Архив недели @Zmoki
Понедельник
Привет! С вами Зарема @Zmoki. Я фронтендер в @Uploadcare, основатель @spb_frontend и причастна к @HolyJSconf. Живу в Питере ⛵️😊
Разработкой сайтов и прочего занимаюсь с 2004 года. С марта этого года я в @Uploadcare. Буду обновлять виджет для загрузки файлов.
Мой вид из окна (не могла не похвастаться 😊)

У нас много публичных репозиториев в #GitHub и у меня теперь много активности там github.com/Zmoki. Мне это очень нравится.
Сегодня хочу попробовать @greenkeeperio. Эта штука подключается к репе, следит за обновлениями зависимостей и предлагает PR при их апдейте.
@jsunderhood @greenkeeperio она очень сильно спамит Имхо. Если выходит след версия зависимости не удаляет предыдущий PR например
О, спасибо. Но я попробую, может мне будет норм. Особенно для тех реп, над которыми я редко работаю. twitter.com/lapanoid/statu…
@jsunderhood Я отключил через два дня — слишком много пулреквестов. @greenkeeperio
К одной репе подключал или несколько? twitter.com/sapegin/status…
Вообще сегодня же понедельник. День обновления зависимостей 😀
Теперь и я по понедельникам обновляю ноду, npm, глобальные пакеты и локальные в тех проектах, с которым сейчас работаю.
О, придумала как использовать @greenkeeperio в благих целях. Обновлять наши проекты при выпуске новой версии виджета bit.ly/2c6dMPw
Подскажите CLI тулзу, чтобы по названию и версии пакета она находила где в dependencies этот пакет используется
Я залипла в snyk.io благодаря @jabher
Например свежий socket.io@1.4.8 имеет зависимости engine.io@1.6.11 > accepts@1.1.4 > negotiator@0.4.9 и уязвимость snyk.io/vuln/npm:negot…
я так понимаю, приложение с сокетами можно сильно затормозить или даже "crash the node process"
Походу нужно добавить в линтеры security проверку с nsp или snyk как советовал @andrey_sitnik в докладе о линтерах bit.ly/2cia2Jo
Познавательный был вечер для меня с этими проверками на уязвимости, не заметила как день закончился.
Если вам есть что рассказать о nsp, security checking, vulnerabilities, пишите, буду ретвитить 😉
Завтра поговорим о стиле кода и eslint.
В среду у нас внутренний хакатон. Расскажу, что и как мы делаем.
Еще есть одна боль, связанная с промисами, но об этом в среду.
В четверг вместе с @Akurganow расскажем как отделяем фронтенд от django-бэкенда. Да, там будет про react и redux.
Про пятницу и выходные расскажу в четверг.
Есть у вас какие-то темы, о которых хочется поговорить? Вопросы и предложения?
Вторник
Вторник! Привет)) Про стиль кода начну во второй половине дня, а пока ответы и ретвиты
@AlexWayfer Что думают на этот счёт @jsunderhood, @webholt и @twenty?
Я Vue не использую и последний раз на него смотрела давно. @jabher фанат Vue =) twitter.com/AlexWayfer/sta…
@jsunderhood А про четверг когда? (=
Про отделение фронта? В четверг =) twitter.com/webholt/status…
Используете cycle.js? Как вам?
общаться) уточнять позиции жругих людей, задавать вопросы, предалгать свои решения и аргументировать их @shear_lock
@jsunderhood проверить, насколько актуально (может ты не используешь дыру). Если актуально, ставить какие фильтры и патчи
как реагировать на найденные с помощью snyk или nsp уязвиомсти в приложениях: twitter.com/andrey_sitnik/…
@jsunderhood отношение к typescript
я не использую, мне подходит flow. ну другим людям, с другим тех стеком typescript - норм twitter.com/allaud/status/…
мне предолжили один раз, недавно, twitter.com/iamstarkov/sta… twitter.com/cakeinpanic/st…
ой, сколько у меня опечаток! за годы за компьютером я стала путать буквы при наборе 😣 @shear_lock
В российском фрилансе? Или на upwork/toptal? И почему кажется, что не популярен? @way2bariton
Тред (@Zmoki)
Среда
Среда! Привет) Прошу прощения за вчерашнее молчание. Недосып из-за переезда настиг меня и вырубил =))
Сегодня у нас в @Uploadcare внутренний хакатон. В первый раз мы собрались в прошлый вторник, но не успели всё доделать и решили повторить.
