Архив недели @alekseykulikov_
Понедельник
Всем привет!
На этой неделе с вами Алексей (@Ask_11). Я фрилансер, JS разработчик, живу в Словении.
На этой неделе я планирую писать о freelance, javascript, модульной разработке, работе программиста и с удовольствием отвечу на вопросы.
Советы от гуру фриланса, а также вдохновение для тех кто думает двигаться в этом направлении
kenwestgaard.com/the-gurus-got-…

Для тех, кто хочет исследовать разные фриланс-биржи есть lancelist.com

Очень рекомендую Toptal toptal.com/#utilize-wise-…. Достаточно легко было пройти процесс отбора и там я нашёл несколько хороших клиентов.
На Toptal toptal.com/#utilize-wise-… 4 собеседования:
- язык
- codility.com
- скрининг
- мини-приложение twitter.com/justusebrain/s…
В Словении мы живём с женой. У меня было ИП в Перми, я его закрыл, и открыл там DOO, на основании этого мне дали ВНЖ.

@jsunderhood что делаешь в Словении? Как туда переехал?
предыдущий твит был ответ на этот вопрос twitter.com/kirshatrov/sta…
О. На цьому тижні дуже цікавий розробник @jsunderhood
@jsunderhood jorge.palacios.co/failing-a-prog…
Ещё немного о Toptal. Товарищ описывает, как у него не получилось пройти интервью на знание алгоритмов. twitter.com/Barlog_M/statu…
Спасибо ребята, Пермь - рулит! twitter.com/VasyaRomashova…
Много вопросов о Словении. Моя лучшая половина писала у себя в блоге о нашем опыте kulikovaelena.tumblr.com/movetoSlovenia Или если что пишите в личку.
Для программиста очень важно постоянно учиться. Предлагаю поделиться своими лучшими способами в комментариях.
Наряду со списком книг для чтения, у меня есть список open-source библиотек для изучения. Таким образом формирую вкус

В поисках интересных библиотек можно воспользоваться поиском на Github. Например список самых популярных проектов: github.com/search?q=stars…
Найти "merged pull requests" для определённого автора: is:pr author:paulmillr is:merged is:public github.com/search?utf8=%E…
Невероятный материал для обучения: The Architecture of Open Source Applications aosabook.org/en/index.html

Тем, кому интересно научное обоснование, почему важно читать хороший код, есть видео: youtube.com/watch?v=FKTxC9…

@jsunderhood реализовать проект на новом стеке технологий. Или влезть в новую предметную область.
Я так делал один раз в течении 3х месяцев, в результате выучил js, английский и стал немного предприимчевее. twitter.com/snejink/status…
Вторник
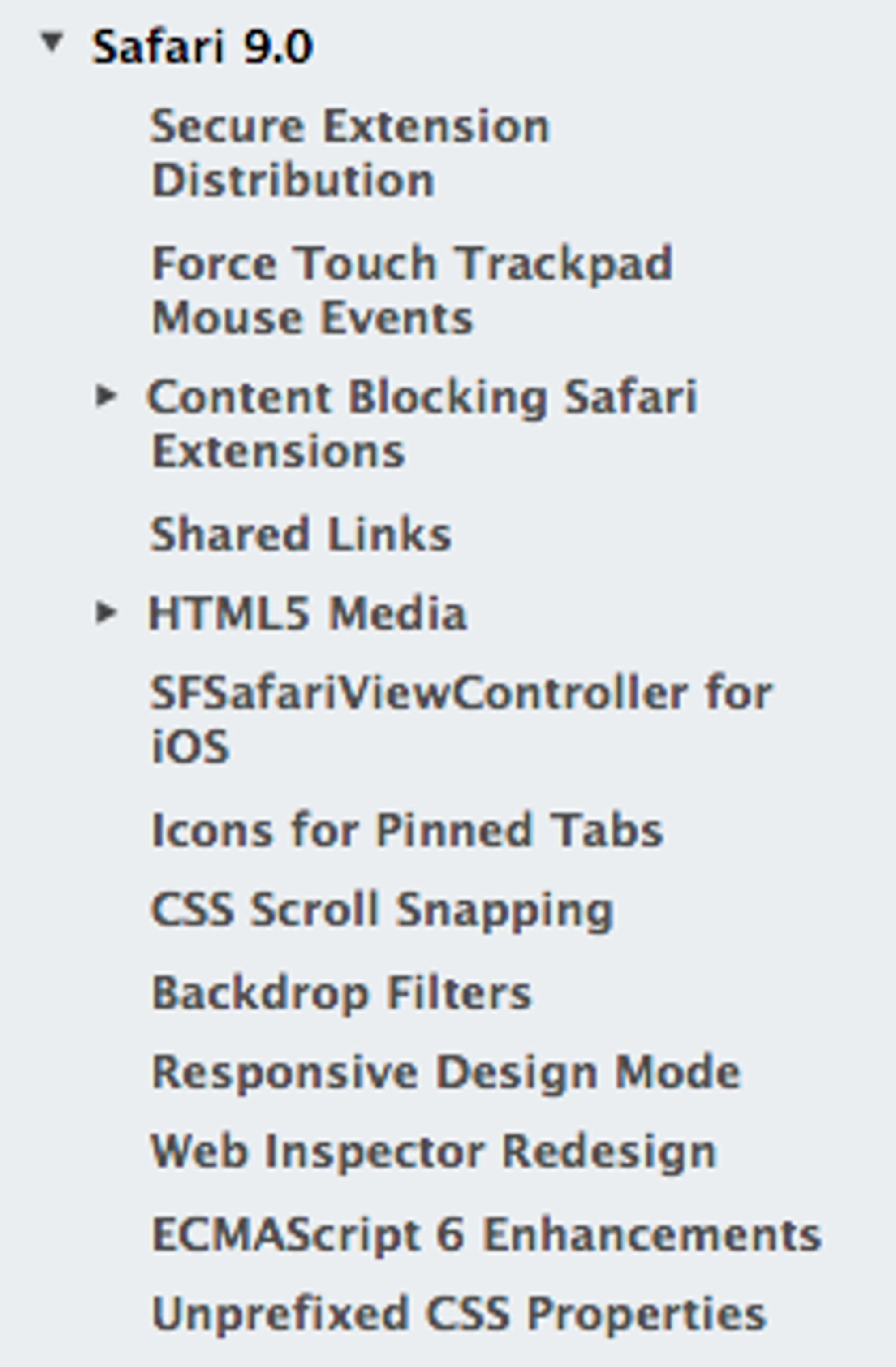
Список изменений в Safari 9: force touch events, css blur effect, улучшенная поддержка es6
developer.apple.com/library/prerel…

