Архив недели @YodaPunk
Понедельник
На этой неделе свежий взгляд на построение сложнейших динамичных систем, клеймление react и прочих модностей. На связи @YodaPunk
Буду защищать себя и кого-то из вас от того потока пропаганды всякого непотребства, льющегося на нас с синих экранов
Не думаю кого-то переубедить, но расчитываю помочь тем кто чувствует, что "что-то здесь не так"
Меня зовут Глеб Арестов, с октября 2009 в свободное от работы время занимаюсь эволюционным развитием seesu.me
Интерфейс seesu.me построен на лучших принципах(!) проектирования интерфейсов, но в целом оно пока далеко от того, что я хочу сделать
Работаю в компании еврохим, мы тут пишем на node.js, mysql и oracle. Почётно награждён (РЕАЛЬНО)! ;)
Увлекаюсь проектирование интерфейсов (Джеф Раскин рулит!) и p2p системами.
В качестве завершения знакомства мои две супер полезные заметки:
habrahabr.ru/post/211659/ — Три правила проектирования интерфейсов с высокоскоростным пользовательским взаимодействием
habrahabr.ru/post/210558/ — Список оптимизаций рендеринга DOM, реализуемых на уровне Javascript фреймворка
План ~
Новый архитектурный подход
Клеймление модностей
Перспективы и их отсутствие в модном
Безопасный код в контексте p2p
По многочисленным просьбам (их пока две) клеймлю уже сегодня. Но коротко
angularjs: мы любим сайд эффекты, мы целые приложения пишем на сайд эффектах, dirty checking, digest вот это все.
React. Архитектору не нравится придуманные синтаксисы, но он предлагает JSX youtube.com/watch?v=-DX3vJ…