В прошлый раз мы сидели в отдельной комнате в антикафе 12 комнат. Там оказалось довольно тесно и душно

Сейчас мы в Kokon space на Петроградке. Еще не все пришли))

Над чем мы работаем? @mojololol делает Proxy CDN сервис. Мы с @Akurganow, @wouldntfix и дизайнером Антоном делаем взвешивалку картинок
Сначала расскажу про Proxy CDN 🌄
Proxy CDN - это когда добавляешь к адресу картинки на сайте адрес прокси и параметры изменения картинки, типа ресайз, кроп или "сделай ЧБ".
Прокся быстро загружает оригинальную картинку к себе, кеширует и отдает новую согласно параметрам.
Например, есть у вас картинка, загруженная редактором весом в 2MB и размером в 2000px, а вам нужно превью в 80px и фул в 600px
А еще вдруг responsive и там куча вариантов может быть. 60px, 120, 600, 1200, в другой ориентацией и обрезкой
Можно ImageMagic настроить на сервере, но проксю можно быстро внедрить, меньше времени на разработку
Есть такой сервис rsz.io от других ребят. Но я хотела, чтобы в @Uploadcare такое было и добавила в список идей для хакатона
Использовали ли вы какой-нибудь сервис Proxy Image CDN? Серверный ImageMagic?
Чем нравится cloudinary? @alexfedoseev
@jsunderhood А зачем обязательно Имейджмейджик, а не какой-нибудь sharp, например?
Это github.com/lovell/sharp ? Да, хорошая штука. Для Node.js. Но надо самому ставить, настраивать)) twitter.com/sapegin/status…
@jsunderhood Имейджмейджик тоже надо самому ставить ;-)
Да, я про это говорила)) twitter.com/sapegin/status…
Clients hints - клевая штука. Правда спорная в плане поддержки и кеширования. Используешь? @alexfedoseev
Опубликовала npm пакет и могу теперь рассказать про взвешивалку картинок 🌈🚀
Суть ее вот в чем: указываешь адрес страницы, сервис анализирует как на странице используются картинки и говорит как их оптимизировать
Фронтенд делает @Akurganow, я - мультизагрузчик файлов, а @wouldntfix рендер страницы на десктопе, смартфоне и анализ картинок
У нас тут спор с @Akurganow. Я сделала функцию загрузки частью приложения, а он настаивал на том, чтобы выделить ее в npm пакет
В итоге я с ним согласилась. Эту функцию мы потом еще где-нибудь заиспользуем))
Вы выделяете части своего приложения в отдельные npm пакеты?
Четверг
Четверг! Привет)
Вчера мы всё "почти" сделали, поэтому доделываем сегодня))
Если вы хотите научиться делать свои JavaScript библиотеки и публиковать их на npm, то есть хороший курс на эту тему egghead.io/courses/how-to…
О версиях пакетов подробно расписано на сайте семантического версионирования semver.org/lang/ru/
А разве так не каждый день?)) Кстати, а о программировании микроконтроллеров на JS кто-нибудь писал? twitter.com/iamale_ru/stat…
Завтра я буду пробовать wi-fi для платы IskraJS. Могу рассказать о Espruino и о программировании устройств на JS 😉

Итак, расскажу про отделение фронтенда от django-сайта
Сайт uploadcare.com создан давно. И он на django =)
Контент большинства страниц в markdown в другой репе. Шаблоны - django templates. Стили, js, шрифты и т.п. - в папке static
Причем есть три дизайна. Каждый сделан по-своему и в разных папках и по-разному собирается.
Жуткий франкештейн, а не сайт =))
Чтобы его запустить, мне пришлось добавить Vagrant и вместе с ребятами прописать provision скрипты.
Деплой делается руками девопсеров и через какое-то время я их кажется стала раздражать своими пулл реквестами и просьбами задеплоить 😈
Тред (@Zmoki)
В итоге появилась идея: а давайте мы фронт от джанги отделим совсем в другое приложение со своими реактами и рюшечками. Все были не против.
За что мне нравится реакт: можно сделать небольшой компонент на любом сайте, полноценное приложение с серверным рендером или статичный сайт.
SEO и progressive enhancement - не шутки, а реальная потребность @Vitalliumm
Требования к фронту: проксирование еще не сделанных вещей не старый сайт (не всё сразу), авторизация через django, контент в markdown c meta
Проксирование на ноде быстро и просто сделать с http-proxy npmjs.com/package/http-p…
Пятница
Теперь попробую описать работу самого приложения
На сервере express, он принимает http запросы. Если такого роута нет, то срабатывает прокси.
Роут есть -> данные из markdown страницы -> initial state, реакт компоненты -> html, потом в ejs шаблон и отдается полная html страница
Если почему-то js на клиент не загрузится (медленный инет, метро), сайт будет без интерактивностей, но полностью рабочим с живыми ссылками
Если js загрузится, то при нажатии ссылок будет загружаться json c контентом и настройками страницы и страница обновиться очень быстро
Ну и заработают отдельные интерактивные штуки, которые актуальны только на клиенте.