Думаю, сегодня будет больше подробностей с #WWDC15, но в целом немного грустно, что Apple ничего значительного для веба не анонсировали.
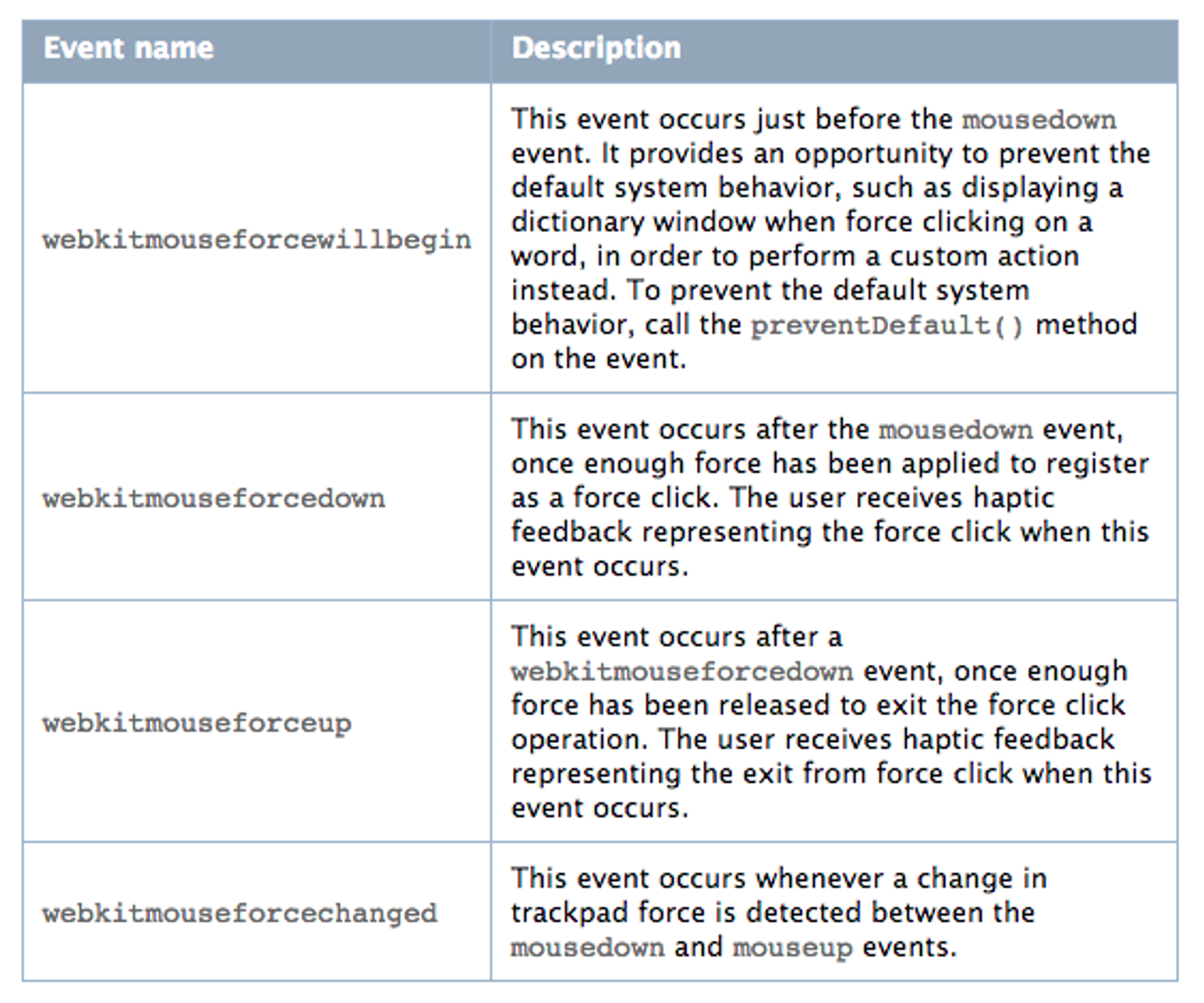
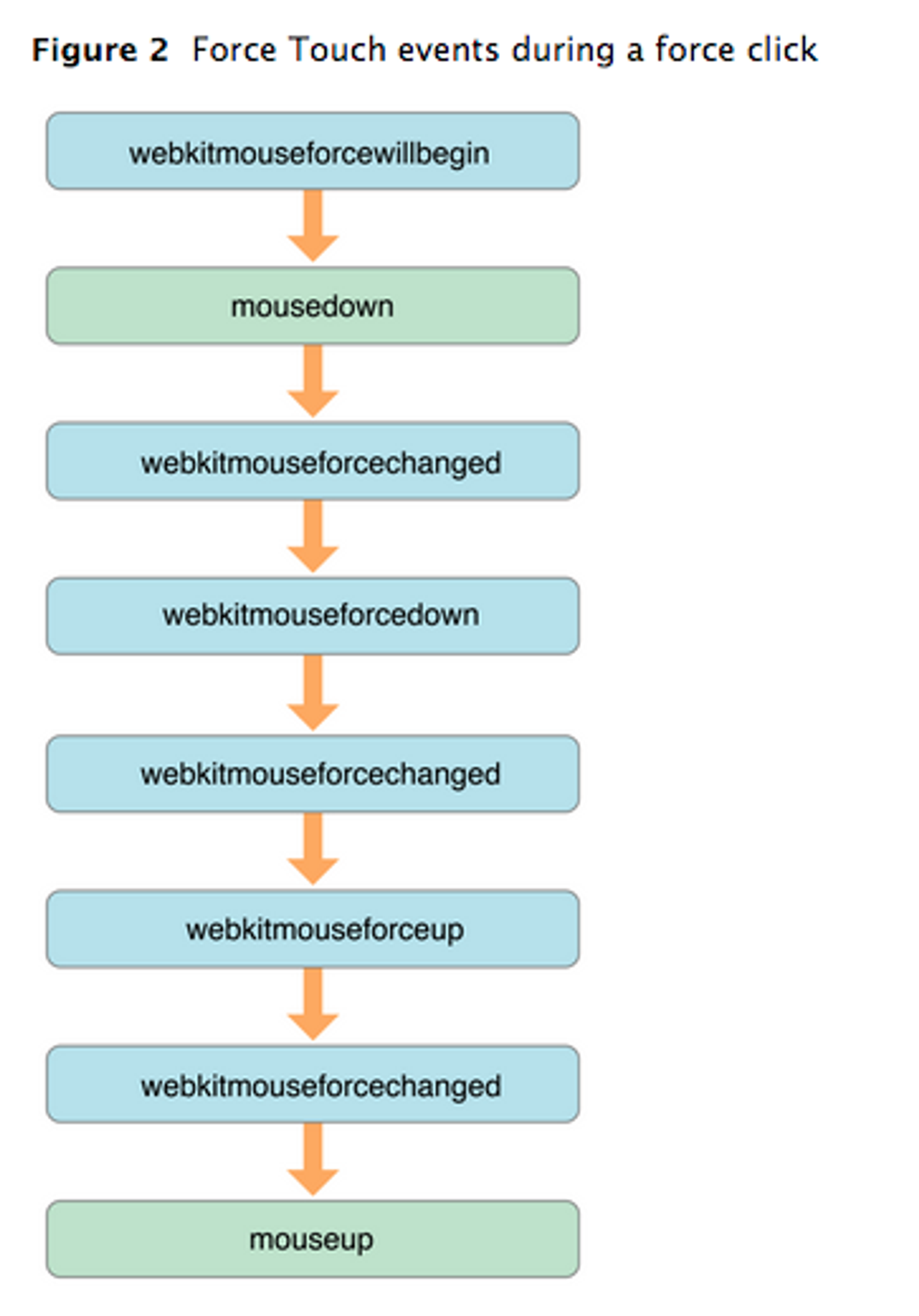
Реализация Force Touch Events (актуально для новых Macbook), минуя обсуждения в w3g :) developer.apple.com/library/prerel…