Петеру не нравится указывать зависимости данных, но потом они предлагают flux(!), чтобы, прости господи, поправить счётчик сообщений #react
У #emberjs насморк (уходит память на учёт зависимостей), давайте ампутируем голову — говорит архитектор #react youtube.com/watch?v=-DX3vJ…
Помните: когда у вас настоящая декралативность вам вообще не нужен такой промежуточный этап как Virtual DOM #react
Что такое декларативность по вашему? Зачем она вообще нужна?
Результат функции react render
🤔
66.7% декларативный🤔
33.3% императивныйТело функции react render без JSX (<?php>)
🤔
45.5% декларативное🤔
54.5% императивноеSQL (в большинстве случаев)
🤔
80.8% декларативный🤔
19.2% императивныйЗапросы в Datomiс
🤔
28.0% функциональные🤔
68.0% декларативные🤔
4.0% императивныеПока я тихонечько, начиная с октября 2009 года, никого не трогая, писал код seesu, в моду вошел backbone, angular, появился react.
Почти как отшельник, развивая приложение, я принимал всякие решения, отказывался от них
Беспомощно пытался организовать код с помощью ООП и events driven model
ДЕЛАЛ ВЫВОДЫ. Выводы про программирование, организацию кода, про проектирование интерфейсов. (МНОГО ИХ. ВЫВОДОВ)
САМЫЙ ГЛАВНЫЙ ВЫВОД (метафорой, а потом нормально):
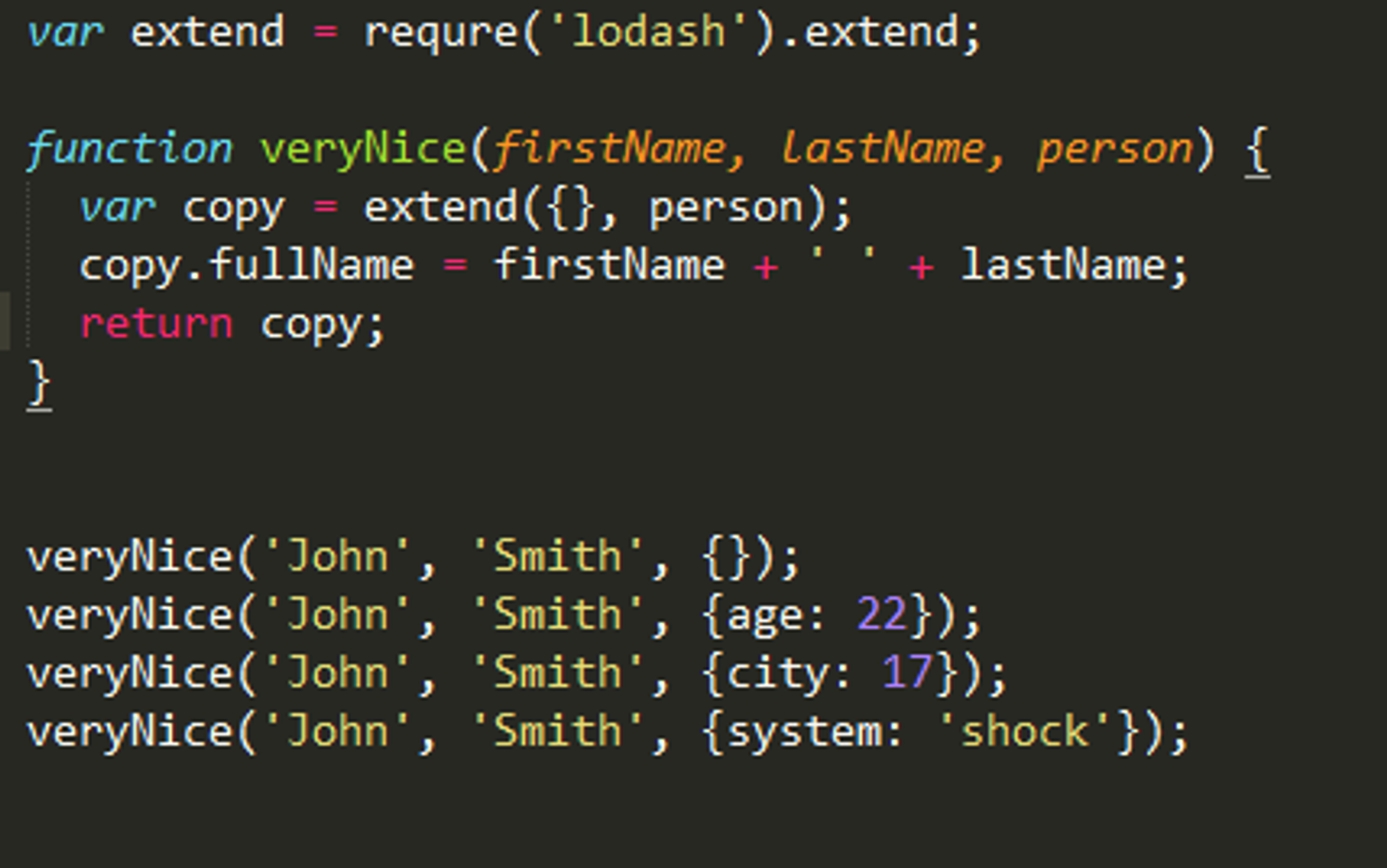
Разработчик должен описывать необходимые ингредиенты блюда, способ приготовления. Ни как достать ингредиенты, ни как передавать блюдо
Для организации высокодинамичного приложения писать код вычисления состояний, их взаимосвязи. Не писать "актуализацию" и "наблюдения"
