Архив недели @Lik04ka
Понедельник
Всем хорошего вечера! Эту неделю с вами буду я, Василика! %) @Lik04ka
Начнем с того, что последние 2 года я работаю в компании Артек @Artec3DScanners в качестве единственного Frontend разработчика.
В основу моей работы в Артеке входит в первую очередь верстка, js скрипты и немного попиливание WebGL плеера.
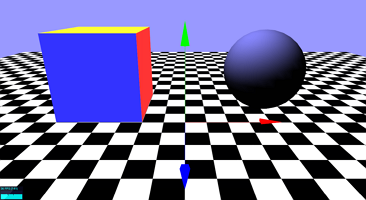
В начале этого года я впервые посетила @moscowjs и весной выступила с докладом по WebGL и созданию своего 3D плеера при помощи Three.js.
Теперь я стараюсь помогать ребятам в организации frontend встреч в Москве. В августе мы сделали крутую конференцию! @frontend_union
Недавно я начала вести курсы по основам веба и анимации в @moscoding В конце курса изучаем Three.js. Скоро будут курс для детей :-)
Вообще я считаю,что обучать программированию кого-либо это круто! Особенно офигенное чувство внутри возникает,когда видишь интерес в глазах)
Скажу честно-перед курсами я всегда волнуюсь.Потому что хочу,чтобы ребята заинтересовались и не боялись искать дальше ответы самостоятельно.
Все узнали фильм в фоновой картинке?) Я с детства была увлечена компьютерами. Но по большей части я играла в разного рода компьютерные игры.
@jsunderhood The Net?
В яблочко! twitter.com/marinintim/sta…
Меня немного удивляет, что среди программистов не так много геймеров. И да, я мечтала писать игры. Мои любимые RPG, но не онлайн.
Кстати есть ли среди вас программисты, которые принимают участие в написании каких-либо игр? Если да, то расскажите, что делаете? Интересно!
В нашей компании Artec @Artec3DScanners делают 3D сканеры. Они достаточно известны. Ими снимали Обаму, используют в кино и для игр, и т.д.
Подскажите, как убедить коллегу рубиста, что JavaScript это тоже язык программирования?
Пользуясь случаем напишу, что 7 ноября будет встреча любителей игр @biowareru Я собираюсь сходить впервые.
Кстати да, я не сказала, что мы используем. Так вот у нас кофе( Я задумала потихоньку переходить на es2015,но пока не доходят руки @webholt
А что именно думал пилить? @ki_zu
А какую фишку в JavaScript вы любите больше всего? Что в нем на ваш взгляд лучше или удобнее? Может самое яркое преимущество на ваш взгляд
Потому у меня винда. Вопрос ко всем: Чем маки-таки удобнее? Ретина понятно, но она не только там @ki_zu
На работе у меня есть Mac Pro и крутой Asus с Linux иотличной видюхой. Но я устала таскать 3,5кг :-(
Чем командная строка в маке лучше линукса? @s_martynuk @ki_zu
Для работы в вебе Линукс или Мак очевидно удобнее, но играть нет. Сразу куча игр пропадут из списка возможных. @Semenov @ki_zu
Планшет я не могу воспринимать всерьез. 1-экран маленький, никакой погруженности, 2-на него вряд ли есть Mass Effect @Semenov @ki_zu
После Винды Ubunta и Mint - это кошмар для меня. Там даже настроек толком нет. Да и Windows7 мне нравилась внешне @dshster @sapegin
Тред (Василика Климова)
Вторник
согласна twitter.com/sananbozkurt/s…
Всем спокойной ночи! До утра (:
Если кто-то хочет поговорить завтра о каких-то конкретных темах, пишите!

У нас плеер в вебе для отображения 3D моделей, полученных с наших 3D сканеров @Trufid
Все верно. Только этим занимается отдел С++ программистов :-) к софту сканеров веб отдел имеет неблизкое отношение @besedin_iu
Правильно. У нас несколько сайтов компании. Некоторые связаны с нашим плеером. Но задач много и помимо него @besedin_iu
В этом году я подумала о том, чтобы присоединиться к разработке какого-нибудь Open Source проекта в свободное время. Что посоветуете?
Также думала о подработке фрилансером, но как-то страхово. Не раз натыкалась, что люди не хотят платить предоплату, а потом могут кинуть.
Неудачный опыт? Или еще какие подводные камни? @sapegin
Кстати касательно тестов. У нас в проекте по js только интеграционные тесты на capybara. Я замучилась с нестабильностью! @Vitalliumm
Какие тесты на ваш взгляд важнее во фронтенде: интеграционные или unit?