1/3 В nodeup 87 nodeup.com/eightyseven обсуждали npm модули, и каждый из гостей называл 2 своих любимых.
Что бы назвали Вы?
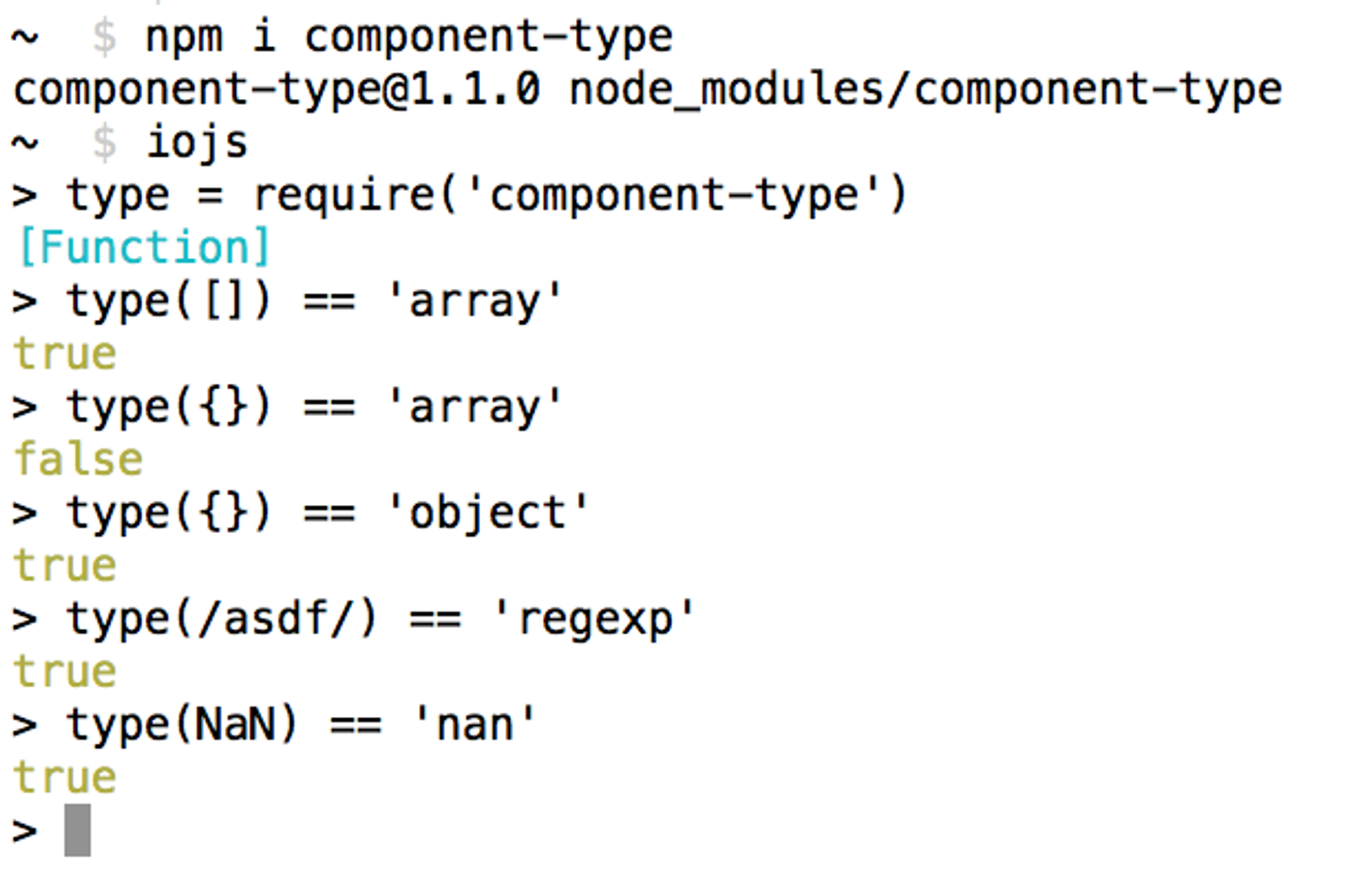
2/3 component-type npmjs.com/package/compon… - легковесная альтернатива typeof, которая просто работает