Тред (@Zmoki)
В приложении есть набор компонентов, используемых и в SSR и в интерактивностях на клиенте. Удобно в разработке, тестировании и поддержке.
Ремарка про redux: можно подписать на изменение store отправление данных в аналитику. Для отслеживания взаимодействий с интерактивностями.
Суббота
У изоморфного приложения на реакте есть проблема - в клиентский js запихивается всё из чего рендериться серверная часть. Это куча контента.
Это нужно для целостности компонентов. На сервере рендерятся компоненты в их начальном состоянии, а на клиенте уже могут меняться.
Но порой нужно "оживить" только небольшую часть страницы и класть из-за этого всё остальное в бандл не хочется.
Вчера я разобралась как при изоморфном приложении не пихать весь контент в бандл, а только отдельные части. Не теряя при этом целостности.
У меня приложение, которое генерирует статичный сайт.
Для генерации статичного сайта из react приложения используется плагин для webpack npmjs.com/package/static…
HTML файлы создаются из всего react приложения, а в клиентский js идут только те компоненты, которые интерактивны на клиенте
Я не стала использовать react-router. Сделала два файла, routes.client.js и routes.server.js, для описания соответствия "страница-компонент"
И есть два входных файла: client.js и server.js
Хотя проще просто показать код =)
Изоморфное react приложения с генерацией статики и клиентским js, в котором только нужные для клиента компоненты bit.ly/2clsMZR
Спасибо) @taujavarob
Вообще мы думаем в итоге превратить это в генератор разных статических сайтов в нашем фирстиле.
Тред (@Zmoki)
Еще отличная идея: сделать свою библиотеку react компонентов в фирменном стиле компании. И сайт со стайлгайдом и этой библиотекой.
В итоге можно будет создавать сайты и приложения для компании в едином стиле, просто собирая их из компонентов в библиотеке.
Да, @awinogradov вдохновил своим докладом "Архитектура дизайн-систем" pitercss.ru/2/pres/design-… @akrichevskii
Воскресенье
Привет! Рааскажу про IskraJS и программировании устройств на JS
Российская компания @amperka продает железки для того, чтобы люди могли собирать свои устройства и программировать их поведение.
Раньше устройства можно было программировать только на C++
Потом был создан движок Espruino — прошивка для микроконтроллеров, который может исполнять JavaScript-код espruino.com
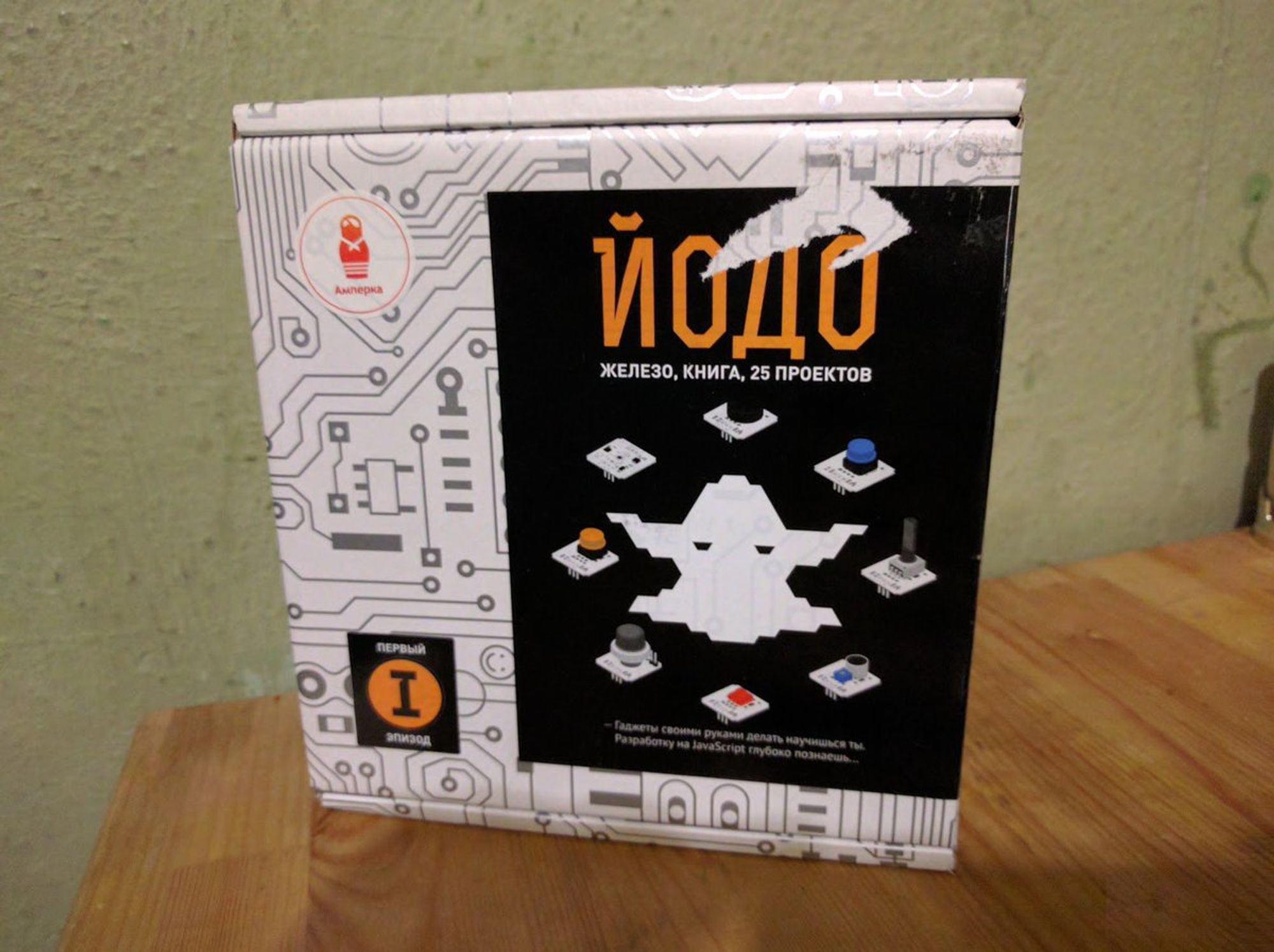
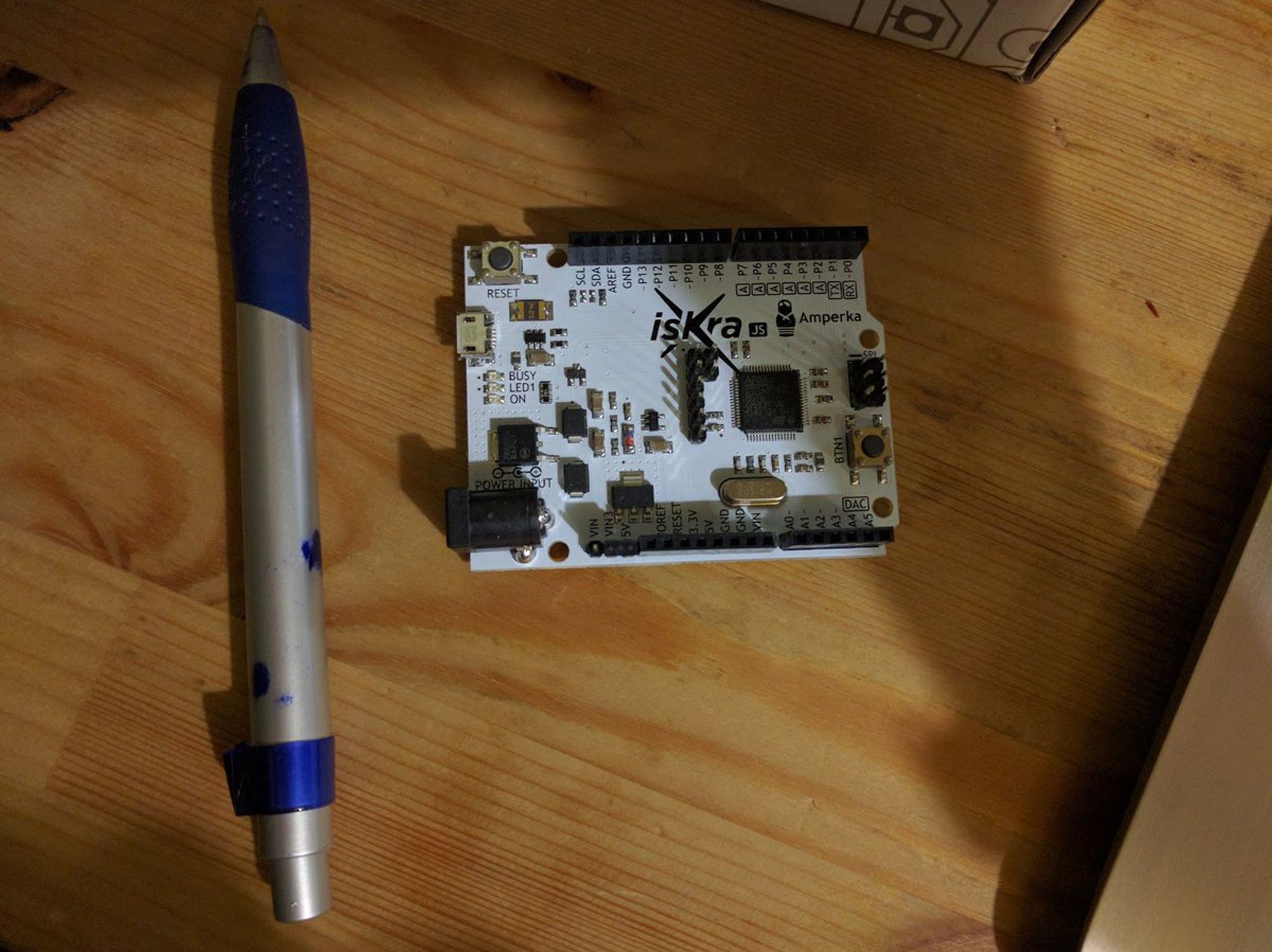
А @amperka выпустили свою плату IskraJS, уже прошитую под Espruino. И сделали набор Йодо c деталями и руководством amperka.ru/product/yodo
Всё это нужно было, чтобы снизить порог вхождения в программирование устройств и сделать это дело более доступным для людей.