Разработчик: состояния, взаимосвязи состояний и сущностей, чистые вычисления. Система: наблюдение, актуализация/вызов конкретных вычислений.
Это я описал новейший секретный, ЗАПРЕЩЕННЫЙ КОНВЕНЦИЕЙ ООН, архитектурный подход «Декларативное Целеполагание». arestov.github.io/declarative-go…
Функция. Императивно гененирирует SQL выражения для запроса. Может кардинально менять структуру (Императивная же) и даже таблицу выборки.
Функция. Императивно гененирирует SQL выражения для запроса. Может кардинально менять структуру (Императивная же) и даже таблицу выборки.
React render. twitter.com/jsunderhood/st…
🤔
66.7% Тоже декларативный🤔
0.0% Декларативный🤔
33.3% ИмперативныйВсе беды в программировании от возможности прочитать и записать любую часть доступной структуры в произвольном месте кода
Неявные (императивные в данном случае) взаимосвязи, зависимости - зло
После устранение произвольного чтения и записи конечному разработчику не нужны будет ни иммутабельность ни акторы
После устранения произвольного чтения и записи система сама сможет определять как параллелить вычисления
Про декларативное целеполагание и динамизм в seesu у меня вот докладик был wsd.events/2015/05/22/pre…
Вторник
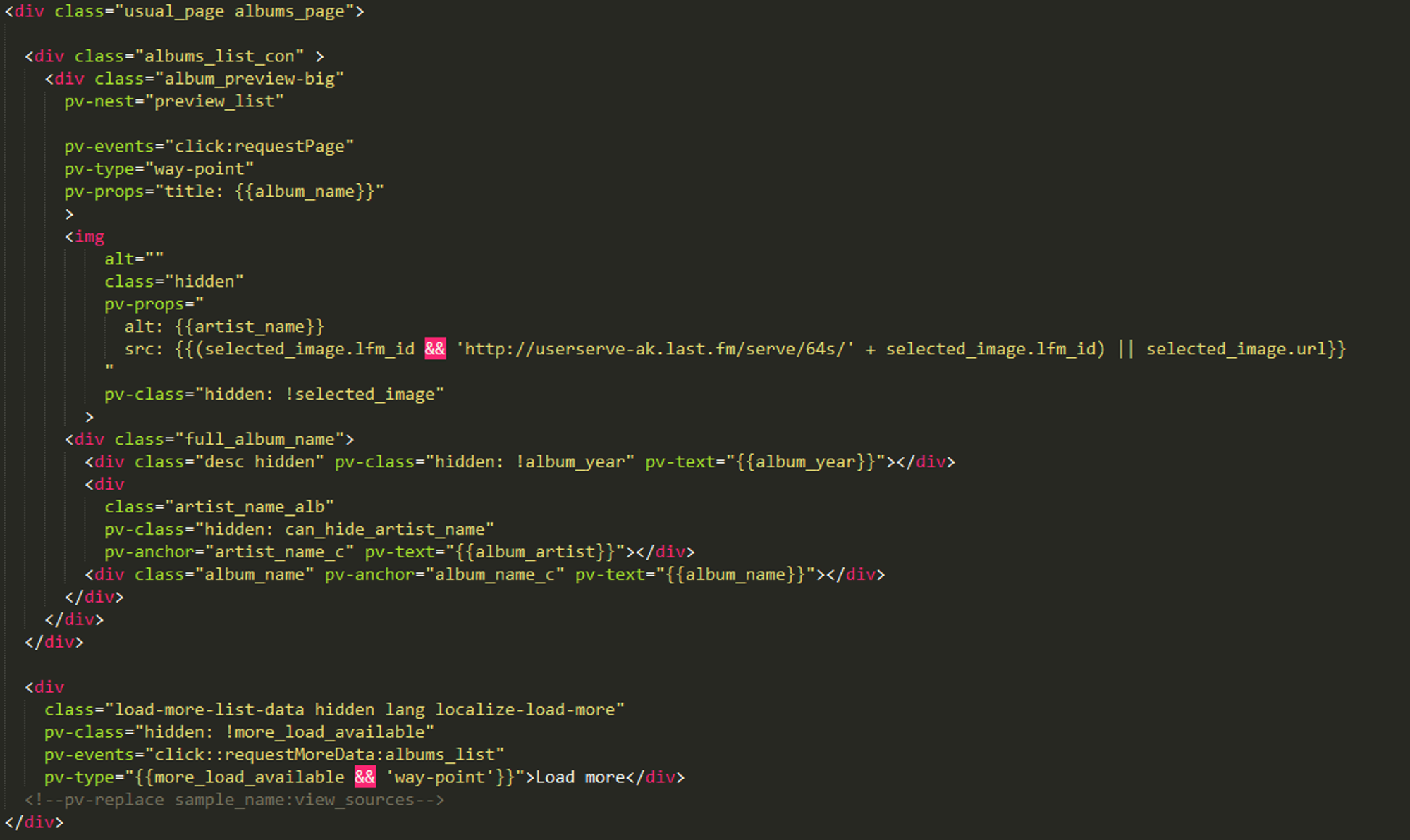
Декларативность в шаблонах это суперважно по двум причинам: А) оптимизации производительности Б) Лаконичный, эффективный код.
Декларативный шаблон - это возможность выяснить какие структуры, поля используются в нем.