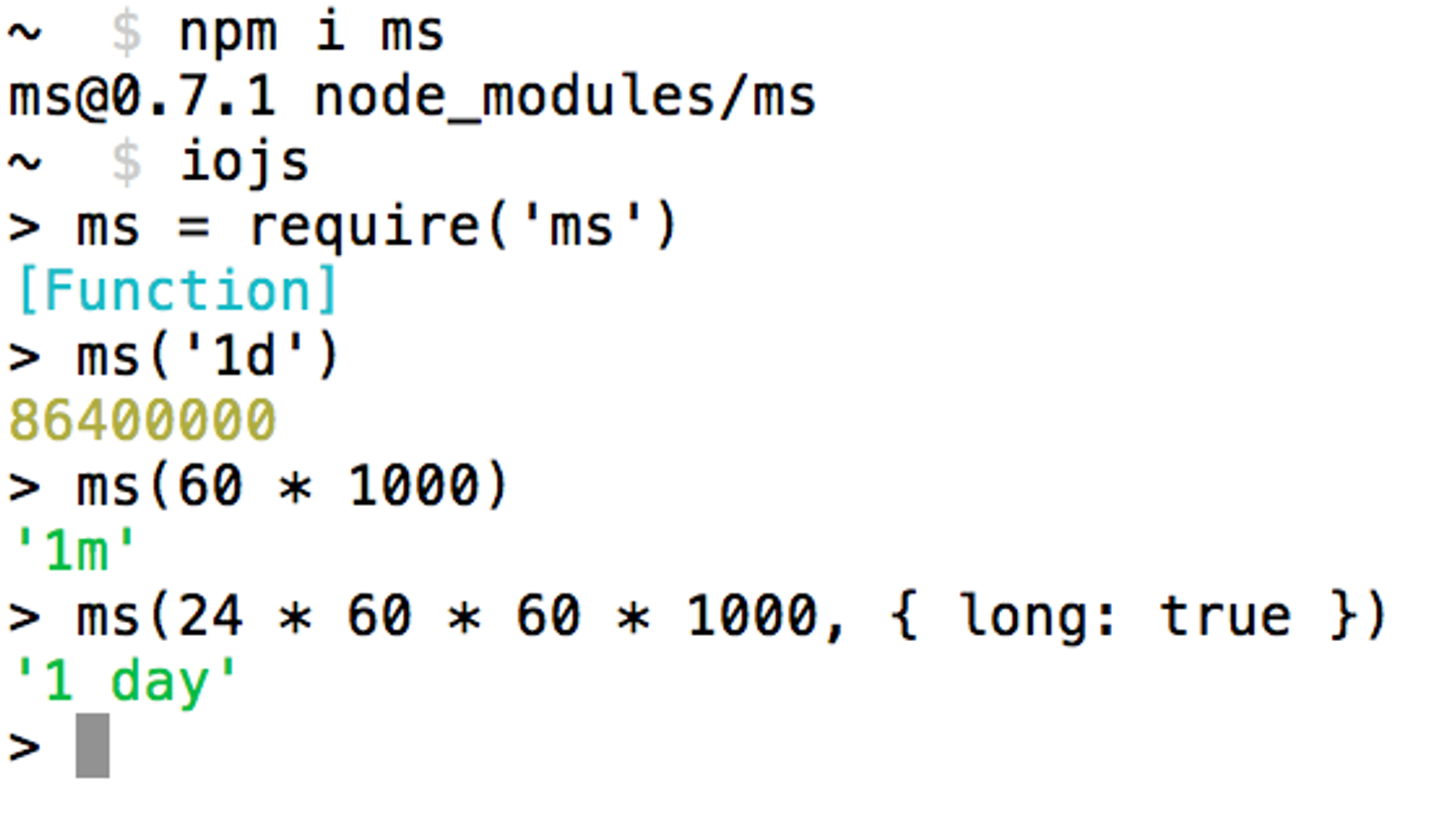
3/3) ms npmjs.com/package/ms - милисекунды в js везде, и вместо 86400000, понятнее ms('1d')