Тред (@Zmoki)
Подробно об Espruino и IskraJS в статье на хабре geektimes.ru/company/amperk…
И об IskraJS был доклад на @HolyJSconf от Игоря Зотова youtube.com/watch?v=eTelzA…
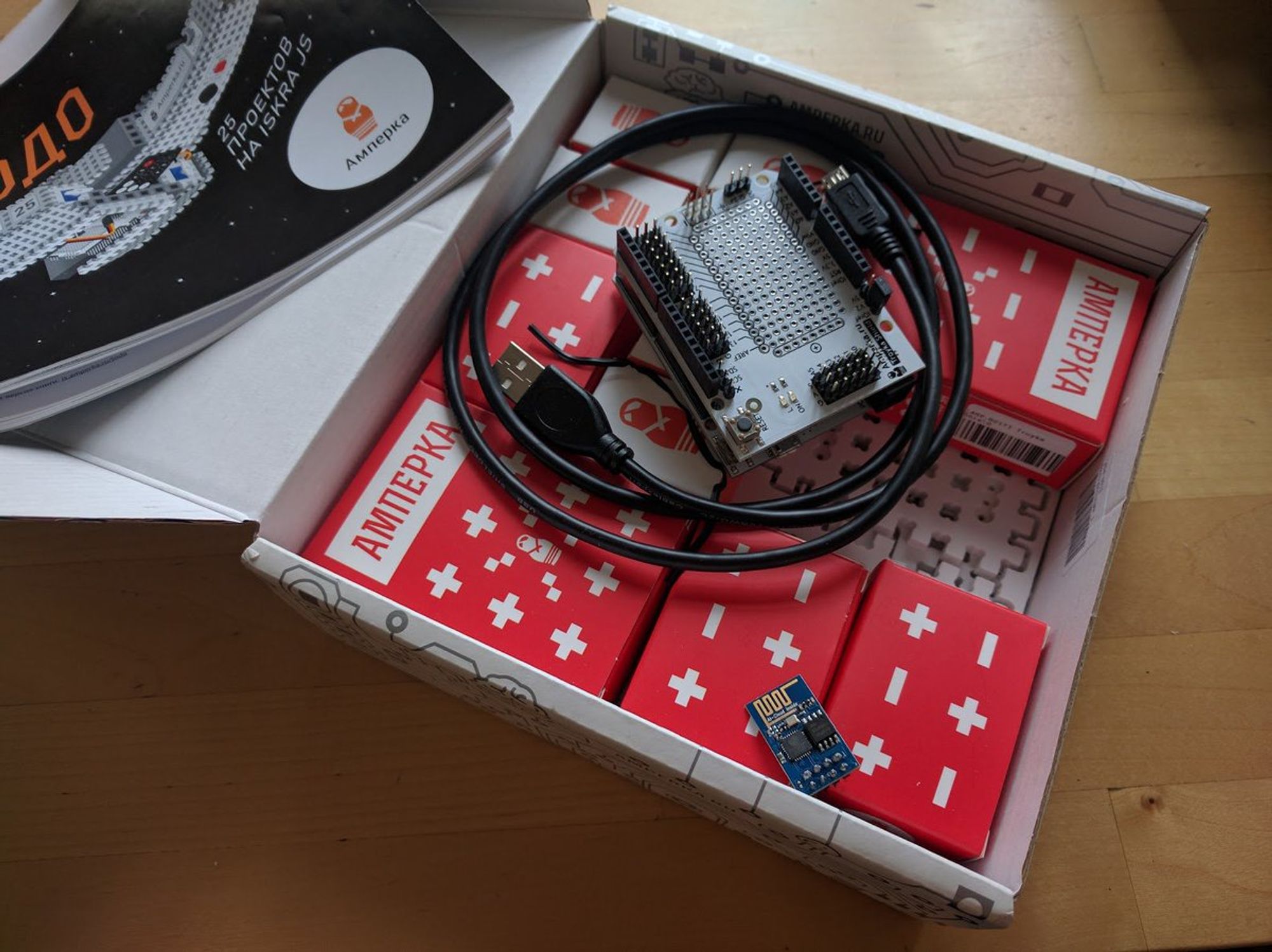
В-общем, давайте просто распакую Йодо и покажу что там и запушу на гитхаб какую-нибудь программу =))

