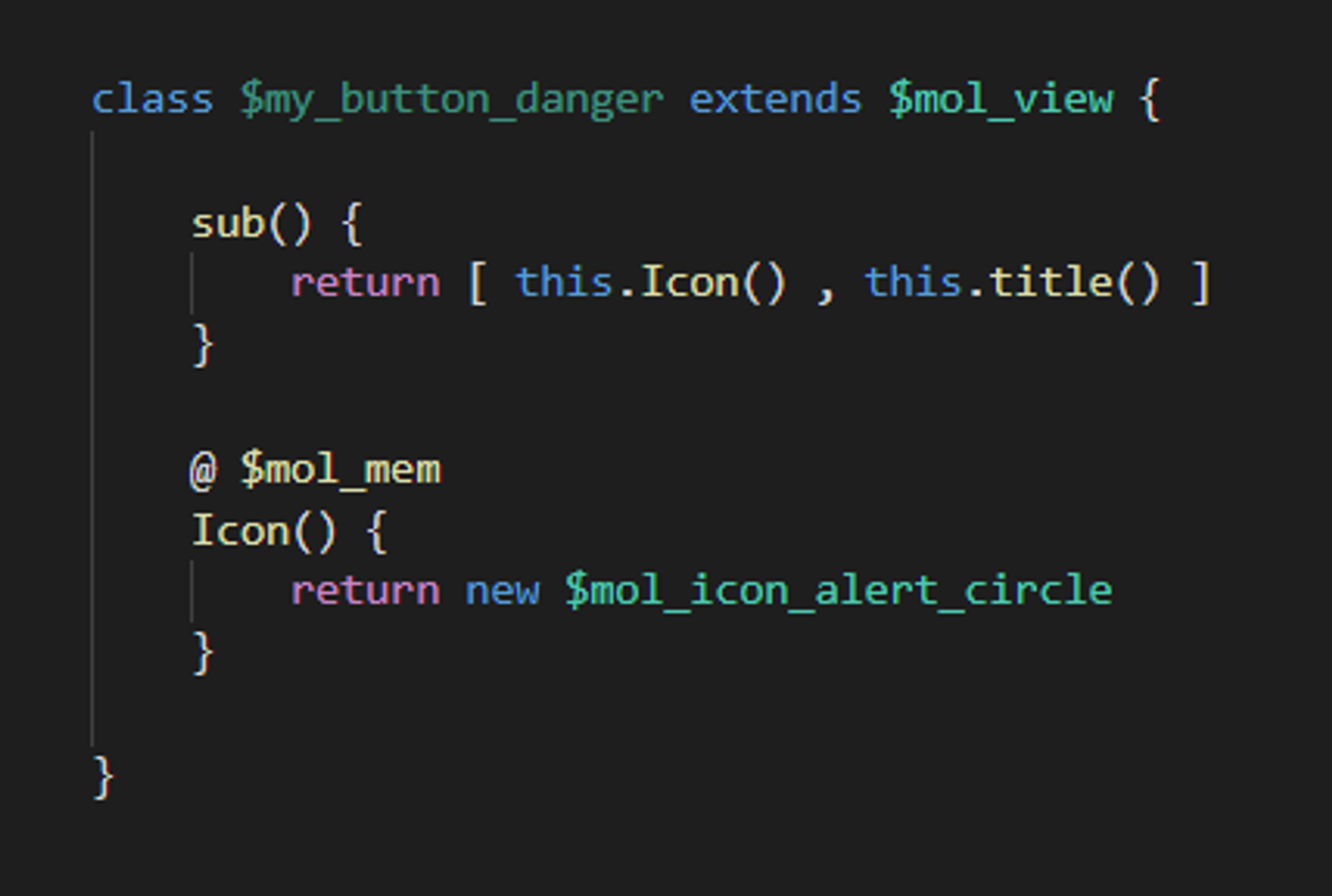
Компонент - это самый обычный класс.
В свойствах с Большой буквы лежат вложенные компоненты. Снова этот $mol_mem.. но на этот раз он не просто мемоизирует, но и захватывает владение над объектом. Он жив, пока кому-то нужен, а потом у него автоматически вызовется destructor.