Имея эту информацию и декларации о том как конкретно DOM зависит от данных можно реагировать непосредственно на изменения данных.
При изменении данных атомарно менять DOM, без промежуточных абстракций, дорогих сравнений virtual dom, нагрузки наGC

Декларативный шаблон - это возможность вычислить все комбинации DOM дерева
Для этих комбинаций и их элементов можно найти все css селекторы которые могут сработать, а значит узнать применяющиеся css свойства
Эти свойства влияют на reflow, repaint. При рендеринге можно сортировать изменения так, чтобы тяжёлые операции случались реже
Кроме того зная какие свойства могут применяться к элементам можно анализировать и находить изолированные ветки
А потом маркировать эти ветки помощью нового css свойства "contain", как доступные браузеру для тяжёлых оптимизаций
Анализ можно провести один раз, например, при компиляции кода или при первом запуске приложения.
Давайте дальше про декларативные шаблоны! Имея информацию о том как используются структуры данных в шаблоне вы можете:
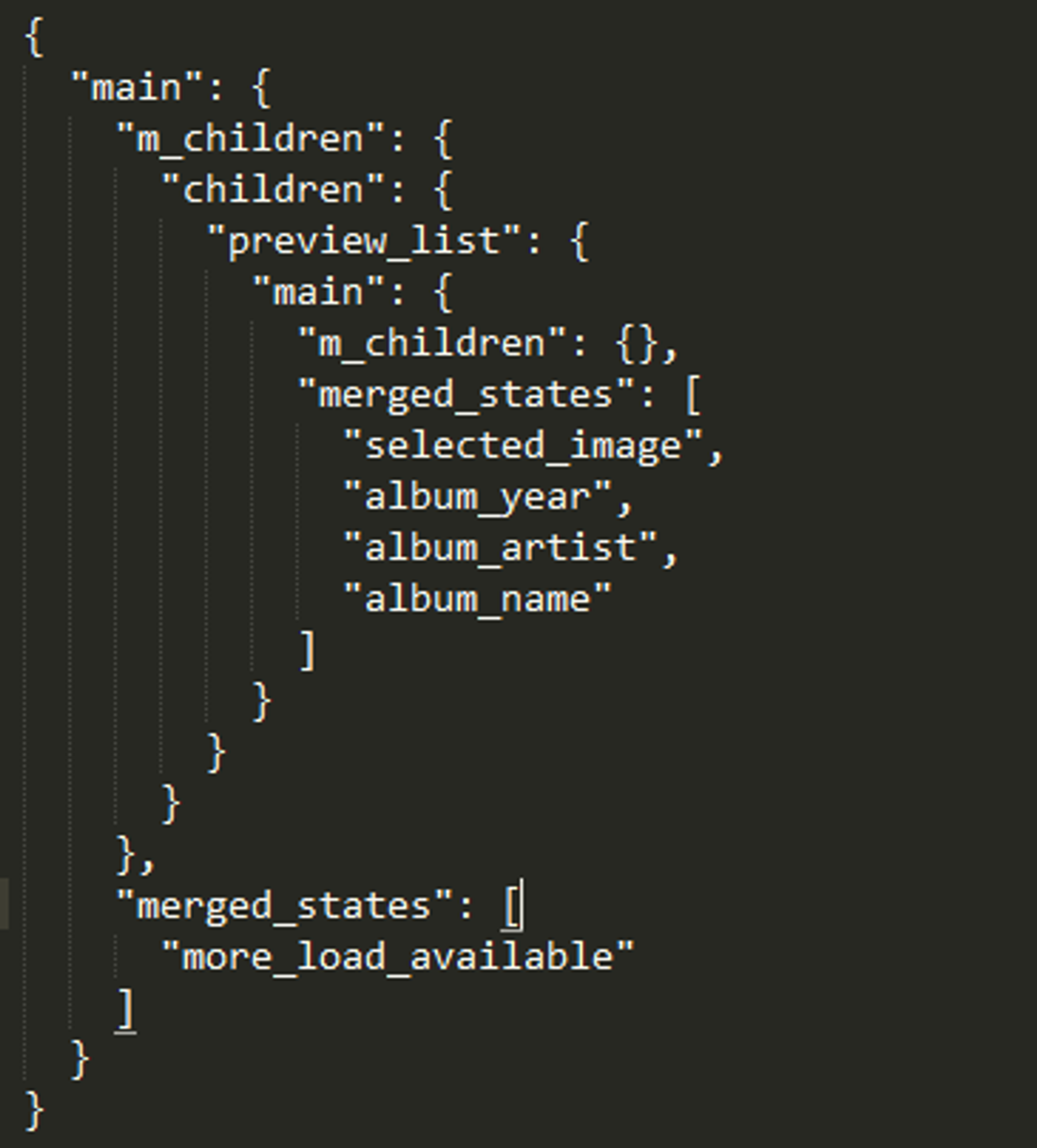
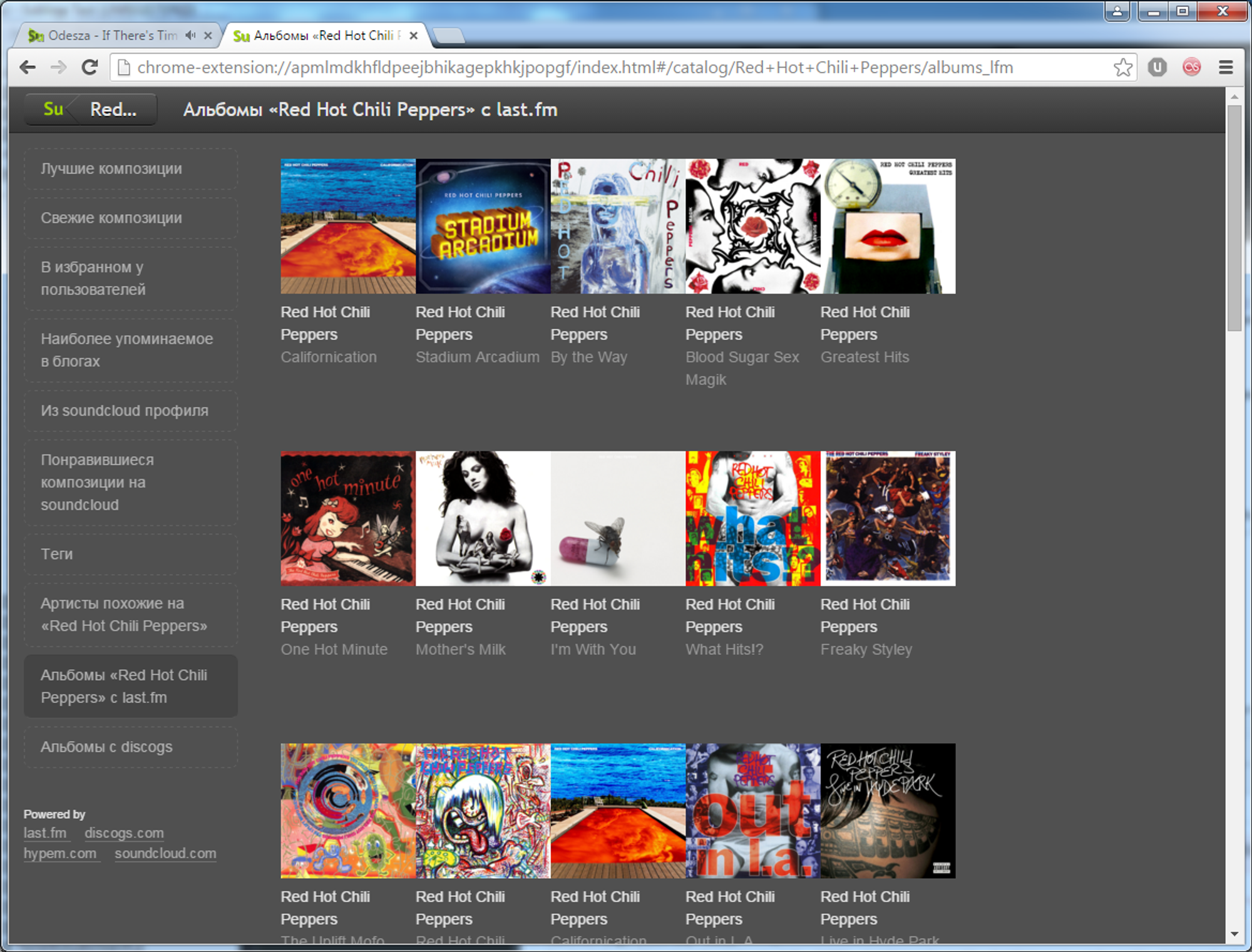
автоматически анализировать и отображать список внешних ресурсов, необходимых для отображения шаблона, пример seesu.me/o/#/catalog/Pi…
вы можете сгенерировать один запрос, который соберёт все поля объекта и его вложенностей в том числе для списков
Вот graphql позволяет писать такие запросы вручную. Написали react шаблон, написали graphql запрос, поменяли код там, поменяли код здесь.