Дискуссия об "npm collections" github.com/npm/newww/issu… содержит множество ссылок на полезные npm модули.
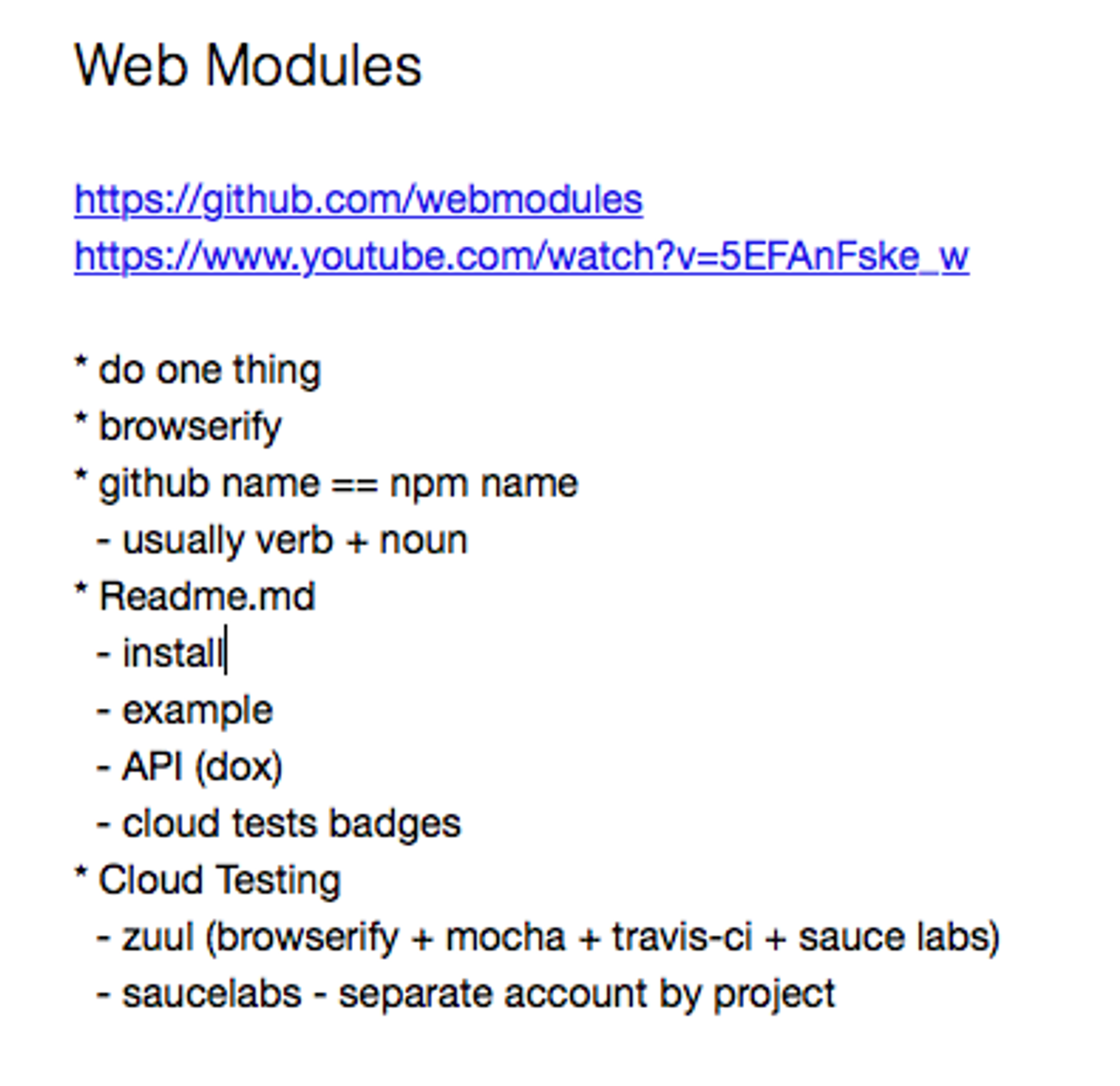
Познавательное видео о том, как в Automatic пишут веб модули youtube.com/watch?v=5EFAnF…
мой небольшой конспект

Среда
Всем приятной среды!
Сегодня предлагаю обсудить и поделиться опытом на тему "Оффлайн веб приложения"
Мои слайды с permjs meetup об “Оффлайн Веб” (текущая ситуация, возможные решения) slides.com/alekseykulikov…
На мой взгляд, решение для offline web apps состоит из 3х основных частей: Storage, Cache, Sync.