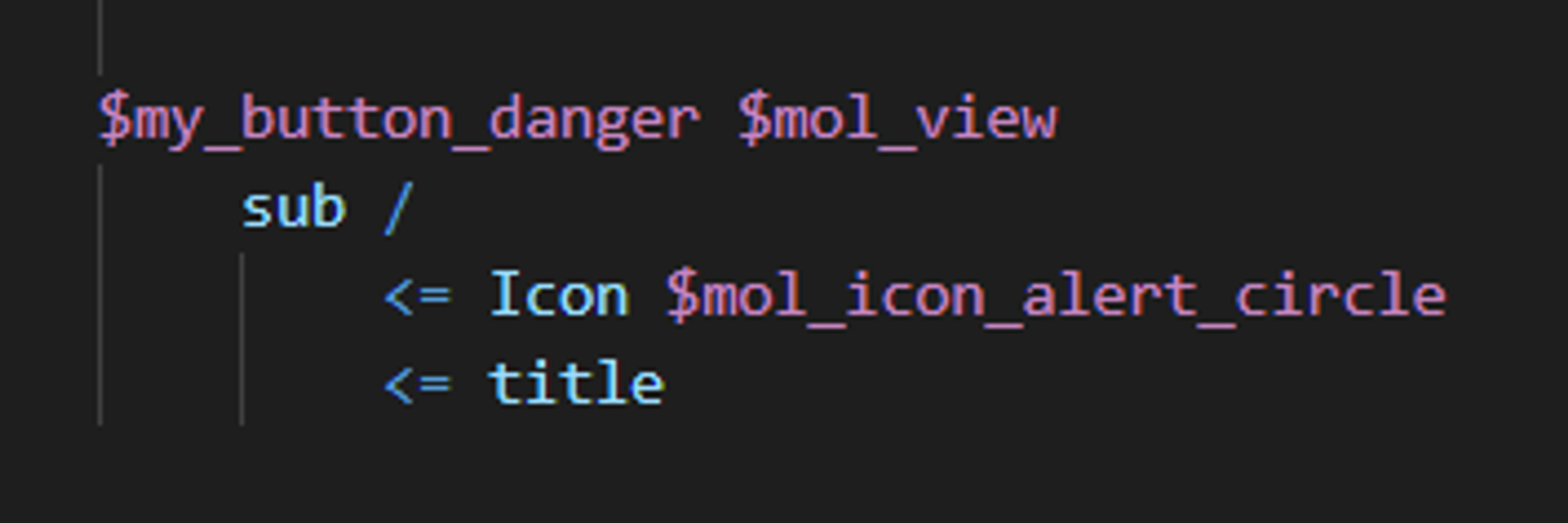
То же самое можно записать и куда короче.
view.tree - не более чем упрощённый синтаксис для описания классов.
github.com/nin-jin/slides…

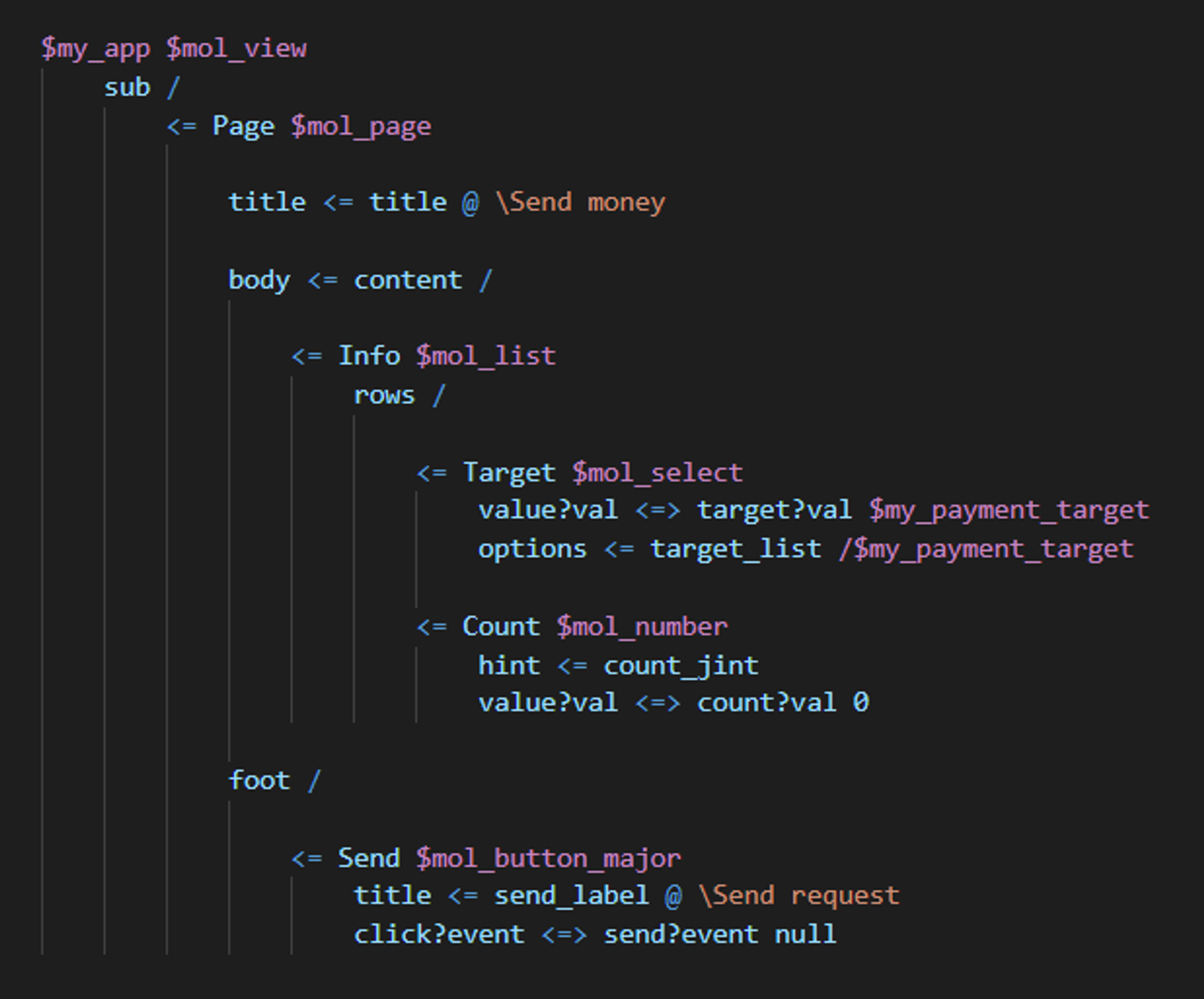
$mol компонент является плоским классом, а view.tree позволяет объявлять его лаконично и не теряя в наглядности иерархии. Например, тут объявляются 13 методов класса. 