Только интеграционные тесты капибары. Для этого в рельсах используют гемы @ErrorSoul
Мне всегда хотелось работать в большой команде фронтендеров, но обычно я или одна или нас двое. @iamstarkov
Например на что заменят JavaScript? @aod_toxic
А зачем, если есть гем к самим рельсам? @ErrorSoul
Тред (Василика Климова)
С общением все ок, но одной катастрофически не хватает времени на изучение всего нового и выбора технологий. @iamstarkov @Artec3DScanners
Какие надежные сайты для фрилансеров можете посоветовать? Как в России, так и зарубежные @aod_toxic
Это большая ответственность к тому же.Да и черпать знания нужно постоянно только тебе.Поэтому я рада,что есть @moscowjs @sapegin @iamstarkov
С общением обычно у меня нет проблем. Я ярко выраженный экстраверт)) Разговорить можно каждого, нужен подход. @sapegin @iamstarkov
Ты вообще крутой!) @chicoxyzzy @iamstarkov
Тред (Василика Климова)
@jsunderhood @sapegin дело именно в общении с коллегами по фронтенду
Для этого и существует @MoscowJS Там столько крутых ребят twitter.com/iamstarkov/sta…
@jsunderhood на байткод, в который будут компилится много разных языков.
"Сынок, это фантастика" :-) twitter.com/aod_toxic/stat…
Как вы относитесь к курсам повышения квалификации? Считаете ли вы,что они могут помочь вам в развитии или убеждены, что интернета достаточно
Я год назад прошла JavaScript brainwashing у @demiazz и @andrey_sitnik Интенсив конкретный с 10 утра почти до 10 вечера. В общем круто!
Это очень зависит от натуры человека.Отсутствие наставника и источников вдохновения может привести к тому,что все надоест. Перегоришь @psyw
Я даже не столько о конкретных докладах, сколько о ребятах самих, с которыми там познакомилась лично. @justusebrain @moscowjs
Вопрос к тем, кто считает себя гуру,ниндзя и просто профессионалам.Делитесь ли вы своим опытом с другими разработчиками? Если нет,то почему?
Если кому-то интересна библиотека Three.js, то вот тут есть стартовый курс на русском
diductio.ru/course/2060/ Крутой сайт, тут много всего
@jsunderhood Василика, я не верю своим глазам, обалдеть просто! fractalfantasy.net/?utm_content=k…
да-да, офигенский дядечка)) twitter.com/psyw/status/65…
По WebGL и Three.js вот тут тоже много примеров по книгам
smartjava.org/content/all-80…
sites.google.com/site/webglbook/
Русскоязычных ресурсов не так много
metanit.com/web/webgl/
megakolyan.ru/category/three…
savepearlharbor.com/?s=three.js&su…
@psyw
Наиболее полная версия моего выступления про WebGL и Three.js, включая шейдеры была на @webstandards_ru youtu.be/V7bnSOwuO4M?t=…
@jsunderhood @psyw Есть еще вот такая книжка: litres.ru/koichi-macuda/…
точно, я ее прочитала) twitter.com/avetome/status…
Недавно я закончила свое 3летнее существование без алкоголя. Приходите на афтепати @moscowjs будем общаться вживую! Так веселей)
Все кто хотел успели зарегаться на Я.субботник? Мы с @liveldi90 пойдем. Мне особенно интересен доклад про WebGL.
events.yandex.ru/events/yasubbo…
Слышала по отзывам, что про шейдеры было немного сложно для тех, кто о них не слышал особо. @alexdiscourse @webstandards_ru
Код пишу в последнее время все больше в Sublime. Пробовала Dreamweaver, Eclipse и RubyMine, ну и Notepad ++ XD
RubyMine кстати понравился
RubyMine не пользую потому что на моем линуксе он подтупливает изредка. Дико бесит порой.
Что касательно работы и личной жизни. Я это достаточно четко разделяю. Дома у меня нет *nix ОС, а через Windows работать с RoR не айс)
В свободное время смотрю кино, играю на компе, общаюсь, хожу на мероприятия, больше всего люблю путешествовать,но с этим часто не получается
Все молчат, поэтому спокойной ночи! До завтра всем трудоголикам))

Среда
Атом как саблайм почти, только га него наверняка меньше плагинов. В чем его преимущество? @iamstarkov
У меня нет сайд проектов. @besedin_iu
Кто-нибудь из вас видел реальное применение Canvas 2D API? Пиксельная графика уступает векторной. Я чаще встречаю разные решения на svg.
