Архив недели @2j2e
Понедельник
Новая неделя, новый ведущий, с вами в эфире @2j2e
Разрешите представиться 9 лет пилю код с переходами PHP -> .NET -> JS. Продуктовые компании, аутсорс, аутстаф, фриланс, удаленный сотрудник
98% на территории Украины (Николаев > Киев) месяц назад переехал в Минск, стартап
В JS мире использовал Prototype, jQuery, MooTools, ExtJS, Sencha, Angular 1, нынче React, что-то 3 дня, что-то несколько лет
А если кто-то помнит, то с @xaoccps у нас был подкаст 2Гига, по крайней мере статистика говорила о 100к прослушиваний за 2 года
Так же лет 7 уже выступаю на различных митапах и конференциях, 3 года был Microsoft MVP по Silverlight
и уже 27 лет зовут меня Женя Жарков
Так как @jsunderhood существует уже не первый день было много чего обсуждено, у каждого своя точка зрения, сложно местами не повторяться
Рекомендую начать неделю с видео @listochkin youtube.com/watch?v=xPFRUM… если вы пропустили,о том как не сгореть в порыве за новыми технологиями
Если коротко, о том как я вижу мир JS на данный момент

@jsunderhood давай больше про React окружение: какой Flux (или Redux?) используешь? Какие UI компоненты? TypeScript или Flow? gulp/webpack?
Окей, поговорим об этом twitter.com/PetrMyazin/sta…
использую redux, material-ui, react-select, разные masked поля, часто приходится переписывать все на свое
Недавно redux-router был, но после проблемы gist.github.com/2j2e/67c2f907b… я отказался от него redux-simple-router так же не подходит,примитивен
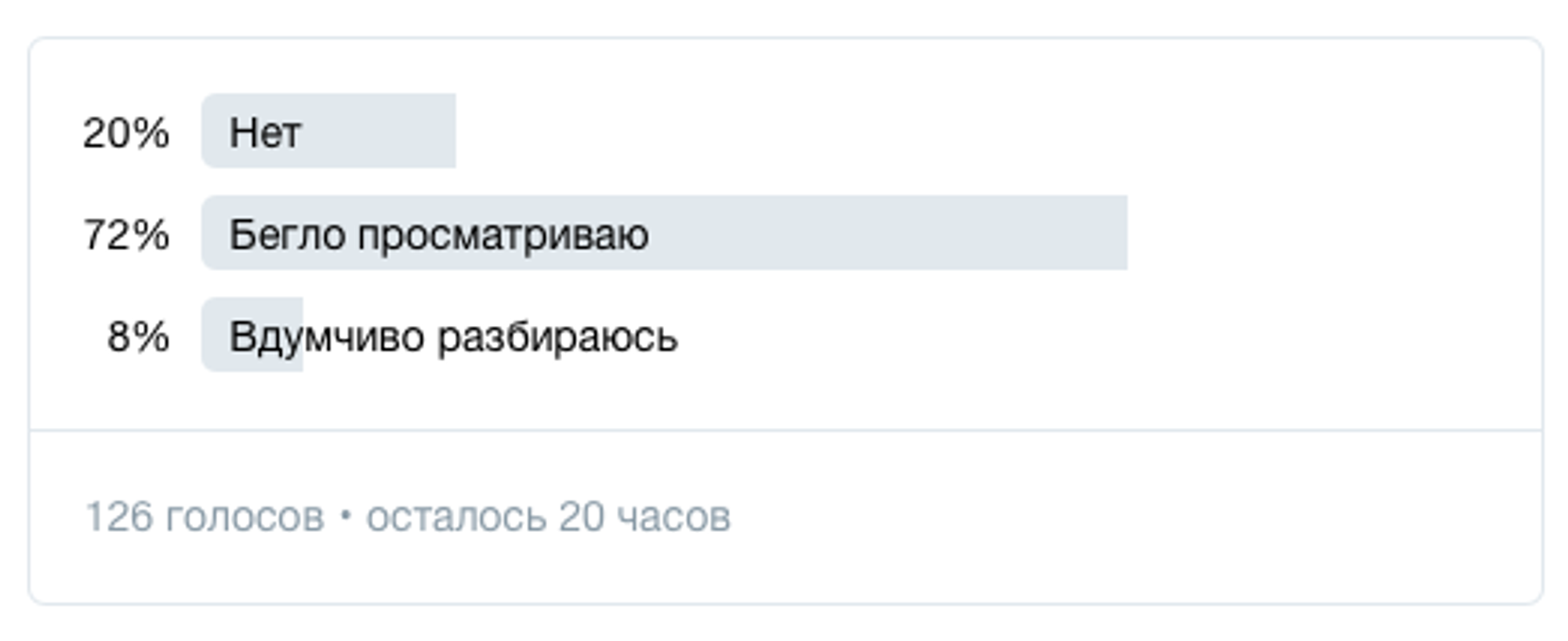
Читаете ли вы исходный код библиотек, которые используете? А смотрите зависимости?
🤔
19.5% Нет🤔
71.4% Бегло просматриваю🤔
9.1% Вдумчиво разбираюсь@jsunderhood спасибо за намек, а то я вчера рефакторил и потом еще до beta5 обновился и искал ошибку(( откатился до beta4 и все ок стало)