github.com/axemclion/Inde… 2.x почти полностью соответсвует стандарту. Таким образом можно (нужно) использовать IndexedDB API уже сегодня.
treo github.com/treojs/treo - простой интерфейс к IndexedDB, с полноценным доступом ко всем мощным функциям (indexes, batch write)
Например, товарищи из Vend (en.wikipedia.org/wiki/Vend_%28s…) используют treo в production с версии 0.3 github.com/treojs/treo/is… и довольны :)
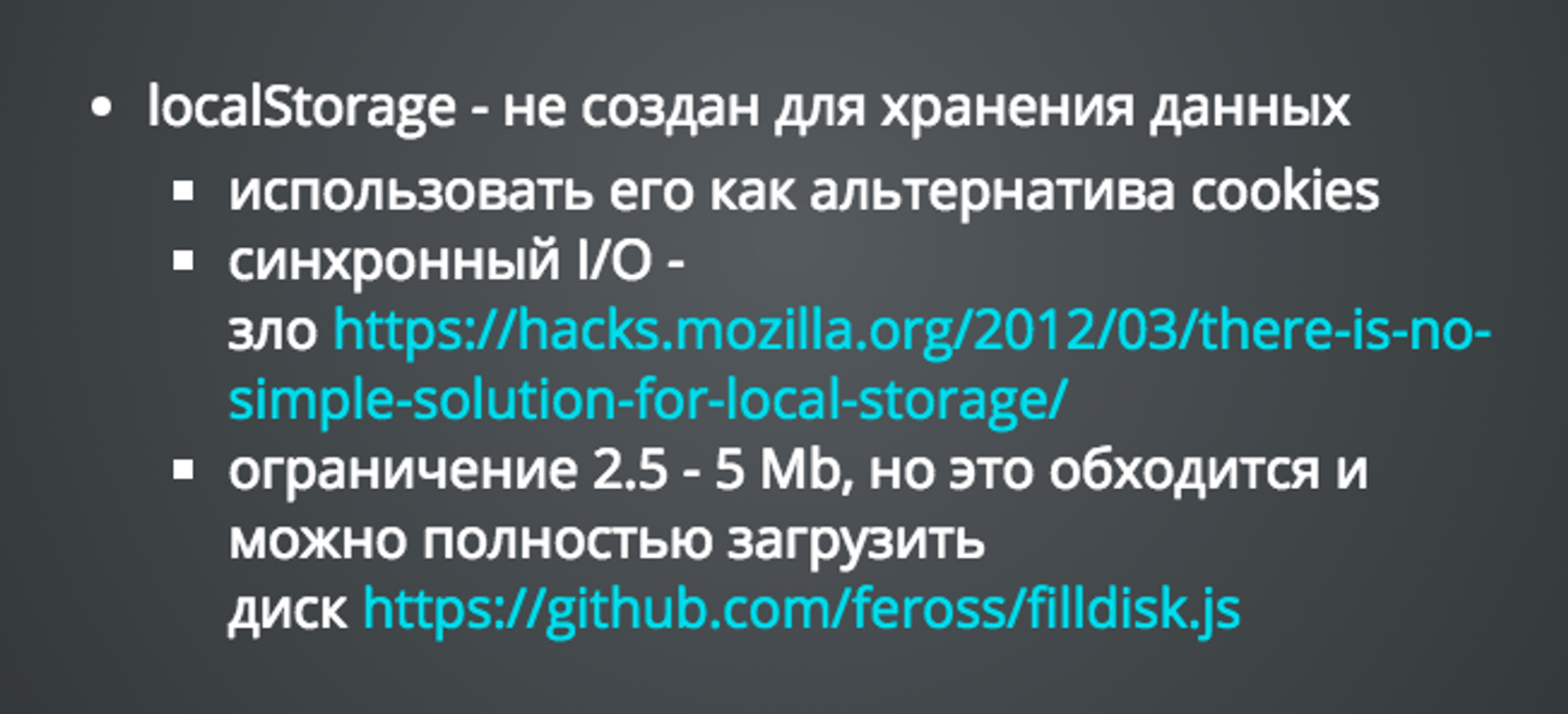
Старая, но хорошая статья, почему важно избегать localStorage для хранения данных в браузере hacks.mozilla.org/2012/03/there-…