Ok, убедили. Попробую Atom :-)
А есть где посмотреть результат? @DenisIzmaylov
Как долго вы работаете в одной компании? По каким в основным причинам происходит смена работы?
У меня так: 1-хочу больше денег, 2-понимаю, что уже исчерпала все интересные и полезные для меня задачи на этой работе.
По поводу собеседований. Было у меня одно, где 2 взрослых скептичных мужика позвали меня, чтобы поглазеть на девушку программиста.
Я конечно сразу поняла, что не хочу работать в таком месте.
Кстати я никогда не думала о переезде в другую страну на ПМЖ. Максимум работа на пару лет по контракту, а затем возвращение в Россию.
Очень интересно ощутить атмосферу работы в других странах, но строить семью и растить детей в другой стране не хочется.
Я не скажу, что на какой-то работе у меня был недружный коллектив. В основном все по-доброму.
Я мечтаю стать действительно крутым разработчиком, а затем я бы хотела быть тим лидом, чтобы помогать команде качественно расти.
При переезде в Москву я выбрала направление frontend, потому что мне интереснее заниматься внешкой, тем что видит конечный пользователь.
Первая работа была создание интернет-магазина для ТЦ. Выбрали HostCMS я ее настраивала и верстала. @DremTQ
На второй работе делали сайты на php/jQuery для флеш игр. Там все программисты были парни кроме меня. Весело было.
Затем был перерыв в работе по профессии - занялась политикой. Пошла на выборы в качестве кандидата и работала помощником депутата.
Еду на работу в электричке из Королева. Рядом сидит парень делает презентацию для badoo, что-то про сборщики. Наверно тоже фронтендер XD
На выборах я заняла 2 место из 14 кандидатов. В общем не прошла, победил конечно единорос. Это были выборы в Тверскую гор. Думу @ChillyBwoy
PHP потому что на нём я писала 1,5 года @zzulev
WebGL уже не так боятся, потому что компьютеры становятся мощнее, но все же сложные шейдеры могут крэшить приложения.
Для ревью кода мы активно юзаем @houndci Порой конечно пес раздражает своими предъявами, но его можно воспитывать))
Unity для веба уже использует WebGL, разве нет? @beshkenadze
С таким подходом можно везде искать все лучшее. Например лучшего мужа) Но идеалов нет. Меня в общем устраивает эта страна @Xedin @Lik04ka
Мне кажется, работа в виме похожа но работу с черным блокнотом) Но я честно даже не пробовала)) @stigmat4j @iamstarkov @gusnkt @Chudesnov
Тред (Василика Климова)
Но с ними труднее взаимодействовать, так как их нет в DOM @Devgru @myjsalterego
@jsunderhood @shuvalov_anton будет в Рамблере, 29 октября
Итак, все поняли, где мы встречаемся? :-)
MoscowJS будет 29 октября в офисе Rambler. А потом афтепати. twitter.com/moscowjs/statu…
Как вам идея провести вместо обычной конференции летом WebCamp? Где-нибудь на природе на 2 выходных дня, возможно даже не под Москвой.
Кстати. Документирование кода. Я присмотрелась к JSDoc,но мы так его и не внедрили пока. Поделитесь опытом в этом плане.Есть ли что удобнее?
А зачем документировать CSS? Я про JS, в основном, чтобы не забыть при большом проекте зачем какой код применяется. @toivonens
Effeckt.css Библиотека для css эффектов github.com/h5bp/Effeckt.c…
кому лень писать вручную или просто для вдохновения создать у себя подобное
Взгляните, кто еще не видел a.singlediv.com
Все картинки сверстаны одним дивом и двумя псевдоэлементами)
На этом сайте много готовых примеров с WebGL chromeexperiments.com
Например,один из них тут:Включите веб-камеру (:
yuichiroharai.com/wgl/9_illustri…
На @devconf_ru был один веселый доклад про рабочее место. А как вы бережете свое здоровье?
devconf.ru/data/2015/ppt/… @AntonKalyaev
Я бегаю наливать чай со 2 этажа на 4 XD
@jsunderhood Я лично несколько лет назад сделал на кэнвасе игру Арканоид. Если интересно, могу показать.