Так ведь планируется поддерживать graphql код?
А ведь можно просто использовать декларативные шаблоны и автоматическую генерацию запросов
Давайте про декларативные шаблоны и сервер!
Структура запроса меняться от раза к разу не будет, тогда можно зафиксировать эту структуру при взаимодействии с сервером.
Приложение при первом запуске спрашивает сервер "как эффективней получить такую-то структуру"?
Он отвечает: по урлу api/struc4368/. Когда необходимо приложение дёргает этот урл.
Тем временем сервер записывает каждый такой сгенерированный урл и мониторит производительность
Если надо серверный программист вмешивается достраивает индексы, докручивает код под эту структуру и код летает
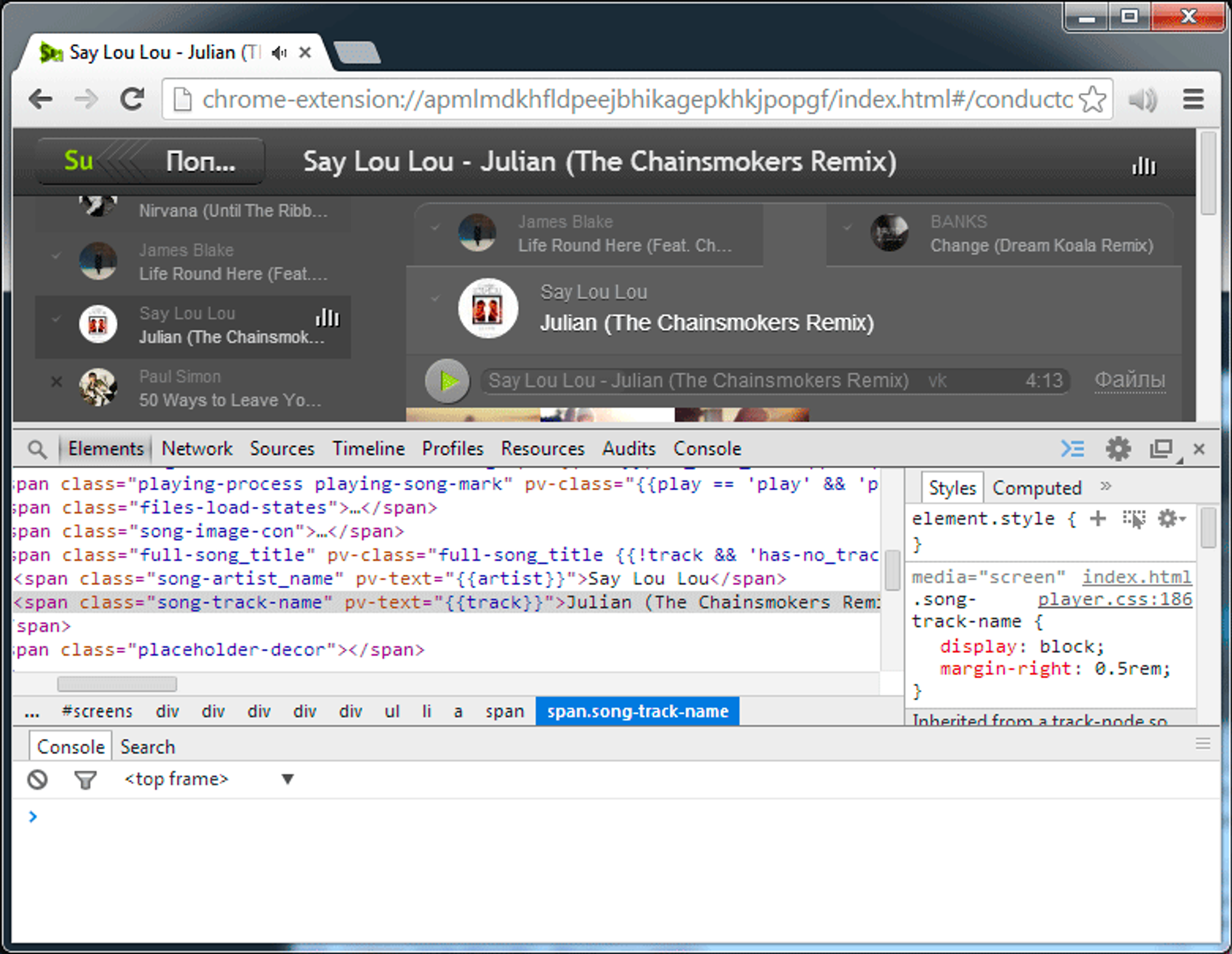
shouldComponentUpdate нужна чтобы лишний раз не вызывать render
Потому что из самой функции render непонятно как она использует данные и влияет на результат
JSX не делает код декларативным. Это просто сахар, что бы не писать самому вызовы React.createElement
JSX компилируется в обычную императивную функцию. Где первой распростhанённой проблемой при анализе станет цикл
В худшем случае при анализе render столкнётесь с сайд-эффектами на основе циклов, замыканиями, композицией, доступом к глобальному простр.
