не спасут)
Почему бы не автоматизировать/скрыть?
Словами убедить сложно — нужно просто начать использовать. Babel/Regenerator позволяют сделать это уже сегодня.
Тред (Алексей Распопов)
Вот так будет выглядеть минимальный набор конфигураций для использования async/await в коде:
gist.github.com/alexeyraspopov…
Никаких танцев с бубном и молитв. Работает как часы
Суббота
Да, только там нужны свои конфиги. Я постоянно пользуюсь 5.8, поэтому сказать точно не смогу @vtambourine
Это одна из причин, почему я все еще использую 5.8 — большинство плагинов/пресетов все равно используют babel-runtime@5.8.34 @vtambourine
Тем из вас, кто использует http-server (npmjs.com/package/http-s…) возможно будет интересным livestyle (github.com/One-com/livest…)
Тот же функционал плюс css live reload из коробки!
Виноват, простите, исправлюсь @Denis_dp
Где можно посмотреть исходники? :) @icelabaratory @vtambourine
Тред (Алексей Распопов)
Воскресенье
Мое время в эфире подходит к концу и, к сожалению, у меня не получилось поговорить ещё на некоторые интересные темы.
Сегодня я весь день пропадаю в другом штате, без доступа к ноутбуку.
Подписывайтесь на @alexeyraspopov, где я постараюсь продолжить вещание с чуть большей частотой.
Спасибо всем за внимание! Это был хороший опыт и, надеюсь, вам было интересно
Тред (Алексей Распопов)