2 из них (@) локализуются. 5 владеют вложенными объектами. 10 one-way связываний (<=). И 3 two-way (<=>).

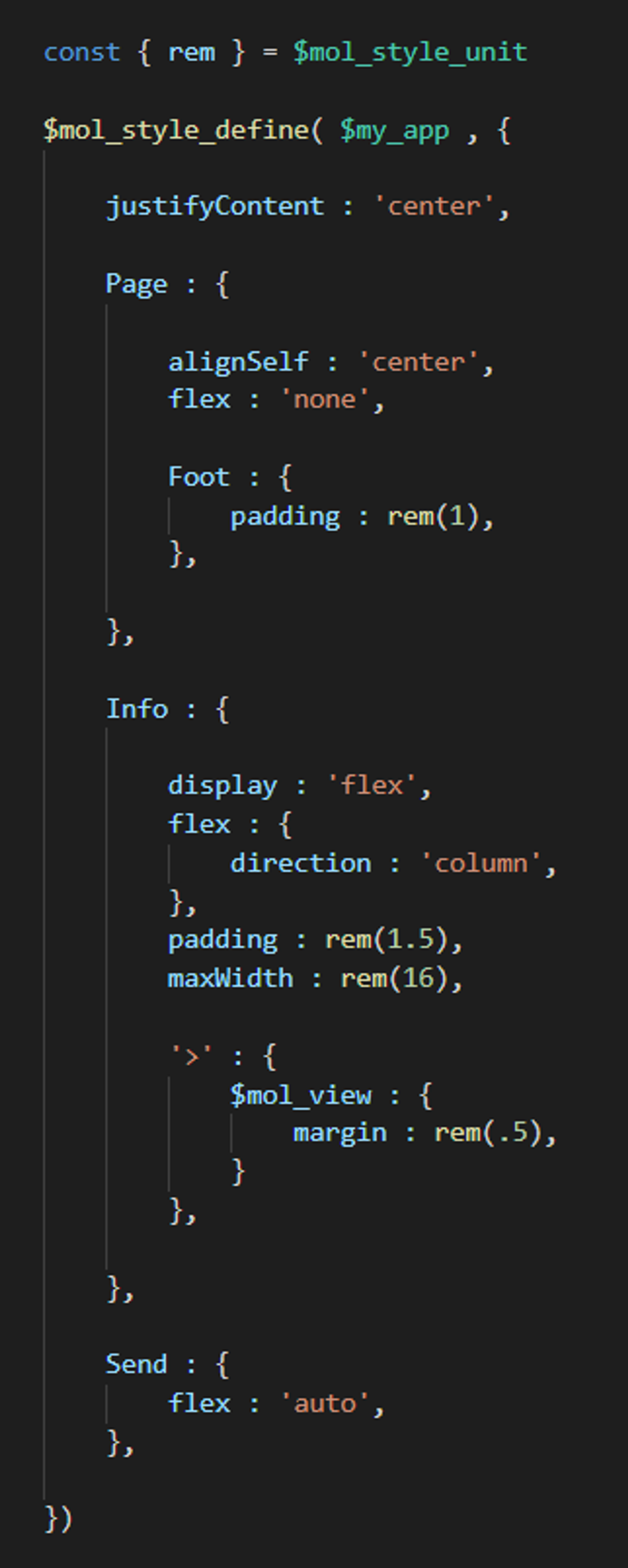
Теперь этому классу мы можем добавить стилей.
Класс компонента - это аналог БЭМ-блока.
Имя вложенного компонента - аналог БЭМ-элемента.
Можно стилизовать и элементы элемента и тд.