Свёл воедино про реакт и декларативные шаблоны arestov.github.io/declarative-go…
Запросы для наполнения шаблона данными, при условии что известна используемая в нем структура данных, удобнее
🤔
29.2% писать руками🤔
70.8% генерироватьПочему лаконичный, анализируемый код важен для меня?
В seesu.me тонна различных страниц, она наполняется примерно 40 запросами к разным сервисам (last.fm, discogs, hypem)
В seesu.me используются интерфейсные подходы, которые вынуждают делать систему с высокой степенью динамизма.
Помимо этого с я самого начала стремился делать супербыстрое приложение.
Помимо тонны оптимизаций рендеринга habrahabr.ru/post/210558/ и производительности самого js научился и другим трюкам habrahabr.ru/post/211659/
Но чтобы ориентироваться в коде в одиночку и не сойти с ума остро встаёт вопрос об лаконичности, выразительности, анализирумемости кода
Если кто-то готов пройтись по 100 шаблонам и прописать там источники данных, то я нет. (last.fm требует аттрибуции)
Если кто-то готов вручную написать императивный код для 40-ка запросов и раздуть код ещё больше, то я нет.
Если кто-то готов вручную писать код вызова запроса при отображении модели в десятках моделей, то я нет
Что делать если ты хочешь быстрый рендеринг интерфейса и у тебя десятки шаблонов, но 25 мая 2013 ещё не наступило?
Хотите писать сложные высокодинамичные приложения? Пишите код с очевидными и вам и системе зависимости, а систему можно было оптимизировать.
А вы сами то как считаете, какие крутые оптимизации могли бы быть в шаблонизаторах? Как сделать код эффективнее и лаконичней?
Среда
Есть хотя бы один язык программирования, который мог быть ответить на вопрос "откуда берётся это поле, как оно вычисляется и попадает сюда?"
Есть хотя бы один язык программирования, который мог быть ответить на вопрос "откуда берётся это поле, как оно вычисляется и попадает сюда?"
По-моему совсем рутинная задача для процесса разработки twitter.com/jsunderhood/st… Erlang, haskell, clojure? Go?
А это точно задача ЯП, а не алгоритма, написанного программистом? twitter.com/jsunderhood/st…
Как разработчику поможет алгоритм чужого кода разобраться в нем? twitter.com/rubyunderhood/…
Есть хотя бы один язык программирования, который мог быть ответить на вопрос "откуда берётся это поле, как оно вычисляется и попадает сюда?"
Разработчик написал код, как ЯП ему позволил twitter.com/rubyunderhood/… Потом, его, конечно уволили. Задача осталась twitter.com/jsunderhood/st…
@jsunderhood это все равно что попросить математику определить откуда вообще взялось 10 яблок у Буратино
Нет twitter.com/alexeyraspopov… Это как спросить курьера из какого склада товар, а у склада - у какого поставщика
Возможности и ограничения какого ЯП позволяют инструментам ответить на вопрос «Откуда это поле? Как оно вычислялось?»
Возможности и ограничения какого ЯП позволяют инструментам ответить на вопрос «Откуда это поле? Как оно вычислялось?»
Переформулировал для самых строгих twitter.com/jsunderhood/st…
@jsunderhood @alexeyraspopov где взялось поле это вопр. абстрактный т.к. это поле зависит не от яп,а от технологий с кот.он взаимодействует
Поле зависит от кода, который так или иначе присваивает полю значение, от кода который написан на ЯП twitter.com/AlexRybakUA/st…
Функциональный п-д позволяет избегать сайд эффекты => можно машинно анализировать причинно следственные связи в коде
🤔
59.2% Верно🤔
40.8% НеверноВ ФП -"- причинно-след. связи => предотвр-ется запись в один объект двумя потоками => можно параллелить прям так!
🤔
51.6% Верно🤔
48.4% НеверноDatomic может сам принимать решение об оптимизациях, параллелизме. Clojure не может.
🤔
11.9% Разные создатели🤔
14.3% Datomic ≠ не ФП🤔
73.8% Всёнетакоднозначно@jsunderhood Не все вычисления параллельны и не все вычисления быстрее от параллельности.