Для определения статуса текущего соединения (offline/online) можно использовать github.com/HubSpot/offline
@jsunderhood @SilentImp swarm.js вроде единственный выход, так как только они разрешают конфликты
Ну есть ещё как OT, а swarm.js - это реализация CRDT, у которой в свою очередь тоже много ответвлений. twitter.com/andrey_sitnik/…
@jsunderhood и тем не менее протестировав его на куче устройств я пришел к выводу, что можно смело сказать, что он есть везде и работает.
В комментариях говорят, что navigator.onLine надёжен. Мой опыт говорит - нет. Кто-то ещё имел с этим дело? twitter.com/SilentImp/stat…
С синхронизации данных в оффлайн приложениях всё очень непросто. Поделитесь, пожалуйста, опытом, кто как её реализует.
Обычно я пилю собственное, кривое решение, с ручным разрешением конфликтов чем-то похожее на SLEEP dataprotocols.org/en/latest/slee…
Но есть желание написать более универсальную обёртку вокруг ottypes github.com/ottypes и использовать OT (en.wikipedia.org/wiki/Operation…)
Для желающих погрузиться в Operational Transformations есть: ottypes, livedb и sharejs.
github.com/ottypes
github.com/share/livedb
@andrey_sitnik @jsunderhood а вообще советую послушать SDCast#9 с Виктором @gritzko, автором swarm.js bit.ly/1wuMSC3
Тем кто не знаком с Виктором @gritzko, можно посмотреть youtube.com/watch?v=uyZKWy… и обязательно его зафоловить :) twitter.com/KSDaemon/statu…
@jsunderhood для чего же тогда хорош localStorage?
Он хорош, чтобы сохранить что-нибудь маленькое и синхронно. Настройки или факт того, что пользователь что-то сделал. twitter.com/roman_says_hi/…
Пример небольшого open-source веб-приложения, которое работает оффлайн используя Application Cache github.com/alekseykulikov…
@jsunderhood groups.google.com/forum/m/#!topi… все это навело меня на мысль что проект не будет доведен до ума, но сама идея годная
согласен, sharejs не готов к массовому продакшену, но изучить его интересно twitter.com/i_told_ya/stat…
Cтатья объясняющих проблемы с Application Cache alistapart.com/article/applic…, после которой Jake устроился в Google и разработал Service Worker
Кто нибудь уже экспериментировал с Service Worker для создания оффлайн веб-приложений? Поделитесь, пожалуйста, опытом
html5rocks.com/en/tutorials/s…
Четверг
.@jsunderhood cудя по ответам, с Service Worker пока никто не экспериментировал. Значит, есть шанс быть первым, а затем поделиться опытом ;)
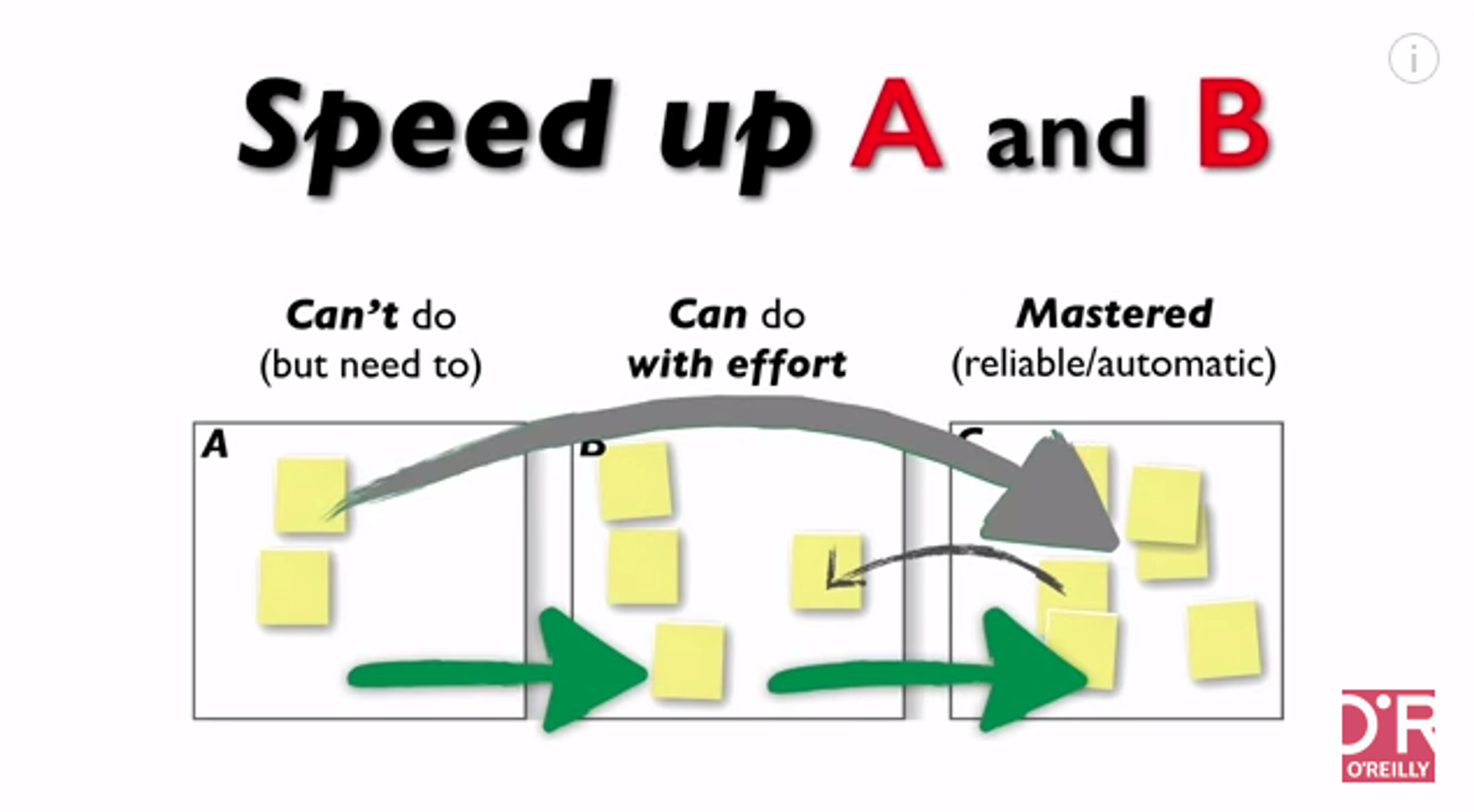
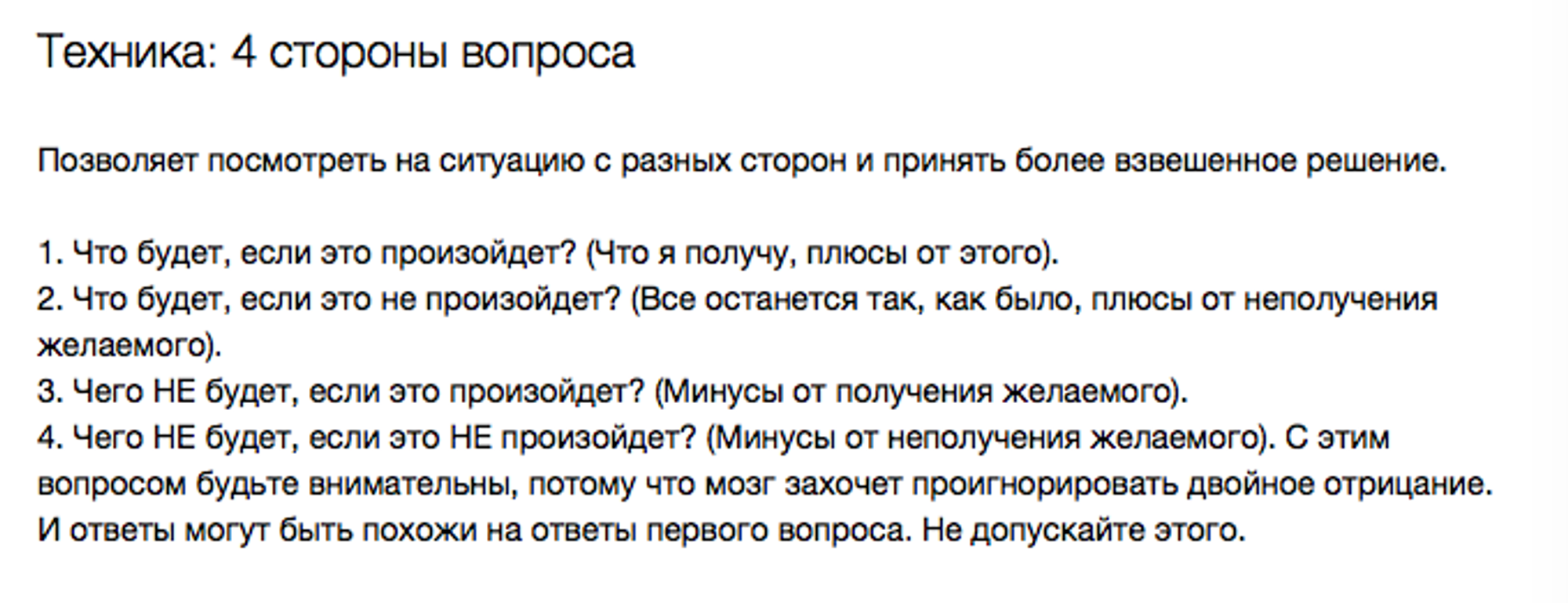
Когда надо принять непростое решение, например, о заманчивой работе, я использую технику 4 вопросов. Выручала ни раз.