Мне немного грустно, что сталкиваются многие с этим, базовый сценарий по сути, но не оттестирован twitter.com/sevaisnotcow/s…
@jsunderhood пользуешься опенсорсом — помогай коммьюнити, давай обратный "фидбэк" в виде тех или иных контрибуций (например создай issue)
Опенсорс не работает так, как мы думаем, у авторов свое виденье бывает, помогать стоит но не сильвербулет twitter.com/sevaisnotcow/s…
Про redux-router github.com/rackt/redux-ro… и будущее, скорее всего никакое
теперь почитайте код redux-simple-router,на днях добавили replace(bool) вместо UPDATE_PATH > REPLACE_PATH github.com/jlongster/redu…
считаю это не верной дорогой + ну нельзя делать библиотеки на 20 строчек, решение должно быть +- комплексное. А тут собирают самолет на ходу
Пока идет голосование, расскажу как я выбираю компоненты, после нескольких неприятных “ожогов”
Найти все возможные реализации
Проверить дату последнего комита и релиза.
Проверить Issues, бегло прочитать ±10 штук
Я никогда не смотрю на Stars, Watch, Forks и прочее, это не показатель для меня. Считаете иначе? Попробуйте обосновать, послушаю.
GitHub Issues это, кстати новый SO, если у вас есть проблемы теоретического/технического формата, там вероятно уже есть овтет
Из последнего в каком-то треде Issues “используй вон ту библиотеку, автор хороший парень”
Так как я использую последнее время npm, как билд тул, то оценивать библиотеку можно еще по кол-ву загрузок.
@jsunderhood @cssunderhood а сделайте RT. Разработчики сайта РЖД, если видите это - напишите мне реплай!
Разработчики РЖД где вы? За вами приедет черный воронок с уютным креслом и кока-колой twitter.com/iSnifer/status…
Подведем итоги опроса, самые активные(а мы все здесь) просматривают код, 20% - нет, в реальности это 40%