В коробке Йодо еще куча коробочек с деталями, руководство, штуки для создания корпуса, пульт и кабель для подключения к компу
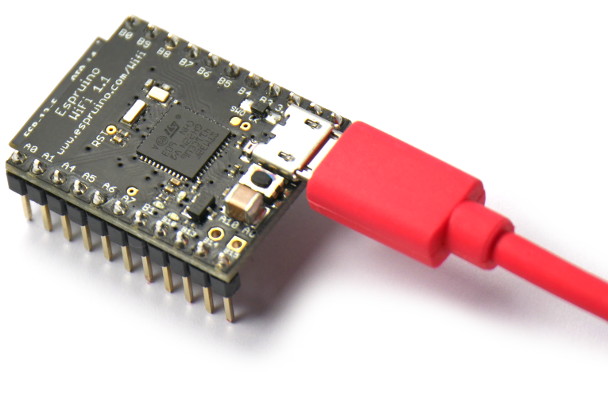
Основная часть - это плата IskraJS. Она маленькая, ручка на фотке, чтоб показать масштаб =))

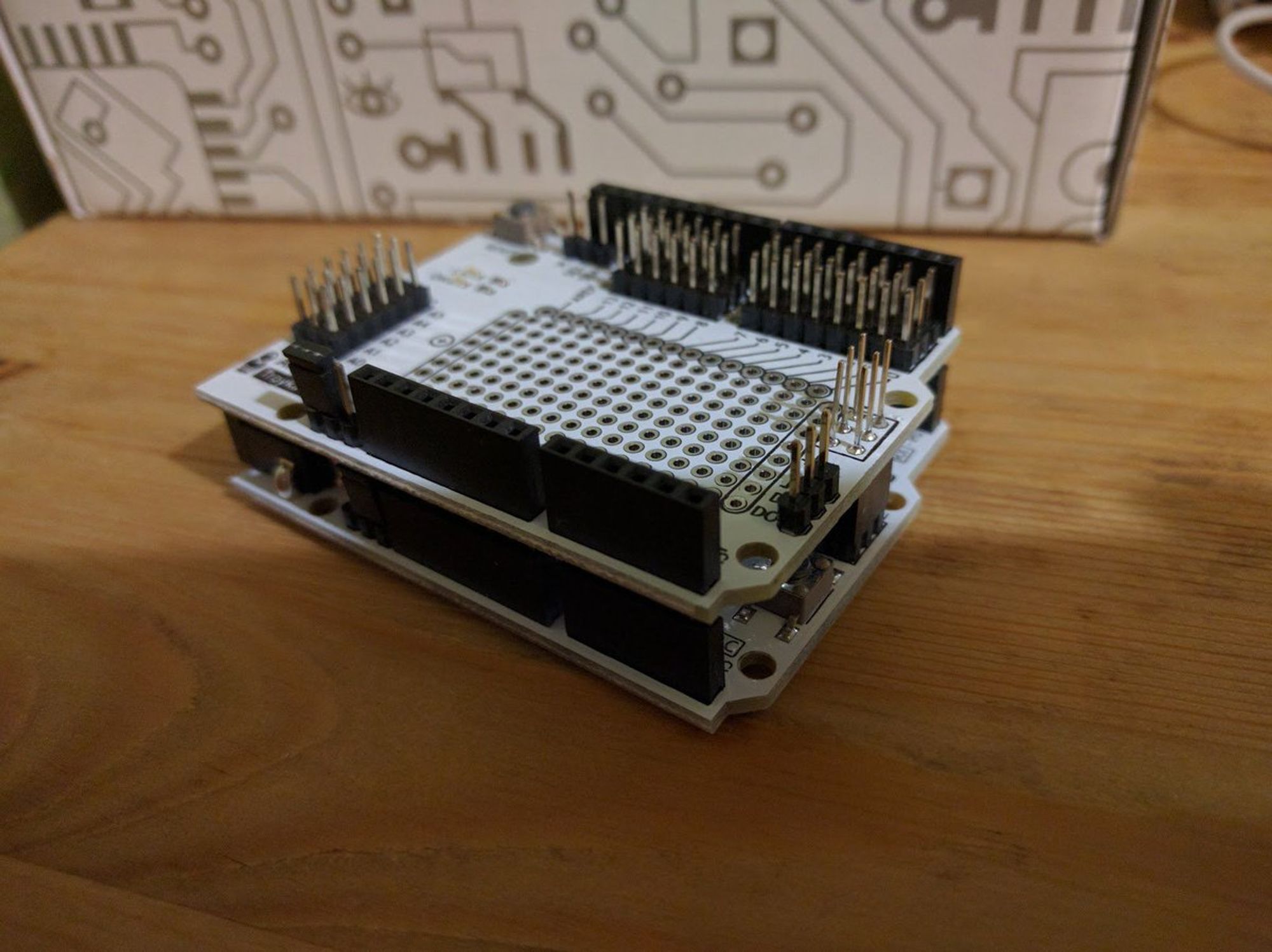
К ней идет плата расширений, чтобы побольше всякого можно было подключить