Это можно считать фрактальным БЭМ, но от собственно БЭМ тут уже мало что осталось.

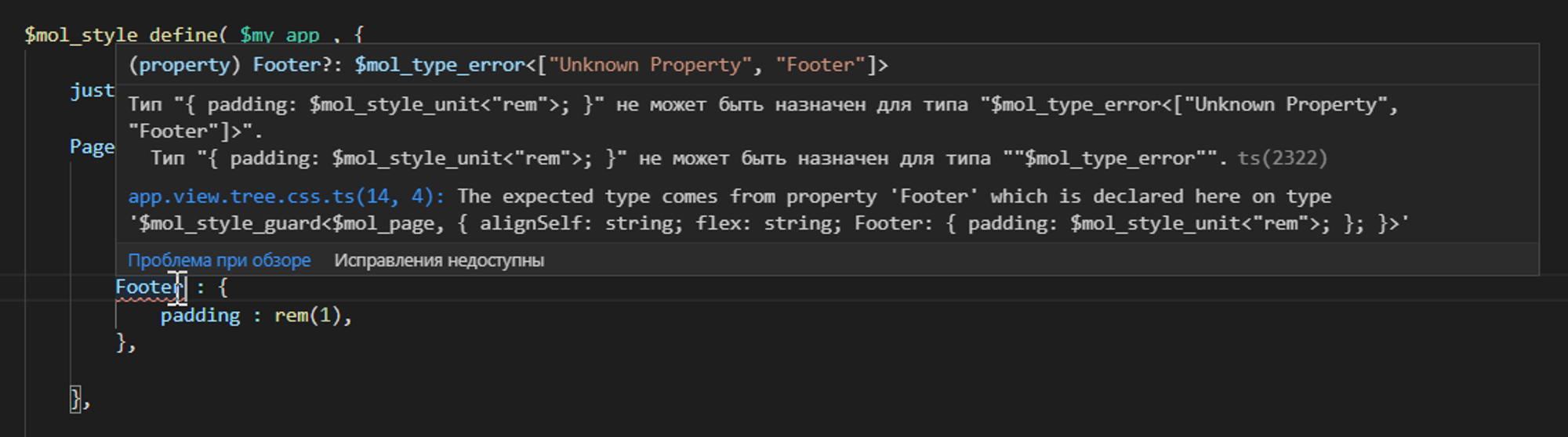
Каждый компонент - это обычный класс, а вложенные компоненты лежат в его свойствах. Это позволяет использовать рефлексию времени компиляции для проверки, что стили вы накладываете на реально существующий вложенный компонент.