GitHub, как социальному тулу не хватает мерджей PRов, которые поддержало Н-ое количество пользователей, это размывало бы ответственность
Все что становится популярным, уже сложно подходит под категорию - менторится 2-5 человеками
Кто верит в будущее Angular 2 и почему?
@jsunderhood хочу верить, тк видел графики, где он уделывал реакт в рендеринге на больших и на очень больших примерах.
А пример графика? (не будем обсуждать синтетические тесты) twitter.com/hellbeast92/st…
Завтра выходит Angular 2.0, вы понимаете, он хорош, бросите все 1-2 года опыта React? (а он ведь тоже активно развивается)
Не забывайте, когда выйдет новый Angular, все то море текущих вакансий на 1.3 автоматически заинкрементится до 2.0.
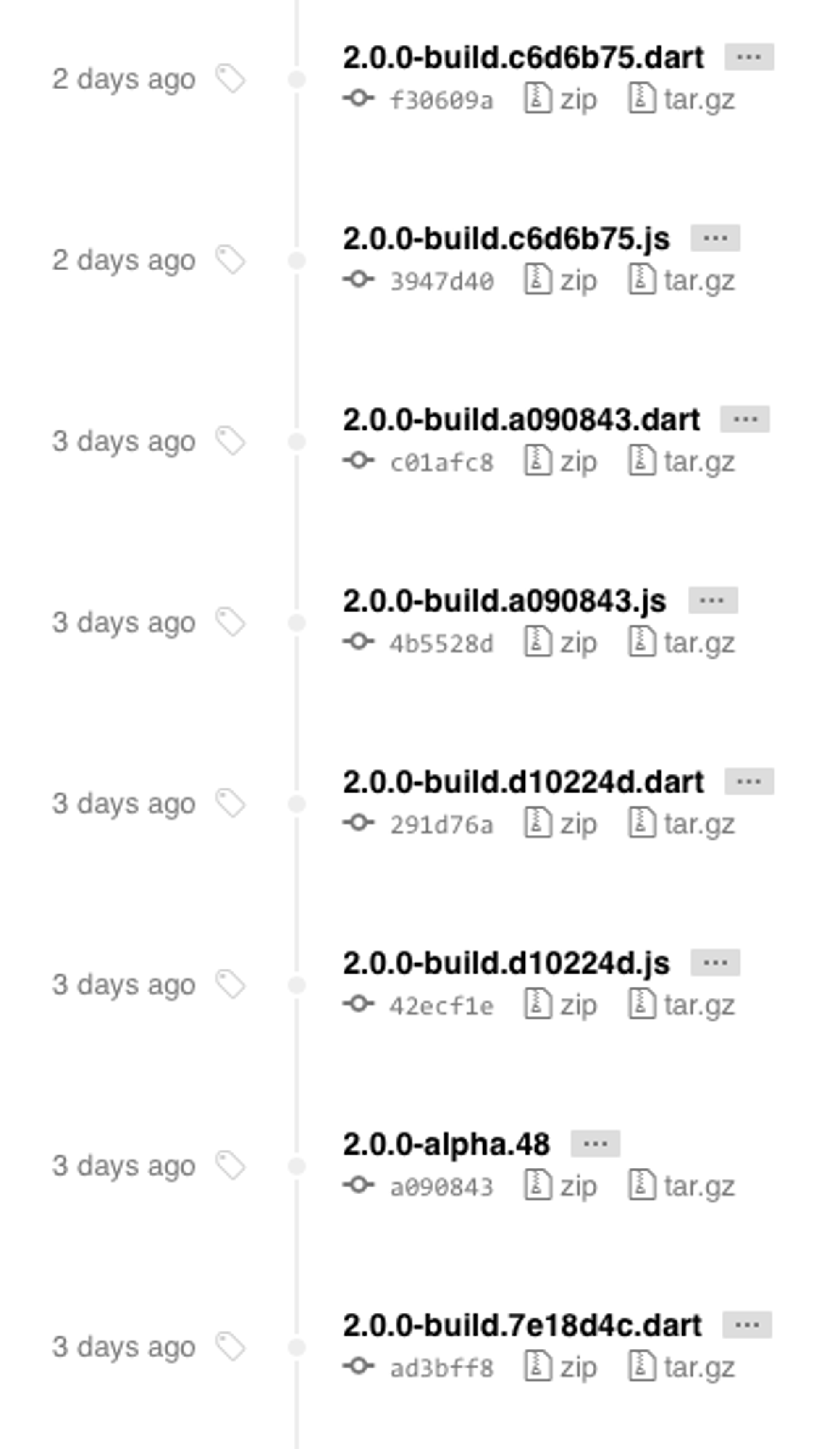
А тем временем там все билдится по 10 раз на дню и промежуточные альфа-версии выходят