Хотел бы чтобы всё (когда надо) само магически параллелилось, одновременнилось, а я к этому и руку не приложил! twitter.com/freiksenet_ru/…
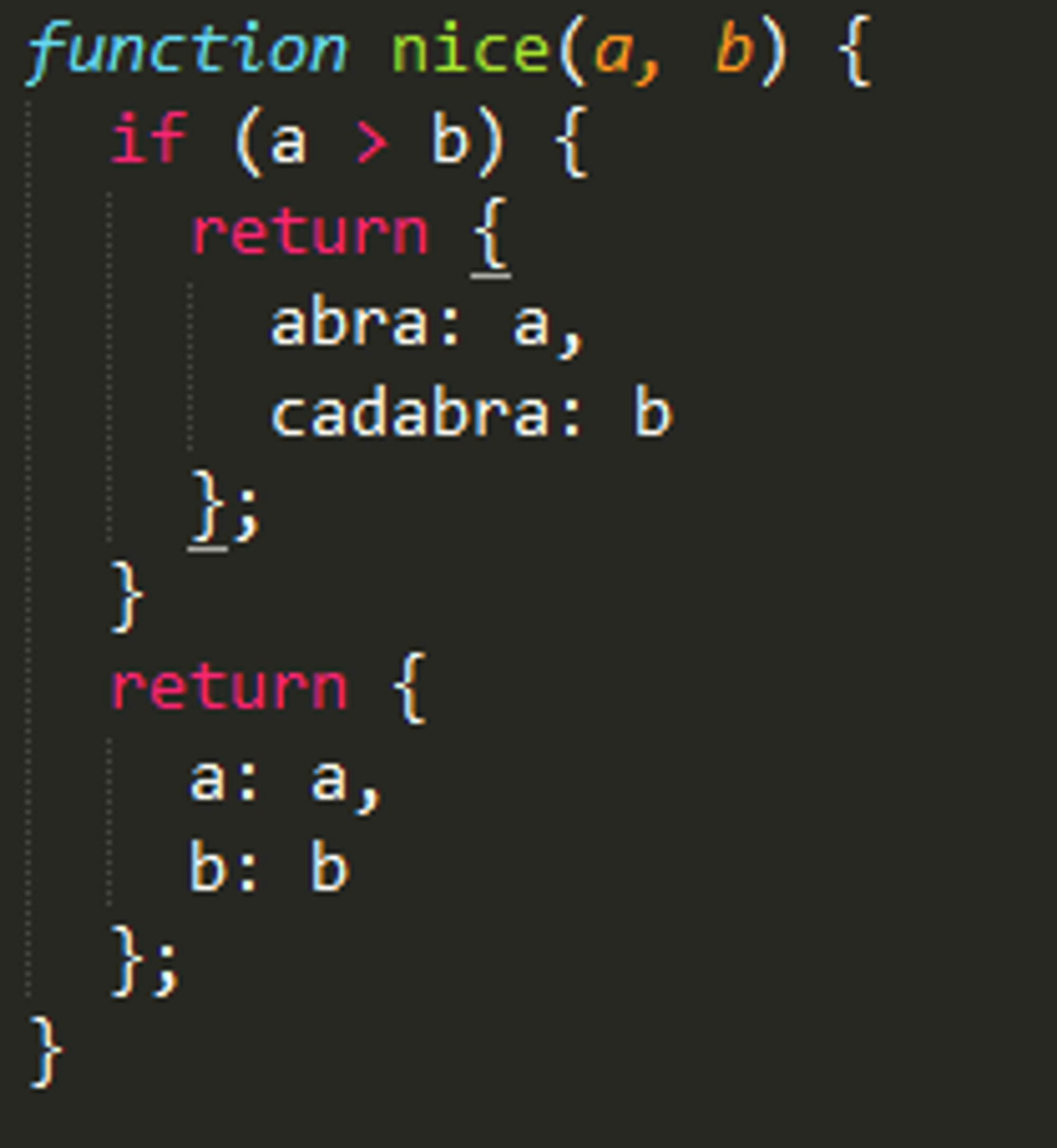
Чистая функция которая может вернуть ответ одной или другой структуры по прежнему чистая?
🤔
64.7% Да🤔
35.3% НетЧистая функция которая может вернуть ответ одной или другой структуры по прежнему чистая?
В каких случаях невозможно отказаться от таких функций? twitter.com/jsunderhood/st…
Я о такой функции говорил

Что насчёт такой функции?

Четверг
Сегодня в @jsunderhood очередная скандальная иллюстрация чего-то
🤔
67.7% Хорошо🤔
32.3% ПлохоПоговорим про динамизм в программных система, а также о застое и legacy подходах
Как вы можете заметить seesu насыщена динамизмом arestov.github.io/declarative-go…
Вот писал я код я искал — как же организовывают такое всякое сложное? И за годы не нашел :(
Когда я понял в чем проблема (динамизм, постоянно меняющеся взамосвязанные части) понял почему не нашёл
Эта новая проблема, не видно чтобы её как-то обсуждали. Если её не осознают, то откуда могут быть решения?
Проблемы и не было — не было спроса на большое взаимодействие пользователей с интерфейсами, мгновенную обратную связь в приложениях
У ребят «которые знают» не было и не могло быть опыта столкновения с насыщеными динамизмом системами
Когда писались устаревающие десктоп приложения не было этих интерфейсных требований. Пишешь сервер нет ни интерфейсных требований ни дин-зма
Когда пришло осознание, что ребята «которые знаю» вовсе не знают, организовывать код стало проще
Если старые подходы всем хороши, проблемы осознаны и решены, то чем занимается создатель нашумевшего lightTable?