К сожалению, с TSX такого уровня CSS-in-TS не достичь.

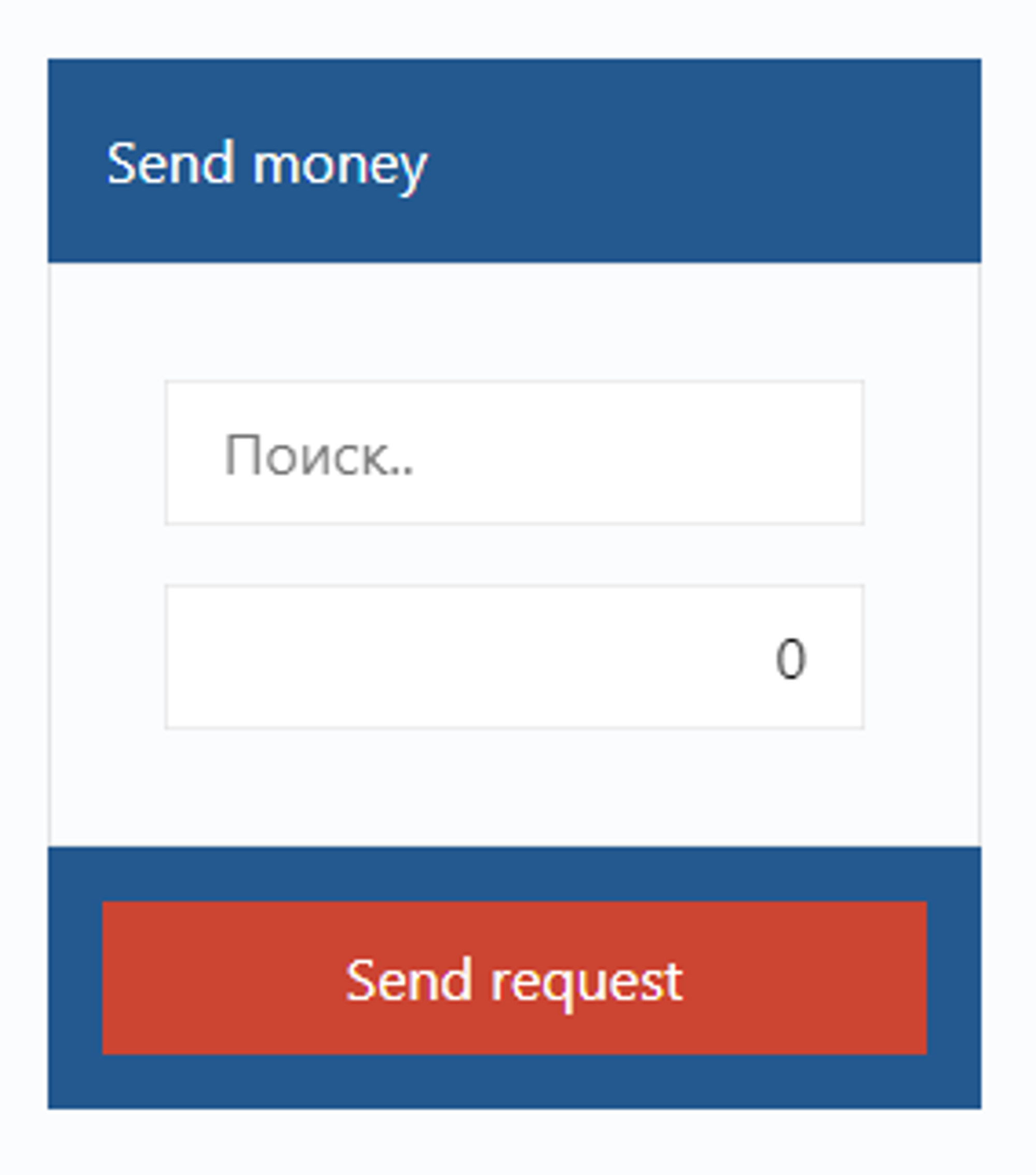
Ну и, собственно, вот такое не хитрое приложение у нас получилось. При этом мы не написали ни строчки HTML, CSS или JS. Всё компилируется тайпскриптом и проверяется на согласованность.