@SilentImp @jsunderhood как по мне это next big thing
Человек имел опыт с Service Worker и готовит доклад об этом к Одессе, очень интересно. twitter.com/blackrabbit99/…
Пятница
Всем приятной пятницы!
Вчера мало писал в twitter, зато сделал 24 коммита. Сегодня поделюсь с Вами разными классными штуками.
Любимая книга о JavaScript - "JavaScript. Подробное руководство"
Там не хватает ES6, но об ES5 и DOM хорошо написано.
books.ru/books/javascri…
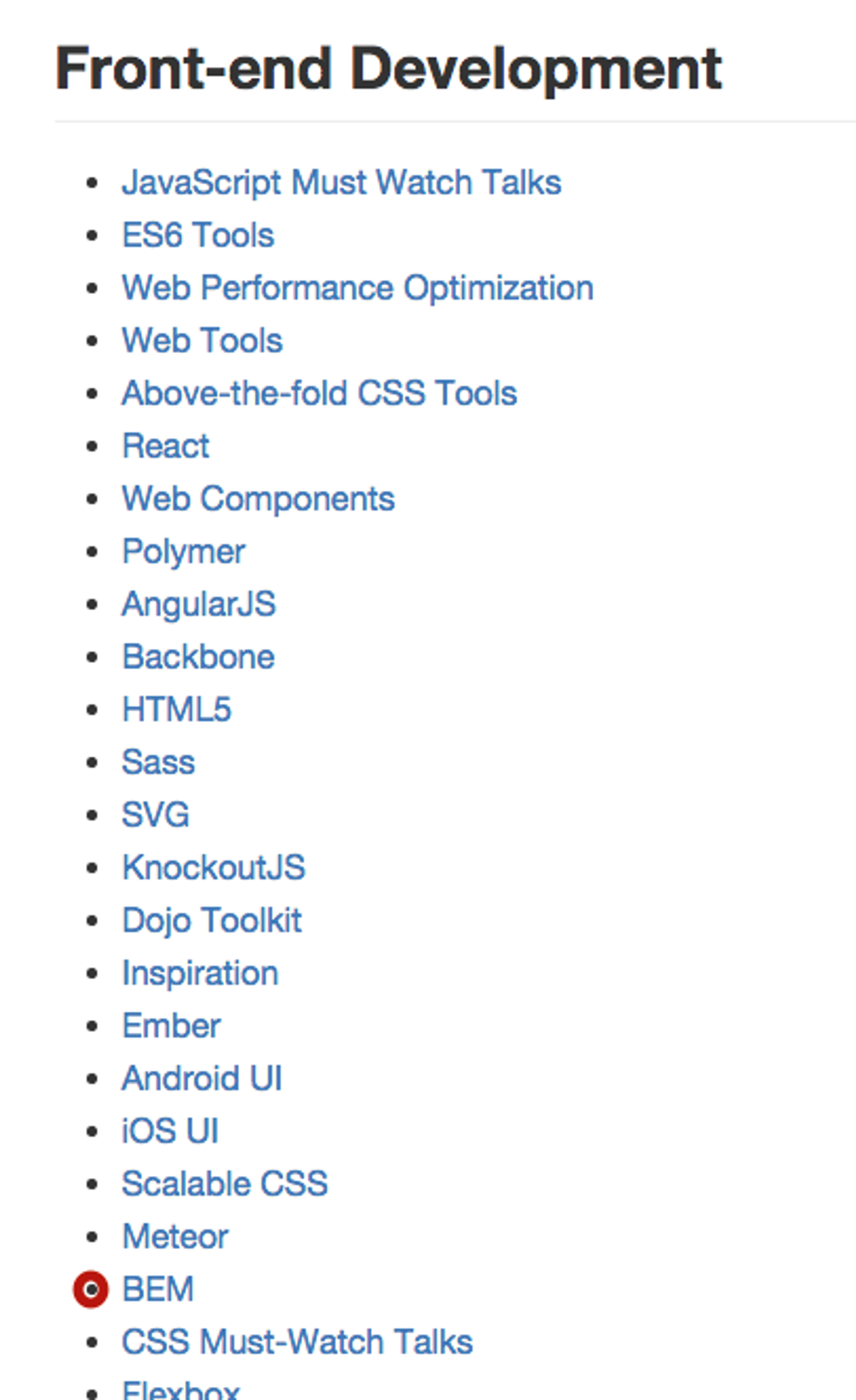
На Github есть движение "awesome lists", Синдре Сорхус собрал ссылки на такие списки github.com/sindresorhus/a…

Отличный разговор двух гиков о кофе, его истории, способах приготовления и свойствах.
techdistortion.com/podcasts/pragm…

Ещё одна коллекция "awesome lists" twitter.com/medvezhopok/st…
В интересный проект нужен опытный фронт-енд разработчик. Удалённая работа, команда в Бельгии, #babeljs, #postcss

Суббота
"Exploring ES6" - 460 страниц об ES6 от одного из соавторов стандарта. Доступна для бесплатного чтения. leanpub.com/exploring-es6/…
В цикле статей "ES6 in depth" каждую неделю публикуют очень хорошие статьи об ES6. Хорошее чтение для выходных. hacks.mozilla.org/category/es6-i…
Недавно узнал,что поддержка CSS Flexbox реализована во всех браузерах IE10+. Жизнь стала проще philipwalton.github.io/solved-by-flex…


Извиняюсь за ошибку, Аксель в целом очень активно участвует в развитии JavaScript. twitter.com/rreverser/stat…
Воскресенье
Мой код не работает, не могу понять почему.

На этой неделе с Вами был Алексей Куликов:
- мой твиттер: @Ask_11
- мой гитхаб: github.com/alekseykulikov
Это было классно, удачи, пока!