Сервопривод, дальнометр, ИК, светодиод, кнопка, зуммер, потенциометр, датчик освещенности, термометр

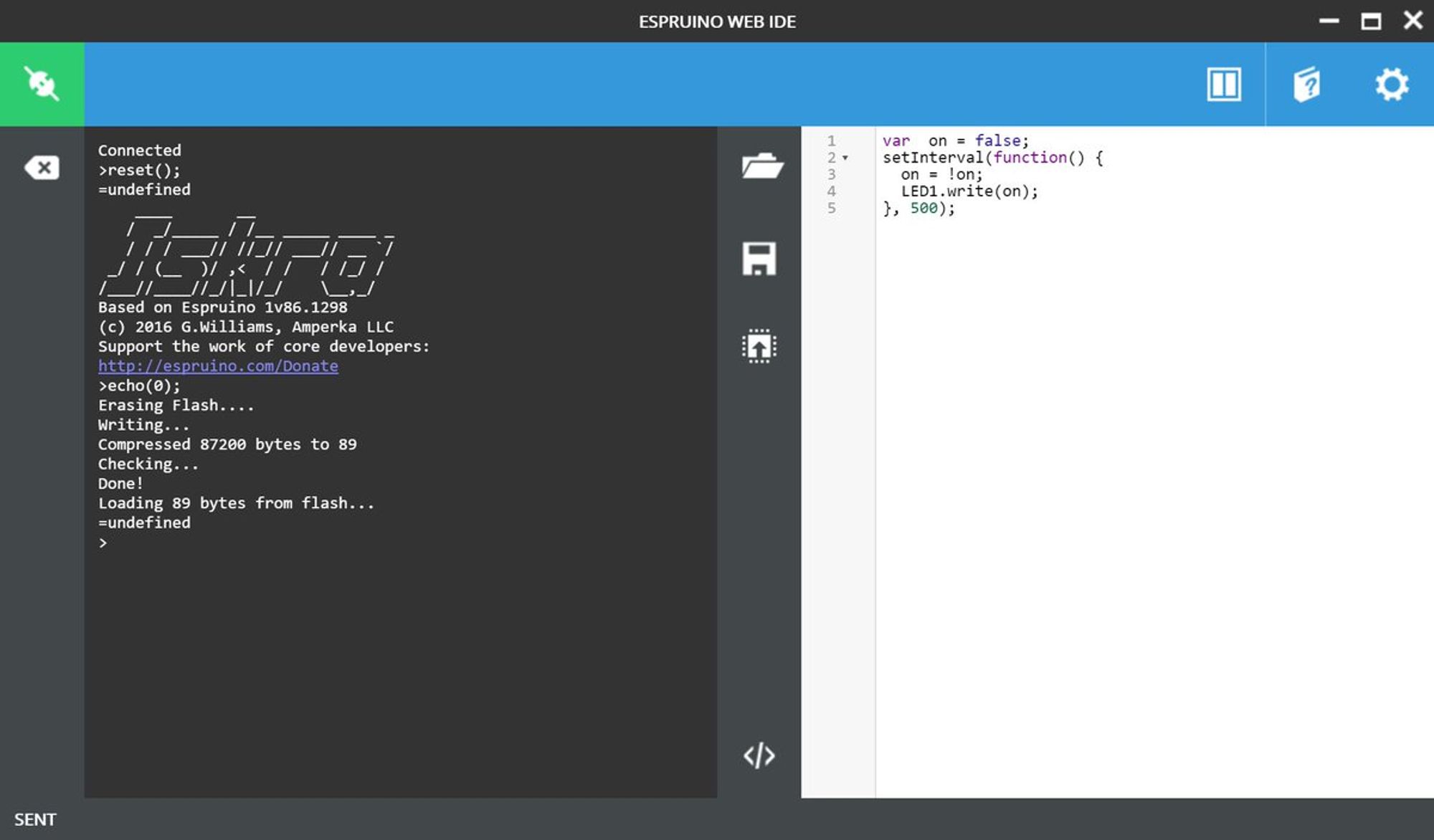
Так выглядит среда разработки Espruino IDE. Уже соедино с платой и загружена программка мигания светодиода на плате

Подключенная плата

Для демонстрации кода для IskraJS сделала публичную репу github.com/Zmoki/iskrajs. Буду сохранять туда программки.