Покажи конечно! twitter.com/psyw/status/65…
Мелкомягкие собрали несколько полезных ссылок по WebGL
msdn.microsoft.com/library/dn3858…
Ближайший @moscowjs 29 октября в офисе Рамблер @1_uc1ph3r
Что думаете о таком уходе из проекта ключевых разработчиков? :-)
Автор @mogilnikov советует почаще менять проекты.
[medium.com/@mogilnikov/%D…](https://medium.com/@mogilnikov/%D0%BA%D0%BE%D0%B3%D0%B4%D0%B0-%D0%BD%D1%83%D0%B6%D0%BD%D0%BE-%D1%83%D0%B9%D1%82%D0%B8-%D0%B8%D0%B7-%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82%D0%B0-52c21c5b585c)
Есть ли в Москве/России сообщества или встречи чисто по NodeJS? #nodejs
Среди плагинов Chrome у меня стоит Web Developer, ColorZilla, Awesome Screenshot, Screencastify для видео и Rulers, Guides, Eye Dropper.
Одни из самых интересных задач, которые у меня были это сложные анимашки и конечно задачи по Three.js
Программисты, которые меня вдохновляют на совершенствование это @gaar4ica @andrey_sitnik @demiazz и еще несколько людей, которых нет в тви
Но самый хороший мотиватор - это деньги. Когда ты понимаешь, что все твои знания превращаются в исполнение желаний - это офигенно!
И еще конечно важные источники вдохновения и желания творить это сообщество единомышленников @moscowjs и подкасты @RadioJSPodcast
Всегда есть к чему стремиться. Но когда за советами все будут постоянно идти непосредственно к тебе, уже повод задуматься) @serhey_shmyg
Я вообще очень рада, когда знакомлюсь с девушками программистами. Хочется поддерживать друг друга и не терять контакты.Причем сфера не важна
Очень круто, что на @moscowjs познакомились с @liveldi90 Причем оказалось, мы с одного города. Из Твери! Теперь дружим вот :-)
Четверг
Всем ночи!

Another site with primitive examples Three.js
It is useful for beginners in 3D #WebGL #JavaScript #forntend #threejs
stemkoski.github.io/Three.js/
@jsunderhood tutorialzine.com/2013/09/20-imp…
20 Impressive Examples for Learning WebGL with Three.js twitter.com/xgrommx/status…
A good presentation about Three.js the abilities
davidscottlyons.com/threejs/presen…
@cssunderhood Курсы Евгения Попова. /s
Присоединяюсь. Я сама училась по его видеокурсам.
1popov.ru/disc11/ twitter.com/langolf/status…
На работу я устроилась на 4 курсе, когда стало посвободнее с учебой. Перед этим я посмотрела курсы Евгения Попова, и меня взяли на работу.
Через полгода работы у меня уже был отдельный кабинет и два сис.админа под моим присмотром :-)
Сборник полезных ссылок для фронтендеров.
headjs.ru/info
Обратите внимание на список подкастов
(Если еще кто не видел @headjs_ru)
У кого из вас на работе в начале создаются прототипы, а только потом создается дизайн по готовому прототипу?)
У нас было и с прототипами, и без. И конечно с прототипами в разы лучше. Дизайнер не всегда понимает, где, что и как правильно разместить.
А был опыт? В смысле есть живые примеры-проекты посмотреть? :-) @x_cray
Тред (Василика Климова)
@jsunderhood @blia @chicoxyzzy плохо? learn.javascript.ru
круто!) twitter.com/iamstarkov/sta…
У кого проекты c backend тоже на Ruby on Rails какой стек frontend технологий вы используете? Очень интересно, думаю, куда развивать наши.
Я думаю,что хорошему фронтендеру не помешает чувство прекрасного и знание основ #usability Чтобы по мелочи не обращаться к помощи дизайнеров
Что там с кинопоиском случилось? Почему он так медленно работал в новом дизайне? :-)
Мотивация порой решает @_sashashakun @cssunderhood @htmlacademy_ru
В первую очередь, я думаю, всегда нужно посмотреть на готовые решения, понять их плюсы и минусы для конкретного проекта @makingoff_name
Если готовые варианты тащат с собой много лишнего-можно и написать свое,просмотрев то,что есть. Это поможет избежать ошибок @makingoff_name
Вне работы я не пишу код обычно. В жизни и без программирования много интересного ;-) @makingoff_name
Отдельный человек занимается интерфейсами или сами? @burivuh
Почему теперь все так не любят jQuery? Раньше же все почти использовали) @as_Crazy
Скажи с webpack сильно удобнее стало? @as_Crazy
И какие задачи вы решаете через webpack? Он вроде на многое способен) @as_Crazy
А я солидарна с вами. Новое надо внедрять постепенно, убедившись, что оно подойдет для этого проекта @serhey_shmyg
Мне определенно нравится ваш настрой, но уровень разработчика будет падать, если у него знания сильно запаздывают @serhey_shmyg @as_Crazy
Надо пробовать прикручивать и мне его. Вы меня вдохновили. Спасибо) @as_Crazy
@jsunderhood @as_Crazy Я не говорю оставаться знаниями в 2012. Быть в тренде. Но без паранои.