Так я вижу Angular 2.0 когда смотрю доклады разработчиков……вот уже 1.5 года…

@jsunderhood ему ещё пару лет настояться надо)
никто не хочет использовать фреймворк без готового окружения twitter.com/unel86/status/…

Еще господа js-разработчики учите верстку, за вас никто верстать не будет, обслуживать себя великое дело и автономность.
Некоторые компании, на моей памяти большие, выделяют для верстки отдельных людей twitter.com/SheVasya/statu…
У нас в команде есть парень, js-отлично, с версткой учится, в прошлой компании был отдельный верстальщик @hellbeast92
@jsunderhood @SheVasya У нас 20 человек и программисты в вёрстку не лезут. В независимости от того, умеют они её или нет.
Как органично поднялась тема, устроим батл, должен ли JS-разработчик уметь нормально верстать и шарить в CSS? twitter.com/roman01la/stat…
@roman01la А как же программисты на Ноде? Им не сдались джейквери-ангуляры, зато есть монги-экспрессы @SheVasya @jsunderhood
Они к бекендщикам относятся,тут же канал фронтендщиков,но я обмолвился согласен js-разработчик=frontend-разработчик
twitter.com/dshster/status…
Вторник
Первое время с React

Валидация, что же использовать, где зло, а где добро? validator, joi, parsley? там зависимость от ноды, там от jquery, там не лаконично
Мне нравится Joi, но средней сложности зависимости в нем уже идут со скрипом, как и вложенные проверки и он жестко привязан к node
parsley - jquery :( абсолютным злом не назову, но во многих местах оно не нужно, думаю согласитесь
в итоге остановился на validator и декларативные if (validator.isLength) не нравится, не логичные параметры, не морфологично, где цепочки?
Как я вижу Angular 2.0

@jsunderhood вот такая штука в нашей команде прижилась github.com/deepsweet/valya
Пробежался по примерам, не все прозрачно, но давайте посмотрим Валю :) twitter.com/mistadikay/sta…
Я слышу часто не использовать декораторы, но использую, иногда понимаю, что неправильно “приготовил” но это больше моя проблема, как у вас?
Пример хорошего набора декораторов github.com/jayphelps/core…
@jsunderhood для отвязки от ноды есть yup
Очень странно, что я его раньше не увидел twitter.com/kompotium/stat…
Я несколько раз был зарубежом на конференциях, последней была ReactEurope. Увы ничего не получаю интересного, жесткие рамки доклада, времени
материал, не вызывают интереса. В итоге на конференции езжу только чтобы пообщаться вживую.
Еще лучше, когда сам спикер, тогда есть возможность в узком кругу что-то обсудить. Что вас зажигало на конференциях и давало результат?
Вспомнилось, завтра с утра расскажу, как нашел XSS дыру в одной зарубежной платежной системе и чем все закончилось.
Среда
в 2009 году интегрировал я платежи в Moneybookers(Scrill нынче),для каждого платежа можно было указать 2-3 поля описания (по 100 символов)
Стало интересно,работают ли там html теги-да работают,именно поля описания никак не проверялись на XSS,не экранировались
<script> естественно выполняелся, за 20 минут накидал plain js, который при сабмите оплаты(номер карты, ccv или логин/пароль) перехватывал
Было немного сложно вписаться в 2 по 100 символов,но тут помог jQuery, который успешно жил на сайте.Данные отсылались на любой сервер GET
Фактически продавая какой-то продукт по заманчивой цене и проводя через себя клиентов можно было собирать все данные.
Описав проблему в Moneybookers я не получил никакого ответа, дыру не поправили,проверял потом несколько месяцев. Такая история jQuery-хакера
С какими уязвимостями сталкивались вы?
Забыл сказать, написав в Moneybookers я описал проблему с определенными деталями и попросил 500$ за раскрытие всех деталей :)
Миф о гениальном программисте, 55 минут, как не бояться ошибок или выглядеть глупым, ставьте на фон и слушайте
youtube.com/watch?v=0SARbw…
Не выдержал наследия и спустя полгода снова поставил VS Code на тест, пока хорошо, даже JSX после правки конфигов подсвечивает из .js
Четверг
Граждане разработчики всегда синхронизируйте последние изменения с главной репой в конце дня, девайс может не дожить до следующего
Хотите узнать на сколько оптимизированный у вас процесс разработки? Возьмите чистую машину, засеките сколько времени ушло на сетап.
Теперь заметьте все моменты, на которые вы закрывали глаза до этого и исправьте
Собираете все через npm? фиксируйте версии жестко, увы авторы пакетов не всегда понимаю правила версионирования docs.npmjs.com/misc/semver
@jsunderhood плюс пользователям гитхаба рекомендую greenkeeper.io
Подходит только для чистого JS, если компонент имеет UI - нет twitter.com/StepanKuzmin/s…
. @freiksenet_ru пример - поменялся border-color :active элемента, когда у него есть value и стал зеленым
Не забывайте о зрении, используйте f.lux justgetflux.com ночью даже так

Подоспел правильный скрин f.lux

Пятница
Или копируйте на дискету! twitter.com/reklatsmasters…
На сегодня у вас задача посмотреть 2 видео Скота Хансельмана, одного из самых харизматичных гиков наше время.
Почему нужно знать больше технологий, чем вы используете каждый день, но не разбираться в них идеально youtube.com/watch?v=Bx17yw…
Scaling Yourself короткая версия youtube.com/watch?v=FS1mnI… длинная youtube.com/watch?v=IWPgUn…
Воскресенье
С вами был @2j2e не забывайте расширять свои границы и быть больше, чем просто программист