Для Espruino можно писать на JS библиотеки, подключаемые через require. @amperka написали свои билиотеки для удобной работы с устройствами
Вот простая программа для вкл/выкл светодиода кнопкой github.com/Zmoki/iskrajs/… и видео с демо goo.gl/photos/F9qnmhB…
Изменение уровня света с помощью потенциометра github.com/Zmoki/iskrajs/… и демо goo.gl/photos/z5S6QCh…
на питоне тоже можно, еще на руби и других языках, но этот канал-то про JS =)) @summerisgone
Еще есть Serial Projector - chrome app для вывода данных с устройства на экран компа в html amperka.ru/chrome/serial-…
Сейчас подключу термометр и покажу =)
Вывод данных с термометра на комп github.com/Zmoki/iskrajs/… и демо goo.gl/photos/D8JZaxc…
На простых программках пока всё быстро. Для изучения всего этого и "для поиграться" Espruino и IskraJS - норм @summerisgone
Коллега дал мне wi-fi модуль ESP8266, но у меня, увы, сегодня уже нет времени с ним разобраться, могу написать в своем твитере @Zmoki
Веб-интерфейс можно пока отдавать в Serial Projector amperka.ru/chrome/serial-… @summerisgone
Или через wi-fi обновлять github pages @summerisgone
Сервопривод, дальнометр, ИК, светодиод, кнопка, зуммер, потенциометр, датчик освещенности, термометр pic.twitter.com/ig50marSeU
Есть у вас идеи, что можно собрать из этих деталей twitter.com/jsunderhood/st… и с доступом в интернет?
Я не сержусь. Благодаря тебе, догадалась, что можно github pages обновлять)) @summerisgone @amperka
Тред (@Zmoki)
Итак, воскресенье подходит и концу, как и моя смена. Напоследок всё-таки хочу коротко рассказать о стиле кода и eslint 😉
У нас в @Uploadcare несколько проектов с JS и CSS.
Недавно к нам присоединился @Akurganow, теперь нас два фронтендера + сторонние фронтендеры на отдельных проектах.
Код написан везде по-разному и меня это стало раздражать.
Мы с @Akurganow используем eslint eslint.org
Конфиги для eslint можно выделить в отдельный JS модуль и поставлять через npm eslint.org/docs/developer…
В-основном люди почему-то используют конфиг от airbnb npmjs.com/package/eslint…
Мы решили собрать свой конфиг и упаковать в npm пакет. Оказалось очень удобно использовать его в работе npmjs.com/package/eslint…
Дальше в планах добавить в него конфиг для ES6 кода и JSX.
У нас стиль отличается от airbnb и хочется больше контроля над правилами @_sashashakun
У линтера CSS, @stylelint, тоже есть возможность собрать и поставлять свой конфиг github.com/stylelint/styl…
У нас много правил отличаются от airbnb, можно было в свой конфиг добавлять airbnb, потом его расширять, но зачем? twitter.com/_sashashakun/s…
stylelint конфиг мы еще не начинали. npmjs.com/package/stylel… не подходит? twitter.com/_sashashakun/s…
В-общем линтеры и конфиги сильно помогают в работе))
На этом всё. Я бы еще рассказала про огромный объем легаси кода на coffeescript, о диллеме "оставлять jQuery или pure JS без зависимостей"
Но работа с этим мне только предстоит)) Потом может сделаю доклад про это, когда закончим обновлять виджет github.com/uploadcare/upl…
Кстати, если вы в Питере, скоро у @PiterJS встреча и WSD от @webstandards_ru, да и в @spb_frontend мы скоро анонсируем новые встречи.
11 декабря в Москве будет следующая @HolyJSconf - большая конфа по JavaScript holyjs.ru
С вами была @Zmoki. Спасибо!
Понедельник
ой, я неправильный mention на PiterJS поставила. Вот - @gopiterjs