chris-granger.com/2014/03/27/tow…
Почему опаснейший Chris Granger занимается инструментом для явного указания взаимосвязей? chris-granger.com/2015/08/17/ver…
Почему опаснейший Chris Granger занимается инструментом для явного указания взаимосвязей? chris-granger.com/2015/08/17/ver…
Но не инструментами анализа scala кода? twitter.com/jsunderhood/st…
arestov.github.io/declarative-go… Нет «они» не знают :(
@jsunderhood реактивное программирование предназначено для решения этой проблемы. @ReactiveX например
Да есть реактивное программирование, ещё есть constraints programming, cassowary twitter.com/iamstarkov/sta…
С реактивным программирование и cassowary проблема в том, что сборка взаимосвязей императивная и крайне сложно анализируется
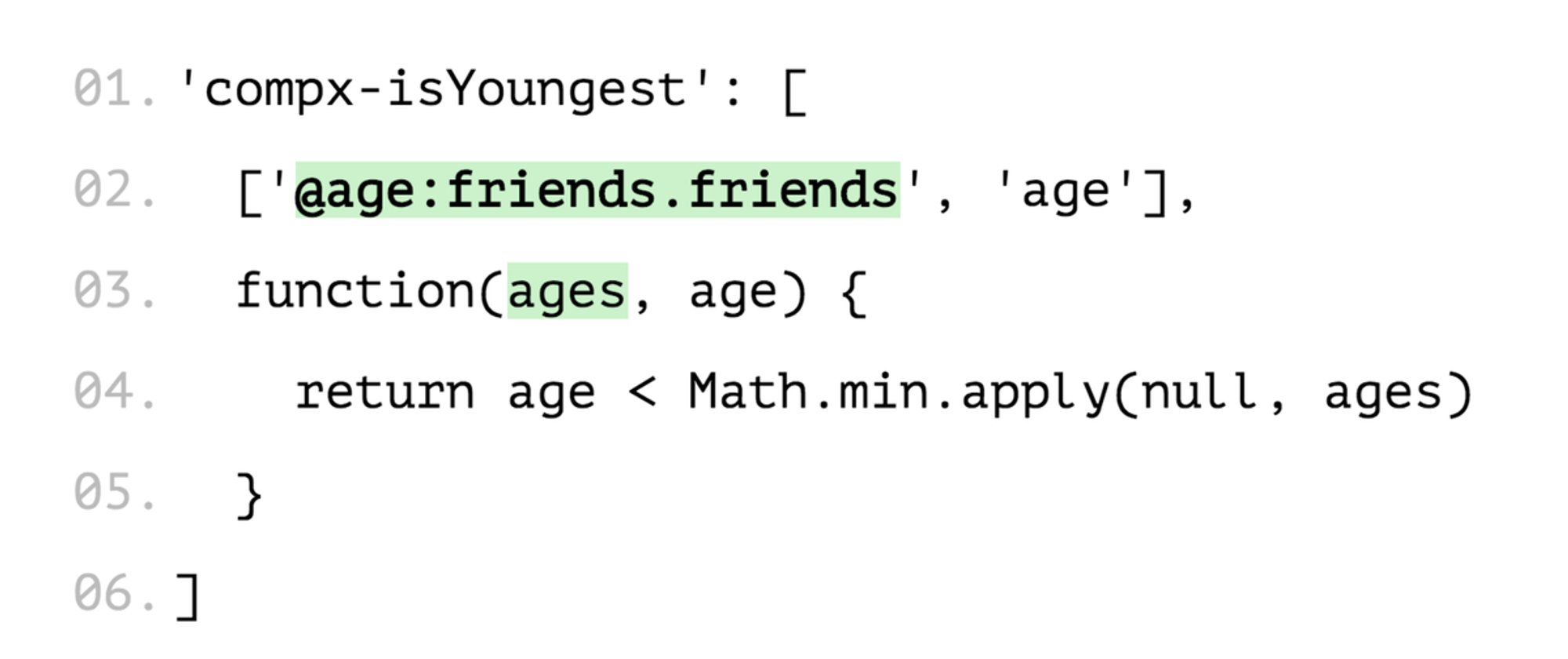
По моему удобно писать как-то так. Пускай кто-то другой развешивает свои watchers или потоки, не важно что внутри

Почти как ember.js только расход памяти меньше на каждый экземпляр, можно оптимизировать как css (справа налево). Анализировать можно
Пятница
Не перестаю делать попытки стриминга музыки из торрентов
Сначала был utorrent, но API был жутко медленный, а потом они его вообще закрыли

Потом peer-flix и webtorrent, но они жутко жрут память и вообще глючат при активном использовании. А так - работает

Решил писать свой торрент клиент, чтобы без каши .on('event-name', ...)
В webtorrent сейчас течёт память в основном из-за утечек через удалённые, но не отписанные от событий объекты.
Писал исправления, но автор не стал ни принимать их, ни исправлять сам
Ещё, обе библиотеки блочат приложение потому что в основном процессе считаю хеши файлов, синхронно
Тред (@YodaPunk)
Ну допустим эти детские болезни мы победим и стриминг из торрентов будет. Но как мы будем строить настоящие p2p сети, mesh интернет?
Мы что, только plain текстом и файлами будем делиться как fireChat? Надеюсь, что нет
Кто-нибудь думал о том как делиться данными произвольных схем так чтобы получатель мог просматривать их в человеческом виде?
Может быть можно делиться мини приложениями для просмотра этих структур, написанных на scala? Так чтобы они запускались без разрешения
Ведь мы знаем, что анализировать scala код легко (особенно на мобильных), а значит легко предсказать результат выполнения, и избежать вред
Может быть можно делиться мини приложениями для просмотра этих структур, написанных на scala? Так чтобы они запускались без разрешения
(Речь конечно не про скомпилированные приложения) twitter.com/jsunderhood/st…
Если нужна одна функция, которая должна вернуть, скажем, html,
то и js module сойдёт, который не может ни reqire ни имеет доступа к global
@jsunderhood но зачем когда есть сэндбоксинг и пермишены?
Наверно, можно и так twitter.com/as_Crazy/statu…