Поддерживаю twitter.com/serhey_shmyg/s…
Долго определялись с Реактом? Почему именно на нем остановились? @suxxes
А так ли хороша их архитектура? Это же накладывает определенные правила на проект @raxpost @as_Crazy
Пятница
Это зависит от доверия начальства непосредственно тим лиду @Borovikov @de_gis @serhey_shmyg
Я не слышала, чтобы где-то за такое материальную ответственность нес разработчик. Но это было бы логично. @de_gis @Borovikov @serhey_shmyg
Кстати хотелось бы поподробнее узнать про решение проблемы поисковиков и js фреймворков @toivonens @achempion
В одном проекте два фреймворка? @langolf
Тред (Василика Климова)
Завтра вместе с @liveldi90 иду на Я.Субботник, постараюсь написать, что там будет интересного. ;-)
Суббота
Сергей Сергеев на #yasubbotnik о Боли и Роли разработчика интерфейсов в продукте

Сергей Нугаев рассказал об автоматизации в их проектах, тестировании и о том, что мы должны общаться с дизайнерами напрямую @gurugray
Как вы продавливаете менеджемент? @gurugray говорит, что они торгуются с менеджерами :-)
В Яндекс.Поиске релизы происходят каждый день благодаря отлаженной системе разработки и тестирования @gurugray #yasubbotnik @yandex
Ну и конечно куда на #yasubbotnik без БЭМ компонент @tadatuta

У очаровательной @mursya_ru из @yandex сегодня ДР! #yasubbotnik #твитдлямурси Желаем хорошо отдохнуть в Амстердаме!

BEM components можно просто скачать в архиве или подключить при помощи пакетных менеджеров bower или npm. #yasubbotnik @tadatuta
Кастомный селект - дело не простое @tadatuta
Мы для кастомных селектов использовали библиотеки #chosen и #select2
А как у вас code review происходит? Используете какие-то инструменты? @gurugray
Иван Карев на #yasubbotnik рассказывает про оптимизацию рендеринга при помощи #webworkers @newbfg
Иван Карев: для оптимизации загрузки в первый раз на странице добавляют inline стили, затем уже используется #localStorage #yasubbotnik
Виктор Карпов: CTR без видео на главной странице Яндекс.Диск оказался выше, чем с видео #yasubbotnik
Лев Солнцев про #svg и его оптимизацию. "Даже векторная графика отображается в пикселях" #yasubbotnik
Доклад ради которого я пришла на #yasubbotnik Кирилл Дмитренко об оптимизации WebGL

Всеволод Шмыров: Разработка модулей к API карты совсем несложная.Пример модуля объединения меток в кластеры с диаграммой.Круто! #yasubbotnik
Все вопросы по докладу о #webgl на #yasubbotnik можно спросить у Кирилла @dmikis :-) @bogok_pustogo
Сергей Константинов рассказал о создании API и посоветал расслабиться,когда его уже выпустили,учесть все ошибки до следующей мажорной версии
Сергею хочется пожелать верить в себя и в @yandex #yasubbotnik Можно быть в чем-то лучше Google! Ничто не вечно в этой жизни)
Из зала сказали, что @yandex круче google благодаря feature для дальтоников на Яндекс.Картах #yasubbotnik Ура!)
Воскресенье
Сегодня я в @moscoding Утренний курс для детей по Processing от Макса Яхонтова.Анимашки и игрушки -все как я люблю

Мне очень понравилась библиотека Parallax.js, такие милые штуки с ней очень просто получаются.
Вторую половину дня я посвящаю курсу Фила Рукина @moscoding по #Javascript и node.js
Ссылка на Parallax.js matthew.wagerfield.com/parallax/ @yustovskiy
Ребята, всем спасибо за ваши ответы! За неделю я вдохновилась еще больше перевести наши проекты на #es6 и #webpack С вами была @Lik04ka :-*