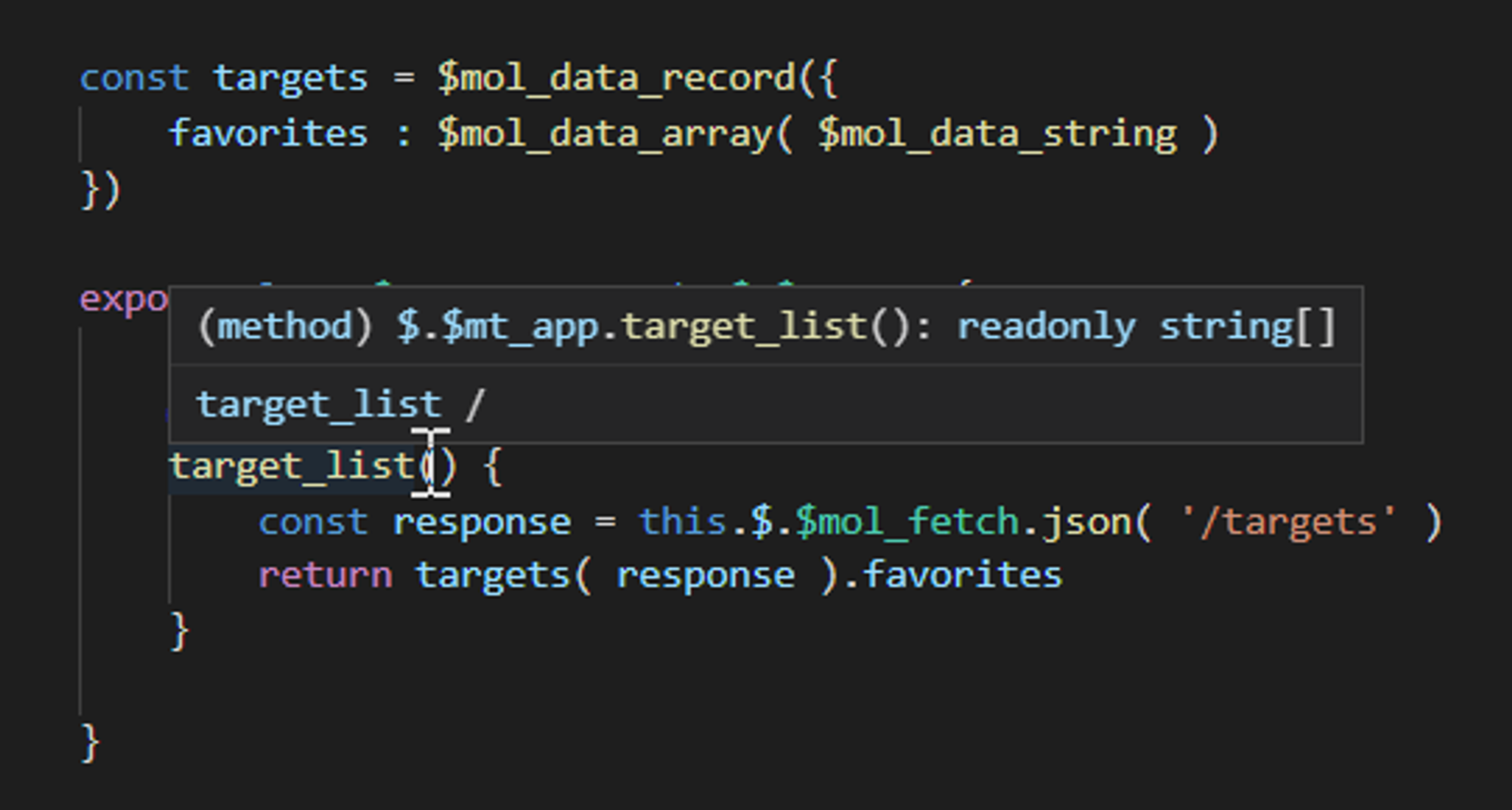
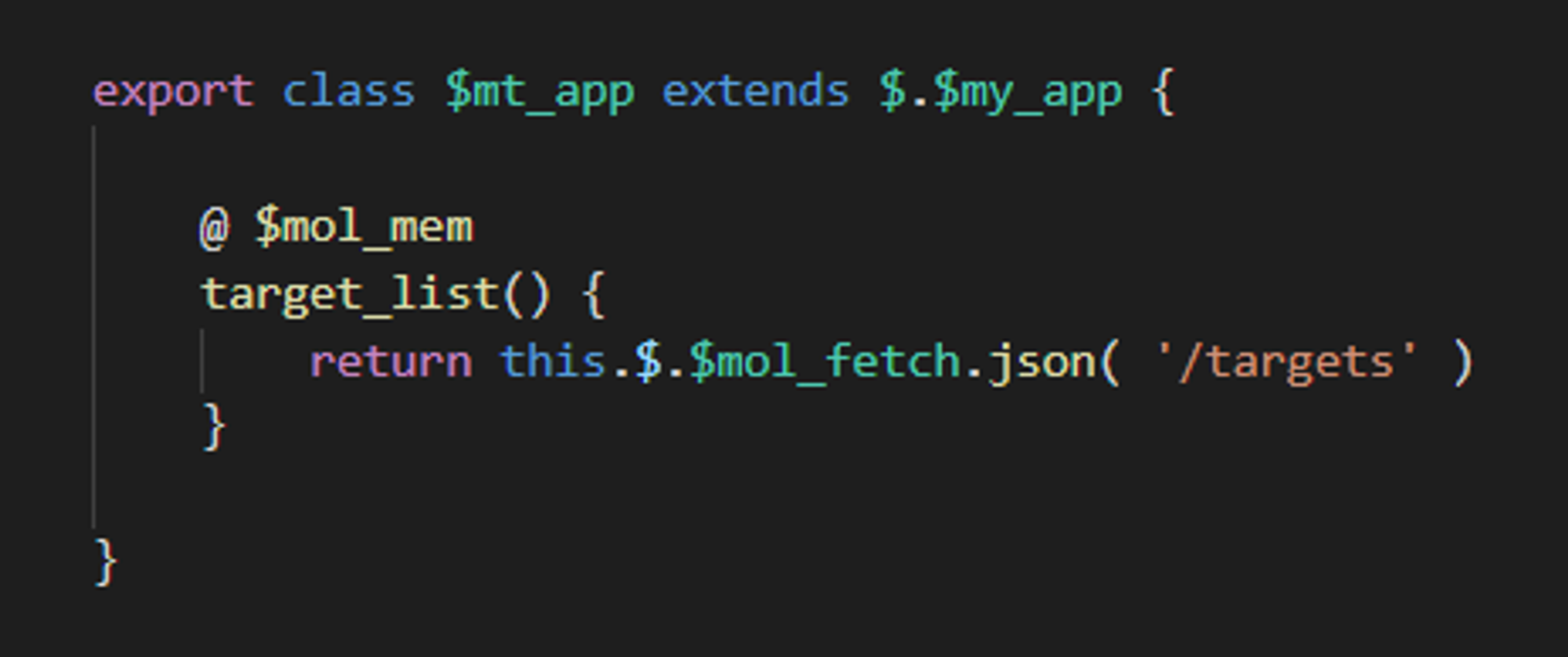
Добавим логики. Наследуемся от сгенерированного класса и переопределяем свойство, возвращающее список целей, в котором идём за целями на сервер и мемоизируем результат с помощью $mol_mem. Пока идёт запрос, будет показываться анимация. В случае ошибки - соответствующее сообщение.

В ответе от сервера может прийти любая балалайка. Поэтому давайте добавим валидацию по схеме. Заодно получим ещё и типизированный ответ, а не any.